1: jQuery 能做什么?
1. 选择网页元素
可以当作CSS选择器使用,简单的比如 $('#id'),复杂的比如$('E~F')
2. 改变结果集
提供各种强大的过滤器对结果集进行筛选,缩小选择结果。比如:
$('div').has('p'); // 选择包含p元素的div元素
$('div').eq(5); //选择第6个div元素
3. 链式操作
最终选中网页元素以后,可以对它进行一系列操作,并且所有操作可以连接在一起,以链条的形式写出来,比如:
$('div').find('h3').eq(2).html('Hello') //找到div标签选择其中的h3,但是h3有多个,接着选择第三个h3,把它的html内容改为hello
4. 元素的操作:取值和赋值
比如:
$('h1').html(); //html()没有参数,表示取出h1的值
$('h1').html('Hello'); //html()有参数Hello,表示对h1进行赋值
5. 元素的操作:移动
比如:
$('p').after($('div')) //在p后面插入div
$('div').insertAfter($('p')) // 把div插入到p后面
这两种目的一样
6. 元素的操作:复制、删除和创建
比如: Done
复制元素使用.clone()
var obj = $('
只需要把DOM字符串传入$方法即可返回一个jQuery对象
7. 工具方法
比如:
$.trim() //去除字符串两端的空格
$.isArray() //判断某个参数是否为数组
$.support() 判断浏览器是否支持某个特性
8. 事件操作
jQuery 把事件直接绑定在网页元素之上,比如:
$('p').click(function(){
alert('Hello');
});
9. 特殊效果
比如:
.fadeIn() //淡入
.fadeOut() //淡出
10. AJAX
2: jQuery 对象和 DOM 原生对象有什么区别?如何转化?
二者区别:
DOM 原生对象是通过js中查询元素的方法get到的DOM对象, 比如 document.getElementById()、document.querySelector() 、document.querySelectorAll()等等。
分为单个节点对象,以及DOM提供的两种节点集合对象,NodeList和HTMLCollection。
而jQuery对象是使用内部封装好的选择器获得的对象,也许返回的结果类似,甚至内部实现采用了某些原生js的获取元素的方法,但是经过封装后,就是独有的jQuery对象,二者不等价。
jQuery选择器返回的也是类数组对象。但是jQuery对象和DOM对象不能相互用对方的方法操作。
什么意思呢? 例如:
jq中用 $("#ct").html() 获取ID为ct的元素内的html代码。
原生中用 document.querySelector('#ct').innerHTML 来达到同样目的,返回的结果相同,但中间取值过程不同。
所以 $("#ct").innerHTML、document.querySelector('#ct').html()之类的写法都是错误的!
如何相互转化:
原生对象 → jQuery对象:
只需要把DOM字符串传入$方法即可返回一个jQuery对象,这也是创建一个jqeury对象的方法之一。
var obj = $('')Done
或者传入DOM中原生查询元素的方法$(document.querySelector('.active'))jQuery对象 → 原生对象 :
- 通过[index]方法,因为jQuery对象是类数组对象:
$('li')[2] - 使用jQuery本身提供,通过.get(index)方法,通过检索匹配jQuery对象得到对应的DOM元素:
$('li').get(2)
如果只是在匹配到的jQuery对象里众多DOM元素集合中,选择一个元素构造新的jQuery对象,那么可以使用 .eq(index) 方法,参数为集合下标的索引值。
最后再次强调一遍,不能用DOM原生方法操作jQuery对象,反之亦然。 通过相互转换之后,方能使用。
3:jQuery中如何绑定事件?bind、unbind、delegate、live、on、off都有什么作用?推荐使用哪种?使用on绑定事件使用事件代理的写法?
- bind:为一个元素绑定一个事件处理程序,处理程序附加到jQuery对象中当前选中的元素,所以,在.bind()绑定事件的时候,这些元素必须已经存在。
- unbind:从元素上删除一个以前附加事件处理程序。
- delegate:为所有匹配选择器(selector参数)的元素绑定一个或多个事件处理函数,基于一个指定的根元素的子集,匹配的元素包括那些目前已经匹配到的元素,也包括那些今后可能匹配到的元素。
用于事件绑定和代理(委派),对应的是 undelegate。 - live:将委托的事件处理程序附加到一个页面的document元素,从而简化了在页面上动态添加的内容上事件处理的使用。
- on:
.on( events [, selector ] [, data ], handler(eventObject) )在选定的元素上绑定一个或多个事件处理函数。 - off:
.off( events [, selector ] [, handler ] )移除一个事件处理函数。
关于绑定事件和移除绑定,推荐统一使用on/off, 其他几种都已经过时或在新版中已经被移除。
使用on绑定事件使用事件代理:
- 1
- 2
- 3
以上是为ul绑定事件,代理内部的li,当点击li时,ul下方的div里展示对应文本内容。
注意这里的this,因为on中传入了第二个过滤选择器参数,所以this指代的是li, 这与原生js中的玩法是不一样的,原生js中,this指代的是被绑定监听器的元素,也就是ul,但这是jQuery中实际上是绑定到了ul下面所有的li上,内部存在遍历。
4:jQuery 如何展示/隐藏元素?
