- R语言学习实例:使用R进行数据可视化
PixelCoder
信息可视化r语言学习R语言
R语言学习实例:使用R进行数据可视化R语言是一种功能强大且广泛使用的统计分析和数据可视化工具。在本实例中,我们将使用R语言来创建一些常见的数据可视化图表,包括散点图、柱状图和折线图。我们将展示如何使用R的基本绘图功能和一些常用的绘图库来生成这些图表。散点图是一种用于显示两个变量之间关系的图表。我们可以使用R的基本绘图功能来创建散点图。下面是一个示例代码,展示如何使用R创建散点图:#创建示例数据x<
- echarts如何修改数据视图dataView中的样式
爱人间
echartsecharts数据视图格式自定义
做了一个现实折线图的图表,通过右上角icon可以自由切换成柱状图,表格。在表格中遇到的一点小问题,解决方案如下:1、场景重现这是一个显示两个折线图的图表,一切看起来都很顺利。但是点击红色箭头所指的图标,这个作用就是以表格的形式展现。展现如下。很丑是吧,测试姐姐说一定要改掉。附加一下右上角的实现代码,在options配置项加下面的配置就OK。//右上角切换实现方法toolbox:{show:true
- 80| Python可视化篇 —— Matplotlib数据可视化
小刘要努力。
Python教程系列专栏可视化数据分析python
文章目录Matplotlib和数据可视化安装matplotlib绘制折线图绘制散点图绘制正弦曲线绘制直方图使用Pygal绘制矢量图3D图Matplotlib和数据可视化数据的处理、分析和可视化已经成为Python近年来最为重要的应用领域之一,其中数据的可视化指的是将数据呈现为漂亮的统计图表,然后进一步发现数据中包含的规律以及隐藏的信息。数据可视化又跟数据挖掘和大数据分析紧密相关,而这些领域以及当下
- Python第十四课:数据可视化 | 信息炼金术
程之编
Python学习笔记python信息可视化开发语言
本节目标掌握Matplotlib基础图表绘制理解Seaborn高级统计可视化学会使用Pyecharts制作交互式图表开发实战项目:疫情数据动态仪表盘掌握可视化设计原则与优化技巧1️⃣可视化工具全景图生活化比喻:Matplotlib→手工雕刻刀(精细但需技巧)Seaborn→智能雕刻机(快速成型)Pyecharts→全息投影仪(动态交互)2️⃣Matplotlib基础:从折线到热力图折线图与柱状图i
- LVGL Chart 控件之心率折线图实现
xuanerya
ui
一、前言笔者前面的博文中已经跟大家分享过基于LVGL指针表盘界面的实现、通过List控件进行菜单的设计,接下来继续跟大家分享通过Chart控件进行图表的设计。本次分享的内容是基于LVGL7.11.0版本实现的。二、Chart控件介绍Chart控件简介Chart控件可以进行图表的绘制,主要由背景、水平或垂直分割线、数据线(series)三部分构成,支持折线图和柱形图。本次分享以画折线图为例进行讲解。
- Excel表格模板9000套公司行政管理财务销售计划可视化图表
CSDN专家-微编程
其他excel信息可视化
资源介绍这套Excel表格模板集合包含9000多个模板,涵盖公司行政管理、财务分析、销售计划以及数据可视化等多个领域。模板包括日常办公管理所需的各种工具,如员工考勤、会议记录、项目进度跟踪等;财务管理方面的预算、收入支出表、现金流量表等;以及销售计划中常用的销售目标追踪、客户管理、销售业绩分析等内容。此外,模板还结合了各类图表,如柱状图、折线图、饼图等,用于展示数据分析结果。这些模板可以帮助企业更
- PPT 小黑第29套
荷包蛋大王iovo
powerpoint
对应大猫29组合图弹出来excel表勾选用到的数据(系列三用不到)-更改图表类型-有主次坐标轴之分图形+这里数据标签改成一位小数:选中要改的数字-数字下面类别-数字/百分比小数位数(保留几位写几)折线图数据标记就是折线图上的点数据标签-类别名称和百分比取消标题行的特殊格式:-表设计按住Ctrl画一个正圆,再插入一个太阳,选择窗格按住ctrl同时选中,-合并形状-组合右击图形-大小和位置调位置动画结
- Matplotlib 和 Seaborn 哪个更适合做数据可视化?
