- 【Microi吾码】开源力量赋能低代码创新,重塑软件开发生态格局
学无止尽5
人工智能开源低代码
我的个人主页文章专栏:Microi吾码一、引言在当今数字化浪潮汹涌澎湃的时代,软件开发的需求呈现出爆发式增长。企业为了在激烈的市场竞争中脱颖而出,不断寻求创新的解决方案以加速数字化转型。传统的软件开发方式往往面临着开发周期长、技术门槛高、成本高昂等诸多挑战。而Microi吾码的出现,犹如一盏明灯,为软件开发领域带来了新的曙光。它以开源和低代码为核心特色,正逐渐改变着软件的开发模式,让更多的企业和开
- Mysql8 MHA(1)
秒变学霸的18岁码农
服务器数据库mysql
简介:1、MHA简介MHA介绍MHA(MasterHighAvailability)目前在MySQL高可用方面是一个相对成熟的解决方案,它由日本DeNA公司youshimaton(现就职于Facebook公司)开发,是一套优秀的作为MySQL高可用性环境下故障切换和主从提升的高可用软件。在MySQL故障切换过程中,MHA能做到在0~30秒之内自动完成数据库的故障切换操作,并且在进行故障切换的过程中
- 问题大集-02-vue ui 启动时Failed to get response from https://registry.npm.taobao.org/vue-cli-version-marker
会蹦的鱼
vue.jsui前端
1、问题:Failedtogetresponsefromhttps://registry.npm.taobao.org/vue-cli-version-marker使用VueCLI的图形用户界面(GUI)时遇到这个错误,通常意味着VueCLI在尝试从指定的npm镜像(这里是淘宝的npm镜像https://registry.npm.taobao.org)获取某个包(这里是vue-cli-versio
- 如何抓取社交媒体上的公开用户信息:完整的Python爬虫教程与实战
Python爬虫项目
媒体python爬虫selenium开发语言ajax
引言社交媒体平台如Twitter、Instagram、Facebook和LinkedIn等,成为了现代社会中获取信息、表达观点、社交互动的主要场所。通过社交媒体,用户分享个人信息、兴趣、活动以及与他人的互动数据,极大地丰富了网络世界的内容。在数据分析、市场研究、舆情监控等领域,抓取社交媒体上的公开用户信息是非常重要的任务。对于很多数据科学家、市场分析师、爬虫开发者来说,如何高效地抓取社交媒体平台的
- 基于Python的股市数据爬取与分析:从实时行情到历史数据的完整教程
Python爬虫项目
2025年爬虫实战项目python数据挖掘开发语言爬虫oracle人工智能
引言股市投资是一项具有高度风险和回报的活动,实时行情和历史数据的获取是股市分析和决策的基础。随着数据科学和爬虫技术的迅速发展,许多投资者和分析师通过编写Python爬虫来获取股市数据,进行数据分析、技术分析和预测。无论是获取实时股市行情,还是分析股票的历史数据,Python都能为我们提供强大的工具支持。本篇博客将为你提供一个完整的股市数据爬取与分析教程,介绍如何利用Python爬虫获取实时股市行情
- Python爬虫教程:抓取区块链交易信息及加密货币市场数据
Python爬虫项目
2025年爬虫实战项目python爬虫区块链开发语言人工智能网络爬虫
前言随着区块链技术和加密货币的迅猛发展,区块链交易和加密货币市场的数据逐渐成为金融、技术、经济研究等领域的热点。对于开发者和研究者而言,实时获取区块链交易数据和加密货币市场行情,对于投资分析、市场预测、技术研究等具有重要的参考价值。本文将通过Python爬虫技术,介绍如何抓取区块链交易信息及加密货币市场数据,详细阐述数据获取的原理、技术方案、实现方法以及抓取到的数据的存储与分析。我们将依托最新的爬
- Python 爬虫:商品价格监控与波动分析
Python爬虫项目
2025年爬虫实战项目python爬虫开发语言ide网络爬虫
