- 调出骨架网页
html:xt然后Ctrl+e - 调整大小 Ctrl+滑轮
-
div.topdiv#header -
div*5:5个div -
ul>li*>代表子级 - +代表同级
- 按住滚轮可以竖着选
然后转载了几篇文章学习下
在我做了一次包含一些现场编码的演示后,一些观众问我是如何操作这么快。当然这里没有唯一的答案,答案是一堆简单的快捷键和大量的实践的组合。为了回应那些询问,我觉得有必要看看我每天想都不用想且使用的快捷键。
这里有一个15 16 个快捷键的精选列表(1个自定义快捷键),以gif动画展示,我每天使用。享受吧!
(译者注:原文所列快捷键均为OS X环境,为了方便Windows和Linux环境童鞋的学习,译者将备注Windows和Linux下对应的快捷键)
选择
- 选择一个选中项的下一个匹配项
- 选择一个选中项的所有匹配项
- 选择与光标关联的开始和结束标签
- 选择容器内内容(新)
- 选择括号内的内容
移动行和文本
- 上移或下移行
- 复制行或选中项
- 增加和减少缩进
剪切和删除,复制和粘贴
- 剪切行或选中项
- 粘贴并保持缩进
- 用标签包裹行或选中项
- 移除未闭合的****容器元素
文本和数字操作
- 计算数学表达式
- 递增和递减
