适合人群:了解MVC项目的程序员
开发工具:vs2012
开发语言:C#
小项目或功能比较单一的项目可以直接新建一个MVC基本项目类型即可,但随着需求不断迭代,项目的功能模块越来越多,甚至有些模块可以独立开发,这时就要考虑主项目的M/V/C三大部分分离,便于不同角色的工程师专注自己的部分开发、更新及发布部署。
下面从主项目CSDN开始,逐步实现M/V/C三大部分的分离:
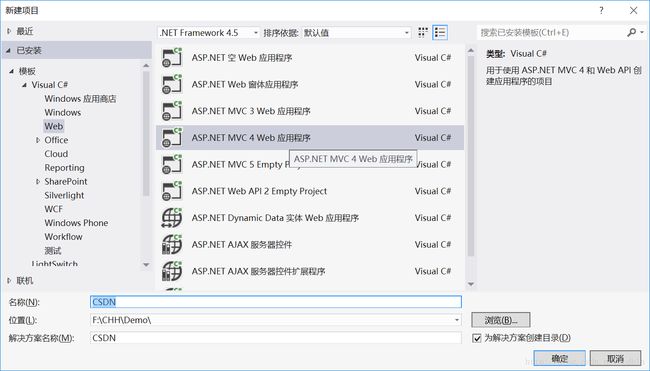
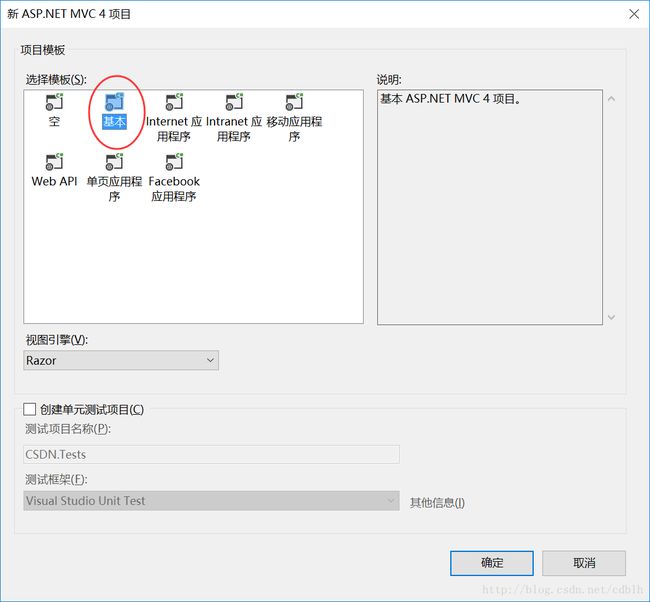
一、新建一个MVC4主项目,项目名称是CSDN,如图示:
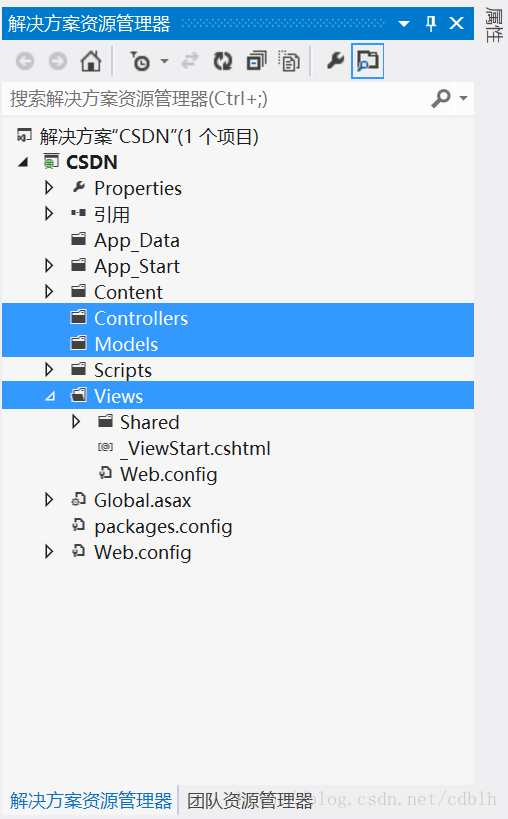
假设主项目CSDN是官网站点,即用户输入官网域名直接访问打开的站点,默认打开的页面是首页(http://www.csdn.net/home/index)。新建Home控制器、Index视图,如图示:
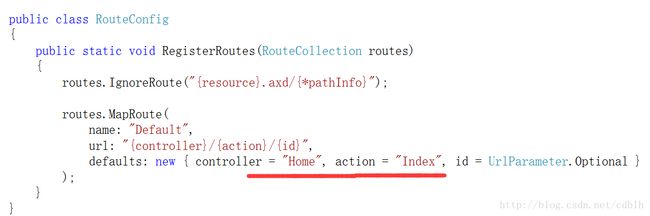
打开app_start/routeconfig.cs文件,确认站点默认是否是/home/index
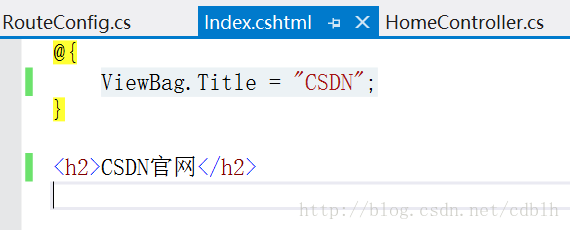
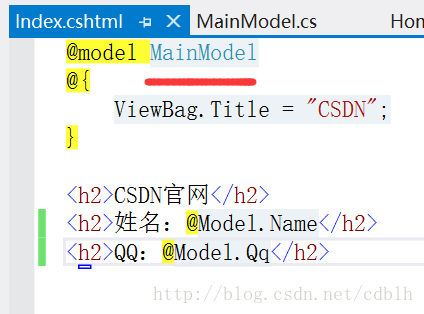
Index视图页面代码如下:
右击主项目,调试启动运行:
浏览器打开的页面如下:
到此,主项目创建完成,并成功运行。
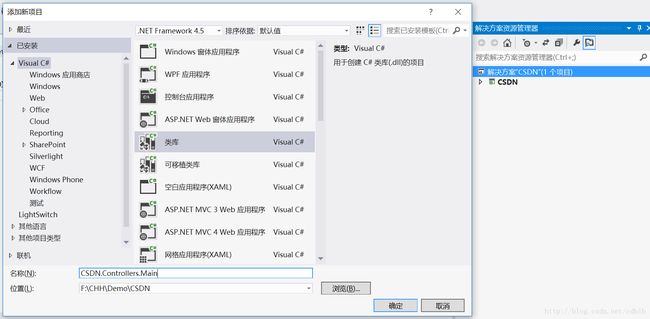
二、分离控制器,新建一个类库项目,命名CSDN.Controllers.Main
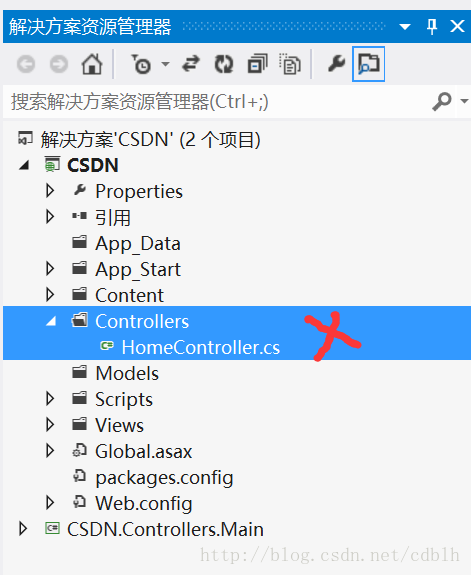
