vivus是一个轻量级的Javascript类,可以用它来进行SVG的绘制。
它有三种动画类型:Delayed、Sync、OneByOne,下面具体说一下这三种动画类型以及具体的vivus.js的运用。
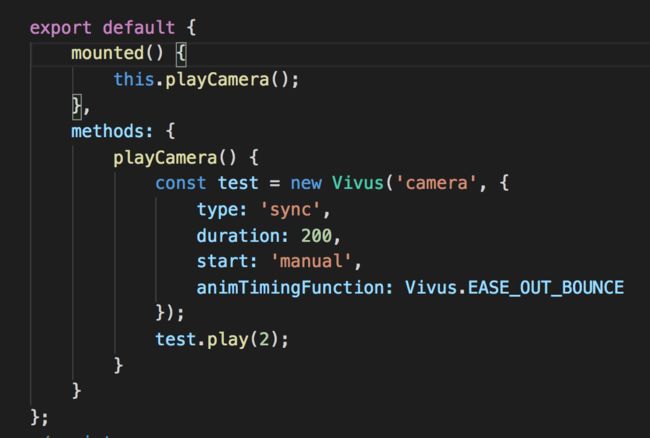
上面这盘菜是我放在vue的环境下写的,结构当然是一堆你想要的图形的路径,也可以Vivus里面加上参数file:'xxx.svg'来引入。
type
- delayed:每个路径元素在开始时以较小的延迟同时绘制,此为默认动画
- sync:每个路径同步绘制,即同时开始又同时结束
- oneByOne:每个路径元素一个接一个地绘制,此为现场绘画最佳
start
- autostart:自动播放(默认值)
- manual:不自动播放,触发事件后播放
animTimingFunction
- LINEAR:线性运动,速度相同
- EASE:速度从开始到结束依次为 慢-->快-->慢
- EASE_IN:速度由慢变快
- EASE_OUT:速度由快变慢
- EASE_OUT_BOUNCE:速度由快变慢,以弹跳结束
play
play()里面的值不同运行的样子也是不一样的
- 0-1:缓慢移动
- >1:更快
- <0:从当前状态反转
如果写的时候依然有一些疑问可以参考下官方github地址:https://github.com/maxwellito/vivus#vivusjs
里面也有详细的API和效果。