title: 创建自定义块 - 定义块
Create Custom Blocks - Define Blocks
原文链接:https://developers.google.com/blockly/guides/create-custom-blocks/define-blocks
块定义描述块的外观和行为,包括文本,颜色,形状,以及可以连接到的其他块。一旦定义了自定义块,每个平台都会以不同的方式加载这些定义,详细信息请参见web和Android特定的配置指南。
注意:大多数块可以使用Blockly Developer Tools定义,而不是手动创建下面的代码。
JSON格式与JavaScript API
Blockly有两种定义块的方法。 JSON格式是跨平台的,因此相同的代码可用于定义网络,Android和iOS上的块。此外,JSON格式旨在简化为不同字排序的语言开发时的国际化过程。 JSON格式是定义块的首选方法。
但是,JSON格式无法定义高级功能,例如mutator或验证器。使用这些更复杂的功能的Web上的块需要使用JavaScript API进行定义。正在为其他平台开发单独的API,但目前不可用。
JS
Blockly.Blocks['string_length'] = {
init: function() {
this.appendValueInput('VALUE')
.setCheck('String')
.appendField('length of');
this.setOutput(true, 'Number');
this.setColour(160);
this.setTooltip('Returns number of letters in the provided text.');
this.setHelpUrl('http://www.w3schools.com/jsref/jsref_length_string.asp');
}
};
JSON
{
"type": "string_length",
"message0": 'length of %1',
"args0": [
{
"type": "input_value",
"name": "VALUE",
"check": "String"
}
],
"output": "Number",
"colour": 160,
"tooltip": "Returns number of letters in the provided text.",
"helpUrl": "http://www.w3schools.com/jsref/jsref_length_string.asp"
}
两个示例加载相同的“string_length”块。
在Web上,使用initJson函数加载JSON格式。这也允许在Blockly网页中混合两种格式。最好尽可能使用JSON定义块,并且仅对JSON不支持的块定义的一部分使用JavaScript。面是一个块的示例,该块主要使用JSON定义,但使用JavaScript API扩展以包含动态工具提示。
JavaScript
var mathChangeJson = {
"message0": "change %1 by %2",
"args0": [
{"type": "field_variable", "name": "VAR", "variable": "item"},
{"type": "input_value", "name": "DELTA", "check": "Number"}
],
"previousStatement": null,
"nextStatement": null,
"colour": 230
};
Blockly.Blocks['math_change'] = {
init: function() {
this.jsonInit(mathChangeJson);
// Assign 'this' to a variable for use in the tooltip closure below.
var thisBlock = this;
this.setTooltip(function() {
return 'Add a number to variable "%1".'.replace('%1',
thisBlock.getFieldValue('VAR'));
});
}
};
块颜色
JSON
{
// ...,
"colour": 160,
}
JavaScript
init: function() {
// ...
this.setColour(160);
}
Blockly使用色相饱和度值Hue-Saturation-Value(HSV)颜色模型。饱和度和值硬编码为Blockly,而Hue在每个块上定义。这确保开发人员有自由从各种各样的颜色中作出选择,同时仍然保证所有的块将在视觉上搭配在一起。它还允许通过简单地调整两个硬编码的饱和度和值常数来使整个Blockly外观和感觉变得更亮(对于儿童)或更令人暗(对于商业)。
要找到一个好的颜色,请访问此HSV选取器 HSV picker,输入Blockly的饱和度和值常数(默认值分别为45%和65%),然后根据需要滑动色相。将此Hue值用作this.setColour函数的参数。注意英国的拼写。未能设置颜色会导致黑色块。语句连接
用户可以使用nextStatement和prevStatement连接器创建块序列。在Blockly的标准布局中,这些连接在顶部和底部,垂直堆叠的块。
具有先前连接器的块不能具有输出连接器output connector,反之亦然。术语语句块是指没有值输出的块。语句块通常具有前一个连接和下一个连接。
nextStatement
和prevStatement
连接可以打字,但标准块不使用此功能。
下一个连接
在块的底部创建一个点,以便其他语句可以堆叠在其下面。具有下一个连接但没有先前连接的块通常表示一个事件,并且可以配置为使用帽子a hat进行渲染。
JSON
Untyped:
{
...,
"nextStatement": null,
}
Typed(rare)
{
"nextStatement": "Action",
...