随着电子商务的迅猛发展,商品价格的监控和波动分析在各类应用中具有重要价值。通过爬取电商平台的商品价格数据,我们不仅可以分析商品的价格趋势,还可以预测未来的价格波动,并为定价、促销策略提供数据支持。本文将详细介绍如何利用Python编写爬虫,抓取商品价格数据,并进行价格波动分析。目录1.爬虫概述与技术选型2.环境配置与依赖库安装3.目标平台与数据抓取3.1获取商品价格示例:抓取京东商品价格3.2抓取
- python爬虫 短视频平台数据抓取:抓取视频和评论
Python爬虫项目
2025年爬虫实战项目python爬虫音视频网络爬虫开发语言
随着短视频平台如抖音、快手、TikTok等的兴起,越来越多的内容创作者和观众通过短视频平台分享和观看视频内容。短视频平台包含了丰富的数据,如视频内容、评论、点赞数、分享数等,这些数据对市场分析、用户行为分析、视频推荐算法等方面具有重要意义。抓取这些数据可以帮助我们获取平台的动态信息,为数据分析提供基础。本文将详细介绍如何使用Python编写爬虫抓取短视频平台上的视频和评论数据,包括技术栈选择、爬虫
- Android应用开发入门:从Android Studio环境设置到Java编程基础
Python爬虫项目
移动开发精通教程androidandroidstudiojavagiteeide
目录介绍步骤一:设置AndroidStudio环境步骤二:了解AndroidStudio界面步骤三:学习Java编程基础变量和数据类型数组和集合控制流类和方法结论介绍Android应用开发是一个令人兴奋和有趣的领域。如果你对移动应用程序开发感兴趣,并且想要学习如何开始构建自己的Android应用,那么你来对地方了!本篇博客将带你从头开始,介绍如何设置AndroidStudio环境,学习Java编程
- 解锁新技能:Windows Forms与ASP.NET API的梦幻联动
步、步、为营
windowsasp.net后端
一、开篇引入嘿,各位开发小伙伴们!在日常开发的“战场”上,我们常常会遭遇一个棘手的难题:如何让前端应用与后端服务实现高效且稳定的交互呢?特别是在使用WindowsForms构建桌面应用程序时,这个问题尤为突出。想象一下,你精心打造了一个功能强大的WindowsForms应用,满心期待它能与后端的ASP.NETAPI顺畅“对话”,实现数据的实时获取与更新,为用户带来绝佳的体验。但现实却可能给你泼一盆
- SOA(面向服务架构)全面解析
Hello.Reader
java架构java微服务
1.引言什么是SOA(面向服务架构)SOA(Service-OrientedArchitecture,面向服务架构)是一种将应用程序功能以“服务”的形式进行模块化设计的架构风格。这些服务是独立的功能模块,它们通过定义明确的接口进行通信,并可以跨不同的平台和技术栈相互协作。在SOA中,每个服务通常代表一个独立的业务功能(如客户管理、订单处理等),能够被其他服务独立地调用和复用。SOA的目标是通过服务
- 封禁14小时后,TikTok正恢复美国服务;微信iOS版大规模灰度CallKit;消息称马斯克是英特尔的潜在买家 | 极客头条
极客日报
微信
「极客头条」——技术人员的新闻圈!CSDN的读者朋友们好,「极客头条」来啦,快来看今天都有哪些值得我们技术人关注的重要新闻吧。整理|苏宓出品|CSDN(ID:CSDNnews)一分钟速览新闻点!微信iOS版大规模灰度CallKit极越员工维权成功,工资和N+1赔偿已到账2025支付宝集福开启小米、蔚来回应“小米收购蔚来猜想”:纯属虚构小红书上线中英文翻译功能黄仁勋:英伟达在中国拥有近4000名员工
- 云原生前端开发:打造现代化高性能的用户体验
大梦百万秋
知识学爆状态模式
引言:前端开发的新风向在过去的几年中,前端开发领域经历了快速的演变,从早期的静态网页到如今复杂的单页应用(SPA),再到微前端架构和渐进式Web应用(PWA),前端技术一直处于技术变革的中心。而随着云原生的理念在后端开发中逐渐成熟,前端开发也迎来了新的机遇和挑战。云原生前端开发意味着应用的架构设计和开发方式需要更加注重现代化的开发工具链、灵活性、性能优化和可扩展性。本文将从技术角度讨论如何运用云原
- JVM学习指南(41)-GC日志分析
俞兆鹏
JVM学习指南JVM
