最近发现很多项目中都有用到父子控制器切换界面的功能,就着手封装一个简易的小框架CDDPagerController,本着能简单就简单的原则,实现功能如下:
Demo简介
1.集成方式1
- 去GitHub上下载我的开源项目:CDDPagerController
- 打开文件夹找到CDDPagerController文件,拖到自己项目中
- 继承框架内头文件
#import "DCPagerController.h" - 根据需求调用
DCPagerController.h的方法
集成方式2
- 集成pods 使用方式 在Podfile中加入 pod 'CDDPagerController'即可~
/**
根据角标,跳转到对应的控制器(viewWillAppear方法里实现)
*/
@property (nonatomic, assign) NSInteger selectIndex;
/**
字体缩放
*/
- (void)setUpTitleScale:(void(^)(CGFloat *titleScale))titleScaleBlock;
/**
progress设置
*progressLength 设置progress长度
*progressHeight 设置progress高度
*/
- (void)setUpProgressAttribute:(void(^)(CGFloat *progressLength, CGFloat *progressHeight))settingProgressBlock;
/**
初始化
*titleScrollViewBgColor 标题背景色
*norColor 标题字体未选中状态下颜色
*selColor 标题字体选中状态下颜色
*proColor 字体下方指示器颜色
*titleFont 标题字体大小
*isShowPregressView 是否开启字体下方指示器
*isOpenStretch 是否开启指示器拉伸效果
*isOpenShade 是否开启字体渐变效果
@param BaseSettingBlock 设置基本属性
*/
- (void)setUpDisplayStyle:(void(^)(UIColor **titleScrollViewBgColor,UIColor **norColor,UIColor **selColor,UIColor **proColor,UIFont **titleFont,BOOL *isShowPregressView,BOOL *isOpenStretch,BOOL *isOpenShade))BaseSettingBlock;
2.Demo事列(含GIF图)
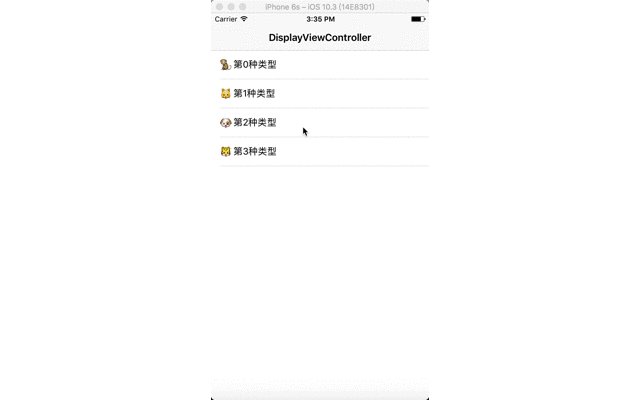
type01
DemoType01
a.继承
#import "DCPagerController.h"
@interface DCDemo01ViewController : DCPagerController
b.实现
#pragma mark - LazyLoad
-(void)viewWillAppear:(BOOL)animated
{
[super viewWillAppear:animated];
// self.selectIndex = 3; //默认选择第几个设置(不设置则默认选择第0个)
}
#pragma mark - LifeCyle
- (void)viewDidLoad {
[super viewDidLoad];
[self setUpAllChildViewController];
[self setUpDisplayStyle:^(UIColor *__autoreleasing *titleScrollViewBgColor, UIColor *__autoreleasing *norColor, UIColor *__autoreleasing *selColor, UIColor *__autoreleasing *proColor, UIFont *__autoreleasing *titleFont, BOOL *isShowProgressView, BOOL *isOpenStretch, BOOL *isOpenShade) {
*titleScrollViewBgColor = [UIColor whiteColor]; //标题View背景色(默认标题背景色为白色)
*norColor = [UIColor darkGrayColor]; //标题未选中颜色(默认未选中状态下字体颜色为黑色)
*selColor = [UIColor orangeColor]; //标题选中颜色(默认选中状态下字体颜色为红色)
*proColor = [UIColor purpleColor]; //滚动条颜色(默认为标题选中颜色)
*titleFont = [UIFont systemFontOfSize:16]; //字体尺寸 (默认fontSize为15)
/*
以下BOOL值默认都为NO
*/
*isShowProgressView = YES; //是否开启标题下部Pregress指示器
*isOpenStretch = YES; //是否开启指示器拉伸效果
*isOpenShade = YES; //是否开启字体渐变
}];
[self setUpTitleScale:^(CGFloat *titleScale) { //titleScale范围在0到1之间 <0 或者 > 1 则默认不缩放 默认设置titleScale就开启缩放,不设置则关闭
*titleScale = 0.1;
}];
[self setUpProgressAttribute:^(CGFloat *progressLength, CGFloat *progressHeight) {//progressLength 设置底部progress指示器的长度,有默认值为按钮的宽度的百分之56 progressHeight默认高度4(并且不能大于10)
*progressLength = 40;
*progressHeight = 5;
}];
}
#pragma mark - 添加所有子控制器
- (void)setUpAllChildViewController
