- qml中StackView的使用
@十三阿哥
qmlqmlqt
main.qml//main.qmlimportQtQuick2.12importQtQuick.Controls2.12importQtQml2.12importQtQuick.Layouts1.12ApplicationWindow{id:windowvisible:truewidth:640height:480header:ToolBar{contentHeight:toolButton.i
- 【QML-容器】
光芒Shine
#Qmlqt
Qt编程指南-VX:hao541022348■容器■ApplicationWindow■Container■Frame■GroupBox■Page■Pane■ScrollView■SplitView■StackView■SwipeView■TabBar■ToolBar■容器可以用容器把这个一组控件给包起来,大部分的容器都是不提供布局功能的,我们需要自己手动去布局.■ApplicationWindo
- 【QML】StackView上层页面半透明,显示下层页面
-凌凌漆-
QMLQtqt
1、应用场景有时候需要模拟弹窗效果,需要下层的页面半透明显示。仅仅将上层页面背景设置为透明并不能实现这个效果,下层的页面依然被覆盖。Qt帮助文档中有如下代码,经测试有效果。2、代码重点标记:下层页面需要设置这个属性StackView.visible:true。设置后有个问题:如果此页面有可点击的组件,被放到下层后依然可以被点击,这不是我们想要的。解决思路是当页面被放入下层后用一个MouseArea
- QML24、常规组件StackView
Qt学视觉
QML前端java数据库
1.简介与示例StackView管理着view页面的生命周期,提供了页面的栈式导航。这些view页面可能有业务需要,根据业务需要,可以一级一级向深处跳转,根据当前view的状态与设定的情况,可能产生一个新view或者返回之前view比如:注册账号分步骤,输入用户名,密码,点击下一步之后,出现新页面,输入兴趣爱好等ApplicationWindow{title:"StckViewDemo"visib
- tableview 刷新某一行,cell出现闪的现象
豆豆阳光啊
1、项目中,tableviewcell采用自适应高度,利用stackview动态改变每一行cell的高度,cell中自定义button,点击可将cell展开和折叠,这时调用了[tableViewreloadRowsAtIndexPaths:@[indexPath]withRowAnimation:UITableViewRowAnimationNone];方法,刷新当前cell的数据,改变高度。ce
- UIStackView之一问一答
新生代农民工No1
前言此篇文章作为在使用UIStackView前的一些答疑,既是扫盲篇,也是实用篇。以下会讲述一些实用的案例,目的就是让更多的人拥抱UIStackView。同时欢迎小伙伴通过评论区讲讲使用StackView遇到的问题。答疑排列视图间距大小不一问:排列视图间距大小不一,可以用UIStackView吗?答:当然可以用,UIStackView虽然有space属性,但是适用于所有的排列视图,如果想要指定某个
- UIStackView文档翻译
Crazy_Init
前段时间有空,回顾一下知识点。就去官网看了一下UIStackView的文档,扫一下知识盲区。以下为翻译:UIStackView一种流式布局,管理横向或者纵向的视图集合。继承于UIView。概述:Stackview让你使用强大的自动布局,创建能够自动适配设备任何方向,大小,和各个屏幕尺寸空间的用户视图。Stackview管理ArrangedSubviews属性中的所有视图布局。这些视图按照Arran
- Qt6 TabView用法
令狐掌门
QML入门教程qml6TabViewqmlTabView
TabView是QML中的一个组件,用于创建带有多个标签页的界面。每个标签页都有自己的内容,并且用户可以点击标签来切换不同的内容视图。不过在Qt6中不在支持TabView,TabBar和StackView来模拟TabView的功能。Qt5TabView以下是Qt5里TabView的基本用法:importQtQuick2.15importQtQuick.Controls2.15Application
- 2018-06-25 Android StackView用法
王培921223
效果图代码首先我们看布局文件布局文件很简单,主要就是使用了一个StackView,这里我们给它加了一个属性loopViews为true,表示可以循环滑动。Java代码publicclassMainActivityextendsAppCompatActivity{privateStackViewstackView;privateint[]imageIds={R.drawable.ym1,R.draw
- c语言源代码闪烁的红五星,iOS 9: UIStackView入门
