欢迎阅读本周Widget系列,在这里我可以获取令人敬畏的UI / UX组件的GIF或视频,并通过代码将它们变为现实。
查看所有Widget of the Week文章并关注gitconnected以确保您不会错过任何小部件教程。
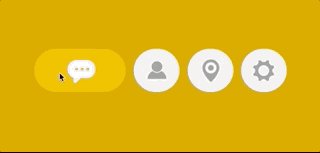
今天转向导航组件有四个彩色图标按钮。灵感来自此提交,它看起来像这样:
准备工作
对于今天的小部件,我们将使用Vue.js进行交互,使用TweenMax进行动画制作。如果你想跟随,你也可以依赖这个codepen模板。
我们还将使用FontAwesome图标,因此请确保添加此链接以导入它们:
最初的标记
我们将从HTML开始。对于这个组件,我们只需要一个容器和按钮。正如我刚才提到的,我们将使用FontAwesome图标作为按钮,它们与原始提交中的图标不完全相同,但它们已经足够了。
现在我们应该有四个图标,是时候让它看起来更像是最终产品。
造型
在容器中我们需要背景颜色,我现在将使用黑色,但稍后我们将以编程方式更改它。此外,我将使用flex和justify-content使元素水平居中,然后只是一些填充垂直对齐它们。
.btn-container {
display: flex;
background-color: black;
/* center vertically */
padding-top: 150px;
padding-bottom: 150px;
/* center horizontally */
justify-content: center;
}
对于按钮,需要更多的工作,我们将使用inline-block,以便它们彼此相邻。
我们需要定义按钮及其内容的大小以及一些默认颜色,然后使用边框半径使它们成为圆圈,还需要使用一些规则来正确对齐图标:
.btn {
display: inline-block;
cursor: pointer;
width: 50px;
height: 50px;
margin: 5px;
font-size: 25px;
color: gray;
/* Circles */
border-radius: 25px;
background-color: white;
/* center icons */
text-align: center;
line-height: 50px;
/* remove touch blue highlight on mobile */
-webkit-tap-highlight-color: rgba(0, 0, 0, 0);
}
现在我们应该有这样的事情:
行为
现在,在我们的Vue实例中,我们将开始声明我们需要在组件上使用的数据。使用颜色选择器,我为按钮和背景采用了不同的颜色,并将它们放在一个结构中,以便我们将来可以参考它们:
new Vue({
el: '#app',
data: {
buttons: [
{icon: 'comment', bgColor: '#DE9B00', color: '#EDB205'},
{icon: 'user', bgColor: '#3EAF6F', color: '#4BD389'},
{icon: 'map-marker', bgColor: '#BE0031', color: '#E61753'},
{icon: 'cog', bgColor: '#8E00AC', color: '#B32DD2'}
],
selectedBgColor: '#DE9B00',
selectedId: 0
},
})
此外,我已经声明了一个变量,它将具有当前背景颜色和所选按钮的ID。
由于我们在按钮数组中也有图标数据,因此我们可以将HTML代码更改为使用v-for按钮进行渲染并变得更加动态:
此代码也已将背景颜色绑定到btn-containerdiv样式。
请注意,我们添加了一个@click应该触发调用函数的处理程序,selectButton该ref属性还可以帮助我们在需要为它们设置动画时引用按钮。
单击按钮
我们需要在Vue实例中首先声明selectButton方法:
// ... data,
methods: {
selectButton (id) {
this.selectedId = id
}
}
在此之后selectedId,每次点击都会改变之间的值0-3,但这似乎对我们的组件没有任何作用。我们需要开始制作动画!
