目的
项目首页要用RN来写 (类似于iOS 中带有分组的collectionView样式的布局 带一个表头 再带一个tableHeader)
首先我们先决定使用 FlatList还是SectionList (ScrollView 内存消耗太大就先不考虑了 因为有了改进版的FlatList和SectionList所以ListView也不考虑了)
FlatList 是0.43版本开始新出的改进版的ListView,性能更优,但是官方说现在可能不够稳定,尚待时间考验。但是它不能够分组/类/区(section)。
SectionList 也是0.43版本推出的, 高性能的分组列表组件。而且他还支持吸顶悬浮的效果
好啦, 综上所诉我选择使用SectionList ,现在开始干活吧
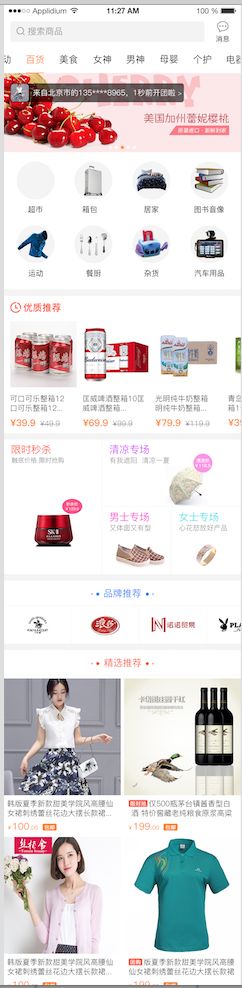
先来看下UI给的效果
下面我们就开始干活了!!!!!!!!!!!!
第一步我们先把要显示的样式写好,把SectionList作为子控件,把数据整理好(数据肯定是从接口请求的 这里就不说怎么获取网络请求了)
render() {
console.log('render');
return (
this.state.order_list?
this._renderTableHeader()}
renderSectionHeader={this._header}
renderItem = {this.renderItem}
//滑动
stickySectionHeadersEnabled ={false}
keyExtractor={item => item.title}
sections={
[{key:'s1',data:this.state.order_list.items}]
}
/>
:
null
//
)
}
}
renderItem = ({item}) => {
console.log(item);
return(
{
item.map((item, i) => this.renderExpenseItem(item, i))
}
)
}
因为我之前是写iOS的,对UItableView的缓存机制比较了解 ,而且app 也比较重视内存消耗所以我觉得这样写虽然实现了效果 但是内存过高是一大弊端,我在想那篇文章他这么写是因为表头他不能成一行显示所以我们来给他整个屏幕的宽度
结果完美如下图 (我这个是完成的项目首页里面用到了ListHeaderComponent 和SectionHeader 还有tem)
因为东西太多所以有些东西都是分成组件来写的,所以这里仅仅是一些主要的源码(不是很清楚)之后会做一个小的Dome 传到git 上去(有些东西可能理解的还不是狠透彻,希望各位大神指教!!!!!)
git 地址 https://github.com/gjjggg/SectionList.git
import React, { Component } from 'react';
import {
AppRegistry,
StyleSheet,
Text,
View,
Image,
FlatList,
SectionList,
TouchableOpacity
} from 'react-native';
import Config from '../Tool/Config'
import NetWorking from '../Tool/NetWorking'
import Swiper from 'react-native-swiper'
import JiuGongGe from './JiuGongGe/JiuGongGe'
import PinPaiii from './PinPaiTuiJIan/pinPaiTuiJian'
import TuiJianPinTuan from './TuiJianPinTuan/TuiJianPinTuan'
import XianShiMiaoSha from './XinShiMiaoSha/XianShiMiaoSha'
export default class tuijian extends Component {
static defaultProps = {
dchannel_id:React.PropTypes.string,
}
componentDidMount() {
console.log(this.props.dchannel_id)
this.fetch();
}
// 构造
constructor(props) {
super(props);
// 初始状态
this.state = {
dataSource:[
[
{"title":"品牌",'id':'123',
item:[
{"thumb":"白色AHO-EFR-WDT-00208"},
{"thumb":"草绿AHO-EFR-WDT"},
{"thumb":"FR-WDT-00208"}]
},
],[
{"title":"颜色",
item:[
{"thumb":"共色是客户端"},
{"thumb":"是滴是滴就-EFR-WDT"},
{"thumb":"撒大家打肯德基0208"}
]
}
]
],
allChildArr:[],
roll_pic:null,
roll_goods:null,
roll_brand:null,
order_list:null,
display_list:null,
cha_cate:null,
act_ad:null,
};
}
fetch(){
let url = `${Config.api.baseRootUrl}Channel/content.json?channel_id=${this.props.dchannel_id}`;
// console.log(this.props.dchannel_id)
NetWorking.get(url,(data)=>{
console.log(data)
let roll_goods,roll_pic,roll_brand,order_list,cha_cate,display_list,act_ad;
data.map((item,i)=> {
console.log(item.module);
if (item.module === 'roll_pic'){
// this.setState({
// roll_goods: item,
//
// })
item.items.length==0? null:
roll_pic=item
}
if (item.module === 'cha_cate'){
// this.setState({
// roll_pic: item,
//
// })
item.items.length==0? null: cha_cate = item;
}
if (item.module === 'roll_goods'){
// this.setState({
// roll_goods: item,
//
// })
item.items.length==0? null:
roll_goods=item
}
if (item.module === 'roll_tuan'){
// this.setState({
// roll_goods: item,
//
// })
item.items.length==0? null:
