前颜(yan)
首先你觉得测试重要吗?为什么重要?
这里举个例子,假如你写了一个逻辑稍微比较复杂的函数,这个函数被很多地方调用到,那么当过了N多天之后,你可能快要忘记这里面的逻辑了,此时你可能出于某种原因需要为这个函数增加一些功能,修改这个函数的代码,那么你要怎么做才能做到修改后不影响其他的调用者呢,或者说,你要怎么做,才能快速的知道哪些地方受影响,哪些地方不受影响呢?
很明显,答案就是:跑测试用例
对于单元测试,我能想到的好处有:
改进代码设计,提高代码质量:单元测试会强制你对代码进行合理的设计,解耦,写出可测试的代码
允许重构,你可以放心的对代码进行修改,因为你有测试用例来确保你的代码能够按符合预期要求
快速定位bug
既然单元测试这么重要,那么就应该好好重视起来。
前端测试框架和库
目前前端测试框架和库主要有assert、should.js、expect、chai、mocha、jasmine、karma以及travis ci等等。
其中assert、should.js、expect、chai属于断言库,实现对js代码进行断言测试。
而mocha、jasmine属于测试框架,测试框架通过使用断言库对js代码进行测试,生成测试报告,除此之外,测试框架还提供了各种生命周期。
karma则属于测试工具,能够模拟各种环境来运行你的测试代码,比如Chrome,Firefox,mobile等等。
重点要介绍的是travis ci,是一个远程免费的持续集成(CI)服务,你可以通过配置绑定你github上的项目,并且配置运行环境,实现只要github上有代码更新,travis就会自动运行构建和测试,并反馈运行结果。
下面对不同断言库进行简单的介绍:
断言库(主要实现对代码进行测试)
-
assert :TDD风格断言,是nodejs的一个断言测试模块,提供的api不是很多
assert.equal(foo, 'foo'); -
should.jd:BDD风格断言库,should相对于assert有比较丰富的api,并且其语法非常的语义化
foo.should.be(); bar.should.have(); foo.should.bot.be(); -
expect:BDD风格断言,语法和should.js类似
expect(foo).to.be(); expect(foo).to.eql(); expect(foo).to.be.a(); expect(foo).not.to.be.an(); -
chai:支持BDD/TDD双模式,同时支持should/expect/assert三种风格的断言库,还有强大的插件机制
should chai.should(); foo.should.be.a('string'); expect var expect = chai.expect; expect(foo).to.be.a('string'); assert var assert = chai.assert; assert.typeOf(foo, 'string');
接下来,我将使用mocha、should.js、karma、travis ci实现几个前端js自动化持续测试的demo。大家可以克隆相应的代码下来对应着看,由于篇幅有限,下面只讲关键点。
demo1(mocha+should.js)
特点:直接使用mocha和should.js来跑测试用例。
代码地址:https://github.com/SimpleCodeCX/myCode/tree/master/test/demo1
关键点说明:
1 下载相关依赖(mocha和should.js)
npm instal -g mocha (全局)
npm install --save-dev should
2 添加主功能(待测试)代码
#src/main.js
function add(x, y) {
return x + y;
}
module.exports = add;
3 添加测试用例
#test/test.js
var add = require('../src/main')
describe('add', function () {
it('8 + 8 = 16', function () {
add(8, 8).should.equal(16);
})
})
4 配置mocha.opts
#test/mocha.opts
--require should
关于mocha.opts的更多配置(代替命令行参数):https://mochajs.org/#mochaopts
5 运行
mocha
输出测试结果
>mocha
add
√ 8 + 8 = 16
1 passing (10ms)
demo2(mocha+should.js+karma)
特点:
- 通过karma调用mocha测试框架来进行代码测试
- 优点在于karma能模拟浏览器比如Chrome、Firefox来运行测试代码
代码地址:https://github.com/SimpleCodeCX/myCode/tree/master/test/demo2
关键点说明:
1 下载相关依赖(mocha、should.js和karma)
npm install --save-dev mocha(demo1使用的是全局mocha,这里是karma调用mocha)
npm install --save-dev should
npm install --save-dev karma
npm install --save-dev karma-chrome-launcher
npm install --save-dev karma-mocha
2 添加主功能(待测试)代码
#src/main.js(注意和demo1的区别)
function add(x, y) {
return x + y;
}
3 添加测试用例
#test/test.js(注意和demo1的区别)
describe('add', function () {
it('8 + 8 = 16', function () {
add(8, 8).should.equal(16);
})
})
4 配置karma(karma.conf.js)
运行 karma init,按提示操作。
Which testing framework do you want to use ?
