- 面试官说 “你还有什么问题想问的” ,作为一名程序员该如何回答?
Misdirection_XG
面试经验分享androidjava
前言程序员面试时经常会听到面试官说一些套话,比如“今天的面试就到这里了,回去等通知吧”,“你还有什么问题想问我的吗”,“如果这道题不会做,那么我们也可以换一道”今天我们要说的是大多数面试官都会说的一句话“你还有什么问题想问的?”这是一个老生常谈的问题,之前经历过不少面试,针对这个问题我也做过很多不同的回答,当然也参考了其他人的一些建议,我这里总结了几种回答的方法,仅供大家参考。1、没有了这听起来是
- 周末总结(2024/01/11)
全栈黎明
日记
工作人际关系核心实践:要学会随时回应别人的善意,执行时间控制在5分钟以内坚持每天早会打招呼遇到接不住的话题时拉低自己,抬高别人(无阴阳气息)朋友圈点赞控制在5min以内,职场社交不要放在5min以外职场的人际关系在面对利益冲突是直接质疑,要快准狠,不要内耗、回复消息要控制在30mins之内,一定要及时回复每周抽出10mins时间用来反思人际关系不能当面揭别人的短,这会显得自己情商很低三分假,七分真
- 周末总结(2024/01/18)
全栈黎明
日记
工作人际关系核心实践:要学会随时回应别人的善意,执行时间控制在5分钟以内坚持每天早会打招呼遇到接不住的话题时拉低自己,抬高别人(无阴阳气息)朋友圈点赞控制在5min以内,职场社交不要放在5min以外职场的人际关系在面对利益冲突是直接质疑,要快准狠,不要内耗、回复消息要控制在30mins之内,一定要及时回复每周抽出10mins时间用来反思人际关系不能当面揭别人的短,这会显得自己情商很低三分假,七分真
- L8打卡学习笔记
无涯学徒1998
学习笔记支持向量机
本文为365天深度学习训练营中的学习记录博客原作者:K同学啊SVM与集成学习SVMSVM线性模型SVM非线性模型SVM常用参数集成学习随机森林导入数据查看数据信息数据分析随机森林模型预测结果结果分析个人总结SVM超平面:SVM在特征空间中寻找一个能够最大化类别间隔的超平面,称为最大间隔超平面。这个超平面就是将数据集分成不同类别的边界。支持向量:支持向量是离分隔超平面最近的样本点,它们决定了超平面的
- P5学习笔记
无涯学徒1998
pythonpytorch
本文为365天深度学习训练营中的学习记录博客原作者:K同学啊运动鞋品牌识别设置GPU导入数据构建CNN模型编写训练函数编写测试函数设置动态学习率等间隔动态调整自定义调整多间隔调整余弦退火正式训练结果可视化使用模型进行预测个人总结设置GPUimporttorchimporttorch.nnasnnimporttorchvision.transformsastransformsimporttorchv
- 【后端面试总结】mysql的group by怎么用
ThisIsClark
后端面试总结面试mysql职场和发展
GROUPBY是SQL中的一种用于对结果集进行分组的子句,常与聚合函数(如COUNT()、SUM()、AVG()、MAX()和MIN()等)一起使用。GROUPBY的作用是基于一个或多个列对查询结果进行分组,然后可以对每个分组执行聚合操作。以下是GROUPBY的一些关键点和用法示例:基本用法假设有一个名为employees的表,表结构如下:idnamedepartmentsalary1AliceH
- 【gopher的java学习笔记】一文讲懂controller,service,mapper,entity是什么
ThisIsClark
gopher的java学习笔记java学习笔记