让我们开始动画最简单的部分,背景颜色。为此,我们需要创建一个计算属性来获取所选的按钮数据,这将有助于我们获得相应的背景颜色。
稍后当我们更改时,selectedId我们将能够将颜色补间到当前选定的颜色。
// ... data
methods: {
selectButton (id) {
this.selectedId = id
this.animateBgColor()
},
animateBgColor () {
TweenMax.to(this, 0.2, {
selectedBgColor: this.selectedButton.bgColor
})
}
},
computed: {
selectedButton () {
return this.buttons[this.selectedId]
}
}
单击任何按钮时,我们应该有背景颜色的工作转换。
动画按钮
按钮对动画来说会有点棘手。对于初学者,我们需要保存对先前活动按钮的引用和下一个要激活的按钮。
为了实现这一点,我们可以$refs在设置新按钮之前使用所选按钮的索引,如下所示:
// ... data
methods: {
selectButton (id) {
const previousButton = this.$refs[`button_${this.selectedId}`]
const nextButton = this.$refs[`button_${id}`]
// ... rest of code
现在我们有了这些引用,我们应该能够运行几个方法,一个用于停用前一个按钮,另一个用于激活新按钮:
// ... methods
selectButton (id) {
const previousButton = this.$refs[`button_${this.selectedId}`]
const nextButton = this.$refs[`button_${id}`]
this.selectedId = id
this.animateBgColor()
this.animateOut(previousButton)
this.animateIn(nextButton)
},
animateIn (btn) {
// TODO activate button
},
animateOut (btn) {
// TODO deactivate button
}
在编写该部分之前,我们需要停下来思考按钮应该如何设置动画。如果我们分析gif,按钮动画可以分为两个变化,一个用于按钮和图标的颜色,另一个用于按钮的宽度。
颜色过渡看起来非常简单,按钮的背景在不活动时变为白色,在活动时变为color属性。对于图标,它只是在gray和之间变化white。
有趣的是按钮宽度动画,它看起来有点“弹性”,因为它在结束时有点来回。
使用GSAP easy visualizer,我带来的道具与原始动画的缓和非常匹配。现在我们可以完成编码animateIn和animateOut方法:
// ... methods
animateIn (btn) {
// animate icon & bg color
TweenMax.to(btn, 0.3, {
backgroundColor: this.selectedButton.color,
color: 'white'
})
// animate button width
TweenMax.to(btn, 0.7, {
width: 100,
ease: Elastic.easeOut.config(1, 0.5)
})
},
animateOut (btn) {
// animate icon color
TweenMax.to(btn, 0.3, {
backgroundColor: 'white',
color: 'gray'
})
// animate button width
TweenMax.to(btn, 0.7, {
width: 50,
ease: Elastic.easeOut.config(1, 0.5)
})
}
},
我们差不多完成了,只有一个小细节。当应用程序启动时,组件看起来没有选定的按钮。幸运的是,可以通过调用钩子selectButton内的方法快速解决mounted:
mounted () {
// initialize widget
this.selectButton(0)
}
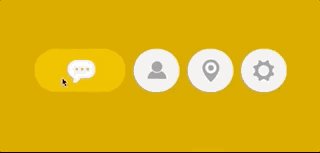
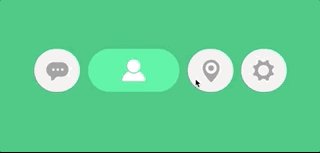
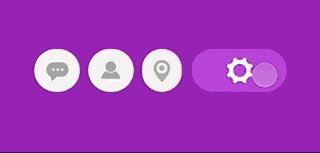
现在最后的结果!
new Vue({
el: '#app',
data: {
buttons: [{
icon: 'comment',
bgColor: '#DE9B00',
color: '#EDB205'
},
{
icon: 'user',
bgColor: '#3EAF6F',
color: '#4BD389'
},
{
icon: 'map-marker',
bgColor: '#BE0031',
color: '#E61753'
},
{
icon: 'cog',
bgColor: '#8E00AC',
color: '#B32DD2'
}],
selectedBgColor: '#DE9B00',
selectedId: 0
},
methods: {
selectButton(id) {
const previousButton = this.$refs[`button_$ {
this.selectedId
}`] const nextButton = this.$refs[`button_$ {
id
}`]
this.selectedId = id this.animateBgColor()
this.animateOut(previousButton) this.animateIn(nextButton)
},
animateIn(btn) {
// animate icon & bg color
TweenMax.to(btn, 0.3, {
backgroundColor: this.selectedButton.color,
color: 'white'
})
// animate button width
TweenMax.to(btn, 0.7, {
width: 100,
ease: Elastic.easeOut.config(1, 0.5)
})
},
animateOut(btn) {
// animate icon color
TweenMax.to(btn, 0.3, {
backgroundColor: 'white',
color: 'gray'
})
// animate button width
TweenMax.to(btn, 0.7, {
width: 50,
ease: Elastic.easeOut.config(1, 0.5)
})
},
animateBgColor() {
TweenMax.to(this, 0.2, {
selectedBgColor: this.selectedButton.bgColor
})
}
},
computed: {
selectedButton() {
return this.buttons[this.selectedId]
}
},
mounted() {
// initialize widget
this.selectButton(0)
},
})
这就是本周的Widget。
如果你渴望更多,你可以检查其他WotW:
- 流体布局
- 向导
- 动画卡片滑块
此外,如果您想要查看下周的特定小部件,请将其发布在评论部分中。
下周见,并按照gitconnected获取每周的小部件!
转:https://levelup.gitconnected.com/making-an-animated-nav-component-wotw-e94b6bca04c4