- 积极阳光的早安心语,唯美精致,送给开启崭新一天的你
若浅_
看似不起眼的日复一日会在将来的某一天突然让你看到坚持的意义加油1、生活不可以等待别人来安排,要自已去争得和拼搏;而无论其结果是喜是悲,但能够慰藉的是,你总不枉在这世界上活了一场。早安!2、人生就是一个磨练的过程,如果没有酸甜苦辣,你始终都不会成熟。因此,我们应该在阳光下灿烂,风雨中奔跑,对自己说一声:昨天挺好,今日很好,明天会更好!早安!3、做最真实最漂亮的自己,依心而行,别回头,别四顾,别管别人
- 2022-09-17
小五瑜合伽
上午:学到了积极的面对每一天,一共下市场就那么几十天,做好眼前的事把自己好的点去影响别人下午:今天快乐的事情是超市管理员赶了我7.8次我依然坚挺今天没出定金还需要努力一起加油
- 亲子日记29
李雪慧妈妈
今天带着女儿去赶集,买了海苔给她吃,高兴的都蹦起来了,还问我,妈妈,你不是说不让我吃零食了吗??我说,嗯,也不是说一点也不给你吃,这个海苔还挺有营养的,你吃点还是没问题的!买了点菜,就回家了,路上她就打开吃了,还说,妈妈你尝尝,这个海苔挺好吃的,我说,好,好吃就行,给你买吃的了,你就要听话哈!!到家后,她就把老师布置的作业又写了一遍,说昨天是昨天的,今天是今天的,还让我给她检查!下午她爸爸就带着她
- 成为自己的和平战士
简丹神话心理剧
2020年2月3日星期一今天的kin206光谱的白世界桥,指引是白世界桥,挑战是黄战士,推动是蓝鹰,支持位是红天行者,高我是太阳的红蛇,内在女神是银河的黄战士。今天红月开直播读了《深夜在加油站遇见苏格拉底》,我也共时一下这本书/电影。很早很早之前我就写过这部电影的观后感,当时就很受震动。《深夜在加油站遇见苏格拉底》又叫《和平战士》,英文名叫《PeacefulWarrior》,根据丹·米尔曼的著作《
- 2020.1.16 100个基本
雪月颜城
《100个基本》到手了,封面倒是很漂亮,纸张不是想象中的麻纸,而是光滑的纸张。翻开页面,左边是简单的一句话,右边是一些针对这句话的阐述。以前没有接触过这类书,因此第一感觉是又一本浪费纸张的书。《人间值得》已经读了两遍,故事和道理都讲的很好,相比之下,《100个基本》给我的第一印象并不是很好,只是冲着作者的名气和好看的封面买的,希望读完之后能对它有所改观。
- Saprk中RDD詳解
文子轩
一.常用的transfromRDD算子通過並行化scala創建RDDvalrdd1=sc.parallelize(Array(1,2,3,4,5,6,7,8))查看該RDD的分區數量rdd1.partitions.lengthres23:Int=4使用filter算子valrdd2=sc.parallelize(List(5,6,4,7,3,8,2,9,1,10)).map(*2).sortBy(
- 莆田鞋官方正品旗舰店入口分享,收藏起来不要迷路了
优鞋之家
莆田鞋官方正品旗舰店入口分享,收藏起来不要迷路了莆田鞋官网“四季如春”,光芒万丈,多少年轻人把它当做是一块“圣地”。“四季如春”指的是可以在莆田鞋官网找到温暖,“光芒万丈”说的是它的吸引力。明知不可为,为何执意如此。莆田鞋官网客观上是不允许存在的,莆田鞋官网入口就更不用说了,不过有的厂家莆田鞋官网入口也可以进来看看,一定会让你满载而归,尽兴而回。详情咨询VX→7858270QQ图片20230302
- HTTPS,不可或缺的数据安全锁
Arwen303
SSL证书https网络协议http
一、HTTPS:数字时代的"隐形护卫"在网购时输入银行卡信息、登录社交平台发送私信、通过企业OA系统上传文件,这些日常操作背后都藏着一把无形的"安全锁"——HTTPS。↓https://www.joyssl.com/certificate/select/joyssl-dv-single-free-1.html?nid=59↑(注册码230959,赠送1个月有效期)它如同数据传输的"保险箱",在客户
- SSL证书有效期降到47天?企业单位该如何应对!
