使用场景
UIStackView 是 iOS9新增的一个布局技术。stackView可以做一些相对简单并且有规律的布局:
UIStackView的基础使用
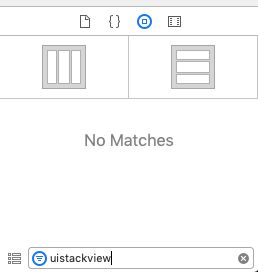
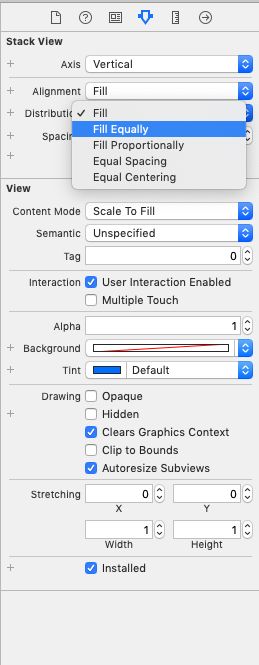
1、先拖stackView,可以看到有垂直和水平分布两种样式:
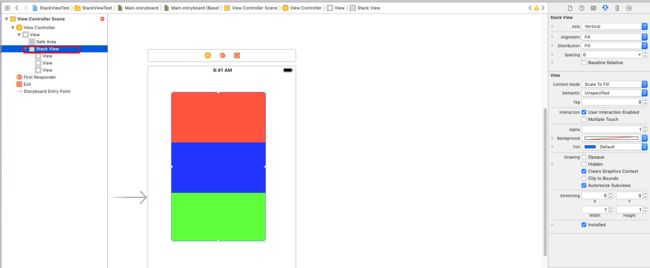
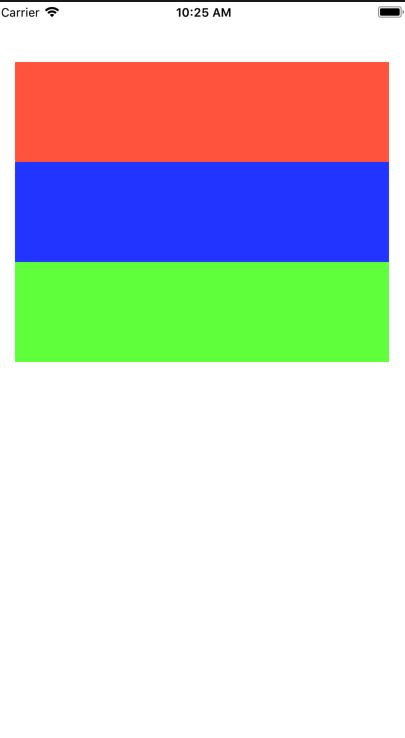
2、拖一个竖直的样式,然后再向里面拖动3个view:
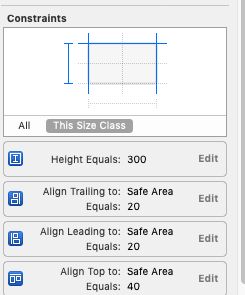
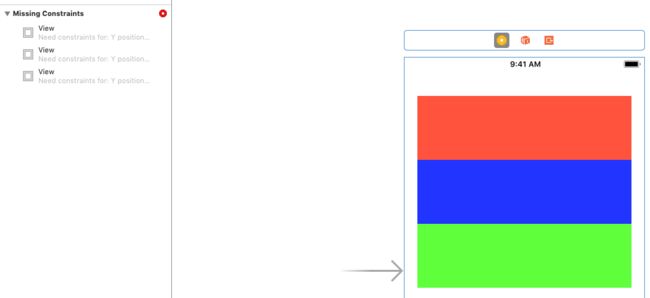
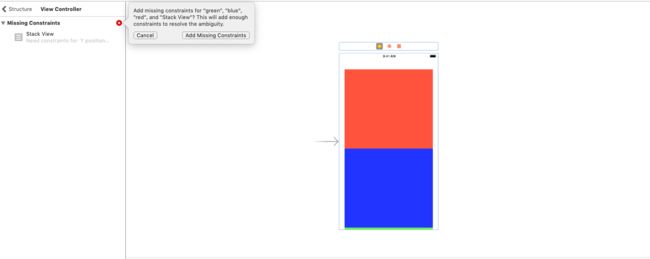
3、为stackView添加约束后,发现仍然报约束错误:
4、原因是虽然为stackview这个“外壳”添加了约束,但是里面的子控件的约束是怎么样的并不清楚,默认distribution是fill的。即是充满的意思,但是如何充满系统并不知道,所以会报错(此时storyboard上虽然显示的是等比例,但实际运行并不是如此)。简单的做法是将fill更改为fill Equally等比例填充:3个view会平分这个stackview的高度:
如果将外壳stackView的高度去掉,而设置3个view中任意一个view的高度为明确高度,此时也不会报错,因为采用的是fill Equally填充,3个view的高度将保持一致,并“撑出”外壳stack的高度。其实采用fill的原理也是一致的:如果给定了外壳的高度,那么如果两个子view的高度明确指定了,那么剩下的高度就是第三个view的高度。
关于UIStackViewDistributionFillProportionally(按照比例填充)的理解:
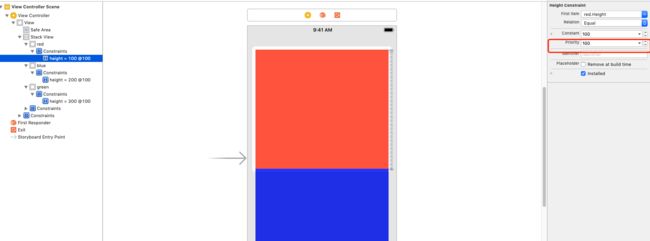
1、指定stackview的高度为600,设置3个view的高度分别为100,200,300,即比例为1:2:3。更改distribution为UIStackViewDistributionFillProportionally,此时约束报错:
