- Flutter中沉浸式状态栏的设置
啦啦啦种太阳wqz
flutter沉浸式状态栏
Flutter中沉浸式状态栏的设置沉浸式状态栏是什么?状态栏是指Android手机顶部显示手机状态信息的位置,Android从4.4版本开始新增了透明状态栏功能,状态栏可以自定义颜色背景,是titleBar能够和状态栏融为一体,增进沉浸感。状态栏默认为黑色半透明,设置沉浸式状态栏后,可以与标题栏颜色一致,效果如上图。如何实现沉浸式状态栏在flutter项目目录下找到android主入口页面Main
- Git:Git高级特性:钩子与自定义脚本_2024-07-17_20-40-39.Tex
chenjj4003
游戏开发gitelasticsearch大数据搜索引擎javaservlet全文检索
Git:Git高级特性:钩子与自定义脚本Git钩子简介Git钩子的基本概念Git钩子(Hooks)是Git提供的一种自动化脚本执行机制,允许你在Git的特定事件(如提交、合并、推送等)发生时运行自定义脚本。钩子脚本可以用来执行各种任务,如数据验证、环境准备、自动构建等,从而增强Git的功能,提高开发效率和代码质量。钩子的目录结构Git钩子脚本位于仓库的.git/hooks目录下。这个目录包含了多个
- vuex中使用vuex-persistedstate无法进行持久缓存
小小怪下士_---_
缓存前端javascriptvue.js
在vuex的mutations中发送axios请求造成响应数据无法持久缓存最近在开发一个基于vue3的后台管理系统,因为要使用到了动态路由和权限管理,所以需要请求用户所属角色的一个权限信息,并将这些信息通过vuex-persistedstate持久保存到localStorage中。起初我在配置vuex的中mutations中使用axios向服务端请求用户的权限信息,并使用vuex-persiste
- Vue+OpenLayers 实现点击查询要素信息
小zhi学习
vue+olvue.jscsscss3
1、给地图绑定点击事件this.map.on('click',this.mapClick);2、导入axiosnpmiaxiosimportaxiosfrom'axios'3、编写方法mapClick(event){//获取url的getFeatureInfo请求地址varurl=this.layer.getSource().getFeatureInfoUrl(event.coordinate,t
- 鸿蒙开发:自定义一个Toast
前言代码案例基于Api13。系统的toast已经可以满足大部分的场景了,而且使用起来也是十分的简单,可以修改很多的可配置属性,简单的使用代码如下:promptAction.showToast({message:"toast提示"})但是偏偏有一点实现不了,那就是圆角度数的设置,还有就是和icon结合使用的场景也无法满足,为了更好的适配UI的设计图,那么自定义一个Toast是在所难免的。简单的实现效
- 使用Qt创建悬浮窗口
水瓶丫头站住
QtQt
在Qt中创建悬浮窗口(如无边框、可拖动的浮动面板或提示框)可以通过以下方法实现。以下是几种常见场景的解决方案:方法1:使用无边框窗口+鼠标事件拖动适用于自定义浮动工具窗口(如Photoshop的工具栏)。#include#includeclassFloatingWindow:publicQWidget{public:FloatingWindow(QWidget*parent=nullptr):QW
- Flutter container text 组件详解
mylgcs
flutterflutterandroid
Flutter文章目录Container组件是一个常用的可视化容器,可以用来包裹其他Widget,并且它可以设置自己的宽和高,边距,背景颜色等等。而Text组件则是用来显示文本的Widget,可以设置字体大小,颜色,字体样式等等。提示:如有雷同、请联系作者删除文章目录Flutter文章目录前言一、Container1.container组件详解2.用container实现一个自定义按钮二、text
- # Java开发环境配置指南:JDK环境变量详细设置
小蛋6g
java开发语言
Java开发环境的搭建是每位初学者的必经之路,而正确配置环境变量是保证开发工具正常运行的关键。本文将详细介绍Windows系统下JDK环境变量的配置方法,帮助新手快速完成基础设置。---一、准备工作1.已成功安装JDK(推荐JDK8或11等LTS版本)2.确认JDK安装路径(默认路径示例:`C:\ProgramFiles\Java\jdk-20.0.1`)>提示:安装时建议自定义路径避免空格和中文
- arm架构安装chrome
GIS-CL
chrome
在ARM架构设备上安装谷歌软件或应用通常涉及到几个步骤,这取决于你要安装的具体谷歌产品,比如谷歌浏览器、GooglePlay服务或者是其他谷歌开发的软件。下面我会给出一些常见的指导步骤,以安装谷歌浏览器为例:在LinuxARM64上安装GoogleChrome如果你是在基于ARM64架构的Linux系统上(如RaspberryPiOS或UbuntuonARM),可以尝试以下步骤来安装GoogleC
- 如何测试是否正确安装了自定义的Exepthook?
