新版JFCitySelector https://www.jianshu.com/p/413db5c2480b
新版JFCitySelector https://www.jianshu.com/p/413db5c2480b
新版JFCitySelector https://www.jianshu.com/p/413db5c2480b
项目更新:代码中部分之前使用block实现的功能,现已改成用代理实现,原因是用代理实现这部分逻辑比block实现逻辑更加清晰明了,能更好的把控业务流程。
今天给大家分享一个仿美团城市选择器效果的JFCitySelector城市选择器;几行代码即可将集三级城市选择、定位、搜索和字母索引于一身的城市选择器集成到你的项目中,极其简单轻便!
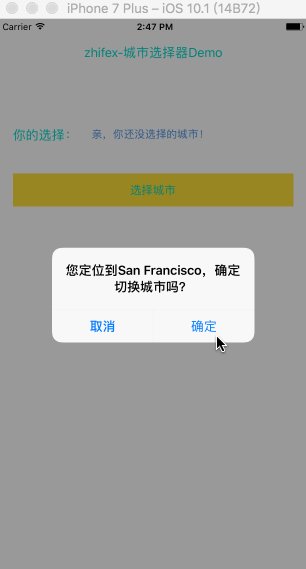
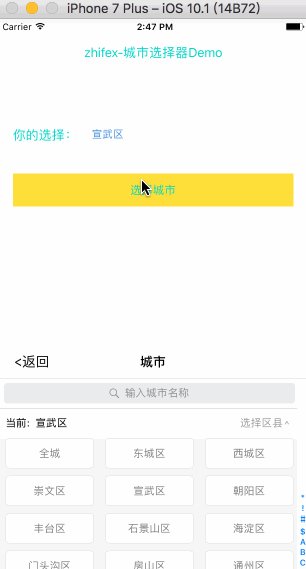
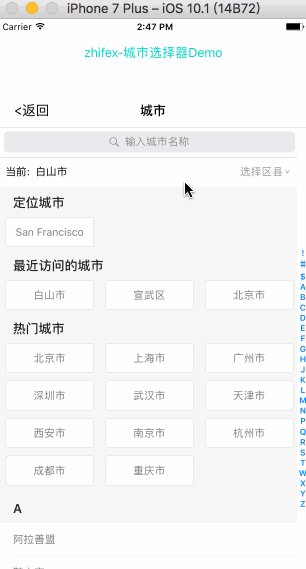
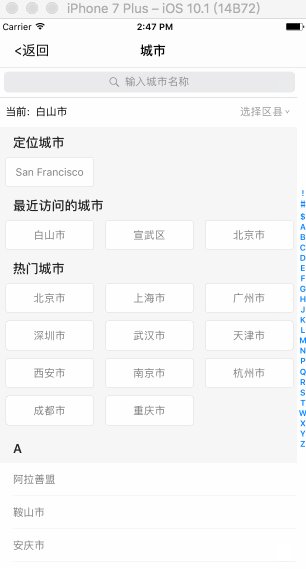
JFCitySelector效果展示:
JFCitySelector使用方法:
下载JFCitySelector,将Demo中的JFCityViewController文件夹拖到你的项目中。
引入头文件
#import "JFCityViewController.h"
遵循JFCityViewControllerDelegate代理
实例化JFCityViewController
JFCityViewController *cityViewController = [[JFCityViewController alloc] init];
// 设置代理
cityViewController.delegate = self;
cityViewController.title = @"城市";
// 给JFCityViewController添加一个导航控制器
UINavigationController *navigationController = [[UINavigationController alloc] initWithRootViewController:cityViewController];
[self presentViewController:navigationController animated:YES completion:nil];
- 实现代理方法
- (void)cityName:(NSString *)name {
//code...
}
修改Info.plist文件
获取定位权限:
Privacy - Location Always Usage Description 类型为String
Privacy - Location When In Use Usage Description 类型为String
- 本地化(搜索按钮的英文变成中文):
将Localization native development region value值改成China
注意:因为此项目使用了Masonry进行自动布局和FMDB进行sqlite数据管理,所以需要在你的项目中导入Masonry、FMDB开源框架,导入方法就不再赘述!
这样你就完成了JFCitySelector城市选择器的集成工作,仅此而已!
知道你迫不及待的想知道使用方法,所以前面直接上了使用方法,如果你有兴趣可以看看下面的项目分析,和技术点,相信通过这个小东西我们都会有所收获!