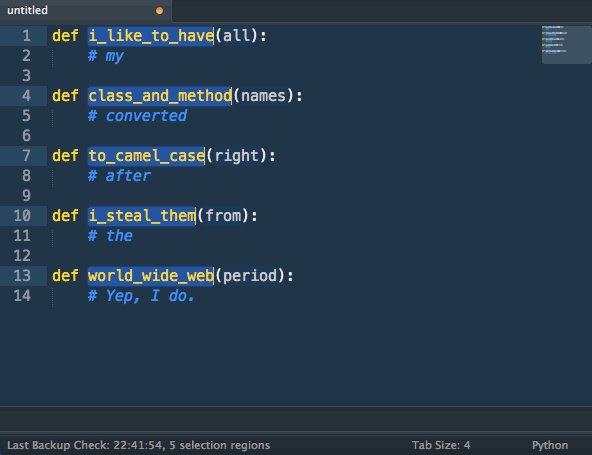
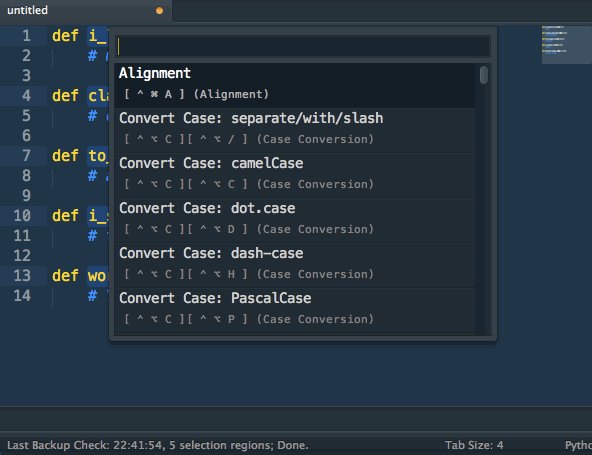
- 大写和小写
注释和对齐变量
- 注释选中项/行
- AlignTab自定义快捷键
选择一个选中项的下一个匹配项: ⌘ + D
******(译者注:ctrl+d)**
把光标放在一个单词上,按下⌘+ D,将选择这个单词。一直按住⌘且按D多次,将选择当前选中项的下一个匹配项。通过按住⌘,再按D三次,将选择三个相同的文本。
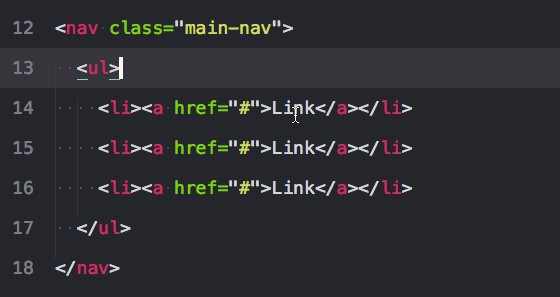
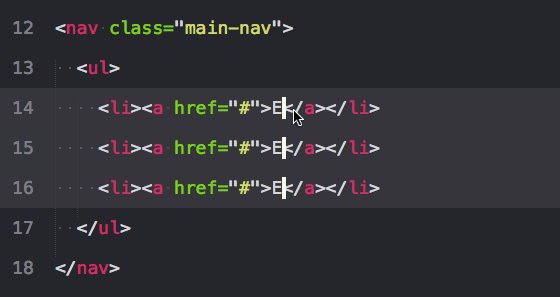
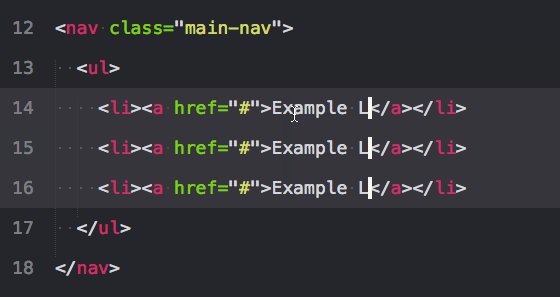
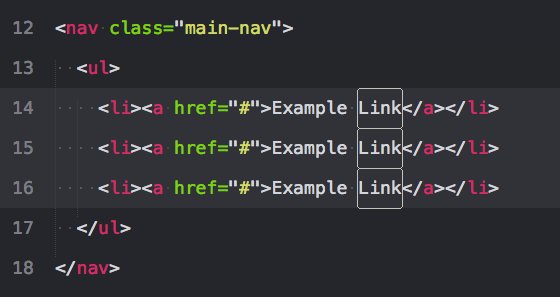
选择一个选中项的所有匹配项: CTRL + ⌘ + G
******(译者注:alt+f3)**
和上面一样,但它选择文件中的所有匹配项。小心使用这个,因为它能选择一个文件中的所有匹配项. .
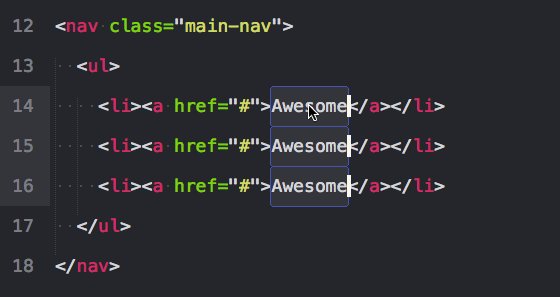
