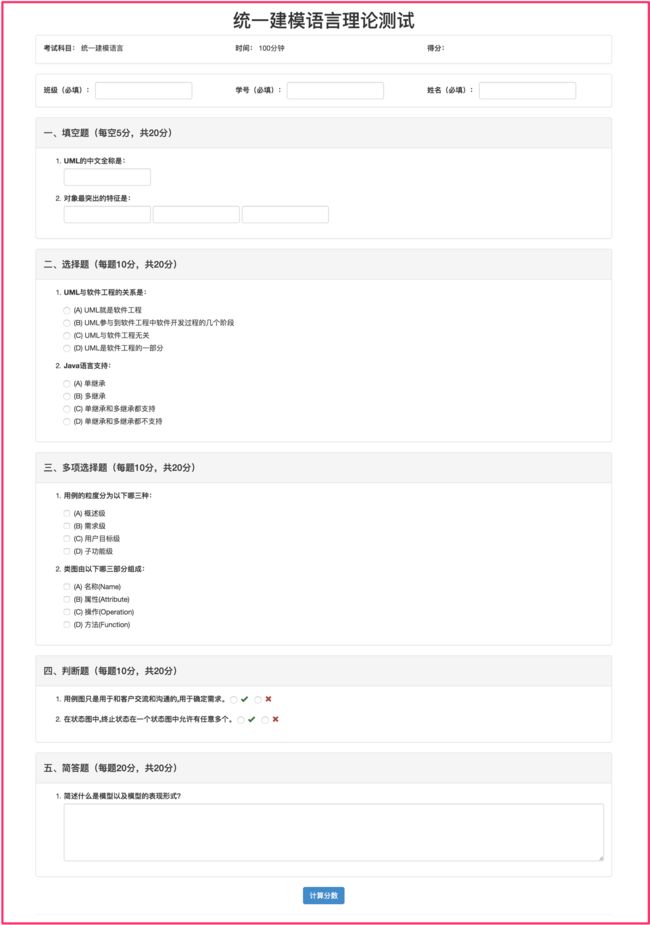
经归对css的学习之后,通过对之前使用纯HTML实现考试页面进行添加样式,进行美化试卷达到一下效果:
1.将每一个部分通过class命名,然后再head中进行样式的设置
…… 2.使用margin使每一块进行居中设置
margin-left: auto; margin-right: auto; //使每一个块居中 margin-bottom: 20px; padding-bottom: 10px;// 让相邻之间的块能够有一定的距离
3.使用table标签设置试卷的基本信息,使基本信息对齐,对table及tr进行样式的设置,使其更加美观
table {
width: 900px;
border-collapse: collapse;//添加边框
}tr { text-indent: 30px;//设置文本缩进 margin-top: 10px; }
4.在每道题使用table进行样式的设置,对题目题号进行特殊样式设置
.top {
height: 40px;//设置高度
background-color: darkgray;//设置背景颜色
text-indent: 2px;//设置文本缩进
}你可能感兴趣的:(css-试卷)
- 没想到,真没想到 一棵落花的树
生活中,每一件小事都蕴藏着他的道理。有些令你意外,却能让你收到更为意外的结果。那一次,我真没想到的事,让我收获了爱。记忆的雨飘落下来,扰乱了我平静的心湖。那是一次数学考试,我破天荒地考了“99”分。我不禁沾沾自喜,这成绩我可不容易得到,妈妈一定会好好表扬我的。回到家,我想妈妈得意的报出成绩,妈妈只是淡淡的说:“嗯,等会儿试卷拿给我看看。”做完作业,我把试卷拿给了妈妈。只见妈妈捧着试卷,眯着眼睛盯着- 好运来 是露漫漫呀
4月9日下午17.45分晴此时学校里广播站放着激情热烈的歌曲——《好运来》。“好运来,祝你好运来……”第一瞬间,我想到了他们是放这首歌是为补考的同学招来好运气的。然后我思绪飞扬,飘到了高中考试前同学放这首歌来抚平心态。飘到了高考前整理班级课桌时,学校喇叭里大大咧咧放着《好运来》……疲惫的我会心一笑。飘到了上学期考细解实验试卷时的那个中午青春小胖放这首歌来招好运,祈祷考的都会…………关于《好运来》的- 假期开始了 木子争
今天上午的考试结束后,假期就算开始了,只不过明天再去批改一下试卷就可以了。时间过得真快,不知不觉中一个学期就过去了,今年也马上就结束了,想想当初自己的目标和计划,好多都还没有实现。以后就更要好好的做事情了,坚持说到做到,按照自己的计划踏踏实实地去做事情。趁假期好好调整自己。- 2021-10-17(376) 刘玥上学记
今天早上妈妈六点就把我喊起来了,天气太冷了,姥姥给我们煮了鸡蛋,路上保暖用一切按部就班的进行,到公司刚刚好七点五十妈妈给我安排的是上午两张试卷,下午两张试卷上午的没做完,下午的我实在是不想做了,后来凯丽姐姐说早点写完,可以早些玩耍我就回办公室写作业了一直到下午四点半,凯丽姐姐过来检查,数学卷子还没做完询问了半天,原来是乘法口诀没有背过,然后凯丽姐姐就一个一个的给我提问而且还说让我晚上回去自己再重新- 女儿讲笑话系列 | 得想点办法 梁之川
期末考试小明又考砸了。爸爸接过试卷看了许久,语重心长地说:小明,分数这么低,你得想点办法啊!小明回答:我也想啊!这分数是用黑色水笔写的,我也没办法改啊……- 知错不责 白开水的幸福时光
上课做卷子时,班上有三个同学半天了还找不到试卷。别的同学已经埋头做题了,他们三个有的钻在桌子兜里,有的蹲在地上,哗哗啦啦地整理凌乱的书桌,找试卷。我在教室里转了两圈,他们还在低头找试卷。换做以前,我肯定会质问他们:“连个东西都看不住,人家都开始做了,你们还找不到,快点找!”这话已经到嗓子眼儿上了,又被自己硬生生咽了下去。我在心里与自己对话:别批评他们了,他们又不是坐着不动,他们已经在四处寻找了,不- 2019-9-1亲子日记345《开学第一天》 冰园哲月
