- 理解Gunicorn:Python WSGI服务器的基石
范范0825
ipythonlinux运维
理解Gunicorn:PythonWSGI服务器的基石介绍Gunicorn,全称GreenUnicorn,是一个为PythonWSGI(WebServerGatewayInterface)应用设计的高效、轻量级HTTP服务器。作为PythonWeb应用部署的常用工具,Gunicorn以其高性能和易用性著称。本文将介绍Gunicorn的基本概念、安装和配置,帮助初学者快速上手。1.什么是Gunico
- Spring MVC 全面指南:从入门到精通的详细解析
一杯梅子酱
技术栈学习springmvcjava
引言:SpringMVC,作为Spring框架的一个重要模块,为构建Web应用提供了强大的功能和灵活性。无论是初学者还是有一定经验的开发者,掌握SpringMVC都将显著提升你的Web开发技能。本文旨在为初学者提供一个全面且易于理解的学习路径,通过详细的知识点分析和实际案例,帮助你快速上手SpringMVC,让学习过程既深刻又高效。一、SpringMVC简介1.1什么是SpringMVC?Spri
- 《 C++ 修炼全景指南:四 》揭秘 C++ List 容器背后的实现原理,带你构建自己的双向链表
Lenyiin
技术指南C++修炼全景指南c++list链表stl
本篇博客,我们将详细讲解如何从头实现一个功能齐全且强大的C++List容器,并深入到各个细节。这篇博客将包括每一步的代码实现、解释以及扩展功能的探讨,目标是让初学者也能轻松理解。一、简介1.1、背景介绍在C++中,std::list是一个基于双向链表的容器,允许高效的插入和删除操作,适用于频繁插入和删除操作的场景。与动态数组不同,list允许常数时间内的插入和删除操作,支持双向遍历。这篇文章将详细
- 2021-12-11
人生导演
今天读到佛学书籍的一段话:初学者很难直接体验到无我,但可以经常提醒自己:一切事物都是无我的。不断强化这个观念,也会相当有帮助。比如生病了我们一般会说:“我不舒服!我很痛!我很惨!”这时候如果我们提醒自己:没有我,只是这个肉体的某些部分、某些功能出了问题,不舒服、疼痛也只是一时的感受,而感受随时在变化。仅仅是知道没有一个实存的我在生病、在受苦。然后把“一切事物都是无我的”这句话,记到笔记上,并且朗读
- 抖音开始怎么吸粉(可以试试这几种办法)
配音新手圈
如何在抖音短视频平台上快速积累人气和粉丝,抖音短视频平台已成为“我们媒体”和全媒体矩阵,是客户获取、推广和收入的重要平台之一。兼职副业推荐公众号,配音新手圈,声优配音圈,新配音兼职圈,配音就业圈,鼎音副业,有声新手圈,每天更新各种远程工作与在线兼职,职位包括:写手、程序开发、剪辑、设计、翻译、配音、无门槛、插画、翻译、等等。。。每日更新兼职。但对于初学者来说,如何在抖音上建立自己的品牌,积累粉丝,
- 学单片机怎么在3-5个月内找到工作?
无际单片机编程
单片机嵌入式开发物联网stm32c语言
每个初学者,都如履薄冰,10几年前,我自学单片机时,也一样。想通过学习,找一份体面点的工作,又害怕辛辛苦苦学出来,找不到工作。好在,当初执行力,还算可以,自学java没成功,后面自学单片机,成功入行了。转眼间,毕业到现在有13年了,马上也到了奔4的年纪。这13年一直在跟单片机打交道,打过工,创过业,对行业,对企业,都有一定的认知,坚持看完这篇内容,相信能帮你少走几个月弯路。有些老铁,加了我很久,时
- 什么是 PHP? 为什么用 PHP? 谁在用 PHP?
m0_37438181
永远学习php开发语言
一、什么是PHP?PHP(HypertextPreprocessor,超文本预处理器)是一种广泛应用于Web开发的通用开源脚本语言。PHP主要用于服务器端编程,可以嵌入HTML中,与数据库进行交互,生成动态网页内容。它具有以下特点:简单易学:语法相对简单,容易上手,对于初学者来说是一个不错的选择。跨平台性:可以在多种操作系统上运行,如Windows、Linux、Unix等。丰富的函数库:提供了大量
- Python 初学者入门必知: Anaconda是什么?有什么作用?怎么使用?