阿里服务小 AI
c语言源代码闪烁的红五星
同iOS以往每个迭代一样,iOS9带来了很多新特性。UIKit框架每个版本都在改变,而在iOS9比较特别的是UIStackView,它将从根本上改变开发者在iOS上创建用户界面的方式。本文将带你学习怎样使用UIStackView创建用户界面。本文假定你已经熟悉AutoLayout基础。不熟悉的可以先看看AutoLayout教程。要理解StackView为何如此有用及它是如何起作用的,需要首先对Au
- UIStackView入门使用两个问题
hherima
ios
项目中横向一排元素,竖向一排元素,可以使用UIStackView。UIStackView的原理不做介绍,这里主要讲两个初次使用容易出现的两个问题。首先创建一个stackview-(UIStackView*)titleStackView{if(_titleStackView==nil){_titleStackView=[UIStackViewnew];_titleStackView.spacing=
- RxDataSource创建UITableView - I
醉看红尘这场梦
我们继续完成App的后半部分,基于RxDatasource,用reactive的方式处理UITableView。准备工作为了方便演示,基于上个视频完成的例子,我们做了一些额外的准备工作首先,我们给UITableView添加了一个Cell,在这个Cell里:image我们用一个UILabel和一个UITextView构成了一个垂直布局的StackView,表示项目的名字和描述;用一个UIImageV
- iOS开发Swift-6-深色模式,类与对象,MVC模式,弹出框,闭包-趣味问答App
临易i
iosswiftmvc开发语言
1.创建趣味问答App项目2.创建一个问题文本,水平居中约束。创建蓝、红两个按钮,放入StackView中,给StackView水平居中约束,下边约束,设置两按钮间距为20.设置进度条view与safeView关系为equalwidth。设置他们的比例为1:13.3.为系统增加深色模式适配(仅限iOS13以上版本)为Assets中新增新的颜色配置。分别为浅色和深色设置颜色。选中所有文字,设置为名叫
- Flutter实现StackView
许天成
DartflutterflutterDart
1.让界面之间可以嵌套且执行动画。2.界面的添加遵循先进后出原则。3.需要使用AnimateView,请看我上一篇博客。演示:代码:Stack:import'package:flutter/cupertino.dart';///栈,先进后出classKqWidgetStack{finalList_stack=[];///入栈push(Widgetobj){_stack.add(obj);}///出
- 纯代码布局,也可以一样的简洁
新生代农民工No1
前言在前两篇文章讲述了UIStackView布局思想,使用方法以及一些实用的案例,在案例中使用xib结合UIStackView,缺少一些对纯代码的补充,这篇文章,我们主要聊聊如何使用StackView来写纯代码布局。使用UIStackView来简化iOS的界面布局UIStackView之一问一答即便说过很多StackView的好,但是还是很多人认为复杂的页面用不上,其实真正理解了StackView
- dispatch_assert_queue_fail
_菩提本无树_
最近开发遇到了APP莫名的闪退的问题,后来查阅stackview文献得出结论是系统线程导致的在此记录一下事件经过在日历中添加事件的回调中更新UI事件,未声明在主线程操作,导致莫名闪退解决方案使用DispatchQueue.main.async{}更新UI结果不再闪退源码leteventStore=EKEventStore.init()eventStore.requestAccess(to:.eve
- iOS XIB Autolayout进阶—等比例缩放
Auditore
前言:写简单页面,却不会使用Autolayout,还得手动去用代码修改约束的话,那真的很影响效率.本文要介绍如何用xib的Autolayout进行等比例缩放,阅读本文需要一定的xib绘制基础.1.StackView用stackview来做那是相当的方便快捷,stackview顾名思义就是为了处理多个view堆叠的.具体操作就不讲了,篇幅有限,推荐参考https://www.jianshu.com/
- Qt Quick - 导航控件综述
太阳风暴
#▶QML笔记导航控件导航qquickqt5qt
QtQuick-导航控件综述一、概述二、StackView控件三、SwipeView控件四、TabBar控件五、TabButton控件一、概述QtQuickControls提供了一系列导航模型。控件功能Drawer可以用滑动手势打开和关闭的侧滑动面板StackView提供基于堆栈的导航模型SwipeView允许用户通过横向滑动来导航页面TabBar允许用户在不同的视图或子任务之间切换TabButt
