- vue项目结构
手写冒泡排序
vue.js
1.build目录用来存放对项目构建项目配置用来配置生产环境测试环境原始环境2.config目录用来修改生产配置和测试核心目录dev.env.js---开发环境变量index.js--项目配置文件prod.env.js--生产环境变量test.env.js--测试环境变量3.node_module目录用来存放当前项目的js依赖存放就是目录无序修改4.src目录用来存放日后自己开发代码的目录(重点)
- Webpack | vite | Rollup | Gulp | Grunt 比较
前端阿彬
前端实用知识学习webpackgulp前端vite打包工具
前言模块化管理工具和自动化构建工具是不同的。两者主要体现在侧重点不一样。自动化构建工具侧重于前端开发的整个过程的控制管理(像是流水线)。而模块化管理工具更侧重于模块打包,当然我们可以把开发中的所有资源(图片、js文件、css文件等)都可以看成模块。Webpackwebpack可以说是当前最流行的模块化管理工具和打包工具。其通过loader的转换,可以将任何形式的资源视作模块。它还可以将各个模块通过
- 【c++实用】CMakeLists 基本用法(一)
黄小莫
c++
指令解释cmake_minimum_required(VERSION3.24):指令指定了所需的最低CMake版本a.作用:确保在执行CMake配置时,使用的CMake版本不低于3.24。如果安装的CMake版本低于指定的版本,CMake将会输出错误信息,并拒绝继续执行后续命令b.兼容性:有助于确保项目构建脚本中使用的特性或语法能够在目标环境中正确解析和执行。例如,某些新版本引入的功能在旧版本中可
- Maven 安装 JAR 到本地仓库
一条只会摸鱼的咸鱼
mavenjarjava
虽然直接在pom.xml中引用本地JAR文件是一种可行的方法,但更好的做法是将JAR文件安装到你的本地Maven仓库中。这样,你就可以像引用其他Maven依赖一样来引用它,而且你的项目构建将更加可移植和可维护。1:你可以使用Maven的mvninstall:install-file命令来完成这一操作。例如:mvninstall:install-file-Dfile=path/to/your/art
- 使用 Nginx 部署前端 Vue 项目:跨平台详细指南
Hello.Reader
运维web前端vue.jsjavascriptnginx
一、为什么选择Nginx?Nginx是一个高性能的Web服务器和反向代理服务器,以其稳定性和高并发处理能力而闻名。它可以快速处理静态内容,同时支持负载均衡、反向代理等功能,非常适合部署前端应用,如Vue项目。二、准备工作:构建Vue项目在部署之前,首先需要将Vue项目进行打包构建,生成可部署的静态文件。以下是构建步骤:确保你的项目依赖已经安装完毕:npminstall运行以下命令进行项目构建:np
- Nginx部署前端Vue项目
hai40587
前端nginxvue.js
在使用Nginx部署前端Vue项目时,我们主要关注的是如何高效地将静态资源(HTML、CSS、JavaScript、图片等)提供给客户端浏览器。Vue.js是一个流行的JavaScript框架,用于构建用户界面,而Nginx作为一个高性能的HTTP和反向代理服务器,非常适合用于静态资源的托管。以下将详细介绍如何使用Nginx部署Vue项目,包括环境准备、Vue项目构建、Nginx配置、部署过程以及