一觉醒来,天可能都要塌了?就在4月12日,CA/B论坛(负责管理SSL/TLS证书的行业组织)的服务器证书工作组投票通过了SC-081v3提案,从2026年3月14日开始,SSL/TLS证书的有效期将会从目前的最高398天缩短至47天,SANs(域名/IP)验证数据重复使用期限则会从398天缩短到10天。一、可能影响分析安全风险浏览器警告:当证书过期后,用户访问网站时会收到“不安全”提示,导致流量
- 2019-04-20
浪里个浪A
我一直不重要,我只喊过几次让你帮忙啊!可是,没有一次痛快的时候,是啊!是我不满足还是你不上心?对了,我现在有什么权利要求你?
- 180天日更打卡(1)——回顾2020,展望2021
小云读书小站
2020年即将结束,回首这一年,发生了太多的事。因为疫情,呆在家里几个月,每天陪着孩子上网课。看似没干什么,其实一天下来,也是忙忙碌碌的。在这几个月里,不能开门营业,没有收入,经济压力随之而来,看着信用卡里的额度一点点减少,心里很是焦急,却也无奈。终于,疫情过去,孩子们开学了。又面临着儿子上初中找学校的事,因为我们是外地在这边做生意,属于外来人口,所以孩子上学比较麻烦。为孩子上学奔波在各个学校之间
- 还在了解什么是SSL证书嘛?一篇文章让你简洁明了的认识SSL
一、SSL基础概念1.SSL的定义SSL(SecureSocketsLayer)是一种安全协议,用于在客户端(如浏览器)与服务器之间建立加密通信。它通过数据加密、身份验证和完整性保护,确保网络传输的安全性。2.SSL与TLS的关系SSL:由网景公司于1994年开发,最后一个版本是SSL3.0。TLS(TransportLayerSecurity):SSL的升级版,由IETF标准化。目前主流版本是T
- 千金难买早知道
懒惰的妮子
1月20号左右,我打开购买基金的APP翻看了一下,最近涨势不错,赚了几个鸡腿钱,随手关掉就没再关注。过了半个月,再次打开看到时候,哎嘛,整个屏幕绿油油的,这下好了,不但鸡腿钱没了,还亏本了。自己在心里琢磨半天,是继续持有呢?还是赶紧卖掉?继续持有,怕市场受疫情影响,继续亏,本来也就是试水阶段,学费太高有点吃不消。卖掉吧,又怕后续会涨回来,自己后悔。纠结半天,最终还是卖掉了。不出所料,后面几天形式一
- 0 - 7组合的奇数计数
一粒沙白兔
C语言刷题记录算法c语言
题目描述求0—7所能组成的奇数个数。程序分析:这个问题其实是一个排列组合的问题,设这个数为sun=a1a2a3a4a5a6a7a8,a1-a8表示这个数的某位的数值,当一个数的最后一位为奇数时,那么这个数一定为奇数,不管前面几位是什么数字。如果最后一位数为偶数,则这个数一定为偶数。a1-a8可以取0-7这个八个数字,首位数字不为0。从该数为一位数到该数为8位数开始统计奇数的个数:1.当只有一位数时
- 中原焦点团队网络初级23期坚持分享第73天,2020年9月19日
70994b56f624
我终于看完第1本书了,虽然只是读过完了,就像掰玉米一样,没什么印象,但是总算是读完一本书了。为我自己点赞,对我来说,能静下心来看书是件多么难的事情,到现在我也无法静下心来看,所以我选择了,读完了以后,虽然没什么印象,但我想,以后可以读第2遍。sfBT10条基本精神:第一,不要把力气一直花在分析问题,或探讨问题的原因上,重点是如何解决问题?第二,没有一件事情只有负面的意义。第三,相信孩子是解决自己问
- (C++)list,vector,set,map四种容器的应用——教务管理系统(测试版)(list基础教程)(vector基础教程)(set基础教程)(map基础教程)(STL库教程)
