- 数据结构学习记录-队列
墨楠。
#C语言数据结构研习汇数据结构学习
队列的基本概念1、队列是操作受限的线性表2、队头:允许删除的一端3、队尾:允许插入的一端4、空队列:不含任何元素的空表5、特点:先进先出、FIFO6、应用场景:栈:解决括号匹配;逆波兰表达式求解;递归改非递归等等队列:公平排队,广度优先遍历等等队列的结构:队列的具体实现结构比较灵活,只要遵循先进先出原则即可。顺序表的方式实现,如果用数组表示,虽然尾插数据比较方便,但当头删数据时,还要移动剩余元素,
- 圈子系统如何实现生成海报功能,前后端协同工作
前端
圈子系统通常指的是社交平台或论坛中的一种功能模块,用于创建和管理兴趣小组或讨论群组。以下是对圈子系统的详细解释:一、前端实现前端主要负责海报的生成和展示。这通常通过HTML5的CanvasAPI或类似的图形库来实现。创建Canvas元素:在HTML中创建一个Canvas元素,用于绘制海报。获取Canvas上下文:使用getContext('2d')方法获取Canvas的2D绘图上下文,以便进行绘制
- 2025年个人博客网站-零成搭建-终极指南
Ktovoz
经验分享前端react
作者:KTO原文:《零成本博客建站终极指南》如果你需要站立自己的博客网可以参考本文。背景故事在接触前端领域之前,我和许多刚入门前端的新手一样,面对纷繁复杂的技术栈选择陷入迷茫,不知道从何下手。最初雄心勃勃想用Next.js从零搭建博客,却在实战中屡屡碰壁。最终找到「模板先行,逐步精进」的破局之道:"先有后优"原则:通过成熟模板快速搭建可运行版本➡️持续迭代优化➡️渐进式学习技术细节本文将分享这一方
- 使用Python Turtle绘制圣诞树和装饰
0dayNu1L
机器学习项目实战python开发语言
简介(❤ω❤)在这篇文章中,我们将探索如何使用Python的Turtle模块来绘制一个充满节日气氛的圣诞树,以及一些可爱的装饰品。Turtle是一个受Logo语言启发的图形库,非常适合初学者学习编程和创建图形。码农不是吗喽(大学生版)-CSDN博客一、正文($_$)1.1准备工作首先,确保你的环境中已经安装了Python。接着,我们需要导入Turtle模块,并设置画布大小和初始参数。fromtur
- Python 爱心代码实现动态爱心图案展示
从以前
pythonpython
引言在Python中,我们可以利用tkinter库来创建有趣的图形界面,本文将为大家分享一段使用tkinter库绘制动态爱心图案的代码,并详细介绍其实现逻辑与运行方法。一、代码功能概述这段Python代码借助tkinter库创建了一个窗口,在该窗口中能够绘制出一个动态的爱心图案,效果十分美观,接下来我们一起看看代码的具体内容。二、代码详解(一)导入必要的库和模块importrandomfromma
- 用 Python Turtle 库绘制精美圣诞树教程
从以前
pythonpython信息可视化github
摘要:本文将详细介绍如何使用Python的Turtle库来绘制一棵充满节日氛围的圣诞树,从代码的各个部分解读到最终呈现出完整的图形效果,带你一步步领略用代码创造节日美景的乐趣。文中包含完整代码及详细注释,帮助读者轻松理解并复现这个有趣的绘图项目。一、引言在圣诞节来临之际,我们可以通过编程的方式来增添节日的氛围,使用Python的Turtle库就能绘制出一棵漂亮的圣诞树哦!Turtle库提供了简单又
- tkinter中text属性_tkinter属性(总结)
俠之大者
tkinter中text属性
一、主要控件1.Button按钮。类似标签,但提供额外的功能,例如鼠标掠过、按下、释放以及键盘操作事件2.Canvas画布。提供绘图功能(直线、椭圆、多边形、矩形)可以包含图形或位图3.Checkbutton选择按钮。一组方框,可以选择其中的任意个(类似HTML中的checkbox)4.Entry文本框。单行文字域,用来收集键盘输入(类似HTML中的text)5.Frame框架。包含其他组件的纯容
- python创建按钮command怎么用_python图形界面tk 1.4 按钮(Button)
weixin_39955825
创建按钮和设置它们的文本属性#!/usr/bin/envpython#-*-coding:utf-8-*-importtkinterastkfromtkinterimportttkwin=tk.Tk()win.title("PythonGUI")#添加标题aLabel=ttk.Label(win,text="ALabel")#创建一个标签,text:显示标签的内容aLabel.grid(colum