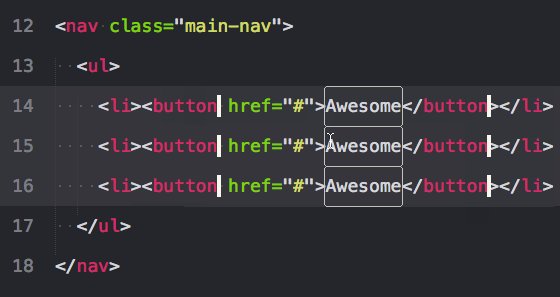
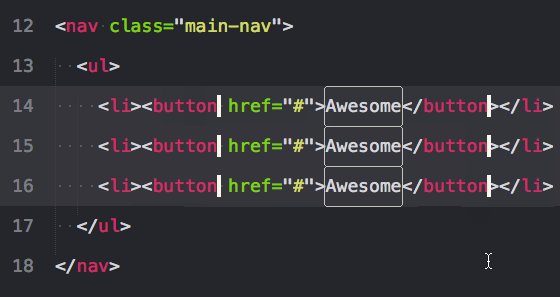
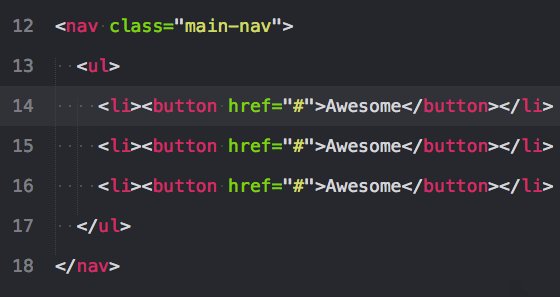
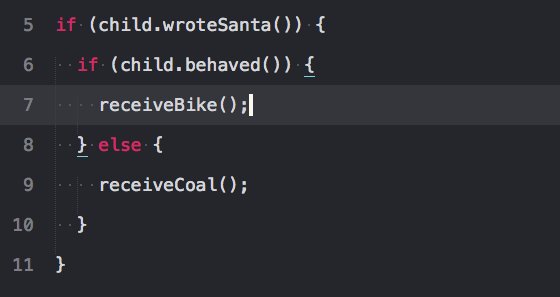
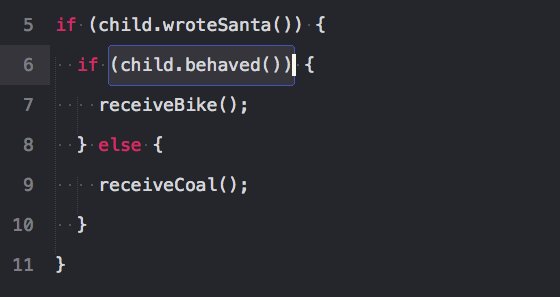
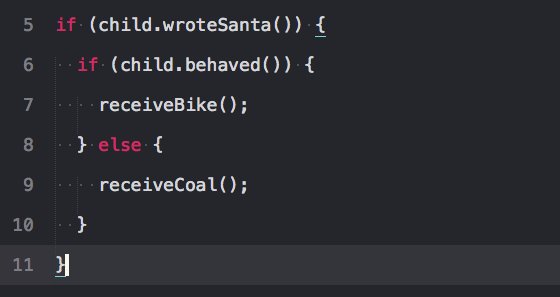
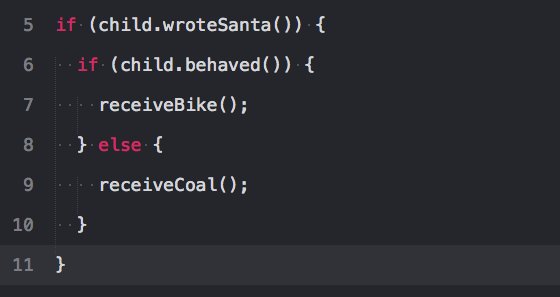
选择与光标关联的开始和结束标签:⌘+⇧+ K
******(译者注:ctrl+shift+’)**
这是一个法宝。也许你希望所有属性保持不变,但只是想选择标签。这个快捷键为你这样做,会注意到你可以在一次操作多个标签。*需要Emmet插件
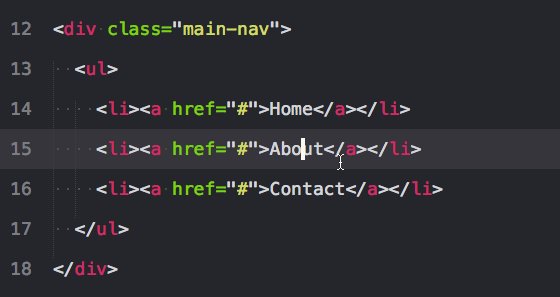
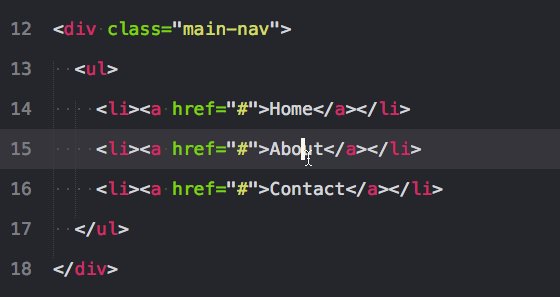
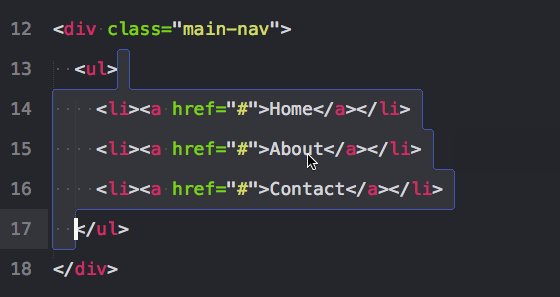
**选择容器内内容:CTRL + D **
(译者注:ctrl+shift+a)