- Qt Quick - StackView
太阳风暴
#▶QML笔记StackViewqquickqmlqt5
StackView使用总结一、概述二、在应用中使用StackView三、基本的导航1.pushItem2.popItem3.replaceItem四、深度链接五、寻找Item六、转换六、Item的所有权七、大小一、概述StackView可以与一组相互链接的信息页面一起使用。例如,电子邮件应用程序具有单独的视图,以列出最新的电子邮件,查看特定的电子邮件和列表/查看附件。当用户打开电子邮件时,电子邮件
- QML控件类型:StackView
友善啊,朋友
#QML控件类型qt
一、描述StackView提供栈式导航。它的特点是用类似于栈的方式管理一系列界面,这些界面之间可能有内在联系,根据业务需要,可以一级一级向前面跳转或返回后面的界面。importQtQuickimportQtQuick.ControlsApplicationWindow{title:qsTr("HelloWorld")width:640height:480visible:trueStackView{
- 8.QML Qt Quick Controls 2中常用的界面形式——堆叠式界面(StackView)
Master Cui
Qmlqmlqt
堆叠式界面的实现的核心组件就是StackView。StackView是一个基于栈的导航浏览模型,可以与一组关联的页面一起使用。当用户浏览深层页面时,深层页面被推到栈顶,当用户选择返回时,之前浏览的页面会再次弹出。堆叠式界面的效果上述演示中,界面一共有四个:分别是home、profile、about和editprofile上述四个界面中使用的核心组件是Page,该组件在QtQuick.Control
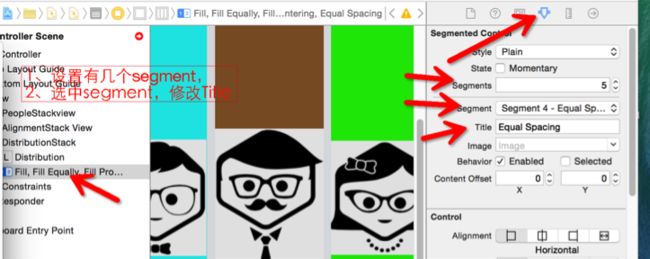
- iOS | Interface Builder | 一些使用技巧
夏浩文
ScrollView篇ContentSize与屏幕等比添加UIView[或StackView]做ContentView添加ContentView设置滚动方向设置横向滑动设置宽度3.1.control+右键拖向控制器的View拖出选项3.2.选择EqualWidths,若竖向可选择Heights与屏幕等宽3.3.设置Multiplier为合适的比例设置比例3.4.可见contentSize已设置完成
- iox Xcode12 登录界面实现
龚达耶
上一章已经实现了helloworld传送门这一章我们实现登录界面storyboard实现静态页面点击storyboard点击加号创建4个button作为我们四种不同登录方式image.png按住shift选中四个button点击右下方选择StackView为什要用StackView呢因为我们可以用它创建多个水平或垂直的subview更方便我们排版image.png这时我们来排一下版,选中Stack
- iOS - UIStackView的使用
Longshihua
UIStackView在iOS9中苹果在UIKit框架中引入了一个新的视图类UIStackView。UIStackView类提供了一个高效的接口用于平铺一行或一列的视图组合。stackView视图管理着所有在它的arrangedSubviews属性中的视图的布局。这些视图根据它们在arrangedSubviews数组中的顺序沿着stackView视图的轴向排列。并可以根据当前屏幕大小和方向的变化动
- iOS9 新增UIStackView,一款轻量级的单行/列视图组合
a4a7cd7be20f
一、继承关系源码:NS_CLASS_AVAILABLE_IOS(9_0)@interfaceUIStackView:UIView继承与UIView,iOS9.0之后可以使用(项目如果最低适配ios8.0,可以通过自定义UIView实现该功能)常用的创建方式:UIStackView*stackView=[[UIStackViewalloc]initWithFrame:CGRectMake(0,64,
- Auto Layout中Stack View的使用
pro648
这是关于自动布局的第二篇文章。EmbedIn>StackView插入堆栈视图,与点击EmbedInStack插入没有区别。1.创建demo这里使用TabbedApplication的模板创建demo,ProductName为StackView,选择文件位置,创建工程。下面通过三个示例来学习StackView。2.示例1打开刚创建demo的Main.storyboard,在FirstScene添加以
- 从零开始的iOS开发: 20 | 计算器APP
易水卷长空
从零开始的iOS开发iosxcodeswift
目录一、开发环境二、基础知识1.往期知识点2.简易自动布局——StackView三、实验步骤1.先在Xcode建立一个APP项目2.界面搭建3.连接控件与代码4.补充代码,完善功能一、开发环境开发工具:Xcode12.2(集成开发平台)、Simulator(模拟器,Xcode自带)开发语言:Swift5界面搭建:Storyboard(故事板)二、基础知识1.往期知识点00|Swift基础语法(上)
