1~数组的map方法和foreach的区别
foreach只做循环,map循环数组的每一项,生成新的数组对象,然后map循环生成新的数组对象的长度和原数组一模一样,新数组的每一项的内容是原数组循环的返回值。
2~axios和jquery ajax的区别
JQ提交数据的时候,默认是以FormDate的形式提交的,也就是Content-Type:“application/x-www-form-urlencoded”;
axios提交数据的时候默认是以Payload形式提交的,也就是Content-Type:"application/json"。
3~图片加载失败可以设置默认值:
原生给img设置默认图片 onerror事件里面设置 this.src 属性
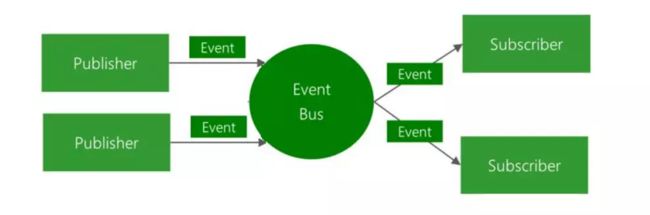
4~事件总线的理解:
事件总线这个概念对你来说可能很陌生,但提到观察者(发布-订阅)模式,你也许就很熟悉。事件总线是对发布-订阅模式的一种实现。它是一种集中式事件处理机制,允许不同的组件之间进行彼此通信而又不需要相互依赖,达到一种解耦的目的。
我们来看看事件总线的处理流程:
5~自定义组件的理解:
就是组件的封装,代码的复用率高,后期方便维护
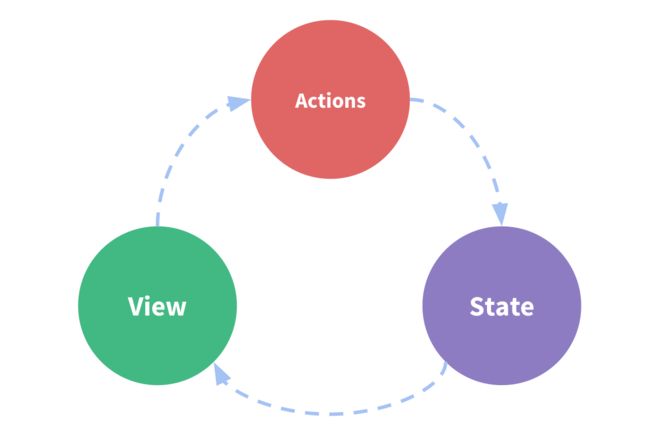
6~单项数据流:
简单的单向数据流(unidirectional data flow)是指用户访问View,View发出用户交互的Action,在Action里对state进行相应更新。state更新后会触发View更新页面的过程。这样数据总是清晰的单向进行流动,便于维护并且可以预测。
7~事件的传播流程:
事件捕获阶段: 从外向里查找元素
目标阶段:从当前事件源本身的操作
事件冒泡阶段:从内到外依次触发相关的行为(最常用的就是冒泡阶段)
阻止事件冒泡:stopPropagation(),return false
两者区别:前者只阻止事件冒泡,不阻止事件本身;而后者都阻止。
8~原型,原型链
在js中,对象都有proto属性,一般这个是被称为隐式的原型,该隐式原型指向构造该对象的构造函数的原型。
函数比较特殊,它除了和其他对象一样有proto属性,还有自己特有的属性prototype,这个属性是一个指针,指向一个包含所有实例共享的属性和方法的对象,称之为原型对象。原型对象也有一个constructor属性,该属性指回该函数。
当试图访问一个对象的属性时,如果没有在该对象上找到,它还会搜寻该对象的原型,以及该对象的原型的原型,依次层层向上搜索,直到找到一个名字匹配的属性或到达原型链的末尾。
9~弹性布局的属性及概念:
flex-direction属性 决定主轴的方向,
flex-direction: row |row-reverse | column | column-reverse
justify-content:属性定义了项目在主轴上的对齐方式
flex-start |flex-end |center |space-between |space-around;
align-items: 属性定义项目在交叉轴上如何对齐
flex-start | flex-end | center | baseline |stretch;
10~什么是闭包,对闭包的理解:
1.函数嵌套函数
2.函数内部可以引用外部的参数和变量
3.参数和变量不会被垃圾回收机制回收
使用闭包主要是为了设计私有的方法和变量。闭包的优点是可以避免全局变量的污染,缺点是闭包会常驻内存,会增大内存使用量,使用不当很容易造成内存泄露。在js中,函数即闭包,只有函数才会产生作用域的概念。
11~https和http的区别?