- 2024年全国信息素养大赛图形化挑战赛国赛(决赛)真题——绘制20个多边形
嗨信奥
scratch青少年编程
绘制20个多边形编程任务从三角形开始,递增边数,一次画出20个多边形。参数说明:1.画笔初始位置(-25,180),粗细为2;2.每个多边形的边长都是50;3.每画一个多边形,画笔要改变颜色。完整题目可点击下方链接:绘制20个多边形_scratch_少儿编程题库学习中心-嗨信奥https://www.hixinao.com/tiku/scratch/show-3937.html程序演示及获取源码可
- 摆脱“鱼钩”:误点网络钓鱼链接后的10步自救法
网络安全
拼写错误、奇怪的语法、紧急或威胁的语言、缺乏上下文——所有这些都是网络钓鱼攻击的常见特征。然而,一些精心布局的网络钓鱼威胁通常很难被发现,因为它们往往涉及攻击者的大量时间投入以及详尽细致的计划,他们甚至会仔细检查目标过去的通信,以增加攻击成功的可能性。在大规模欺诈活动中,骗子常用的一种策略是利用当前的热门事件。例如,一封看似来自英国国家卫生服务机构提供免费COVID-19检测的电子邮件,实际上是一
- 基于 Python 的机器学习模型部署到 Flask Web 应用:从训练到部署的完整指南
m0_74825223
python机器学习flask
目录引言技术栈步骤一:数据预处理步骤二:训练机器学习模型步骤三:创建FlaskWeb应用步骤四:测试Web应用步骤五:模型的保存与加载保存模型加载模型并在Flask中使用步骤六:Web应用的安全性考量示例:简单的输入验证示例:自定义错误处理示例:使用Flask-JWT-Extended进行认证结论参考资料引言在当今数据驱动的时代,机器学习模型已经广泛应用于各行各业,从金融、医疗到教育等领域。然而,
- 大模型GUI系列论文阅读 DAY2续:《一个具备规划、长上下文理解和程序合成能力的真实世界Web代理》
feifeikon
论文阅读
摘要预训练的大语言模型(LLMs)近年来在自主网页自动化方面实现了更好的泛化能力和样本效率。然而,在真实世界的网站上,其性能仍然受到以下问题的影响:(1)开放领域的复杂性,(2)有限的上下文长度,(3)在HTML结构上的归纳偏差不足。我们提出WebAgent,一个由LLM驱动的智能代理,能够通过自我学习的方式,在真实网站上按照自然语言指令完成任务。WebAgent通过将指令提前规划,将其分解为子指
- Windows和Linux两个操作系统的优势
服务器
Windows和Linux是两种主流的操作系统,它们各自具有显著的优势,适用于不同的场景和用户群体。Windows系统的优势广泛的应用兼容性:Windows系统几乎可以运行所有的软件和游戏,满足用户的各种需求。无论是办公软件、设计软件还是游戏软件,Windows平台都有丰富的选择。直观的用户界面:Windows系统的用户界面设计直观,易于上手。它提供了丰富的图形界面和多媒体功能,使得用户可以通过点
- 太假了,这简历一看就是包装的。。
java
大家好,我是R哥。最近做Java面试辅导,看了许多小伙伴的简历,有的人的简历一看就知道是包装的,比如这位,他自己都承认了:见过太多这样的同学了,自己瞎折腾,哭笑不得。包装过的简历,作为多年面试官,我一眼就能看出来,相信其他面试官也会有同样的感觉,这也是为什么很多人的简历都是已读不回的状态。下面我简单说说包装的简历的特点。1、技术栈过于庞大有些程序员的简历会列出大量的技术栈和工具,有些人可能觉得罗列
- 【前端三剑客实现3D相册~爱她,就为她做一个3D相册吧!!!】
烂然星陈
前端动态集前端3dhtml5css3javascript
爱她,就为她做一个3D相册吧!!!创建一个3D相册盒子效果的HTML页面引言一、技术栈二、页面结构三、样式设计四、JavaScript逻辑五、总结完整源码获取,私信了解更多!!!创建一个3D相册盒子效果的HTML页面引言在网页设计中,3D效果总能吸引用户的注意力,提升用户体验。本文介绍如何使用HTML、CSS和JavaScript创建一个3D相册盒子效果。这个效果不仅包含了3D旋转和缩放动画,还结
- 函数尾调用优化
尾调用在编码过程中,经常涉及到函数调用函数,例如:functiona(){b();}functionb(){}我们每次调用函数,都会在在内存中记录一个“调用帧”又成为“栈帧空间”在上述例子中,调用a()函数,会在内存中记录一个调用栈,然后继续调用b()函数,此时在内存中又会记录一个调用帧,等到b()函数运行结束,调用帧a、b的内存才会释放。我们可以利用“尾调用”来释放调用帧内存functiona(
- 人脸识别【java-基于OpenCV】思维导图-java架构
