- Python:每日一题之错误票据
努力的敲码工
蓝桥杯每日一题python蓝桥杯
题目描述某涉密单位下发了某种票据,并要在年终全部收回。每张票据有唯一的ID号。全年所有票据的ID号是连续的,但ID的开始数码是随机选定的。因为工作人员疏忽,在录入ID号的时候发生了一处错误,造成了某个ID断号,另外一个ID重号。你的任务是通过编程,找出断号的ID和重号的ID。假设断号不可能发生在最大和最小号。输入描述输入描述要求程序首先输入一个整数N(N<100)表示后面数据行数。接着读入N行数据
- 探索未知,从脚下开始:国内高清卫星影像地图全攻略
夜雨声超烦
大数据云计算
在数字化飞速发展的今天,地图早已不再是传统的纸质模样,高清卫星影像地图正为我们打开一扇扇新世界的大门。今天,就来给大家分享一下国内有哪些好用的高清卫星影像地图平台。星图云开放平台:专业级的高清视界超高清分辨率:星图云开放平台拥有全国0.8米分辨率的影像地图,部分重点城市更是达到了惊人的0.5米,这种精度让我们仿佛能看清地面上的每一块砖石。历史影像回溯:它不仅提供当下最新鲜的影像,还能让你回溯历史,
- 由 Mybatis 源码畅谈软件设计(五):ResultMap 的循环引用
方圆想当图灵
由Mybatis源码畅谈软件设计mybatis代码规范
本节我们来了解Mybatis是如何处理ResultMap的循环引用,它的解决方案非常值得在软件设计中参考。另外作为引申,大家可以了解一下Spring是如何解决Bean的循环注入的。以单测org.apache.ibatis.submitted.permissions.PermissionsTest#checkNestedResultMapLoop为例,它对应表结构和表中的数据为:createtabl
- springMVC RestFul接口设计模式详解,包括前后端设计详解。@GetMapping、@PostMapping、@PutMapping@DeleteMapping@PathVariable
漫慢丶
springmvcrestful设计模式java
目录1、什么是RestFul接口设计模式2、使用该接口设计模式后端还需要配置什么3、使用该接口设计模式前端需要注意什么4、Controller具体实现方式1、什么是RestFul接口设计模式RestFul这是一种springmvc接口的设计模式,用来区别不同类型的请求,来匹配控制器处理映射。例如请求URL为/test/那么中根据Get、put、post等请求方式,就可以具体映射到对应的控制器方法。
- 批量共享,一步到位的软件神器
维度哥
批量共享
今天介绍一个可以一键共享文件夹的软件神器,更厉害的是可以批量设置共享并编辑共享和安全权限。批量共享一键批量共享文件夹这个软件下载之后打开就能直接使用,不需要安装。选择好文件之后设置访问权限以及共享权限,就可以直接共享给别人了。可以根据需求自己增删系统用户。也可以选择指定的用户进行共享。这里可以方便你更好的查看、管理共享用户和对应的权限。在共享设置里,如果不清楚怎么设置,可以全选设置即可。如果还有一
- CSS入门指南:从零开始学习网页开发——(一)简介
GIS小白吃
css学习前端
一、什么是CSS?CSS(CascadingStyleSheets,层叠样式表)是一种用于描述网页的外观和布局的样式表语言。它通过定义网页元素的样式(如颜色、字体、边距等)来与HTML内容分离,提升了网页的可维护性和设计的灵活性。CSS的核心目的是增强网页的表现力。早期的网页仅使用HTML来进行内容的展示,但由于HTML只能描述内容的结构,页面设计和内容变得难以管理。于是,CSS作为一种辅助技术应
- git submodule管理的仓库怎么删除子仓库
绛洞花主敏明
git
删除Git子模块需要执行一系列步骤,以确保从项目中彻底移除子模块及其相关配置。以下是详细的步骤:1.取消初始化子模块运行以下命令以取消子模块的初始化,这会从.git/config文件中移除子模块的配置:gitsubmoduledeinit-f-f参数用于强制执行,避免因子模块目录中有未提交的更改而导致命令失败。2.删除子模块目录从工作目录中删除子模块的文件夹:rm-rf3.从.gitmodules
- 学习笔记09——并发编程之线程基础
码代码的小仙女
高级开发必备技能学习笔记python
线程基础1.1进程与线程的区别,Java中线程的实现(用户线程与内核线程)进程是操作系统分配资源的基本单位,而线程是CPU调度的基本单位。每个进程有独立的内存空间,而同一进程内的线程共享内存.可以从资源分配、切换开销、通信方式和独立性四个方面来比较两者的区别资源分配进程:操作系统分配资源(如内存、文件句柄等)的基本单位,拥有独立的地址空间。线程:隶属于进程,共享进程的资源(如内存、文件等),是CP