文章目录1.GC日志的重要性为什么需要分析GC日志?2.GC日志的基本格式示例GC日志格式3.如何启用和配置GC日志示例代码4.分析GC日志的关键指标5.案例分析案例1:频繁的MinorGC6.GC日志分析工具介绍GCViewerMAT(MemoryAnalyzerTool)7.最佳实践和注意事项常见陷阱8.总结1.GC日志的重要性GC(GarbageCollection)日志是Java虚拟机(J
- 分享一个 ASP.NET Web Api 上传和读取 Excel的方案
代码掌控者
C#asp.netasp.netexcelc#
前言许多业务场景下需要处理和分析大量的数据,而Excel是业务人员常用的数据表格工具,因此,将Excel表格中内容上传并读取到网站,是一个很常见的功能,目前有许多成熟的开源或者商业的第三方库,比如NPOI,EPPlus,Spire.Officefor.NET等等,今天分享一个使用Magicodes.IE.Excel上传和读取Excel的方案,这是近年来一个比较受欢迎的开源的第三方库,下面我们用一个
- 【HarmonyOS NEXT应用开发】案例36:基于Camera Kit,获取相机流数据传递给native,进行压缩编码
青少年编程作品集
数码相机harmonyos华为华为云华为od缓存
示例场景:ATS侧启动相机,使用摄像头采集视频流数据,获取相机视频流数据传递到native侧,通过buffer模式将视频编码成MP4文件保存到沙箱路径。方案描述:具体实现步骤可分为:Step1:申请权限,启动相机。Step2:启动录制,获取视频流数据,获取一帧图像转成JPG格式保存到沙箱路径。Step3:视频流数据传递到native侧,进行压缩编码,生成文件保存。步骤一:申请权限,启动相机。需要相
- el-date-picker 禁用 之前 和 之后 的时间
yzhouziqi
vue.js前端javascript
constpickerOptions=(time)=>{if(!tiemFrame.value[0])returnconstpopTime=newDate(tiemFrame.value[0].startTime)constshiftTime=newDate(tiemFrame.value[0].endTime)returntime.getTime()shiftTime.getTime()}
- 2024最新版JavaScript逆向爬虫教程-------基础篇之JavaScript混淆原理
Amo Xiang
JS逆向爬虫开发语言js逆向
目录一、常量的混淆原理1.1对象属性的两种访问方式1.2十六进制字符串1.3Unicode字符串1.4字符串的ASCII码混淆1.5字符串常量加密1.6数值常量加密二、增加JS逆向者的工作量2.1数组混淆2.2数组乱序2.3花指令2.4jsfuck三、代码执行流程的防护原理3.1流程平坦化3.2逗号表达式混淆四、其他代码防护方案4.1eval加密4.2内存爆破4.3检测代码是否格式化一、常量的混淆
- Chapter Two:无限debugger的原理与绕过与断点调试
Amo Xiang
爬虫实战javascript前端无限debugger
目录1.无限debugger的原理与绕过1.1案例介绍1.2实现原理1.3禁用断点1.4补充:改写JavaScript文件2.断点调试1.无限debugger的原理与绕过1.1案例介绍debugger是JavaScript中定义的一个专门用于断点调试的关键字,只要遇到它,JavaScript的执行便会在此处中断,进入调试模式。有了debugger这个关键字,我们就可以非常方便地对JavaScrip
- 【强化学习】Mava框架
大雨淅淅
人工智能机器学习算法人工智能学习深度学习
目录一、选择框架二、学习框架基础三、深入框架高级特性四、实践项目五、参考文档和社区资源六、编写测试用例七、学习框架的生态系统八、持续学习和适应九、建立个人项目或工作项目十、反思和总结关于Mava框架的学习,首先需要明确的是,您可能是指Java框架的学习,因为“Mava”并非一个广为人知的特定Java框架名称。在Java开发领域,有多个知名的框架,如Spring、SpringBoot、Hiberna
- 4.opencv函数--cv2.findContours