用心去追梦
javaopencv架构
为了创建一个关于基于OpenCV的Java人脸识别项目的思维导图,可以围绕项目的主要组成部分进行组织:环境搭建、数据准备、人脸检测、特征提取、模型训练、识别与验证、以及优化和部署。以下是一个结构化的建议框架,你可以根据这个框架使用任何思维导图软件来创建具体的图形化版本。Java+OpenCV人脸识别项目-思维导图1.环境搭建安装依赖安装Java开发工具包(JDK)。下载并配置OpenCV库及其Ja
- 430道C++面试八股文(答案、分析和深入提问)整理
ocean2103
面试题面试c++开发语言
1.面向对象编程中的多态性是什么?使用函数重载编写一个多态性示例。回答在C++中,面向对象编程中的多态性是指同一操作或方法在不同的上下文中可以表现出不同的行为。多态性通常分为两种主要类型:编译时多态性(或静态多态性)和运行时多态性(或动态多态性)。编译时多态性:通过函数重载和运算符重载实现。在编译阶段,根据参数的类型和数量决定调用哪个函数。运行时多态性:通过基类指针或引用指向派生类对象,并利用虚函
- dump_stack在ARM64架构的实现
liqb365
linux
dump_stack函数可以帮助我们回溯内核调用栈的先后顺序,比如:本文基于5.15.133版本讨论dump_stack在ARM64架构上的实现。dump_stack的实现与架构有关,但是原理都是通过回溯栈帧。在ARM64架构上,栈回溯的实现在arch/arm64/kernel/stacktrace.c的dump_backtrace函数中实现,其调用的流程是:编号函数文件1dump_stackli
- 科研绘图系列:R语言绘制带有数值的地图(map with values)
生信学习者1
SCI科研绘图系列r语言数据可视化数据分析数据挖掘
禁止商业或二改转载,仅供自学使用,侵权必究,如需截取部分内容请后台联系作者!文章目录介绍加载R包数据下载导入数据数据预处理画图画美国地图内嵌图合并图形保存图片系统信息参考介绍科研绘图系列:R语言绘制带有数值的地图(mapwithvalues)加载R包library(maps)library(tidyverse)library(terra)library(sf)library(ggthem
- Flutter核心原理(Flutter UI 框架(Framework)+Element、BuildContext和RenderObject )
彳饕餮亍
flutter
什么是UI框架?UI框架是在特定平台上实现快速开发图形用户界面(GUI)的框架。它解决了如何基于基础的图形API(如Canvas)来封装一套高效创建UI的工具集的问题。每个平台的UI框架实现原理基本相通,无论是Android还是iOS,它们将用户界面展示到屏幕的流程都是类似的。UI框架的作用是简化开发人员在特定平台上创建GUI的过程,提供高效且易于使用的工具和组件,使开发者能够快速构建各种用户界面
- Spring 核心技术解析【纯干货版】- VIII:Spring 数据访问模块 Spring-Tx 模块精讲
m0_74824517
面试学习路线阿里巴巴spring数据库java
在企业级开发中,事务管理是保障数据一致性和完整性的重要手段。Spring作为Java生态中广泛使用的框架,其事务管理模块(Spring-Tx)不仅提供了强大的功能,还极大地简化了开发者在不同技术栈中的事务处理工作。无论是编程式事务,还是声明式事务,Spring都以其灵活性和易用性满足了各种场景需求。本篇文章将从理论到实践,深入解析Spring-Tx模块的核心技术与使用方式,并通过代码示例帮助您更高
- 为AI聊天工具添加一个知识系统 之33 通用项目文档模板 :语言无关/实现无关/符号无关的纯粹的符号学原型
一水鉴天
人工语言软件智能智能制造人工智能cocoa
本文要点要点提取本项目文档的三个部分(Part1公理化&个性化,Part2形式化&结构化,Part3自动化&智能化)应该给出三种限界上下文--分别确定了语言自由交流用户与访问上下文(语言)、敏捷开发上下文(程序)和稳固核心上下文(数据)。限界上下文是解决边缘模糊的对策--通过分界。它不同于为计算机分类和人类理解两个目的而分别设计的上下文映射和通用语言。但即使是这个扩大了的范围仍然是领域驱动设计DD
- Elixir语言的软件工程
十二日后
包罗万象golang开发语言后端
Elixir语言的软件工程引言在当今的软件工程领域,选择编程语言和技术栈是一个至关重要的决策。随着分布式系统、实时应用和高并发场景的需求日益增加,Elixir语言应运而生。Elixir是一种基于Erlang虚拟机(BEAM)的编程语言,兼具了Erlang的并发特性和灵活性,同时增加了现代编程语言的一些优雅和简洁的特性。本文将深入探讨Elixir语言在软件工程中的应用,包括其核心特性、生态系统、最佳