懒大王爱吃狼
Python基础python开发语言python基础python学习anacondaanaconda安装python教程
初学者在学习Python时,经常看到的一个名字是Anaconda。究竟什么是Anaconda,为什么它如此受欢迎?在这篇文章中,我们将探讨Anaconda,了解Anaconda的从安装到使用的。Anaconda是一个免费开源的Python和R编程发行版,包含上千个适用于数据科学和机器学习的包。同时,配备了Spyder和Jupyternotebook等工具,初学者可以使用它们来学习Python,使用
- 宇宙公民第10期高效阅读营第2课收获
宇宙公民Cathy
第二节课学习了冥想,校长传授了很多很多的知识和自己的心得体会,非常感谢她的无私分享。课程由八部分组成,一是校长的冥想学习历程,二是冥想的重要性。三世冥想的含义,四是冥想的类别,五是初学者入门的方法,六是冥想的步骤,七是冥想的误区,八是冥想的练习。结合今天的作业内容,我先谈一谈今天冥想环节,脑海里出现的画面。我躺在沙滩的树荫下,细腻柔软的沙子传来阵阵温暖,树叶在海风的吹拂下沙沙作响。耳边传来的是大海
- Swift 基本语法
lly202406
开发语言
Swift基本语法Swift是一种由苹果公司开发的编程语言,用于在iOS、macOS、watchOS和tvOS上开发应用程序。它是一种强类型语言,具有清晰的语法和现代特性,使得开发过程更加高效和易于维护。本文将介绍Swift的一些基本语法,帮助初学者快速上手。变量和常量在Swift中,使用let关键字来声明一个常量,使用var关键字来声明一个变量。常量的值在初始化后不能被改变,而变量的值可以随时更
- 微信小程序的四种弹窗使用
少年负剑去
开发知识微信小程序小程序
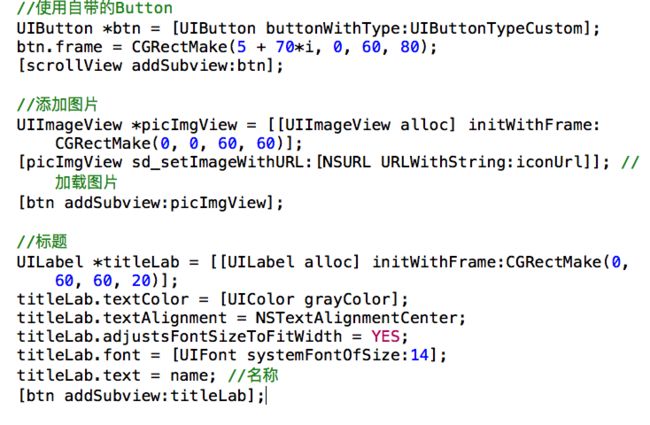
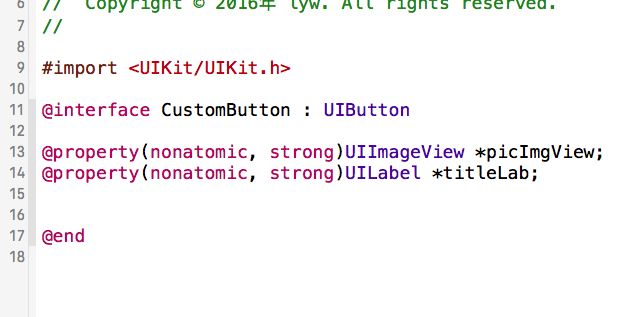
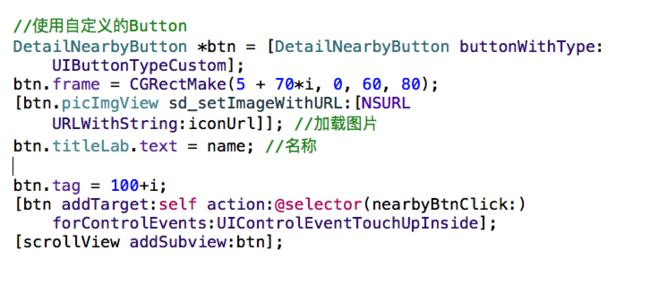
在做小程序的过程中,弹窗也算是非常实用的功能了,这几天写的几个功能就用到了弹窗,也可能是初学者的问题,比较菜,想找一个可以带图片的自定义的弹窗,,这里简单介绍一下官方封装好的四个弹窗,感觉适合简单的使用,,想在展示多点内容就不太够了。。一、wx.showModal微信小程序提供的用于显示模态对话框的API,它允许开发者创建一个居中显示的弹窗,用来显示重要信息或请求用户确认操作。参数说明:标题(ti
- 从MVC到DDD的架构演进
洛蕾
计算机mvc架构