https是加密的,安全性更高,防止抓包。
默认端口不一样
12~html实现打电话功能:
13~关于移动端常见的meta设置:
页面描述:
页面关键词:
网页作者:
为移动设备添加 viewport
14~在项目开发中遇到的难点:
考察 你的项目经验。
15~vue-vant实现图片上传:
使用 vant 引入
import { Uploader } from 'vant';
Vue.use(Uploader);
16~vue-vant图片懒加载:
使用 vant 引入
Lazyload 是 Vue 指令,使用前需要对指令进行注册
import Vue from 'vue';
import { Lazyload } from 'vant';
// options 为可选参数,无则不传
Vue.use(Lazyload, options);
17~面向对象的理解:
封装:对一些可复用的代码进行封装,
继承:class类 可以通过 expents来扩展继承,
多态:js中 多态同名方法会覆盖,JAVA 中 同名方法中 参数不同,是不同的方法
18~MVC,MVVM的理解:
MVC:M用来存储数据,V用来展示数据,C控制数据的展示 Controller
MVVM:M用来存储数据,V用来展示数据,VM用来实现数据的双向绑定。
19~vue 路由守卫的理解:
router.beforeEach((to,from,next)=>{})
回调函数中的参数,
to:进入到哪个路由去,
from:从哪个路由离开,
next:函数,决定是否展示你要看到的路由页面。
如下,判断to.path当前将要进入的路径是否为登录或注册,如果是就执行next(),展示当前界面。如果不是,就弹出alert,然后移至登录界面。
这样就可实现,用户在未登录状态下,展示的一直是登录界面。
更多详情:https://blog.csdn.net/cg7777777/article/details/91355000
20~Jquery 封装组件的方式有哪几种?区别:
更多详情:https://blog.csdn.net/muguli2008/article/details/78083463
21~vue 中的计算属性?和 watch监听的区别?
computed计算属性:一个数据属性在它所依赖的属性发生变化时,也要发生变化。
watch函数适用于,当数据发生变化时,执行异步操作或较大开销操作的情况。
warch可以监听任何数据的改变,computed只监听data里的数据。
22~vue中组件渲染的流程:
创建,注册,渲染
23~做手机app页面需注意问题:
在meta标签中设置 view-port 视口。
24~手机网页做好之后,怎么禁止双指的缩放:
设置一个 初始比列,最小比例,最大比例,禁止缩放
25~360浏览器兼容模式与极速模式的区别:
极速是用chrome内核
兼容是ie内核
但现在很多网站都首先兼容chrome了,ie反而成了次要的,所以360的极速模式,能更加好的显示网站,除了部分需要用到ie的,如银行网站等
26~页面如何实现局部刷新:
ajax请求实现页面局部刷新。
27~有组数据(人),根据不同性别来设置不同属性:
原生的:写一个 if 判断
vue:用 : 来写一个动态绑定的CSS样式,三元表达式
28~在vue更新阶段修改data里的数据,会引发什么bug:
会造成内存泄露,死循环。 更新数据触发页面改动,一直重复。
创建阶段 和 销毁阶段 只执行一次。
29~vue和react有什么不同:
数据是不是可变的
通过js操作一切还是各自的处理方式
类式的组件写法还是声明式的写法
什么功能内置,什么交给社区去做
更多详情:https://www.jianshu.com/p/b7cd52868e95?from=groupmessage
30~对Promise的理解:
Promise 是一个构造函数,对回调函数的一种封装,对异步编程的一种改进,用同步的方式表达出来。可以说Promise是ajax的执行状态管理工具,我们应用的重点是:new出来的promise对象。它有三种状态:pending(进行中),resolved(已完成),rejected(已失败),状态一旦发生,就不能改变。执行new的时候状态就开始变化。promise对象身上有两个方法:then(),和catch()。我们在遇到回调函数层层嵌套时,就可以将函数返回一个promise对象。利用 then方法+catch方法 来处理。
使用promise的好处是:
1.代码结构更加扁平且更可读,清晰明了。
2.能解决回调地狱问题。
3.可将数据请求和业务逻辑分离开来。
4.便于管理维护。
5.能更好的捕获错误。
更多详情:https://www.cnblogs.com/qinmengjiao123-123/p/8321382.html
更多详情:https://blog.csdn.net/JasonSon__/article/details/79591816
31~递归:
函数自己调用自己。
32~什么是回调函数?
回调函数就是一个通过函数指针调用的函数。如果你把函数的指针(地址)作为参数传递给另一个函数,当这个指针被用来调用其所指向的函数时,我们就说这是回调函数。
33~react 中function和class定义组件的区别:
更多详情:https://www.cnblogs.com/longlongdan/p/10776045.html
34~在JS中获取当前用户的浏览器信息:
navigator.userAgent.toLowerCase()
更多详情:https://www.cnblogs.com/zhoubingyan/p/8392652.html
35~小程序开发怎么解析富文本:
wxParse 组件 原理是把HTML标签替换成小程序能识别的节点
vue怎么解析:v-html