刚开始上手Java和Spring时,就被controller,service,mapper,entity这几个词搞懵了,搞不懂这些究竟代表什么,感觉使用golang开发的时候也没太接触过这些名词啊~经过两三个月的开发后,逐渐搞懂了这几个词的意义,也对为什么要这么分有了一点见解,总结了一下希望能帮到各位刚刚接触Java和Spring的同学。组件介绍Entity(实体)作用:代表数据库中的表结构,是数
- STM32智能温室控制系统教程
STM32发烧友
stm32嵌入式硬件单片机
目录引言环境准备智能温室控制系统基础代码实现:实现智能温室控制系统4.1数据采集模块4.2数据处理与控制模块4.3通信与网络系统实现4.4用户界面与数据可视化应用场景:温室管理与优化问题解决方案与优化收尾与总结1.引言智能温室控制系统通过STM32嵌入式系统结合各种传感器、执行器和通信模块,实现对温室环境的实时监控、自动控制和数据传输。本文将详细介绍如何在STM32系统中实现一个智能温室控制系统,
- Ajax:万字总结黑马笔记,学懂Ajax看这一篇就够了
做一只猫
前端ajaxjavascript前端
一、了解AjaxAjax的全称是AsynchronousJavascriptAndXML(异步JavaScript和XML)通俗的理解:在网页中利用XMLHttpRequest对象和服务器进行数据交互的方式,就是Ajax如:用户名检测:注册用户时,通过ajax的形式,动态检测用户名是否被占用搜索提示:当输入搜索关键字时,通过ajax的形式,动态加载搜索提示列表数据分页显示:当点击页码值的时候,通过
- 软件工程 案例分析作业
SoftwareTeacher
编程语言人工智能javapython大数据
现代软件工程构建之法作业https://bbs.csdn.net/forums/SoftwareEngineering?typeId=1723软件工程作业案例分析很多同学有疑惑:软件工程课是否就是枯燥的理论课?或者是几个牛人拼命写代码,其他人抱大腿的课?要不然就是学习一个程序语言,练习某个框架,搞一个职业培训的课?都不对!软件工程有理论,有实践,更重要的是分析,思辨,总结。在课程中,同学们自己组织
- PySpark之金融数据分析(Spark RDD、SQL练习题)
唯余木叶下弦声
大数据大数据sparkpysparkpython数据分析sql
目录一、数据来源二、PySparkRDD编程1、查询特定日期的资金流入和流出情况2、活跃用户分析三、PySparkSQL编程1、按城市统计2014年3月1日的平均余额2、统计每个城市总流量前3高的用户四、总结一、数据来源本文使用的数据来源于天池大赛数据集,由蚂蚁金服提供,包含用户基本信息、申购赎回记录、收益率、银行间拆借利率等多个维度,本文通过PySpark实现对该数据集的简单分析。数据来源:天池
- 【机器学习】必会降维算法之:多维缩放(MDS)
Carl_奕然
机器学习算法人工智能
多维缩放(MDS)1、引言2、多维缩放(MDS)2.1定义2.2应用场景2.3核心原理2.4实现方式2.5算法公式2.6代码示例3、总结1、引言小鱼:最近小屌丝在休假,难得的清闲,我这也闲言少叙,书归正传,咱就聊一聊降为算法之:多维缩放(MDS)在机器学习和数据科学领域,多维缩放(MultidimensionalScaling,简称MDS)是一种常用的降维技术。它能够在尽可能保留原始数据点间距离的
- 速算常见规律
yblackd
算法算法
速算一、整除判定二、两个分数的比较**总结****方法1:交叉相乘法(适用于两个分数)****方法2:利用近似比较(适用于特定场景)****方法3:通分法(适用于多个分数排序)****方法4:小数化(适用于近似比较)**一、整除判定整除判定是指判断一个数是否能被另一个数整除的方法和规则。常见整数的整除判定规则整除2:一个数的个位数是0、2、4、6或8,那么这个数能被2整除。整除3:一个数的