潮易
python开发语言
如何测试是否正确安装了自定义的Exepthook?在Python中,我们可以通过设置一个自定义的`sys.excepthook`来处理程序中的异常。这个钩子会在程序发生未捕获异常时被调用,我们可以在这个钩子中打印出错误信息或者发送错误报告给开发者等。要测试是否正确安装了自定义的Exepthook,我们可以编写一个简单的Python脚本,在脚本中使用`sys.excepthook`来捕获和处理一个异
- 前端如何通过后端返回的文件流下载csv文件
陈正阳~
前端前端javascriptjson
前端如何通过后端返回的文件流下载csv文件有一个下载的csv,后端返回了文件流有一个下载的csv,后端返回了文件流exportfunctionexportCSV(data:exportCSVParams):any{returnaxios({url:`/export/exportCSV?tableName=${data.tableName}&dataBaseName=${data.dataBaseN
- WPF中Grid自动布局
Now喔
WPFwpf
控件功能根据自定义行和列,快速进行排列,能够进行自定义控件间距离,减少元素进行定义间距,同时能更好的维护界面排序。代码部分usingSystem.ComponentModel;usingSystem.Windows;usingSystem.Windows.Controls;namespaceWPFApp{publicclassAutoGrid:Grid{//////列定义例如:"100,*,100
- 前端面试:React hooks 调用是可以写在 if 语句里面吗?
returnShitBoy
前端react.jsjavascript
在React中,Hooks是一种新的特性,允许你在函数组件中使用状态(state)和其他React特性。非常重要的一点是,ReactHooks必须遵循特定的规则,以确保组件的行为一致。ReactHooks使用规则只能在函数组件中调用Hook:你只能在React的函数组件或自定义Hooks中调用Hook,而不能在普通JavaScript函数中调用它们。不能在条件语句中调用Hook:Hooks不能放在
- 24.pocsuite3:开源的远程漏洞测试框架
白帽少女安琪拉
安全工具网络安全网络
一、项目介绍pocsuite3是一款由Knownsec404Team开发的开源远程漏洞测试框架,专注于快速验证和利用已知漏洞。其通过模块化设计和插件化架构,支持用户编写自定义POC(ProofofConcept),覆盖Web漏洞、系统漏洞、数据库漏洞等多种类型,适用于红队渗透、漏洞验证及安全研究等场景。1.1核心功能模块化设计:支持编写、加载和执行自定义POC,灵活适应不同场景。内置丰富的POC库
- 实现手机银行应用框架鸿蒙示例代码
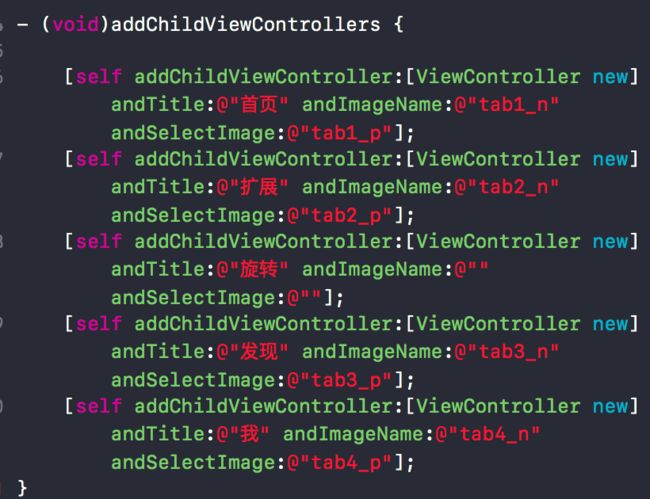
本文原创发布在华为开发者社区。介绍本示例提供了一个手机银行应用的基本框架,包含“首页”、“财富”、“生活”、“我的”四个模块。应用只展示了基本的页面,其中具体功能的实现,开发者可根据需求自行开发。实现手机银行应用框架源码链接效果预览使用说明进入应用,点击下方的tabBar可浏览不同的模块,其中一些功能未开发,只是作为页面布局展示。应用中登录验证,只是UI能力,手机号输入满11位,验证码为12345
- 大文件上传
前端javascript
大文件上传通常需要分片处理、断点续传等技术来提高上传效率和可靠性。以下是一个简单的JavaScript示例,展示如何实现大文件的分片上传和断点续传:大文件上传上传//请求基准地址axios.defaults.baseURL='http://localhost:3000';//选中的文件varfile=null;//选择文件document.getElementById('fileInput').o
- 什么?一维数组也要自定义排序?
林tong学