matplotlib可视化
Matplotlib和Seaborn都是Python中非常流行的数据可视化库,它们各有优势和适用场景。选择哪一个更适合做数据可视化,取决于你的具体需求、数据类型以及你希望达到的可视化效果。以下是对这两个库的详细对比,帮助你做出选择:MatplotlibMatplotlib是Python最基础的绘图库,提供了广泛的绘图功能,支持多种图表类型。优点功能强大:支持几乎所有常见的图表类型,如折线图、柱状图
- Android 自定义View画天气预报折线图
xiao芝麻
Android开发android天气预报折线图
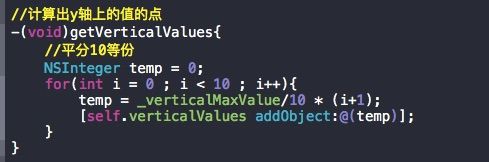
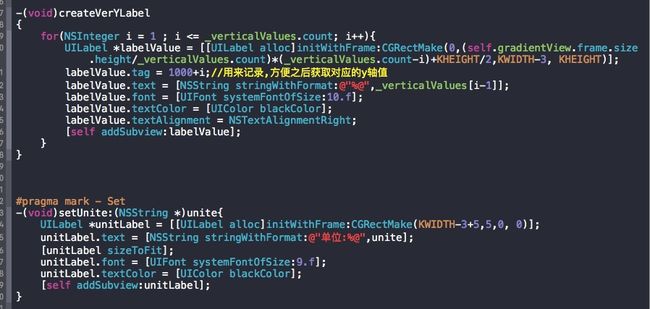
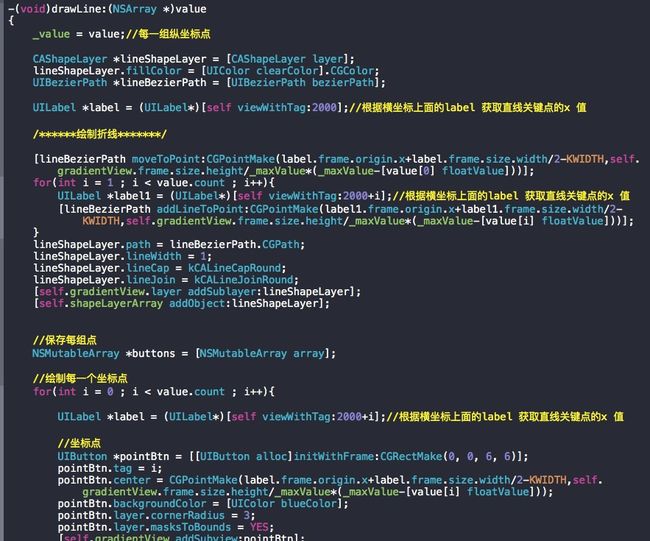
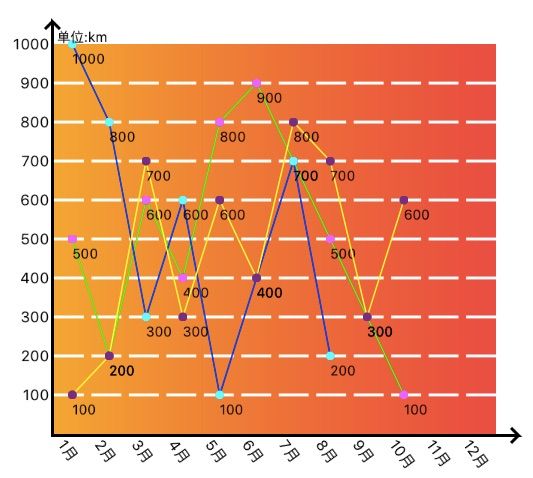
效果图如下:刚开始尝试用第三方画曲线的框架来画效果图,后来发现曲线间的阴影当有负数的度数的时候画不出来,而且不需要点击放大、点点可点的效果,用框架显得很臃肿,所以最后用自定义View来画的折线图。自定义画折线图的大致思路:这个图是有多个四边形组成的(4个点连接起来就是一个四边形),两边延伸:添加四个多余的点,将左右的边距设置成负数即可。代码如下:publicclassWeatherChartVie
- 【折线图 Line】——5
花花 Show Python
pyecharts—从0到精通信息可视化数据分析python
解锁数据可视化的魔法钥匙——pyecharts实战指南在这个数据为王的时代,每一次点击、每一次交易、每一份报告背后都隐藏着无尽的故事与洞察。但你是否曾苦恼于如何将这些冰冷的数据转化为直观、吸引人的视觉盛宴?欢迎来到《pyecharts图形绘制大师班》在这里,你将不再受限于单调的表格和图表,而是学会如何运用pyecharts这一强大的Python数据可视化库,将复杂的数据转化为令人惊叹的交互式图形。
- 前端vue实现导出word文档(包含echarts图表、文本)html-docx-js|FileSaver
初级码农-
插件类前端javascriptvue.jsechartscss
实现页面中的echarts导出到word并附带文字说明1.安装html-docx-js插件(0.3.1)版本npminstallhtml-docx-js--save2.安装FileSaver插件(2.0.5)版本npminstallhtml-docx-js--save3.导出的图表本文以折线图为例,将折线图的代码以子组件的方式编写,子组件名称为:lineChart,绑定ref值:myLineCha
- 前端vue实现导出word文档(包含echarts图表、文本)html-docx-jsFileSaver