Python微信订餐小程序课程视频https://edu.csdn.net/course/detail/36074Python实战量化交易理财系统https://edu.csdn.net/course/detail/35475DDD这几年越来越火,资料也很多,大部分的资料都偏向于理论介绍,有给出的代码与传统MVC的三层架构差异较大,再加上大量的新概念很容易让初学者望而却步。本文从MVC架构角度来讲
- Python学习笔记-Day05
snape00
Python学习笔记Day_05-构造程序逻辑作者的话学完前面的几个章节后,我觉得有必要在这里带大家做一些练习来巩固之前所学的知识,虽然迄今为止我们学习的内容只是Python的冰山一角,但是这些内容已经足够我们来构建程序中的逻辑。对于编程语言的初学者来说,在学习了Python的核心语言元素(变量、类型、运算符、表达式、分支结构、循环结构等)之后,必须做的一件事情就是尝试用所学知识去解决现实中的问题
- Java与Python谁才是最好的语言?
老鬼。。。
javaPython程序员Javapython编程语言
Java与Python在当今世界,Java和Python是开发人员中最著名的两种编程语言。Java和Python是最近两种要求最严格的安全语言。当要从两个中选择一个时,会很困惑。现在,初学者最常问的问题是哪个更好:Java还是python。因此,让我们首先简要介绍一下JavaVs和Python与Python的比较。什么是Java?从Java开始。Java是面向对象的平台无关的编程语言,用于开发各种
- Flutter 应用程序开发的优缺点
pxr007
flutterandroidui
编者注:这篇文章于2022年9月19日更新,包含有关Flutter3.0的信息,以及通过有组织的文档和更快的应用程序开发来增加可访问性。如果您是一位经验丰富的移动应用程序开发人员,那么您已经决定为Android或iOS设备构建应用程序。如果您是初学者,您可能仍在考虑哪个是您的首选平台。这些决定决定了您在成为移动或跨平台应用程序开发人员的道路上应该学习哪些技术。无论您的应用程序开发之旅将您带到哪里,
- 临摹张旺先生的擎天柱
以画会友
闲着没事干临摹一下张旺先生的擎天柱张旺先生的原画我用铅笔临摹的初学者画的不好,请大家多提宝贵意见。
- flutter之:GetX 的 状态管理
神笔码靓
1.状态管理目前,Flutter的几种状态管理器,大多数都涉及到使用ChangeNotifier来更新widget,这对于中大型应用的性能来说是一个糟糕的方法。在Flutter官方文档中查到,ChangeNotifier应该使用1个或最多2个监听器,这使得它实际上无法用于任何中等或大型应用。1.1其他的状态管理器的差别:BLoC非常安全和高效,但是对于初学者来说非常复杂,这使得人们无法使用Flut