- python之函数的定义
徐jiankang
python基础日常总结python开发语言
博主简介:原互联网大厂tencent员工,网安巨头Venustech员工,阿里云开发社区专家博主,微信公众号java基础笔记优质创作者,csdn优质创作博主,创业者,知识共享者,欢迎关注,点赞,收藏。目录一、背景二、函数的定义三、参考四、总结一、背景 实际开发过程中,经常会遇到很多完全相同或者非常相似的操作,这时,可以将实现类似操作的代码封装为函数,然后在需要的地方调用该函数。这样不仅可以实现代
- 大模型项目落地时,该如何估算模型所需GPU算力资源
kcarly
大模型知识乱炖认识系列gpu算力深度学习自然语言处理AIGC
近期公司有大模型项目落地。在前期沟通时,对于算力估算和采购方案许多小伙伴不太了解,在此对相关的算力估算和选择进行一些总结。不喜欢过程的可以直接跳到HF上提供的模型计算器要估算大模型的所需的显卡算力,首先要了解大模型的参数基础知识。大模型的规模、参数的理解模型参数单位我们的项目中客户之前测试过Qwen1.5-110B的模型,效果还比较满意。(Qwen还是国产模型中比较稳定的也是很多项目的首选)模型中
- 第八届蓝桥杯——正则问题
无头怪的小窝
蓝桥杯正则表达式c++
文章目录:一、问题介绍二、问题分析:1.解决疑问2.例题解析三、问题思路四、完整代码总结一、问题介绍正则问题考虑一种简单的正则表达式:只由x()|组成的正则表达式。小明想求出这个正则表达式能接受的最长字符串的长度。例如((xx|xxx)x|(x|xx))xx能接受的最长字符串是:xxxxxx,长度是6。输入————一个由x()|组成的正则表达式。输入长度不超过100,保证合法。输出————这个正则
- Oracle备份恢复之闪回技术,熬夜爆肝总结,强烈建议收藏
2401_86401365
oracle数据库
10ACCOUNTINGNEWYORK20RESEARCHDALLAS30SALESCHICAGO40OPERATIONSBOSTON##利用SCN查询14:35:31SCOTT@PROD>select*fromt_fb_query1asofSCN1070729;DEPTNODNAMELOC10ACCOUNTINGNEWYORK20RESEARCHDALLAS30SALESCHICAGO40OPE
- 第38周:猫狗识别 (Tensorflow实战第八周)
weixin_46620278
tensorflow人工智能python
目录前言一、前期工作1.1设置GPU1.2导入数据输出二、数据预处理2.1加载数据2.2再次检查数据2.3配置数据集2.4可视化数据三、构建VGG-16网络3.1VGG-16网络介绍3.2搭建VGG-16模型四、编译五、训练模型六、模型评估七、预测总结前言本文为中的学习记录博客原作者:说在前面1)本周任务:了解model.train_on_batch()并运用;了解tqdm,并使用tqdm实现可视
- 23种设计模式-桥接(Bridge)设计模式
萨达大
软考中级-软件设计师设计模式javaC++桥接模式结构型设计模式软考软件设计师
文章目录一.什么是桥接设计模式?二.桥接模式的特点三.桥接模式的结构四.桥接模式的优缺点五.桥接模式的C++实现六.桥接模式的Java实现七.代码解析八.总结类图:桥接设计模式类图一.什么是桥接设计模式? 桥接模式(BridgePattern)是一种结构型设计模式,用于将抽象部分与实现部分分离,使它们可以独立地变化。通过桥接模式,抽象层和实现层之间的耦合度被降低,从而使系统具有更好的灵活性和可扩展
- SpringBoot继承JWT token实现权限的验证(从头开始)
CodeGuruInk
springbootjava后端
