原文:https://uxplanet.org/using-card-based-design-to-enhance-ux-51f965ab70cb#.uy828hw00
网页和移动应用正逐渐远离单纯的页面设计,而是更加注重纯个人化的用户体验。这种体验是基于大量独立存在的内容碎片的基础上的。卡片是一种极富创意的新型设计概念。
什么是卡片?
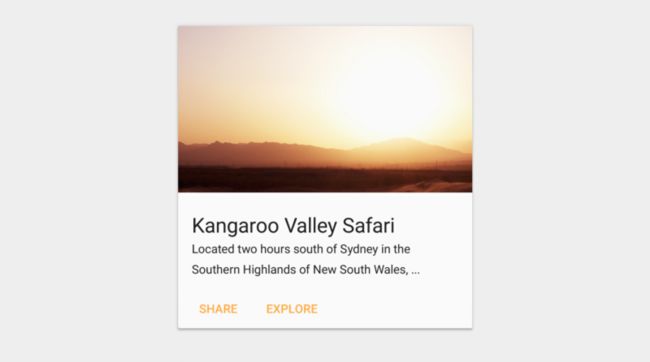
卡片是那些包含了图片和文本的一个个小长方形,作为通往更详细信息的入口。需要平衡UI美学和良好可用性时,卡片设计往往会是一个默认的选项。这是因为卡片非常便于操作,意味着可以显示由不同元素组成的内容。
出色的隐喻
在UI设计中使用卡片是一种非常棒的隐喻,因为现实生活中有形的卡片和它们就很像。在移动设备出现之前,卡片就时时伴我们左右——商务名片、棒球卡、玩具卡等等。事实上,卡片是一种传播极广的交互模型。因此用户就会更加有概念,这些卡片就像现实生活中一样,意味着其中包含详细信息。
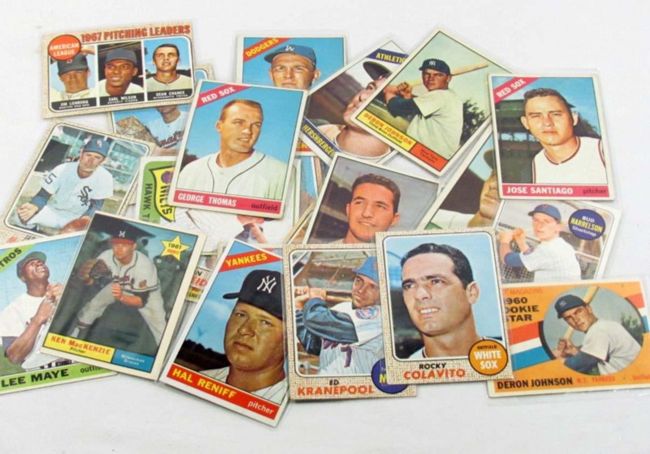
卡片在传达迅捷信息方面是一大利器。现实生活中的棒球卡就是一个很好的例子。你需要了解的一个选手的基本信息都包含在了一张小小卡片的正反两面。
内容组织