xf8964
openCVopenCVpythonfindContours
该函数是查找图片轮廓,函数接收二值图片,函数原型cv2.findContours(image,mode,method,contours=None,hierarchy=None,offset=None)参数说明:image:原图mode:轮廓的检索模式,有四种,常用的是cv2.RETR_EXTERNAL枚举说明cv2.RETR_EXTERNAL表示只检测外轮廓cv2.RETR_LIST检测的轮廓不建
- Python字典实战:打造高效学生成绩管理系统
清水白石008
pythonPython题库python开发语言
Python字典实战:打造高效学生成绩管理系统在日常学习和工作中,我们经常需要管理和查询数据。Python的字典(Dictionary)是一种非常强大的数据结构,它以键值对(key-valuepairs)的形式存储数据,能够实现高效的数据检索。本文将以创建一个学生成绩管理系统为例,深入讲解如何使用Python字典存储学生姓名和成绩信息,并实现根据姓名查找成绩的功能。本文旨在提供实用性强、内容丰富、
- 页面雪花飘落(html、CSS、JS)
小姐姐呀~
htmlcssjavascript
*{margin:0;padding:0;}#box{width:100vw;height:100vh;padding:3px;position:absolute;background:black;}(function(){varscreenWidth=screen.availWidth;//获取屏幕宽度varscreenHeight=screen.availHeight;//获取屏幕高度vars
- 浏览器输入本地地址打开本地服务器html
小姐姐呀~
javascripthtml5前端
html文件可用本地IP访问全局安装一下代码1.找到html文件所在的文件夹,在目录栏输入cmd按下Enter,会弹出小黑盒2.复制粘贴到小黑盒中npminstall-ghttp-serverhttp-server-p8080就可以用本地ip地址访问了,例如(http://192.168.2.123:8080/cat.html)
- 【Rust自学】13.7. 迭代器 Pt.3:使用闭包捕获环境配合迭代器的使用
SomeB1oody
Rust自学rust后端开发语言
13.7.0.写在正文之前Rust语言在设计过程中收到了很多语言的启发,而函数式编程对Rust产生了非常显著的影响。函数式编程通常包括通过将函数作为值传递给参数、从其他函数返回它们、将它们分配给变量以供以后执行等等。在本章中,我们会讨论Rust的一些特性,这些特性与许多语言中通常称为函数式的特性相似:闭包迭代器(本文)使用闭包和迭代器改进I/O项目闭包和迭代器的性能喜欢的话别忘了点赞、收藏加关注哦
- 一句话就能回答的前端面试题(2024年10月最新版)
小姐姐呀~
前端javascriptvue
1、v-if和v-show的区别相同点:v-if和v-show都可以控制dom元素的展示和隐藏不同点:v-if的显示隐藏是将dom元素整个添加或删除而v-show的隐藏是为该元素添加CSS样式display:none,dom元素还在一般进入页面不需要频繁显示或隐藏就用v-if2、data()为什么是一个函数为了防止多个组件实例对象共用一个data,产生数据污染3、什么是闭包闭包就是内部函数定义一个
- 关于StringBuilder扩容机制的理解
司空怡瑾
java开发语言
一.为什么要用StringBuilder?在java中由于字符串的不可变性,即一旦创建就不能修改其内容,每次使用String类进行字符串拼接时,都会创建一个新的String对象,原有的String对象会被丢弃,为了解决这一问题,我们引入了StringBuilder类,StringBuilder是一个可变的字符序列,允许在原对象上进行修改,避免了创建大量的中间对象。二.StringBuilder的扩
- python系列:Python删除文件夹以及文件夹下所有文件
坦笑&&life
#pythonpythonjavalinux