- 学习笔记10——并发编程2线程安全问题与同步机制
码代码的小仙女
高级开发必备技能java知识学习笔记
线程安全问题与同步机制线程安全的本质问题线程安全问题源于多线程环境下对共享资源(数据或状态)的非原子性、非可见性、非有序性访问,导致程序行为不符合预期。主要表现如下:竞态条件(RaceCondition):多个线程对同一资源进行非原子操作,导致结果依赖线程执行顺序。示例:两个线程同时执行count++(非原子操作,实际包含读-改-写三步)。内存可见性问题:线程修改共享变量后,其他线程无法立即看到最
- linux: make & autoconf & automake & autoreconf & aclocal
mzhan017
gcclinuxbuild
文章目录参考make首先需要写一个makefileMakefile包含的内容targetvariable两步走语法\规则定义操作隐式规则先决条件order-onlyforceFORCE变量变量的高级功能陷阱建议使用变量时,加括号/大括号变量的替换$$@$indentationmaybenon-portableautoconfM4shautomakeconfigure参考http://savanna
- 【高级RAG技巧】使用二阶段检索器平衡检索的效率和精度
深度学习机器
大语言模型深度学习入门人工智能语言模型
一传统方法之前的文章已经介绍过向量数据库在RAG(RetrievalAugmentedGenerative)中的应用,本文将会讨论另一个重要的工具-Embedding模型。一般来说,构建生产环境下的RAG系统是直接使用Embedding模型对用户输入的Query进行向量化表示,并且从已经构建好的向量数据库中检索出相关的段落用户大模型生成。但是这种方法很明显会受到Embedding模型性能的影响,比
- Dify 工作流组件完全开发指南
程序员查理
AIweb前端javascriptjavascript前端react.js
1.如何添加新的工作流节点组件1.1添加新节点的步骤要在Dify工作流中添加一个新的节点类型,需要完成以下步骤:1.1.1更新节点类型枚举首先,在app/components/workflow/types.ts文件中的BlockEnum中添加新节点类型:exportenumBlockEnum{//现有节点类型//...//添加新节点类型NewNodeType='new-node-type',}1.
- AI大模型零基础金融人如何一周自学大模型,从零基础到入门,看这篇就够了!
冻感糕人~
人工智能金融AI大模型LLM大模型技术大模型学习路线大模型基础
前几天参加了字节跳动在上海举办的火山引擎Force原动力大会,OpenAI也连续开了12天发布会,最近堪称科技界的春晚了。如果说2022年ChatGPT横空出世把人工智能的发展带上了一个新的台阶,那么2024年末,大模型对工作、生活的全面“侵入”让我们越来越接近库兹韦尔所描述的那个奇点时刻。作为金融民工,我们想通过这篇文章讲讲从用户的角度如何一周快速掌握大模型,以及为什么我建议每一个金融从业人员(
- Java学习笔记——并发编程(三)
__________习惯
javajava
一、wait和notifywait和notify原理Owner线程发现条件不满足,调用wait方法,即可进入WaitSet变为WAITING状态BLOCKED和WAITING的线程都处于阻塞状态,不占用CPU时间片BLOCKED线程会在Owner线程释放锁时唤醒WAITING线程会在Owner线程调用notify或notifyAll时唤醒,但唤醒后并不意味着立刻获得锁,仍需进入EntryList重
- C语言开发以及维护用到的工具简介
812503533
蓦然回首---再看C语言c语言编辑器开发语言
C语言作为一门经典的编程语言,广泛应用于系统编程、嵌入式开发、操作系统内核等领域。经过第一部分的介绍,已经可以实现一些最简单的功能了,比如文字版本的计算器,猜数字小游戏,通过调整输出格式从而输出优美的图形等等,那么在未来的实际使用中,使用一些什么工具去进行c语言的编辑,查看,编译,运行等等,本文将做简单的介绍,后续再慢慢完善相关的内容。1、编辑器所有语言在编写的时候使用的工具就叫做编辑器,C语言程
- C 语言中的数组详解
812503533
c语言java开发语言