今天是暑假过后开学的日子,早上儿子一如往常要求穿班服系红领巾,看来为了开学准备的几套新衣服也排不上什么大用场了。今天开学第一天,根据教体局的安排,全市中小学进行返校检测,放松了整个暑假,也不知道小家伙能考个什么样子,顺其自然吧!晚上回家儿子把语文试卷带回来了,老师没有批,儿子说,老师让照着阅读书把答案找到填上,我拿起卷子一看,考的全是阅读题,有些题儿子没有答上,应该是不会。有好几个题目考了《西游记- 2023年09月中国电子学会青少年软件编程(Python)等级考试试卷(一级)答案 + 解析 伶俐角少儿编程 python青少年编程中国电子学会等级考试中国电子学会少儿编程
青少年软件编程(Python)等级考试试卷(一级)一、单选题(共25题,共50分)1.下列Python语句能够正确输出"学而时习之"五个字的是?()A.print"学而时习之"B.print"(学而时习之)"C.print("学而时习之")D.print(学而时习之)正确答案:C答案解析:本题考察的Python编程基础,print- 2023年09月中国电子学会青少年软件编程(Python)等级考试试卷(二级)答案 + 解析 伶俐角少儿编程 python少儿编程中国电子学会青少年编程等级考试青少年编程
青少年软件编程(Python)等级考试试卷(二级)一、单选题(共25题,共50分)1.yyh=[2023,'杭州亚运会',['拱宸桥','玉琮''莲叶']]jxw=yyh[2][0]print(jxw[1]*2)以上代码运行结果是?()A.宸宸B.杭杭C.玉玉D.州州正确答案:A答案解析:jxw=- 30天亲子共同成长记第20天 简单的我燕凤
一自我肯定1我是一个有担当的人。2我是一个节约不浪费的人。3我是一个善良有爱心的人。4我是一个懂得自负的人。5我是一个会照顾全家大小的人。6我是一个懂得控制自己不盲目消费的人。二我希望大宝是个爱考试,不为分数纠结,愿意看见不足努力学习的人。三今天大宝在家里做英语练习试卷,我告诉她要计时跟在学校考试一样认真对待。刚开始一页她很认真做完了,后面一页有道题她犹豫了一下对错去改了,使得没听下一题的题目结果- 写在期中考试后 123niuniu
亲爱的家人们,明天是周一,一想起明天孩子们即将拿到自己的考试试卷,我的心里有担心,有焦躁。其实这样的心情从周五考试结束一直持续到了现在。周六周末这两天我一直心情沉重,处于忧虑和担心之中。周五晚上改完试卷,当所有的同事都已经离开校园的时候。我把班里所有同学的试卷逐一地细致阅读。每个人出错的每道题和出错的原因,都一一记录,晚上9:30才离开学校。这学期我们的语文教材统一使用部编版,在阅读的量和阅读的深- 2024年03月中国电子学会青少年软件编程(Python)等级考试试卷(一级)答案 + 解析 伶俐角少儿编程 python少儿编程中国电子学会青少年编程等级考试
青少年软件编程(Python)等级考试试卷(一级)分数:100题数:37一、单选题(共25题,共50分)1.下列哪个命令,可以将2024转换成'2024'呢?()A.str(2024)B.int(2024)C.float(2024)D.bool(2024)正确答案:A- 99分 普普通通的中学生
最近,我们班进行了好几次考试,其中,光是数学就进行了两次。两张试卷都非常的简单,可是,我却两张试卷都得了九十九分,这究竟是为什么呢?别着急,听我慢慢跟你道来:前几天,第二单元的试卷刚考完,我就特别担心——这么简单的一张试卷,要是分数考低了,那可就不好了。等啊等,试卷总算发下来了。可是,当我把试卷打开的那一瞬间,我惊呆了——为什么得了九十九分呢?我当时特别认真的检查过了,哪儿错了呢?我仔细地看了看试- 往日不可追 来日犹可待 1叶儿
