上一篇我们已经算是将界面与数据基本构建好了,接下来就是最好玩的部分了,就是数据处理。这是我最喜欢的部分。
html有了,我们先来配置一下我们的url。
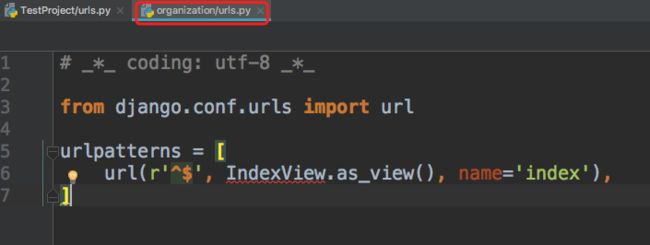
来到TestProject目录下的url,添加一下url
- url
url(r'^user/', include('users.urls', namespace='users')),
然后我们再来到我们的organization app目录下,设置一下我们的urls。首先创建urls.py文件,将TestProject目录下的url内容copy过去,只留下一个url的就OK了。
IndexView飘红,是因为我们需要定义我们的View。
- 创建View
from django.shortcuts import render
from django.views.generic import View
class OrganizationListView(View):
def get(self, request):
return render(request, 'org-list.html', {})
修改urls.py
from django.conf.urls import url
from organization.views import OrganizationListView
urlpatterns = [
url(r'^list/', OrganizationListView.as_view(), name='org_list'),
]
我们来看看界面在做后面的工作.
我们可以看到我们的sub_title有点问题。
果然,粗心,贴错代码了,修改一下。
{% block sub_title %}
- 首页>
- 授课机构
{% endblock %}
OK ,搞定。
- 数据查询
然后我们来查询一下我们的数据,怎么查呢,之前又说到objects.all() .filter() .get() .orderby()...,这里我们先将所有的都查出来,使用all()
导入头文件先。
from .models import Organization
查询数据
all_org = Organization.objects.all()
使用数据
return render(request, 'org-list.html', {
'all_org': all_org,
})
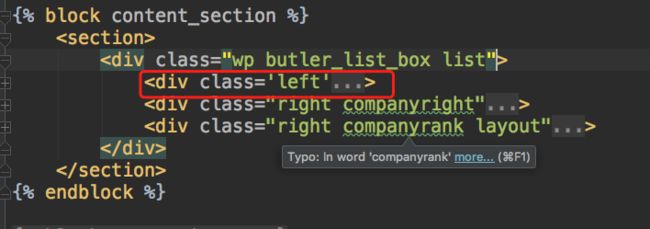
这样我们的数据就查询出来了,接下来我们怎么做的,我们需要在html中显示一下我们的数据。我们先解决一下左边这一部分。
也就是这个div里的内容。
其实我们能发现,最核心的部分就是这一块。
在页面中是这一部分。
- html 修改
我们在html中配置一下。
#使用for循环来
{% for org in all_orgs %}
{% endfor %}
使用的方法都在我添加注释的位置,我们发现课程数量与包含的经典课程我们是没有的,我们来获取一下。
这里有一个问题,这两个的值都是Course的,而Organization是Course的外键,我们看看怎么通过外键获取包含这个外键的值。
说实话,我个人觉着这一部分是一个很重要的部分,不光是能解决这个问题,对我来说,对python也有了一些新理解。
这里我们需要来到Organization的model.py中,给Organization来定义一个函数,这个函数有什么用呢?用来返回对象与数量,其实最关键的还是使用xxx_set()方法来获取包含此对象的值s.
class Organization(models.Model):
#由于长度问题之前那些就不显示了
...
...
def get_course_count(self):
return self.coursemodel_set.all().count()
def get_all_courses(self):
return self.coursemodel_set.all()
这里定义好了之后我们直接在html中使用即可。
#还有这里
课程数:{{ org.get_course_count }}
学习人数:{{ org.students_num }}
- {{ org.address }}
- 经典课程:
#看这里看这里
{% for course in org.get_all_courses %}
{{ course.name }}
{% endfor %}
注意,我们在使用的时候不需要使用括号。为什么我们可以直接使用呢,原因很简单,首先org是一个对象,get_all_courses与get_course_count都是他的方法,自然可以使用。
没有任何问题。
这里有个15家怪怪的,我们来处理一下。这里我们只需要使用count()函数即可。
def get(self, request):
all_orgs = Organization.objects.all()
org_count = Organization.objects.count()
return render(request, 'org-list.html', {
'all_orgs': all_orgs,
'org_count': org_count,
})
共{{ org_count }}家
搞定。
下面我们来处理一个有趣的东西。
- 排序
其实呢排序并没有什么难度,我们只需要调用order_by()函数即可,比较复杂的是参数传递。我们处理的也就是这一部分。
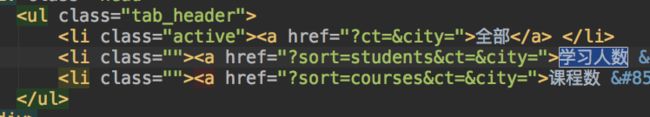
先找到这一部分。
我们可以看到,这部分其实是几个a标签,不同的是href后面添加了sort=这个参数。
我们在view中的request中就需要捕获这个参数。
class OrganizationListView(View):
def get(self, request):
all_orgs = Organization.objects.all()
org_count = Organization.objects.count()
#看这里看这里
sort = request.GET.get('sort', '')
if sort == 'students':
all_orgs = all_orgs.order_by('-students_num')
if sort == 'courses':
all_orgs = all_orgs.order_by('-course_num')
return render(request, 'org-list.html', {
'all_orgs': all_orgs,
'org_count': org_count,
})
我们使用order_by('-students_num') 使用-是为了倒序排序。
这样,我们在操作的时候就可以了。
我们可以在xadmin中添加一点假数据检测一下,没有问题。
还有就是这里了。其实这里跟排序很像,不过这里我们会用到筛选,也就是filter()
由于我们没有类别这个属性,所以我们来添加一个。
class Organization(models.Model):
#由于过长就不都显示了
...
category = models.CharField(max_length=10, choices=(('px', u'培训'), ('gx', u'高校'), ('gr', u'个人')), default='gx', verbose_name=u'机构类别')
然后提交这里就不说了,来看一下数据库。
我们直接来修改一下.
然后看一下这里的a标签。
View中我们需要获取ct这个字段。
ct = request.GET.get('ct', '')
if len(ct) > 0:
all_orgs = all_orgs.filter(category=ct)
为了让这里的点击有效果,我们需要将ct穿回去,同样sort也是一样。
return render(request, 'org-list.html', {
'all_orgs': all_orgs,
'org_count': org_count,
'sort': sort,
'ct': ct,
})
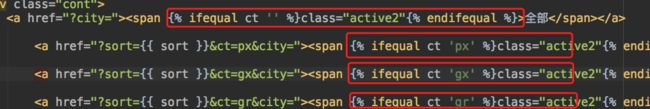
html中
OK没毛病。
最后一个地方就是,当我们点击排序后我们发现我们无法再选分类了。这是因为我们需要将分类这个选项也发过去。
改写
OK,这样就行了。我们的数据量有点少,大家可以多添加一些。
资料下载地址
资料直接下载