在C语言中,数组是一种非常基础且常用的数据结构。数组是存储一组相同类型元素的集合,允许我们以统一的方式访问和操作这些元素。C语言中的数组不仅在编程中使用广泛,而且它的灵活性和效率使得它成为了许多算法实现的基础。本篇文章将深入分析C语言中的一维数组,包括定义、存储方式、操作方式、常见问题等等,所有的数据结构都可以从这几个方面来学习。1.数组的定义与存储方式1.1一维数组的定义数组的定义方式包括数组大
- C语言回调函数
812503533
c语言java开发语言
前文函数指针中说到了,函数指针的一个重要作用就是实现回调函数,那么什么是回调函数,回调函数有什么作用,在那些场景下使用,具体应该怎么使用,本文就分享下这块的知识。1、回调函数简介回调函数(CallbackFunction)是指将一个函数作为参数传递给另一个函数,然后在适当的时候由被调用的函数执行该回调函数。回调函数是实现事件驱动编程、异步编程和灵活接口设计的核心工具。回调函数通常用于实现高阶函数,
- Linux tcpdump -any抓的包转换成标准的pcap
812503533
linuxtcpdump网络协议tcp/ip
在Linux中使用tcpdump-any抓包并转换为标准pcap文件时出现额外字段,通常与链路层协议头部的差异以及pcap文件格式的兼容性有关。以下是详细原因和解决方案:一、问题原因分析-any选项的局限性tcpdump-any会自动猜测链路层协议类型(如Ethernet、IEEE802.11、PPP等),但可能因环境复杂导致误判。例如:在混合网络(如同时包含有线和无线流量)中,自动检测可能失败。
- 暮然回首--再看C语言--常量与宏定义
812503533
蓦然回首---再看C语言c语言
常量与宏定义在C语言中,常量和宏定义是非常重要的概念。它们有助于提高程序的可读性、可维护性,并且能够避免重复代码。常量是指在程序运行期间其值不发生变化的变量,而宏定义是一种预处理指令,用于定义常量或代码片段,在编译阶段进行替换。一、常量常量是指在程序执行过程中其值不可改变的量。在C语言中,我们可以使用const关键字来声明常量。常量分为以下几种类型:常量整数:例如constinta=5;常量浮点数
- 关于Jquery基本内容一
gloria123_
jquery前端javascript
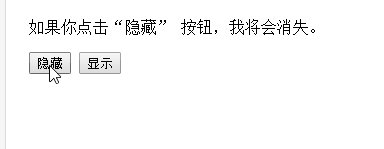
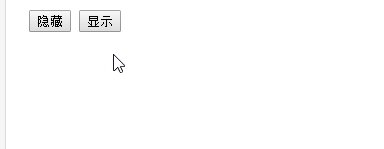
jQuery(jQ)html+css+js1jQ是一个js库,封装了大量的特定的集合(函数和方法)如animate()、css()、show()等2使用jQ大大提高开发效率,简化dom操作常见的js库jQueryYUIDojoExtJszeptojQuery选择器$(selector)筛选方法parent()$(“li”).parent()children(selector)$(“ul”).chi
- 关于tomcat
gloria123_
tomcatjava
**web应用服务器安装在服务端的服务产品,在web服务器上放置一些允许客户端直接访问的资源,启动服务,客户端通过ip+端口号即可以访问web应用服务器上的资源下载tomcat压缩包并解压后:tomcat:bin目录:存放启动和停止服务等的脚本mac电脑通过命令sudoshstartup.sh来启动,windows系统通过bat可以手动启动conf目录:存放tomcat服务器配置文件web.xml
- 推荐开源项目:EXP Godot 对话系统 v1.2.0
田桥桑Industrious
推荐开源项目:EXPGodot对话系统v1.2.0Godot-Dialog-SystemADialogSystemAddonfortheGodotEngine.项目地址:https://gitcode.com/gh_mirrors/go/Godot-Dialog-System上帝之城的创作者们,欢迎探索EXPGodotDialogSystem——一个专为Godot3.2稳定版打造的对话管理系统,由
- 推荐一款革命性的游戏对话管理工具:Godot 4 Dialogue Manager
袁菲李
推荐一款革命性的游戏对话管理工具:Godot4DialogueManager项目地址:https://gitcode.com/gh_mirrors/go/godot_dialogue_manager项目介绍在游戏开发领域中,对白设计是构建沉浸式剧情和角色深度的关键。Godot4DialogueManager,一个专为Godot引擎打造的开源插件,提供了直观且强大的分支对话编辑器和运行时解决方案。这