又到期末,对于学生来说,从他们交了试卷那刻起,18——19学年已结束;对于老师来说,当学生成绩揭晓之时,18——19学年的一切都尘埃落定。不管结果如何,本学年的句号已画上。回首本学年,工作量大了,工作更尽心了,头顶上冒出了白发……最让人伤心的是,付出的和收获的不成正比!这是不正常的,肯定在某个环节存在着极大的问题。今天一位姐姐这样安慰我说:“三个月河东三个月河西,不能总是咱成绩好,年轻人比咱精力充- 备课杂感 greenorchid
1当一段时间专心做成了一件事时,投入了大量的时间和精力,隔了一两年再来看,都会很佩服当时的自己,因为觉得当下的自己根本做不到这种程度。2说句实话,我是个心态很一般的人,而从6月份开始接下了翻译这个任务,到现在9月底,再要到2020年1月上完课,出完试卷,并且批改试卷,整个流程才算结束,这么长的时间,一直会把它放在心头,可以算是甜蜜的负担。即使在做其它事也总在考虑:翻译是否备好了?备课是否充分?是否- 2018-01-26 叶落悠悠
26星期五2018年01月亲子日记第十三篇下午四点多我还在值班,佳昊用他姥爷的电话给我打电话,他让我打开视频,我接通了视频,首先看到他露着个小脑袋,笑嘻嘻的。视频一闪,我就看到了他拿着试卷,又看到了,又一闪又一个,哈哈!两张试卷都是满分。看孩子高兴的表情,我也很欣慰,佳昊找到了自信。中午佳昊已经和他爸爸说过了,下午再考试的话,我一定要好好检查,我考个一百!孩子做到了,为他加油!其实考不上一百,我也- 一次亲子沟通 梦_12c2
(周末数学作业是一张试卷,由于老师发信息特别讲了这个星期才学了混合运算,让家长多耐心辅导孩子。所以我特意检查了他的数学作业,发现错了好几道。之前我有想过让他自己检查,但是我知道如果整张试卷让他自己检查错的话,他肯定会特别不配合。所以我就一道大题一道大题的给他讲错了几道。在改第二道大题列式计算时他开始发脾气了。第一小题重新列式计算时,他发现第一步就写错,就开始情绪是特别不好,坐在凳子上发脾气。)我:- 提效率好难 一棵树的倒影
开学这几天感觉自己很累,干了以下几件事,第一天出了一份月考试卷和一个学案,并印制出来。第二天开会写总结下午开会,完成了两次质量分析并发言。第三天备课5节,汇总边缘生名单,列出两个班未优秀和未及格的名单。明天休息一天,新的学期陪伴孩子一起成长进步!- 坚持亲子日记第一百零七天 佳慧佳圻妈妈
2018629天气晴儿子昨天的试卷写的特别干净整洁,我看到都大吃一惊呀。儿子这是多久没写过这么干净的作业了,想到前天我检查语文试卷的时候那字写的简直不忍直视。看不清楚的给他画错他还不服气,今天真是像换了个人写的。“哇,儿子你写的这么漂亮呀,妈妈都不知道你可以写这么好的字。”“今天我老师说我写的试卷潦草让我擦了从新写的。”儿子不好意思的说。“是吗,看你一认真写的多好呀,是不是这样看起来很舒服。”“是- 英语期末考试 沈丹丹601
今天下午第一节课的时候,我们看着英语老师拿着一卷试卷,正步履匆匆向我们的教室走来。英语老师刚走进教室,数学老师也进来了,我奇怪地想:这节课不是英语考试吗?数学老师怎么来了?结果数学老师说:“以后考试都有两个老师监考,今天英语考了试,是我和小王老师”老师刚讲完体育老师就进来了,等了半天,小汪老师还没来,所以就成了大汪老师和体育老师监考,在答题的过程中,突然有一题难到了我,就是Soup,这个单词中间两- 2022.5.31 河南麦子的书写
#暮省1.#健身2022.5.31体重:早,忘了称重;晚,53.8。健身,早,无运动;晚,30分钟毽子操+30分钟瑜伽。2.#君子兰班字词巩固,评讲试卷,病句修改强化补救。每天令我沉浸其中的,是孩子们脸上求知的热情,学有所得的快乐啊。3.#读书继续读《高手父母》,开始读生活篇,魏老师总是能将现象或问题的底层逻辑分析透彻,提供一套程序化的解决方案,背后,是透彻的教育学观念。4.#碎屑这两天有三个同学- 研考考务管理之六:回收自命题试卷并寄送给招生院校 晨辉软件 考研算法
