1. 堆叠顺序
堆叠顺序(stacking order):HTML 内元素发生层叠的时候的特定垂直顺序,即元素在用户视线方向上的顺序。
一般而言,div 以内在层叠顺序上对于视觉有影响的一般有以下几个:
- background
- border
- 块级元素
- 内联元素
- 浮动块级元素
- 定位块级元素
接下来,我们一个一个来测试一下他们的堆叠顺序。
1. 首先,测试一下 background 和 border 的堆叠顺序。
在日常写页面中,很大可能是这样的:
HTML
CSS
.parent{
height:40px;
border:10px solid rgba(255,0,0,1);
background:#000;
}
一个 div 元素内有一个 background 和一个 border,它们两者是分开的吗?
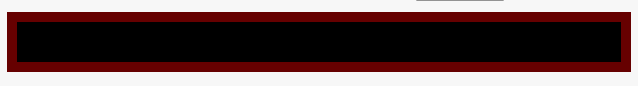
现在,将该 div 的 border 颜色改为半透明
.parent{
height:40px;
border:10px solid rgba(255,0,0,0.4);
background:#000;
}
从页面效果,可以很明显地看出来,border 的颜色并不是纯种的红色,而是红色之中透着黑色。
显而易见,border 之中的黑色就是 div 元素的background。
由上面可以推断得出,border 的堆叠顺序是比 background 要高的。即 border > background
2. 接下来,给 div 加一个内联元素和一个块级元素
HTML
内联元素
CSS
.parent{
height:150px;
border:10px solid rgba(255,0,0,1);
background:#000;
}
span{
color:#fff;
}
.child{
width:80px;
height:50px;
background:green;
}
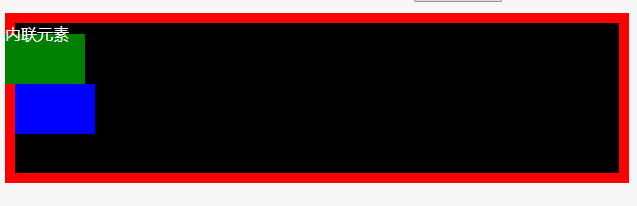
显示效果
从上图可以看出来,内联元素和块级元素的堆叠顺序都是大于 background 的,那么他们与 border 相比较呢?
想办法把这两个元素移动到与 border 相覆盖,就可以知道他们的堆叠顺序。
往两个元素上分别加一个 margin-left:-10px;
CSS
.parent{
height:150px;
border:10px solid rgba(255,0,0,1);
background:#000;
}
span{
color:#fff;
margin-left:-10px;
}
.child{
width:80px;
height:50px;
background:green;
margin-left:-10px;
}
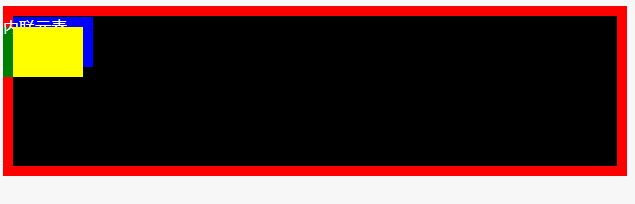
显示效果
可以知道,内联元素和块级元素的堆叠顺序都大于 border 的堆叠顺序。那么这两者之间的堆叠顺序呢?