如果你把光标放在文本间再按下上面的键将选择文本,就像⌘+ D。但是再次按下它,将选择父容器,再按,将选择父容器的父容器。*需要Emmet插件
选择括号内的内容: ⌘ + ⇧ + Space
******(译者注:ctrl+shift+m)**
这有助于选择括号之间的一切。同样适用于CSS。
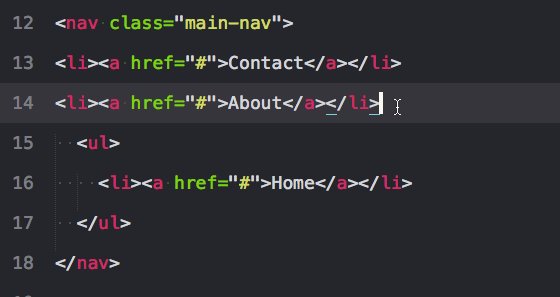
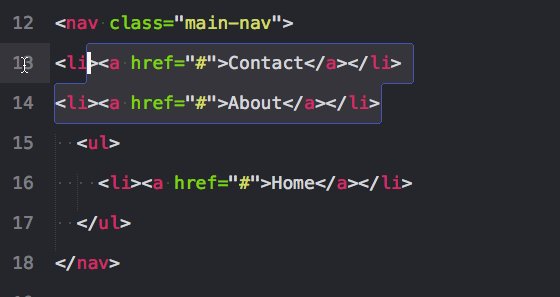
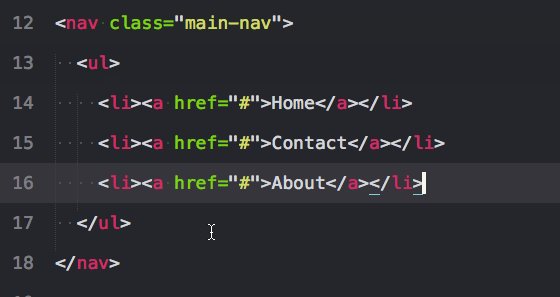
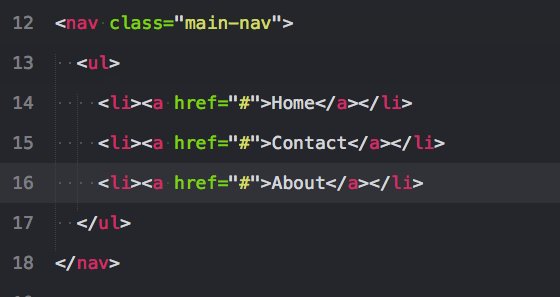
上移或下移行: CTRL + ⌘ + ↑ 或 ↓
(译者注:ctrl+shift+↑ 或 ↓)
复制行或选中项: ⌘ + ⇧ + D
(译者注:ctrl+shift+d)如果你已经选中了文本,它会复制你的选中项。否则,把光标放在行上,会复制整行。
增加和减少缩进: ⌘ + [ 或 ]
******(译者注:ctrl+[ 或 ]**)
剪切行或选中项: ⌘ + X
******(译者注:ctrl+x**)
剪切一行到你的剪切板,你可以粘贴到其他地方.