目录概述前提:我们需要知道的文件的用处第1步:数据库的连接第2步:定义一个标准化响应对象的类第3步:编写请求数据库数据代码第4步:自定义异常处理第5步:导入依赖第6步:自定义拦截器第7步:配置拦截器第8步:生成token第9步:开始测试代码第10步:vue请求示例扩展:自定义注解AuthAccess总结概述在开发后端接口时,数据的直接暴露可能会导致安全问题。为了应对这种情况,我们需要在访问接口时进
- 新能源汽车 BMS 学习笔记篇——如何选择继电器 & MOS 管作为开关
WPG大大通
其他教程笔记MOS大大通继电器
序:继电器和MOSFET(俗称MOS管)都可以用作BMS(BatteryManagementSystem,电池管理系统)中控制电池充放电的开关,但它们在原理、结构和特性上存在一些区别,以下总结它们之间主要区别及适用场景一、继电器&MOS管的组成结构及工作原理1、继电器:由线圈、触点和机械部件组成。当ControlSwitch闭合时,触发继电器的电磁线圈产生磁场,使其吸引或释放触点(RelayCon
- Python接口自动化测试框架(实战篇)-- Jenkins持续集成
职说测试
pythonjenkinsci/cd自动化测试接口自动化测试
文章目录一、前言二、[Jenkins](https://www.jenkins.io/)2.1、环境搭建2.2、插件准备2.3、创建job2.4、小结2.5、构建策略2.6、报告展示2.7、扩展三、总结一、前言温馨提示:在框架需要集成jenkins的时候,一定要注意环境切换问题,如果jenkins和开发环境是同样的系统且都有python环境,基本不用太担心代码的移植问题,如果是跨平台了,那么需要注
- golang-实现自己的事件驱动
小屋子大侠
服务端golang
golang实现自己的事件驱动众所周知,go中的异步操作都已经封装在了运行时的过程中,有关socket的网络的异步操作都封装到了go的netpoll中,从而简化了编程形式。本文也就根据evio库总结而来。golang跨平台库如何编写golang的跨平台库,现在主流的方式如下:evserver│go.mod│main.go│└───show││show.go││show_darwin.go││sho
- 【C++】初学者的浪漫编程指南
星霜旅人
C++c++
少年不惧岁月长,彼方尚有荣光在。前言这是我自己学习C++的第一篇博客总结。后期我会继续把C++学习笔记开源至博客上。C++的兼容性1.C++兼容绝大多数C语言的语法,因此只需要把.c后缀文件改为.cpp即可。2.VS编译器看到是.cpp就会调用C++编译器编译。#define_CRT_SECURE_NO_WARNINGS#includeintmain(){printf("helloworld\n"
- 1.24学习总结
张张张312
学习
1.树的性质性质二:对于度为m的树,第i层上最多有...个结点性质三:对于高度为h,度为m的树,最多有....个结点2.二叉树(每个结点至多只有两棵子树)性质一、二、三、四、五满二叉树完全二叉树3.二叉树的存储结构-链式结构4.二叉树的遍历前序遍历中序遍历后序遍历非递归前序遍历二叉树遍历性质4.线索二叉树线索化:利用叶节点的空余空间记录前驱,后继存储结构具体线索化使用线索进行遍历5.哈夫曼树
- 基于 Jenkins 的测试报告获取与处理并写入 Jira Wiki 的技术总结
吾爱乐享
wwww.fen
title:基于Jenkins的测试报告获取与处理并写入JiraWiki的技术总结tags:-jenkins-pythoncategories:-jenkins在软件开发的持续集成与持续交付(CI/CD)流程里,及时、准确地获取并分析测试报告对保障软件质量至关重要。本文将详细阐述如何借助Jenkins搭建自动化系统,实现批量触发测试任务、获取测试报告关键信息并写入JiraWiki的全流程自动化,为