- 《熬夜整理》保姆级系列教程-玩转Wireshark抓包神器教程(6)-Wireshark抓包界面详解
北京-宏哥
1.简介在此之前,宏哥已经介绍和讲解过Wireshark的启动界面。但是很多初学者还会碰到一个难题,就是感觉wireshark抓包界面上也是同样的问题很多东西不懂怎么看。其实还是挺明了的宏哥今天就单独写一篇对其抓包界面进行详细地介绍和讲解一下。2.Wireshak抓包界面概览通过上一篇我们知道
- 2024年最佳编程学习AI工具包
AI真好玩
学习人工智能
人工智能正在成为当今科技中不可或缺的一部分,因此学习AI编程对于在科技领域取得成功至关重要。由于在教育、灵活性和编程教学能力方面的价值,各种类型的AI套件在2024年引领潮流。以下讨论了2024年学习编程的一些顶级AI套件。1.树莓派AI套件这个树莓派AI套件将是初学者和专家尝试更灵活且经济的方法的最佳选择。它包含一个树莓派板、一个摄像头模块和其他不同的传感器,非常适合构建和编程AI项目的全面设置
- Java 抽象类 && 接口--详解
艾伦~耶格尔
Java初级java开发语言
在面向对象编程的世界里,抽象类和接口是两个重要的概念,它们帮助我们构建更灵活、可扩展、易维护的代码。本文将详细讲解Java中抽象类和接口的定义、作用、优缺点以及它们之间的异同,并辅以代码示例,帮助初学者更好地理解这两个概念。一、抽象类1.什么是抽象类?抽象类是一种特殊的类,它不能被实例化(即不能创建它的对象)。它可以包含抽象方法和普通方法。抽象方法:没有方法体,只声明方法签名(方法名、参数列表和返
- Java学习路线:从零基础到高级开发者的完整指南
何遇mirror
java
初学者入门指南1.环境搭建安装JDK:下载并安装最新版本的JDK(JavaDevelopmentKit)。配置环境:设置JAVA_HOME环境变量,并将bin目录添加到PATH中。选择IDE:使用Eclipse、IntelliJIDEA或其他任何你喜欢的Java集成开发环境。2.Java基础知识HelloWorld:编写你的第一个Java程序。基本语法:学习变量、数据类型(原始类型、包装类型)、运
- Mermaid说明
pumpkin84514
架构设计系统架构
Mermaid是一个强大的图表工具,用简单的文本描述生成复杂的图表。为了让初学者更好地掌握Mermaid的使用,这里将详细介绍Mermaid的基本语法、高阶语法及使用技巧,并结合实际示例逐步讲解每一个符号和字母的意义。一、Mermaid基本语法详解1.流程图(Flowchart)流程图是Mermaid中最常用的图表类型之一,用于描述流程步骤及其关系。是否开始是否继续?处理任务结束完成详细解释:gr
- 如何避免 Java 学习中误用 break 和 continue?
