$git --version
git version 1.7.1
- 有GitHub账号(免费注册)
- Git基本操作(学时30min)
- Markdown语法(学时15min)
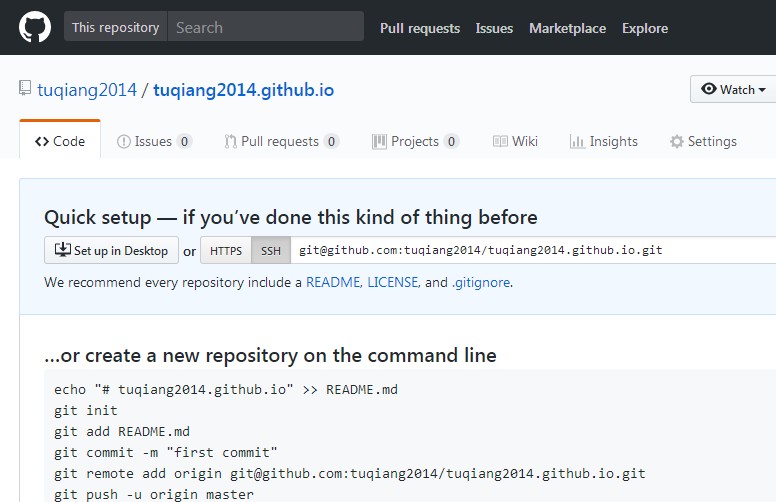
开通自己的github.io repo
步骤当然,一切的前提是你得首先有个github的账户,这里还请自行解决。登陆你的账户后,你可以创建一个新的repo。请务必注意该repo的名字,必须保持格式tuqiang2014.github.io
把你创建的repo clone到本地
当我用HTTPS时:
git clone https://github.com/tuqiang2014/tuqiang2014.github.io.git
Initialized empty Git repository in /root/zhouyunlai/fqQuality/MicroFun/STAMP/STAMP/stamp/tuqiang2014.github.io/.git/
error: while accessing https://github.com/tuqiang2014/tuqiang2014.github.io.git/info/refs
fatal: HTTP request failed
于是我:
git clone [email protected]:tuqiang2014/tuqiang2014.github.io.git
Initialized empty Git repository in /home/zhouyunlai/GitHub/tuqiang2014.github.io/.git/
warning: You appear to have cloned an empty repository.
成功了。然后:
$ cd tuqiang.github.io
$ echo "Hello World" > index.html
$ git add index.html
$ git commit -m "Init commit"
$ git push origin master
打开博客网站https://tuqiang2014.github.io/出现了 Hello World。
选择一款Jekyll的主题
-
Fork出自己的repo
为了便于管理,建议先把Huxpro fork到自己的账户下
- clone样板repo
git clone [email protected]:Huxpro/huxblog-boilerplate.git
Initialized empty Git repository in /home/zhouyunlai/GitHub/tuqiang2014.github.io/huxblog-boilerplate/.git/
remote: Counting objects: 1833, done.
remote: Total 1833 (delta 0), reused 0 (delta 0), pack-reused 1833
Receiving objects: 100% (1833/1833), 31.24 MiB | 166 KiB/s, done.
Resolving deltas: 100% (1191/1191), done.
OR clone主题
$ git clone [email protected]:keysaim/huxpro.github.io.git
添加自己的github.io git repo
clone了huxpro的repo之后,需要将自己创建的github.io repo设置到clone的repo:
$ cd huxpro.github.io
$ git remote add mine [email protected]:tuqiang2014/tuqiang2014.github.io.git
修改必要的配置
clone之后的repo其实是Huxpro自己的博客网站,里面有非常多作者自己的博文,可根据自己的需要进行必要的删减。基于Jekyll的博客网站,对于配置,非常重要的一个文件是_config.yml文件,代开这个文件进行必要的修改:
# Site settings
title: 王子哥哥
SEOTitle: yunlai的博客 | tuqiang2014 Blog
header-img: img/home-bg.jpg
email: [email protected]
description: "zhouyunlai | 与你一起发现更大的世界。"
keyword: "zhuyunlai,wangzi"
url: "https://tuqiang2014.github.io" # your host, for absolute URL
baseurl: "" # for example, '/blog' if your blog hosted on 'host/blog'
编写发布博客
Jekyll对于博文,都是要求放在_posts目录下面,同时对博文的文件名有严格的规定,必须保持格式YEAR-MONTH-DAY-title.MARKUP,通常情况下,咱们采用推荐的Markdown撰写博文,基于该格式,本博文的文件名为_posts/Books/2018-03-04-book-test.markdown
写好博文之后,就可以通过git提交博文了:
$ git add _posts/Books/2018-03-04-book-test.markdown
$ git commit -m "Add how to setup your github.io blog"
$ git push mine master
我push的时候出了一次错,然后看了这个就解决了由于github仓库中提前建立readme文件,导致git push报错error: failed to push some refs to '[email protected]:
其中,mine就是前面设置的你自己的repo。等一会(通常几秒到几十秒不等),就可以打开自己的博客网站查看博文了,这里是我的博客网站https://tuqiang2014.github.io。
所有n元素都是套用模板,大致是这样的:
其他的都能忍,但是自己的页面上总有一个别人的标签总感觉不太好,到现在我还不知道favicon.ico是什么东西,下次研究一下设计一个自己的。
如何快速搭建自己的github.io博客