ARKit是苹果在WWDC2017推出的一个用于实现增强现实(AR)的框架;开发者能够使用它来快速的完成基本的AR功能开发。
软硬件支持范围
- 硬件:A9处理器及以上(iPhone 6s)
- 软件:Xcode 9.0、iOS 11 及以上
必须同时具备上述条件。
需要其他什么
- 相应的3D模型(dae格式)
- SceneKit、SpriteKit或Metal相关基础知识(用做渲染)
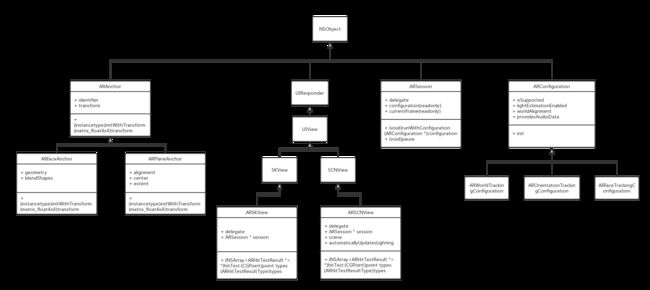
ARKit的类结构图
查看大图
ARKit如何工作
假设,我们需要实现的AR功能是:通过app在现实世界的桌子上放置一个杯子。我们需要通过怎么的步骤来实现这个功能呢?或者说ARKit是怎么实现这样的功能的呢?
总结来说有三个重要的部分:
- 1、Tracking(实时捕捉周围的信息,并处理生成相应格式的数据)
- 2、Scene Understanding(理解当前的场景,并找到合适的放置虚拟模型的位置)
- 3、Rendering(渲染并展示)
Tracking
Tracking是ARKit的核心功能,它负责实时追踪设备。
特性:
- World tracking(通过World tracking能够得到设备在现实世界的相对位置。)
- Visual inertial odometry(同时使用摄像机捕捉的图像和设备运动状态来得到一个精确的设备位置和方向)
- No external setup(无需外部的设置)
ARCamera中有两个属性trackingState和trackingStateReason,开发者可以根据这两个属性的值,对用户进行相应的提示。
Scene Understanding
Scene Understanding就是理解设备周围环境的特征;例如平面检测,平面检测就是检测并分析出设备周围环境中的平面。
特性:
- Plane detection(平面检测)
- Hit-testing(用于寻找现实世界的点)
- Light estimation(根据现实世界的环境来改变虚拟模型光照)
Rendering
渲染。
特性:
- Easy integration(集成简单)
- AR views(实现了大部分的渲染工作)
- Custom rendering(可以自定义渲染)
ARKit的使用
ARKit是基于会话(ARSession)的一套API,ARSession处理包含Tracking、Scene Understanding以及渲染时需要的数据在内的许多复杂的进程。
ARSession和ARConfiguration
ARSession内部使用了AVCaptureSession和CMMotionManager来获取图像信息和设备运动信息;根据ARConfiguration指定的Tracking类型来合成数据,最终输出ARFrame。每个ARFame包含了渲染需要的所有信息,可以把它理解成对应时间的快照。想要获得ARFrame有两种方式:
- 1、通过ARSession的委托,在每一帧更新时处理:
- (void)session:(ARSession *)session didUpdateFrame:(ARFrame *)frame; - 2、通过currentFrame属性,在需要时主动获取当前帧:
@property (nonatomic, copy, nullable, readonly) ARFrame *currentFrame;