- Android--- UI组件AdapterView and 适配器Adapter
马达加斯加D
安卓Androidandroidjava
Android---AdapterViewandAdapter适配器--AdapterUI控件--AdapterViewListView简单的ListView实现图文ListView实现ListView的监听函数GridViewSpinnerAdapterViewFlipper和StackView适配器–AdapterAdapter是UI控件和实际数据之间的桥梁,通过adapter将数据展示到UI
- 浅谈stackView布局的使用
元宝是只小肥猫
使用场景UIStackView是iOS9新增的一个布局技术。stackView可以做一些相对简单并且有规律的布局:image.pngUIStackView的基础使用1、先拖stackView,可以看到有垂直和水平分布两种样式:image.png2、拖一个竖直的样式,然后再向里面拖动3个view:image.png3、为stackView添加约束后,发现仍然报约束错误:image.pngimage.
- UIStackView
杯中怎可无酒
因为之前项目支持最低版本是iOS8,所以没考虑使用stackView,有类似的场景也都使用tableView或collectionView解决了,现在项目最低支持iOS9+,再加上最近要封装一个组件,所以有些场景使用这个stackView更便捷一些。这个类是干嘛的?别着急,往下看,看完了还不明白是干嘛的,电话联系!!!目前UIStackView只支持在大于等于iOS9+的系统上使用,如果想要在iO
- java线程Thread和Runnable区别和联系
zx_code
javajvmthread多线程Runnable
我们都晓得java实现线程2种方式,一个是继承Thread,另一个是实现Runnable。
模拟窗口买票,第一例子继承thread,代码如下
package thread;
public class ThreadTest {
public static void main(String[] args) {
Thread1 t1 = new Thread1(
- 【转】JSON与XML的区别比较
丁_新
jsonxml
1.定义介绍
(1).XML定义
扩展标记语言 (Extensible Markup Language, XML) ,用于标记电子文件使其具有结构性的标记语言,可以用来标记数据、定义数据类型,是一种允许用户对自己的标记语言进行定义的源语言。 XML使用DTD(document type definition)文档类型定义来组织数据;格式统一,跨平台和语言,早已成为业界公认的标准。
XML是标
- c++ 实现五种基础的排序算法
CrazyMizzz
C++c算法
#include<iostream>
using namespace std;
//辅助函数,交换两数之值
template<class T>
void mySwap(T &x, T &y){
T temp = x;
x = y;
y = temp;
}
const int size = 10;
//一、用直接插入排
- 我的软件
麦田的设计者
我的软件音乐类娱乐放松
这是我写的一款app软件,耗时三个月,是一个根据央视节目开门大吉改变的,提供音调,猜歌曲名。1、手机拥有者在android手机市场下载本APP,同意权限,安装到手机上。2、游客初次进入时会有引导页面提醒用户注册。(同时软件自动播放背景音乐)。3、用户登录到主页后,会有五个模块。a、点击不胫而走,用户得到开门大吉首页部分新闻,点击进入有新闻详情。b、
- linux awk命令详解
被触发
linux awk
awk是行处理器: 相比较屏幕处理的优点,在处理庞大文件时不会出现内存溢出或是处理缓慢的问题,通常用来格式化文本信息
awk处理过程: 依次对每一行进行处理,然后输出
awk命令形式:
awk [-F|-f|-v] ‘BEGIN{} //{command1; command2} END{}’ file
[-F|-f|-v]大参数,-F指定分隔符,-f调用脚本,-v定义变量 var=val
- 各种语言比较
_wy_
编程语言
Java Ruby PHP 擅长领域
- oracle 中数据类型为clob的编辑
知了ing
oracle clob
public void updateKpiStatus(String kpiStatus,String taskId){
Connection dbc=null;
Statement stmt=null;
PreparedStatement ps=null;
try {
dbc = new DBConn().getNewConnection();
//stmt = db