卡片将内容分割成多个有意义的区块,这样可以节省屏幕空间。就像文本段落将句子分组一样,卡片可以将多种多样的信息聚合成一个内容块。
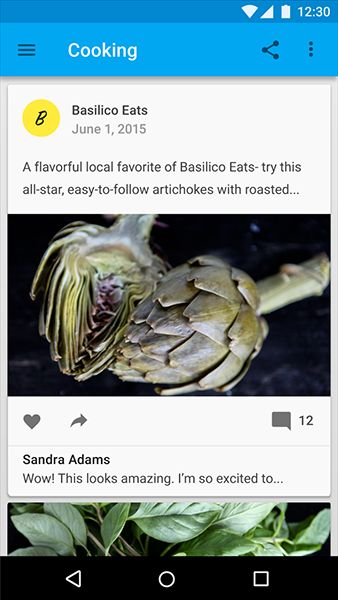
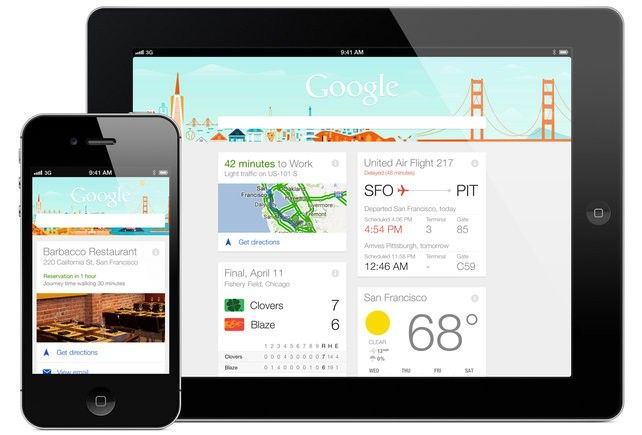
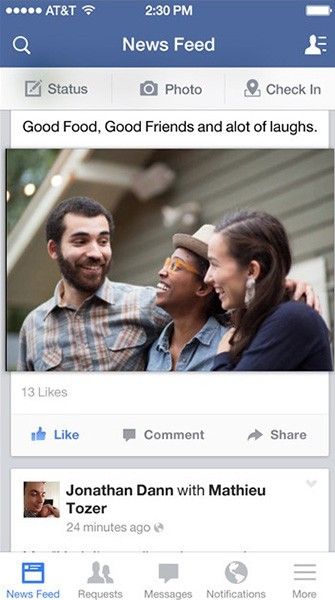
随着脸书等巨头采用卡片驱动的桌面端、移动端界面,卡片设计逐渐走上了设计舞台。尽管信息流是无穷无尽的,但脸书可以充分利用容器风格的设计理念,将信息分组。
视觉愉悦感
卡片设计通常都严重依赖视觉效果,同时大量使用图片也是卡片设计的亮点所在。已有研究表明图片会提升网站或app设计的品质,这是因为图片会非常有效地迅速吸引用户的眼球。使用图片会让卡片设计更具吸引力。
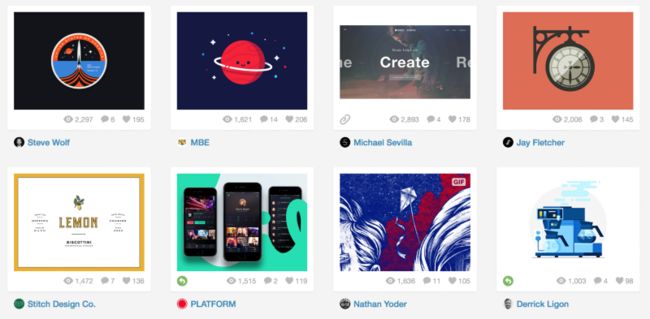
以dribbble为例,一个在线展示设计师作品的知名网站。卡片设计的确是展示这种内容类型的最佳方式。
如何设计卡片?
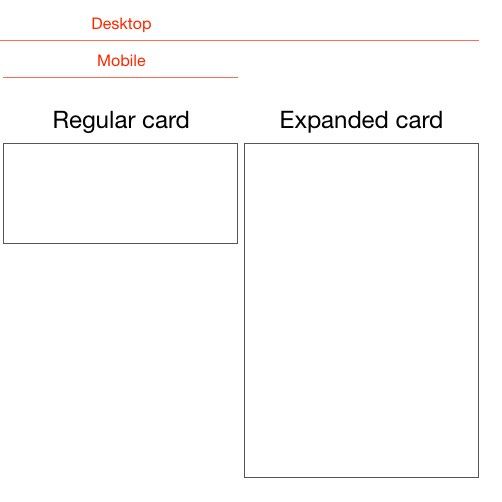
在同一布局下的卡片必须有恒定的宽度,但高度可以自由变化。最大高度被限制在了平台现有的空间内,但它可以暂时延展开(例如显示一块评论区)。
从设计的角度来看,卡片应该有圆角和短距离投影。圆角让卡片看上去像一个内容块,投影让卡片空间有深度的概念。