java开发语言
自定义排序在编写Java代码时,常常会用到自定义排序。例如,有一些学生,学生有分数score、num两个属性。我们需要根据学生的分数作降序排序(即分数高的在前面)。如果分数相同,需要按照年龄作升序(即年龄高的在后面)。classStudent{intscore;intage;Student(intscore,intage){this.score=score;this.age=age;}public
- 基于HarmonyOS实现计算器小应用
harmonyos前端
基于鸿蒙next实现一个可以进行加减乘除的简单计算器。环境配置:DevEcoStudioNEXT5.0.2Api14功能实现:支持基本运算:加(+)、减(-)、乘(×)、除(÷)支持连续运算(如3+5-2)支持小数点输入支持清除功能(C)支持结果显示(=)支持负号输入(如-6+3=-3)案例效果:一、自定义构建组件实现计算器输入按钮绘制和界面的绘制//静态界面界面绘制build(){Column(
- 使用 Theos 开发 iOS 应用(IPA)记事本
木木黄木木
c#ios
使用Theos开发iOS应用(IPA)记事本前提条件已越狱的iOS设备已安装Theos已安装OpenSSH(用于远程操作)Windows电脑(可选,用于远程操作)Theos环境搭建Windows环境搭建安装WSL(WindowsSubsystemforLinux)wsl--install安装必要工具sudoapt-getupdatesudoapt-getinstallgitperlbuild-es
- 《TypeScript 高级类型实战指南:解决真实项目的 7 大痛点》
前端极客探险家
typescript前端vue.jsreact.js
目录标题本文解决的问题:一、表单系统:深度类型约束(可直接用于AntDesign表单)痛点:表单校验逻辑与TS类型脱节二、API响应:自动解包层叠类型(Axios拦截器整合)痛点:后端返回结构嵌套导致类型冗余三、ReduxToolkit:Action类型自动工厂痛点:手写ActionType容易出错四、组件Prop:动态约束联合类型(Vue/React通用)痛点:多形态组件的Prop类型难以维护五
- antd的Form表单校验的方式有几种
迷途小码农零零发
React前端javascript开发语言
AntDesign的Form组件提供了多种灵活的表单校验方式,以下是常见的几种方法及示例:1.内置校验规则通过rules配置预定义的校验规则(如必填、长度、格式等)。2.自定义校验函数使用validator编写自定义校验逻辑。{if(value&&value.length>=8){returnPromise.resolve();}returnPromise.reject(newError('密码至
- FastAPI 使用教程:将函数改造成可调用的 API(附完整示例)
Lunar*
开发与工具使用fastapi
引言FastAPI是一个现代化、快速(高性能)、基于标准Python类型提示构建的Web框架,非常适合开发RESTfulAPI。如果你有现成的Python函数,并希望通过HTTP请求调用它,FastAPI可以帮助你快速实现。在本文中,我们将介绍如何使用FastAPI将已有函数改造成API,并通过GET和POST请求调用它。同时,我们还会展示如何在服务运行时,自定义主机地址、端口号以及启用SSL证书
- python连接clickhouse两种方法
dair6
sql相关问题python数据库sql
1.使用Client类importloggingfromapscheduler.schedulers.blockingimportBlockingSchedulerfromclickhouse_driverimportClientlogger=logging.getLogger(__name__)#操作日志对象classCkClient():"""数据库连接的公共类,初始化连接,自定义查询,删除等
