第三方分享
我是用cocoa pods安装的 手动的同学点击这里UMeng-Shar SDK
注册应用获取Appkey
- 首先我们要去友盟的官方去注册应用,获取你的Appkey。然后我们在
AppDelegate.m中设置你的友盟Appkey
#import "UMSocial.h"
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions
{
[UMSocialData setAppKey:@"你注册得到的Appkey"];
}
- 然后我们要配置我们的第三方AppID。在APPdelegate.m文件中增加对应下面的配置
#import "UMSocial.h"
#import "UMSocialQQHandler.h"
#import "UMSocialSinaSSOHandler.h"
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions
{
//设置微信AppId、appSecret,分享url
[UMSocialWechatHandler setWXAppId:@"wxd930ea5d5a258f4f" appSecret:@"db426a9829e4b49a0dcac7b4162da6b6" url:@"http://www.umeng.com/social"];
//设置手机QQ 的AppId,Appkey,和分享URL,需要#import "UMSocialQQHandler.h"
[UMSocialQQHandler setQQWithAppId:@"100424468" appKey:@"c7394704798a158208a74ab60104f0ba" url:@"http://www.umeng.com/social"];
//打开新浪微博的SSO开关,设置新浪微博回调地址,这里必须要和你在新浪微博后台设置的回调地址一致。需要 #import "UMSocialSinaSSOHandler.h"
[UMSocialSinaSSOHandler openNewSinaSSOWithAppKey:@"3921700954"
secret:@"04b48b094faeb16683c32669824ebdad"
RedirectURL:@"http://sns.whalecloud.com/sina2/callback"];
}
第三方AppID的获取参考 友盟开发者中心。
配置系统回调
- 在APPdelegate.m中增加下面的系统回调配置,注意如果同时使用微信支付、支付宝等其他需要改写回调代理的SDK,请在if分支下做区分,否则会影响 分享、登录的回调
- (BOOL)application:(UIApplication *)application openURL:(NSURL *)url sourceApplication:(NSString *)sourceApplication annotation:(id)annotation
{
BOOL result = [UMSocialSnsService handleOpenURL:url];
if (result == FALSE) {
//调用其他SDK,例如支付宝SDK等
}
return result;
}
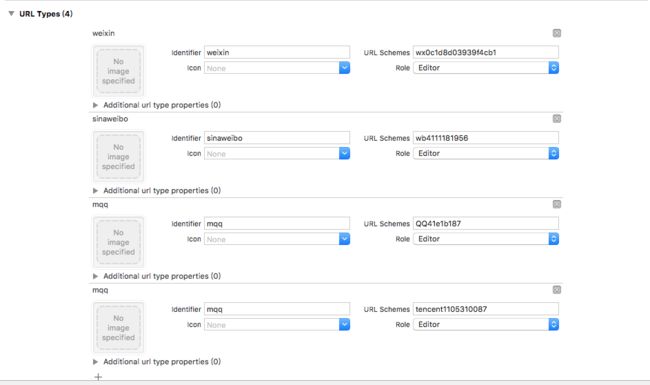
配置URL scheme
这一步很关键, 我们找到Targets ->info->URL Types 然后像这样添加
- qq(需要添加两个URL schemes)
1.“QQ”+腾讯QQ互联应用appId转换成十六进制(不足8位前面补0),例如“QQ05FC5B14”,注意大写
2.“tencent“+腾讯QQ互联应用Id,例如“tencent100424468" ,QQ及Qzone详细集成步骤参考手机QQ集成方法
- 新浪微博
“wb”+新浪appkey,例如“wb126663232”
- 微信
微信 微信应用appId,例如“wxd9a39c7122aa6516”
白名单
到现在基本的设置就差不多完成了,然后还有关键的一步就是设置白名单
如果你的应用使用了如SSO授权登录或跳转分享功能,在iOS9下就需要增加一个可跳转的白名单,指定对应跳转App的URL Scheme,否则将在第三方平台判断是否跳转时用到的canOpenURL时返回NO,进而只进行webview授权或授权/分享失败。
同样在info.plist增加:
LSApplicationQueriesSchemes
wechat
weixin
sinaweibohd
sinaweibo
sinaweibosso
weibosdk
weibosdk2.5
mqqapi
mqq
mqqOpensdkSSoLogin
mqqconnect
mqqopensdkdataline
mqqopensdkgrouptribeshare
mqqopensdkfriend
mqqopensdkapi
mqqopensdkapiV2
mqqopensdkapiV3
mqzoneopensdk
wtloginmqq
wtloginmqq2
mqqwpa
mqzone
mqzonev2
mqzoneshare
wtloginqzone
mqzonewx
mqzoneopensdkapiV2
mqzoneopensdkapi19
mqzoneopensdkapi
mqqbrowser
mttbrowser
alipay
alipayshare
renrenios
renrenapi
renren
renreniphone
laiwangsso
yixin
yixinopenapi
instagram
whatsapp