- 006设计模式--工厂方法模式(Factory Method Pattern)
少年359
设计模式设计模式工厂方法模式
目录一、什么是工厂方法模式二、工厂方法模式的结构三、工厂方法模式的代码实现四、工厂方法模式的优缺点五、工厂方法模式的应用场景六、对比七、总结一、什么是工厂方法模式简单工厂模式存在的问题:类的创建依赖工厂类,也就是说,如果想要拓展程序,必须对工厂类进行修改,这违背了开闭原则。工厂方法模式是一种常用的类创建型设计模式,此模式的核心精神是封装类中变化的部分,提取其中个性化善变的部分为独立类,通过依赖注入
- 工厂模式(Factory Pattern)
coding_-_半生
java设计模式简单工厂模式工厂方法模式抽象工厂模式
工厂模式文章目录工厂模式介绍一、工厂模式的几种变体二、工厂模式类图1.简单工厂模式(SimpleFactoryPattern)2.工厂方法模式(FactoryMethodPattern)3.抽象工厂模式(AbstractFactoryPattern)三、总结1.比较三种工厂模式应用场景2.工厂模式总结介绍工厂模式是一种常见的设计模式,用于创建对象而不暴露对象的创建逻辑。在软件开发中,工厂模式通常用
- Nginx部署前端Vue项目的深度解析
egekm_sefg
前端vue.jsnginx
目录一、准备工作1.1开发环境1.2服务器环境1.3Nginx安装二、构建Vue项目三、上传静态文件到服务器四、配置Nginx五、测试并重新加载Nginx六、访问Vue应用七、高级配置7.1启用HTTPS7.2启用Gzip压缩7.3缓存控制八、常见问题与解决方案8.1404错误8.2权限问题8.3跨域问题九、总结在现代Web开发中,Vue.js因其组件化、响应式数据绑定和易于上手的特点,成为了前端
- 【系统架构设计师-2023年真题】综合知识-答案及详解
数据知道
系统架构设计师(软考高级)系统架构综合知识架构系统架构设计师软考高级
更多内容请见:备考系统架构设计师-核心总结索引文章目录【第1~2题】【第3题】【第4~5题】【第6题】【第7题】【第8题】【第9题】【第10~11题】【第12题】【第13题】【第14题】【第15题】【第16题】【第17题】【第18题】【第19题】【第20题】【第21~22题】【第23题】【第24~25题】【第26题】【第27题】【第28题】【第29题】【第30题】【第31题】【第32~33题】【第
- 用MiddleGenIDE工具生成hibernate的POJO(根据数据表生成POJO类)
AdyZhang
POJOeclipseHibernateMiddleGenIDE
推荐:MiddlegenIDE插件, 是一个Eclipse 插件. 用它可以直接连接到数据库, 根据表按照一定的HIBERNATE规则作出BEAN和对应的XML ,用完后你可以手动删除它加载的JAR包和XML文件! 今天开始试着使用
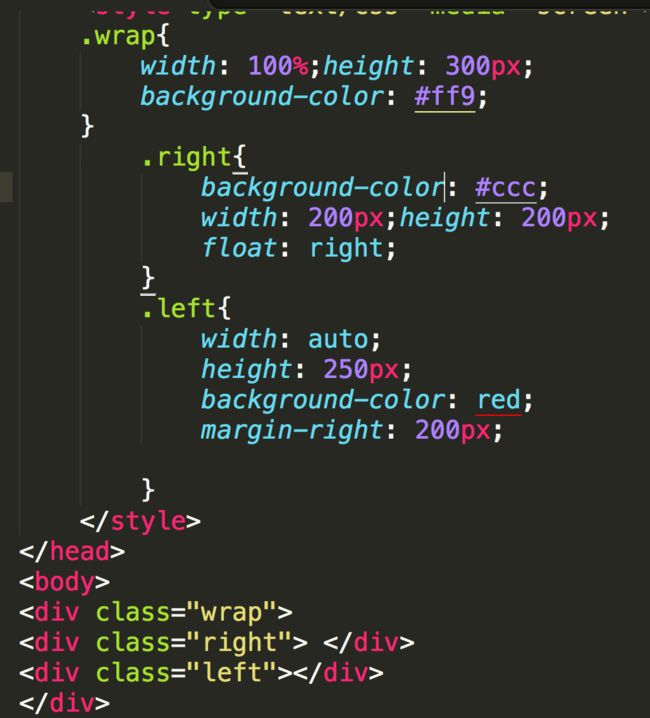
- .9.png
Cb123456
android
“点九”是andriod平台的应用软件开发里的一种特殊的图片形式,文件扩展名为:.9.png
智能手机中有自动横屏的功能,同一幅界面会在随着手机(或平板电脑)中的方向传感器的参数不同而改变显示的方向,在界面改变方向后,界面上的图形会因为长宽的变化而产生拉伸,造成图形的失真变形。
我们都知道android平台有多种不同的分辨率,很多控件的切图文件在被放大拉伸后,边
- 算法的效率
天子之骄
算法效率复杂度最坏情况运行时间大O阶平均情况运行时间
