本文来自公众号 恐高郑 ,以后会不定期将一些原创文章和翻译文章分享到。
混乱的过程就有混乱的结果
8个月前,在机构花了一段时间后,我决定接受新的挑战,我光荣地加入BlaBlaCar的设计团队。
在我最初的几个星期,我被他们的工作方式震撼到...
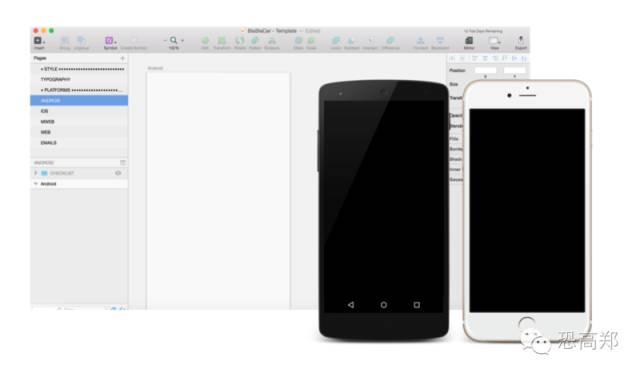
他们的工具几乎是由一个没有画板的sketch文件和两个用来给APP截图用的测试手机组成。
BlaBlaCar设计者的工具:一个空的sketch文件和两个测试手机
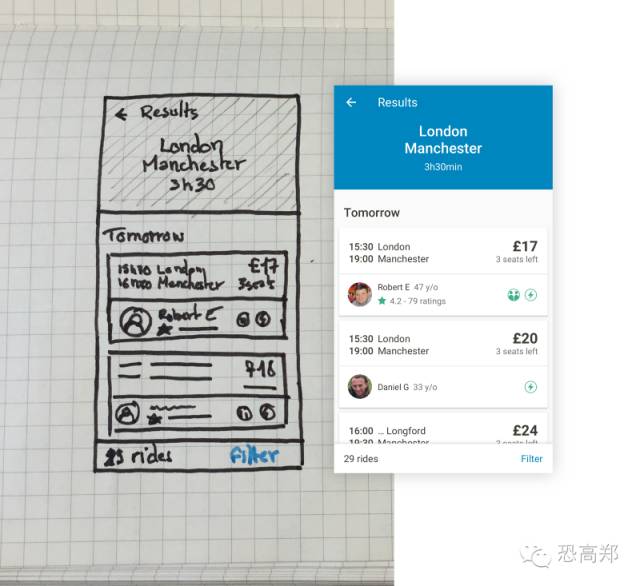
在一个页面或流程图上工作时他们把截图导入到sketch里面,直接在上面工作,裁切这些,取消一些元素,创造一些新的元素,打开以前创建的sketch文件取出一些组件...他们一直问自己一些问题像“正确的左右边距是多少?”“这个按钮正确的大小是多少?”“正确的颜色是什么?” 等等!!我发现自己不断的问我的设计师同事从哪个文件可以找到一个按钮和顶部栏...他们又创建一个新的...然后完成一个完全不统一的界面。
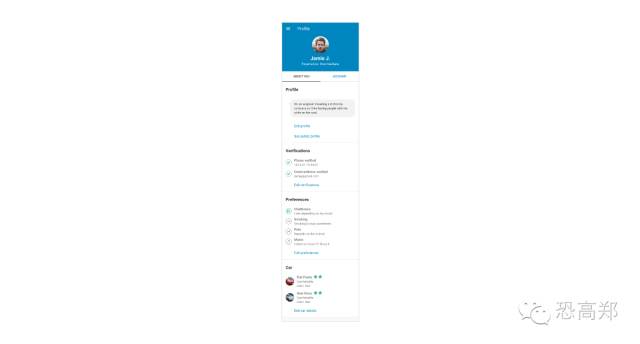
这实际上是相同的私人档案页面是什么样子在Android上,iOS,MWeb和网络。为什么它是如此不同?
我记得问自己:“他们是如何管理,同一页面,不同的设计有不同的逻辑在不同的平台上呢?”。答案是相对简单的:他们不管理。
这个3人小组从前工作还好,但是我们已经发现这个小组可能会面临快速发展保持持续性的挑战。我们都赞同我们不想再花费太多的时间在界面上,而应该关注体验上的本质。
我们决定去解决我们的问题,提出的解决方案是很简单的:
乐高在设计上的隐含意义:乐高积木相当于我们UI组件的砖。
乐高玩具!你可能听说过的乐高设计的隐喻,乐高积木是相当于我们组件的砖。如果我抱了一大盒相同的积木可以建立这一切…
水上飞机,肌肉战车even a fucking T-Rex(霸王龙)!
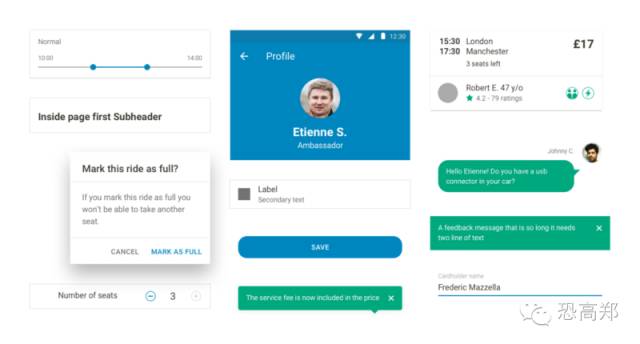
所以我们创建了一个UI乐高积木库来让我们的设计师做同样的事情!现在我们的UI乐高积木...
