效果:
- 根据给出的两个连续颜色,玩家需要猜出下一个是什么颜色
- 随机关卡
- 使用vw,vh,vmin,vmax来屏幕自适应
- 很难玩
- html+css+javascript,但js很短并不难,上手难度:简单
- 欢迎来我的博客看此文章: https://clatterrr.com/archive...
源码:
学习笔记
使用google字体
这段用来导入google一种名叫Pacifico的字体。google字体中文页面:http://www.googlefonts.net/,选择喜欢的字体并取得名字,即可引用。一共三种方式,注意字体名字自己改:
- 像上面这样在css使用@import。
- 如google字体页面推荐的那样,把下面这段代码在html添加到页面 标签内,即可嵌入相应的字体。
- 使用@font-face。
然后就可以高兴地使用喜欢的字体了。详细请看:https://www.ibm.com/developer...
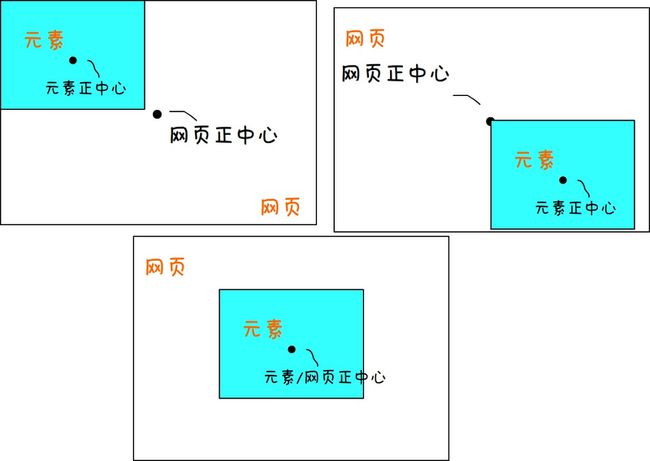
让元素正中心对齐网页正中心(自适应)
有时候,我们想元素的恰好在网页中间,像上图下方那样,即元素正中心恰好就网页正中心,并且还要主动适应屏幕大小,怎么办?
如果我们不设置它们的位置,一般是元素左上角和网页的左上角对齐,如上图左上。
为了不被其它元素影响到,我们加一句
position: absolute;然后要它到网页正中间,设置top和left,为了自适应,不使用px而使用百分比。
top: 50%;
left: 50%;
嗯,现在就变成上图右上那样,元素左上角对齐网页正中间了。但这还不是我们要的效果。于是再加一句
transform: translate(-50%, -50%);
使用vw、vh、vmin、vmax来响应式调整元素大小
是一种视窗单位,也是相对单位。它相对的不是父节点或者页面的根节点。而是由视窗(Viewport)大小来决定的,单位 1,代表视窗的 1%。具体请看:https://blog.csdn.net/ZNYSYS5...
css属性white-space
用来设置如何处理元素中的 空白。具体请看https://developer.mozilla.org...
javascript解释
直接把注释放源码中了,颜色渐变原理也很简单
const game = {
color: {
red: 0,
green: 0,
blue: 0
},
variation: {
red: 0,
green: 0,
blue: 0
},
right: 0,
total: 0,
//错误选项中的颜色变换
possibilities: [
[0, 0, 16], [0, 16, 0], [0, 16, 16], [16, 0, 0], [16, 0, 16], [16, 16, 0], [16, 16, 16],
[0, 0, -16], [0, -16, 0], [0, -16, -16], [-16, 0, 0], [-16, 0, -16], [-16, -16, 0], [-16, -16, -16],
[0, 16, -16], [0, -16, 16], [16, 0, -16], [-16, 0, 16], [16, -16, 0], [-16, 16, 0],
[16, 16, -16], [16, -16, 16], [16, -16, -16], [-16, 16, 16], [-16, 16, -16], [-16, -16, 16]
],
min: 50,
correct: 0,
initialize: function () {
// 获取答案选项元素
const boxes = document.querySelectorAll(".boxes.mini .color-box");
for (let x = 0; x < boxes.length; x++) {
//为每个选项元素添加点击事件
boxes[x].addEventListener("click", function () {
//如果点击的是正确的选项,那么就让结果面板添加correct类,以便让结果面板显示出来
//点击的正确添加right类,给正确数量加上1
if (this.dataset.value == game.correct) {
document.querySelector("#scrim").classList.add("correct");
this.classList.add("right");
game.right++;
} else {
//如果点击的是错误的选项,那么就让结果面板添加incorrect类,以便让结果面板显示出来
//点击的错误的选项添加wrong类,再让正确的选项添加上right类
document.querySelector("#scrim").classList.add("incorrect");
this.classList.add("wrong");
document.querySelector(`[data-value='${game.correct}']`).classList.add("right");
}
//更新游戏信息(网页右上角)
game.total++;
document.querySelector("#total").textContent = game.total;
document.querySelector("#guessed").textContent = game.right;
//最终结果显示,让第三个大正方形上方显示正确的颜色,下方显示玩家选择的颜色
document.querySelector("#correct-color").style.backgroundColor = document.querySelector(`[data-value='${game.correct}']`).style.backgroundColor;
document.querySelector("#picked-color").style.backgroundColor = this.style.backgroundColor;
});
}
//为结果面板的按钮添加点击事件,点击后开始新游戏
document.querySelector("#scrim button").addEventListener("click", function () {
const scrim = document.querySelector("#scrim");
scrim.classList.remove("correct");
scrim.classList.remove("incorrect");
game.generateGame();
});
this.generateGame();
},
generateGame: function () {
//移除选项中的正确和错误类
var dright = document.querySelector(".right");
if (dright) dright.classList.remove("right");
var dwrong = document.querySelector(".wrong");
if (dwrong) dwrong.classList.remove("wrong");
//第三个大正方形重新回归未知状态
document.querySelector("#correct-color").style.backgroundColor = "rgba(0,0,0,0)";
document.querySelector("#picked-color").style.backgroundColor = "rgba(0,0,0,0)";
//产生随机颜色
this.color.red = this.min + Math.floor(Math.random() * (255 - this.min * 2));
this.color.green = this.min + Math.floor(Math.random() * (255 - this.min * 2));
this.color.blue = this.min + Math.floor(Math.random() * (255 - this.min * 2));