双叶836
STLC++C++基础教学C++项目c++list开发语言数据结构c语言
目录源代码:代码详解:第1步:搭建基础框架和数据结构目标:定义数据结构和全局容器练习任务:第2步:实现学生管理功能(使用map)目标:添加学生和显示学生列表练习任务:第3步:实现课程管理功能(使用vector)目标:添加课程和显示课程列表练习任务:第4步:实现选课功能(使用list)目标:学生选课和退课功能练习任务:主函数:多说一点(重点代码解释):一.list>enrollments;代码详解1
- 《父母的语言》20190617 D5
小鱼_4ac5
轮流谈话,轮流谈话是三丅原则中最重要的一个原则,成功的关键在于父母必须耐心等待孩子的回应,随着孩子慢慢长大,轮流谈话的方式也要发生变化在轮流谈话中,不是所有的话语都有利于他的开展,例如这是什么?等询问什么类别的疑问,对于谈话的人体以及孩子词汇的积累是没有好处的,相反,开放式的话题能够完美的实现轮流谈话的目的,只需将怎么办?和为什么抛给孩子,让孩子能够独立思考并学会解决问题,大脑的营养源来自于一个良
- CSS 单位完全指南:掌握 em、rem、vh、vw 等响应式布局核心单位
编程随想▿
CSScss前端html网页布局
目录一、绝对单位vs相对单位二、核心相对单位详解1.em单位2.rem单位(Rootem)3.vh与vw单位4.vmin与vmax单位三、实战应用场景对比五、专家建议与最佳实践六、总结一、绝对单位vs相对单位绝对单位(如px)固定不变,而相对单位则基于其他参考值动态计算,更适合响应式设计:/*绝对单位示例*/.fixed-size{width:300px;/*始终为300像素*/}/*相对单位示例
- 2022-09-12随笔
半夏的熊猫
今天是幸福快乐的一天,能见到哥,我就会兴奋一整天。我也有点烦恼,我不知道该怎么劝我哥少喝点酒或者最好戒酒。主要是基于他的健康考虑。每天提醒,我怕他直接给我拉黑了,有什么比较容易让人接受的方法呢?其实,我从来不反对喝酒,只要身体允许,就比如我们奶奶,今年90多了,只要不是生病的时候,我们都是每餐让她喝一点点,这样可以促进血液循环,挺好的。喝酒最忌讳贪杯,哥是个好酒的人,有不同圈子酒友,三天一大聚,一
- 前端实现抛物线小球动画效果:从原理到代码实践
编程随想▿
前端抛物线JSvuereact.js
目录引言一、抛物线动画的核心原理二、纯HTML/CSS实现抛物线动画1.HTML结构2.CSS动画3.效果说明三、动态交互:JavaScript实现抛物线动画1.HTML结构2.JavaScript逻辑3.效果说明四、Vue.js实现抛物线动画1.组件结构2.实现思路五、React实现抛物线动画1.组件代码2.实现思路六、注意事项七、总结引言在前端开发中,动画效果是提升用户体验的重要手段之一。抛物
- 解锁 JavaScript 模块化:ES6 Module 语法深度指南
编程随想▿
ES6javascriptes6前端开发语言
目录ES6Module核心语法1.export-导出模块内容(1)命名导出(NamedExports)(3)混合导出(CombiningNamedandDefault)2.import-导入模块内容(1)导入命名导出(2)导入默认导出(3)混合导入3.动态导入(import())重要特性与注意事项总结ES6Module核心语法ES6Module的核心围绕两个关键字:export和import。1.