在BlaBlaCar的设计师使用的UI积木样本。
...他们可以很快速的建立一个页面或者甚至一个流程,那么这样迭代和测试就更快。
设计师现在可以快速构建、迭代和测试。
你可能想知道我们通过这种方式到底可以节省多少时间。关于这个我们也有一些疑问,因此我们决定做一个简单的测试。我们用我们私人的界面,让我们的设计师重新构建它,一些用我们的UI乐高库,一些则不用。
这个界面是我们的设计师没有用UI乐高积木库做的。
我们安排他们做这工作时,结果是非常肯定的:他们平均会花24分钟构建页面没有用到乐高积木,而他们只花13分钟再用了乐高积木的情况下。我们没有说我们试着专注于提高效率,那不是重点,但是我们的设计师确实少花50%的时间在思考像素上而多了50%的时间去思考用户体验,并且这才是我们最想要的。
在BlaBlaCar我们永不满足,在使用我们的UI砖,和改善他们一些小迭代之后,我们认为“肯定我们可以节省更多的时间!”
我们一直看着他们做重复和耗时的任务。实际上是有一个,所有的设计师每天面对一个基本的问题:多个平台!
一个组件=多个平台
我们都知道设计一个页面给安卓再设计一个给ios还要再设计一个给Web。我们努力去创建一个组件库,为了保持每个平台同时适配。现在,我们的设计师可以只设计一个平台,安全的知识,例如,前端开发人员可以使用一个iOS和Android为移动网络设计构建相同的页面。
我们设法使我们的设计师们节省50%的时间在设计页面上,我们试着减少设计师要设计的平台的数量,但是我们仍想减少更多更多。如果我们今天看看BlaBlaCar创建界面的过程,这就是它的样子:
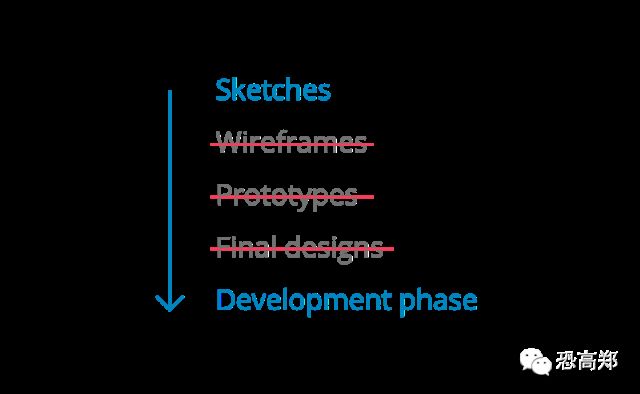
设计师草图→他们下一步行动线框→然后原型→设计→敲定,然后去开发。
像你已经理解的,我们不想我们的设计师话费时间在像素上!因此接下来的步骤是我们的设计师从画草图直接到开发阶段。
这看起来可能有点多,但是在设计系统上我们很有信心,相信一个设计师可以给程序员一个草图就能得到一个由我们组件库产生的完全对齐的产品版本。
我们不想我们的设计师花费太多时间在界面上,我们想他们更多的只专注在体验上。
我们得到灵感来自Atomic Design(一个网站)Brad Frost建立的方法,受到化学元素的激发,原子构成分子,分子构成的有机体混合的方法。如果你不知道这个方法!我强力建议你去读这篇文章(点击阅读原文,找到英文位置,我还不能加链接...)
我们用乐高这个强有力的隐喻来帮助我们沟通,好让人们更快的沟通想法。公司中各个领域的人可以简单地分享和解释想法。
经过在我们的设计系统上工作几个月后,我可以拿出一大堆关于怎么处理它的规则。这不是天方夜谭,火箭科学,但它真的帮助我们不迷路:
隐喻:选一个强有力的隐喻来帮助人们快速弄明白,你甚至都不用解释它。我们选择的是乐高积木,但是还有很有其他ideas你可以用到(化学、福特主义!!、生物...)
交流:这是一个不让你们项目失败的重要的原则。在公司里尽早与每个人沟通:开发人员(developers),项目经理(PM),数据分析(data scientists),设计(designers),首席执行官(CEO)...让他们成为项目的一部分。
通用语言:任何事都不需要名字。确保每个部分都遵循你组件的名字。你不需要它太过于专业,最重要的是每一个部分都被叫做同一个名字。
规则:每一个UI进行选择制作出一个清楚地规则。如果你不能解释一个选择,那就找一个规则。(我将在另一篇讨论更多的关注这个!译者注:我要去找找他这些文章)
没有例外:例外会使你完全的前后矛盾。遵守你的规则和组建的设计,即使最初它看起来奇怪,不要让任何事有例外。当你的产品完全符合你的指导方针,特殊情况会被处理好的。
我并不是说我的方法是正确的,我甚至会说,我们要达到符合我们的产品愿景,但可能不适合在一个机构的环境。我见过很多人有兴趣在这个设计系统中工作,我完全的开放来讨论,反馈,辩论,所以来分享你的你的想法吧。在构建我们的设计系统的同时,我很快就会写一个更精确的文章,但与此同时,如果你想要更多的信息请联系我!
阅读原文是Medium,so!要科学上网的
译者能力有限,翻译不周到地方,你就忍着吧
哈
哈
哈
哈
.
.
.
特别感谢大叔帮我翻译一段 & 他在做代购,买小海鸥和A&F衣服的可以加他,便宜着呢,而且他很老
微信搜索 “派特书房” “permitHR”关注,
微信扫一扫
关注该公众号