手机是没有hover的
需求:点击之后出现二级菜单(以前是通过鼠标hover进去出现的),点别的地方又消失
无缝轮播类似于集体跳绳
jquery-3.2.1.min.js
img[src="./slides-photo/$.jpg"][width=400][height=300]*3
tab后显示
把所有margin去掉,把所有padding去掉
box-sizing: border-box;
border-box宽度是包含border的
用js精确显示哪一张显示,哪一张不显示
让图片相互独立,所以原来的css不行
让大家都做绝对定位
transitionend意思是等动画transition结束之后执行
具体思维:
setTimeout(function(){
$('.images>img:nth-child(1)').css({
transform: 'translateX(-100%)'
})
$('.images>img:nth-child(2)').css({
transform: 'translateX(-100%)'
})
$('.images>img:nth-child(1)').one('transitionend',function(e){ /* transitionend意思是等动画transition结束之后
执行一次*/
$(e.currentTarget).addClass('right').css({transform:'none'}) /*等动画执行完后,去掉原来的transform
移到窗口的右边 */
})
},3000)
setTimeout(function(){
$('.images>img:nth-child(2)').css({
transform: 'translateX(-200%)'
})
$('.images>img:nth-child(3)').css({
transform: 'translateX(-100%)'
})
$('.images>img:nth-child(2)').one('transitionend',function(e){ /* transitionend意思是等动画transition结束之后
执行一次*/
$(e.currentTarget).addClass('right').css({transform:'none'}) /*等动画执行完后,去掉原来的transform
移到窗口的右边 */
})
},6000)
setTimeout(function(){
$('.images>img:nth-child(3)').css({
transform: 'translateX(-200%)'
})
$('.images>img:nth-child(1)').css({
transform: 'translateX(-100%)'
})
$('.images>img:nth-child(3)').one('transitionend',function(e){ /* transitionend意思是等动画transition结束之后
执行一次*/
$(e.currentTarget).addClass('right').css({transform:'none'}) /*等动画执行完后,去掉原来的transform
移到窗口的右边 */
})
},9000)
setTimeout(function(){
$('.images>img:nth-child(1)').css({
transform: 'translateX(-200%)'
})
$('.images>img:nth-child(2)').css({
transform: 'translateX(-100%)'
})
$('.images>img:nth-child(1)').one('transitionend',function(e){ /* transitionend意思是等动画transition结束之后