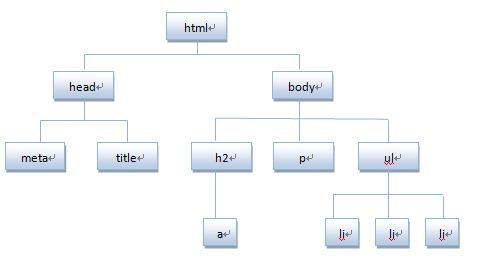
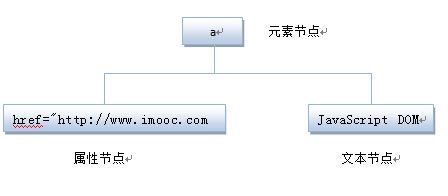
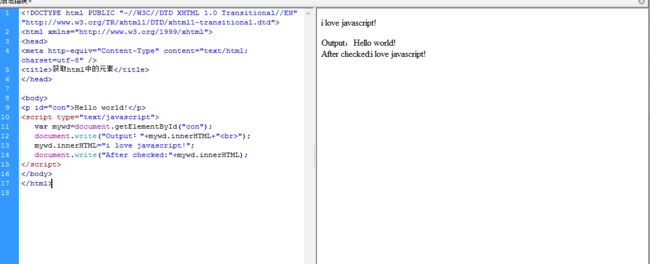
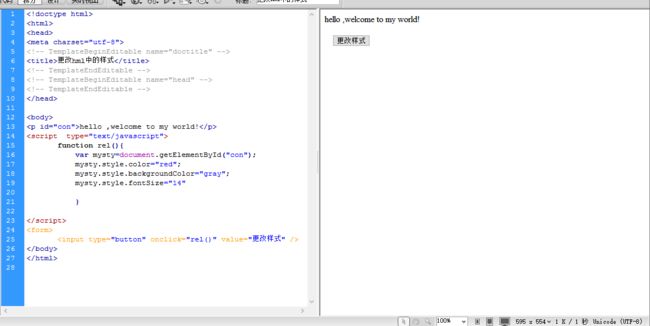
- JavaScript的介绍及嵌入方式
紫罗兰丶
JavaScript介绍JavaScript是运行在浏览器端的脚步语言,JavaScript主要解决的是前端与用户交互的问题,包括使用交互与数据交互。JavaScript是浏览器解释执行的,前端脚本语言还有JScript(微软,IE独有),ActionScript(Adobe公司,需要插件)等。JavaScript嵌入页面的方式1.页面script标签嵌入vara="你好!"2.外部引用
- 2024 睿抗机器人开发者大赛CAIP-编程技能赛-本科组(国赛)
Cheneyacc
算法c++数据结构
RC-u1大家一起查作弊分数15在今年的睿抗比赛上,有同学的提交代码如下: publicasfiasfgwef12(){inttsadflas=3;intmasf11233=2;int[]wasdf1213=newint[10+1];int[]vasf124l=newint[10+I];int[][]ddasf1234p=newint[masf11233...你肯定很奇怪,这看上去代码似乎不像是正
- 2024 睿抗机器人开发者大赛CAIP-编程技能赛-本科组(省赛)
shiyep
算法数据结构
RC-u1热҈热҈热҈分数10作者DAI,Longao单位杭州百腾教育科技有限公司热҈热҈热҈……最近热得打的字都出汗了!幸好某连锁餐厅开启了气温大于等于35度即可获得一杯免费雪碧的活动。但不知为何,在每个星期四的时候,这个活动会暂停一天……现在给定连续的若干天的气温情况以及给定的第一天是星期几,请你算出有多少天你可以喝到免费的雪碧,又有多少天是因为星期四而导致你喝不到雪碧的。输入格式:输入第一行
- 跟100位大师练,练完就成高手丨写作工具箱 22
丨张伟丨
大师写作100练丨文/张伟蹯溪百日极致写作练习营这是椰子私塾第1788篇原创输出最厉害的招数,往往最简单。练到极致,就是绝招,写作亦如此。跟100位大师练,练完就成高手丨写作工具箱22不同风格的语言运用1、文学语言基本要求:生动、形象、真实、准确等等。小说有自己的语言特征。2、叙述语言包括:文本描写、说明、抒情、议论、阐释、交代等等。3、人物语言包括:对话,独白等等。主要作用是体现人物性格与性情变
- 复刻手表价格一般多少钱,复刻手表价格大全一览表
腕表鞋屋
复刻手表价格一般多少钱,作为一名钟表专家,我对手表的品质和价值非常敏锐。当我们要购买一款复刻手表时,我们更注重的是它的品质和价值,而不仅仅是它的外观。微信:83134811(下单赠送精美礼品)复刻手表价格一般多少钱复刻手表价格相对来说要比正品手表便宜不少,据我了解复刻手表一般正常价位在2000元左右,如果是顶级复刻手表的话一般价格在4000元就可以买到。为什么大家复刻手表价格那么贵,因为顶级复刻表