Itmastergo
学习
在Java编程学习过程中,许多初学者经常会误用break和continue语句。这种情况不仅影响代码的可读性,还可能导致逻辑错误,从而使程序无法按预期工作。一、break和continue的基本概念1.1break语句break语句在Java中用于立即终止循环或者switch语句。当程序遇到break时,控制权将跳出当前的循环体或switch块,并且不再执行该结构中的剩余代码。通常情况下,brea
- 最新vue3 +ts 安装并封装axios_vue3 ts axios封装,前端面试题2024对kotlin的要求
2401_84433769
程序员前端面试学习
自学几个月前端,为什么感觉什么都没学到??这种现象在很多的初学者和自学前端的同学中是比较的常见的。因为自学走的弯路是比较的多的,会踩很多的坑,学习的过程中是比较的迷茫的。最重要的是,在学习的过程中,不知道每个部分该学哪些知识点,学到什么程度才算好,学了能做什么。很多自学的朋友往往都是自己去找资料学习的,资料上有的或许就学到了,资料上没有的或许就没有学到。这就会给人一个错误的信息就是,我把资料上的学
- Redis 事务揭秘:如何确保数据一致性
加勒比海涛
Redis入门实践redis数据库缓存
Redis事务揭秘:如何确保数据一致性一.认识Redis事务二.事务相关的命令三.watch的实现原理Hello,大家好,这个专栏给大家带来的是Redis系列!本篇文章给大家讲解的是Redis中的事务.Redis的事务是一个用于将多个命令打包在一起执行的特性,它可以保证这些命令要么全部执行,要么全部不执行,从而确保数据的一致性.我们可以看一下Redis中的事务是如何实现的本专栏旨在为初学者提供一个
- 零基础学JAVA-day01-IDEA安装,下载和免费激活(手把手)结尾附一键激活文档
prejecter
javaintellij-idea开发语言
下载要下载并安装IntelliJIDEA(简称IDEA),你可以按照以下步骤操作:访问官网:打开浏览器,访问IntelliJIDEA的官方网站:https://www.jetbrains.com/idea/。https://www.jetbrains.com/idea/选择版本对于初学者来说,可以选择免费的社区版(CommunityEdition)。如果你需要更多高级功能,可以考虑专业版(Ulti
- 10个非常基础的 Javascript 问题
2401_86367399
面试辅导大厂内推javascript开发语言ecmascript
作者简介:CSDN全栈领域优质创作者、HDZ核心组成员粉丝福利:粉丝群每周送6-9本书,不定期送各种小礼品(往期获奖记录)直接跳到末尾去评论区领书本文特别适合正在寻找Javascript开发工作的初学者。我搜索了许多Javascript面试问题,这10个对我来说似乎最重要。让我们深入研究一下。1.什么是Javascript?Javascript是一种用于Web开发的编程语言。JavaScript在
- comfyUI和SD webUI都有哪些差别呢?
javastart
aigcAIGC人工智能
ComfyUI和SDWebUI都是用于AI绘画的用户界面,它们各自有着不同的特点和适用场景。以下是两者之间的一些关键差别:1、用户体验与界面友好性:SDWebUI(StableDiffusionWebUserInterface)以其直观易用著称,特别受初学者欢迎。它的界面布局清晰,功能模块一目了然,用户可以很容易地找到所需的功能,降低了使用难度。ComfyUI虽然在功能上更为强大,但其工作流式的操
- MySQL 常见关键字详解:初学者指南
Mr_Paizong
MySQL数据库mysql
MySQL常见关键字详解:初学者指南在MySQL数据库的学习中,掌握常用的SQL关键字是基础和关键。这些关键字用于定义、管理和操作数据库中的数据。为了帮助初学者更好地理解和记忆这些关键字,我们可以根据其功能将它们进行分类。关键字分类1.数据查询关键字用于从数据库中检索和查看数据。SELECT:用于选择和提取数据。WHERE:用于过滤查询结果。ORDERBY:用于对查询结果进行排序。GROUPBY:
- 深入理解Linux内核:一部开源的探索之旅
宋溪普Gale
深入理解Linux内核:一部开源的探索之旅项目介绍linux-insides-ko是一个致力于将原始英文版《linux-insides》翻译成韩语的开源项目,旨在为那些对Linux内核和底层操作机制感兴趣的读者提供深入浅出的教程。这本书详细阐述了Linux内核的工作原理以及其内部结构,无论你是初学者还是经验丰富的开发者,都能从中受益匪浅。项目技术分析该项目以Markdown格式编写,易于阅读且便于
- PHP如何实现二维数组排序?