m0_74823933
前端vue.jsword
实现页面中的echarts导出到word并附带文字说明1.安装html-docx-js插件(0.3.1)版本npminstallhtml-docx-js--save2.安装FileSaver插件(2.0.5)版本npminstallhtml-docx-js--save3.导出的图表本文以折线图为例,将折线图的代码以子组件的方式编写,子组件名称为:lineChart,绑定ref值:myLineCha
- 大数据可视化设计实用技巧全攻略
UI设计兰亭妙微
信息可视化数据分析数据挖掘
在大数据时代,数据可视化设计已成为将复杂数据转化为直观洞察的关键。下面就为大家分享一些实用技巧,助你打造出出色的数据可视化作品。一、选择合适的图表类型不同类型的图表适用于不同的数据展示需求。柱状图擅长比较数据大小,折线图则能清晰呈现数据随时间的变化趋势,而饼图用于展示各部分占比。例如,在展示不同产品的销量对比时,柱状图一目了然;分析股票价格的长期走势,折线图更为合适;呈现市场份额分布,饼图效果最佳
- QChart Class Reference
七贤岭双花红棍
QtCharts小课堂qt
QChart是Qt框架中用于绘制图表的类,属于QtCharts模块。它提供了一种简单而强大的方式来创建各种类型的图表,如折线图、柱状图、饼图、散点图等。QChart可以与QChartView结合使用,将图表嵌入到应用程序的GUI中。QChart的核心功能多种图表类型:支持折线图、柱状图、饼图、散点图、面积图等多种图表类型。数据管理:通过QAbstractSeries的子类(如QLineSeries
- LLM 中的 Matryoshka 量化:原理与优势
数据掘金
量化LLM
什么是Matryoshka量化?MatQuant如何改进LLM性能指标MatQuant对模型量化的影响每个比特宽度处理模型权重的特定部分,并且它们的组合输出被聚合以优化整体量化性能。折线图显示了基于每个FFN(前馈网络)参数的有效比特数的不同量化技术下Gemma-29B的任务性能。右下角(int2):尽管比特范围有限,但MatQuant(蓝色)实现了对量化桶的更好利用,从而提高了效率。基线(红色三
- ECharts 实现同一个X轴多个Y轴分区展示不同值域数据
需求是展示11个指标数据的折线图,也就是11条折线,但是其实这是3组数据,值域的分布差别有点大,一组数据值域是0到0.1,一组数据的值域达到了10万,如果强行在同一个坐标系,导致数据趋势不能在图表上展示,于是,就有了显示的要求,要求三组数据分组显示,但是要在同一个X轴,也就是Y轴分组。我选择了EChart来实现。最终实现的思路是xAxis、yAxis和grid生成三组,xAxis和yAxis引用g
- ”人货场”模型搞懂没?数据分析大部分场景都能用!