- 使用Nginx部署前端Vue项目
bigbig猩猩
前端nginxvue.js
在使用Nginx部署前端Vue项目时,我们主要关注的是如何高效地将静态资源(HTML、CSS、JavaScript、图片等)提供给客户端浏览器。Vue.js是一个流行的JavaScript框架,用于构建用户界面,而Nginx作为一个高性能的HTTP和反向代理服务器,非常适合用于静态资源的托管。以下将详细介绍如何使用Nginx部署Vue项目,包括环境准备、Vue项目构建、Nginx配置、部署过程以及
- Maven <parent> 标签的作用及使用详解
CodeDunkster
mavenjava
在使用Maven进行项目构建时,标签是一个非常重要的配置元素。它允许子模块继承父模块的配置,从而实现一致性和配置管理的简化。本文将详细介绍标签的主要作用,并通过示例来说明其使用方式和关键点。标签的主要作用标签的作用主要体现在以下几个方面:继承父模块的配置依赖管理(dependencyManagement):子模块可以继承父模块中定义的依赖管理配置。在子模块的dependencies中引用依赖时,如
- Gulp入门个人总结
薰衣草smile
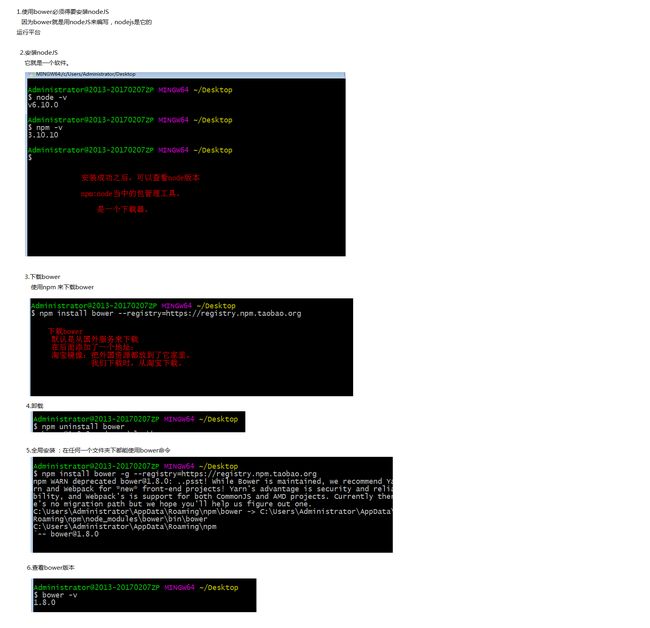
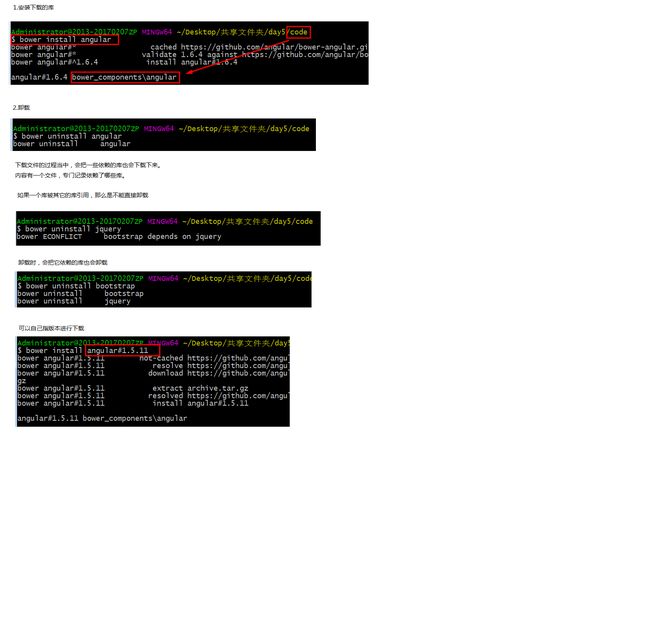
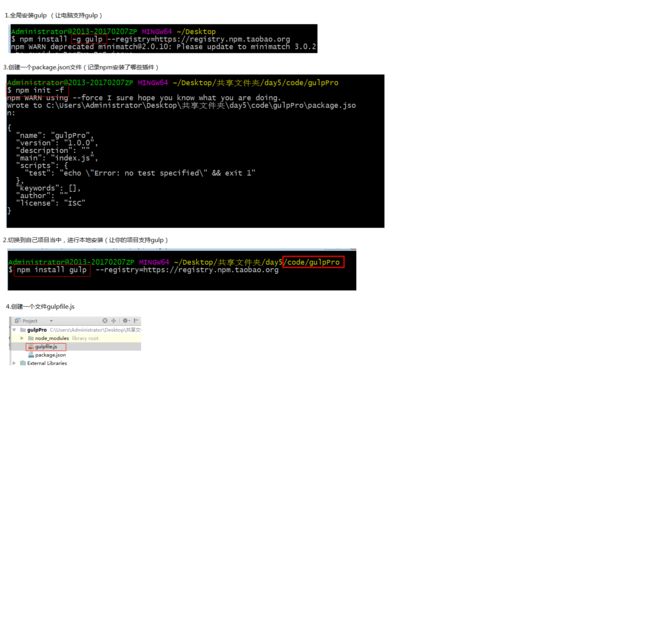
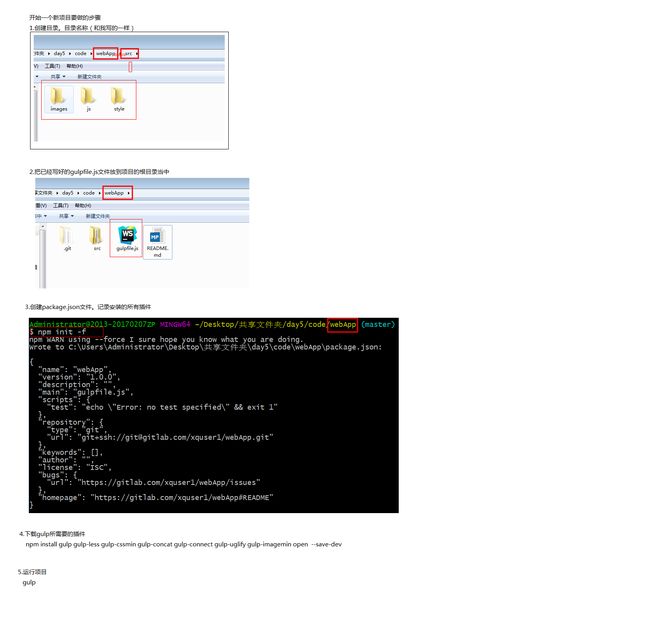
Gulp入门个人总结参考资料:http://www.ydcss.com/archives/18http://www.techug.com/gulphttp://www.browsersync.cn/一.安装前提条件:已安装nodeJS*所有绿色带下划线均为指令在命令行下操作选装cnpm:受国内网络影响,设在国外的npm服务器在国内访问有可能出现异常,所以可选淘宝团队构建的cnpm来代替npm指令。
- Vue.js项目构建
彭于晏“
vue.js
Vue.js是一个流行的JavaScript框架,用于构建用户界面。下面是使用Vue.js构建项目的详细方法:安装Vue.js:首先,你需要在项目中安装Vue.js。你可以通过在终端中运行以下命令来安装Vue.js:npminstallvue创建Vue实例:在项目的入口文件中,创建一个Vue实例。你可以使用以下代码创建一个简单的Vue实例:importVuefrom'vue';newVue({el
- 【Node.js 常用命令(第五篇)】揭秘Node.js:掌握这些常用命令,让你在开发路上风生水起!
雷神 Leo
经验分享类#前端后端node.js
目录前言30条常用的Node.js的命令(第1~120条在上一篇)121.gulp-流式自动化构建系统122.grunt-经典的任务运行器123.webpack-merge-合并Webpack配置124.node-gyp-Node.js原生扩展编译器125.socket.io-实时应用框架126.mongoose-MongoDB对象建模工具127.helmet-提升Express应用安全性128.
- Maven 常用命令
cyt涛
javamavenjavaintellijidea开发语言