- 咱们继续学Java——高级篇 第一百九十八篇:之Java 2D中的区域与笔划知识详解
一杯年华@编程空间
咱们继续学java高级篇strutsspringbootjava-eejettyjunitlog4jservlet
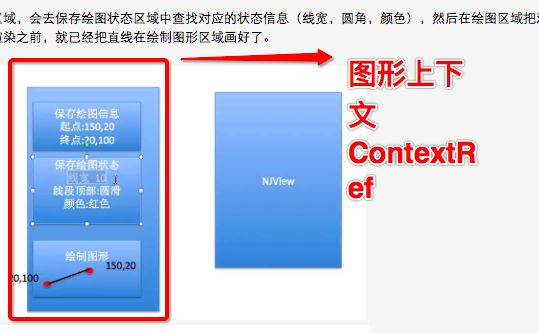
咱们继续学Java——高级篇第一百九十八篇:之Java2D中的区域与笔划知识详解在Java的学习征程中,每一个知识点都是我们积累经验、提升能力的基石。我写这篇博客的目的,就是希望能与各位一同探索Java编程的奇妙世界,共同在这个领域中取得进步。今天,我们将聚焦于Java2D中的区域和笔划相关知识,深入了解这些概念和操作,相信这会让你在图形绘制方面有更多的技巧和方法。Path2D类的方法介绍java
- 力扣 739. 每日温度
pursuit_csdn
力扣热题100leetcode算法
https://leetcode.cn/problems/daily-temperatures题目给定一个数组,表示每天的天气返回一个数组,indexi表示几天后比当前的温度要高,没有则为0思路维护一个单调递减栈,若当前的温度比栈顶大,则更新栈顶index的值代码classSolution{public:vectordailyTemperatures(vector&temperatures){in
- 调用asyncio.to_thread后上下文依然一致吗
socratescli
pythonasyncio
使用Python的asyncio时,可以把一个同步的函数放到线程池中执行从而避免这个函数阻塞asyncio自身的事件循环。比如可以把requests库的请求放进去asyncdefto_thread_do_request(url):returnawaitasyncio.to_thread(requests.get,url)这个to_thread_do_request方法就不会造成asyncio的阻塞
- 【高级开发进阶】总篇
vip1024p
java
未来一年我可能会以这个为主,写博文,待全部写完后会出书一本,希望大家有所收获第一篇性能调优专题****第1章Jvm1.1JVM类加载机制1.1.1启动类、扩展类、应用程序类加载器1.1.2手写自定义类加载器1.1.3双亲委派模型及如何打破1.2JVM内存模型1.2.1堆内存分代机制及对象生命周期1.2.2线程栈及栈帧内部结构1.2.3方法区(元空间)及常量池1.2.4程序计数器1.2.5本地方法栈
- 【Python】Tkinter电器销售有限公司销售数据分析(源码)【独一无二】
不争不抢不显不露
python数据分析开发语言
一、设计要求该项目创建一个数据分析软件,利用Tkinter和Matplotlib构建图形用户界面(GUI),读取和分析美迪电器销售有限公司销售数据。用户可以通过界面选择月份查看数据详情、生成销量图表并计算月总销量和年总销量。二、设计思路2.模块引入首先引入了所需的模块,包括Tkinter(用于GUI创建和管理)、ttk(Tkinter主题化控件)、messagebox(用于弹出消息框)、panda
- 【离散数学】关系闭包运算的性质
彭彭不吃虫子
机器学习人工智能
关系闭包运算是关系代数中的一个重要概念,它用于通过一系列运算来生成一个关系的闭包,即包含原关系的所有可能的“扩展”形式。关系闭包主要有三种类型:传递闭包、对称闭包和自反闭包。每种闭包运算都有一些性质,我们将逐个分析这些性质,并通过详细的例子和图形来加以说明。1.传递闭包(TransitiveClosure)定义:传递闭包是给定一个关系RR和一集合AA,通过不断加入能通过已有关系到达的元素来构建最小
- java类加载顺序
3213213333332132
java
package com.demo;
/**
* @Description 类加载顺序
* @author FuJianyong
* 2015-2-6上午11:21:37
*/
public class ClassLoaderSequence {
String s1 = "成员属性";
static String s2 = "
- Hibernate与mybitas的比较
BlueSkator
sqlHibernate框架ibatisorm
第一章 Hibernate与MyBatis