- 【H2O2 | 软件开发】Axios发送Http请求
过期的H2O2
【H2O2】全栈面试题Vue3前端http交互Axios
目录前言开篇语准备工作正文概念封装工具包示例结束语前言开篇语本系列为短篇,每次讲述少量知识点,无需一次性灌输太多的新知识点。该主题文章主要是围绕前端、全栈开发相关面试常见问题撰写的,希望对诸位有所帮助。如果您需要为面试八股文做准备,笔者建议重点关注加粗强调部分,它们是概念中的关键词。准备工作软件:【参考版本】VisualStudioCode第三方js库(框架):【参考版本】Vue3,Axios(v
- ollama 指定安装路径 设置模型路径
波格斯特
语言模型
在Windows系统中,要自定义Ollama的安装路径,可以通过以下步骤实现:一、安装阶段指定路径手动创建目标目录在非系统盘(如D盘、E盘)创建安装目录,例如D:\ProgramFiles\Ollama或E:\MySoftware\Ollama。通过命令行安装将Ollama安装包(如OllamaSetup.exe)放入目标目录。在目标目录打开CMD窗口:按住Shift键右键点击空白处,选择“在此处
- ASP.NET CORE MVC EF框架
sanzk
ASP.NETCOREEF
1.一个视图中的多个表单Form中的变量。方式一:视图中跨Form变量不能用,得各自定义变量否则编译不能通过。变量名还不能相同。或者方式二:在Form之外定义变量@{ViewData["Title"]="ExpenseForm";}@{Layout=null;}ExpenseFormdiv,table,tr,td{margin:0px;padding:0px;}.myTable{width:60
- 在uni-app中使用SQLite
today喝咖啡了吗
uni-appsqlite数据库
目录1、引入sqlite模块1.1、android权限申请1.2、权限配置1.3、打包,制作自定义基座运行2、sqlite文件结构3、初始化文件index.js4、打开数据库5、查询数据6、可视化测试SQLite是一个进程内的库,实现了自给自足的、无服务器的、零配置的、事务性的SQL数据库引擎。它是一个零配置的数据库,这意味着与其他数据库不一样,您不需要在系统中配置。就像其他数据库,SQLite引
- 10分钟速通【uniapp面试题】
2501_91133311
uni-app
写在前面:铁子们,我有个长期项目,想搞点外快的宝子可以看看我GitHub!https://github.com/yuhan-9527/coder2retire1.什么是UniApp?它有什么特点?答案:UniApp是一个基于Vue.js的跨平台应用开发框架,可以使用Vue.js的开发语法编写一次代码,然后通过编译生成可以在多个平台(包括iOS、Android、H5等)上运行的应用。UniApp具有
- 容器Vector判断是否有重复元素
qzy0621
C++笔记c++
容器Vector判断是否有重复元素使用Set容器判断内置类型使用Set容器判断自定义类型使用sort和unique函数判断vector中自定义类型STL中的容器有:顺序容器(list,queue,vector)和关联容器(map,set、multimap、multiset)vector的存储结构是数组,其它是链表;vector和set都实现了对一类对象的存储,都可以查找、添加、删除、修改等;vec
- # 光速上手 - JPA 原生 sql DTO 投影
撒乎乎不撒
编程思维深入浅出高效学习sql数据库springbootmvcspring
前言使用JPA时,我们一般通过@Entity进行实体类映射,从数据库中查询出对象。然而,在实际开发中,有时需要自定义查询结果并将其直接映射到DTO,而不是实体类。这种需求可以通过JPA原生SQL查询和DTO投影来实现。博主将以实际开发场景为例,快速摘要如何在JPA中实现基于原生SQL的DTO投影开始-实现步骤以下是实现DTO投影的完整步骤,包括实体类、SQL映射配置、接口调用和DTO设计。一、配置