这些元素为你的设计增添色彩,又不会喧宾夺主,还让卡片看上去从页面上跃然而出。
不光如此,我们还可以利用动画和运动效果。
卡片的优点
合理使用,卡片可以增强一个app的用户设计层面。从功能性和形状来讲,卡片都是非常有趣的UI元素,并会激发人们的使用本能。
易于理解的形式
你或许已经听说过内容为王这句话。卡片作为一种设计容器,几乎可以包含任何内容。将内容置于卡片里,让用户方便理解。从这个角度上讲,用户可以轻松获取他们感兴趣的内容,这又鼓励了用户进一步探索。
响应式与移动端设计
关于卡片,最重要的一点是它们几乎可以无限次操作。因为卡片以一种更利于理解的方式组织内容,因此卡片化设计在桌面端和移动端都非常适用。卡片可以轻易地放大缩小,故而成为了响应式设计的一大选择。
还需注意的是,卡片可以实现跨平台的美学统一性。这有利于创建跨平台的、统一的用户体验。
设计时考虑大拇指
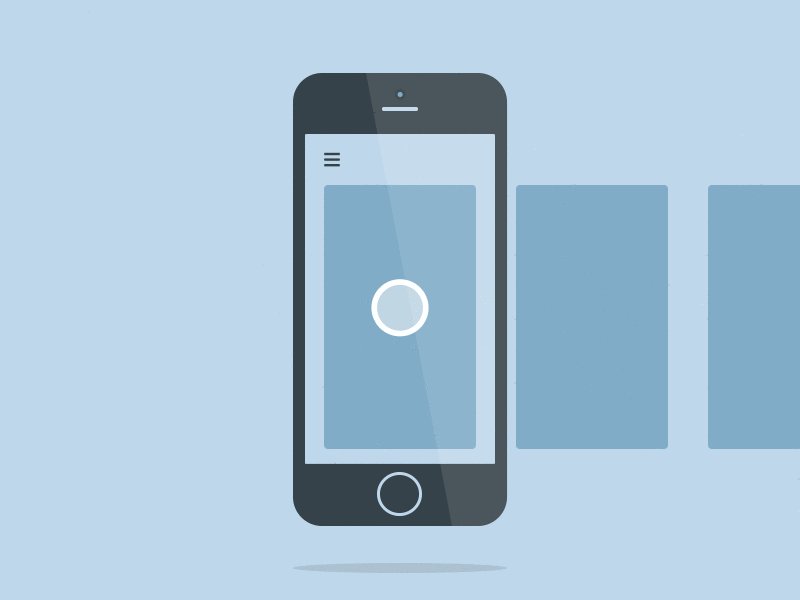
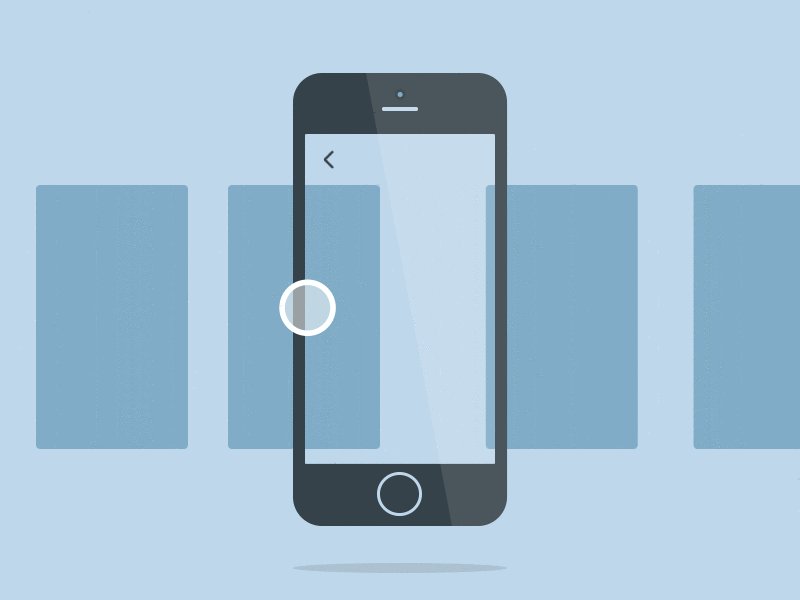
卡片是为大拇指而设计的。虚拟的卡片和现实中的卡片一样采用一样的操作方式,同样需要为用户提供舒适的体验。用户不需要思考如何让事务运作,他们喜欢卡片的简洁,本能地理解了翻转卡片获得更多信息,或滑动卡片查看下一张等手势。
在哪使用?