每年研考结束后,回收整理自命题试卷,并寄送给各招生院校是一件很繁杂的工作。晨辉研考考务软件根据工作要求优化了工作流程,能提高工作效率约30%。软件下载地址:www.chenhuisoft.cn。第一步:打印回收清单。一般应按考场号和座位号排列,便于查找。打印哪些院校、考试单元、考点等都可以自行选择。第二步:将各考点上交的自命题试卷放到专用分发回收柜的对应位置。第三步:根据回收清单到相应位置抽取自命- 设计模式与软考试题之职责链模式 LoveLion 设计模式软件教育软考辅导软考与设计模式设计模式软考
2007年下半年软件设计师考试下午试题最后一题考查职责链模式(责任链模式),原题如下:【全国计算机技术与软件专业技术资格(水平)考试2007年下半年软件设计师下午试卷】注:当年试题五、试题六和试题七三选一,试题六为C++版,试题七为Java版。试题六阅读以下说明和C++代码,将应填入(n)处的字句写在答题纸的对应栏内。【说明】已知某企业的采购审批是分级进行的,即根据采购金额的不同由不同层次的主管人- 考完试就扔书,你真的喜欢学习?这电影把老师和学生的脸都给打了 张大匆
考试结束就扔书,你真的喜欢学习吗?这电影把老师和学生的脸都打了高考结束后,众多学生在教学楼上把手中课本、试卷从阳台扔下。漫天的纸张在空中汇聚成暴雪一般的壮观景象。“孩子们辛苦这么多年,考出了好成绩,高兴一下,有什么问题?”“如果刚刚考了高分的孩子们都如此迫不及待的要扔掉自己的课本和试卷。我很担心他们是不是真的热爱学习。学习难道不是一个人一生的习惯吗?”启发式教育与应试教育是电影《银河补习班》探讨的- 题目更简单,上140分却难,新高考英语上140分的难点在哪里? 大咖看学习
高考英语目前使用的试卷有全国乙卷、全国甲卷、新高考全国一卷、新高考全国二卷。单纯从客观题的难度来讲,目前难度最大的是全国乙卷。新高考全国一卷,在文章理解的难度上低了一个档次。但是,想要考到140以上的高分,新高考全国一卷的难度比全国乙卷会大很多。传统高考英语拼上140分的套路仍然还是有效的,首先尽可能早地把高中的3500词背完,这个工作最好放在进入高中之前。常用的方法有睡眠记忆法,通过机关枪式的读- 一块橡皮 墨兰molan
图片发自App一块很漂亮的橡皮,高中时让后桌的男同学去超市时捎的,同桌让他捎了一个固体胶,买来之后,同桌就开始抱怨固体胶的“丑”,的确,是很丑的固体胶,不过,我着实感谢了那个男同学,因为他买的橡皮真的很漂亮啊。不过,事物都两个方面,虽然好看,却不好用。我已经记不清它擦坏了我多少张试卷,在很喜欢的本子上留下了难以消除的铅渍,以至于每次用它,都会让人莫名生气。这个时候,他好像也察觉到了主人的怒火,好似- 2020-12-09 5cb52a250f18
今天下午,我们语文和数学都测试了,语文是从上午的一节课到下午的这节课。而数学只用了一节课的时间。我们数学测试的时候李老师在判试卷,我们数学测试完,语文试卷也判出来了。非常遗憾的是我错了一道题,我把错题改在改错本上之后,我想以后得好好复习了。今天的日记写到这里,拜拜!- 三年级数学期中试卷分析 水寨小学温琳楠
按照上级的安排,我校进行了期中考试,经过紧张的工作,试卷已批改出来。从整体上看,这次期中测试基本上反映了学生的实际水平。学生在测试中基本发挥正常,考题不难,但一小部分学生因为粗心,计算失分多。为总结经验,弥补不足,特做如下分析与反思:一、试题整体情况:本次期中考试试卷从总体来看试卷内容覆盖面全,各内容所占比例合理,符合教材的编排意图,题目类型全面,呈现形式多样,基础差学生和应变能力差学生的答卷不理- 青春要留遗憾 伊凌L
