博客地址
此博客记录了搭建网站的详细过程,以及建站过程中遇到的一些坑。博客介绍了安装homebrew,nodejs,hexo,域名注册,github设置,DNS解析等过程。此次建站过程基于mac系统。网站使用的hexo+github pages的方式。
- 安装homebrew
- 安装git
- 安装nodejs
- 安装hexo
- 注册github账号
- DNS解析
- 域名注册
下面进入正题。
1.安装homebrew
homebrew是OS X 不可或缺的套件管理器。Homebrew使 OS X 更完美。使用 gem 来安装 gems、用 brew 来搞定那些依赖包。
homebrew官网
Homebrew的安装非常简单,打开终端复制、粘贴以下命令,回车,搞定~
$ ruby -e "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install)"
如果不是mac os x系统,可跳过此步骤。
2.安装git
因为要给github上传文章,所以需要安装git。
git官网。
- Windows: 直接下载和安装
- Mac:进入git网站下载和安装,或者进入这里下载
3.安装nodejs
进入nodejs中文网或者nodejs官网
根据的自己的操作系统下载nodejs。mac os x系统也可以使用hombrew来安装。打开终端,输入以下命令:
$ brew install node
即可安装nodejs,安装成功后即可使用npm命令了。
4.注册gtihub账号
注册账号
进入github官网
配置SSH keys
配置SSH keys的主要目的是让本地git项目和远程github建立联系。
检查SSH keys设置
首先需要检查你电脑上现有的ssh keys,在终端执行下面的命令:
$ cd ~/.ssh #检查本机的ssh密钥
如果提示:No such file or directory 说明你是第一次使用git。
生成新的SSH key:
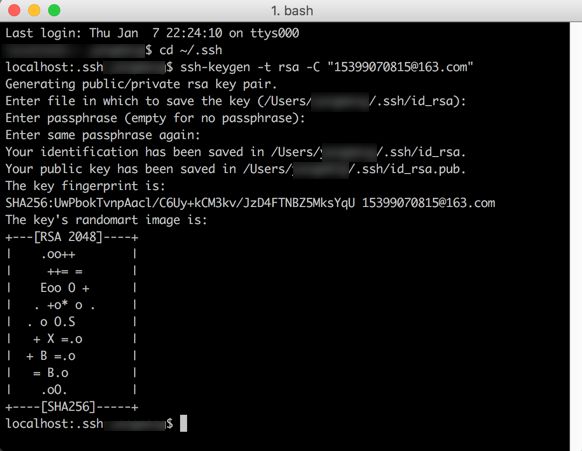
在终端执行如下命令:
$ ssh-keygen -t rsa -C "邮件地址@youremail.com"
Generating public/private rsa key pair.
Enter file in which to save the key (/Users/your_user_directory/.ssh/id_rsa):<回车就好>
注意
1: 此处的邮箱地址,你可以输入自己的邮箱地址;
2: 此处的「-C」的是大写的「C」
之后系统会提示你输入密码:
Enter passphrase (empty for no passphrase):<输入加密串>
Enter same passphrase again:<再次输入加密串>
在回车中会提示你输入一个密码,这个密码会在你提交项目时使用,如果为空的话提交项目时则不用输入。这个设置是防止别人往你的项目里提交内容。
注意:
输入密码的时候没有*字样的,你直接输入就可以了。
最后看到这样的界面,就成功设置ssh key了:
添加 SSH Key 到 GitHub
在本机设置SSH Key之后,需要添加到GitHub上,这样才能建立起联系。
1.打开finder,按住shift+command+g跳出前往文件夹,输入
~/.ssh
就可以进入.ssh文件夹了。
注意:
由于.ssh是隐藏文件,mac系统默认不显示隐藏文件,可在终端指向如下命令:
$ defaults write com.apple.finder AppleShowAllFiles -bool true #此命令显示隐藏文件
$ defaults write com.apple.finder AppleShowAllFiles -bool false #此命令关闭显示隐藏文件
.ssh文件里有两个文件,分别是id_rsa和id_rsa.pub,使用文本文件打开id_rsa.pub,拷贝里面的内容。
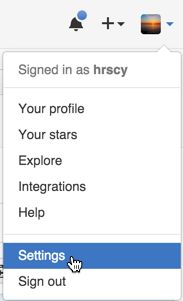
2.登录github网站,点击右上角的头像,在弹出菜单中点击Settings,如下图:
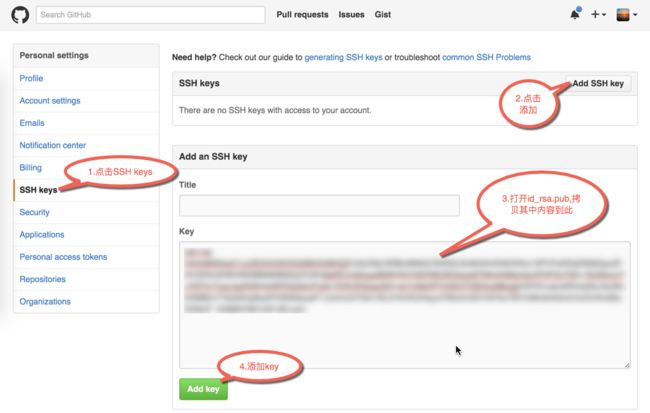
之后点击SSH keys,在点击Add SSH key,把拷贝的id_rsa.pub的内容,添加到key里面,如下图:
测试
可以输入下面的命令,看看设置是否成功,[email protected]的部分不要修改:
$ ssh -T [email protected]
如果是下面的反馈:
The authenticity of host 'github.com (207.97.227.239)' can't be established.