}
JavaScriptUntyped
this.setNextStatement(true); // false implies no next connector, the default
Typed(rare)
this.setNextStatement(true, 'Action');
上一个连接
在块的顶部创建一个缺口,以便它可以作为堆栈语句连接。具有先前连接的块不能具有输出连接。
JSON
Untyped:
{
...,
"prevStatement": null,
}
Typed(rare)
{
"prevStatement": "Action",
...
}
JavaScript
Untyped
this.setPreviousStatement(true); // false implies no previous connector, the default
Typed (rare):
this.setPreviousStatement(true, 'Action');
块输出
块可以具有单个输出,在前缘上表示为公头连接器。输出连接到值输入。具有输出的块通常称为值块。
JSONUntyped
{
// ...,
"output": null,
}
Typed
{
// ...,
"output": "Number",
}
JavaScript
Untyped
init: function() {
// ..
this.setOutput(true);
}
Typed
init: function() {
// ...
this.setOutput(true, 'Number');
}
具有输出连接器的块也不能具有先前的语句缺口。
块输入
块具有一个或多个输入,其中每个输入是可以在连接中结束的标签和字段的序列。有三种类型的输入,匹配连接类型:
值输入:连接到值块的输出连接output connection。 math_arithmetic块(加法,减法)是具有两个值输入的块的示例。
语句输入:连接到语句块的先前连接previous connection。 while循环的嵌套部分是语句输入的示例。
虚拟输入:没有块连接。当块配置为使用外部值输入时,其行为类似于换行。
JSON格式和JavaScript API使用稍微不同的模型来描述其输入。
JSON中的输入和字段
JSON定义的块被构造为内插消息字符串(message0,message1,...)的序列,其中每个内插令牌(%1,%2,...)是字段或输入端呈现,在消息内)在匹配的JSON argsN数组。这种格式旨在使国际化容易。
JSON
{
"message0": "set %1 to %2",
"args0": [
{
"type": "field_variable",
"name": "VAR",
"variable": "item"
},
{
"type": "input_value",
"name": "VALUE"
}
]
}
插值令牌的任一边的文本被空白修剪。使用字符%
(例如,当引用百分比时)的文本应使用%%
,以便它不会被解释为插值令牌。
参数和参数类型的顺序定义块的形状。更改这些字符串之一可以完全更改块的布局。这在具有与英语不同的词序的语言中尤其重要。考虑一种假设的语言,其中“设置%1到%2”(如上面的例子中所使用的)需要颠倒表示“在%1中放置%2”
更改此一个字符串(并保持JSON的其余部分不变)结果显示如下块:
Blockly自动更改字段的顺序,创建虚拟输入,并从外部输入切换到内部输入。
Args
每个消息字符串与相同数字的args数组配对。例如,message0与args0一起传递。插值令牌(%1,%2,...)引用args数组的项。每个对象都有一个类型字符串。每个对象都有一个类型字符串。其余参数根据类型而异:
Fields
field_input
field_dropdown
field_checkbox
field_colour
field_number
field_angle
field_variable
field_date
field_label
field_image
Inputs
input_value
input_statement
input_dummy
每个对象也可以有一个alt字段。在Blockly不能识别对象的类型的情况下,alt对象在其位置被使用。例如,如果名为field_time的新字段添加到Blockly,使用此字段的块可以使用alt为旧版本的Blockly定义field_input fallback:
JSON
{
"message0": "sound alarm at %1",
"args0": [
{
"type": "field_time",
"name": "TEMPO",
"hour": 9,
"minutes": 0,
"alt":
{
"type": "field_input",
"name": "TEMPOTEXT",
"text": "9:00"
}
}
]
}
alt对象可以具有其自己的alt对象,从而允许链接。最终,如果Blockly不能在args0数组中创建一个对象(在尝试任何alt对象之后),那么该对象被简单地跳过。