在开发中一些公共组件会打包jar上传到公司的maven私服上,其它团队从私服下载jar包。如果要发布到私服则执行mvndeploy命令,如果仅是在本地开发执行mvninstall命令发布到本地仓库即可。在Maven中,打包和发布项目的过程涉及到不同的命令和操作,这些操作可以帮助你将项目构建成可重用的JAR文件,并将其发布到本地或远程Maven仓库。以下是对这些操作和常用命令的详细解释:1.Mave
- RAG+Agent项目实践系列:基于本地菜谱知识库的大语言模型RAG+Agent的解决方案设计和实现
汀、人工智能
LLM工业级落地实践AIAgent人工智能AIAgent多智能体协作知识问答智能问答AI大模型RAG
RAG+Agent项目实践系列:基于本地菜谱知识库的大语言模型RAG+Agent的解决方案设计和实现为A项目构建一个基于菜谱知识库的问答机器人,由业务方提供一系列菜谱知识库和公司概况介绍材料,根据这些知识库要求实现一个问答机器人:实现用户对于机器人自我身份和公司情况的回答例如:你是谁?公司的董事长是谁?公司获得过什么荣誉?业务方对此提供了一份简短的数百字的公司介绍材料,对于公司相关的问题需要按照给
- Makefile相关概念总结
松小白song
Linux相关linux运维服务器
目录前言1.基本概念2.Makefile的基本结构3.Makefile中的变量4.伪目标(PhonyTargets)5.Makefile的规则6.自动变量7.条件判断8.函数9.Makefile示例前言Makefile是用于管理项目构建过程的文件,通常用于C/C++等编译型语言项目中。它通过定义规则来描述如何从源文件生成目标文件,自动化编译和链接步骤,避免手动重复输入复杂的编译命令。下面是关于Ma
- 资源管理大师:如何在Gradle中配置资源目录
2401_85760095
python开发语言
资源管理大师:如何在Gradle中配置资源目录在软件开发中,资源管理是项目构建过程中的一个重要环节。资源通常包括配置文件、图片、样式表、本地化文件等,它们对于应用程序的运行至关重要。Gradle作为一个灵活且功能强大的构建工具,提供了丰富的配置选项来管理这些资源。本文将详细介绍如何在Gradle中配置资源目录,并提供相关的代码示例。一、资源目录的重要性合理地组织和管理资源目录可以带来以下好处:清晰
- Maven Wrapper使用指南
孔旭澜Renata
MavenWrapper使用指南maven-wrapper项目地址:https://gitcode.com/gh_mirrors/ma/maven-wrapper1.项目目录结构及介绍MavenWrapper项目基于GitHub,其核心在于简化Maven的环境配置,确保项目构建的一致性。当你克隆https://github.com/takari/maven-wrapper.git仓库后,典型的基础
- Maven深度解析:Java项目构建
杰哥的编程世界
javaeeintellij-ideaspringbootjava
Maven是一个由Apache软件基金会维护的软件项目管理和理解工具,它主要服务于基于Java的软件项目。。Maven深度解析:Java项目构建引言在Java开发领域,项目构建和管理是一个复杂而关键的任务。Maven作为这一领域的佼佼者,以其声明式的项目管理方法和丰富的生态系统,为开发者提供了强大的支持。本文将深入探讨Maven的各个方面,从基本概念到高级应用,帮助读者全面理解并有效利用Maven
- 前端框架
苏金标
前端基础