- 多线程编程之理财
周凡杨
java多线程生产者消费者理财
现实生活中,我们一边工作,一边消费,正常情况下会把多余的钱存起来,比如存到余额宝,还可以多挣点钱,现在就有这个情况:我每月可以发工资20000万元 (暂定每月的1号),每月消费5000(租房+生活费)元(暂定每月的1号),其中租金是大头占90%,交房租的方式可以选择(一月一交,两月一交、三月一交),理财:1万元存余额宝一天可以赚1元钱,
- [Zookeeper学习笔记之三]Zookeeper会话超时机制
bit1129
zookeeper
首先,会话超时是由Zookeeper服务端通知客户端会话已经超时,客户端不能自行决定会话已经超时,不过客户端可以通过调用Zookeeper.close()主动的发起会话结束请求,如下的代码输出内容
Created /zoo-739160015
CONNECTEDCONNECTED
.............CONNECTEDCONNECTED
CONNECTEDCLOSEDCLOSED
- SecureCRT快捷键
daizj
secureCRT快捷键
ctrl + a : 移动光标到行首ctrl + e :移动光标到行尾crtl + b: 光标前移1个字符crtl + f: 光标后移1个字符crtl + h : 删除光标之前的一个字符ctrl + d :删除光标之后的一个字符crtl + k :删除光标到行尾所有字符crtl + u : 删除光标至行首所有字符crtl + w: 删除光标至行首
- Java 子类与父类这间的转换
周凡杨
java 父类与子类的转换
最近同事调的一个服务报错,查看后是日期之间转换出的问题。代码里是把 java.sql.Date 类型的对象 强制转换为 java.sql.Timestamp 类型的对象。报java.lang.ClassCastException。
代码:
- 可视化swing界面编辑
朱辉辉33
eclipseswing
今天发现了一个WindowBuilder插件,功能好强大,啊哈哈,从此告别手动编辑swing界面代码,直接像VB那样编辑界面,代码会自动生成。
首先在Eclipse中点击help,选择Install New Software,然后在Work with中输入WindowBui
- web报表工具FineReport常用函数的用法总结(文本函数)
老A不折腾
finereportweb报表工具报表软件java报表
文本函数
CHAR
CHAR(number):根据指定数字返回对应的字符。CHAR函数可将计算机其他类型的数字代码转换为字符。
Number:用于指定字符的数字,介于1Number:用于指定字符的数字,介于165535之间(包括1和65535)。
示例:
CHAR(88)等于“X”。
CHAR(45)等于“-”。
CODE
CODE(text):计算文本串中第一个字
- mysql安装出错
林鹤霄
mysql安装
[root@localhost ~]# rpm -ivh MySQL-server-5.5.24-1.linux2.6.x86_64.rpm Preparing... #####################
- linux下编译libuv
aigo
libuv
下载最新版本的libuv源码,解压后执行:
./autogen.sh
这时会提醒找不到automake命令,通过一下命令执行安装(redhat系用yum,Debian系用apt-get):
# yum -y install automake
# yum -y install libtool
如果提示错误:make: *** No targe
- 中国行政区数据及三级联动菜单
alxw4616
近期做项目需要三级联动菜单,上网查了半天竟然没有发现一个能直接用的!
呵呵,都要自己填数据....我了个去这东西麻烦就麻烦的数据上.
哎,自己没办法动手写吧.