- Godot 对话管理器教程
陆汝萱
Godot对话管理器教程godot_dialogue_managerApowerfulnonlineardialoguesystemforGodot项目地址:https://gitcode.com/gh_mirrors/go/godot_dialogue_manager1.项目介绍Godot对话管理器是一个专为Godot游戏引擎设计的插件,它提供了编辑器和运行时支持,帮助你构建分支型对话系统。这个
- 并发编程(三)——线程间的共享和协作
霸图&
java并发编程并发编程
并发编程(三)——线程间的共享和协作一线程间的共享线程开始运行,拥有自己的栈空间,就如同一个脚本一样,按照既定的代码一步一步地执行,直到终止。但是,每个运行中的线程,如果仅仅是孤立地运行,那么没有一点儿价值,或者说价值很少,如果多个线程能够相互配合完成工作,包括数据之间的共享,协同处理事情。这将会带来巨大的价值。1.1synchronized内置锁synchronized关键字:synchroni
- Godot对话系统教程
孔岱怀
Godot对话系统教程Godot-Dialog-SystemADialogSystemAddonfortheGodotEngine.项目地址:https://gitcode.com/gh_mirrors/go/Godot-Dialog-System项目介绍Godot对话系统是一个为Godot引擎设计的开源对话管理插件,旨在简化游戏中非线性对话的创建和管理。该项目由EXPWorlds团队开发,提供了
- 12.1go语言sync.Map和atomic包
chxii
go语言#go基础后端golang
sync.Map在Go语言中,sync.Map是sync包提供的一个并发安全的映射(map)类型。与内置的map类型不同,sync.Map无需在外部加锁即可安全地在多个goroutine中进行读写操作。这使得sync.Map在某些特定场景下,如高并发读写、键值对频繁变动等,具有更好的性能表现。1.特点并发安全:sync.Map内部实现了同步机制,多个goroutine可以同时对其进行读写操作,而无
- 【Swift】面向协议编程之HelloWorld
coooliang
Swiftswift
定义一个协议(protocol),swift中可以对protocol进行扩展(extension)通过协议的扩展可以对函数有默认的实现protocolSleepable{funcsleep()}protocolEatable{funceat()}extensionEatable{funceat(){print("eatfood")}}在类(class)或结构体(struct)中实现protocol
- 异地收款被拦截?一文读懂聚合二维码风控解决方案
畅联支付
大数据支付经验分享笔记
随着移动支付的普及,许多商家使用聚合二维码实现多平台收款。但近期不少用户反馈"人在外地扫自家二维码付款却被风控拦截",这不仅影响经营效率,还可能引发资金冻结风险。今天我们就来解析这个问题的成因和应对策略。一、为什么会触发风控?1.地理位置异常:支付系统发现收款设备与常用地址存在跨省变动(如北京商家突然在上海收款)2.交易行为突变:短期内出现远超日常交易量的资金流动3.信息不匹配:营业执照注册地与收
- SeisMoLLM: Advancing Seismic Monitoring via Cross-modal Transfer with Pre-trained Large Language
UnknownBody
LLMDailyMultimodal语言模型人工智能自然语言处理
摘要深度学习的最新进展给地震监测带来了革命性变化,但开发一个能在多个复杂任务中表现出色的基础模型仍然充满挑战,尤其是在处理信号退化或数据稀缺的情况时。本文提出SeisMoLLM,这是首个利用跨模态迁移进行地震监测的基础模型,它无需在地震数据集上进行直接预训练,就能充分发挥大规模预训练大语言模型的强大能力。通过精心设计的波形标记化处理和对预训练GPT-2模型的微调,SeisMoLLM在DiTing和
- 书其实只有三类
西蜀石兰
类
一个人一辈子其实只读三种书,知识类、技能类、修心类。
知识类的书可以让我们活得更明白。类似十万个为什么这种书籍,我一直不太乐意去读,因为单纯的知识是没法做事的,就像知道地球转速是多少一样(我肯定不知道),这种所谓的知识,除非用到,普通人掌握了完全是一种负担,维基百科能找到的东西,为什么去记忆?