算法的效率
效率是速度和空间消耗的度量。集中考虑程序的速度,也称运行时间或执行时间,用复杂度的阶(O)这一标准来衡量。空间的消耗或需求也可以用大O表示,而且它总是小于或等于时间需求。
以下是我的学习笔记:
1.求值与霍纳法则,即为秦九韶公式。
2.测定运行时间的最可靠方法是计数对运行时间有贡献的基本操作的执行次数。运行时间与这个计数成正比。
- java数据结构
何必如此
java数据结构
Java 数据结构
Java工具包提供了强大的数据结构。在Java中的数据结构主要包括以下几种接口和类:
枚举(Enumeration)
位集合(BitSet)
向量(Vector)
栈(Stack)
字典(Dictionary)
哈希表(Hashtable)
属性(Properties)
以上这些类是传统遗留的,在Java2中引入了一种新的框架-集合框架(Collect
- MybatisHelloWorld
3213213333332132
//测试入口TestMyBatis
package com.base.helloworld.test;
import java.io.IOException;
import org.apache.ibatis.io.Resources;
import org.apache.ibatis.session.SqlSession;
import org.apache.ibat
- Java|urlrewrite|URL重写|多个参数
7454103
javaxmlWeb工作
个人工作经验! 如有不当之处,敬请指点
1.0 web -info 目录下建立 urlrewrite.xml 文件 类似如下:
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE u
- 达梦数据库+ibatis
darkranger
sqlmysqlibatisSQL Server
--插入数据方面
如果您需要数据库自增...
那么在插入的时候不需要指定自增列.
如果想自己指定ID列的值, 那么要设置
set identity_insert 数据库名.模式名.表名;
----然后插入数据;
example:
create table zhabei.test(
id bigint identity(1,1) primary key,
nam
- XML 解析 四种方式
aijuans
android
XML现在已经成为一种通用的数据交换格式,平台的无关性使得很多场合都需要用到XML。本文将详细介绍用Java解析XML的四种方法。
XML现在已经成为一种通用的数据交换格式,它的平台无关性,语言无关性,系统无关性,给数据集成与交互带来了极大的方便。对于XML本身的语法知识与技术细节,需要阅读相关的技术文献,这里面包括的内容有DOM(Document Object
- spring中配置文件占位符的使用
avords
1.类
<?xml version="1.0" encoding="UTF-8"?><!DOCTYPE beans PUBLIC "-//SPRING//DTD BEAN//EN" "http://www.springframework.o
- 前端工程化-公共模块的依赖和常用的工作流
bee1314
webpack
题记: 一个人的项目,还有工程化的问题嘛? 我们在推进模块化和组件化的过程中,肯定会不断的沉淀出我们项目的模块和组件。对于这些沉淀出的模块和组件怎么管理?另外怎么依赖也是个问题? 你真的想这样嘛? var BreadCrumb = require(‘../../../../uikit/breadcrumb’); //真心ugly。
- 上司说「看你每天准时下班就知道你工作量不饱和」,该如何回应?