line
fbapi
fb-messenger-api
fbauth2
fbshareextension
找到info.plist文件,用文本编辑器打开,然后在相应的位置把这一段内容复制粘贴,搞定。
这一步不时很明白得可以去看开发文档,我觉得开发文档已经很详细了。我是链接
代码
配置到现在我们就可以开始撸代码了
1.默认UI界面
在你点击分享的时候调用以下方法
//如果需要分享回调,请将delegate对象设置self,并实现下面的回调方法
[UMSocialData defaultData].extConfig.title = @"分享的title";
[UMSocialData defaultData].extConfig.qqData.url = @"http://baidu.com";//分享的url
[UMSocialSnsService presentSnsIconSheetView:self
appKey:@"你注册的友盟Appkey"
shareText:@"要分享的内容"
shareImage:[UIImage imageNamed:@"要分享的图片"]
shareToSnsNames:@[UMShareToWechatSession,UMShareToWechatTimeline,UMShareToSina,UMShareToQQ,UMShareToQzone]
delegate:self];
* :@[UMShareToWechatSession,UMShareToWechatTimeline,UMShareToSina,UMShareToQQ,UMShareToQzone]
//分享到微信好友,微信朋友圈 新浪微博,QQ,QQ空间。
//ok完成 就是这么简单。
- 分享结果
#pragma mark -UMSocialDataDelegate
-(void)didFinishGetUMSocialDataResponse:(UMSocialResponseEntity *)response{
//根据`responseCode`得到发送结果,如果分享成功
if (response.responseCode == UMSResponseCodeSuccess) {
NSLog(@"分享成功!");
//得到分享到的微博平台名
NSLog(@"share to sns name is %@",[[response.data allKeys] objectAtIndex:0]);
}else if (response.responseCode == UMSResponseCodeCancel) {
NSLog(@"取消分享");
}else {
NSLog(@"分享失败");
}
}
2.自定义UI界面
当你需要自定义分享界面UI的时候,就调用分享底层接口,在你自定义的面板样式下,在对应的分享按钮中调用此接口
//需要自定义面板样式的开发者需要自己绘制UI,在对应的分享按钮中调用此接口
[UMSocialData defaultData].extConfig.title = @"分享的title";
[UMSocialData defaultData].extConfig.qqData.url = @"http://baidu.com";
UMSocialUrlResource *urlResource = [[UMSocialUrlResource alloc] initWithSnsResourceType:UMSocialUrlResourceTypeImage url:
@"http://www.baidu.com/img/bdlogo.gif"];
[[UMSocialDataService defaultDataService] postSNSWithTypes:@[UMShareToQQ] content:@"分享内嵌文字" image:nil location:nil urlResource:urlResource presentedController:self completion:^(UMSocialResponseEntity *shareResponse){
if (shareResponse.responseCode == UMSResponseCodeSuccess) {
NSLog(@"分享成功!");
}
}];
ok 分享成功,就是这么简单。最后还有一个最重要的部分,就是上线审核之前一定要在AppDelegate.m中加上这一段
// 检测手机是否存在这些应用,上线审核时要添加
[UMSocialConfig hiddenNotInstallPlatforms:@[UMShareToQQ, UMShareToQzone,
UMShareToWechatSession, UMShareToWechatTimeline,UMShareToSina]];
用来验证手机中是否存在这些应用,如果不加上这一段代码,审核会被拒。
第三方登录
好我们开始写友盟的第三方登录,第三方登录所需要的相关库文件、第三方APPID及相关配置都与分享完全一致,我们还要在相应的应用开放平台下申请第三方登录的权限,然后我们要做的就是写代码。
- 目前友盟社会化组件支持的第三方登录平台为:新浪微博、微信、QQ、QQ空间、腾讯微博、人人网、豆瓣、Facebook、Twitter
新浪微博登录
在你自定义的新浪微博登录按钮中实现下面的方法
UMSocialSnsPlatform *snsPlatform = [UMSocialSnsPlatformManager getSocialPlatformWithName:UMShareToSina];
