转载请注明出处:http://www.jianshu.com/p/2ea493532d2c
项目代码地址:https://github.com/Android-Jungle/android-jungle-mediaplayer
1、解决思路
我们希望我们的播放器有基本的手势操作,可以在用户触摸滑动屏幕的时候,支持屏幕亮度、音量、播放进度的调节。同时,快速双击屏幕的时候可以支持暂停/恢复播放。
抽离出思路如下:
- 手指在播放区域左侧上下滑动时,分别增加/减小屏幕亮度;
- 手指在播放区域右侧上下滑动时,分别增加/减小播放声音;
- 手指在播放器内部水平左右滑动时,分别向前/向后快进一段进度;
- 手指在播放器内部双击时,分别暂停/恢复视频的播放。
通过对功能点的解析分离,我们发现可以使用 Android 系统 SDK 提供的 GestureDetector 来帮助我们完成。GestureDetector.SimpleOnGestureListener 回调支持了我们所有需要用到的基础手势检测,我们只需要在检测的时候进行判断处理即可。
2、MediaPlayerGestureController 接口
我们希望把所有的手势处理都封装在 MediaPlayerGestureController 这个类中,在外部可以很方便的调用它并响应它的一些事件。
| MediaPlayerGestureController 接口 | 特性 |
|---|---|
| MediaPlayerGestureController(context, playerRootView, helper) | 构造函数 |
| handleTouchEvent(event) | 处理触摸事件 MotionEvent |
| setMediaPlayer(baseMediaPlayer) | 设置手势关联的播放器 |
3、检测 & 处理
首先我们在 SimpleOnGestureListener 中看到 onScroll 方法声明如下,我们可以根据 distanceX、distanceY 来进行基本的判断进而处理事件。
为了避免多个手势识别造成的干扰——比如我们按下手指后,水平滑动一段距离,然后在 不松开 手指的情况下再垂直滑动一段距离,如果不进行特殊处理,就会造成既调节进度,有调节音量/亮度的问题,用户体验非常差。
所以,我们特意用一个 type 变量来记录当前正在进行的手势,如果 type 有值,表明当前的手势已经触发了,直接根据相应的 distance 进行控制。否则,先根据 distanceX、distanceY 结合第一个触摸点的位置来确定出 type,再进行控制。
这个 type 是一个枚举变量,各个枚举值分别表示了当前正在进行的手势。具体定义如下:
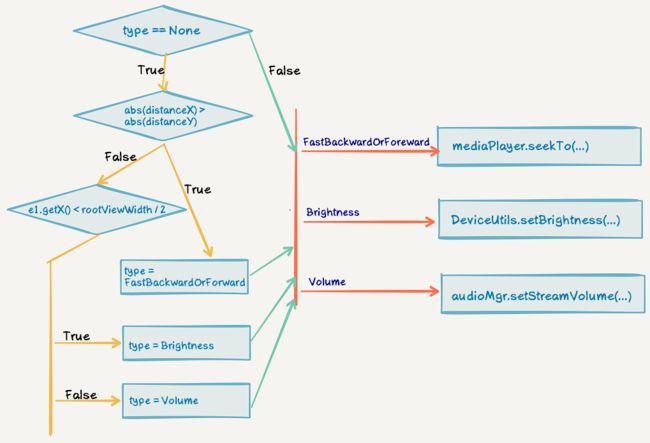
根据上面的描述以及控制逻辑,我们抽离出整个手势识别+控制处理的流程如下:
该流程图表述的一些细节如下:
-
Math.abs(distanceX) > Math.abs(distanceY):判断这个滑动主要是水平滑动还是竖直滑动; -
e1.getX() < rootViewWidth / 2:根据第一个触摸落点的 X 坐标,再结合整个视频窗口 rootView 的宽度,来判断这个手势是在左半区域还是右半区域触发的,进而用于分支调节屏幕亮度或者播放声音; -
DeviceUtils.setBrightness(...):是我们提供的一个帮助函数,主要用于修改屏幕亮度; -
audioMgr.setStreamVolume(...):是使用 Android 系统的android.media.AudioManager来修改媒体音量。
3.1、亮度处理
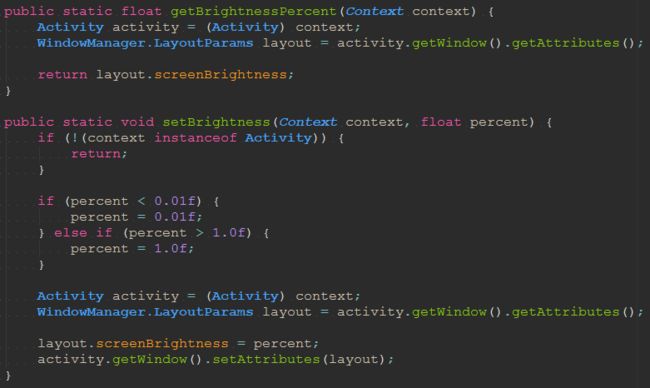
我们首先需要获取屏幕亮度,然后再按 distanceY 算出增量,可以得到新的亮度。获取和设置屏幕亮度的方法如下:
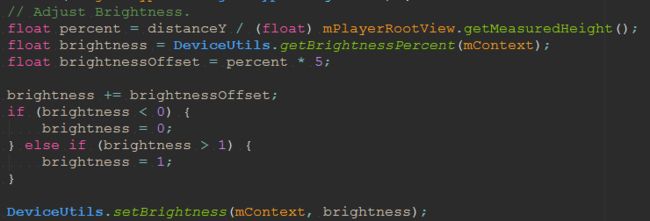
屏幕亮度的增量获取方法如下:
其中我们在 percent 上面乘了增量因子 5,用于修正增量值,优化用户体验。
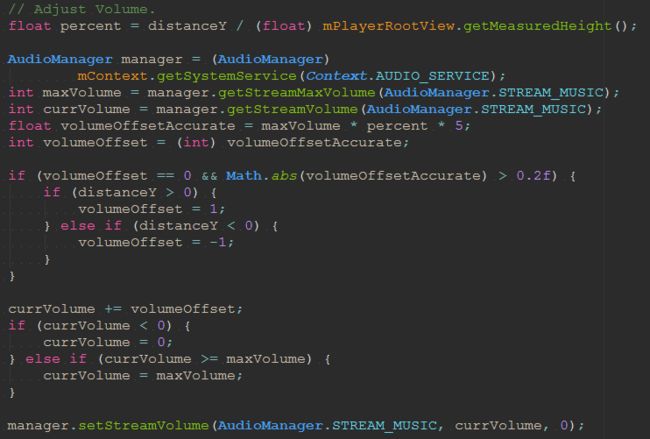
3.2、音量处理
音量的处理也比较简单,只需要获取当前音量,并且得到音量增量,再通过 AudioManager.setStreamVolume 重新设置进去即可,其中为了优化体验,也针对增量进行了一系列的微调。
3.3、双击屏幕处理
双击的处理非常简单,只需要在 SimpleOnGestureListener.onDoubleTap 中进行处理即可:
4、代码片段
整个代码片段如下:
/**
* MediaPlayerGestureController.java
*
* @author arnozhang
* @email [email protected]
* @date 2015.9.25
*/
public class MediaPlayerGestureController {
public static interface GestureOperationHelper {
void onSingleTap();
}
private static enum AdjustType {
None,
Volume,
Brightness,
FastBackwardOrForward,
}
private Context mContext;
private View mPlayerRootView;
private AdjustType mAdjustType = AdjustType.None;