粘贴并保持缩进: ⇧ + ⌘ + V
******(译者注:ctrl+shift+v**)这是又一个我每次都用的快捷键。在gif中我显示了普通粘贴(⌘+ V)和缩进粘贴两种效果的对比。注意缩进如何排列。
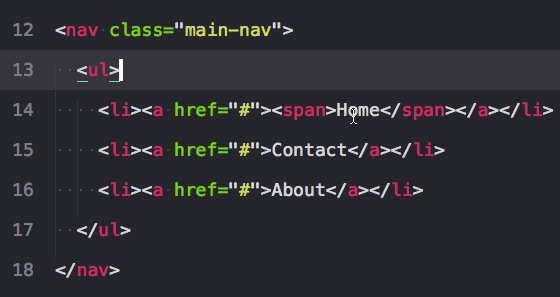
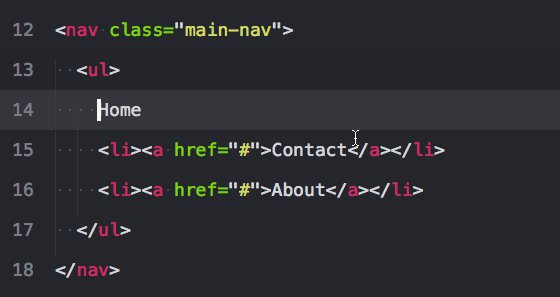
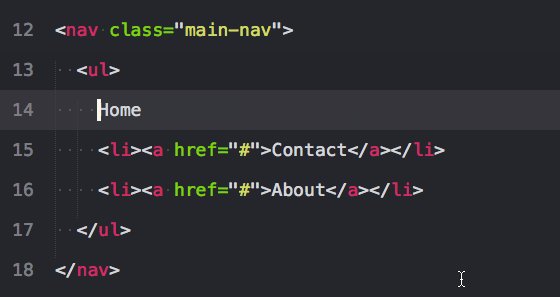
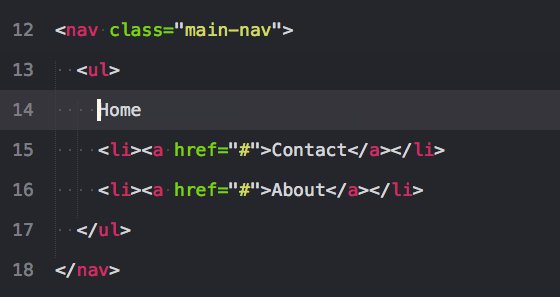
用标签包裹行或选中项: CTRL + ⇧ + W
******(译者注:alt+shift+w**)
使用标签包裹一行; 开始输入你想使用的标签,你成功了.
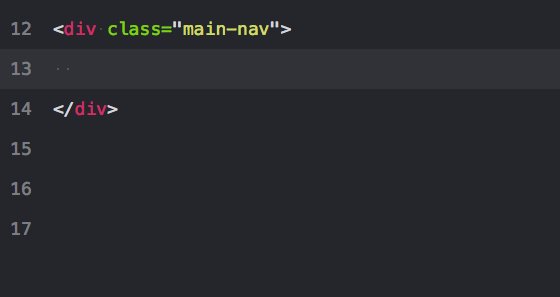
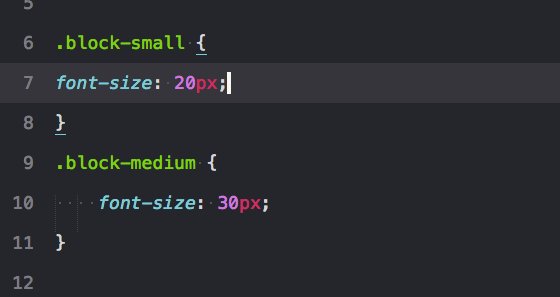
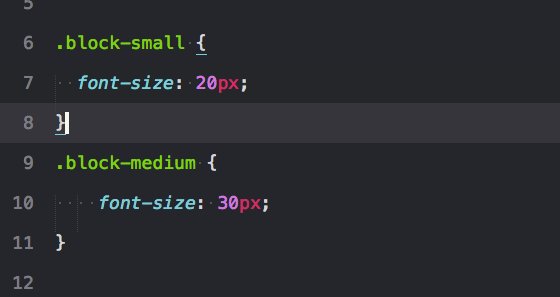
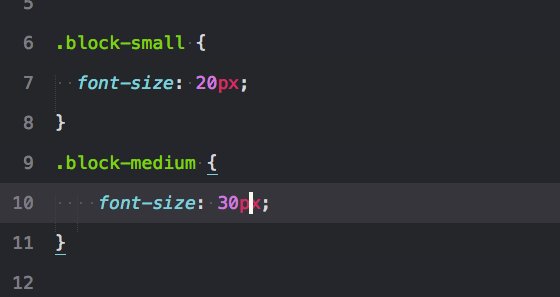
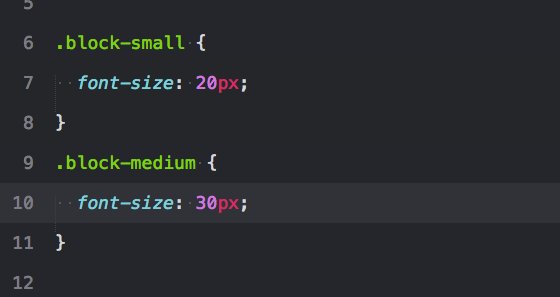
移除未闭合的容器元素: ⌘ + ‘
******(译者注:ctrl+shift+;**)这会移除与你的光标相关的父标签。对清除标记很有帮助。
计算数学表达式: ⌘ + ⇧ + Y
******(译者注:ctrl+shift+y**)我从未想过我会经常使用这个,但是确实很好用
递增和递减: ⇧ + OPTION + ↑ or ↓, OPTION + ↑ or ↓
(译者注:alt+shift+↑ 或 ↓,ctrl+ ↑ 或 ↓)
按住 ⇧ 将以10的步长改变数字, 不按住以1为步长. 同时注意到你不需要选择数字, Sublime Text 足够聪明到更新本行最近的数字.
大写和小写: ⌘ + K then U, ⌘ + K then L
(译者注:ctrl+k+u,ctrl+k+l)
注释选中项/行: ⌘ + /
******(译者注:ctrl+/**)
这个在所有语言下都可用, 对行和选中项都可用.