bijian1013
项目管理沟通IT职业规划
问题:上司说「看你每天准时下班就知道你工作量不饱和」,如何回应
正常下班时间6点,只要是6点半前下班的,上司都认为没有加班。
Eno-Bea回答,注重感受,不一定是别人的
虽然我不知道你具体从事什么工作与职业,但是我大概猜测,你是从事一项不太容易出现阶段性成果的工作
- TortoiseSVN,过滤文件
征客丶
SVN
环境:
TortoiseSVN 1.8
配置:
在文件夹空白处右键
选择 TortoiseSVN -> Settings
在 Global ignote pattern 中添加要过滤的文件:
多类型用英文空格分开
*name : 过滤所有名称为 name 的文件或文件夹
*.name : 过滤所有后缀为 name 的文件或文件夹
--------
- 【Flume二】HDFS sink细说
bit1129
Flume
1. Flume配置
a1.sources=r1
a1.channels=c1
a1.sinks=k1
###Flume负责启动44444端口
a1.sources.r1.type=avro
a1.sources.r1.bind=0.0.0.0
a1.sources.r1.port=44444
a1.sources.r1.chan
- The Eight Myths of Erlang Performance
bookjovi
erlang
erlang有一篇guide很有意思: http://www.erlang.org/doc/efficiency_guide
里面有个The Eight Myths of Erlang Performance: http://www.erlang.org/doc/efficiency_guide/myths.html
Myth: Funs are sl
- java多线程网络传输文件(非同步)-2008-08-17
ljy325
java多线程socket
利用 Socket 套接字进行面向连接通信的编程。客户端读取本地文件并发送;服务器接收文件并保存到本地文件系统中。
使用说明:请将TransferClient, TransferServer, TempFile三个类编译,他们的类包是FileServer.
客户端:
修改TransferClient: serPort, serIP, filePath, blockNum,的值来符合您机器的系
- 读《研磨设计模式》-代码笔记-模板方法模式
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.sql.Connection;
import java.sql.DriverManager;
import java.sql.PreparedStatement;
import java.sql.ResultSet;
- 配置心得
chenyu19891124
配置
时间就这样不知不觉的走过了一个春夏秋冬,转眼间来公司已经一年了,感觉时间过的很快,时间老人总是这样不停走,从来没停歇过。
作为一名新手的配置管理员,刚开始真的是对配置管理是一点不懂,就只听说咱们公司配置主要是负责升级,而具体该怎么做却一点都不了解。经过老员工的一点点讲解,慢慢的对配置有了初步了解,对自己所在的岗位也慢慢的了解。
做了一年的配置管理给自总结下:
1.改变
从一个以前对配置毫无
- 对“带条件选择的并行汇聚路由问题”的再思考
comsci
算法工作软件测试嵌入式领域模型
2008年上半年,我在设计并开发基于”JWFD流程系统“的商业化改进型引擎的时候,由于采用了新的嵌入式公式模块而导致出现“带条件选择的并行汇聚路由问题”(请参考2009-02-27博文),当时对这个问题的解决办法是采用基于拓扑结构的处理思想,对汇聚点的实际前驱分支节点通过算法预测出来,然后进行处理,简单的说就是找到造成这个汇聚模型的分支起点,对这个起始分支节点实际走的路径数进行计算,然后把这个实际
- Oracle 10g 的clusterware 32位 下载地址
daizj
oracle
Oracle 10g 的clusterware 32位 下载地址
http://pan.baidu.com/share/link?shareid=531580&uk=421021908
http://pan.baidu.com/share/link?shareid=137223&uk=321552738
http://pan.baidu.com/share/l
- 非常好的介绍:Linux定时执行工具cron
dongwei_6688
linux
Linux经过十多年的发展,很多用户都很了解Linux了,这里介绍一下Linux下cron的理解,和大家讨论讨论。cron是一个Linux 定时执行工具,可以在无需人工干预的情况下运行作业,本文档不讲cron实现原理,主要讲一下Linux定时执行工具cron的具体使用及简单介绍。
新增调度任务推荐使用crontab -e命令添加自定义的任务(编辑的是/var/spool/cron下对应用户的cr