接地气的陈老师
人工智能数据分析大数据机器学习推荐系统
做数据分析的同学,很多都听过:人、货、场的分析模型。然而,这东西又是个只闻其名,不见真身的东西。到底该怎么结合实际分析?今天我们系统讲解下。问题场景:某生鲜电商,用户复购率较低,60%的用户在30天内无二次购买行为,运营领导非常着急,要求通过数据分析提升复购率,请问你作为数据分析师该怎么做?建立人工智能精准推荐算法(40%概率用协同过滤,60%用关联分析)把过往6个月月初复购率做成折线图,然后写下
- 微信小程序邂逅Echarts:从入门到避坑全攻略
Jiaberrr
javascript前端微信小程序小程序vue.js
一、引言在当今数字化时代,数据可视化对于数据分析和展示至关重要。微信小程序作为一种轻量级应用,在各类场景中广泛应用,而在小程序中实现数据可视化,能让用户更直观地理解数据。Echarts是一款由百度开源的强大的数据可视化图表库,提供了丰富的图表类型,如折线图、柱状图、饼图、地图等,满足各种数据展示需求。将Echarts集成到微信小程序中,能为小程序增添强大的数据可视化能力,提升用户体验。无论是展示业
- python利用matplotlib画图
湘妞妞
matplotlibpython开发语言
一、折线图importmatplotlib.pyplotasplty1=[10,13,5,40,30,60,70,12,55,25]x1=range(0,10)x2=range(0,10)y2=[5,8,0,30,20,40,50,10,40,15]plt.plot(x1,y1,label='Fristline',linewidth=3,color='r',marker='o',markerfac
- Python.pyecharts.charts折线图新旧版本对比详解!
唔使般若
python
旧版本(0.5.10)实现frompyechartsimportLineline=Line("美国邮费阶梯图")datax=[1995,1996,1997,1998,1999,2001,2002,2003,2004,2005,2006,2007,2008,2009]datay=[0.32,0.32,0.32,0.32,0.33,0.33,0.34,0.37,0.37,0.37,0.37,0.39,
- 第六届MathorCup高校数学建模挑战赛-A题:淡水养殖池塘水华发生及池水自净化研究
格图素书
大数据竞赛赛题解析数学建模
目录摘要1问题的重述2问题的分析2.1问题一的分析2.2问题二的分析2.3问题三的分析2.4问题四的分析2.5问题五的分析3.问题的假设4.符号说明5.模型的建立与求解5.1问题一的建模与求解5.1.1分析对象与指标的选取5.1.2折线图分析5.1.3相关性分析5.1.4问题1的结果分析5.2问题二的建模与求解5.2.1分析对象与指标的选取5.2.2Topsis算法评价5.2.3综合污染指数法5.