ARConfiguration决定了Tracking类型;基类ARConfiguration有三个维度的追踪,也即是设备的方向;子类ARWorldTrackingConfiguration拥有6个维度的追踪,它即包含了设备的方向,也包含了设备在现实世界中的相对位置。
可以使用ARConfiguration的类属性isSupported来判断,当前设备是否支持该模式的追踪。@property(class, nonatomic, readonly) BOOL isSupported;
基本使用流程
想要使用ARKit,首要的步骤就是创建ARSession;其次,选用相应的ARConfiguration来决定Tracking的类型;然后使会话运行;之后的操作就是放置虚拟模型并渲染显示。总结如下:
- 1、创建ARSession对象
- 2、创建相应的ARConfiguration对象
- 3、Run Session
- 4、对场景做相应的检测,找到防止虚拟模型的合适位置
- 5、添加模型
- 6、渲染显示
上文中说到SceneKit和SpriteKit,在ARKit中,有两个类:ARSCNView、ARSKView是分别继承自上述框架中的SCNView、SKView;ARKit结合这两个框架为开发者提供了更加简单的使用过程,可以将ARSCNView(3D)、ARSKView(2D)理解成两种渲染引擎(一个负责3D、一个负责2D),只要开发者选用其中的一种,那么将追踪得到的帧数据就会自动渲染并显示到相应的View上;对于特殊需求,也可以使用Metal来完成自定义的渲染。本文中都是使用ARSCNView来显示场景的。
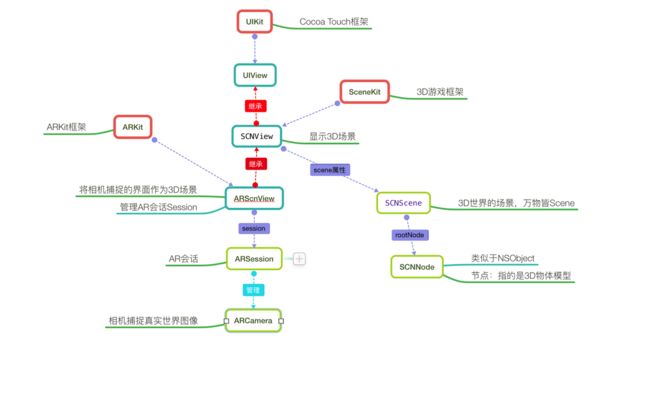
ARkit以及SceneKit的类关系图(图片摘取于:u013263917博客)
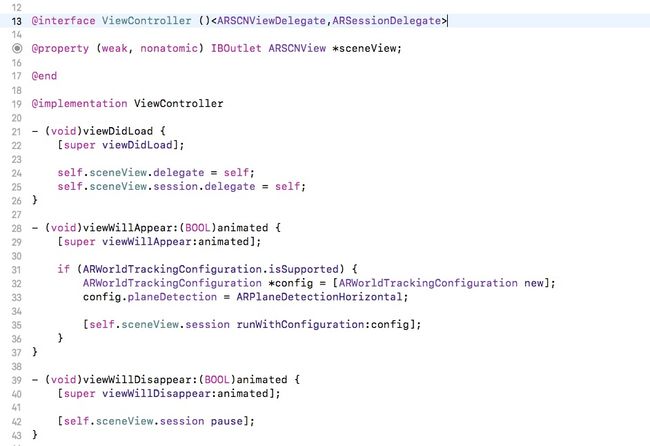
使用ARSCNView时启动Tracking的代码如下:
- (void)viewDidLoad {
[super viewDidLoad];
// 设置view
self.sceneView.delegate = self;
self.sceneView.automaticallyUpdatesLighting = NO;
}
- (void)viewDidAppear:(BOOL)animated {
[super viewDidAppear:animated];
if (ARWorldTrackingConfiguration.isSupported) {
// 防止熄屏
[UIApplication sharedApplication].idleTimerDisabled = YES;
// 创建一个能够检测水平面的configuration
ARWorldTrackingConfiguration *configuration = [ARWorldTrackingConfiguration new];
configuration.planeDetection = ARPlaneDetectionHorizontal;
// 运行
[self.sceneView.session runWithConfiguration:configuration options:ARSessionRunOptionResetTracking|ARSessionRunOptionRemoveExistingAnchors];