现将这些数据共享出了,以方便大家.嗯,代码也可以直接使用
文件说明
lib\area.sql -- 县及县以上行政区划分代码(截止2013年8月31日)来源:国家统计局 发布时间:2014-01-17 15:0
- 哈夫曼加密文件
百合不是茶
哈夫曼压缩哈夫曼加密二叉树
在上一篇介绍过哈夫曼编码的基础知识,下面就直接介绍使用哈夫曼编码怎么来做文件加密或者压缩与解压的软件,对于新手来是有点难度的,主要还是要理清楚步骤;
加密步骤:
1,统计文件中字节出现的次数,作为权值
2,创建节点和哈夫曼树
3,得到每个子节点01串
4,使用哈夫曼编码表示每个字节
- JDK1.5 Cyclicbarrier实例
bijian1013
javathreadjava多线程Cyclicbarrier
CyclicBarrier类
一个同步辅助类,它允许一组线程互相等待,直到到达某个公共屏障点 (common barrier point)。在涉及一组固定大小的线程的程序中,这些线程必须不时地互相等待,此时 CyclicBarrier 很有用。因为该 barrier 在释放等待线程后可以重用,所以称它为循环的 barrier。
CyclicBarrier支持一个可选的 Runnable 命令,
- 九项重要的职业规划
bijian1013
工作学习
一. 学习的步伐不停止 古人说,活到老,学到老。终身学习应该是您的座右铭。 世界在不断变化,每个人都在寻找各自的事业途径。 您只有保证了足够的技能储
- 【Java范型四】范型方法
bit1129
java
范型参数不仅仅可以用于类型的声明上,例如
package com.tom.lang.generics;
import java.util.List;
public class Generics<T> {
private T value;
public Generics(T value) {
this.value =
- 【Hadoop十三】HDFS Java API基本操作
bit1129
hadoop
package com.examples.hadoop;
import org.apache.hadoop.conf.Configuration;
import org.apache.hadoop.fs.FSDataInputStream;
import org.apache.hadoop.fs.FileStatus;
import org.apache.hadoo
- ua实现split字符串分隔
ronin47
lua split
LUA并不象其它许多"大而全"的语言那样,包括很多功能,比如网络通讯、图形界面等。但是LUA可以很容易地被扩展:由宿主语言(通常是C或 C++)提供这些功能,LUA可以使用它们,就像是本来就内置的功能一样。LUA只包括一个精简的核心和最基本的库。这使得LUA体积小、启动速度快,从 而适合嵌入在别的程序里。因此在lua中并没有其他语言那样多的系统函数。习惯了其他语言的字符串分割函
- java-从先序遍历和中序遍历重建二叉树
bylijinnan
java
public class BuildTreePreOrderInOrder {
/**
* Build Binary Tree from PreOrder and InOrder
* _______7______
/ \
__10__ ___2
/ \ /
4
- openfire开发指南《连接和登陆》
开窍的石头
openfire开发指南smack
第一步
官网下载smack.jar包
下载地址:http://www.igniterealtime.org/downloads/index.jsp#smack
第二步
把smack里边的jar导入你新建的java项目中
开始编写smack连接openfire代码
p
- [移动通讯]手机后盖应该按需要能够随时开启
comsci
移动
看到新的手机,很多由金属材质做的外壳,内存和闪存容量越来越大,CPU速度越来越快,对于这些改进,我们非常高兴,也非常欢迎
但是,对于手机的新设计,有几点我们也要注意
第一:手机的后盖应该能够被用户自行取下来,手机的电池的可更换性应该是必须保留的设计,
- 20款国外知名的php开源cms系统
cuiyadll
cms
内容管理系统,简称CMS,是一种简易的发布和管理新闻的程序。用户可以在后端管理系统中发布,编辑和删除文章,即使您不需要懂得HTML和其他脚本语言,这就是CMS的优点。
在这里我决定介绍20款目前国外市面上最流行的开源的PHP内容管理系统,以便没有PHP知识的读者也可以通过国外内容管理系统建立自己的网站。
1. Wordpress
WordPress的是一个功能强大且易于使用的内容管
- Java生成全局唯一标识符
darrenzhu
javauuiduniqueidentifierid
How to generate a globally unique identifier in Java
http://stackoverflow.com/questions/21536572/generate-unique-id-in-java-to-label-groups-of-related-entries-in-a-log
http://stackoverflow