IT独行者
二维数组PHP排序
二维数组在PHP开发中经常遇到,但是他的排序就不如一维数组那样用内置函数来的方便了,(一维数组排序可以参考本站另一篇文章【PHP中数组排序函数详解汇总】)。二维数组的排序需要我们自己写函数处理了,这里UncleToo给大家分享一个PHP二维数组排序的函数:
代码:
functionarray_sort($arr,$keys,$type='asc'){
$keysvalue= $new_arr
- 【Hadoop十七】HDFS HA配置
bit1129
hadoop
基于Zookeeper的HDFS HA配置主要涉及两个文件,core-site和hdfs-site.xml。
测试环境有三台
hadoop.master
hadoop.slave1
hadoop.slave2
hadoop.master包含的组件NameNode, JournalNode, Zookeeper,DFSZKFailoverController
- 由wsdl生成的java vo类不适合做普通java vo
darrenzhu
VOwsdlwebservicerpc
开发java webservice项目时,如果我们通过SOAP协议来输入输出,我们会利用工具从wsdl文件生成webservice的client端类,但是这里面生成的java data model类却不适合做为项目中的普通java vo类来使用,当然有一中情况例外,如果这个自动生成的类里面的properties都是基本数据类型,就没问题,但是如果有集合类,就不行。原因如下:
1)使用了集合如Li
- JAVA海量数据处理之二(BitMap)
周凡杨
java算法bitmapbitset数据
路漫漫其修远兮,吾将上下而求索。想要更快,就要深入挖掘 JAVA 基础的数据结构,从来分析出所编写的 JAVA 代码为什么把内存耗尽,思考有什么办法可以节省内存呢? 啊哈!算法。这里采用了 BitMap 思想。
首先来看一个实验:
指定 VM 参数大小: -Xms256m -Xmx540m
- java类型与数据库类型
g21121
java
很多时候我们用hibernate的时候往往并不是十分关心数据库类型和java类型的对应关心,因为大多数hbm文件是自动生成的,但有些时候诸如:数据库设计、没有生成工具、使用原始JDBC、使用mybatis(ibatIS)等等情况,就会手动的去对应数据库与java的数据类型关心,当然比较简单的数据类型即使配置错了也会很快发现问题,但有些数据类型却并不是十分常见,这就给程序员带来了很多麻烦。
&nb
- Linux命令
510888780
linux命令
系统信息
arch 显示机器的处理器架构(1)
uname -m 显示机器的处理器架构(2)
uname -r 显示正在使用的内核版本
dmidecode -q 显示硬件系统部件 - (SMBIOS / DMI)
hdparm -i /dev/hda 罗列一个磁盘的架构特性
hdparm -tT /dev/sda 在磁盘上执行测试性读取操作
cat /proc/cpuinfo 显示C
- java常用JVM参数
墙头上一根草
javajvm参数
-Xms:初始堆大小,默认为物理内存的1/64(<1GB);默认(MinHeapFreeRatio参数可以调整)空余堆内存小于40%时,JVM就会增大堆直到-Xmx的最大限制
-Xmx:最大堆大小,默认(MaxHeapFreeRatio参数可以调整)空余堆内存大于70%时,JVM会减少堆直到 -Xms的最小限制
-Xmn:新生代的内存空间大小,注意:此处的大小是(eden+ 2
- 我的spring学习笔记9-Spring使用工厂方法实例化Bean的注意点
aijuans
Spring 3
方法一:
<bean id="musicBox" class="onlyfun.caterpillar.factory.MusicBoxFactory"
factory-method="createMusicBoxStatic"></bean>
方法二:
- mysql查询性能优化之二
annan211
UNIONmysql查询优化索引优化
1 union的限制
有时mysql无法将限制条件从外层下推到内层,这使得原本能够限制部分返回结果的条件无法应用到内层
查询的优化上。
如果希望union的各个子句能够根据limit只取部分结果集,或者希望能够先排好序在
合并结果集的话,就需要在union的各个子句中分别使用这些子句。
例如 想将两个子查询结果联合起来,然后再取前20条记录,那么mys
- 数据的备份与恢复
百合不是茶
oraclesql数据恢复数据备份
数据的备份与恢复的方式有: 表,方案 ,数据库;
数据的备份:
导出到的常见命令;
参数 说明
USERID 确定执行导出实用程序的用户名和口令
BUFFER 确定导出数据时所使用的缓冲区大小,其大小用字节表示
FILE 指定导出的二进制文
- 线程组
bijian1013
java多线程threadjava多线程线程组
有些程序包含了相当数量的线程。这时,如果按照线程的功能将他们分成不同的类别将很有用。
线程组可以用来同时对一组线程进行操作。
创建线程组:ThreadGroup g = new ThreadGroup(groupName);
&nbs
- top命令找到占用CPU最高的java线程
bijian1013
javalinuxtop