private AdjustPanel mAdjustPanel;
private ProgressAdjustPanel mProgressAdjustPanel;
private FrameLayout mAdjustPanelContainer;
private FrameLayout mProgressAdjustPanelContainer;
private BaseMediaPlayer mMediaPlayer;
private GestureDetector mGestureDetector;
private GestureOperationHelper mOperateHelper;
public MediaPlayerGestureController(
Context context, View playerRootView, GestureOperationHelper helper) {
mContext = context;
mOperateHelper = helper;
mPlayerRootView = playerRootView;
initGestureDetector();
}
public void handleTouchEvent(MotionEvent event) {
mGestureDetector.onTouchEvent(event);
int action = event.getActionMasked();
if (action == MotionEvent.ACTION_UP || action == MotionEvent.ACTION_CANCEL) {
mAdjustType = AdjustType.None;
mAdjustPanel.hidePanel();
mProgressAdjustPanel.hidePanel();
}
}
public void setMediaPlayer(BaseMediaPlayer mediaPlayer) {
mMediaPlayer = mediaPlayer;
}
public void setAdjustPanelContainer(FrameLayout layout) {
mAdjustPanelContainer = layout;
mAdjustPanel = new AdjustPanel(mContext);
mAdjustPanelContainer.addView(mAdjustPanel, new ViewGroup.LayoutParams(
ViewGroup.LayoutParams.MATCH_PARENT,
ViewGroup.LayoutParams.MATCH_PARENT));
}
public void setProgressAdjustPanelContainer(FrameLayout layout) {
mProgressAdjustPanelContainer = layout;
mProgressAdjustPanel = new ProgressAdjustPanel(mContext);
mProgressAdjustPanel.setVisibility(View.GONE);
mProgressAdjustPanelContainer.addView(mProgressAdjustPanel, new ViewGroup.LayoutParams(
ViewGroup.LayoutParams.MATCH_PARENT,
ViewGroup.LayoutParams.MATCH_PARENT));
}
private Runnable mSwitchTitleRunnable = new Runnable() {
@Override
public void run() {
mOperateHelper.onSingleTap();
}
};
private void initGestureDetector() {
mGestureDetector = new GestureDetector(mContext,
new GestureDetector.SimpleOnGestureListener() {
@Override
public boolean onSingleTapUp(MotionEvent e) {
ThreadManager.getInstance().postOnUIHandlerDelayed(
mSwitchTitleRunnable, 200);
return true;
}
@Override
public boolean onDoubleTap(MotionEvent e) {
ThreadManager.getInstance().getUIHandler().removeCallbacks(
mSwitchTitleRunnable);
if (!mMediaPlayer.isLoading()) {
if (mMediaPlayer.isPlaying()) {
mMediaPlayer.pause();
} else {
mMediaPlayer.resume();
}
}
return true;
}
@Override
public boolean onScroll(MotionEvent e1, MotionEvent e2,
float distanceX, float distanceY) {
if (mAdjustType == AdjustType.None) {
if (Math.abs(distanceX) > Math.abs(distanceY)) {