如果这所有一切的故事全都没有遗憾的话,那这一场青春还有什么意思呢?当一切都尘埃落定之时,你是否会想起曾经的青葱岁月,是否会想起那些年少轻狂的无所畏惧,是否会想起那些错过的遗憾?当一切都化作烟云之时,你是否会想起你曾经付出真心待过的朋友,是否会想起那一场场花样百出的试卷,是否会想起起早摸黑学习的韧劲?当时光不做停留继续往前走的时候,我们也在不停的变换着场所,从呱呱坠地于家至牙牙学语之时入幼儿园,再至- 今天,只想吐槽 忽而天亮1
我有个同事,什么都喜欢跟我比,事无巨细。我早来,她也早来,我加班,她也加班。我要支教,她也报名。我去图书馆,她也去图书馆。我参加技能大赛,她也参加……身边有个这样的同事,真的烦透了。她说我优秀,想跟我步调一致,自己也进步。可是这样活着太累了,没有自我。我真的很讨厌她的喋喋不休!尤其是每一次抽测,她要反复核查试卷,为了0.028分也要计较,因为她很想超过我。所以说,这么些年,我错了,错在我的的存在遮- 数据采集高并发的架构应用 3golden .net
问题的出发点: 最近公司为了发展需要,要扩大对用户的信息采集,每个用户的采集量估计约2W。如果用户量增加的话,将会大量照成采集量成3W倍的增长,但是又要满足日常业务需要,特别是指令要及时得到响应的频率次数远大于预期。 &n- 不停止 MySQL 服务增加从库的两种方式 brotherlamp linuxlinux视频linux资料linux教程linux自学
现在生产环境MySQL数据库是一主一从,由于业务量访问不断增大,故再增加一台从库。前提是不能影响线上业务使用,也就是说不能重启MySQL服务,为了避免出现其他情况,选择在网站访问量低峰期时间段操作。 一般在线增加从库有两种方式,一种是通过mysqldump备份主库,恢复到从库,mysqldump是逻辑备份,数据量大时,备份速度会很慢,锁表的时间也会很长。另一种是通过xtrabacku- Quartz——SimpleTrigger触发器 eksliang SimpleTriggerTriggerUtilsquartz
转载请出自出处:http://eksliang.iteye.com/blog/2208166 一.概述 SimpleTrigger触发器,当且仅需触发一次或者以固定时间间隔周期触发执行; 二.SimpleTrigger的构造函数 SimpleTrigger(String name, String group):通过该构造函数指定Trigger所属组和名称; Simpl- Informatica应用(1) 18289753290 sqlworkflowlookup组件Informatica
1.如果要在workflow中调用shell脚本有一个command组件,在里面设置shell的路径;调度wf可以右键出现schedule,现在用的是HP的tidal调度wf的执行。 2.designer里面的router类似于SSIS中的broadcast(多播组件);Reset_Workflow_Var:参数重置 (比如说我这个参数初始是1在workflow跑得过程中变成了3我要在结束时还要- python 获取图片验证码中文字 酷的飞上天空 python
根据现成的开源项目 http://code.google.com/p/pytesser/改写 在window上用easy_install安装不上 看了下源码发现代码很少 于是就想自己改写一下 添加支持网络图片的直接解析 #coding:utf-8 #import sys #reload(sys) #sys.s- AJAX 永夜-极光 Ajax
1.AJAX功能:动态更新页面,减少流量消耗,减轻服务器负担 2.代码结构: <html> <head> <script type="text/javascript"> function loadXMLDoc() { .... AJAX script goes here ...- 创业OR读研 随便小屋 创业