RSA key fingerprint is 16:27:ac:a5:76:28:2d:36:63:1b:56:4d:eb:df:a6:48.
Are you sure you want to continue connecting (yes/no)?
输入yes,然后会看到:
Hi hrscy! You've successfully authenticated, but GitHub does not provide shell access.
设置用户信息
现在你已经可以通过 SSH 链接到 GitHub 了,还有一些个人信息需要完善的。
Git 会根据用户的名字和邮箱来记录提交。GitHub 也是用这些信息来做权限的处理,输入下面的代码进行个人信息的设置,把名称和邮箱替换成你自己的,名字必须是你的真名,而不是GitHub的昵称。
$ git config --global user.name "aierui"//用户名
$ git config --global user.email "[email protected]"//填写自己的邮箱
SSH Key 配置成功
本机已成功连接到 github。若有问题,请重新设置。常见错误请参考:
GitHub Help - Generating SSH Keys和GitHub Help - Error Permission denied (publickey)
github建立仓库
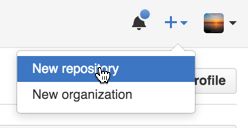
登录github,点击左上角的"+"按钮,在出现的下拉菜单中点击New repository,创建一个新的仓库,如图所示:
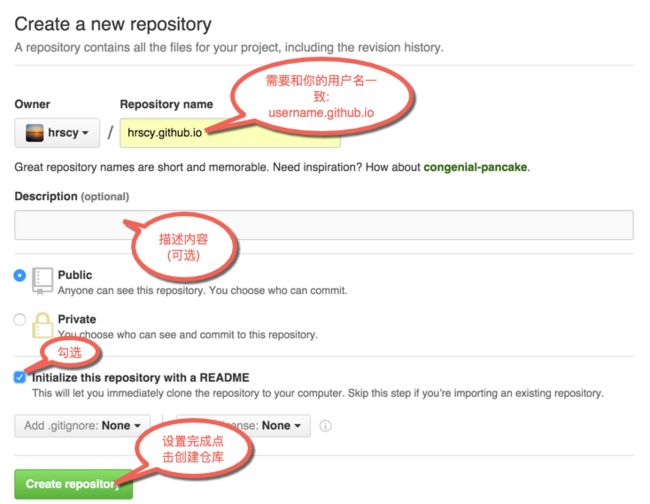
之后会出现如下界面:
注意:
Github Pages的Repository名字是特定的,比如我Github账号是hrscy,那么我Github Pages Repository名字就是hrscy.github.io。
5.使用hexo克隆主题
Hexo的作者是tommy351,根据官方介绍,Hexo是一个简单、快速、强大的博客发布工具,支持Markdown格式。
参考官网中文文档,请尝试者仔细读教程和官方文档。这步很简单,正如官方网站写的那样只需要一条命令即可自动安装hexo框架。
安装
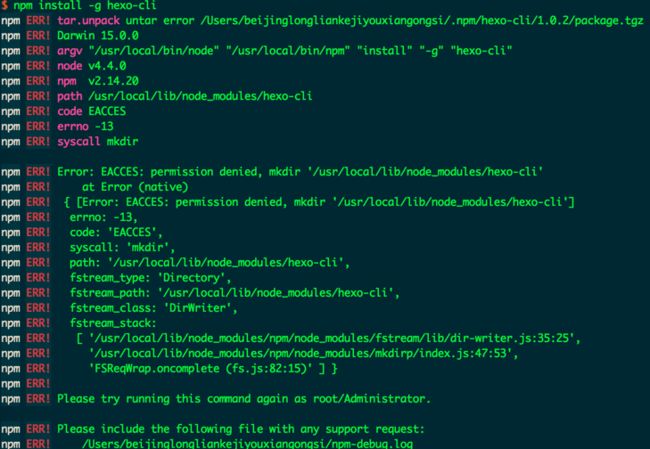
$ npm install -g hexo-cli #使用 npm 安装 Hexo。
输入上面的命令可能会出现如下错误:
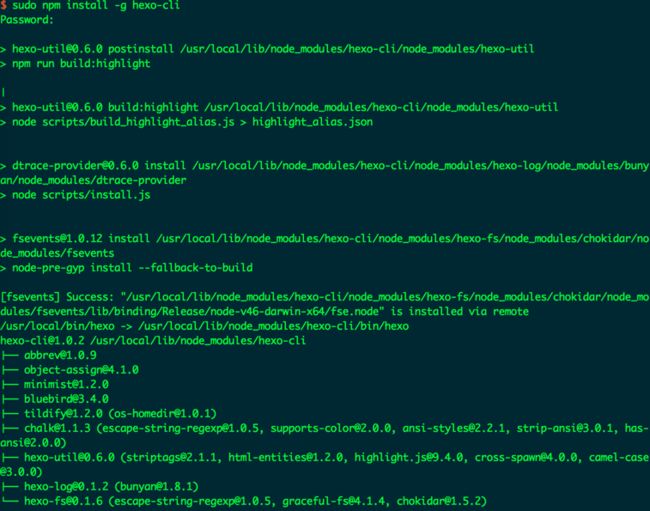
只需要在上面的命令前加上 sudo 就可以了:
安装成功即可使用hexo命令了。
初始化hexo
在某一个文件夹下创建一个名为hexo的文件夹,比如我是在
/Users/apple/Documents/Develop/hexo
之后使用终端进入hexo文件夹:
$ cd hexo
下面就可以初始化hexo了,使用下面的命令:
$ hexo init
初始化操作完成后,Hexo会自动在目标文件夹建立网站所需要的所有文件,不过还需安装node的组件,使用下面的命令:
$ npm install
如果使用下面的命令初始化hexo:
hexo init <文件名>
可能会出现下图的错误:
需要进入到创建的文件夹中才行:
安装完成后,就可以在本地查看hexo博客了,在终端执行下面的命令:
$ hexo g
之后执行下面的命令,打开本地hexo服务:
$ hexo s
然后到浏览器输入localhost:4000看看。
复制NexT主题
以下进入复制主题环节,如果那一步出现问题,或者修改后没有显示修改的结果,建议来来一个,再看看,可以解决很多问题。
$ hexo clean
$ hexo g
$ hexo s
建立了Hexo文件之后就可以复制nexT的主题了:
NexT官网
下载 NexT 主题
$ cd your-hexo-site
$ git clone https://github.com/iissnan/hexo-theme-next themes/next
之后在hexo/themes文件夹中就会多一个next文件夹了。
启用NexT的主题
修改Hexo目录下的config.yml配置文件中的theme属性,将其设置为next。
theme: next
注意:
Hexo有两个config.yml文件,一个在根目录,一个在theme下,此时修改的是在根目录下的。
更新主题
$ cd themes/next
$ git pull
本地查看调试
$ hexo g #生成
$ hexo s #启动本地服务,进行文章预览调试
浏览器输入http://localhost:4000,查看搭建效果。此后的每次变更_config.yml 文件或者上传文件都可以先用此命令调试,非常好用,尤其是当你想调试出自己想要的主题时。
添加部署代码
在站点的-config.yml文件新增字段
Deployment 站点部署到github要配置这里, 非常重要
deploy:
type: git
repository: https://github.com/username/username.github.io.git
branch: master
然后执行下面的命令:
$ hexo g
$ hexo d
如果出现下面的错误:
可以执行下面的命令解决:
npm install hexo-deployer-git --save
如图:
完成以上步骤,你算是成功了。在浏览器中输入username.github.io.(自己对应即可)
注意:
千万不要忘记username.github.io后面还有一个".",否则会出现404页面,切记切记切记!
重要的事情说三遍!
输入username.github.io.
输入username.github.io.
输入username.github.io.
看到了你在本地搭建的博客主页一样,Nice!