Hibernate 是当前最流行的O/R mapping框架,它出身于sf.net,现在已经成为Jboss的一部分。 Mybatis 是另外一种优秀的O/R mapping框架。目前属于apache的一个子项目。
MyBatis 参考资料官网:http:
- php多维数组排序以及实际工作中的应用
dcj3sjt126com
PHPusortuasort
自定义排序函数返回false或负数意味着第一个参数应该排在第二个参数的前面, 正数或true反之, 0相等usort不保存键名uasort 键名会保存下来uksort 排序是对键名进行的
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8&q
- DOM改变字体大小
周华华
前端
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml&q
- c3p0的配置
g21121
c3p0
c3p0是一个开源的JDBC连接池,它实现了数据源和JNDI绑定,支持JDBC3规范和JDBC2的标准扩展。c3p0的下载地址是:http://sourceforge.net/projects/c3p0/这里可以下载到c3p0最新版本。
以在spring中配置dataSource为例:
<!-- spring加载资源文件 -->
<bean name="prope
- Java获取工程路径的几种方法
510888780
java
第一种:
File f = new File(this.getClass().getResource("/").getPath());
System.out.println(f);
结果:
C:\Documents%20and%20Settings\Administrator\workspace\projectName\bin
获取当前类的所在工程路径;
如果不加“
- 在类Unix系统下实现SSH免密码登录服务器
Harry642
免密ssh
1.客户机
(1)执行ssh-keygen -t rsa -C "
[email protected]"生成公钥,xxx为自定义大email地址
(2)执行scp ~/.ssh/id_rsa.pub root@xxxxxxxxx:/tmp将公钥拷贝到服务器上,xxx为服务器地址
(3)执行cat
- Java新手入门的30个基本概念一
aijuans
javajava 入门新手
在我们学习Java的过程中,掌握其中的基本概念对我们的学习无论是J2SE,J2EE,J2ME都是很重要的,J2SE是Java的基础,所以有必要对其中的基本概念做以归纳,以便大家在以后的学习过程中更好的理解java的精髓,在此我总结了30条基本的概念。 Java概述: 目前Java主要应用于中间件的开发(middleware)---处理客户机于服务器之间的通信技术,早期的实践证明,Java不适合
- Memcached for windows 简单介绍
antlove
javaWebwindowscachememcached
1. 安装memcached server
a. 下载memcached-1.2.6-win32-bin.zip
b. 解压缩,dos 窗口切换到 memcached.exe所在目录,运行memcached.exe -d install
c.启动memcached Server,直接在dos窗口键入 net start "memcached Server&quo
- 数据库对象的视图和索引
百合不是茶
索引oeacle数据库视图
视图
视图是从一个表或视图导出的表,也可以是从多个表或视图导出的表。视图是一个虚表,数据库不对视图所对应的数据进行实际存储,只存储视图的定义,对视图的数据进行操作时,只能将字段定义为视图,不能将具体的数据定义为视图
为什么oracle需要视图;
&
- Mockito(一) --入门篇
bijian1013
持续集成mockito单元测试
Mockito是一个针对Java的mocking框架,它与EasyMock和jMock很相似,但是通过在执行后校验什么已经被调用,它消除了对期望 行为(expectations)的需要。其它的mocking库需要你在执行前记录期望行为(expectations),而这导致了丑陋的初始化代码。
&nb
- 精通Oracle10编程SQL(5)SQL函数
bijian1013
oracle数据库plsql
/*
* SQL函数
*/
--数字函数
--ABS(n):返回数字n的绝对值
declare
v_abs number(6,2);
begin
v_abs:=abs(&no);