- Python 2和Python 3的区别?
山禾家的猫
Python社区,有这么个怪问题:“学Python到底是学2还是学3?”这个问题就像月经一样每隔断时间就出现在你面前,也成了很多初学者的选择困惑,这个问题的“始作俑者”当然是Python它爹,大家众说纷纭,有说Python2是主流,大公司都在用,你应该学2。也有说Python3才是未来主流,大多数第三方框架已基本支持Python3。个人看法是Python2还会存在很长一段时间(只要那些用Pytho
- 2025年睿抗机器人开发者大赛CAIP-编程技能赛(省赛)-RoboCom 世界机器人开发者大赛-本科组
小竹子14
算法c++数据结构
RC-u1早鸟价代码#include"bits/stdc++.h"usingnamespacestd;intmain(){intn;cin>>n;intm,d,q;while(n--){cin>>m>>d>>q;if(m>7||m==7&&d>11){cout>T;intn,s;intcnt=0;intp,f;intsumm=0;while(T--){cin>>n>>s;intm=n;cnt=0;
- Java 二维数组详解:从基础语法到实战应用,彻底掌握多维数据结构
大葱白菜
java合集开发语言java后端学习个人开发
作为一名Java开发工程师,你一定在实际开发中遇到过需要处理表格、矩阵、图像像素、游戏地图等场景。这时候,二维数组(2DArray)就派上用场了。本文将带你全面掌握:Java中二维数组的定义与初始化方式二维数组的内存结构与访问机制二维数组的遍历、修改与扩容技巧二维数组在实际业务中的应用场景二维数组与集合类(如List>)的互转常见误区与最佳实践并通过丰富的代码示例和真实项目场景讲解,帮助你写出更高
- Python基础和高级【抽取复习】
斟的是酒中桃
python学习
1.Python的深拷贝和浅拷贝有什么区别?浅拷贝【ls.copy()】:将列表的不可变对象【值】复制一份,同时引用其中的可变对象【列表】,共用一个内存地址深拷贝【ls=copy.deepcopy(list)】:完全的复制原可变对象,生成新的可变对象,两个对象互相独立2.列表和元组的区别是什么?1.列表概念:有序序列,使用[]定义,元素之间用,隔开有序序列增删改操作:可以增删改列表的任意元素不可变
- Spring中@Value注解,需要注意的地方
无量
springbean@Valuexml
Spring 3以后,支持@Value注解的方式获取properties文件中的配置值,简化了读取配置文件的复杂操作
1、在applicationContext.xml文件(或引用文件中)中配置properties文件
<bean id="appProperty"
class="org.springframework.beans.fac
- mongoDB 分片
开窍的石头
mongodb
mongoDB的分片。要mongos查询数据时候 先查询configsvr看数据在那台shard上,configsvr上边放的是metar信息,指的是那条数据在那个片上。由此可以看出mongo在做分片的时候咱们至少要有一个configsvr,和两个以上的shard(片)信息。