我把这里的展示/隐藏 理解为 包括 display 或者 opacity这种脱离或不脱离文档流的展示/隐藏,这是较为宽泛的理解。
使用jQuery提供的动画方法 :
- 显示/隐藏:.show() 和 .hide()
- 渐变:渐入/渐出 .fadeIn() 和 .fadeOut()
- 滑动:滑上/滑下 .slideUp() 和 .slideDown()
- 使用 .animate() 动画控制透明度属性
使用提供的css相关方法:
- 使用 .addClass() / removeClass() 控制有 display 样式的class
- 使用 .css() 直接设置样式
......
总结: 实现的方法比较多,但细究起来是有区别的,优先选择最符合你的需求,和当前代码上下文的方法。
5: jQuery 动画如何使用?
照着文档,直接使用,关于常用的jQuery动画,上面也提到了不少,不过还是说一下,动画方法的可选参数是什么。
| 基础方法 | 效果作用 |
|---|---|
| [duration ] [, easing ] [, complete ] | 分别是动画持续时间,过渡效果(linear、swing),以及完成时执行的函数 |
| .hide( ) | 用于隐藏元素,没有参数的时候等同于直接设置display属性 |
| .show( ) | 用于显示元素,用法和hide类似 |
| .toggle( ) | 用来切换元素的隐藏、显示,类似于toggleClass,用法和show、hide类似 |
| 渐变方法 | 效果作用 |
|---|---|
| .fadeIn( ) | 通过淡入的方式显示匹配元素 |
| .fadeOut( ) | 通过淡出的方式隐藏匹配元素 |
| .fadeToggle( ) | 通过匹配的元素的不透明度动画,来显示或隐藏它们 |
| 滑动方法 | 效果作用 |
|---|---|
| .slideDown( ) | 用下滑动画显示一个匹配元素 |
| .slideUp( ) | 用上滑动画隐藏一个匹配元素 |
| .slideToggle( ) | 用滑动动画显示或隐藏一个匹配元素 |
| .fadeTo( duration, opacity [, easing ] [, complete ] ) | 调整匹配元素的透明度,方法通过匹配元素的不透明度做动画效果 |
| 自定义动画 | 效果作用 |
|---|---|
| .animate( properties [, duration ] [, easing ] [, complete ] ) | properties是一个CSS属性和值的对象,动画将根据这组对象移动 |
| 动画相关方法 | 效果作用 |
|---|---|
| .finish() | 停止当前正在运行的动画,删除所有排队的动画,并完成匹配元素所有的动画 |
| .stop( [clearQueue ] [, jumpToEnd ] ) | 停止匹配元素当前正在运行的动画,有两个参数,默认都是false, 是否取消已经列队的动画,和是否当前动画立即完成 |
前面的参数基本都是一样的,因此用法雷同,但效果各异。
一起来看几个常见的例子:
-
标题1
内容1
-
标题2
内容2
-
标题3
内容3
-
标题4
内容4
淡入淡出、滑动等效果:
$('#btn-box1').on('click', function(){