snsPlatform.loginClickHandler(self,[UMSocialControllerService defaultControllerService],YES,^(UMSocialResponseEntity *response){
// 获取微博用户名、uid、token等
if (response.responseCode == UMSResponseCodeSuccess) {
NSDictionary *dict = [UMSocialAccountManager socialAccountDictionary];
UMSocialAccountEntity *snsAccount = [[UMSocialAccountManager socialAccountDictionary] valueForKey:snsPlatform.platformName];
NSLog(@"\nusername = %@,\n usid = %@,\n token = %@ iconUrl = %@,\n unionId = %@,\n thirdPlatformUserProfile = %@,\n thirdPlatformResponse = %@ \n, message = %@",snsAccount.userName,snsAccount.usid,snsAccount.accessToken,snsAccount.iconURL, snsAccount.unionId, response.thirdPlatformUserProfile, response.thirdPlatformResponse, response.message);
}});
QQ及Qzone登录
在QQ登录按钮中实现下面的方法
UMSocialSnsPlatform *snsPlatform = [UMSocialSnsPlatformManager getSocialPlatformWithName:UMShareToQQ];
snsPlatform.loginClickHandler(self,[UMSocialControllerService defaultControllerService],YES,^(UMSocialResponseEntity *response){
// 获取微博用户名、uid、token等
if (response.responseCode == UMSResponseCodeSuccess) {
NSDictionary *dict = [UMSocialAccountManager socialAccountDictionary];
UMSocialAccountEntity *snsAccount = [[UMSocialAccountManager socialAccountDictionary] valueForKey:snsPlatform.platformName];
NSLog(@"\nusername = %@,\n usid = %@,\n token = %@ iconUrl = %@,\n unionId = %@,\n thirdPlatformUserProfile = %@,\n thirdPlatformResponse = %@ \n, message = %@",snsAccount.userName,snsAccount.usid,snsAccount.accessToken,snsAccount.iconURL, snsAccount.unionId, response.thirdPlatformUserProfile, response.thirdPlatformResponse, response.message);
}});
微信
在微信登录按钮中实现下面的方法
UMSocialSnsPlatform *snsPlatform = [UMSocialSnsPlatformManager getSocialPlatformWithName:UMShareToWechatSession];
snsPlatform.loginClickHandler(self,[UMSocialControllerService defaultControllerService],YES,^(UMSocialResponseEntity *response){
if (response.responseCode == UMSResponseCodeSuccess) {
NSDictionary *dict = [UMSocialAccountManager socialAccountDictionary];
UMSocialAccountEntity *snsAccount = [[UMSocialAccountManager socialAccountDictionary] valueForKey:snsPlatform.platformName];
NSLog(@"\nusername = %@,\n usid = %@,\n token = %@ iconUrl = %@,\n unionId = %@,\n thirdPlatformUserProfile = %@,\n thirdPlatformResponse = %@ \n, message = %@",snsAccount.userName,snsAccount.usid,snsAccount.accessToken,snsAccount.iconURL, snsAccount.unionId, response.thirdPlatformUserProfile, response.thirdPlatformResponse, response.message);
}
});