知识类的书,每个方面都涉及些,让自己显得不那么没文化,仅此而已。社会认为的学识渊博,肯定不是站在
- 《TCP/IP 详解,卷1:协议》学习笔记、吐槽及其他
bylijinnan
tcp
《TCP/IP 详解,卷1:协议》是经典,但不适合初学者。它更像是一本字典,适合学过网络的人温习和查阅一些记不清的概念。
这本书,我看的版本是机械工业出版社、范建华等译的。这本书在我看来,翻译得一般,甚至有明显的错误。如果英文熟练,看原版更好:
http://pcvr.nl/tcpip/
下面是我的一些笔记,包括我看书时有疑问的地方,也有对该书的吐槽,有不对的地方请指正:
1.
- Linux—— 静态IP跟动态IP设置
eksliang
linuxIP
一.在终端输入
vi /etc/sysconfig/network-scripts/ifcfg-eth0
静态ip模板如下:
DEVICE="eth0" #网卡名称
BOOTPROTO="static" #静态IP(必须)
HWADDR="00:0C:29:B5:65:CA" #网卡mac地址
IPV6INIT=&q
- Informatica update strategy transformation
18289753290
更新策略组件: 标记你的数据进入target里面做什么操作,一般会和lookup配合使用,有时候用0,1,1代表 forward rejected rows被选中,rejected row是输出在错误文件里,不想看到reject输出,将错误输出到文件,因为有时候数据库原因导致某些column不能update,reject就会output到错误文件里面供查看,在workflow的
- 使用Scrapy时出现虽然队列里有很多Request但是却不下载,造成假死状态
酷的飞上天空
request
现象就是:
程序运行一段时间,可能是几十分钟或者几个小时,然后后台日志里面就不出现下载页面的信息,一直显示上一分钟抓取了0个网页的信息。
刚开始已经猜到是某些下载线程没有正常执行回调方法引起程序一直以为线程还未下载完成,但是水平有限研究源码未果。
经过不停的google终于发现一个有价值的信息,是给twisted提出的一个bugfix
连接地址如下http://twistedmatrix.
- 利用预测分析技术来进行辅助医疗
蓝儿唯美
医疗
2014年,克利夫兰诊所(Cleveland Clinic)想要更有效地控制其手术中心做膝关节置换手术的费用。整个系统每年大约进行2600例此类手术,所以,即使降低很少一部分成本,都可以为诊 所和病人节约大量的资金。为了找到适合的解决方案,供应商将视野投向了预测分析技术和工具,但其分析团队还必须花时间向医生解释基于数据的治疗方案意味着 什么。
克利夫兰诊所负责企业信息管理和分析的医疗
- java 线程(一):基础篇
DavidIsOK
java多线程线程
&nbs
- Tomcat服务器框架之Servlet开发分析
aijuans
servlet
最近使用Tomcat做web服务器,使用Servlet技术做开发时,对Tomcat的框架的简易分析:
疑问: 为什么我们在继承HttpServlet类之后,覆盖doGet(HttpServletRequest req, HttpServetResponse rep)方法后,该方法会自动被Tomcat服务器调用,doGet方法的参数有谁传递过来?怎样传递?