执行一次*/
$(e.currentTarget).addClass('right').css({transform:'none'}) /*等动画执行完后,去掉原来的transform
移到窗口的右边 */
})
},12000)
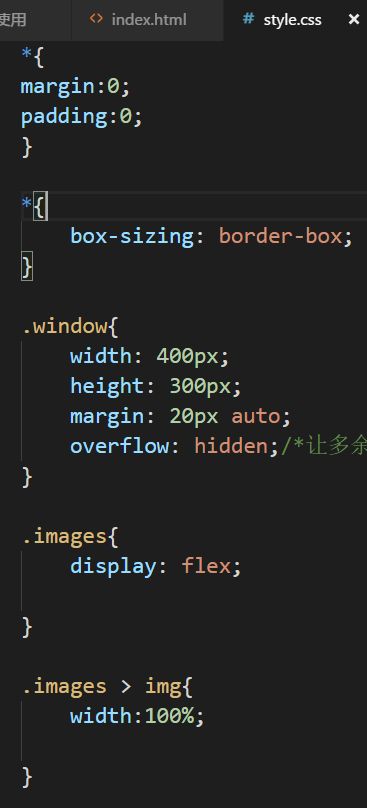
*{
margin:0;
padding:0;
}
*{
box-sizing: border-box;
}
.window{
width: 400px;
height: 300px;
margin: 20px auto;
overflow: hidden;/让多余的看不见/
}
.images{
/* display: flex; */
position: relative;
}
.images > img{
width:100%;
transition: all 0.3s;
}
.images > img:nth-child(1){
position: absolute;
top:0;
left:0;
}
.images > img:nth-child(2){
position: absolute;
top:0;
left:100%;
}
.images > img:nth-child(3){
position: absolute;
top:0;
left:100%;
}
.images > img.right{
position: absolute;
top:0;
left:100%;
}
注意这个符号`
${n} 表示n为几,则${n}显示为常数几
jquery remove class
代码可以升级,使得可以3 2 1的轮播
发现BUG:当切到其他页面的时候,等一会儿,再切回来,会发现轮播乱了
加一段代码
每1S钟打印2次,再做下试验:切到其他页面的时候,等一会儿,再切回来
刚开始还正常,每个时间重复2次,后面就变成一个时间重复一次(有问题)
当你不看页面的时候,然后再看,浏览器是把好几次的状态切换一起做,所以导致了问题
其他是如何解决的?用户在不看轮播页面的时候,让轮播停掉(机智)
google搜 page visible
监听事件:
document.addEventListener('visibilitychange',function(e){
console.log(document.hidden)
})
当页面切走之后,打印的是true,当页面切回来,打印的是false
那么就好办,当为true时,把且状态的闹钟干掉,当为false时,再恢复闹钟
这种轮播有没有待优化的呢?有,其不足之处是不能直接从1点击到3,所以呢,需要再换一种思路做
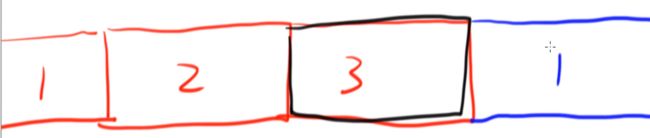
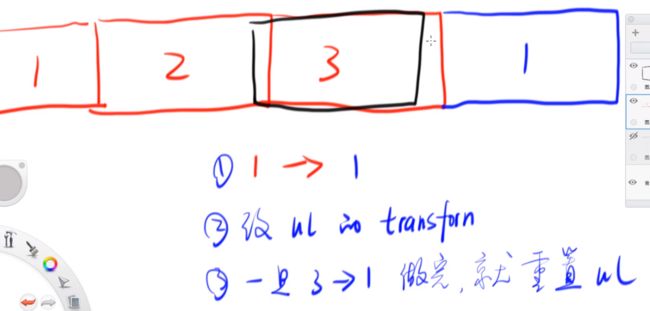
把1 2 3作为一个整体来移动,同时在3后面再加一个1,就可以满足要求了
把1复制1份放到3后面
3到1再到1(左边的)——既方便切换,又能做无缝
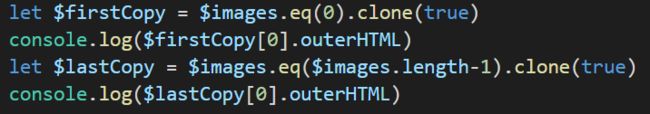
原理就是克隆最后一张和第一张图片,然后分别放在最前面和最后面
.eq(0)
.clone(true) 克隆 true表示子元素也克隆
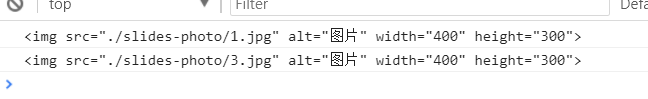
把图片打印出来,如下:
.append
.prepend
这个时候,复制的3在当前窗口,所以要挪位置,让1在当前窗口
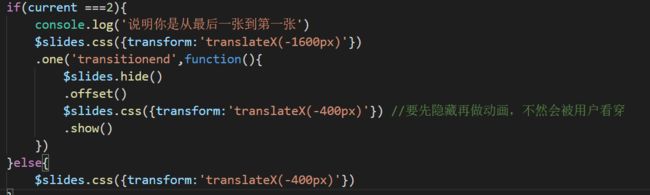
当点击3之后,再点击1(无缝播),是个假的1,然后马上再跳到真的1(让用户看不见)
也不能让用户看穿
关于版权问题,搜 阮一峰 lisence
BSD许可和MIT许可都挺好