现在研一,有种想创业的想法,不知道该不该去实施。因为对于的我情况这两者是矛盾的,可能就是鱼与熊掌不能兼得。 研一的生活刚刚过去两个月,我们学校主要的是- 需求做得好与坏直接关系着程序员生活质量 aijuans IT 生活
这个故事还得从去年换工作的事情说起,由于自己不太喜欢第一家公司的环境我选择了换一份工作。去年九月份我入职现在的这家公司,专门从事金融业内软件的开发。十一月份我们整个项目组前往北京做现场开发,从此苦逼的日子开始了。 系统背景:五月份就有同事前往甲方了解需求一直到6月份,后续几个月也完- 如何定义和区分高级软件开发工程师 aoyouzi
在软件开发领域,高级开发工程师通常是指那些编写代码超过 3 年的人。这些人可能会被放到领导的位置,但经常会产生非常糟糕的结果。Matt Briggs 是一名高级开发工程师兼 Scrum 管理员。他认为,单纯使用年限来划分开发人员存在问题,两个同样具有 10 年开发经验的开发人员可能大不相同。近日,他发表了一篇博文,根据开发者所能发挥的作用划分软件开发工程师的成长阶段。 初- Servlet的请求与响应 百合不是茶 servletget提交java处理post提交
Servlet是tomcat中的一个重要组成,也是负责客户端和服务端的中介 1,Http的请求方式(get ,post); 客户端的请求一般都会都是Servlet来接受的,在接收之前怎么来确定是那种方式提交的,以及如何反馈,Servlet中有相应的方法, http的get方式 servlet就是都doGet(- web.xml配置详解之listener bijian1013 javaweb.xmllistener
一.定义 <listener> <listen-class>com.myapp.MyListener</listen-class> </listener> 二.作用 该元素用来注册一个监听器类。可以收到事件什么时候发生以及用什么作为响- Web页面性能优化(yahoo技术) Bill_chen JavaScriptAjaxWebcssYahoo
1.尽可能的减少HTTP请求数 content 2.使用CDN server 3.添加Expires头(或者 Cache-control) server 4.Gzip 组件 server 5.把CSS样式放在页面的上方。 css 6.将脚本放在底部(包括内联的) javascript 7.避免在CSS中使用Expressions css 8.将javascript和css独立成外部文- 【MongoDB学习笔记八】MongoDB游标、分页查询、查询结果排序 bit1129 mongodb
游标 游标,简单的说就是一个查询结果的指针。游标作为数据库的一个对象,使用它是包括 声明 打开 循环抓去一定数目的文档直到结果集中的所有文档已经抓取完 关闭游标 游标的基本用法,类似于JDBC的ResultSet(hasNext判断是否抓去完,next移动游标到下一条文档),在获取一个文档集时,可以提供一个类似JDBC的FetchSize- ORA-12514 TNS 监听程序当前无法识别连接描述符中请求服务 的解决方法 白糖_ ORA-12514
今天通过Oracle SQL*Plus连接远端服务器的时候提示“监听程序当前无法识别连接描述符中请求服务”,遂在网上找到了解决方案: ①打开Oracle服务器安装目录\NETWORK\ADMIN\listener.ora文件,你会看到如下信息: # listener.ora Network Configuration File: D:\database\Oracle\net- Eclipse 问题 A resource exists with a different case bozch eclipse