重命名默认创建的类文件class1.cs为HomeController.cs,打开文件留意引用的命名空间,与主项目的Home控制器文件对比
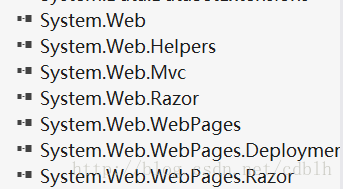
所以在刚创建的类库项目CSDN.Controllers.Main中需引用缺少的命名空间system.web
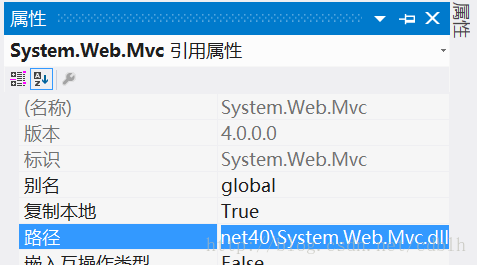
这些DLL引用的路径,请参考主项目对应的文件,右击-属性查看
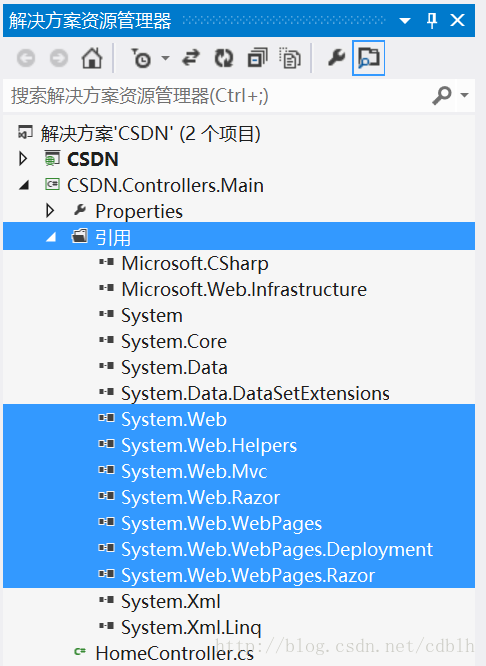
按以上方法,逐个引用完成后,如图示:
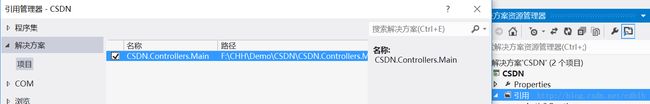
在主项目CSDN中引用已分离出来的控制器类库CSDN.Controllers.Main
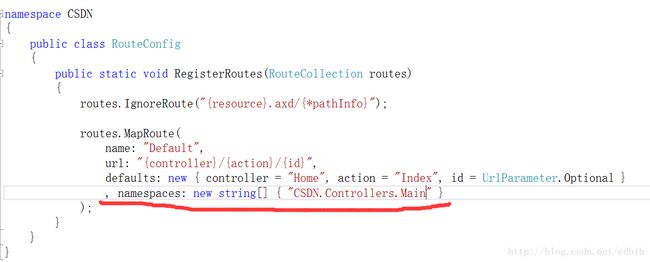
修改routeconfig.cs文件代码如下:
删除主项目原来的controller文件夹及其下的控制器文件,
删除后,编译再次运行主项目CSDN,可见和之前打开的首页面是一样的,说明控制器分离成功。
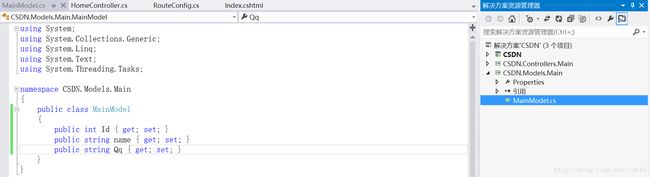
三、分离数据模型Model,这个比较简单了,同上新建一个类库项目CSDN.Models.Main,class1.cs更名为MainModel.cs,如图示:
在分离的控制器项目中引入Model项目,并修改homecontroller中的index方法代码如下:
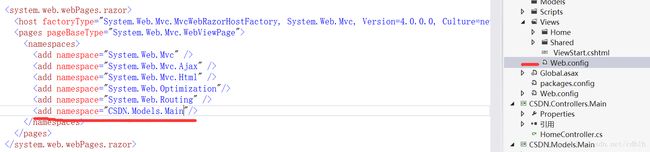
在view Index.cshtml页面中显示数据模型的信息,先在主项目CSDN中引入CSDN.Models.Main,并修改view文件夹下的webconfig文件,引入数据模型命名空间:
