前言:因为公司需要做一款报表类app专供boss查询,且敲定了用vue实现,图标类就用自己比较熟悉的e charts。所以就有了下面的实现,封装一个vue+echarts组件。
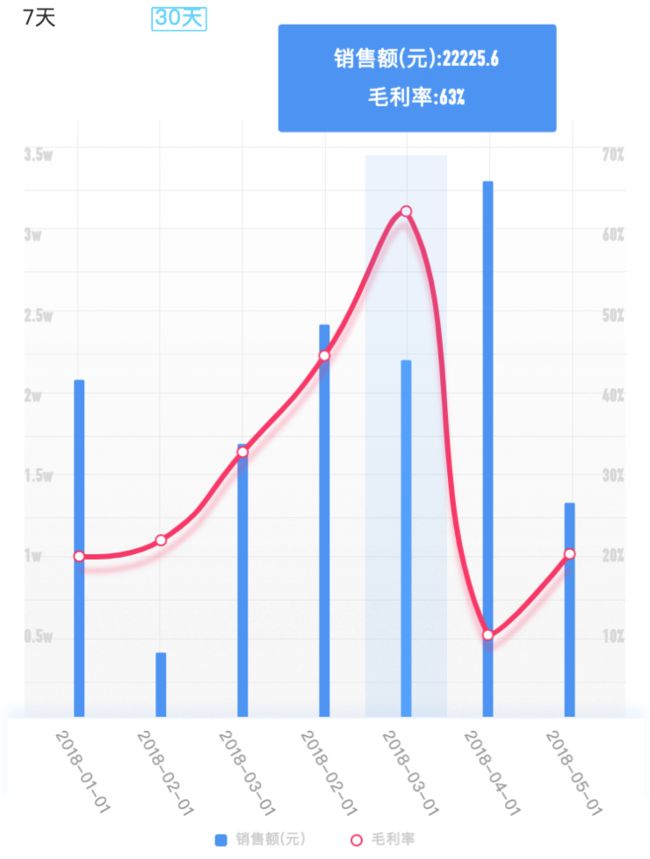
实现效果:
实现单个图表实例中存在多组y轴数据(同一x轴,多组y轴;本文中直规范实现了前两组数据格式,如果插入超过两组的数据,实现的样式为echarts默认样式),点击切换天数,实现多组数据实时更新。如果数据较多可左右滑动;也可动态加载一起展示。
想要达到的效果是只需要传入3个数据:ydata为导入的y轴数据,数组格式,数组中的每个对象为一组数据。例 [{name:"销售额(元)",type:"bar",data:[21000, 4000.9, ...]}]name为图例名称,type为图例表现方式,同echarts,data为数据;
xdata为导入的x轴数据,数组格式,例 xdata=['2018-01-01','2018-02-01',...];
total为当前选中的按钮,数字,为天数
- 组件编写,初始化(标签命名echart-container,接收参数ydata,xdata,total)
var charts = Vue.component('echart-container', {
props: {
total:Number,
ydata:Array,
xdata:Array,
},
template: '',
mounted:function() {},
watch:{},
methods:{}
})
- 编写模版(我当时拿到的UI图有图表的背景及x轴的阴影效果,所以我直接定义了图表高度,在图表外部直接添加效果。当然echarts内部也可以编辑图表的背景,但是我试验之后觉得效果没有在外面直接用css做的方便。不需要的可以直接去掉,即以下代码的2&3行),放入template中
var temp = '';
temp += ' ';
temp += '';
temp += '';
temp += '';
temp += '';
';
temp += '';
temp += '';
temp += '';
temp += '';
- 编写图表初始化方法,参考echarts官网,下面贴上的是我写的初始化代码(根据公司UI编写,可以根据想要的效果替换)我写的规范了前2组y轴数据的样式,如果超过2组,后面的数据会是默认样式;如果有需要可以继续增加。
这个配置是实现左右可滑动效果,若是不需要可以去掉相关配置进度条以及x轴进度条配置,就可以直接展示所有数据,若要动态添加可使用setInterval&clearInterval方法,具体就不贴了,可参考echarts官网示例http://echarts.baidu.com/examples/editor.html?c=dynamic-data
initChart:function(){
var myChart=echarts.init(document.getElementById("container"))//初始化
var app = {};
var option = null;//配置
var legend=[];//图例
var yset=[];//y轴设置
for (var i =0; i0) {
return value*100+'%'
} else if (value>=1000) {
return value/10000+'w'
} else {
return value;
}
},
fontSize:10,
fontFamily:'DINEngschrift',
fontWeight:'bold',
color:'#D8D8D8',
align:yAlign
},
splitLine: {show:false}//y轴分割线设置
}
this.ydata[i].yAxisIndex=i;//使用的 y 轴的 index,在单个图表实例中存在多个y轴的时候有用
if (this.ydata[i].type=='line') {
this.ydata[i].smooth = true;//折线流畅
this.ydata[i].lineStyle={
width:3, //折线粗细
shadowColor: 'rgba(250,52,101, 0.3)',//阴影颜色
shadowBlur: 4,//阴影粗细
shadowOffsetY:8//阴影垂直偏移
}
this.ydata[i].symbolSize=6
this.ydata[i].hoverAnimation= false
this.ydata[i].animation= false
}
if (this.ydata[i].type=='bar') {
this.ydata[i].barWidth = 6;//柱状图粗细
this.ydata[i].barGap = 0.5;//柱状图间隔
this.ydata[i].itemStyle={//圆角
barBorderRadius: [1,1,0,0]
}
}
if (i==0) {//第一个图表颜色
if (this.ydata[0].itemStyle) {