- Vue2+Echarts封装组件:专注逻辑,图表生成自动化
努力奋斗小白
软件开发Vue.jsEchartsvue.jsecharts前端
通过Vue2封装了一个Echarts图表组件,不需要关注图表的生成和渲染了,只需要关注逻辑开发即可,包含了柱状图、折线图、饼图、柱状叠加图、柱状图折线图组合、柱状叠加图与柱状图的组合等,包含了图表下钻、右键跳转明细功能,无需关注Echarts的实现,提高开发效率。开发者能够将注意力集中在业务逻辑的开发上,而无需担心底层图表的创建和渲染过程。这样的表述既体现了组件的便捷性,也突出了它对提高开发效率的
- Compose Canvas 折线图
安果移不动
#038Compose动态规划算法
packagecom.anguomob.compose.ui.componentsimportandroid.util.Logimportandroidx.compose.foundation.Canvasimportandroidx.compose.foundation.layout.*importandroidx.compose.foundation.shape.RoundedCornerSh
- 数据可视化领域 - 折线图与散点图
我命由我12345
行业-简化概念信息可视化学习学习方法pycharmpython3.11python数据分析
折线图折线图主要用于展示数据随时间或其他连续变量的变化趋势折线图数据点用线段连接起来,形成折线,它清晰地表示出数据的增长、下降或波动等趋势折线图广泛应用于财务分析、科学研究、气象报告等领域散点图散点图主要用于展示两个变量之间的关系散点图上的每个点都代表了一对数值,横轴(X轴)和纵轴(Y轴)分别代表两个不同的变量通过观察散点图上点的分布情况,可以直观地看到两个变量之间是否存在某种关联性,例如,正相关
- ProcessingP5js数据可视化
厉掣
个人-程序作品集信息可视化
折线图绘制程序设计说明可以读取表格数据,并转换成折线图,条形图和饼状图,并设计了衔接动画效果1.功能概述本程序使用Processing读取CSV文件数据,并绘制带有坐标轴和数据点的折线图。横坐标(X轴)表示数据的标题,纵坐标(Y轴)表示数值。数据点之间用线段连接,形成折线图。2.数据结构yNum:Y轴刻度数xNum:X轴刻度数(数据点数量)dataList:存放数值数据的Float数组titleL
- Android柱状图,折线图,饼状图效果实现
xiyangyang8110
柱状图
最流行的三方库MPAndroidCharthttps://gitee.com/xiyangyang8110/MPAndroidCharthttps://gitee.com/iOS_wanglu/AAChartCorehttps://github.com/AAChartModel/AAChartCore中文文档说明https://github.com/AAChartModel/AAChartCore
- Python Matplotlib:基本图表绘制指南
chusheng1840
Python教程pythonmatplotlib信息可视化
PythonMatplotlib:基本图表绘制指南Matplotlib是Python中一个非常流行的绘图库,它以简单易用和功能丰富而闻名,适合各种场景的数据可视化需求。在数据分析和数据科学领域,Matplotlib是我们展示数据的有力工具。本文将详细讲解如何使用Matplotlib绘制常见图表,包括折线图、散点图、柱状图、饼图和直方图等。1.Matplotlib简介和安装Matplotlib是一个
- Python_机器学习_简单绘图
Richard&仰望星空
python机器学习
importpandasimportmatplotlib.pyplotaspltfrompylabimport*mpl.rcParams['font.sans-serif']=['SimHei']###python画图默认不能中文,如需必要则要加入上述两条语句#折线图绘制data=pandas.read_excel("123.xlsx")#print(data)类似于matlabplot画图操作p
- Three.js + React + Echart(折线图 光线流动效果,柱状图数据动态更新动画) + Svga-Web应用之数据大屏(适配1920*1080 2560*1440 3840*2160)
ConstSuccess
前端架构3D模型数据大屏javascript前端react.js
Web应用之数据大屏一、技术栈React17.0.0搭建脚手架Eahcrt常规图表Svga动画3D模型-Three.Js大屏适配-目标大屏(4K-3840*2160)二、React17.0.0脚手架搭建npxcreate-react-appmy-appcdmy-appnpmstart具体详细情况,自行官网查看React官网三、Echarts常规图表1、echarts-for-reactEchart
- Pyecharts之特殊图表的独特展示
抱抱宝
Python数据分析与可视化信息可视化数据分析python