Python删除文件夹以及文件夹下所有文件Python删除文件夹下所有文件python删除文件夹下的文件Python删除文件夹下的文件方法一:使用os模块方法二:使用shutil模块总结Python删除文件夹下所有文件在Python中,您可以使用os模块来删除文件夹下的所有文件,但保留文件夹本身。以下是一个简单的例子:importosdefdelete_files_in_folder(folder
- Java基础——String
白暮晚
Java八股java
Java基础——StringString是Java基础类型中较为特殊的一个类,我们这里着重探讨一下这个类。StringString底层使用一个char类型的数组来存储字符串,且该数组使用了private和final修饰为什么说String是不可变的final与private修饰该字符数组且未暴露修改方法,杜绝了从外部修改该对象的可能性由于final的使用导致子类无法继承该对象,进而导致子类不可能修
- 2025年1月19日(什么是反馈系统)
Mason Lin
振动力学振动控制振动力学
反馈系统是一种控制系统,其特点是系统的输出会被反馈到系统的输入端,以调节系统的行为和性能。在反馈系统中,系统的输出被测量并与期望的参考信号进行比较,然后根据比较结果来调整系统的输入,以使系统的输出接近期望值。反馈系统通常包括以下几个基本组成部分:传感器(Sensor):用于测量系统的输出或状态,并将测量值反馈给控制器。控制器(Controller):根据传感器反馈的信息和期望的参考信号,计算出控制
- java观察者模式
3213213333332132
java设计模式游戏观察者模式
观察者模式——顾名思义,就是一个对象观察另一个对象,当被观察的对象发生变化时,观察者也会跟着变化。
在日常中,我们配java环境变量时,设置一个JAVAHOME变量,这就是被观察者,使用了JAVAHOME变量的对象都是观察者,一旦JAVAHOME的路径改动,其他的也会跟着改动。
这样的例子很多,我想用小时候玩的老鹰捉小鸡游戏来简单的描绘观察者模式。
老鹰会变成观察者,母鸡和小鸡是
- TFS RESTful API 模拟上传测试
ronin47
TFS RESTful API 模拟上传测试。
细节参看这里:https://github.com/alibaba/nginx-tfs/blob/master/TFS_RESTful_API.markdown
模拟POST上传一个图片:
curl --data-binary @/opt/tfs.png http
- PHP常用设计模式单例, 工厂, 观察者, 责任链, 装饰, 策略,适配,桥接模式
dcj3sjt126com
设计模式PHP
// 多态, 在JAVA中是这样用的, 其实在PHP当中可以自然消除, 因为参数是动态的, 你传什么过来都可以, 不限制类型, 直接调用类的方法
abstract class Tiger {
public abstract function climb();
}
class XTiger extends Tiger {
public function climb()
- hibernate
171815164
Hibernate
main,save
Configuration conf =new Configuration().configure();
SessionFactory sf=conf.buildSessionFactory();
Session sess=sf.openSession();
Transaction tx=sess.beginTransaction();
News a=new
- Ant实例分析
g21121
ant
下面是一个Ant构建文件的实例,通过这个实例我们可以很清楚的理顺构建一个项目的顺序及依赖关系,从而编写出更加合理的构建文件。
下面是build.xml的代码:
<?xml version="1
- [简单]工作记录_接口返回405原因
53873039oycg
工作
最近调接口时候一直报错,错误信息是:
responseCode:405
responseMsg:Method Not Allowed
接口请求方式Post.