第一步启动两台以上的mongo服务
&nb
- OVER(PARTITION BY)函数用法
0624chenhong
oracle
这篇写得很好,引自
http://www.cnblogs.com/lanzi/archive/2010/10/26/1861338.html
OVER(PARTITION BY)函数用法
2010年10月26日
OVER(PARTITION BY)函数介绍
开窗函数 &nb
- Android开发中,ADB server didn't ACK 解决方法
一炮送你回车库
Android开发
首先通知:凡是安装360、豌豆荚、腾讯管家的全部卸载,然后再尝试。
一直没搞明白这个问题咋出现的,但今天看到一个方法,搞定了!原来是豌豆荚占用了 5037 端口导致。
参见原文章:一个豌豆荚引发的血案——关于ADB server didn't ACK的问题
简单来讲,首先将Windows任务进程中的豌豆荚干掉,如果还是不行,再继续按下列步骤排查。
&nb
- canvas中的像素绘制问题
换个号韩国红果果
JavaScriptcanvas
pixl的绘制,1.如果绘制点正处于相邻像素交叉线,绘制x像素的线宽,则从交叉线分别向前向后绘制x/2个像素,如果x/2是整数,则刚好填满x个像素,如果是小数,则先把整数格填满,再去绘制剩下的小数部分,绘制时,是将小数部分的颜色用来除以一个像素的宽度,颜色会变淡。所以要用整数坐标来画的话(即绘制点正处于相邻像素交叉线时),线宽必须是2的整数倍。否则会出现不饱满的像素。
2.如果绘制点为一个像素的
- 编码乱码问题
灵静志远
javajvmjsp编码
1、JVM中单个字符占用的字节长度跟编码方式有关,而默认编码方式又跟平台是一一对应的或说平台决定了默认字符编码方式;2、对于单个字符:ISO-8859-1单字节编码,GBK双字节编码,UTF-8三字节编码;因此中文平台(中文平台默认字符集编码GBK)下一个中文字符占2个字节,而英文平台(英文平台默认字符集编码Cp1252(类似于ISO-8859-1))。
3、getBytes()、getByte
- java 求几个月后的日期
darkranger
calendargetinstance
Date plandate = planDate.toDate();
SimpleDateFormat df = new SimpleDateFormat("yyyy-MM-dd");
Calendar cal = Calendar.getInstance();
cal.setTime(plandate);
// 取得三个月后时间
cal.add(Calendar.M
- 数据库设计的三大范式(通俗易懂)
aijuans
数据库复习
关系数据库中的关系必须满足一定的要求。满足不同程度要求的为不同范式。数据库的设计范式是数据库设计所需要满足的规范。只有理解数据库的设计范式,才能设计出高效率、优雅的数据库,否则可能会设计出错误的数据库.