this.ydata[0].itemStyle.color = "#4992F5"
} else {
this.ydata[0].itemStyle={
color: "#4992F5"
}
}
} else if (i==1) {//第二个图表颜色,为bar,黄色;line玫红
if (this.ydata[1].type=='bar') {
if (this.ydata[1].itemStyle) {
this.ydata[1].itemStyle.color = "#F7BB42"
} else {
this.ydata[1].itemStyle={
color: "#F7BB42"
}
}
} else if (this.ydata[1].type=='line'){
if (this.ydata[1].itemStyle) {
this.ydata[1].itemStyle.color = "#FA3465"
} else {
this.ydata[1].itemStyle={
color: "#FA3465"
}
}
}
}
}
var yDt=[]; //完全深度复制对象this.ydata
for (var i =0; i7?30:100;//进度条长度控制
option = {
tooltip: {//鼠标点击的提示
trigger: 'axis',
axisPointer: {
type: 'shadow',
shadowStyle:{
color:'rgba(73,146,245, 0.1)'
}
},
position: function (point,params) {// 固定在顶部
if (params.length==1) return [point[0]-80,-40];
if (params.length==2) return [point[0]-80,-60];
},
backgroundColor:'transparent',
triggerOn:'click',//提示框触发的条件
formatter: function(params){//提示内容
var str='';
for (var k=0; k< params.length; k++){
var val=params[k].data;
var valStr='';
if (val<=1&&val>0) {
valStr=val*100+'%'
} else {
valStr=val
}
str+=''+params[k].seriesName+':'+valStr+'
'
}
str+=''
return str;
}
},
grid: { //图表位置
top:20,
left:15,
right:15,
bottom: 82,//距离
},
legend: {//设置图例
itemWidth: 7,
itemHeight: 7,
bottom:0,//图例位置
data:legend
},
dataZoom: [//给x轴设置滚动条
{
show: false,
start:0,//默认为0
end: endPercent,
type: 'slider',
xAxisIndex: [0],
handleSize: 0,//滑动条的 左右2个滑动条的大小
},
//下面这个属性是里面拖到
{
type: 'inside',
preventDefaultMouseMove:false
},
],
xAxis: [
{
type: 'category',//x轴类型,默认
axisTick: {show:false},//x轴刻度设置不显示
axisLine: {show:false}, //x轴线设置显示
data: this.xdata.slice(0,this.total),
axisLabel:{rotate:-60,fontSize:9,color:'#999',padding:[10,0,-10,-5]}, //x轴标签设置
}
],
yAxis: yset,
series: yDt
};
if (option && typeof option === "object") {
myChart.setOption(option, true);
}
}
- 动态监听数据变化(我做的是x轴监听,代码里提到的changeperiod方法是我做的数据增减的动画效果,大家可以自己写,我这里就不放了)
xdata:function(val,old){
if (val[0]!=old[0]) {
this.initChart();
return;
}
if (val.length!=old.length) {
this.changeperiod(val.length,old.length);
return;
}
if (val[0]==old[0]&&val.length==old.length) {
this.initChart();
return;
}
},
以上,就是我封装的vue+echarts组件,除了效果图的外部css这边没有附上,别的基本都有了。只需要引入vue.js及echarts.js和echarts.css后就可以用了。
这是我的第一篇技术笔记,还需要完善。