- 关于java.lang.ClassNotFoundException 和 java.lang.NoClassDefFoundError 的区别
程序员是怎么炼成的
真正完成类的加载工作是通过调用 defineClass来实现的;
而启动类的加载过程是通过调用 loadClass来实现的;
就是类加载器分为加载和定义
protected Class<?> findClass(String name) throws ClassNotFoundExcept
- JDBC学习笔记-JDBC详细的操作流程
aijuans
jdbc
所有的JDBC应用程序都具有下面的基本流程: 1、加载数据库驱动并建立到数据库的连接。 2、执行SQL语句。 3、处理结果。 4、从数据库断开连接释放资源。
下面我们就来仔细看一看每一个步骤:
其实按照上面所说每个阶段都可得单独拿出来写成一个独立的类方法文件。共别的应用来调用。
1、加载数据库驱动并建立到数据库的连接:
Html代码
St
- rome创建rss
antonyup_2006
tomcatcmsxmlstrutsOpera
引用
1.RSS标准
RSS标准比较混乱,主要有以下3个系列
RSS 0.9x / 2.0 : RSS技术诞生于1999年的网景公司(Netscape),其发布了一个0.9版本的规范。2001年,RSS技术标准的发展工作被Userland Software公司的戴夫 温那(Dave Winer)所接手。陆续发布了0.9x的系列版本。当W3C小组发布RSS 1.0后,Dave W
- html表格和表单基础
百合不是茶
html表格表单meta锚点
第一次用html来写东西,感觉压力山大,每次看见别人发的都是比较牛逼的 再看看自己什么都还不会,
html是一种标记语言,其实很简单都是固定的格式
_----------------------------------------表格和表单
表格是html的重要组成部分,表格用在body里面的
主要用法如下;
<table>
&
- ibatis如何传入完整的sql语句
bijian1013
javasqlibatis
ibatis如何传入完整的sql语句?进一步说,String str ="select * from test_table",我想把str传入ibatis中执行,是传递整条sql语句。
解决办法:
<
- 精通Oracle10编程SQL(14)开发动态SQL
bijian1013
oracle数据库plsql
/*
*开发动态SQL
*/
--使用EXECUTE IMMEDIATE处理DDL操作
CREATE OR REPLACE PROCEDURE drop_table(table_name varchar2)
is
sql_statement varchar2(100);
begin
sql_statement:='DROP TABLE '||table_name;
- 【Linux命令】Linux工作中常用命令
bit1129
linux命令
不断的总结工作中常用的Linux命令
1.查看端口被哪个进程占用
通过这个命令可以得到占用8085端口的进程号,然后通过ps -ef|grep 进程号得到进程的详细信息
netstat -anp | grep 8085
察看进程ID对应的进程占用的端口号
netstat -anp | grep 进程ID
&
- 优秀网站和文档收集
白糖_
网站
集成 Flex, Spring, Hibernate 构建应用程序
性能测试工具-JMeter
Hmtl5-IOCN网站
Oracle精简版教程网站
鸟哥的linux私房菜
Jetty中文文档
50个jquery必备代码片段
swfobject.js检测flash版本号工具
- angular.extend
boyitech
AngularJSangular.extendAngularJS API
angular.extend 复制src对象中的属性去dst对象中. 支持多个src对象. 如果你不想改变一个对象,你可以把dst设为空对象{}: var object = angular.extend({}, object1, object2). 注意: angular.extend不支持递归复制. 使用方法: angular.extend(dst, src); 参数:
- java-谷歌面试题-设计方便提取中数的数据结构
bylijinnan
java
网上找了一下这道题的解答,但都是提供思路,没有提供具体实现。其中使用大小堆这个思路看似简单,但实现起来要考虑很多。
以下分别用排序数组和大小堆来实现。
使用大小堆:
import java.util.Arrays;
public class MedianInHeap {
/**
* 题目:设计方便提取中数的数据结构
* 设计一个数据结构,其中包含两个函数,1.插
- ajaxFileUpload 针对 ie jquery 1.7+不能使用问题修复版本
Chen.H
ajaxFileUploadie6ie7ie8ie9
jQuery.extend({
handleError: function( s, xhr, status, e ) {
// If a local callback was specified, fire it
if ( s.error ) {
s.error.call( s.context || s, xhr, status, e );
}
- [机器人制造原则]机器人的电池和存储器必须可以替换
comsci
制造
机器人的身体随时随地可能被外来力量所破坏,但是如果机器人的存储器和电池可以更换,那么这个机器人的思维和记忆力就可以保存下来,即使身体受到伤害,在把存储器取下来安装到一个新的身体上之后,原有的性格和能力都可以继续维持.....