分析之我见: doGet方法的
- 揭秘玖富的粉丝营销之谜 与小米粉丝社区类似
aoyouzi
揭秘玖富的粉丝营销之谜
玖富旗下悟空理财凭借着一个微信公众号上线当天成交量即破百万,第七天成交量单日破了1000万;第23天时,累计成交量超1个亿……至今成立不到10个月,粉丝已经超过500万,月交易额突破10亿,而玖富平台目前的总用户数也已经超过了1800万,位居P2P平台第一位。很多互联网金融创业者慕名前来学习效仿,但是却鲜有成功者,玖富的粉丝营销对外至今仍然是个谜。
近日,一直坚持微信粉丝营销
- Java web的会话跟踪技术
百合不是茶
url会话Cookie会话Seession会话Java Web隐藏域会话
会话跟踪主要是用在用户页面点击不同的页面时,需要用到的技术点
会话:多次请求与响应的过程
1,url地址传递参数,实现页面跟踪技术
格式:传一个参数的
url?名=值
传两个参数的
url?名=值 &名=值
关键代码
- web.xml之Servlet配置
bijian1013
javaweb.xmlServlet配置
定义:
<servlet>
<servlet-name>myservlet</servlet-name>
<servlet-class>com.myapp.controller.MyFirstServlet</servlet-class>
<init-param>
<param-name>
- 利用svnsync实现SVN同步备份
sunjing
SVN同步E000022svnsync镜像
1. 在备份SVN服务器上建立版本库
svnadmin create test
2. 创建pre-revprop-change文件
cd test/hooks/
cp pre-revprop-change.tmpl pre-revprop-change
3. 修改pre-revprop-
- 【分布式数据一致性三】MongoDB读写一致性
bit1129
mongodb
本系列文章结合MongoDB,探讨分布式数据库的数据一致性,这个系列文章包括:
数据一致性概述与CAP
最终一致性(Eventually Consistency)
网络分裂(Network Partition)问题
多数据中心(Multi Data Center)
多个写者(Multi Writer)最终一致性
一致性图表(Consistency Chart)
数据
- Anychart图表组件-Flash图转IMG普通图的方法
白糖_
Flash
问题背景:项目使用的是Anychart图表组件,渲染出来的图是Flash的,往往一个页面有时候会有多个flash图,而需求是让我们做一个打印预览和打印功能,让多个Flash图在一个页面上打印出来。
那么我们打印预览的思路是获取页面的body元素,然后在打印预览界面通过$("body").append(html)的形式显示预览效果,结果让人大跌眼镜:Flash是
- Window 80端口被占用 WHY?
bozch
端口占用window
平时在启动一些可能使用80端口软件的时候,会提示80端口已经被其他软件占用,那一般又会有那些软件占用这些端口呢?
下面坐下总结:
1、web服务器是最经常见的占用80端口的,例如:tomcat , apache , IIS , Php等等;
2
- 编程之美-数组的最大值和最小值-分治法(两种形式)
bylijinnan
编程之美
import java.util.Arrays;
public class MinMaxInArray {
/**
* 编程之美 数组的最大值和最小值 分治法
* 两种形式
*/
public static void main(String[] args) {
int[] t={11,23,34,4,6,7,8,1,2,23};
int[]
- Perl正则表达式
chenbowen00
正则表达式perl
首先我们应该知道 Perl 程序中,正则表达式有三种存在形式,他们分别是:
匹配:m/<regexp>;/ (还可以简写为 /<regexp>;/ ,略去 m)
替换:s/<pattern>;/<replacement>;/
转化:tr/<pattern>;/<replacemnt>;
- [宇宙与天文]行星议会是否具有本行星大气层以外的权力呢?
comsci
举个例子: 地球,地球上由200多个国家选举出一个代表地球联合体的议会,那么现在地球联合体遇到一个问题,地球这颗星球上面的矿产资源快要采掘完了....那么地球议会全体投票,一致通过一项带有法律性质的议案,既批准地球上的国家用各种技术手段在地球以外开采矿产资源和其它资源........
&
- Oracle Profile 使用详解
daizj
oracleprofile资源限制
Oracle Profile 使用详解 转
一、目的:
Oracle系统中的profile可以用来对用户所能使用的数据库资源进行限制,使用Create Profile命令创建一个Profile,用它来实现对数据库资源的限制使用,如果把该profile分配给用户,则该用户所能使用的数据库资源都在该profile的限制之内。
二、条件:
创建profile必须要有CREATE PROFIL
- How HipChat Stores And Indexes Billions Of Messages Using ElasticSearch & Redis
dengkane
elasticsearchLucene
This article is from an interview with Zuhaib Siddique, a production engineer at HipChat, makers of group chat and IM for teams.