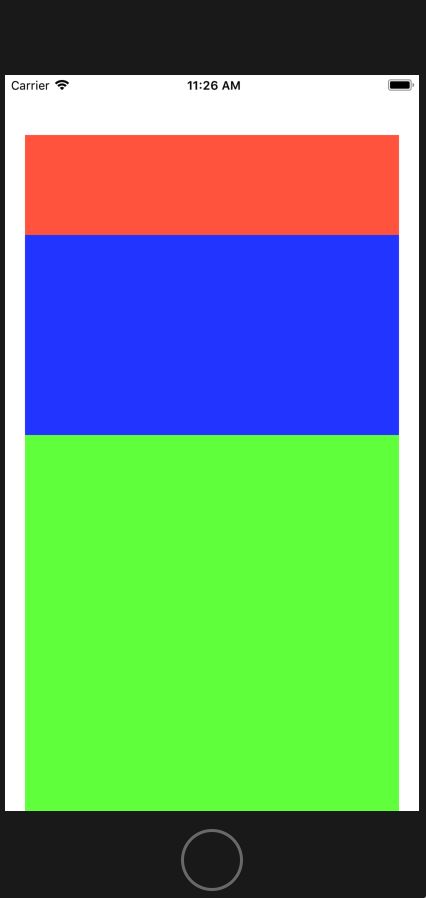
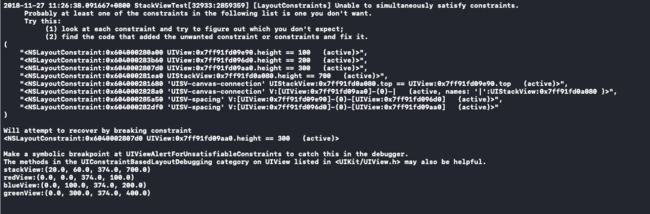
虽然约束报错,但运行程序,发现显示正常。这是因为我们的stackview的高度正好可以被3个view给填充满,所以并不具有代表性。如果我们更改stackview的高度比600多(设置为700),发现显示就不正常了(绿色将多余的高度充满,100,200,400),并且代码报约束冲突:
此时即使点击 add missing也无法解决冲突问题。只能修改约束的priority(优先级)来解决问题,我们为3个view的优先级均更改为100,更改stackView的高度为300和1200:
打印结果为(三个view按照比例1:2:3缩放):
stackView:(20.0, 60.0, 374.0, 300.0)
redView:(0.0, 0.0, 374.0, 50.0)
blueView:(0.0, 50.0, 374.0, 100.0)
greenView:(0.0, 150.0, 374.0, 150.0)
stackView:(20.0, 60.0, 374.0, 1200.0)
redView:(0.0, 0.0, 374.0, 200.0)
blueView:(0.0, 200.0, 374.0, 400.0)
greenView:(0.0, 600.0, 374.0, 600.0)
注意:加入spacing后,高度的计算是有误差的,例如我们制定spacing为10,高度为500,通过计算
(x + 2x + 3x + 20 = 500 )得到x为80:
stackView:(20.0, 60.0, 374.0, 500.0)
redView:(0.0, 0.0, 374.0, 80.6666666666667)
blueView:(0.0, 90.6666666666666, 374.0, 161.333333333333)
greenView:(0.0, 262.0, 374.0, 238.0)
至于每个view的priority不同,那么高度就不定相同了,优先级高的越容易被满足,至于如何计算的,我还没有搞清楚。