在使用Eclipse进行开发的时候,出现了如下的问题: Description Resource Path Location TypeThe project was not built due to "A resource exists with a different case: '/SeenTaoImp_zhV2/bin/seentao'.&- 编程之美-小飞的电梯调度算法 bylijinnan 编程之美
public class AptElevator { /** * 编程之美 小飞 电梯调度算法 * 在繁忙的时间,每次电梯从一层往上走时,我们只允许电梯停在其中的某一层。 * 所有乘客都从一楼上电梯,到达某层楼后,电梯听下来,所有乘客再从这里爬楼梯到自己的目的层。 * 在一楼时,每个乘客选择自己的目的层,电梯则自动计算出应停的楼层。 * 问:电梯停在哪- SQL注入相关概念 chenbowen00 sqlWeb安全
SQL Injection:就是通过把SQL命令插入到Web表单递交或输入域名或页面请求的查询字符串,最终达到欺骗服务器执行恶意的SQL命令。 具体来说,它是利用现有应用程序,将(恶意)的SQL命令注入到后台数据库引擎执行的能力,它可以通过在Web表单中输入(恶意)SQL语句得到一个存在安全漏洞的网站上的数据库,而不是按照设计者意图去执行SQL语句。 首先让我们了解什么时候可能发生SQ- [光与电]光子信号战防御原理 comsci 原理
无论是在战场上,还是在后方,敌人都有可能用光子信号对人体进行控制和攻击,那么采取什么样的防御方法,最简单,最有效呢? 我们这里有几个山寨的办法,可能有些作用,大家如果有兴趣可以去实验一下 根据光- oracle 11g新特性:Pending Statistics daizj oracledbms_stats
oracle 11g新特性:Pending Statistics 转 从11g开始,表与索引的统计信息收集完毕后,可以选择收集的统信息立即发布,也可以选择使新收集的统计信息处于pending状态,待确定处于pending状态的统计信息是安全的,再使处于pending状态的统计信息发布,这样就会避免一些因为收集统计信息立即发布而导致SQL执行计划走错的灾难。 在 11g 之前的版本中,D- 快速理解RequireJs dengkane jqueryrequirejs
RequireJs已经流行很久了,我们在项目中也打算使用它。它提供了以下功能: 声明不同js文件之间的依赖 可以按需、并行、延时载入js库 可以让我们的代码以模块化的方式组织 初看起来并不复杂。 在html中引入requirejs 在HTML中,添加这样的 <script> 标签: <script src="/path/to- C语言学习四流程控制if条件选择、for循环和强制类型转换 dcj3sjt126com c
# include <stdio.h> int main(void) { int i, j; scanf("%d %d", &i, &j); if (i > j) printf("i大于j\n"); else printf("i小于j\n"); retu- dictionary的使用要注意 dcj3sjt126com IO
NSDictionary *dict = [NSDictionary dictionaryWithObjectsAndKeys: user.user_id , @"id", user.username , @"username",- Android 中的资源访问(Resource) finally_m xmlandroidStringdrawablecolor