如果消息字符串以不包含在输入中的文本或字段结尾,则虚拟输入将自动添加到块的末尾。因此,如果块上的最后一个输入是虚拟输入,则它可以从args数组中省略,并且不需要对消息进行插值。自动添加尾部虚拟输入允许翻译者更改消息,而无需修改JSON的其余部分。请参见本页前面的“设置%1到%2”(无虚拟输入)和“在%1中放置%2”(添加虚拟输入)的示例。
lastDummyAlign0
在极少数情况下,自动创建的尾随虚拟输入需要与“RIGHT”或“CENTER”对齐。如果未指定,则默认值为“LEFT”。
在下面的示例中,message0是“send email to %1 subject %2 secure %3”,Blockly自动为第三行添加一个虚拟输入。将lastDummyAlign0设置为“RIGHT”会强制此行对齐。
当设计RTL(阿拉伯语和希伯来语)的块时,左右相反。因此,“右”将字段向左对齐。
message1,args1,lastDummyAlign1
一些块自然地分成两个或更多个单独的部分。考虑这个具有两行的重复块:
如果使用单个消息描述此块,则message0属性将为“repeat %1 times %2 do %3”。这个字符串对于翻译者来说很尴尬,很难解释%2替换是什么意思。 %2虚拟输入在某些语言中甚至可能不需要。并且可能存在希望共享第二行的文本的多个块。一个更好的方法是JSON使用多个消息和args属性:
JSON
{
"type": "controls_repeat_ext",
"message0": "repeat %1 times",
"args0": [
{"type": "input_value", "name": "TIMES", "check": "Number"}
],
"message1": "do %1",
"args1": [
{"type": "input_statement", "name": "DO"}
],
"previousStatement": null,
"nextStatement": null,
"colour": 120
}
任何数量的message,args和lastDummyAlign属性都可以以JSON格式定义,从0开始并按顺序递增。请注意,块工厂不能将消息拆分为多个部分,但手动这样做是直接的。
JavaScript中的输入和字段
JavaScript API包含每个输入类型的附加方法“
JavaScript
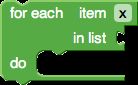
this.appendDummyInput()
.appendField('for each')
.appendField('item')
.appendField(new Blockly.FieldVariable());
this.appendValueInput('LIST')
.setCheck('Array')
.setAlign(Blockly.ALIGN_RIGHT)
.appendField('in list');
this.appendStatementInput('DO')
.appendField('do');
每个方法可以采用标识符字符串,由代码生成器使用。虚拟输入很少需要引用,并且标识符通常未设置。
如上所述,每个方法通过方法链接返回用于配置的输入对象。有三个功能用于配置输入。
setCheck
****JavaScript****
input.setCheck('Number');
此可选功能用于连接输入的类型检查。如果给定一个参数null,默认值,那么这个输入可以连接到任何块。有关详细信息,请参阅类型检查Type Checks。
setAlign
JavaScript
input.setAlign(Blockly.ALIGN_RIGHT);
此可选功能用于对齐字段(见下文)。有三个自描述值可以作为参数传递给此函数:Blockly.ALIGN_LEFT,Blockly.ALIGN_RIGHT和Blockly.ALIGN_CENTRE。注意英语拼写的“centre”。左对齐是默认值。当设计RTL(阿拉伯语和希伯来语)的块时,左右相反。因此Blockly.ALIGN_RIGHT将字段向左对齐。
appendField
一旦输入已经创建并且通过appendInput附加到块,可以可选地向输入附加任意数量的字段fields。这些字段通常用作标签来描述每个输入的用途。
JavaScript
input.appendField('hello');
最简单的字段元素是文本。 Blockly的惯例是使用所有小写文本,除了专有名称(例如Google,SQL)。
输入行可以包含任意数量的字段元素。多个appendField调用可以链接在一起,以有效地将多个字段添加到同一输入行。
appendField('hello')调用实际上是一个使用显式FieldLabel构造函数的快捷方式:appendField(new Blockly.FieldLabel('hello'))。唯一需要使用构造函数的时间是指定一个类名,以便可以使用CSS规则对文本进行样式化。
Inline vs. External
块输入可以呈现为外部或内部.
块定义可以指定一个可选的布尔值,控制输入是否为内联。如果为false,则任何值输入都将是外部的(例如左块)。如果为true,则任何值输入都将是内联的(例如上面的右框).