UIStackViewDistributionEqualSpacing
UIStackViewDistributionEqualSpacing 该属性会保持子视图的宽高,所有子视图中间的间隔保持一致。
UIStackViewDistributionEqualCentering
UIStackViewDistributionEqualCentering 该属性是控制所有子视图的中心之间的距离保持一致。
alignment
typedef NS_ENUM(NSInteger, UIStackViewAlignment) {
UIStackViewAlignmentFill,//子视图填充StackView
UIStackViewAlignmentLeading,//子视图左对齐(axis为垂直方向而言)
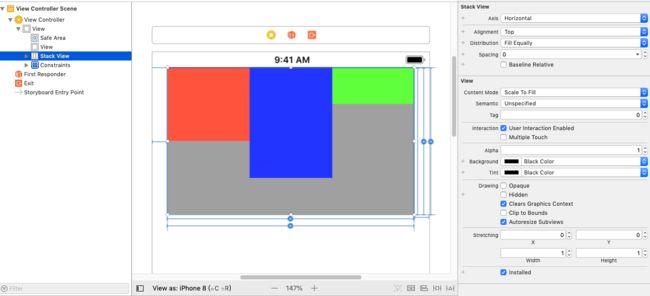
UIStackViewAlignmentTop = UIStackViewAlignmentLeading,//子视图顶部对齐(axis为水平方向而言)
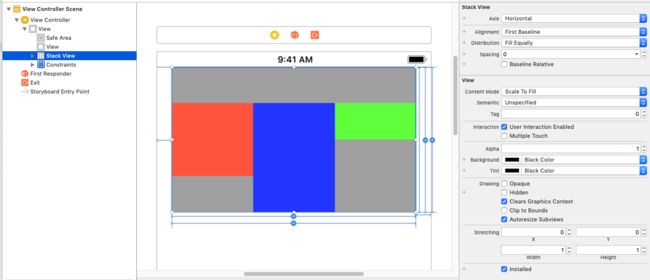
UIStackViewAlignmentFirstBaseline, // 按照第一个子视图的文字的第一行对齐,同时保证高度最大的子视图底部对齐(只在axis为水平方向有效)
UIStackViewAlignmentCenter,//子视图居中对齐
UIStackViewAlignmentTrailing,//子视图右对齐(axis为垂直方向而言)
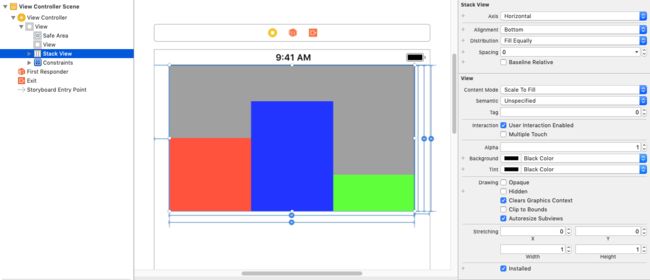
UIStackViewAlignmentBottom = UIStackViewAlignmentTrailing,//子视图底部对齐(axis为水平方向而言)
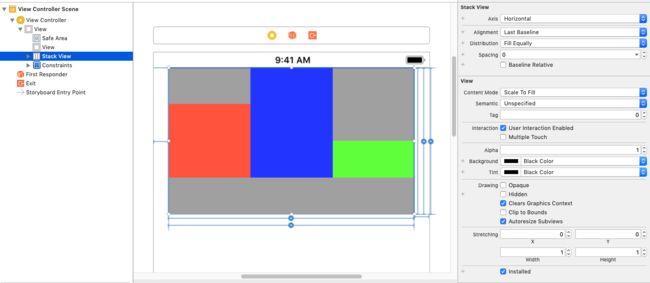
UIStackViewAlignmentLastBaseline, // 按照最后一个子视图的文字的最后一行对齐,同时保证高度最大的子视图顶部对齐(只在axis为水平方向有效)
} NS_ENUM_AVAILABLE_IOS(9_0);
#### top