//产生随机颜色变量
this.variation.red = Math.floor((Math.random() * this.min) / 2);
this.variation.green = Math.floor((Math.random() * this.min) / 2);
this.variation.blue = Math.floor((Math.random() * this.min) / 2);
//给前两个大正方形涂上颜色
document.querySelector("#box-1").style.backgroundColor = `rgb(${this.color.red},${this.color.green},${this.color.blue})`;
document.querySelector("#box-2").style.backgroundColor = `rgb(${this.color.red + this.variation.red},${this.color.green + this.variation.green},${this.color.blue + this.variation.blue})`;
//随机选择正确的选项,并为它涂上正确的颜色
this.correct = Math.floor(Math.random() * 4);
document.querySelector("#color-" + this.correct).style.backgroundColor = `rgb(${this.color.red + this.variation.red * 2},${this.color.green + this.variation.green * 2},${this.color.blue + this.variation.blue * 2})`;
//让其它错误的选项涂上错误的元素,具体办法是第二个大正方的颜色加上一个随机小变量
for (let x = 0; x < 4; x++) {
if (x != this.correct) {
var change = Math.floor(Math.random() * this.possibilities.length);
document.querySelector("#color-" + x).style.backgroundColor = `rgb(${this.color.red + this.variation.red + this.possibilities[change][0]},${this.color.green + this.variation.green + this.possibilities[change][1]},${this.color.blue + this.variation.blue + this.possibilities[change][2]})`;
}
}
}
}
game.initialize()其它源码
html
下一个颜色是什么?
0 / 0
Color Sequence Scheme
Which color comes next?
You picked the right color!
Oh no! That was not the right color!
css
@import url('https://fonts.googleapis.com/css?family=Pacifico');
html, body {
background: #9cf;
margin: 0;
padding: 0;
}
h1, h2 {
text-align: center;
color: white;
font-size: 5vmin;
text-shadow: 0 1px 3px rgba(0,0,0,0.25);
font-family: Pacifico, arial, serif;
font-weight: normal;
}
h2 {
font-size: 3.5vmin;
margin-top: 5vmin;
}
#points {
font-family: Pacifico, Verdana, sans-serif;
color: white;
font-size: 5vmin;
text-shadow: 0 1px 3px rgba(0,0,0,0.25);
position: absolute;
top: 1vmin;
right: 2vmin;
}
.center {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
}
.boxes {
margin: auto auto;
text-align: center;
white-space: nowrap;
}
.color-box {
display: inline-block;
background: red;
box-sizing: border-box;
border: 1.25vmin solid white;
border-radius: 2px;
width: 20vmin;
height: 20vmin;
margin-right: 5vmin;
box-shadow: 0 1rem 0.75rem -0.75rem rgba(0,0,0,0.25);
position: relative;
}
.boxes.mini .color-box {
width: 15vmin;
height: 15vmin;
margin-right: 3vmin;
cursor: pointer;
}
.color-box.right {
border-color: green;
}
.color-box.wrong {
border-color: #e81222;
}
#box-3 {
margin-right: 0;
background: #ccc;
overflow: hidden;
}
#color-3 {
margin-right: 0;
}
#box-3::before {
content: "?";
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
font-family: Pacifico, Verdana, sans-serif;
font-size: 6vmin;
color: rgba(0,0,0,0.5);
}
#scrim {
position: fixed;
top: 0;
left: 0;
width: 100%;
height: 100%;
background: rgba(0,0,0,0);
display: none;
}
#scrim.correct,
#scrim.incorrect {
display: block;
}
#scrim > div {
padding: 3vmin;
border-radius: 3px;
background: white;
box-shadow: 0 0.5rem 1.5rem -0rem rgba(0,0,0,0.25);
}
#scrim h2 {
color: #444;
margin-top: 0;
display: none;
}
#scrim.correct #correct,
#scrim.incorrect #incorrect {
display: block;
}
#scrim button {
width: 100%;
text-align: center;
font-size: 2vmin;
padding: 1.5vmin;
border-radius: 3px;
border: 0;
background: #396;
color: white;
box-shadow: 0 1rem 0.75rem -0.75rem rgba(0,0,0,0.25);
cursor: pointer;
}
#correct-color,
#picked-color {
position: absolute;
width: 100%;
height: 60%;
z-index: 2;
}
#picked-color {
top: 50%;
}