JSON
{
// ...,
"inputsInline": true
}
JavaScript
init: function() {
// ... this.setInputsInline(true);
}
如果没有定义,Blockly将使用一些启发式来猜测哪种模式是最好的。假设Blockly做出正确的选择,留下这个字段未定义是优选的,因为不同的语言翻译可以自动具有不同的模式。请参见本页前面的“set %1 to %2”(外部输入)和“put %2 in %1”(内联输入)的JSON示例。
Fields 字段
字段定义块中的UI元素。这些包括字符串标签,图像和字符数据literal(例如字符串和数字)的输入。最简单的示例是math_number块,可以是field_input(web)或field_number(Android)键入数字。
大多数字段都有一个名称字符串,用于在代码生成期间引用它们.
Lable
标签字符串为其他字段和输入提供上下文。他们是如此常见和内在的翻译,他们有自己的符号。
JSON
{
"type": "example_label",
"message0": "a label %1 and another label",
"args0": [
{
"type": "input_dummy"
}
]
}
插值参数之间的任何消息文本都将成为标签字符串。或者,可以明确地将标签内插为对象或文本。
{
"type": "example_label",
"message0": "%1 %2 %3",
"args0": [
{
"type": "field_label",
"text": "a label"
},
{
"type": "input_dummy"
},
"and another label"
]
}
JavaScript
Blockly.Blocks['example_label'] = {
init: function() {
this.appendDummyInput()
.appendField(new Blockly.FieldLabel('a label'));
this.appendDummyInput()
.appendField('and another label');
}
};
当明确添加时,作者可以包括CSS样式名称以在Blockly for Web上自定义视图。
JSON
{
"type": "example_styled_label",
"message0": "%1",
"args0": [
{
"type": "field_label",
"text": "Styled label",
"class": "style-name"
}
]
}
JavaScript
Blockly.Blocks['example_styled_label'] = {
init: function() {
this.appendDummyInput()
.appendField(new Blockly.FieldLabel('Styled label', 'style-name'));
}
};
Image图片
像标签一样,图像通常是静态指示符,而不是输入字段。
JSON
{
"type": "example_image",
"message0": "image: %1",
"args0": [
{
"type": "field_image",
"src": "https://www.gstatic.com/codesite/ph/images/star_on.gif",
"width": 15,
"height": 15,
"alt": "*"
}
]
}
JavaScript
```Blockly.Blocks['example_labels'] = {
init: function() {
this.appendDummyInput()
.appendField("image:")
.appendField(new Blockly.FieldImage("https://www.gstatic.com/codesite/ph/images/star_on.gif", 15, 15, "*"));
}
};
使用图像URL和所需的高度和宽度创建FieldImage对象。图像将缩放到指定的尺寸,同时保留宽高比。该块将根据需要扩展以容纳图像。可选的第四个参数指定在块被折叠时使用的替代文本。
图片网址可以是相对的。在Web上,配置Blockly.pathToBlockly以指定Blockly的根目录。在Android上,相对网址被视为
[asset path]
(https://developer.android.com/reference/android/content/res/AssetManager.html#open(java.lang.String)。
文本域Text Field
文本输入允许用户输入文本。
Json
{
"type": "example_textinput",
"message0": "text input: %1",
"args0": [
{
"type": "field_input",
"name": "FIELDNAME",
"text": "default text"
}
]
}
JavaScript
Blockly.Blocks['example_textinput'] = {
init: function() {
this.appendDummyInput()
.appendField("text input:");
.appendField(new Blockly.FieldTextInput('default text'),
'FIELDNAME');
}
};
可选地,JavaScript FieldTextInput构造函数还可以接受第二个参数,该参数将成为验证函数或更改处理程序。有关重写用户输入的位置的示例,请参阅
math_number。
默认情况下,文本输入是拼写检查,但可以选择关闭:
Json
{
"type": "example_nospellcheck",
"message0": "no spell check: %1",
"args0": [