再往块级元素上加一个 margin-top:-10px;
CSS
.parent{
height:150px;
border:10px solid rgba(255,0,0,1);
background:#000;
}
span{
color:#fff;
margin-left:-10px;
}
.child{
width:80px;
height:50px;
background:green;
margin-left:-10px;
margin-top:-10px;
}
显示效果
从上图可以看到,绿色背景的块级元素向上移动 10px,但是内联元素依然在块级元素上面,说明内联元素的堆叠顺序大于块级元素的内联顺序,即 内联元素 > 块级元素 > border > background。
3. 接下来该比较一下浮动元素了
先加一个浮动元素,背景色为蓝色。
HTML
内联元素
CSS
.float{
width:80px;
height:50px;
background:blue;
float:left;
}
显示效果
现在,先测试一次,蓝色的浮动元素与目前已知的最高级的内联元素哪个堆叠顺序比较大。给浮动元素加一个margin-top:-60px;
.float{
width:80px;
height:50px;
background:blue;
float:left;
margin-top: -60px;
}
由上图可以知道,内联元素在浮动元素上面,所以内联元素的堆叠顺序比浮动元素大,而浮动元素又在块级元素上面,所以浮动元素的堆叠顺序大于块级元素。即 内联元素 > 浮动元素 > 块级元素 > border > background。
4. 接下来是定位(position:relative;和position:absolute;)元素
依然是加一个定位元素
HTML
内联元素
CSS
.relative{
width:70px;
height:50px;
background:yellow;
position:relative;
}
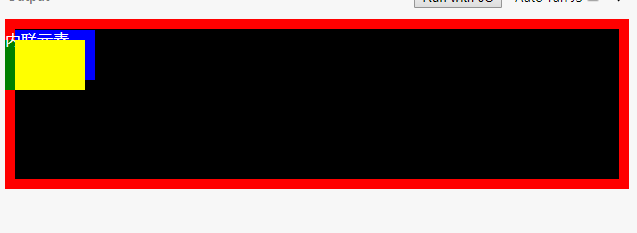
显示效果
依然是加margin-top:-50px;
.relative{
width:70px;
height:50px;
background:yellow;
position:relative;
margin-top:-50px;
}
可以看到,position:relative; 的元素直接盖住了目前已知最高等级的内联元素,说明 position:relative; 的元素的堆叠顺序比内联元素的要大。
接下来看一下 position:absolute; 将上面 position:relative; 改为 position:absolute;
.relative{
width:70px;
height:50px;
background:yellow;
position:absolute;
margin-top:-50px;
}
从图片可以看出结果是一摸一样的,说明 position:relative和 position:absolute; 有一样的堆叠顺序。
所以:定位元素 > 内联元素 > 浮动元素 > 块级元素 > border > background
5. 最后是 z-index 的影响
首先要知道,z-index 生效的前提是该元素是 position 属性值是非static的元素,此时的 z-index为 auto。再添加一个元素,使它的 z-index生效
HTML
内联元素
CSS
.z-index{
width:90px;
height:50px;
background:orange;
position:absolute;
z-index:1;
}
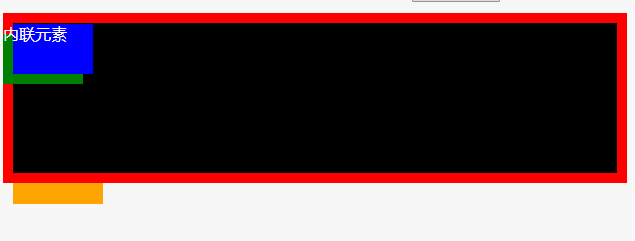
显示效果
接下来,继续给一个margin-top:-40px;
.z-index{
width:90px;
height:50px;
background:orange;
position:absolute;
z-index:1;
margin-top: -40px;
}
可以看到橙色的加了 z-index 的元素盖住了定位元素,说明: 正z-index > 定位元素 > 内联元素 > 浮动元素 > 块级元素 > border > background。
现在测试一下负z-index,将z-index:1;改为 z-index:-1;
.z-index{
width:90px;
height:50px;
background:orange;
position:absolute;
z-index:-1;
margin-top:-40px;
}
可以看到,橙色元素完全被盖住了。
修改一下margin,试着让它显示出来。
.z-index{
width:90px;
height:50px;
background:orange;
position:absolute;
z-index:-1;
margin-top:0px;
}
可以看到,即使不加margin负值,依然看不到。
设置margin-top:70px;
.z-index{
width:90px;
height:50px;
background:orange;
position:absolute;
z-index:-1;
margin-top:70px;
}
可以看到,橙色有一部分被背景盖住了,说明:
正z-index > 浮动元素 > 内联元素 > 浮动元素 > 块级元素 > border > background > 负z-index
综合上面所有内容,元素的堆叠顺序就出来了。
就是下面这个:
正z-index > 浮动元素 > 内联元素 > 浮动元素 > 块级元素 > border > background > 负z-index
上面的顺序,越大的离用户越近。
2. 堆叠上下文
堆叠上下文:stacking context,类似与作用域,由不同的CSS属性造成的一类具有相同特征的东西,并没有特定的概念。堆叠上下文影响的是元素 CSS 属性中的 z-index,父元素是否是堆叠上下文,对具有z-index属性的子元素的堆叠顺序有影响。
文档中的层叠上下文由满足以下任意一个条件的元素形成:
- 根元素 (HTML),
- z-index 值不为 "auto"的 绝对/相对定位,
- 一个 z-index 值不为 "auto"的 flex 项目 (flex item),即:父元素 display: flex|inline-flex的元素
- opacity 属性值小于 1 的元素(参考 the specification for opacity),
- transform 属性值不为 "none"的元素,
- mix-blend-mode 属性值不为 "normal"的元素,
- filter值不为“none”的元素,
- perspective值不为“none”的元素,
- isolation 属性被设置为 "isolate"的元素,
- position: fixed
- 在 will-change 中指定了任意 CSS 属性,即便你没有直接指定这些属性的值(参考 这篇文章)
- -webkit-overflow-scrolling 属性被设置 "touch"的元素
接下来看一下堆叠上下文对 z-index 的影响:
首先创建一个父元素的 div 作为容器,然后添加两个子 div ,两个子 div 里分别添加一个子 div
HTML
aaa
bbb
接下来,使用 CSS 添加样式,此时页面内有一个堆叠上下文=》html 元素
CSS
.parent{
height:200px;
border:10px solid red;
background:black;
padding:10px;
}
.a,.b{
border:1px solid red;
width:200px;
height:100px;
background:green;
}
.aaa,.bbb{
background:yellow;
}
.relative{
position:relative;
}
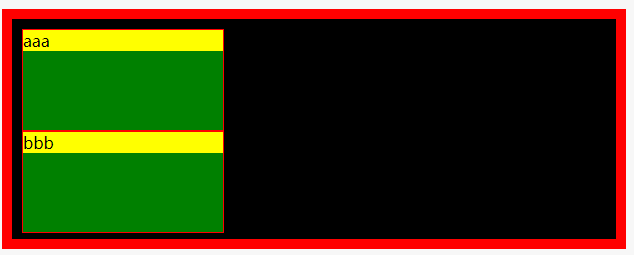
显示效果
接下来给 bbb 添加一个 z-index:1;并使它移动到 aaa 的位置。
.bbb{
z-index:1;
margin-top:-90px;
}
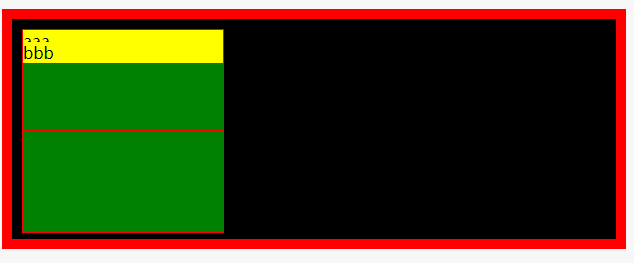
可以看到 bbb 盖住了 aaa ,因为 bbb 的 z-index:1; 比 aaa 默认的 z-index:auto;更靠近用户。说明 在同一个堆叠上下文中,z-index大的比z-index小的更靠近用户
接下来使 a 和 b 形成堆叠上下文
.a,.b{
border:1px solid red;
width:200px;
height:100px;
background:green;
z-index:0;
}
页面并没有变化,那么这时候修改一下 aaa 和 bbb 的z-index 大小呢?将 aaa 的 z-index 改为2
.aaa{
z-index:2;
}
页面依然没有变化,说明 不同堆叠上下文中,z-index的大小不会影响到元素的堆叠顺序,此时的堆叠顺序与堆叠上下文所属元素的堆叠顺序有关。
接下来让 parent 元素形成堆叠上下文,并给 a 和 b 一个负z-index
.parent{
height:200px;
border:10px solid red;
background:black;
padding:10px;
position:relative;
z-index:0;
}
.a,.b{
border:1px solid red;
width:200px;
height:100px;
background:green;
}
.aaa,.bbb{
background:yellow;
}
.relative{
position:relative;
z-index:-1;
margin-top:50px;
}
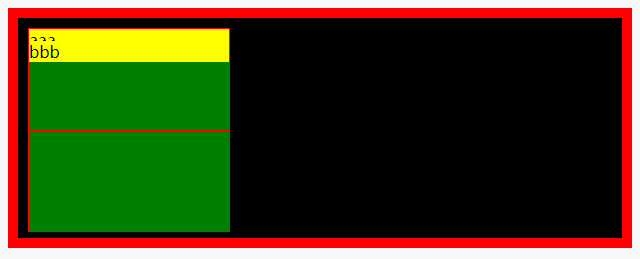
可以看到,a 和 b 盖住了 border,说明 堆叠上下文中,负z-index > border。可以看作是堆叠上下文将所有元素包裹了起来,不允许有比堆叠上下文低的堆叠顺序。
3. 总结
- 普通块级元素中,z轴元素的堆叠顺序如下:
正z-index > 内联元素 > 浮动元素 > 块级元素 > border > background >负z-index - 堆叠上下文中,z轴元素的堆叠顺序如下:
正z-index > 内联元素 > 浮动元素 > 块级元素 > 负z-index > border > background - z轴顺序遵循两个原则:
- 谁大谁上
- 大小一样,后来居上
部分参考自:
- http://www.zhangxinxu.com/wordpress/2016/01/understand-css-stacking-context-order-z-index/
- https://developer.mozilla.org/zh-CN/docs/Web/Guide/CSS/Understanding_z_index/The_stacking_context