另外,如果一
- Oracle Multitable INSERT 的用法
daizj
oracle
转载Oracle笔记-Multitable INSERT 的用法
http://blog.chinaunix.net/uid-8504518-id-3310531.html
一、Insert基础用法
语法:
Insert Into 表名 (字段1,字段2,字段3...)
Values (值1,
- 专访黑客历史学家George Dyson
datamachine
on
20世纪最具威力的两项发明——核弹和计算机出自同一时代、同一群年青人。可是,与大名鼎鼎的曼哈顿计划(第二次世界大战中美国原子弹研究计划)相 比,计算机的起源显得默默无闻。出身计算机世家的历史学家George Dyson在其新书《图灵大教堂》(Turing’s Cathedral)中讲述了阿兰·图灵、约翰·冯·诺依曼等一帮子天才小子创造计算机及预见计算机未来
- 小学6年级英语单词背诵第一课
dcj3sjt126com
englishword
always 总是
rice 水稻,米饭
before 在...之前
live 生活,居住
usual 通常的
early 早的
begin 开始
month 月份
year 年
last 最后的
east 东方的
high 高的
far 远的
window 窗户
world 世界
than 比...更
- 在线IT教育和在线IT高端教育
dcj3sjt126com
教育
codecademy
http://www.codecademy.com codeschool
https://www.codeschool.com teamtreehouse
http://teamtreehouse.com lynda
http://www.lynda.com/ Coursera
https://www.coursera.
- Struts2 xml校验框架所定义的校验文件
蕃薯耀
Struts2 xml校验Struts2 xml校验框架Struts2校验
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 2015年7月11日 15:54:59 星期六
http://fa
- mac下安装rar和unrar命令
hanqunfeng
mac
1.下载:http://www.rarlab.com/download.htm 选择
RAR 5.21 for Mac OS X 2.解压下载后的文件 tar -zxvf rarosx-5.2.1.tar 3.cd rar sudo install -c -o $USER unrar /bin #输入当前用户登录密码 sudo install -c -o $USER rar
- 三种将list转换为map的方法
jackyrong
list
在本文中,介绍三种将list转换为map的方法:
1) 传统方法
假设有某个类如下
class Movie {
private Integer rank;
private String description;