前端组件库搭建webapp常用的样式/组件等收集列表(移动优先)0.前端自动化(Workflow)前端构建工具Yeoman–asetoftoolsforautomatingdevelopmentworkflowgulp–Thestreamingbuildsystemgrunt–theJavaScriptTaskRunnerF.I.S–前端集成解决方案前端模块管理器Bower–Apackageman
- 项目运维工具——Jpom
七七r
运维servlet
Jpom项目运维最近发现了一个比Jenkins使用更简单的项目构建和部署工具,完全可以满足个人以及一些小企业的需求,分享一下。用了Jpom之后,项目打包方便多了。(真香⚠️1介绍Jpom是一款Java编写的前后端分离项目,并且默认使用H2数据库安装此软件非常简单,但前提条件是您已经会安装Java环境了,如果您还没有安装Java环境,请先安装Java环境。2安装服务端一键安装(linux)|Jpom
- ES6 (一)——ES6 简介及环境搭建
神秘的博主
es6前端ecmascript
目录简介环境搭建可以在Node.js环境中运行ES6webpack入口(entry)loader插件(plugins)利用webpack搭建应用gulp如何使用?简介ES6,全称ECMAScript6.0,是JavaScript的下一个版本标准,2015.06发版。ES6主要是为了解决ES5的先天不足,比如JavaScript里并没有类的概念,但是目前浏览器的JavaScript是ES5版本,大多
- 后端主流框架--Spring02
Lill_bin
java数据库mysqlmybatisspringspringbootspringcloud后端
前言:上篇关于Spring的文章介绍了一些Spring的基本知识,此篇文章主要分享一下如何配置Spring环境,如何注入等。Spring项目构建导入Spring相关JAR包org.springframeworkspring-context5.2.4.RELEASE准备Spring配置文件在classpath的根目录下新建一个applicationContext.xml配置文件,文件名可以自定义,但
- nodejs+vue的街道办管理系统python-flask-django-php
QQ_1963288475
pythonvue.jsflaskdjangophpnode.js
在此基础上,结合现有街道办管理体系的特点,运用新技术,构建了以nodejs为基础的街道办管理信息化管理体系。首先,以需求为依据,根据需求分析结果进行了系统的设计,并将其划分为管理员和用户二种角色和多个主要模块:用户、住户信息、流动人口、住户居住、住户迁出、缴费信息、投诉维修理、处理信息、评价评分、核酸采样、预约信息等。使用目前市场主流的技术express框架进行项目构建,基于MVC开发模式,使用n
- Git提交规范
初学者↑
git
提交信息typefeat:新功能(feature)fix:修改bugdocs:文档修改style:代码格式修改(不影响代码运行的变动,例如分号修改),注意⚠️不是CSS修改refactor:代码重构test:测试用例修改build:影响项目构建或依赖项修改,如webpack版本升级等perf:性能优化revert:撤销之前的commitci:持续集成相关文件修改chore:其它修改(不在上述类型中
- webpack搭建前端环境
华戈的小书