额外令人高兴的事情!使用AlignTab自定义快捷键
上面的快捷键都是Sublime Text默认的快捷键,但是你也可以添加你自己的自定义快捷键。以下示例应用 AlignTab插件使用 三个自定义键绑定 来基于=> ,=,和:进行内容垂直对齐。因为我工作中主要使用JavaScript和PHP,这些绑定对于几乎我需要的每一个场景都有用,但是你可以用任何你想要的字符进行垂直对齐。
在你自己的编辑器实现下面gif的效果,只需安装 AlignTab, ,添加自定义绑定到您的自定义键绑定文件中,选择一些代码,并点击CTRL + ⇧ + . 或 ; 或 =.
结论
一旦你看到多行代码发生了一个改变,通常有一个使用几个按键来实现改变的方法,而不是一个个地编辑它们。通过连续使用上面快捷键的组合去执行重复的或可预见的改变,你可以大大提高你编码的速度。
这里是一个简短的Gif,包括选择所有匹配项,复制链接的文本,利用多行光标粘贴复制的文本,并将该文本转换为小写。
个人比较懒,平时喜欢用webstorm,但是因为webstorm打开实在太慢了,并且太看设备,所以本人编辑简单的文件依然会选择使用sublime,虽然网上有很多关于此类插件的分享了,但是感觉都是片段,没有重点细致整理。
今天休息,在这简单的分享下自己常用插件
- All Autocomplete
Sublime Text 默认的 Autocomplete 功能只考虑当前的文件,而 AllAutocomplete 插件会搜索所有打开的文件来寻找匹配的提示词。
- SublimeCodeIntel
一个全功能的 Sublime Text 代码自动完成引擎 ,本人做过对比,但是如果和webstorm的自动寻找还是稍逊一筹,不过对于大部分人来说够用了,能很方便跳到你想要的方法
支持的语言挺多的(JavaScript, Mason, XBL, XUL, RHTML, SCSS, Python, HTML, Ruby, Python3, XML, Sass, XSLT, Django, HTML5, Perl, CSS, Twig, Less, Smarty, Node.js, Tcl, TemplateToolkit, PHP.)