{
"type": "field_input",
"name": "FIELDNAME",
"text": "default text",
"spellcheck": false
}
]
}
JavaScript
Blockly.Blocks['example_nospellcheck'] = {
init: function() {
var textInput = new Blockly.FieldTextInput('default text');
textInput.setSpellcheck(false);
this.appendDummyInput()
.appendField("text input:");
.appendField(textInput, 'FIELDNAME');
}
};
下拉字段Drop-down Field
Json
{
"type": "example_dropdown",
"message0": "drop down: %1",
"args0": [
{
"type": "field_dropdown",
"name": "FIELDNAME",
"options": [
[ "first item", "ITEM1" ],
[ "second item", "ITEM2" ]
]
}
]
}
js
Blockly.Blocks['example_dropdown'] = {
init: function() {
this.appendDummyInput()
.appendField('drop down:');
.appendField(new Blockly.FieldDropdown([
['first item', 'ITEM1'],
['second item', 'ITEM2']
]),
'FIELDNAME');
}
};
下拉字段的项目列表由两部分列表的列表指定。每个内部列表的第一项是人类可读的名称;第二个是项目标识符字符串。
在Blockly for Web中,如果所有人类可读的字符串共享一些前缀或后缀,那么这些字符串将在下拉之前或之后作为标签提取。这允许前缀/后缀标签位置适应语言约定。此功能将在不久的将来移植到Android。
注意:有关详细信息,请参阅下拉菜单Drop-Down Menus。
复选框字段 Checkbox Field
复选框字段提供布尔输入。
Json
{
"type": "example_checkbox",
"message0": "checkbox: %1",
"args0": [
{
"type": "field_checkbox",
"name": "FIELDNAME",
"checked": true
}
]
}
js
Blockly.Blocks['example_checkbox'] = {
init: function() {
this.appendDummyInput()
.appendField('checkbox:');
.appendField(new Blockly.FieldCheckbox('TRUE'), 'FIELDNAME');
}
};
可选地,FieldCheckbox构造函数还可以接受第二个参数,该参数将成为验证函数或更改处理程序。
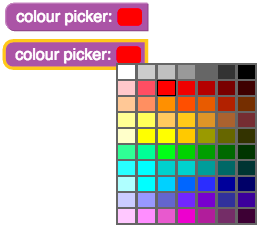
颜色选择器Colour Picker Field
颜色选择器允许用户从由编程器提供的一组不透明颜色中进行选择。
注意:所有JavaScript和JSON Blockly API都使用英国的'color'拼写。 Android API使用美国拼写符合Android平台。
_
Json
{
"type": "example_colour",
"message0": "colour picker: %1",
"args0": [
{
"type": "field_colour",
"name": "FIELDNAME",
"colour": "#ff0000"
}
]
}
js
Blockly.Blocks['example_colour'] = {
init: function() {
this.appendDummyInput()
.appendField('colour picker:');
.appendField(new Blockly.FieldColour('#ff0000'), 'FIELDNAME');
}
};
(可选)JavaScript FieldColour构造函数还可以接受第二个参数,该参数将成为验证函数或更改处理程序。
在Web Blockly中,可以全局设置所有颜色选择器中显示的颜色和列数的选择:
Js
Blockly.FieldColour.COLOURS = ['#f00','#0f0','#00f','#000','#888','#fff'];
Blockly.FieldColour.COLUMNS = 3;
或者,可以给个人颜色选择器一个自定义选择:
js
var colour = new Blockly.FieldColour('#ff0000');
colour.setColours(['#f00','#0f0','#00f','#000','#888','#fff']).setColumns(3);
input.appendField(colour, 'COLOUR');
对于颜色列表使用任何CSS兼容格式,包括#f00,#ff0000或rgb(255,0,0)。
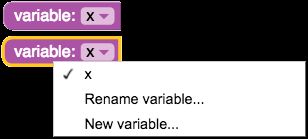
变量字段Variable Field
另一个字段元素是变量选择菜单。该字段定义要使用的默认变量名(在本例中为“x”)。如果省略此名称,变量将是一个新的唯一变量(例如'i','j','k'...)。
Json
{
"type": "example_variable",
"message0": "variable: %1",
"args0": [
{
"type": "field_variable",
"name": "FIELDNAME",
"variable": "x"
}
]
}
js