运行主项目CSDN后,浏览器页面显示如下:
四、分离视图View(重点),到此已经完成了控制器、数据模型的分离,如果只有一个官网模块,似乎没必要分离视图,默认在主项目CSDN中也挺好。但是,如果功能模块增加:后台管理Admin、博客Blog、商城Shop等等,则有必要分离各部分的视图在独立的MVC项目中。
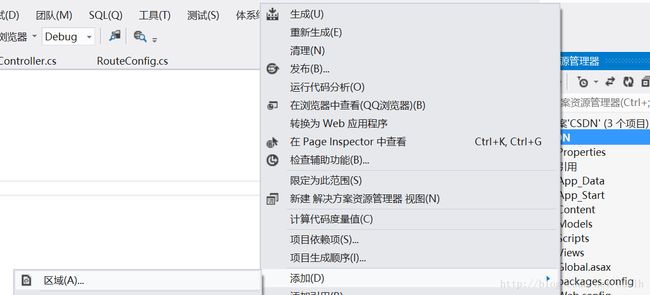
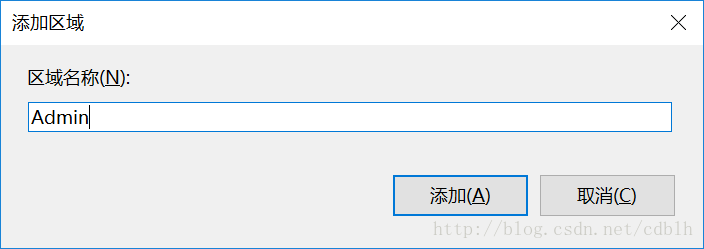
以后台管理Admin举例,先在主项目CSDN中添加Areas/Admin,如图:
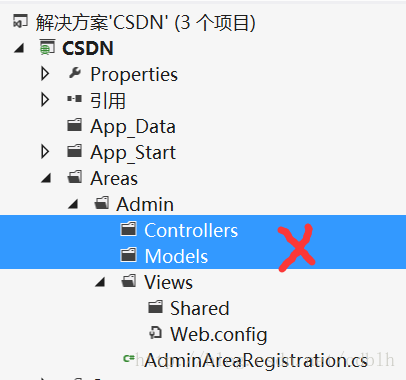
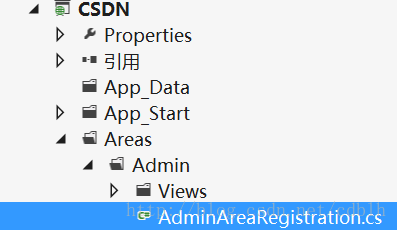
因为已经分离了controller、model,所以删除Areas/Admin下默认创建的控制器、数据模型文件夹:
现在有必要新建解决方案文件夹Controllers、Models、Views,把相应的独立项目归类到对应的文件夹下:
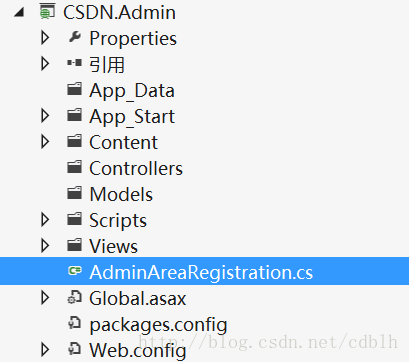
在Views文件夹下新建一个MVC4基本项目CSDN.Admin,这个就是后台管理项目,同理可删除其下的控制器、数据模型文件夹:
将主项目中的Areas/Admin/AdminAreaRegistration.cs文件剪切到上面的CSDN.Admin项目根目录下,
按以上分离控制器的方法,分离后台管理模块的控制器,在Controllers文件夹下新建类库项目CSDN.Controllers.Admin
在CSDN.Admin项目中新建视图文件Index.cshtml
