目录
- JavaScript原生类样式操作
- 获取类名
- 添加类名
- 替换类名
- 删除类名
- jQuery类样式操作
- 使用attr获取和设置样式
- 添加样式 addClass()
- 删除样式 removeClass()
- 切换样式 toggleClass()
- 判断样式是否存在 is()/hasClass()
JavaScript原生类样式操作
原生的方法比较简单,因为只有一个className来操作。首先获取DOM对象,其次使用className属性来获取类,获取到的是字符串,==所以对类的操作就是对字符串的操作。==
- 获取类名
var obj = document.getElementById("example");
var name = obj.className;
console.log(name) //"add"
- 添加类名
var obj = document.getElementById("example"); //'add'
obj.className += " done hello"; //记得前面要用空格隔开,可以添加单个或者多个
console.log(obj.className) //"add done hello"
- 替换类名
(这个比较适用于操作单个类名)
var obj = document.getElementById("example");
//obj.className --> 'add hello'
obj.className = obj.className.replace("add","done"); //替换指定类 'done hello'
obj.className = "done"; //清空所有类用done替换 'done'
- 删除类名
var obj = document.getElementById("example"); //'add done'
obj.className = obj.className.replace("add",""); //删除指定类 ' done'
obj.className = ""; //删除所有类 ''
jquery的class样式相关操作方法
使用attr获取和设置样式
因为class是html标签中的一个属性,所以可以根据attr()获取样式,也可以设置样式值。
获取样式
方法
$div.attr("class");
栗子
$("#example").attr("class");
//输出:add done
设置样式
当然一开始也可以根据addClass()设置样式值。我觉得attr去设置样式存在的必要性,是在于当不确定现在这个标签中有什么类的时候,要修改成特定的类就可以直接覆盖。
方法1
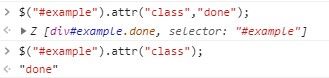
$div.attr("class","done");
栗子
$("#example").attr("class","done");
如果要设置多个类,那么中间使用空格即可。
方法2
$div.attr("class","hi hello");
栗子
$div.attr("class","hi hello");
添加样式
添加类可以称之为追加类,因为不会覆盖原来的类,只是在原来的基础上添加新类。
追加的类有以下两个特性:
- 如果添加多个class,那么对样式进行合并显示
- 如果不同的class添加了同一样式属性,后者覆盖前者。
添加单个样式
方法
$div.addClass(类名)
栗子
$("#example").addClass("done");
添加多个样式
方法
$div.addClass(类名1 类名2 ...)
参数多个类名中间空格隔开
or
$div.addClass(类名1).addClass(类名2)
栗子
$("#example").addClass("done hide");
or
$("#example").addClass("done").addClass("hide");
删除样式
删除单个样式
方法
$div.removeClass(类名)
栗子
$("#example").removeClass("done");
删除多个样式
方法
$div.removeClass(类名1 类名2)
or
$div.removeClass(类名1).removeClass(类名2)
栗子
$("#example").removeClass("done hide");
or
$("#example").removeClass("done").removeClass("hide");
删除所有样式
方法
$div.removeClass()
不加参数
栗子
$("#example").removeClass();
切换样式
总的来说是toggleClass();但是里面的参数略有不同。
形式1
$div.toggleClass("类名1 类名2",[true/false])
- 前面的那个参数是要切换的类名,可以是单个,也可以是空格隔开的多个。
- 后面的那个参数是可选的,如果填写了true,与这个div执行addClass()的效果相同。
- 如果填写了false,与这个div执行removeClass()的效果相同。
栗子1
$("#example").toggleClass("done hello");
栗子2
$("#example").toggleClass("done",true);
//相当于addClass("done");
$("#example").toggleClass("done",false);
//相当于removeClass("done");
形式2
$div.toggleClass(function(index,className){ return toggleClass},[true/false])
- 前面是一个函数,第一个参数是序号,从0开始,第二个参数是对应的类的名字。
- 此函数必须返回需要切换的类名,否则会报错。
- 后面的那个参数是可选的,如果填写了true,与这个div执行addClass()的效果相同。
- 如果填写了false,与这个div执行removeClass()的效果相同。
栗子1
$("#example").toggleClass(function(index,className){
//如果没有done类的时候
if(className == 'add'){
$(this).prev().css("color","yellow");
return "done";
//如果有done类的时候
}else{
$(this).prev().css("color","white");
return "done";
}
});
栗子2
$("#example").toggleClass(function(index,className){
//相当于addClass();
},true);
$("#example").toggleClass(function(index,className){
//相当于removeClass();
},false);
判断样式
下面的方法1和方法2的效果相似,方法1中的is不仅仅可以判断样式,而方法2中的hasClass是专门判断样式的。
方法1
$div.is(".类名")
返回boolean值: true存在 / false不存在
栗子
$("#example").is(".add"); //记得前面要加.
方法2
$div.hasClass(类名)
返回boolean值: true存在 / false不存在
里面不加类名的时候默认为false:
$("#example").hasClass() --> false
栗子
$("#example").hasClass("done");
$("#example").hasClass("add");
基本上zepto和jquery在关于class样式操作方面,并没有什么区别。
@version1.0——2018-8-27——创建《jquery的class样式相关操作方法总结》
@version1.1——2018-8-29——修改名称《javascript、jquery的class样式相关操作方法总结》,并添加javascript的class样式方法总结部分
©burning_韵七七