Blockly.Blocks['example_variable'] = {
init: function() {
this.appendDummyInput()
.appendField('variable:');
.appendField(new Blockly.FieldVariable('x'), 'FIELDNAME');
}
};
数字字段Number Field
数字字段提供数字输入和验证。在移动环境中,与正常的文本输入不同,这可以为屏幕上键盘产生数字键盘。
警告:数字字段正在开发中。虽然Android和生成器正确支持数字字段,但是Web UI尚未实现。
.<
json
{
"type": "example_number",
"message0": "number: %1",
"args0": [
{
"type": "field_number",
"name": "FIELDNAME",
"value": 100
}
]
}
js
Blockly.Blocks['example_number'] = {
init: function() {
this.appendDummyInput()
.appendField("number:");
.appendField(new Blockly.FieldNumber('100'), 'FIELDNAME');
}
};
使用附加参数,数字输入可以以多种方式约束。该范围可以受最小
min和
max最大值的约束。设置精度
precision(通常为10的幂)在值之间执行最小步长。也就是说,用户的值将舍入到最接近的精度倍数。最低有效数字位置是从精度推断的。可以通过选择整数精度来强制执行整数值。
Json
{
"type": "example_byte",
"message0": "%1",
"args0": [
{
"type": "field_number",
"name": "VALUE",
"value": 0,
"min": -128,
"max": 127,
"precision": 1
}
]
}
js
Blockly.Blocks['example_byte'] = {
init: function() {
this.appendDummyInput()
.appendField(new Blockly.FieldNumber('0', -128, 127, 1), 'FIELDNAME');
}
};
一些约束的组合是无效的,应该避免。例如,精度为5的1到4的范围没有有效值。
(可选)JavaScript FieldNumber构造函数还可以接受第五个参数,该参数将成为验证函数或更改处理程序。
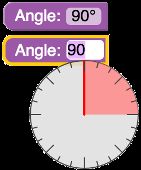
角度Angle Field
角度域提供了一个UI以图形方式选择一个角度。
默认情况下,这是从0°(包括)到360°(排他)逆时针,0°到右边,和90°到顶部。超出范围的值被包装到此刻度上。可以使用键盘输入任意角度(即使是小数),但使用鼠标选择的角度将舍入为15°。
Json
{
"type": "example_angle",
"message0": "angle: %1",
"args0": [
{
"type": "field_angle",
"name": "FIELDNAME",
"angle": "90"
}
]
}
js
Blockly.Blocks['example_angle'] = {
init: function() {
this.appendDummyInput()
.appendField('angle:');
.appendField(new Blockly.FieldAngle(90), 'FIELDNAME');
}
};
(可选)JavaScript FieldAngleInput构造函数还可以接受第二个参数,该参数将成为验证函数或更改处理程序。
在web版本中,数字到表示角度的范围和映射可以通过field_angle.js
中的常量来定制。在共享保存的工作区的Blockly的所有版本上,这样的自定义应该是相同的。
注意:Android实现尚不是用户可编辑的字段:#317。
Date Field日期字段
json
{
"type": "example_date",
"message0": "date: %1",
"args0": [
{
"type": "field_angle",
"name": "FIELDNAME",
"date": "2015-02-05"
}
]
}
js
Blockly.Blocks['example_date'] = {
init: function() {
this.appendDummyInput()
.appendField('date:')
.appendField(new Blockly.FieldDate('2015-02-05'), 'FIELDNAME');
}
};
FieldDate显示日历日期。如果没有指定日期,则使用特定日期或今天日期进行初始化。
(可选)JavaScript FieldDate构造函数还可以接受第二个参数,该参数将成为验证函数或更改处理程序。
请注意,由于使用有限和占用空间大,FieldDate默认情况下不会编译为Blockly。将goog.require('Blockly.FieldDate')添加到您的项目以启用它。
注意:Android实现尚不是用户可编辑的字段:#320。
工具提示Tooltips
当用户将鼠标悬停在块上时,工具提示提供即时帮助。如果文本很长,它将自动换行。
json
{
// ...,
"tooltip": "Tooltip text."
}
js
init: function() {
this.setTooltip("Tooltip text.");
}
在JavaScript API中,工具提示也可以定义为函数,而不是静态字符串。这允许动态帮助。有关根据所选择的下拉选项进行更改的工具提示的示例,请参见math_arithmetic。
js
Blockly.Blocks['math_arithmetic'] = {
init: function() {
// ...