- php安装模块检测是否已安装过, 使用的SQL语句
dcj3sjt126com
sql
SHOW [FULL] TABLES [FROM db_name] [LIKE 'pattern']
SHOW TABLES列举了给定数据库中的非TEMPORARY表。您也可以使用mysqlshow db_name命令得到此清单。
本命令也列举数据库中的其它视图。支持FULL修改符,这样SHOW FULL TABLES就可以显示第二个输出列。对于一个表,第二列的值为BASE T
- 5天学会一种 web 开发框架
dcj3sjt126com
Web框架framework
web framework层出不穷,特别是ruby/python,各有10+个,php/java也是一大堆 根据我自己的经验写了一个to do list,按照这个清单,一条一条的学习,事半功倍,很快就能掌握 一共25条,即便很磨蹭,2小时也能搞定一条,25*2=50。只需要50小时就能掌握任意一种web框架
各类web框架大同小异:现代web开发框架的6大元素,把握主线,就不会迷路
建议把本文
- Gson使用三(Map集合的处理,一对多处理)
eksliang
jsongsonGson mapGson 集合处理
转载请出自出处:http://eksliang.iteye.com/blog/2175532 一、概述
Map保存的是键值对的形式,Json的格式也是键值对的,所以正常情况下,map跟json之间的转换应当是理所当然的事情。 二、Map参考实例
package com.ickes.json;
import java.lang.refl
- cordova实现“再点击一次退出”效果
gundumw100
android
基本的写法如下:
document.addEventListener("deviceready", onDeviceReady, false);
function onDeviceReady() {
//navigator.splashscreen.hide();
document.addEventListener("b
- openldap configuration leaning note
iwindyforest
configuration
hostname // to display the computer name
hostname <changed name> // to change
go to: /etc/sysconfig/network, add/modify HOSTNAME=NEWNAME to change permenately
dont forget to change /etc/hosts
- Nullability and Objective-C
啸笑天
Objective-C
https://developer.apple.com/swift/blog/?id=25
http://www.cocoachina.com/ios/20150601/11989.html
http://blog.csdn.net/zhangao0086/article/details/44409913
http://blog.sunnyxx
- jsp中实现参数隐藏的两种方法
macroli
JavaScriptjsp
在一个JSP页面有一个链接,//确定是一个链接?点击弹出一个页面,需要传给这个页面一些参数。//正常的方法是设置弹出页面的src="***.do?p1=aaa&p2=bbb&p3=ccc"//确定目标URL是Action来处理?但是这样会在页面上看到传过来的参数,可能会不安全。要求实现src="***.do",参数通过其他方法传!//////
- Bootstrap A标签关闭modal并打开新的链接解决方案
qiaolevip
每天进步一点点学习永无止境bootstrap纵观千象
Bootstrap里面的js modal控件使用起来很方便,关闭也很简单。只需添加标签 data-dismiss="modal" 即可。
可是偏偏有时候需要a标签既要关闭modal,有要打开新的链接,尝试多种方法未果。只好使用原始js来控制。
<a href="#/group-buy" class="btn bt
- 二维数组在Java和C中的区别
流淚的芥末
javac二维数组数组
Java代码:
public class test03 {
public static void main(String[] args) {
int[][] a = {{1},{2,3},{4,5,6}};
System.out.println(a[0][1]);
}
}
运行结果:
Exception in thread "mai
- systemctl命令用法
wmlJava
linuxsystemctl
对比表,以 apache / httpd 为例 任务 旧指令 新指令 使某服务自动启动 chkconfig --level 3 httpd on systemctl enable httpd.service 使某服务不自动启动 chkconfig --level 3 httpd off systemctl disable httpd.service 检查服务状态 service h