$('.box').fadeToggle(3000)
//$('.box').slideUp(3000)
})
$('#btn-box2').on('click', function(){
$('.box').fadeIn(3000)
//$('.box').slideDown(3000)
})
自定义动画的使用,这是比较优雅的用法,把动画关键帧,存在数组里,然后遍历数组的时候,传入动画函数:
// 连续的自定义动画
$('#btn-box3').click(function(){
let actions = [
{width:'200px', height:'200px'},
{left:'200px'},
{top:'200px'},
{left:0},
{top:0},
{width:'100px', height:'100px'}
]
actions.forEach(function(action){
$('.box').animate(action, 1000)
})
})
下面的用法等同于上面,是不是很简单呢,只是如果自定义动作比较多的时候,看起来代码冗余很不优雅:
// 连续的自定义动画
$('#btn-box3').click(function(){
$('.box').animate({width:'200px', height:'200px'}, 1000)
$('.box').animate({left:'200px'}, 1000)
$('.box').animate({top:'200px'}, 1000)
$('.box').animate({left:0}, 1000)
$('.box').animate({top:0}, 1000)
$('.box').animate({width:'100px', height:'100px'}, 1000)
})
另外我们都直到jQuery是支持链式调用的,jQuery方法执行外后,返回的还是jQuery对象,只是经过了一次方法执行处理后而已。
所以以上动画,还可以写成链式方式,但怎么看,还是没有最开始优雅:
$('#btn-box3').click(function(){
$('.box').animate({width:'200px', height:'200px'}, 1000)
.animate({left:'200px'}, 1000)
.animate({top:'200px'}, 1000)
.animate({left:0}, 1000)
.animate({top:0}, 1000)
.animate({width:'100px', height:'100px'}, 1000)
})
下面是关于finish 和 stop的使用:
$('#btn-box4').on('click', function(){
$('.box').finish() //停止当前正在运行的动画,删除所有排队的动画,并完成匹配元素所有的动画
})
$('#btn-box5').on('click', function(){
$('.box').stop(true, true) //停止匹配元素当前正在运行的动画
})
最后来看一个,百叶窗效果,点击其中一个叶窗打开,在点击一次是关闭,交替切换。 同时当前叶窗没有关闭,就去点击别的叶窗,那么上一次点击的叶窗就立即关闭。
代码如下:
$('.ct .item').on('click', function(){