}
}
- (void)viewWillDisappear:(BOOL)animated {
[super viewWillDisappear:animated];
// 暂停session
[self.sceneView.session pause];
}
在完成上述的代码之后,就能够在ARSCNView上看到摄像机捕捉的景象。接下来就是找到合适的位置来放置虚拟的模型,如找一个平面,或者一个点。
对于平面,可以使用ARWorldTrackingConfiguration的属性planeDetection来设置(目前只支持水平面),在检测到平面之后,ARKit会自动向Session中添加一个ARAnchor;ARAnchor代表现实世界中的一个位置,每一个添加到Session中的ARAnchor都会有一个与之对应的节点(SCNNode),于是我们就可以在这个节点上添加模型(子节点)。
如果想要将模型添加到指定的空间点,ARKit为ARFrame提供了Hit-testing。方法声明为:
- (NSArray
Hit-testing就是从手机模拟发射一条射线去,寻找与现实世界的交点。
其中point参数,为当前追踪的图片的相对位置,左上角是(0,0)右下角是(1,1);这个参数可以使用手势来输入。ARHitTestResultType是一个枚举,决定用什么样的方式去Hit-testing。
typedef NS_OPTIONS(NSUInteger, ARHitTestResultType) {
/** 返回射线上与特征点最接近的点 */
ARHitTestResultTypeFeaturePoint = (1 << 0),
/** 从当前帧中确定一个平面,然后返回与平面的交点 */
ARHitTestResultTypeEstimatedHorizontalPlane = (1 << 1),
/** 将当前已经检测到的平面看作无限大的平面,然后返回与这些平面的交点 */
ARHitTestResultTypeExistingPlane = (1 << 3),
/** 仅仅返回当前平面范围内的交点 */
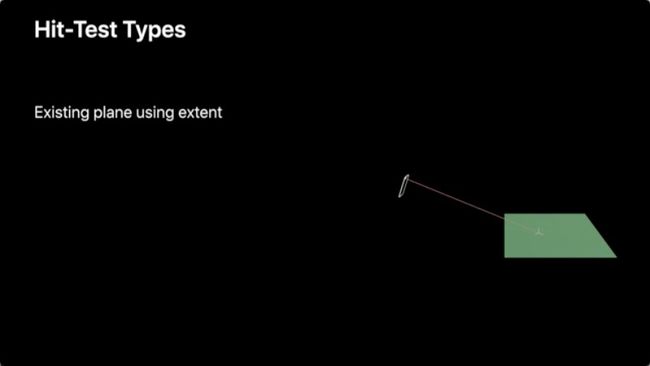
ARHitTestResultTypeExistingPlaneUsingExtent = (1 << 4),
} NS_SWIFT_NAME(ARHitTestResult.ResultType);
代码中结合手势使用Hit-testing
- (IBAction)tapAction:(UITapGestureRecognizer *)sender {
// 获取当前帧
ARFrame *frame = self.sceneView.session.currentFrame;
if (frame) {
// 根据手势设置点的位置
CGPoint location = [sender locationInView:self.sceneView];
CGSize size = self.sceneView.bounds.size;
CGFloat x,y;
x = location.x/size.width;
y = location.y/size.height;
// hit-testing
NSArray * results = [frame hitTest:CGPointMake(x, y) types:ARHitTestResultTypeEstimatedHorizontalPlane];