{
NSArray *titles = @[@"测试01",@"测试02",@"测试03",@"测试04",@"测试05"];
for (NSInteger i = 0; i < titles.count; i++) {
UIViewController *vc = [UIViewController new];
vc.title = titles[i];
vc.view.backgroundColor = RandColor; //随机色
[self addChildViewController:vc];
}
}
Demo中其他几种Type
- (void)viewDidLoad {
[super viewDidLoad];
[self setUpAllChildViewController];
[self setUpDisplayStyle:^(UIColor *__autoreleasing *titleScrollViewBgColor, UIColor *__autoreleasing *norColor, UIColor *__autoreleasing *selColor, UIColor *__autoreleasing *proColor, UIFont *__autoreleasing *titleFont, BOOL *isShowProgressView, BOOL *isOpenStretch, BOOL *isOpenShade) {
*titleFont = [UIFont systemFontOfSize:16];
*isShowProgressView = YES; //是否开启标题下部Pregress指示器
*isOpenStretch = YES; //是否开启指示器拉伸效果
*isOpenShade = YES; //是否开启字体渐变
}];
}
#pragma mark - 添加所有子控制器
- (void)setUpAllChildViewController
{
NSArray *titles = @[@"测试01",@"测试02",@"测试03",@"测试04"];
for (NSInteger i = 0; i < titles.count; i++) {
UIViewController *vc = [UIViewController new];
vc.title = titles[i];
vc.view.backgroundColor = RandColor; //随机色
[self addChildViewController:vc];
}
}
#pragma mark - LifeCyle
- (void)viewDidLoad {
[super viewDidLoad];
[self setUpAllChildViewController];
}
#pragma mark - 添加所有子控制器
- (void)setUpAllChildViewController
{
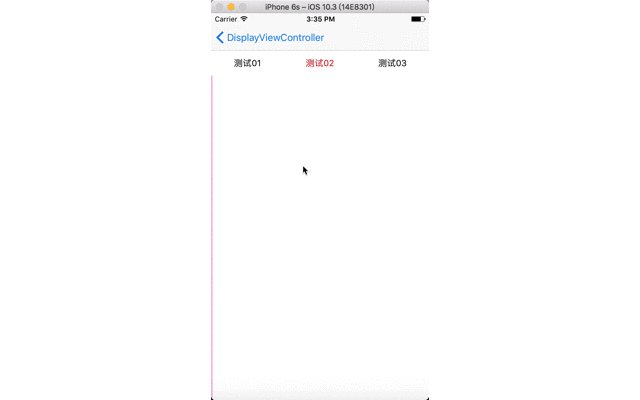
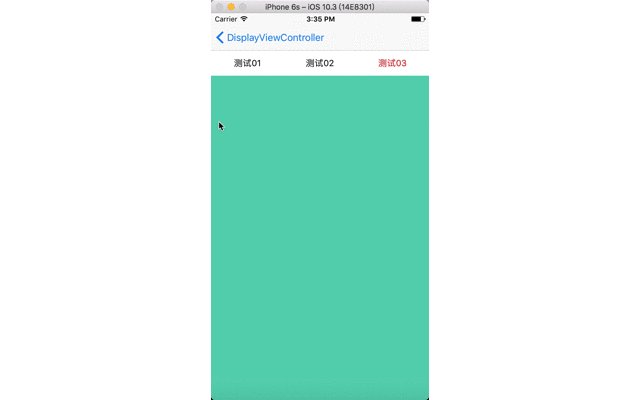
NSArray *titles = @[@"测试01",@"测试02",@"测试03"];
for (NSInteger i = 0; i < titles.count; i++) {
UIViewController *vc = [UIViewController new];
vc.title = titles[i];
vc.view.backgroundColor = RandColor; //随机色
[self addChildViewController:vc];
}
}
DemoType04
#pragma mark - LifeCyle
- (void)viewDidLoad {
[super viewDidLoad];
[self setUpAllChildViewController];
[self setUpDisplayStyle:^(UIColor *__autoreleasing *titleScrollViewBgColor, UIColor *__autoreleasing *norColor, UIColor *__autoreleasing *selColor, UIColor *__autoreleasing *proColor, UIFont *__autoreleasing *titleFont, BOOL *isShowProgressView, BOOL *isOpenStretch, BOOL *isOpenShade) {
*selColor = [UIColor orangeColor];
*isOpenShade = YES;
}];
[self setUpTitleScale:^(CGFloat *titleScale) { //titleScale范围在0到1之间 <0 或者 > 1 则默认不缩放 默认设置titleScale就开启缩放,不设置则关闭
*titleScale = 0.3;
}];
}
#pragma mark - 添加所有子控制器
- (void)setUpAllChildViewController
{
NSArray *titles = @[@"测试01",@"测试02",@"测试03",@"测试04",@"测试05",@"测试06",@"测试07",@"测试08",@"测试09"];
for (NSInteger i = 0; i < titles.count; i++) {
UIViewController *vc = [UIViewController new];
vc.title = titles[i];
vc.view.backgroundColor = RandColor; //随机色
[self addChildViewController:vc];
}
}
-
参考 :快速集成App中顶部标题滚动条在封装技巧上上学到了很多,有需要可以点击地址学习下
框架已上传到GitHub,欢迎下载,喜欢的话点个Star
Git地址:https://github.com/RocketsChen/CDDPagerController