在数据可视化的世界里,除了常见的柱状图、折线图、饼图等,还有一些特殊的图表可以为我们带来独特的展示效果,帮助我们以更有趣、更直观的方式呈现数据。Pyecharts为我们提供了多种特殊图表的绘制功能,本文将介绍象形图、水球图和日历图的定制方法,让你能够创建出与众不同的数据可视化作品。一、象形图自定义图形象形图是一种使用自定义图形来表示数据的图表,比普通的柱状图更加形象生动。下面是pictorialb
- java工厂模式
3213213333332132
java抽象工厂
工厂模式有
1、工厂方法
2、抽象工厂方法。
下面我的实现是抽象工厂方法,
给所有具体的产品类定一个通用的接口。
package 工厂模式;
/**
* 航天飞行接口
*
* @Description
* @author FuJianyong
* 2015-7-14下午02:42:05
*/
public interface SpaceF
- nginx频率限制+python测试
ronin47
nginx 频率 python
部分内容参考:http://www.abc3210.com/2013/web_04/82.shtml
首先说一下遇到这个问题是因为网站被攻击,阿里云报警,想到要限制一下访问频率,而不是限制ip(限制ip的方案稍后给出)。nginx连接资源被吃空返回状态码是502,添加本方案限制后返回599,与正常状态码区别开。步骤如下:
- java线程和线程池的使用
dyy_gusi
ThreadPoolthreadRunnabletimer
java线程和线程池
一、创建多线程的方式
java多线程很常见,如何使用多线程,如何创建线程,java中有两种方式,第一种是让自己的类实现Runnable接口,第二种是让自己的类继承Thread类。其实Thread类自己也是实现了Runnable接口。具体使用实例如下:
1、通过实现Runnable接口方式 1 2
- Linux
171815164
linux
ubuntu kernel
http://kernel.ubuntu.com/~kernel-ppa/mainline/v4.1.2-unstable/
安卓sdk代理
mirrors.neusoft.edu.cn 80
输入法和jdk
sudo apt-get install fcitx
su
- Tomcat JDBC Connection Pool
g21121
Connection
Tomcat7 抛弃了以往的DBCP 采用了新的Tomcat Jdbc Pool 作为数据库连接组件,事实上DBCP已经被Hibernate 所抛弃,因为他存在很多问题,诸如:更新缓慢,bug较多,编译问题,代码复杂等等。
Tomcat Jdbc P
- 敲代码的一点想法
永夜-极光
java随笔感想
入门学习java编程已经半年了,一路敲代码下来,现在也才1w+行代码量,也就菜鸟水准吧,但是在整个学习过程中,我一直在想,为什么很多培训老师,网上的文章都是要我们背一些代码?比如学习Arraylist的时候,教师就让我们先参考源代码写一遍,然
- jvm指令集
程序员是怎么炼成的
jvm 指令集
转自:http://blog.csdn.net/hudashi/article/details/7062675#comments
将值推送至栈顶时 const ldc push load指令
const系列
该系列命令主要负责把简单的数值类型送到栈顶。(从常量池或者局部变量push到栈顶时均使用)
0x02 &nbs
- Oracle字符集的查看查询和Oracle字符集的设置修改
aijuans
oracle
本文主要讨论以下几个部分:如何查看查询oracle字符集、 修改设置字符集以及常见的oracle utf8字符集和oracle exp 字符集问题。
一、什么是Oracle字符集
Oracle字符集是一个字节数据的解释的符号集合,有大小之分,有相互的包容关系。ORACLE 支持国家语言的体系结构允许你使用本地化语言来存储,处理,检索数据。它使数据库工具,错误消息,排序次序,日期,时间,货
- png在Ie6下透明度处理方法
antonyup_2006
css浏览器FirebugIE
由于之前到深圳现场支撑上线,当时为了解决个控件下载,我机器上的IE8老报个错,不得以把ie8卸载掉,换个Ie6,问题解决了,今天出差回来,用ie6登入另一个正在开发的系统,遇到了Png图片的问题,当然升级到ie8(ie8自带的开发人员工具调试前端页面JS之类的还是比较方便的,和FireBug一样,呵呵),这个问题就解决了,但稍微做了下这个问题的处理。
我们知道PNG是图像文件存储格式,查询资
- 表查询常用命令高级查询方法(二)
百合不是茶
oracle分页查询分组查询联合查询
----------------------------------------------------分组查询 group by having --平均工资和最高工资 select avg(sal)平均工资,max(sal) from emp ; --每个部门的平均工资和最高工资
- uploadify3.1版本参数使用详解
bijian1013
JavaScriptuploadify3.1
使用:
绑定的界面元素<input id='gallery'type='file'/>$("#gallery").uploadify({设置参数,参数如下});
设置的属性:
id: jQuery(this).attr('id'),//绑定的input的ID