- 分布式服务框架 Zookeeper -- 管理分布式环境中的数据
矮蛋蛋
zookeeper
原文地址:
http://www.ibm.com/developerworks/cn/opensource/os-cn-zookeeper/
安装和配置详解
本文介绍的 Zookeeper 是以 3.2.2 这个稳定版本为基础,最新的版本可以通过官网 http://hadoop.apache.org/zookeeper/来获取,Zookeeper 的安装非常简单,下面将从单机模式和集群模式两
- tomcat数据源
alafqq
tomcat
数据库
JNDI(Java Naming and Directory Interface,Java命名和目录接口)是一组在Java应用中访问命名和目录服务的API。
没有使用JNDI时我用要这样连接数据库:
03. Class.forName("com.mysql.jdbc.Driver");
04. conn
- 遍历的方法
百合不是茶
遍历
遍历
在java的泛
- linux查看硬件信息的命令
bijian1013
linux
linux查看硬件信息的命令
一.查看CPU:
cat /proc/cpuinfo
二.查看内存:
free
三.查看硬盘:
df
linux下查看硬件信息
1、lspci 列出所有PCI 设备;
lspci - list all PCI devices:列出机器中的PCI设备(声卡、显卡、Modem、网卡、USB、主板集成设备也能
- java常见的ClassNotFoundException
bijian1013
java
1.java.lang.ClassNotFoundException: org.apache.commons.logging.LogFactory 添加包common-logging.jar2.java.lang.ClassNotFoundException: javax.transaction.Synchronization
- 【Gson五】日期对象的序列化和反序列化
bit1129
反序列化
对日期类型的数据进行序列化和反序列化时,需要考虑如下问题:
1. 序列化时,Date对象序列化的字符串日期格式如何
2. 反序列化时,把日期字符串序列化为Date对象,也需要考虑日期格式问题
3. Date A -> str -> Date B,A和B对象是否equals
默认序列化和反序列化
import com
- 【Spark八十六】Spark Streaming之DStream vs. InputDStream
bit1129
Stream
1. DStream的类说明文档:
/**
* A Discretized Stream (DStream), the basic abstraction in Spark Streaming, is a continuous
* sequence of RDDs (of the same type) representing a continuous st
- 通过nginx获取header信息
ronin47
nginx header
1. 提取整个的Cookies内容到一个变量,然后可以在需要时引用,比如记录到日志里面,
if ( $http_cookie ~* "(.*)$") {
set $all_cookie $1;
}
变量$all_cookie就获得了cookie的值,可以用于运算了
- java-65.输入数字n,按顺序输出从1最大的n位10进制数。比如输入3,则输出1、2、3一直到最大的3位数即999
bylijinnan
java
参考了网上的http://blog.csdn.net/peasking_dd/article/details/6342984
写了个java版的:
public class Print_1_To_NDigit {
/**
* Q65.输入数字n,按顺序输出从1最大的n位10进制数。比如输入3,则输出1、2、3一直到最大的3位数即999
* 1.使用字符串
- Netty源码学习-ReplayingDecoder
bylijinnan
javanetty
ReplayingDecoder是FrameDecoder的子类,不熟悉FrameDecoder的,可以先看看
http://bylijinnan.iteye.com/blog/1982618
API说,ReplayingDecoder简化了操作,比如:
FrameDecoder在decode时,需要判断数据是否接收完全:
public class IntegerH
- js特殊字符过滤
cngolon
js特殊字符js特殊字符过滤
1.js中用正则表达式 过滤特殊字符, 校验所有输入域是否含有特殊符号function stripscript(s) { var pattern = new RegExp("[`~!@#$^&*()=|{}':;',\\[\\].<>/?~!@#¥……&*()——|{}【】‘;:”“'。,、?]"