public Movie(Integer rank, String des
- 年轻程序员需要学习的5大经验
lampcy
工作PHP程序员
在过去的7年半时间里,我带过的软件实习生超过一打,也看到过数以百计的学生和毕业生的档案。我发现很多事情他们都需要学习。或许你会说,我说的不就是某种特定的技术、算法、数学,或者其他特定形式的知识吗?没错,这的确是需要学习的,但却并不是最重要的事情。他们需要学习的最重要的东西是“自我规范”。这些规范就是:尽可能地写出最简洁的代码;如果代码后期会因为改动而变得凌乱不堪就得重构;尽量删除没用的代码,并添加
- 评“女孩遭野蛮引产致终身不育 60万赔偿款1分未得”医腐深入骨髓
nannan408
先来看南方网的一则报道:
再正常不过的结婚、生子,对于29岁的郑畅来说,却是一个永远也无法实现的梦想。从2010年到2015年,从24岁到29岁,一张张新旧不一的诊断书记录了她病情的同时,也清晰地记下了她人生的悲哀。
粗暴手术让人发寒
2010年7月,在酒店做服务员的郑畅发现自己怀孕了,可男朋友却联系不上。在没有和家人商量的情况下,她决定堕胎。
12月5日,
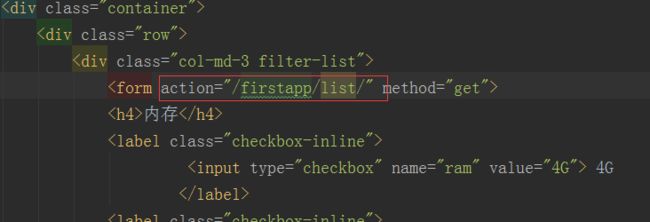
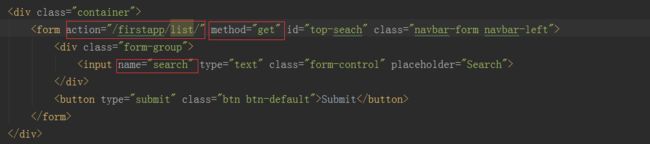
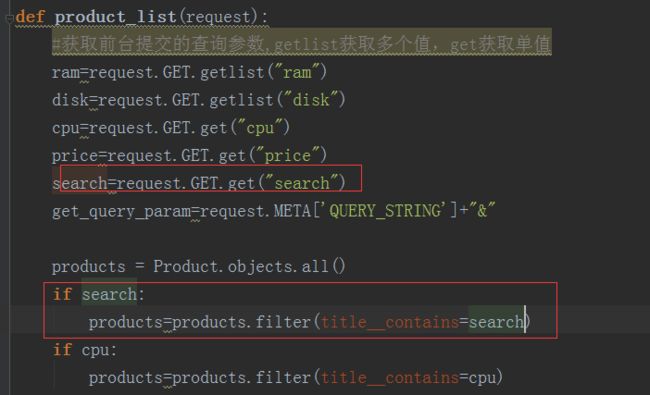
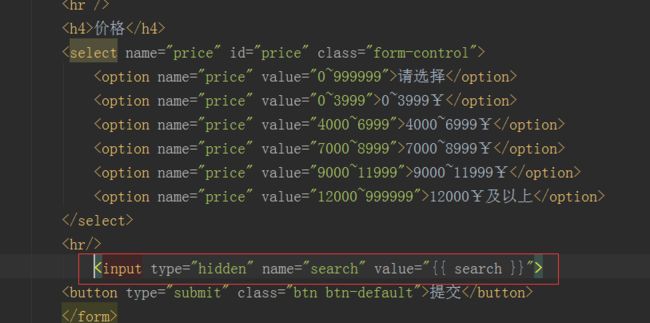
- 使用jQuery为input输入框绑定回车键事件 VS 为a标签绑定click事件
Everyday都不同
jspinput回车键绑定clickenter
假设如题所示的事件为同一个,必须先把该js函数抽离出来,该函数定义了监听的处理:
function search() {
//监听函数略......
}
为input框绑定回车事件,当用户在文本框中输入搜索关键字时,按回车键,即可触发search():
//回车绑定
$(".search").keydown(fun
- EXT学习记录
tntxia
ext
1. 准备
(1) 官网:http://www.sencha.com/
里面有源代码和API文档下载。
EXT的域名已经从www.extjs.com改成了www.sencha.com ,但extjs这个域名会自动转到sencha上。
(2)帮助文档:
想要查看EXT的官方文档的话,可以去这里h
- mybatis3的mapper文件报Referenced file contains errors
xingguangsixian
mybatis
最近使用mybatis.3.1.0时无意中碰到一个问题:
The errors below were detected when validating the file "mybatis-3-mapper.dtd" via the file "account-mapper.xml". In most cases these errors can be d