Press tab to list possible options. Enter to move to the next question.
> mocha
Do you want to use Require.js ?
This will add Require.js plugin.
Press tab to list possible options. Enter to move to the next question.
> no
Do you want to capture any browsers automatically ?
Press tab to list possible options. Enter empty string to move to the next question.
> Chrome
>
What is the location of your source and test files ?
You can use glob patterns, eg. "js/*.js" or "test/**/*Spec.js".
Enter empty string to move to the next question.
> test/**/*.js
>
Should any of the files included by the previous patterns be excluded ?
You can use glob patterns, eg. "**/*.swp".
Enter empty string to move to the next question.
>
Do you want Karma to watch all the files and run the tests on change ?
Press tab to list possible options.
> yes
Config file generated at "...\demo2\karma.conf.js".
然后在karma.conf.js中的files添加相关的依赖模块:
files: [
'node_modules/should/should.js',
'test/**/*.js',
'src/**/*.js'
]
关于karma的更多配置:http://karma-runner.github.io/3.0/config/configuration-file.html
5 运行
karma start
karma会运行chrome浏览器,并且输出测试结果
>karma start
08 11 2018 21:01:34.765:WARN [karma]: No captured browser, open http://localhost:9876/
08 11 2018 21:01:34.775:INFO [karma]: Karma v1.7.1 server started at http://0.0.0.0:9876/
08 11 2018 21:01:34.775:INFO [launcher]: Launching browser Chrome with unlimited concurrency
08 11 2018 21:01:34.785:INFO [launcher]: Starting browser Chrome
08 11 2018 21:01:37.456:INFO [Chrome 70.0.3538 (Windows 7.0.0)]: Connected on socket h9aSRbkdzZNTgb2dAAAA with id 46125810
Chrome 70.0.3538 (Windows 7.0.0): Executed 1 of 1 SUCCESS (0.007 secs / 0.002 secs)
demo3(mocha+should.js+karma+travis)
代码地址:https://github.com/SimpleCodeCX/myCode/tree/master/test/demo3
1 复制demo2的工程作为demo3
2 在github上创建一个新工程demo3,并关联本地仓库
git remote add origin [email protected]:SimpleCodeCX/demo3.git
3 使用github账号登录travis官网,同步并激活监听github上的demo3项目
参考文章:
http://www.ruanyifeng.com/blog/2017/12/travis_ci_tutorial.html
4 配置travis(.travis.yml)
在demo3的根目录下新建.travis.yml文件,并做如下配置:
language: node_js
node_js:
- "8"
script: karma start --single-run
before_install:
- npm install
- export CHROME_BIN=chromium-browser
- export DISPLAY=:99.0
- sh -e /etc/init.d/xvfb start
5 提交到远程仓库上
git add .
git commit -m 'add travis ci'
git push origin master
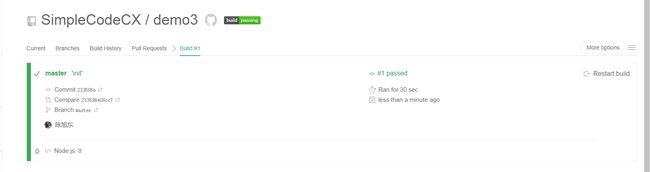
6 此时可以在travis上查看测试反馈
有关travis的配置文档:https://docs.travis-ci.com/user/languages/javascript-with-nodejs/
参考文档:
https://nodejs.org/api/assert.html
https://github.com/shouldjs/should.js
https://github.com/Automattic/expect.js
https://www.chaijs.com
https://mochajs.org
https://jasmine.github.io
http://karma-runner.github.io
https://docs.travis-ci.com/user/languages/javascript-with-nodejs