简单的说,Android中的资源是指非代码部分。例如,在我们的Android程序中要使用一些图片来设置界面,要使用一些音频文件来设置铃声,要使用一些动画来显示特效,要使用一些字符串来显示提示信息。那么,这些图片、音频、动画和字符串等叫做Android中的资源文件。 在Eclipse创建的工程中,我们可以看到res和assets两个文件夹,是用来保存资源文件的,在assets中保存的一般是原生- Spring使用Cache、整合Ehcache 234390216 springcacheehcache@Cacheable
Spring使用Cache 从3.1开始,Spring引入了对Cache的支持。其使用方法和原理都类似于Spring对事务管理的支持。Spring Cache是作用在方法上的,其核心思想是这样的:当我们在调用一个缓存方法时会把该方法参数和返回结果作为一个键值对存放在缓存中,等到下次利用同样的- 当druid遇上oracle blob(clob) jackyrong oracle
http://blog.csdn.net/renfufei/article/details/44887371 众所周知,Oracle有很多坑, 所以才有了去IOE。 在使用Druid做数据库连接池后,其实偶尔也会碰到小坑,这就是使用开源项目所必须去填平的。【如果使用不开源的产品,那就不是坑,而是陷阱了,你都不知道怎么去填坑】 用Druid连接池,通过JDBC往Oracle数据库的- easyui datagrid pagination获得分页页码、总页数等信息 ldzyz007
var grid = $('#datagrid'); var options = grid.datagrid('getPager').data("pagination").options; var curr = options.pageNumber; var total = options.total; var max =- 浅析awk里的数组 nigelzeng 二维数组array数组awk
awk绝对是文本处理中的神器,它本身也是一门编程语言,还有许多功能本人没有使用到。这篇文章就单单针对awk里的数组来进行讨论,如何利用数组来帮助完成文本分析。 有这么一组数据: abcd,91#31#2012-12-31 11:24:00 case_a,136#19#2012-12-31 11:24:00 case_a,136#23#2012-12-31 1- 搭建 CentOS 6 服务器(6) - TigerVNC rensanning centos
安装GNOME桌面环境 # yum groupinstall "X Window System" "Desktop" 安装TigerVNC # yum -y install tigervnc-server tigervnc 启动VNC服务 # /etc/init.d/vncserver restart # vncser- Spring 数据库连接整理 tomcat_oracle springbeanjdbc
1、数据库连接jdbc.properties配置详解 jdbc.url=jdbc:hsqldb:hsql://localhost/xdb jdbc.username=sa jdbc.password= jdbc.driver=不同的数据库厂商驱动,此处不一一列举 接下来,详细配置代码如下: Spring连接池- Dom4J解析使用xpath java.lang.NoClassDefFoundError: org/jaxen/JaxenException异常 xp9802
用Dom4J解析xml,以前没注意,今天使用dom4j包解析xml时在xpath使用处报错 异常栈:java.lang.NoClassDefFoundError: org/jaxen/JaxenException异常 导入包 jaxen-1.1-beta-6.jar 解决; &nb