dbms_output.put_line('绝对值:'||v_abs);
end;
--ACOS(n):返回数字n的反余弦值,输入值的范围是-1~1,输出值的单位为弧度
- 【Log4j一】Log4j总体介绍
bit1129
log4j
Log4j组件:Logger、Appender、Layout
Log4j核心包含三个组件:logger、appender和layout。这三个组件协作提供日志功能:
日志的输出目标
日志的输出格式
日志的输出级别(是否抑制日志的输出)
logger继承特性
A logger is said to be an ancestor of anothe
- Java IO笔记
白糖_
java
public static void main(String[] args) throws IOException {
//输入流
InputStream in = Test.class.getResourceAsStream("/test");
InputStreamReader isr = new InputStreamReader(in);
Bu
- Docker 监控
ronin47
docker监控
目前项目内部署了docker,于是涉及到关于监控的事情,参考一些经典实例以及一些自己的想法,总结一下思路。 1、关于监控的内容 监控宿主机本身
监控宿主机本身还是比较简单的,同其他服务器监控类似,对cpu、network、io、disk等做通用的检查,这里不再细说。
额外的,因为是docker的
- java-顺时针打印图形
bylijinnan
java
一个画图程序 要求打印出:
1.int i=5;
2.1 2 3 4 5
3.16 17 18 19 6
4.15 24 25 20 7
5.14 23 22 21 8
6.13 12 11 10 9
7.
8.int i=6
9.1 2 3 4 5 6
10.20 21 22 23 24 7
11.19
- 关于iReport汉化版强制使用英文的配置方法
Kai_Ge
iReport汉化英文版
对于那些具有强迫症的工程师来说,软件汉化固然好用,但是汉化不完整却极为头疼,本方法针对iReport汉化不完整的情况,强制使用英文版,方法如下:
在 iReport 安装路径下的 etc/ireport.conf 里增加红色部分启动参数,即可变为英文版。
# ${HOME} will be replaced by user home directory accordin
- [并行计算]论宇宙的可计算性
comsci
并行计算
现在我们知道,一个涡旋系统具有并行计算能力.按照自然运动理论,这个系统也同时具有存储能力,同时具备计算和存储能力的系统,在某种条件下一般都会产生意识......
那么,这种概念让我们推论出一个结论
&nb
- 用OpenGL实现无限循环的coverflow
dai_lm
androidcoverflow
网上找了很久,都是用Gallery实现的,效果不是很满意,结果发现这个用OpenGL实现的,稍微修改了一下源码,实现了无限循环功能
源码地址:
https://github.com/jackfengji/glcoverflow
public class CoverFlowOpenGL extends GLSurfaceView implements
GLSurfaceV
- JAVA数据计算的几个解决方案1
datamachine
javaHibernate计算
老大丢过来的软件跑了10天,摸到点门道,正好跟以前攒的私房有关联,整理存档。
-----------------------------华丽的分割线-------------------------------------
数据计算层是指介于数据存储和应用程序之间,负责计算数据存储层的数据,并将计算结果返回应用程序的层次。J
&nbs
- 简单的用户授权系统,利用给user表添加一个字段标识管理员的方式
dcj3sjt126com
yii
怎么创建一个简单的(非 RBAC)用户授权系统
通过查看论坛,我发现这是一个常见的问题,所以我决定写这篇文章。
本文只包括授权系统.假设你已经知道怎么创建身份验证系统(登录)。 数据库
首先在 user 表创建一个新的字段(integer 类型),字段名 'accessLevel',它定义了用户的访问权限 扩展 CWebUser 类
在配置文件(一般为 protecte
- 未选之路
dcj3sjt126com
诗
作者:罗伯特*费罗斯特
黄色的树林里分出两条路,
可惜我不能同时去涉足,
我在那路口久久伫立,
我向着一条路极目望去,
直到它消失在丛林深处.