HipChat started in an unusual space, one you might not
- 循环小示例,菲波拉契序列,循环解一元二次方程以及switch示例程序
dcj3sjt126com
c算法
# include <stdio.h>
int main(void)
{
int n;
int i;
int f1, f2, f3;
f1 = 1;
f2 = 1;
printf("请输入您需要求的想的序列:");
scanf("%d", &n);
for (i=3; i<n; i
- macbook的lamp环境
dcj3sjt126com
lamp
sudo vim /etc/apache2/httpd.conf
/Library/WebServer/Documents
是默认的网站根目录
重启Mac上的Apache服务
这个命令很早以前就查过了,但是每次使用的时候还是要在网上查:
停止服务:sudo /usr/sbin/apachectl stop
开启服务:s
- java ArrayList源码 下
shuizhaosi888
ArrayList源码
版本 jdk-7u71-windows-x64
JavaSE7 ArrayList源码上:http://flyouwith.iteye.com/blog/2166890
/**
* 从这个列表中移除所有c中包含元素
*/
public boolean removeAll(Collection<?> c) {
- Spring Security(08)——intercept-url配置
234390216
Spring Securityintercept-url访问权限访问协议请求方法
intercept-url配置
目录
1.1 指定拦截的url
1.2 指定访问权限
1.3 指定访问协议
1.4 指定请求方法
1.1 &n
- Linux环境下的oracle安装
jayung
oracle
linux系统下的oracle安装
本文档是Linux(redhat6.x、centos6.x、redhat7.x) 64位操作系统安装Oracle 11g(Oracle Database 11g Enterprise Edition Release 11.2.0.4.0 - 64bit Production),本文基于各种网络资料精心整理而成,共享给有需要的朋友。如有问题可联系:QQ:52-7
- hotspot虚拟机
leichenlei
javaHotSpotjvm虚拟机文档
JVM参数
http://docs.oracle.com/javase/6/docs/technotes/guides/vm/index.html
JVM工具
http://docs.oracle.com/javase/6/docs/technotes/tools/index.html
JVM垃圾回收
http://www.oracle.com
- 读《Node.js项目实践:构建可扩展的Web应用》 ——引编程慢慢变成系统化的“砌砖活”
noaighost
Webnode.js
读《Node.js项目实践:构建可扩展的Web应用》
——引编程慢慢变成系统化的“砌砖活”
眼里的Node.JS
初初接触node是一年前的事,那时候年少不更事。还在纠结什么语言可以编写出牛逼的程序,想必每个码农都会经历这个月经性的问题:微信用什么语言写的?facebook为什么推荐系统这么智能,用什么语言写的?dota2的外挂这么牛逼,用什么语言写的?……用什么语言写这句话,困扰人也是阻碍
- 快速开发Android应用
rensanning
android
Android应用开发过程中,经常会遇到很多常见的类似问题,解决这些问题需要花时间,其实很多问题已经有了成熟的解决方案,比如很多第三方的开源lib,参考
Android Libraries 和
Android UI/UX Libraries。
编码越少,Bug越少,效率自然会高。
但可能由于 根本没听说过、听说过但没用过、特殊原因不能用、自己已经有了解决方案等等原因,这些成熟的解决
- 理解Java中的弱引用
tomcat_oracle
java工作面试
不久之前,我
面试了一些求职Java高级开发工程师的应聘者。我常常会面试他们说,“你能给我介绍一些Java中得弱引用吗?”,如果面试者这样说,“嗯,是不是垃圾回收有关的?”,我就会基本满意了,我并不期待回答是一篇诘究本末的论文描述。 然而事与愿违,我很吃惊的发现,在将近20多个有着平均5年开发经验和高学历背景的应聘者中,居然只有两个人知道弱引用的存在,但是在这两个人之中只有一个人真正了
- 标签输出html标签" target="_blank">关于标签输出html标签
xshdch
jsp
http://back-888888.iteye.com/blog/1181202
关于<c:out value=""/>标签的使用,其中有一个属性是escapeXml默认是true(将html标签当做转移字符,直接显示不在浏览器上面进行解析),当设置escapeXml属性值为false的时候就是不过滤xml,这样就能在浏览器上解析html标签,
&nb