美团城市选择器分析:
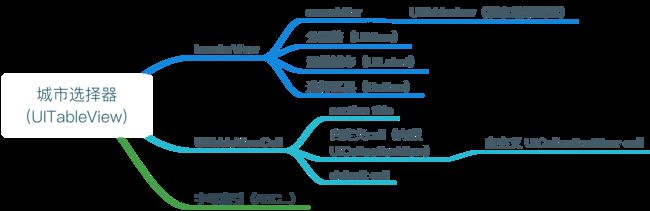
美团的城市选择器界面结构大致是这样:
从界面直观的分析,美团的这个城市选择器主要是用UITableView加UICollectionView实现,搜索框、切换区县按钮等是添加在UITableView的headerView上,当点击切换区县按钮时在首行插入一行cell,此行cell中的数据根据当前城市获取。点击搜索按钮时会在headerView下面添加一个灰色半透明的view,这个view上添加了UITableView(搜索前还未加载),当得到搜索结果反馈时加载UITableView,刷新数据!
JFCityViewController文件结构:
JFCitySelector城市选择器里的地区数据使用Sqlite数据库存储在本地,使用FMDB进行sqlite数据库的增删改查操作,具体可以看AreaDataManager文件夹中的JFAreaDataManager.m文件,JFCitySelector具体逻辑实现可以看JFCityViewController.m文件。其实分析清楚了界面的布局实现起来还是很简单的,难点在于数据交互、字母索引和点击“选择区县”按钮插入一行cell的操作。有兴趣的话可以看看源码(注释详细)。
字母索引:
字母索引的核心是:汉字转拼音再转英文,截取第一位字符,最后将汉字按字母顺序排序,核心代码(在JFCityViewController.m中):
#pragma mark --- 汉字转拼音再转成汉字
-(void)processData:(void (^) (id))success {
//code...
}
#pragma mark - 匹配是不是字母开头
- (BOOL)matchLetter:(NSString *)str {
//判断是否以字母开头
NSString *ZIMU = @"^[A-Za-z]+$";
NSPredicate *regextestA = [NSPredicate predicateWithFormat:@"SELF MATCHES %@", ZIMU];
if ([regextestA evaluateWithObject:str] == YES)
return YES;
else
return NO;
}
UISearchBar搜索框:
实现代码可以看 JFCityHeaderView.m中:
/// 初始化,添加搜索框
- (void)addSearchBar {
//code...
}
#pragma mark --- UISearchBarDelegate
//// searchBar开始编辑时调用
- (void)searchBarTextDidBeginEditing:(UISearchBar *)searchBar {
//code...
}
// searchBar文本改变时即调用
- (void)searchBar:(UISearchBar *)searchBar textDidChange:(NSString *)searchText {
//code...
}
// 点击键盘搜索按钮时调用
- (void)searchBarSearchButtonClicked:(UISearchBar *)searchBar {
//code...
}
// 点击searchBar取消按钮时调用
- (void)searchBarCancelButtonClicked:(UISearchBar *)searchBar {
//code...
}
接下来说说项目中的JFButton(自定义的走边文字,右边图片的Button)、JFLocation(城市定位)工具类。
JFButton工具类使用:
- 引入头文件:
#import "JFButton.h"
- JFButton属性:
#import
@interface JFButton : UIButton
/** 按钮文字*/
@property (nonatomic, copy) NSString *title;
/** 文字颜色*/
@property (nonatomic, strong) UIColor *titleColor;
/** 图片名字*/
@property (nonatomic, copy) NSString *imageName;
@end
- 实例化:
只需要实例化JFButton,设置相关属性,将其添加到父控件上即可,下面是项目中JFCityHeaderView.m文件中的源码。
- (void)addJFButton {
self.button = [[JFButton alloc] initWithFrame:CGRectMake(self.frame.size.width - 95, self.frame.size.height - 31, 75, 21)];
[_button addTarget:self action:@selector(touchUpJFButtonEnevt:) forControlEvents:UIControlEventTouchUpInside];
_button.imageName = @"down_arrow_icon1";
_button.title = @"选择区县";
_button.titleColor = JFRGBAColor(155, 155, 155, 1.0);
[self addSubview:_button];
}
使用JFLocation定位:
在JFCityViewController中已经使用了JFLocation进行定位,如果想自行设置定位功能可以去修改JFLoction.m文件。
JFLocation使用方法:
- 引入头文件:
#import "JFLocation.h"
- 实例化:
JFLocation *locationManager = [[JFLocation alloc] init];
//设置代理
locationManager.delegate = self;
- JFLocation代理方法:
/// 定位中
- (void)locating;
/**
当前位置
@param locationDictionary 位置信息字典
*/
- (void)currentLocation:(NSDictionary *)locationDictionary;
/**
拒绝定位后回调的代理
@param message 提示信息
*/
- (void)refuseToUsePositioningSystem:(NSString *)message;
/**
定位失败回调的代理
@param message 提示信息
*/
- (void)locateFailure:(NSString *)message;
具体使用可以看JFCitySelector城市选择器Demo中ViewController.m文件。
JFCitySelector城市选择器是个人项目需要,通过几天业余时间完成,可能有些未知Bug,如果你在使用的过程中发现,欢迎指正纠错!
个人项目:iOS-高仿优雅的好奇心日报