roll_goods=item
}
if (item.module === 'display_list'){
// this.setState({
// roll_goods: item,
//
// })
item.items.length==0? null:
display_list=item
}
if (item.module === 'roll_brand'){
item.items.length==0? null:
roll_brand = item;
}
if (item.module === 'act_ad'){
item.items.length==0? null:
act_ad = item;
}
if (item.module === 'order_list'){
item.items.length==0? null:
order_list = item;
}
})
this.setState({
roll_goods:roll_goods,
roll_pic:roll_pic,
roll_brand:roll_brand,
order_list:order_list,
cha_cate:cha_cate,
act_ad:act_ad,
display_list:display_list,
})
},(error)=>{
console.log(error);
});
}
renderItem = ({item}) => {
console.log(item);
return(
{item.title}
¥{item.marketprice}
包邮
)
}
_renderTableHeader =()=>{
return(
this.state.order_list ?
{
this.state.roll_pic ?
{this.state.roll_pic.items.map((item,i)=> {
return
:null
}
{
this.state.act_ad?
:null
}
{
this.state.roll_pic?
:null
}
{
this.state.roll_goods?
:null
}
{
this.state.display_list?
:null
)
}
_header = () => {
return (
精选推荐
)
}
_footer = () => {
return 这是尾部 ;
}
render() {
console.log('render');
return (
this.state.order_list?
this._renderTableHeader()}
renderSectionHeader={this._header}
renderItem = {this.renderItem}
//滑动
stickySectionHeadersEnabled ={false}
keyExtractor={item => item.title}
sections={
[{key:'s1',data:this.state.order_list.items}]
}
/>
:
null
//
)
}
}
const tableHeader = StyleSheet.create({
swiperStyle:{
// backgroundColor:'#ed6d00'
},
slide1: {
flex: 1,
// justifyContent: 'center',
// flexDirection: 'row',//设置横向布局
// flexWrap: 'wrap', //设置换行显示
// backgroundColor: 'red',
width:SCREEN_WIDTH,
height:SCREEN_WIDTH*0.333,
},
slide2: {
flex: 1,
justifyContent: 'center',
alignItems: 'center',
backgroundColor: '#97CAE5',
},
slide3: {
flex: 1,
justifyContent: 'center',
alignItems: 'center',
backgroundColor: '#92BBD9',
},
bannerBottom:{
width:SCREEN_WIDTH,
height:SCREEN_WIDTH*0.2666,
}
})
const styles = StyleSheet.create({
container: {
flex: 1,
// justifyContent: 'center',
// alignItems: 'center',
backgroundColor: '#F5FCFF',
flexDirection:'row',
},
welcome: {
fontSize: 20,
textAlign: 'center',
margin: 10,
},
instructions: {
textAlign: 'center',
color: '#333333',
marginBottom: 5,
},
list: {
flexDirection: 'row',//设置横向布局
flexWrap: 'wrap', //设置换行显示
alignItems: 'flex-start',
justifyContent:'space-between',
width: SCREEN_WIDTH / 2-5,
paddingBottom:3
},
textViewTitleStyle:{
height:35
},
textKuangStyle:{
backgroundColor:'#ff5b41',
padding:3,
borderRadius:5,
},
textTitleStyle:{
fontSize:13,
padding:3
},
priceViewStyle:{
flexDirection:'row',
},
priceTextStle:{
fontSize:15,
padding:3,
color:'#ff8202'
},
pricetextKuangstyle:{
backgroundColor:'#ff8202',
color:'white',
marginLeft:5,
padding:2,
borderRadius:5,
fontSize:13,
height:17,
marginTop:4
},
row: {
backgroundColor: '#F5FCFF',
width: SCREEN_WIDTH / 2-5,
height: SCREEN_WIDTH / 2-5,
marginLeft:0
},
TuiJianStyleBig:{
flex:1,
width:SCREEN_WIDTH,
backgroundColor:'#ededed',
paddingTop:10
},
pinPatTuiJianStyle:{
width:SCREEN_WIDTH,
height:SCREEN_WIDTH*0.10666,
flexDirection:'row',
justifyContent:'center',
alignItems:'center',
flex:1,
backgroundColor:'#ffffff',
},
tuiLeftImageStyle:{
},
});