if (results.count > 0) {
// 将得到的第一个点添加到session
ARHitTestResult *res = [results firstObject];
ARAnchor *anchor = [[ARAnchor alloc] initWithTransform:res.worldTransform];
[self.sceneView.session addAnchor:anchor];
}
}
}
添加hit-testing的Anchor后,可以在对应的委托方法中,添加相应的虚拟物体的模型
- (void)renderer:(id)renderer didAddNode:(SCNNode *)node forAnchor:(ARAnchor *)anchor {
// 加载模型
SCNScene *candle = [SCNScene sceneNamed:@"candle.scn" inDirectory:@"Models.scnassets/candle" options:nil];
SCNNode *candleNode = [[candle.rootNode childNodes] firstObject];
// 添加到对应的节点上
[node addChildNode:candleNode];
}
效果图如下:
至此已经完成了一个基本的AR应用,如果需要完成更加复杂的应用,还需要掌握很多关于SceneKit的知识(如模型的动画、坐标系的转换等)以及加入更复杂的逻辑和算法。
如何向一个工程中引入ARKit
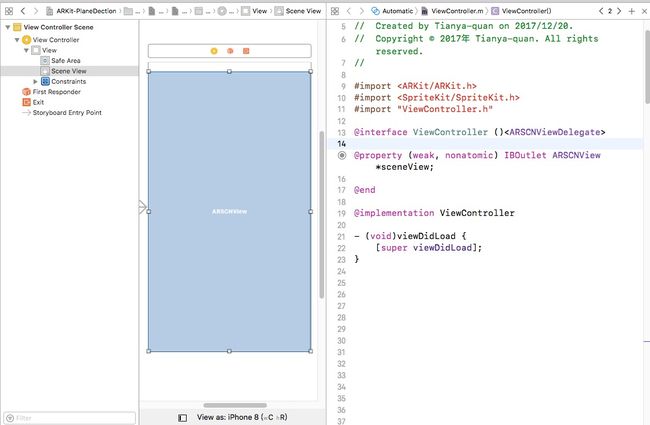
- 1、创建一个自定义个ViewController,并为其加上一个ARSCNView,将这个view设置为ViewController的一个属性
- 2、初始化session和configuration
- 3、加载虚拟模型及其他操作
模型的导入
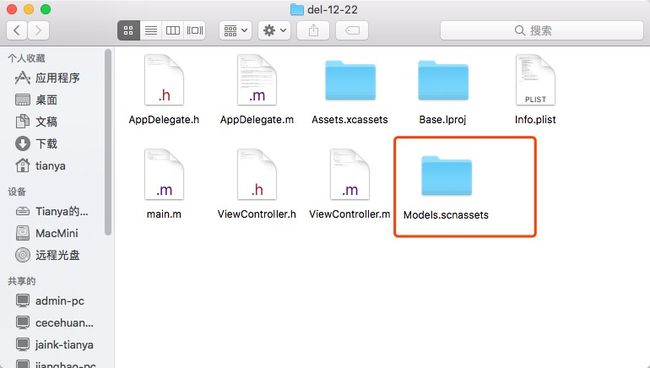
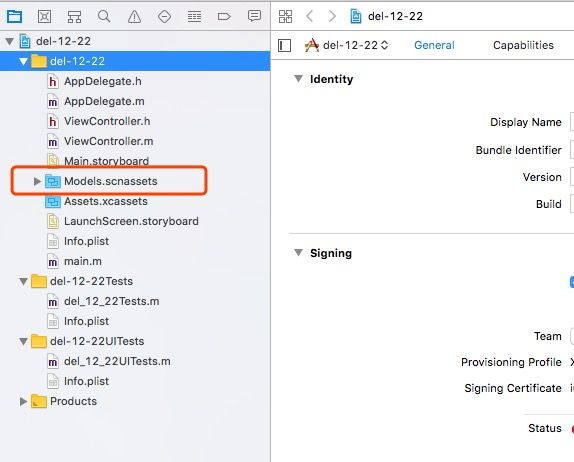
- 1、创建一个文件夹,用"xxx.scnassets"的方式命名;
- 2、将该文件夹拖入工程;
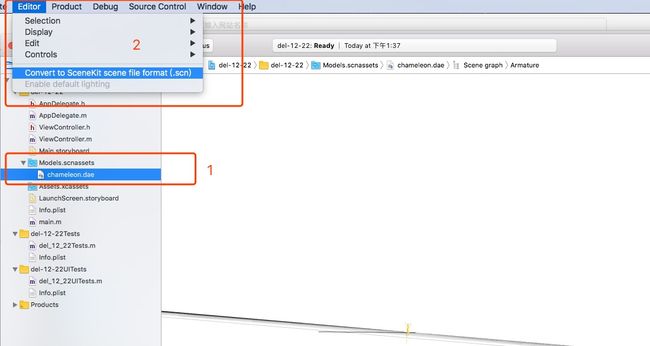
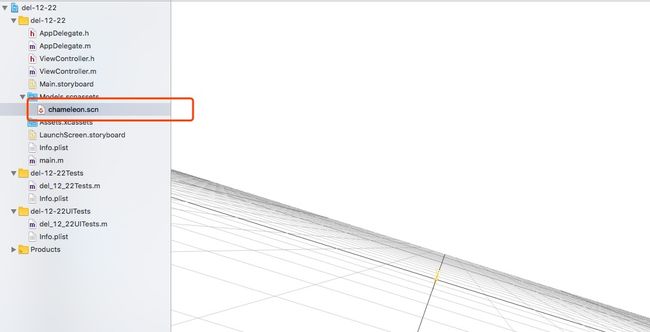
- 3、将.dae格式的模型拖入该文件夹(在工程中拖入),然后选中Edit菜单,将其转换成scn文件;
转换后的结果:
- 4、加载文件,获取需要的节点。
// 加载场景
SCNScene *scene = [SCNScene sceneNamed:@"chameleon.scn" inDirectory:@"Models.scnassets" options:nil];
// 获取子节点
NSArray *childNodes = [scene.rootNode childNodes];
参考资料以及Demo地址
WWDC-2017-ARKit介绍视频
ARKitBasics-Demo
ARKitInteraction-Demo
ARKitFaceExample-Demo
Interactive Content(AR变色龙)
他人博客ARKit系列文章