上次分析系统中占用CPU高的问题,得到一些使用Java自身调试工具的经验,与大家分享。 (1)使用top命令找出占用cpu最高的JAVA进程PID:28174 (2)如下命令找出占用cpu最高的线程
top -Hp 28174 -d 1 -n 1
32694 root 20 0 3249m 2.0g 11m S 2 6.4 3:31.12 java
- 【持久化框架MyBatis3四】MyBatis3一对一关联查询
bit1129
Mybatis3
当两个实体具有1对1的对应关系时,可以使用One-To-One的进行映射关联查询
One-To-One示例数据
以学生表Student和地址信息表为例,每个学生都有都有1个唯一的地址(现实中,这种对应关系是不合适的,因为人和地址是多对一的关系),这里只是演示目的
学生表
CREATE TABLE STUDENTS
(
- C/C++图片或文件的读写
bitcarter
写图片
先看代码:
/*strTmpResult是文件或图片字符串
* filePath文件需要写入的地址或路径
*/
int writeFile(std::string &strTmpResult,std::string &filePath)
{
int i,len = strTmpResult.length();
unsigned cha
- nginx自定义指定加载配置
ronin47
进入 /usr/local/nginx/conf/include 目录,创建 nginx.node.conf 文件,在里面输入如下代码:
upstream nodejs {
server 127.0.0.1:3000;
#server 127.0.0.1:3001;
keepalive 64;
}
server {
liste
- java-71-数值的整数次方.实现函数double Power(double base, int exponent),求base的exponent次方
bylijinnan
double
public class Power {
/**
*Q71-数值的整数次方
*实现函数double Power(double base, int exponent),求base的exponent次方。不需要考虑溢出。
*/
private static boolean InvalidInput=false;
public static void main(
- Android四大组件的理解
Cb123456
android四大组件的理解
分享一下,今天在Android开发文档-开发者指南中看到的:
App components are the essential building blocks of an Android
- [宇宙与计算]涡旋场计算与拓扑分析
comsci
计算
怎么阐述我这个理论呢? 。。。。。。。。。
首先: 宇宙是一个非线性的拓扑结构与涡旋轨道时空的统一体。。。。
我们要在宇宙中寻找到一个适合人类居住的行星,时间非常重要,早一个刻度和晚一个刻度,这颗行星的
- 同一个Tomcat不同Web应用之间共享会话Session
cwqcwqmax9
session
实现两个WEB之间通过session 共享数据
查看tomcat 关于 HTTP Connector 中有个emptySessionPath 其解释如下:
If set to true, all paths for session cookies will be set to /. This can be useful for portlet specification impleme
- springmvc Spring3 MVC,ajax,乱码
dashuaifu
springjquerymvcAjax
springmvc Spring3 MVC @ResponseBody返回,jquery ajax调用中文乱码问题解决
Spring3.0 MVC @ResponseBody 的作用是把返回值直接写到HTTP response body里。具体实现AnnotationMethodHandlerAdapter类handleResponseBody方法,具体实
- 搭建WAMP环境
dcj3sjt126com
wamp
这里先解释一下WAMP是什么意思。W:windows,A:Apache,M:MYSQL,P:PHP。也就是说本文说明的是在windows系统下搭建以apache做服务器、MYSQL为数据库的PHP开发环境。
工欲善其事,必须先利其器。因为笔者的系统是WinXP,所以下文指的系统均为此系统。笔者所使用的Apache版本为apache_2.2.11-
- yii2 使用raw http request
dcj3sjt126com
http
Parses a raw HTTP request using yii\helpers\Json::decode()
To enable parsing for JSON requests you can configure yii\web\Request::$parsers using this class:
'request' =&g
- Quartz-1.8.6 理论部分
eksliang
quartz
转载请出自出处:http://eksliang.iteye.com/blog/2207691 一.概述
基于Quartz-1.8.6进行学习,因为Quartz2.0以后的API发生的非常大的变化,统一采用了build模式进行构建;
什么是quartz?