// Assign 'this' to a variable for use in the tooltip closure below.
var thisBlock = this;
this.setTooltip(function() {
var mode = thisBlock.getFieldValue('OP');
var TOOLTIPS = {
'ADD': Blockly.Msg.MATH_ARITHMETIC_TOOLTIP_ADD,
'MINUS': Blockly.Msg.MATH_ARITHMETIC_TOOLTIP_MINUS,
'MULTIPLY': Blockly.Msg.MATH_ARITHMETIC_TOOLTIP_MULTIPLY,
'DIVIDE': Blockly.Msg.MATH_ARITHMETIC_TOOLTIP_DIVIDE,
'POWER': Blockly.Msg.MATH_ARITHMETIC_TOOLTIP_POWER
};
return TOOLTIPS[mode];
});
}
};
使用JavaScript API,块可以指定函数,而不是返回工具提示字符串的静态字符串。这允许动态工具提示。有关示例,请参见math_arithmetic。
帮助网址Help URL
块可以具有与其相关联的帮助页面。通过右键单击块并从上下文菜单中选择“帮助”,Blockly for Web的用户可以使用此功能。如果此值为null,则菜单将显示为灰色。
json
{
// ...,
"helpUrl": "https://en.wikipedia.org/wiki/For_loop"
}
js
init: function() {
// ...
this.setHelpUrl('https://en.wikipedia.org/wiki/For_loop');
}
使用JavaScript API,块可以指定函数,而不是返回URL字符串的静态字符串,从而允许动态帮助。
更改验证器(仅限JavaScript)
Change Validator (JavaScript Only)
块可以具有在对工作空间进行任何更改(包括与块不相关的那些)时调用的验证函数。这些主要用于设置块的警告文本或类似的用户通知在工作区之外。
该函数在init函数外添加,直接到块定义对象
js
Blockly.Blocks['block_type'] = {
init: function() {
// ...
},
onchange: function(changeEvent) {
if (this.getInput('NUM').connection.targetBlock()) {
this.setWarningText(null);
} else {
this.setWarningText('Must have an input block.');
}
}
}
系统调用函数,传入change event事件。在函数内部,这指的是块实例。
因为这个调用任何更改,如果使用,开发人员应该确保监听器运行快速。还应注意可能级联或循环回侦听器的工作空间的更改。(One should also be wary of changes to the workspace that might cascade or loop back to the listener.)
有关示例,请参见controls_flow_statements,logic_compare和procedures_ifreturn`块。
请注意,可编辑字段有自己的事件侦听器,用于输入验证和导致副作用。
改变对象属性的方法 (仅限JavaScript)Mutator (JavaScript Only)
Mutator允许高级块改变形状,最明显的是由于用户打开对话框来添加,删除或重新排列组件。
js
init: function() {
// ...
this.setMutator(new Blockly.Mutator(['controls_if_elseif', 'controls_if_else']));
}
???
注意:了解有关创建变异器的更多信息Creating Mutators。
每块配置 Per-block configuration
块实例具有多个属性,配置它们对用户的行为。这些可以用于约束工作空间以反映域的某些属性(例如,恰好有一个“开始”事件),或者聚焦用户的成果(例如,教程)。
可删除状态
默认情况下,用户可以删除可编辑工作区(不是readOnly)上的任何块。有时,使某些块永久固定是有用的。例如,教程框架代码。
···
block.setDeletable(false);
···
任何块,包括那些标记为不可删除的块,可以以编程方式删除:
JavaScript (WEB)
block.dispose();
JAVA (android)
blocklyController.removeBlockTree(block);
可编辑状态
block.setEditable(false); // Web or Android
设置为false时,用户将无法更改块的字段(例如,下拉菜单和文本输入)。块在可编辑工作区上默认为可编辑。
可移动状态
block.setMovable(false); // Web or Android
当设置为false时,用户将无法直接移动块。作为另一个块的子类的不可移动块可能不会与该块断开连接,但是如果父对象移动,它将与其父对象一起移动。
块在可编辑工作区上默认为可移动
任何块(甚至不可移动块)一旦位于工作空间上,都可以以编程方式移动。在JavaScript中,调用block.moveBy(dx,dy)。除非另有指定,工作空间上块的起始位置默认为(0,0)。
屏蔽数据(仅限web)
this.data = '16dcb3a4-bd39-11e4-8dfc-aa07a5b093db'; // Web only
数据是附加到块的可选且任意的字符串。当保存为XML时,数据字符串存储在 标签中,以便它可以往回跳回一个块。使用数据字符串将块与外部资源或任何其他自定义目标相关联。
注意,如果块被复制或复制/粘贴,数据字符串也被复制。不可删除的块不能复制或复制/粘贴。