但我却选了另外一条路,
它荒草萋萋,十分幽寂;
显得更诱人,更美丽,
虽然在这两条小路上,
都很少留下旅人的足迹.
那天清晨落叶满地,
两条路都未见脚印痕迹.
呵,留下一条路等改日再
- Java处理15位身份证变18位
蕃薯耀
18位身份证变15位15位身份证变18位身份证转换
15位身份证变18位,18位身份证变15位
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 201
- SpringMVC4零配置--应用上下文配置【AppConfig】
hanqunfeng
springmvc4
从spring3.0开始,Spring将JavaConfig整合到核心模块,普通的POJO只需要标注@Configuration注解,就可以成为spring配置类,并通过在方法上标注@Bean注解的方式注入bean。
Xml配置和Java类配置对比如下:
applicationContext-AppConfig.xml
<!-- 激活自动代理功能 参看:
- Android中webview跟JAVASCRIPT中的交互
jackyrong
JavaScripthtmlandroid脚本
在android的应用程序中,可以直接调用webview中的javascript代码,而webview中的javascript代码,也可以去调用ANDROID应用程序(也就是JAVA部分的代码).下面举例说明之:
1 JAVASCRIPT脚本调用android程序
要在webview中,调用addJavascriptInterface(OBJ,int
- 8个最佳Web开发资源推荐
lampcy
编程Web程序员
Web开发对程序员来说是一项较为复杂的工作,程序员需要快速地满足用户需求。如今很多的在线资源可以给程序员提供帮助,比如指导手册、在线课程和一些参考资料,而且这些资源基本都是免费和适合初学者的。无论你是需要选择一门新的编程语言,或是了解最新的标准,还是需要从其他地方找到一些灵感,我们这里为你整理了一些很好的Web开发资源,帮助你更成功地进行Web开发。
这里列出10个最佳Web开发资源,它们都是受
- 架构师之面试------jdk的hashMap实现
nannan408
HashMap
1.前言。
如题。
2.详述。
(1)hashMap算法就是数组链表。数组存放的元素是键值对。jdk通过移位算法(其实也就是简单的加乘算法),如下代码来生成数组下标(生成后indexFor一下就成下标了)。
static int hash(int h)
{
h ^= (h >>> 20) ^ (h >>>
- html禁止清除input文本输入缓存
Rainbow702
html缓存input输入框change
多数浏览器默认会缓存input的值,只有使用ctl+F5强制刷新的才可以清除缓存记录。
如果不想让浏览器缓存input的值,有2种方法:
方法一: 在不想使用缓存的input中添加 autocomplete="off";
<input type="text" autocomplete="off" n
- POJO和JavaBean的区别和联系
tjmljw
POJOjava beans
POJO 和JavaBean是我们常见的两个关键字,一般容易混淆,POJO全称是Plain Ordinary Java Object / Pure Old Java Object,中文可以翻译成:普通Java类,具有一部分getter/setter方法的那种类就可以称作POJO,但是JavaBean则比 POJO复杂很多, Java Bean 是可复用的组件,对 Java Bean 并没有严格的规
- java中单例的五种写法
liuxiaoling
java单例
/**
* 单例模式的五种写法:
* 1、懒汉
* 2、恶汉
* 3、静态内部类
* 4、枚举
* 5、双重校验锁
*/
/**
* 五、 双重校验锁,在当前的内存模型中无效
*/
class LockSingleton
{
private volatile static LockSingleton singleton;
pri