Flask + Vue
文章来源:http://blog.csdn.net/kevin_qq/article/details/52871700#
Flask为轻量级Web后台框架,Vue为轻量级网页前台框架,两者配合,快速实现MVVM最合适不过了。
后台-- Flask 处理M + C,实现数据Model化 + 路由、安全、逻辑控制。对用户响应,返回用Jinjia渲染的HTML模板页面,同时ajax 把数据传给 Vue
前台-- Vue处理 VM (ViewModel) ,用户浏览器接收到 HTML模板和数据后,JavaScript(Vue)处理数据,并按设计显示
解决 Jinja2 {{ }}冲突
2016-10-30:
其实Vue内部占位符{{ }},都是转换成v-text指令的!
所以,最清晰简单的实施方法:Vue内部全部用 v-text,而Jinja2还是用 {{ }} 占位符,两不相干。
后台 -- Flask用Jinjia渲染HTML页面,并且把数据ajax传给 Vue;
前台 -- 用户浏览器接收到 HTML,Javascript(Vue)处理数据,并按设计显示
============================================
2016-10-20
Link。但还是会跟 Flask-Bootstrap的 {{ 冲突!
1
2app.jinja_env.variable_start_string='{{ '
app.jinja_env.variable_end_string=' }}'
最好的方案就是更改VUE的语法,在所有的项目中都是这样定义的,写在VUE代码的前面即可,这样代码迁移也不会出问题
// ES6 模板字符串Vue.config.delimiters = ['${','}']// 修改文本插值的定界符。Vue.config.unsafeDelimiters = ['{!!','!!}']// 修改原生 HTML 插值的定界符。
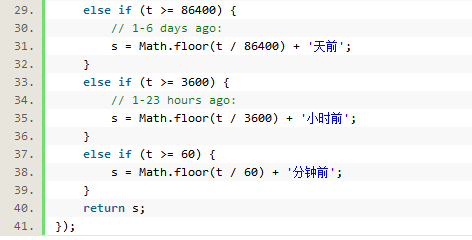
Javascript 处理时间(类似 moment.js)
统一转换成整形,Javascript是:1477888675755 -> 需要 /1000
1. 如果数据库存储的是UTC Datatime()类型,like "2016-10-31 04:35:44.244000", javascript:
2. 如果存储是用的浮点数,Python: time.time() -> 1477885001.011
完整自定义过滤器如下:(直接在HTML里使用 filter就行)
Vue封装 Bootstrap
https://yuche.github.io/vue-strap/
vue.js+boostrap最佳实践
https://yuche.github.io/vue-strap/
Flask
https://pypi.Python.org/pypi/Flask-Vue
Ref:
Vue.js 开发实践:实现精巧的无限加载与分页功能
Vue.js 实践(2):实现多条件筛选、搜索、排序及分页的表格功能
Vue.js 实践(3):实现一个漂亮、灵活、可复用的提示组件
Font Awesome
完美的图标字体 只为Bootstrap设计http://fontawesome.io/examples/
TIP:
如果是 spinner,在中间如果加字符(比如 )的话,旋转起来会偏一边!