目前,主要有六种范式:第一范式、第二范式、第三范式、BC范式、第四范式和第五范式。满足最低要求的叫第一范式,简称1NF。在第一范式基础上进一步满足一些要求的为第二范式,简称2NF。其余依此类推。
- 想学工作流怎么入手
atongyeye
jbpm
工作流在工作中变得越来越重要,很多朋友想学工作流却不知如何入手。 很多朋友习惯性的这看一点,那了解一点,既不系统,也容易半途而废。好比学武功,最好的办法是有一本武功秘籍。研究明白,则犹如打通任督二脉。
系统学习工作流,很重要的一本书《JBPM工作流开发指南》。
本人苦苦学习两个月,基本上可以解决大部分流程问题。整理一下学习思路,有兴趣的朋友可以参考下。
1 首先要
- Context和SQLiteOpenHelper创建数据库
百合不是茶
androidContext创建数据库
一直以为安卓数据库的创建就是使用SQLiteOpenHelper创建,但是最近在android的一本书上看到了Context也可以创建数据库,下面我们一起分析这两种方式创建数据库的方式和区别,重点在SQLiteOpenHelper
一:SQLiteOpenHelper创建数据库:
1,SQLi
- 浅谈group by和distinct
bijian1013
oracle数据库group bydistinct
group by和distinct只了去重意义一样,但是group by应用范围更广泛些,如分组汇总或者从聚合函数里筛选数据等。
譬如:统计每id数并且只显示数大于3
select id ,count(id) from ta
- vi opertion
征客丶
macoprationvi
进入 command mode (命令行模式)
按 esc 键
再按 shift + 冒号
注:以下命令中 带 $ 【在命令行模式下进行】,不带 $ 【在非命令行模式下进行】
一、文件操作
1.1、强制退出不保存
$ q!
1.2、保存
$ w
1.3、保存并退出
$ wq
1.4、刷新或重新加载已打开的文件
$ e
二、光标移动
2.1、跳到指定行
数字
- 【Spark十四】深入Spark RDD第三部分RDD基本API
bit1129
spark
对于K/V类型的RDD,如下操作是什么含义?
val rdd = sc.parallelize(List(("A",3),("C",6),("A",1),("B",5))
rdd.reduceByKey(_+_).collect
reduceByKey在这里的操作,是把
- java类加载机制
BlueSkator
java虚拟机
java类加载机制
1.java类加载器的树状结构
引导类加载器
^
|
扩展类加载器
^
|
系统类加载器
java使用代理模式来完成类加载,java的类加载器也有类似于继承的关系,引导类是最顶层的加载器,它是所有类的根加载器,它负责加载java核心库。当一个类加载器接到装载类到虚拟机的请求时,通常会代理给父类加载器,若已经是根加载器了,就自己完成加载。
虚拟机区分一个Cla
- 动态添加文本框
BreakingBad
文本框
<script> var num=1; function AddInput() { var str=""; str+="<input
- 读《研磨设计模式》-代码笔记-单例模式
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
public class Singleton {
}
/*
* 懒汉模式。注意,getInstance如果在多线程环境中调用,需要加上synchronized,否则存在线程不安全问题
*/
class LazySingleton
- iOS应用打包发布常见问题
chenhbc
iosiOS发布iOS上传iOS打包
这个月公司安排我一个人做iOS客户端开发,由于急着用,我先发布一个版本,由于第一次发布iOS应用,期间出了不少问题,记录于此。
1、使用Application Loader 发布时报错:Communication error.please use diagnostic mode to check connectivity.you need to have outbound acc
- 工作流复杂拓扑结构处理新思路
comsci
设计模式工作算法企业应用OO
我们走的设计路线和国外的产品不太一样,不一样在哪里呢? 国外的流程的设计思路是通过事先定义一整套规则(类似XPDL)来约束和控制流程图的复杂度(我对国外的产品了解不够多,仅仅是在有限的了解程度上面提出这样的看法),从而避免在流程引擎中处理这些复杂的图的问题,而我们却没有通过事先定义这样的复杂的规则来约束和降低用户自定义流程图的灵活性,这样一来,在引擎和流程流转控制这一个层面就会遇到很
- oracle 11g新特性Flashback data archive
daizj
oracle
1. 什么是flashback data archive
Flashback data archive是oracle 11g中引入的一个新特性。Flashback archive是一个新的数据库对象,用于存储一个或多表的历史数据。Flashback archive是一个逻辑对象,概念上类似于表空间。实际上flashback archive可以看作是存储一个或多个表的所有事务变化的逻辑空间。
- 多叉树:2-3-4树