- CTags
实在方法跳转,跳转到你方法
之后在win7下或者linux下安装ctags软件
- 打开ctags插件包的use-setting配置"command": "d:/IDE/ctags58/ctags.exe"这个路径是下载ctags的安装路径
- 这个插件能跨文件跳转,跳转到指定函数声明的地方(ctrl+alt+左键)。 使用package control 搜索ctags 进行安装(安装ctags插件就可以了, 还有一个 CTags for PHP 插件没什么用),注意安装好插件后要需要安装ctags命令。window 下载 ctags.exe http://vdisk.weibo.com/s/7QZd7 。 将ctags.exe文件放在一个环境变量能访问到的地方。打开cmd, 输入ctags,如果有这个命令,证明成功了。ubuntu下安装运行命令:sudo apt-get install exuberant-ctags 。然后在 sublime项目文件夹右键 , 会出 现Ctag:Rebuild Tags 的菜单。点击它,然后会 生成.tags的文件 然后在你代码中, 光标放在某个函数上, 点击 就可以跳转到函数声明的地方。
- AutoFileName
快速帮助你在文件中写路径整体来说还不错
- Autoprefixer
这个插件主要应用css的浏览器兼容书写,自动分析你的css文件,解析出新的css文件,可以配置你要兼容的浏览器,不过这个插件要在之前安装nodejs
- BracketHighlighter
配置文件的高亮设置,让你的代码有不同的颜色区分该插件提供配对标签,或大括号或字符引号的配对高亮显示,算是对系统高亮的加强吧。
- BufferScroll
你可以轻松书写一个文件多个位置了
- ChineseLocalization
各国语言包,小日本的都有哦
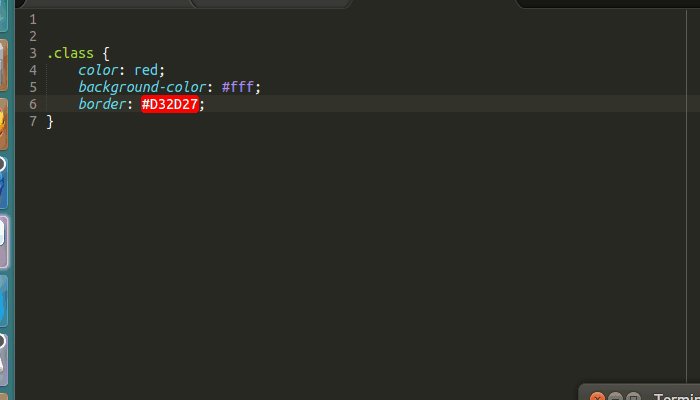
- Color Highlighter
颜色功能还是很爽的,找了好久
- CSS Comments
该有的都有,不该有的也有了
- CSS Format
css序列化插件,支持默认多种序列方案,还可以自己配置自己喜欢的
- CSS3
css3语言提示插件,本来不想写的,也不是什么特别的,但是可能会有人用到
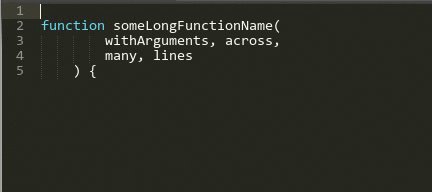
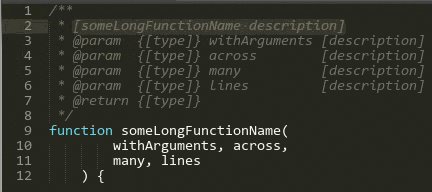
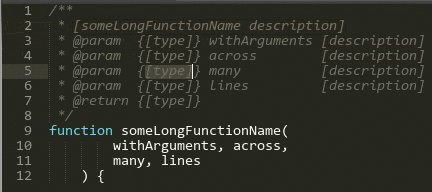
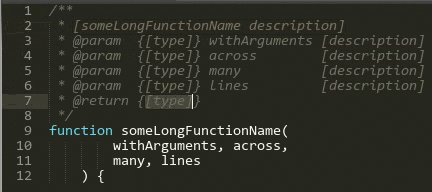
- DocBlockr
DocBlocker 是在Sublime平台上开发一款自动补全代码插件,支持JavaScript (including ES6), PHP, ActionScript, Haxe, CoffeeScript, TypeScript, Java, Apex, Groovy, Objective C, C, C++ and Rust.等众多语言
- Emmet
Emmet的前身是大名鼎鼎的Zen coding,如果你从事Web前端开发的话,对该插件一定不会陌生。它使用仿CSS选择器的语法来生成代码,大大提高了HTML/CSS代码编写的速度