langFile: 'http://ww
- 精通Oracle10编程SQL(17)使用ORACLE系统包
bijian1013
oracle数据库plsql
/*
*使用ORACLE系统包
*/
--1.DBMS_OUTPUT
--ENABLE:用于激活过程PUT,PUT_LINE,NEW_LINE,GET_LINE和GET_LINES的调用
--语法:DBMS_OUTPUT.enable(buffer_size in integer default 20000);
--DISABLE:用于禁止对过程PUT,PUT_LINE,NEW
- 【JVM一】JVM垃圾回收日志
bit1129
垃圾回收
将JVM垃圾回收的日志记录下来,对于分析垃圾回收的运行状态,进而调整内存分配(年轻代,老年代,永久代的内存分配)等是很有意义的。JVM与垃圾回收日志相关的参数包括:
-XX:+PrintGC
-XX:+PrintGCDetails
-XX:+PrintGCTimeStamps
-XX:+PrintGCDateStamps
-Xloggc
-XX:+PrintGC
通
- Toast使用
白糖_
toast
Android中的Toast是一种简易的消息提示框,toast提示框不能被用户点击,toast会根据用户设置的显示时间后自动消失。
创建Toast
两个方法创建Toast
makeText(Context context, int resId, int duration)
参数:context是toast显示在
- angular.identity
boyitech
AngularJSAngularJS API
angular.identiy 描述: 返回它第一参数的函数. 此函数多用于函数是编程. 使用方法: angular.identity(value); 参数详解: Param Type Details value
*
to be returned. 返回值: 传入的value 实例代码:
<!DOCTYPE HTML>
- java-两整数相除,求循环节
bylijinnan
java
import java.util.ArrayList;
import java.util.List;
public class CircleDigitsInDivision {
/**
* 题目:求循环节,若整除则返回NULL,否则返回char*指向循环节。先写思路。函数原型:char*get_circle_digits(unsigned k,unsigned j)
- Java 日期 周 年
Chen.H
javaC++cC#
/**
* java日期操作(月末、周末等的日期操作)
*
* @author
*
*/
public class DateUtil {
/** */
/**
* 取得某天相加(减)後的那一天
*
* @param date
* @param num
*
- [高考与专业]欢迎广大高中毕业生加入自动控制与计算机应用专业
comsci
计算机
不知道现在的高校还设置这个宽口径专业没有,自动控制与计算机应用专业,我就是这个专业毕业的,这个专业的课程非常多,既要学习自动控制方面的课程,也要学习计算机专业的课程,对数学也要求比较高.....如果有这个专业,欢迎大家报考...毕业出来之后,就业的途径非常广.....
以后
- 分层查询(Hierarchical Queries)
daizj
oracle递归查询层次查询
Hierarchical Queries
If a table contains hierarchical data, then you can select rows in a hierarchical order using the hierarchical query clause:
hierarchical_query_clause::=
start with condi
- 数据迁移
daysinsun
数据迁移
最近公司在重构一个医疗系统,原来的系统是两个.Net系统,现需要重构到java中。数据库分别为SQL Server和Mysql,现需要将数据库统一为Hana数据库,发现了几个问题,但最后通过努力都解决了。
1、原本通过Hana的数据迁移工具把数据是可以迁移过去的,在MySQl里面的字段为TEXT类型的到Hana里面就存储不了了,最后不得不更改为clob。
2、在数据插入的时候有些字段特别长
- C语言学习二进制的表示示例
dcj3sjt126com
cbasic
进制的表示示例
# include <stdio.h>
int main(void)
{
int i = 0x32C;
printf("i = %d\n", i);
/*
printf的用法
%d表示以十进制输出
%x或%X表示以十六进制的输出
%o表示以八进制输出
*/
return 0;
}
- NsTimer 和 UITableViewCell 之间的控制
dcj3sjt126com
ios
情况是这样的:
一个UITableView, 每个Cell的内容是我自定义的 viewA viewA上面有很多的动画, 我需要添加NSTimer来做动画, 由于TableView的复用机制, 我添加的动画会不断开启, 没有停止, 动画会执行越来越多.