该项目中需引用控制器项目CSDN.Controllers.Admin,并修改app_start/routeconfig文件代码如下:
直接运行项目CSDN.Admin,页面显示如下:
但这并不是我们最终目的,我们要的是运行主项目CSDN,浏览器输入http://localhost/admin/home/index时,也可以看到如上页面效果。此时还需修改CSDN.Admin/AdminAreaRegistration.cs文件代码
将CSDN.Admin项目中的View文件夹下的视图文件home整个文件夹,复制到主项目CSDN/Areas/Admin/Views下:
在主项目CSDN中引用项目CSDN.Admin,然后运行主项目,默认还是打开之前的官网页面,此时接着在浏览器URL输入/admin/home(或/admin/home/index)回车,即可看到后台管理页面。
源代码下载地址:http://download.csdn.net/detail/cdblh/9840202
此文档下载地址:http://download.csdn.net/detail/cdblh/9840201
郑州妇科医院:http://jbk.39.net/yiyuanzaixian/sysdfkyy/郑州人流医院×××:http://jbk.39.net/yiyuanzaixian/sysdfkyy/郑州做×××多少钱:http://jbk.39.net/yiyuanzaixian/sysdfkyy/
还可以继续优化,比如:
1. 手动复制视图文件到主项目中,可以配置生成事件自动完成。
2. 主项目发布后,Areas下的模块可以配置独立的二级域名访问http://admin.csdn.net,代替http://www.csdn.net/admin
3. 还可以