mAdjustType = AdjustType.FastBackwardOrForward;
} else {
if (e1.getX() < mPlayerRootView.getMeasuredWidth() / 2) {
mAdjustType = AdjustType.Brightness;
} else {
mAdjustType = AdjustType.Volume;
}
}
}
return adjustInternal(e1, e2, distanceX, distanceY);
}
});
}
private boolean adjustInternal(MotionEvent e1, MotionEvent e2, float distanceX, float distanceY) {
if (mAdjustType == AdjustType.FastBackwardOrForward) {
// Adjust Progress.
if (mMediaPlayer == null || !mMediaPlayer.isPlaying()) {
return false;
}
float percent = distanceX / (float) mPlayerRootView.getMeasuredWidth();
int total = mMediaPlayer.getDuration();
int currPosition = mMediaPlayer.getCurrentPosition();
int seekOffset = (int) (total * percent * -1);
currPosition += seekOffset;
if (currPosition < 0) {
currPosition = 0;
} else if (currPosition > total) {
currPosition = total;
}
mMediaPlayer.seekTo(currPosition);
if (seekOffset > 0) {
mProgressAdjustPanel.adjustForward(currPosition, total);
} else {
mProgressAdjustPanel.adjustBackward(currPosition, total);
}
} else if (mAdjustType == AdjustType.Brightness) {
// Adjust Brightness.
float percent = distanceY / (float) mPlayerRootView.getMeasuredHeight();
float brightness = DeviceUtils.getBrightnessPercent(mContext);
float brightnessOffset = percent * 5;
brightness += brightnessOffset;
if (brightness < 0) {
brightness = 0;
} else if (brightness > 1) {
brightness = 1;
}
DeviceUtils.setBrightness(mContext, brightness);
mAdjustPanel.adjustBrightness(brightness);
} else if (mAdjustType == AdjustType.Volume) {
// Adjust Volume.
float percent = distanceY / (float) mPlayerRootView.getMeasuredHeight();
AudioManager manager = (AudioManager)
mContext.getSystemService(Context.AUDIO_SERVICE);
int maxVolume = manager.getStreamMaxVolume(AudioManager.STREAM_MUSIC);
int currVolume = manager.getStreamVolume(AudioManager.STREAM_MUSIC);
float volumeOffsetAccurate = maxVolume * percent * 5;
int volumeOffset = (int) volumeOffsetAccurate;
if (volumeOffset == 0 && Math.abs(volumeOffsetAccurate) > 0.2f) {
if (distanceY > 0) {
volumeOffset = 1;
} else if (distanceY < 0) {
volumeOffset = -1;
}
}
currVolume += volumeOffset;
if (currVolume < 0) {
currVolume = 0;
} else if (currVolume >= maxVolume) {
currVolume = maxVolume;
}
manager.setStreamVolume(AudioManager.STREAM_MUSIC, currVolume, 0);
float volumePercent = (float) currVolume / (float) maxVolume;
mAdjustPanel.adjustVolume(volumePercent);
}
return true;
}
}