- Yii assets目录生成及修改
dcj3sjt126com
yii
assets的作用是方便模块化,插件化的,一般来说出于安全原因不允许通过url访问protected下面的文件,但是我们又希望将module单独出来,所以需要使用发布,即将一个目录下的文件复制一份到assets下面方便通过url访问。
assets设置对应的方法位置 \framework\web\CAssetManager.php
assets配置方法 在m
- mac工作软件推荐
dcj3sjt126com
mac
mac上的Terminal + bash + screen组合现在已经非常好用了,但是还是经不起iterm+zsh+tmux的冲击。在同事的强烈推荐下,趁着升级mac系统的机会,顺便也切换到iterm+zsh+tmux的环境下了。
我为什么要要iterm2
切换过来也是脑袋一热的冲动,我也调查过一些资料,看了下iterm的一些优点:
* 兼容性好,远程服务器 vi 什么的低版本能很好兼
- Memcached(三)、封装Memcached和Ehcache
frank1234
memcachedehcachespring ioc
本文对Ehcache和Memcached进行了简单的封装,这样对于客户端程序无需了解ehcache和memcached的差异,仅需要配置缓存的Provider类就可以在二者之间进行切换,Provider实现类通过Spring IoC注入。
cache.xml
<?xml version="1.0" encoding="UTF-8"?>
- Remove Duplicates from Sorted List II
hcx2013
remove
Given a sorted linked list, delete all nodes that have duplicate numbers, leaving only distinct numbers from the original list.
For example,Given 1->2->3->3->4->4->5,
- Spring4新特性——注解、脚本、任务、MVC等其他特性改进
jinnianshilongnian
spring4
Spring4新特性——泛型限定式依赖注入
Spring4新特性——核心容器的其他改进
Spring4新特性——Web开发的增强
Spring4新特性——集成Bean Validation 1.1(JSR-349)到SpringMVC
Spring4新特性——Groovy Bean定义DSL
Spring4新特性——更好的Java泛型操作API
Spring4新
- MySQL安装文档
liyong0802
mysql
工作中用到的MySQL可能安装在两种操作系统中,即Windows系统和Linux系统。以Linux系统中情况居多。
安装在Windows系统时与其它Windows应用程序相同按照安装向导一直下一步就即,这里就不具体介绍,本文档只介绍Linux系统下MySQL的安装步骤。
Linux系统下安装MySQL分为三种:RPM包安装、二进制包安装和源码包安装。二
- 使用VS2010构建HotSpot工程
p2p2500
HotSpotOpenJDKVS2010
1. 下载OpenJDK7的源码:
http://download.java.net/openjdk/jdk7
http://download.java.net/openjdk/
2. 环境配置
▶
- Oracle实用功能之分组后列合并
seandeng888
oracle分组实用功能合并
1 实例解析
由于业务需求需要对表中的数据进行分组后进行合并的处理,鉴于Oracle10g没有现成的函数实现该功能,且该功能如若用JAVA代码实现会比较复杂,因此,特将SQL语言的实现方式分享出来,希望对大家有所帮助。如下:
表test 数据如下:
ID,SUBJECTCODE,DIMCODE,VALUE
1&nbs
- Java定时任务注解方式实现
tuoni
javaspringjvmxmljni
Spring 注解的定时任务,有如下两种方式:
第一种:
<?xml version="1.0" encoding="UTF-8"?>
<beans xmlns="http://www.springframework.org/schema/beans"
xmlns:xsi="http
- 11大Java开源中文分词器的使用方法和分词效果对比
yangshangchuan
word分词器ansj分词器Stanford分词器FudanNLP分词器HanLP分词器
本文的目标有两个:
1、学会使用11大Java开源中文分词器
2、对比分析11大Java开源中文分词器的分词效果
本文给出了11大Java开源中文分词的使用方法以及分词结果对比代码,至于效果哪个好,那要用的人结合自己的应用场景自己来判断。
11大Java开源中文分词器,不同的分词器有不同的用法,定义的接口也不一样,我们先定义一个统一的接口:
/**
* 获取文本的所有分词结果, 对比