$(this).find('p').slideToggle() //find 是所有匹配的内部后代元素,不只是子元素
$(this).siblings().children('p').slideUp() // siblings 是所用兄弟元素 children 只是直接子元素
})
以上所有示例的完整演示, 点我点我点我
6:如何设置和获取元素内部 HTML 内容?如何设置和获取元素内部文本?
.html([string])
这是一个读写两用的方法,用于获取/修改元素的innerHTML
- 当没有传递参数的时候,返回元素的innerHTML
- 当传递了一个string参数的时候,修改元素的innerHTML为参数值
$('div').html()
$('div').html('123')
后续这种读写两用的方法很多,原理都类似
- 如果结果是多个进行赋值操作的时候会给每个结果都赋值
- 如果结果多个,获取值的时候,返回结果集中的第一个对象的相应值
.text([string])
和html方法类似,操作的是DOM的innerText值
.text() 获取匹配元素集合中每个元素的文本内容结合,包括他们的后代,或者是设置每个元素文本内容
7:如何设置和获取表单用户输入或者选择的内容?如何设置和获取元素属性?
.val([value])
这是读写两用的方法,可以设置和获取表单用户输入或者选择的内容,当方法没有参数的时候返回input的value值,当传递了一个参数的时候,方法修改input的value值为参数值
$('input').val()
$('input').val('newValue')
.attr('class')
.attr(attributeName) 获取元素特定属性的值
var title = $( "div" ).attr( "class" )
.attr(attributeName,value) / .attr(attributesJson) / .attr( attributeName, function(index, attr) )
为元素属性赋值
$('div').attr('calss', 'active')
$('div').attr({calss:'active', id:'container'})
$( ".greatphoto" ).attr( "title", function( i, val ) {
return val + " - photo by Kelly Clark";
})
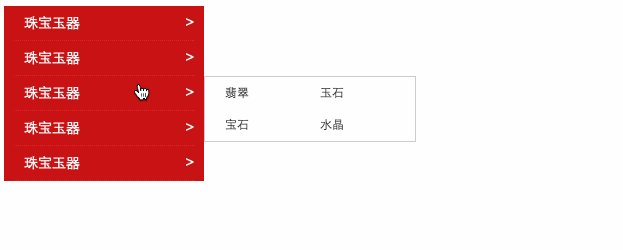
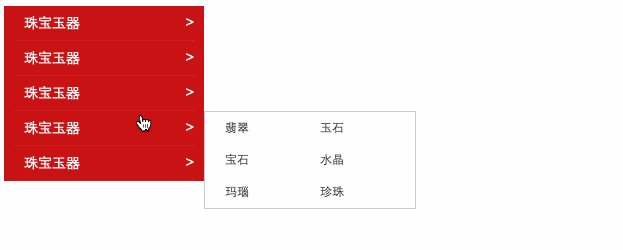
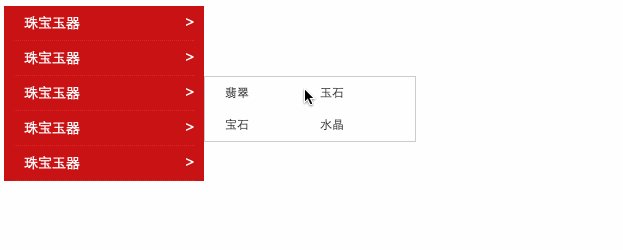
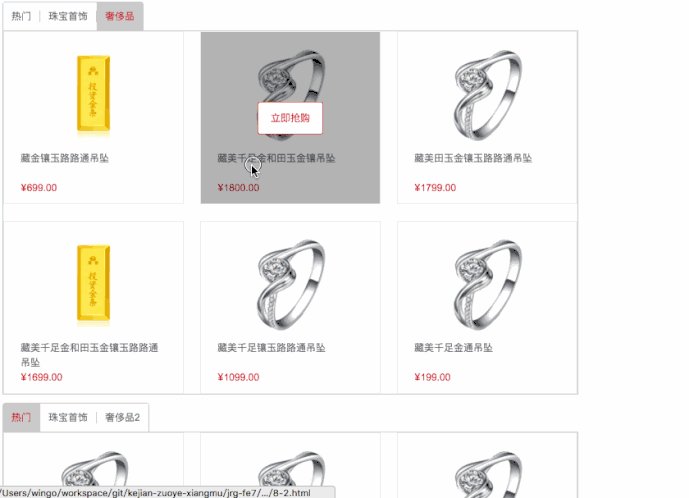
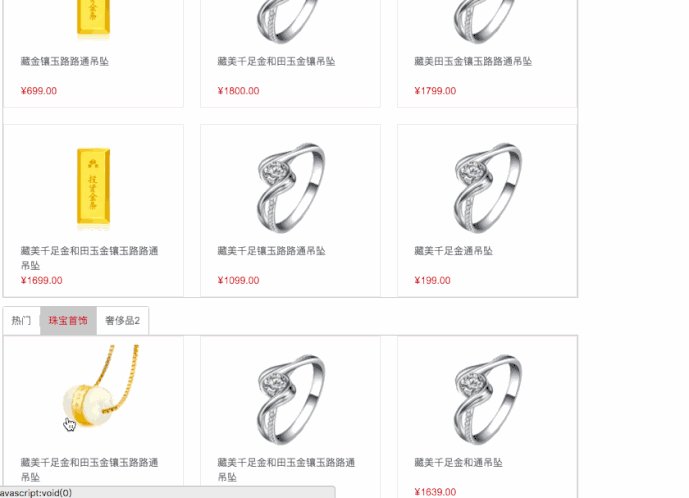
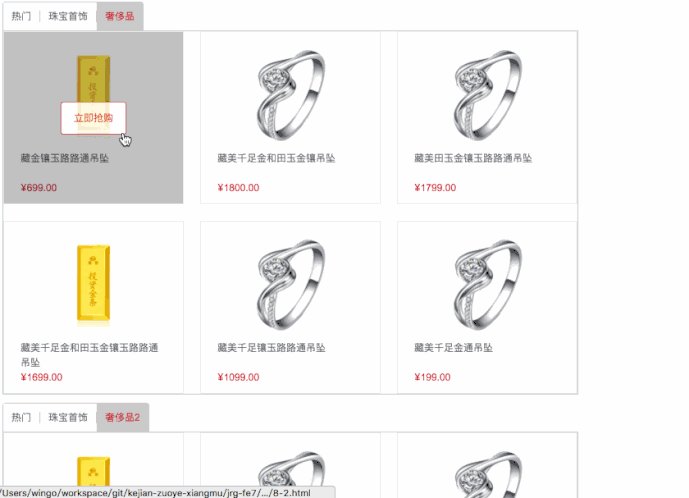
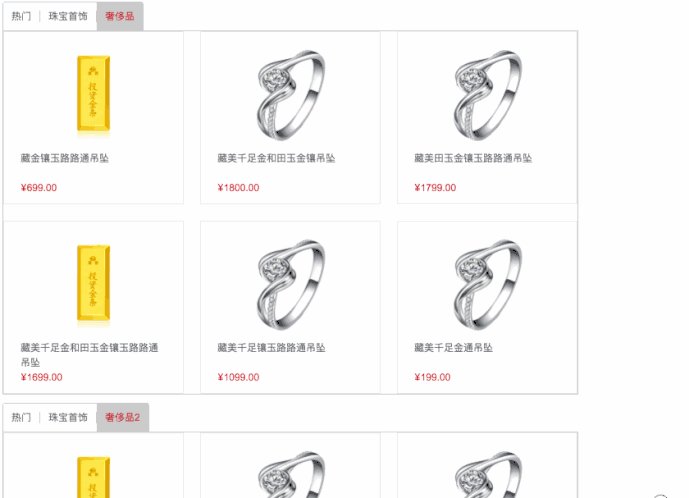
8: 使用 jQuery实现如下效果
预览地址
9:使用 jQuery 实现如下效果
预览地址
10:实现如下效果
预览地址
11: 上下切换 和 左右切换的 Tab 效果
上下切换-预览地址
左右切换-预览地址