dieslrae
树
平衡树多叉树,每个节点最多有4个子节点和3个数据项,2,3,4的含义是指一个节点可能含有的子节点的个数,效率比红黑树稍差.一般不允许出现重复关键字值.2-3-4树有以下特征:
1、有一个数据项的节点总是有2个子节点(称为2-节点)
2、有两个数据项的节点总是有3个子节点(称为3-节
- C语言学习七动态分配 malloc的使用
dcj3sjt126com
clanguagemalloc
/*
2013年3月15日15:16:24
malloc 就memory(内存) allocate(分配)的缩写
本程序没有实际含义,只是理解使用
*/
# include <stdio.h>
# include <malloc.h>
int main(void)
{
int i = 5; //分配了4个字节 静态分配
int * p
- Objective-C编码规范[译]
dcj3sjt126com
代码规范
原文链接 : The official raywenderlich.com Objective-C style guide
原文作者 : raywenderlich.com Team
译文出自 : raywenderlich.com Objective-C编码规范
译者 : Sam Lau
- 0.性能优化-目录
frank1234
性能优化
从今天开始笔者陆续发表一些性能测试相关的文章,主要是对自己前段时间学习的总结,由于水平有限,性能测试领域很深,本人理解的也比较浅,欢迎各位大咖批评指正。
主要内容包括:
一、性能测试指标
吞吐量、TPS、响应时间、负载、可扩展性、PV、思考时间
http://frank1234.iteye.com/blog/2180305
二、性能测试策略
生产环境相同 基准测试 预热等
htt
- Java父类取得子类传递的泛型参数Class类型
happyqing
java泛型父类子类Class
import java.lang.reflect.ParameterizedType;
import java.lang.reflect.Type;
import org.junit.Test;
abstract class BaseDao<T> {
public void getType() {
//Class<E> clazz =
- 跟我学SpringMVC目录汇总贴、PDF下载、源码下载
jinnianshilongnian
springMVC
----广告--------------------------------------------------------------
网站核心商详页开发
掌握Java技术,掌握并发/异步工具使用,熟悉spring、ibatis框架;
掌握数据库技术,表设计和索引优化,分库分表/读写分离;
了解缓存技术,熟练使用如Redis/Memcached等主流技术;
了解Ngin
- the HTTP rewrite module requires the PCRE library
流浪鱼
rewrite
./configure: error: the HTTP rewrite module requires the PCRE library.
模块依赖性Nginx需要依赖下面3个包
1. gzip 模块需要 zlib 库 ( 下载: http://www.zlib.net/ )
2. rewrite 模块需要 pcre 库 ( 下载: http://www.pcre.org/ )
3. s
- 第12章 Ajax(中)
onestopweb
Ajax
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- Optimize query with Query Stripping in Web Intelligence
blueoxygen
BO
http://wiki.sdn.sap.com/wiki/display/BOBJ/Optimize+query+with+Query+Stripping+in+Web+Intelligence
and a very straightfoward video
http://www.sdn.sap.com/irj/scn/events?rid=/library/uuid/40ec3a0c-936
- Java开发者写SQL时常犯的10个错误
tomcat_oracle
javasql
1、不用PreparedStatements 有意思的是,在JDBC出现了许多年后的今天,这个错误依然出现在博客、论坛和邮件列表中,即便要记住和理解它是一件很简单的事。开发者不使用PreparedStatements的原因可能有如下几个: 他们对PreparedStatements不了解 他们认为使用PreparedStatements太慢了 他们认为写Prepar
- 世纪互联与结盟有感
阿尔萨斯
10月10日,世纪互联与(Foxcon)签约成立合资公司,有感。
全球电子制造业巨头(全球500强企业)与世纪互联共同看好IDC、云计算等业务在中国的增长空间,双方迅速果断出手,在资本层面上达成合作,此举体现了全球电子制造业巨头对世纪互联IDC业务的欣赏与信任,另一方面反映出世纪互联目前良好的运营状况与广阔的发展前景。
众所周知,精于电子产品制造(世界第一),对于世纪互联而言,能够与结盟