解决办法:
在配置cell的时候开始动画, 然后在cell结束显示的时候停止动画
查找cell结束显示的代理
- MySql中case when then 的使用
fanxiaolong
casewhenthenend
select "主键", "项目编号", "项目名称","项目创建时间", "项目状态","部门名称","创建人"
union
(select
pp.id as "主键",
pp.project_number as &
- Ehcache(01)——简介、基本操作
234390216
cacheehcache简介CacheManagercrud
Ehcache简介
目录
1 CacheManager
1.1 构造方法构建
1.2 静态方法构建
2 Cache
2.1&
- 最容易懂的javascript闭包学习入门
jackyrong
JavaScript
http://www.ruanyifeng.com/blog/2009/08/learning_javascript_closures.html
闭包(closure)是Javascript语言的一个难点,也是它的特色,很多高级应用都要依靠闭包实现。
下面就是我的学习笔记,对于Javascript初学者应该是很有用的。
一、变量的作用域
要理解闭包,首先必须理解Javascript特殊
- 提升网站转化率的四步优化方案
php教程分享
数据结构PHP数据挖掘Google活动
网站开发完成后,我们在进行网站优化最关键的问题就是如何提高整体的转化率,这也是营销策略里最最重要的方面之一,并且也是网站综合运营实例的结果。文中分享了四大优化策略:调查、研究、优化、评估,这四大策略可以很好地帮助用户设计出高效的优化方案。
PHP开发的网站优化一个网站最关键和棘手的是,如何提高整体的转化率,这是任何营销策略里最重要的方面之一,而提升网站转化率是网站综合运营实力的结果。今天,我就分
- web开发里什么是HTML5的WebSocket?
naruto1990
Webhtml5浏览器socket
当前火起来的HTML5语言里面,很多学者们都还没有完全了解这语言的效果情况,我最喜欢的Web开发技术就是正迅速变得流行的 WebSocket API。WebSocket 提供了一个受欢迎的技术,以替代我们过去几年一直在用的Ajax技术。这个新的API提供了一个方法,从客户端使用简单的语法有效地推动消息到服务器。让我们看一看6个HTML5教程介绍里 的 WebSocket API:它可用于客户端、服
- Socket初步编程——简单实现群聊
Everyday都不同
socket网络编程初步认识
初次接触到socket网络编程,也参考了网络上众前辈的文章。尝试自己也写了一下,记录下过程吧:
服务端:(接收客户端消息并把它们打印出来)
public class SocketServer {
private List<Socket> socketList = new ArrayList<Socket>();
public s
- 面试:Hashtable与HashMap的区别(结合线程)
toknowme
昨天去了某钱公司面试,面试过程中被问道
Hashtable与HashMap的区别?当时就是回答了一点,Hashtable是线程安全的,HashMap是线程不安全的,说白了,就是Hashtable是的同步的,HashMap不是同步的,需要额外的处理一下。
今天就动手写了一个例子,直接看代码吧
package com.learn.lesson001;
import java
- MVC设计模式的总结
xp9802
设计模式mvc框架IOC
随着Web应用的商业逻辑包含逐渐复杂的公式分析计算、决策支持等,使客户机越
来越不堪重负,因此将系统的商业分离出来。单独形成一部分,这样三层结构产生了。
其中‘层’是逻辑上的划分。
三层体系结构是将整个系统划分为如图2.1所示的结构[3]
(1)表现层(Presentation layer):包含表示代码、用户交互GUI、数据验证。
该层用于向客户端用户提供GUI交互,它允许用户