- HTML-CSS-JS Prettify
全能序列化
- JavaScript Completions
js最基本的api快查片段
- JsFormat
js序列化,能排在下载插件前25位,好的话就不用说了
- Keymaps
快速查找所有插件的快捷键
- LiveStyle
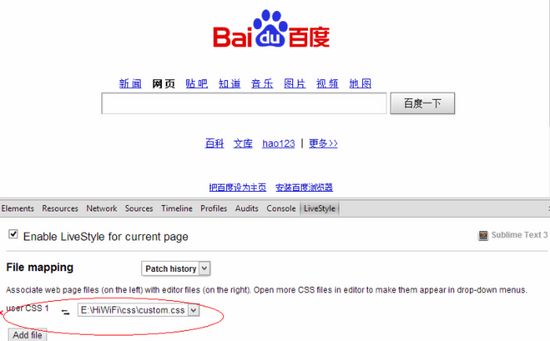
LiveStyle是Chrome中提高开发效率的一款CSS编辑器插件。利用LiveStyle和Sublime Text3编辑器结合可实现可视化开发,一次配置,简单易用!
你本地css文件可以和浏览器的css文件映射,同步到本地,但是必须在chrome上运行,chrome必须安装相应的插件
- Pretty JSON
JSON,一個輕量級的資料交換語言,目前許多網站AJAX request的回應結果都是JSON格式
- SideBarEnhancements
增强右键菜单文件操作功能
- SublimeLinter
代码校验插件,支持多种语言,这个是主插件,如果想检测特定的文件需要单独下载
- SublimeLinter-jshint
这个就是单独的插件,上面的一个分支
- SublimeTmpl
创建常用文件初始模板,必须html,css,js模板
- Tag
HTML/XML标签缩进、补全和校验
- Alignment
代码对齐
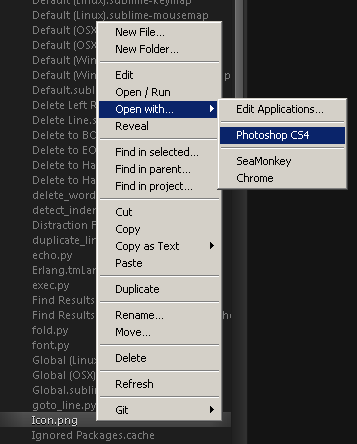
- PackageResourceViewer
通过这个特殊的插件,会给你查看和编辑SublimeText附带的不同的包带来很多方便。您也可以提取任何给定的包。这一行动将其复制到用户文件夹,以便您可以安全地对其进行编辑。
很多人苦恼不能修改左侧导航面板字体大小,用这个可以轻松办到
安装PackageResourceViewer 快捷键 ⌘(command)+⇧(shift)+P 打开 Command Palette 输入 Package Control:Install 回车,等待加载package列表 搜索并安装 PackageResourceViewer 包
最后,使用PackageResourceViewer打开Theme文件进行编辑 快捷键 ⌘(command)+⇧(shift)+P 打开 Command Palette 输入 PackageResourceViewer: Open Resource 回车,打开包列表 选择 Theme - Default,再选择 Default.sublimt-theme 搜索 sidebar_label,在 "class": "sidebar_label" 后边加一行:"font.size": 18,将字体大小设置为18,保存。 好啦,大功告成!
如果觉得行间距太小,可以往上找下,有个class:"sidebartree",调一下里边的rowpadding配置即可。
- Themr
sublime可以下载很多风格样式,用这个插件可以管理所有的风格
这些就是我们大部分要用到的,其它的我就不细说了,因为每个人不一样,比如说git,sass,svn这些你们可以自己查找
插件的网址如下,你可以找到你喜欢的插件
https://packagecontrol.io/browse