如果每次访问博客都输入上面的链接,有点太low了所以可以自己购买一个域名,然后指向username.github.io,就可以使用自己的域名访问啦>_<~
6.DNS解析
DNS设置
用DNSpod,快,免费,稳定。
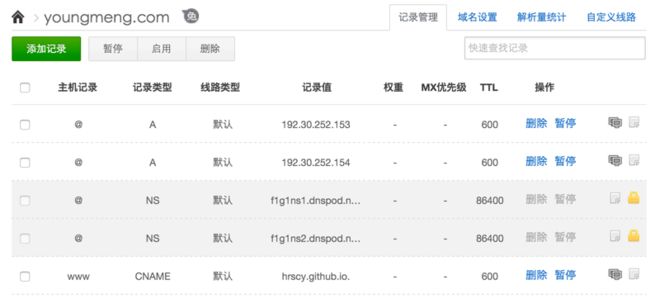
注册DNSpod,购买到域名后进行解析,进入到我的域名管理,添加域名,如下图设置。
其中A的两条记录指向的ip地址是github Pages的提供的ip
- 192.30.252.153
- 192.30.252.154
如博客不能登录,有可能是github更改了空间服务的ip地址,记得及时到在GitHub Pages查看最新的ip即可。
www指定的记录是你在github注册的仓库。
将独立域名与GitHub Pages的空间绑定
GitHub Pages的设置
方法一:
在Repository的根目录下面,新建一个名为CNAME的文本文件,里面写入你要绑定的域名,比如cnfeat.com。
方法二:
到我的github仓库,点击右侧「Download ZIP」,下载源文件,解压,找到CNAME文件,用记事本打开,将cnfeat.com修改成你的域名,放进Hexo\source目录下,用hexo命令提交上去。
$ hexo clean
$ hexo g
$ hexo d
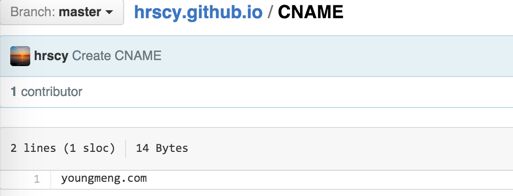
在girhub仓库的根目录下创建一个新的文件取名为CNAME,在该文件中输入自己的域名,如图:
然后保存。
7.域名注册
下面说一下域名注册。
网上有很多人推荐狗爹(godaddy),官网。所以当时我也打算在这里买一个域名,但是因为没有信用卡,而且没有找到支付宝选项,没有完成付款。借用朋友的信用卡来付款,一直显示不能支付,所以果断弃之...不在狗爹买域名了。
之后各种百度,听说在万网也可以买域名,不过要还要备案,没备案的域名是不能用的,所以果断放弃了。
最后在网上找到了一个名为namesilo的网站,在网上看一些介绍和评论觉得还不错,于是决定在这个网站买域名了。
在这个网站买域名还有一个原因就是费用比在狗爹的域名便宜,而且用优惠码的话还可以在减少$1。
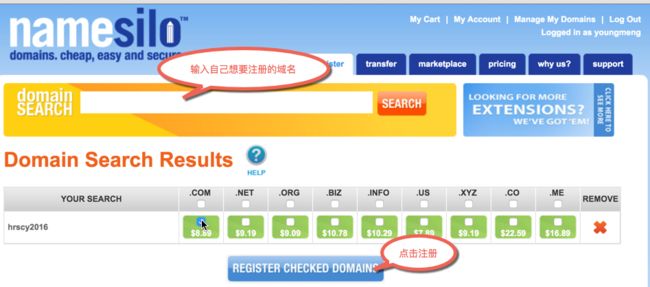
在domain search里输入自己喜欢的域名,然后点击search查看是否可用。
搜索自己喜欢的域名
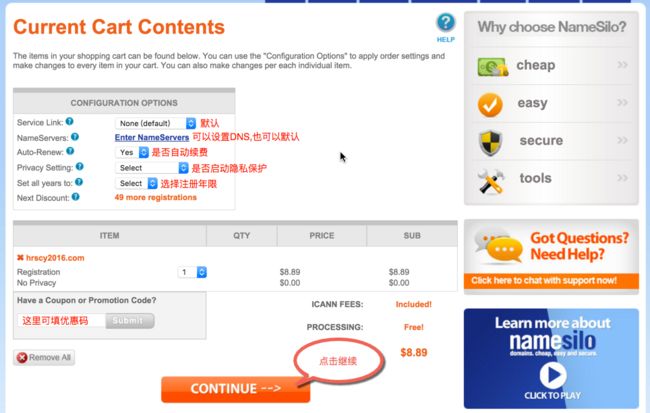
填写一些域名信息
支付界面
支付成功后,点击管理我的域名
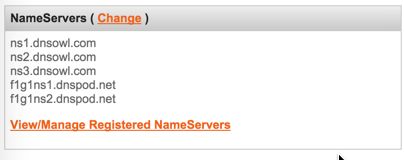
点击nameServer,将DNSPod的NS添加到这里:
完成以上操作,等待nameServer生效就可以了,等24小时就可以使用自己的域名访问自己的博客啦~