- hibernate使用sql查询
ctrain
Hibernate
import java.util.Iterator;
import java.util.List;
import java.util.Map;
import org.hibernate.Hibernate;
import org.hibernate.SQLQuery;
import org.hibernate.Session;
import org.hibernate.Transa
- linux shell脚本中切换用户执行命令方法
daizj
linuxshell命令切换用户
经常在写shell脚本时,会碰到要以另外一个用户来执行相关命令,其方法简单记下:
1、执行单个命令:su - user -c "command"
如:下面命令是以test用户在/data目录下创建test123目录
[root@slave19 /data]# su - test -c "mkdir /data/test123"
- 好的代码里只要一个 return 语句
dcj3sjt126com
return
别再这样写了:public boolean foo() { if (true) { return true; } else { return false;
- Android动画效果学习
dcj3sjt126com
android
1、透明动画效果
方法一:代码实现
public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState)
{
View rootView = inflater.inflate(R.layout.fragment_main, container, fals
- linux复习笔记之bash shell (4)管道命令
eksliang
linux管道命令汇总linux管道命令linux常用管道命令
转载请出自出处:
http://eksliang.iteye.com/blog/2105461
bash命令执行的完毕以后,通常这个命令都会有返回结果,怎么对这个返回的结果做一些操作呢?那就得用管道命令‘|’。
上面那段话,简单说了下管道命令的作用,那什么事管道命令呢?
答:非常的经典的一句话,记住了,何为管
- Android系统中自定义按键的短按、双击、长按事件
gqdy365
android
在项目中碰到这样的问题:
由于系统中的按键在底层做了重新定义或者新增了按键,此时需要在APP层对按键事件(keyevent)做分解处理,模拟Android系统做法,把keyevent分解成:
1、单击事件:就是普通key的单击;
2、双击事件:500ms内同一按键单击两次;
3、长按事件:同一按键长按超过1000ms(系统中长按事件为500ms);
4、组合按键:两个以上按键同时按住;
- asp.net获取站点根目录下子目录的名称
hvt
.netC#asp.nethovertreeWeb Forms
使用Visual Studio建立一个.aspx文件(Web Forms),例如hovertree.aspx,在页面上加入一个ListBox代码如下:
<asp:ListBox runat="server" ID="lbKeleyiFolder" />
那么在页面上显示根目录子文件夹的代码如下:
string[] m_sub
- Eclipse程序员要掌握的常用快捷键
justjavac
javaeclipse快捷键ide
判断一个人的编程水平,就看他用键盘多,还是鼠标多。用键盘一是为了输入代码(当然了,也包括注释),再有就是熟练使用快捷键。 曾有人在豆瓣评
《卓有成效的程序员》:“人有多大懒,才有多大闲”。之前我整理了一个
程序员图书列表,目的也就是通过读书,让程序员变懒。 写道 程序员作为特殊的群体,有的人可以这么懒,懒到事情都交给机器去做,而有的人又可
- c++编程随记
lx.asymmetric
C++笔记
为了字体更好看,改变了格式……
&&运算符:
#include<iostream>
using namespace std;
int main(){
int a=-1,b=4,k;
k=(++a<0)&&!(b--
- linux标准IO缓冲机制研究
音频数据
linux
一、什么是缓存I/O(Buffered I/O)缓存I/O又被称作标准I/O,大多数文件系统默认I/O操作都是缓存I/O。在Linux的缓存I/O机制中,操作系统会将I/O的数据缓存在文件系统的页缓存(page cache)中,也就是说,数据会先被拷贝到操作系统内核的缓冲区中,然后才会从操作系统内核的缓冲区拷贝到应用程序的地址空间。1.缓存I/O有以下优点:A.缓存I/O使用了操作系统内核缓冲区,
- 随想 生活
暗黑小菠萝
生活
其实账户之前就申请了,但是决定要自己更新一些东西看也是最近。从毕业到现在已经一年了。没有进步是假的,但是有多大的进步可能只有我自己知道。
毕业的时候班里12个女生,真正最后做到软件开发的只要两个包括我,PS:我不是说测试不好。当时因为考研完全放弃找工作,考研失败,我想这只是我的借口。那个时候才想到为什么大学的时候不能好好的学习技术,增强自己的实战能力,以至于后来找工作比较费劲。我
- 我认为POJO是一个错误的概念
windshome
javaPOJO编程J2EE设计
这篇内容其实没有经过太多的深思熟虑,只是个人一时的感觉。从个人风格上来讲,我倾向简单质朴的设计开发理念;从方法论上,我更加倾向自顶向下的设计;从做事情的目标上来看,我追求质量优先,更愿意使用较为保守和稳妥的理念和方法。
&