信息流
信息流中的卡片被用作天然的事件时间线。思考一下脸书在信息流中使用卡片来呈现近期事件的快速概览。脸书的信息流是无穷无尽的,与此同时卡片也是彼此间独立存在的个体。卡片的意义在于分离信息,它们将事物从无尽的信息流中截取出来,压缩成包,供人们分享。
探索发现
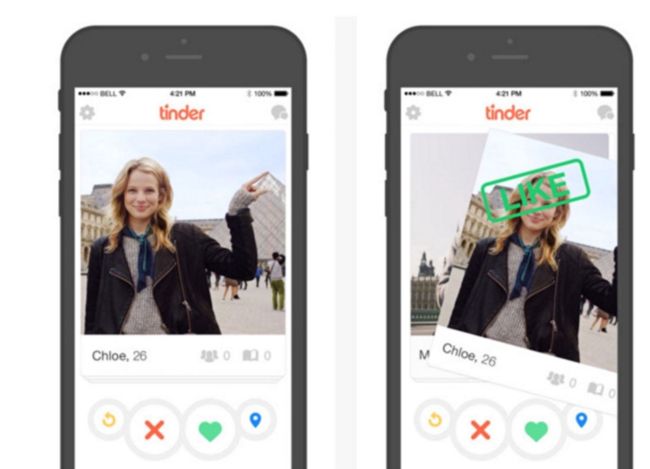
卡片设计使得相关内容自然地相继展现,从而让用户选择自己的兴趣所在。以下图的Tinder应用设计为例,当你左右滑动时,你可以查看卡片中的人物是否对你的口味。
Pinterest使用大头针工具,在动态的砖墙式网格布局中排布内容,让用户流连忘返。
上面两个应用有什么共性没有?它们都是将信息从服务端调取出来,并与此刻的要求相匹配。
对话
卡片是内容的载体,它们非常适用于展现操作。在卡片中的首要操作是卡片本身。想一下Apple设备上的AirDrop服务,当你遇到数据传输请求进来时,会出现一个带提示的卡片,你可以选择接受或拒绝。
工作流
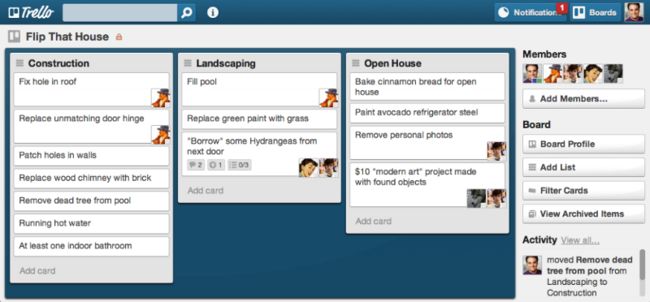
卡片可以轻易地以工作流的方式分组。一个非常好的案例是trello,它从Kanban(一个完全基于卡片的产品管理技术)那里借鉴了不少经验。一个trello数据板上面充满了卡片,每一张卡代表了一个独立的任务。
不应使用卡片的场合
同质化的内容
相比卡片而言,一个能快速浏览的列表或网格能更好呈现同质化的内容。
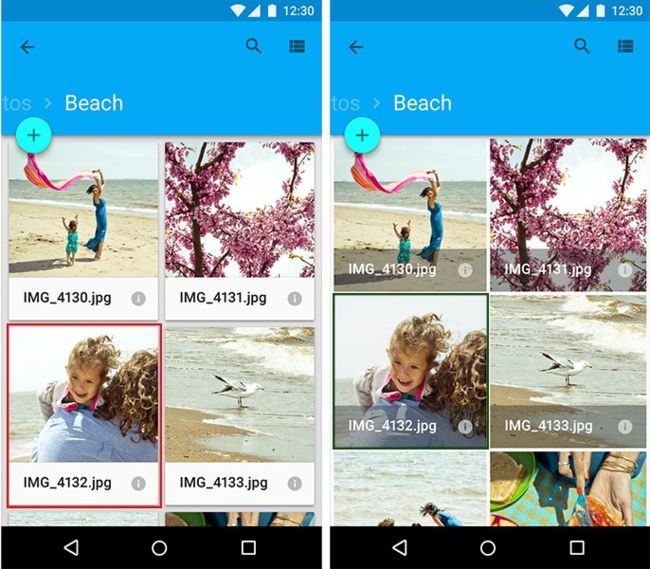
卡片不适于呈现大量图片,以下图为例,在这方面网格磁贴更加适合。
大尺寸屏幕
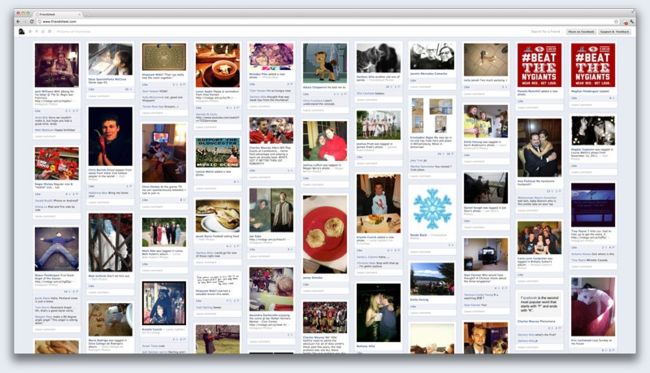
基于卡片的信息结构或许在小屏幕上非常管用,但在大尺寸屏幕上,它会干扰用户理解屏幕边缘信息。在视觉上卡片效果很好,但它们会影响阅读速度和理解力。下图是Pinterest在大屏幕上的效果。
重设计已有app
用户对已有app已经很满意的情况下,贸然使用卡片设计会招来反感。你应该先获取大量用户反馈再进行下一步行动。
结论
我希望你能从本文了解卡片设计兴盛的缘由,我也相信这股浪潮一下子不会褪去,因为卡片设计便于观看,利于呈现大量相关联的内容。