答:简单的说他是一个开源的java作业调度框架,为在 Java 应用程序中进行作业调度提供了简单却强大的机制。并且还能和Sp
- 什么是POJO?
gupeng_ie
javaPOJO框架Hibernate
POJO--Plain Old Java Objects(简单的java对象)
POJO是一个简单的、正规Java对象,它不包含业务逻辑处理或持久化逻辑等,也不是JavaBean、EntityBean等,不具有任何特殊角色和不继承或不实现任何其它Java框架的类或接口。
POJO对象有时也被称为Data对象,大量应用于表现现实中的对象。如果项目中使用了Hiber
- jQuery网站顶部定时折叠广告
ini
JavaScripthtmljqueryWebcss
效果体验:http://hovertree.com/texiao/jquery/4.htmHTML文件代码:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>网页顶部定时收起广告jQuery特效 - HoverTree<
- Spring boot内嵌的tomcat启动失败
kane_xie
spring boot
根据这篇guide创建了一个简单的spring boot应用,能运行且成功的访问。但移植到现有项目(基于hbase)中的时候,却报出以下错误:
SEVERE: A child container failed during start
java.util.concurrent.ExecutionException: org.apache.catalina.Lif
- leetcode: sort list
michelle_0916
Algorithmlinked listsort
Sort a linked list in O(n log n) time using constant space complexity.
====analysis=======
mergeSort for singly-linked list
====code======= /**
* Definition for sin
- nginx的安装与配置,中途遇到问题的解决
qifeifei
nginx
我使用的是ubuntu13.04系统,在安装nginx的时候遇到如下几个问题,然后找思路解决的,nginx 的下载与安装
wget http://nginx.org/download/nginx-1.0.11.tar.gz
tar zxvf nginx-1.0.11.tar.gz
./configure
make
make install
安装的时候出现
- 用枚举来处理java自定义异常
tcrct
javaenumexception
在系统开发过程中,总少不免要自己处理一些异常信息,然后将异常信息变成友好的提示返回到客户端的这样一个过程,之前都是new一个自定义的异常,当然这个所谓的自定义异常也是继承RuntimeException的,但这样往往会造成异常信息说明不一致的情况,所以就想到了用枚举来解决的办法。
1,先创建一个接口,里面有两个方法,一个是getCode, 一个是getMessage
public
- erlang supervisor分析
wudixiaotie
erlang
当我们给supervisor指定需要创建的子进程的时候,会指定M,F,A,如果是simple_one_for_one的策略的话,启动子进程的方式是supervisor:start_child(SupName, OtherArgs),这种方式可以根据调用者的需求传不同的参数给需要启动的子进程的方法。和最初的参数合并成一个数组,A ++ OtherArgs。那么这个时候就有个问题了,既然参数不一致,那