随着webpack3.x的发布,其功能也越来越强大,很多的项目的编译打包工具也由gulp逐渐转移到webpack。1.用yarn代替npmnpm是一款非常好的包管理工具,之前在用npm安装项目依赖的时候总会因为某些依赖包推出了新版本从而导致编译结果不一样的问题,这是因为在安装依赖的时候npm并没有锁定依赖包的版本号(npm5好像已经解决了这个问题),每次安装的时候总是获取最新的依赖包,导致编译结果
- Golang框架实战-KisFlow流式计算框架(3)-项目构建/基础模块-(下)
go
连载中...Golang框架实战-KisFlow流式计算框架(1)-概述Golang框架实战-KisFlow流式计算框架(2)-项目构建/基础模块-(上)Golang框架实战-KisFlow流式计算框架(3)-项目构建/基础模块-(下)首先我们要先定义KisFlow的核心结构体,KisFlow结构体,通过上述的设计理念,我们得知,KisFlow表示整个一条数据计算流的结构。其中每次数据在一个Flo
- Golang框架实战-KisFlow流式计算框架(2)-项目构建/基础模块-(上)
go
2.V0.1-项目构建及基础模块定义首先我们创建我们的项目,项目的主文件目录就叫KisFlow,且在Github上创建对应的仓库:https://github.com/aceld/kis-flow然后将项目代码clone到本地。2.0项目构建(这里如果你是按照本教程开发,需要在自己的仓库重新创建一个新项目,并且clone到本地开发)2.0.1创建项目目录接下来,我们先将项目中的必要的文件目录创建好
- Maven仓库介绍
单手提煤气罐
JAVAjavamaven
1何为Maven仓库任何一个依赖、插件或者项目构建的输出都可以称为构件任何一个构件都有一组坐标唯一标识Maven可以在某个位置统一存储所有Maven项目共享的构件,这个统一的位置就是仓库2仓库的布局构件:groupId=org.testng、artifactId=testng、version=5.8、classifier=jdk15、packaging=jar,其对应的路径按如下步骤生成基于构件的
- java获取maven仓库_[Java教程]Maven仓库分类
weixin_39630762
java获取maven仓库
[Java教程]Maven仓库分类02016-05-1913:00:02MAVEN仓库分类Maven仓库分为:本地仓库+远程仓库两大类远程仓库又分为:中央仓库+私服+其它公共远程仓库1,在Maven中,任何一个依赖、插件或者项目构建的输出,都可以称之为构件2,Maven在某个统一的位置存储所有项目的共享的构件,这个统一的位置,我们就称之为仓库。(仓库就是存放依赖和插件的地方)3,任何的构件都有唯一
- Maven仓库的分类
m0_67403240
javajava后端
文章目录一、仓库的由来二、仓库的分类一、仓库的由来在Maven世界中,任何一个依赖、插件或者项目构建的输出,都可以称为构件。得益于坐标机制,任何Maven项目使用任何一个构件的方式都是完全相同的。在此基础上,Maven可以在某个位置统一存储所有Maven项目共享的构件,这个统一的位置就是仓库。实际的Maven项目将不再各自存储其依赖文件,它们只需要声明这些依赖的坐标,在需要的时候(例如,编译项目的
- 使用mediasoup-demo搭建多人音视频聊天室
椛茶
mediasoupmediasoup-demo音视频rtc
一.环境搭建安装nodejs,npm,尽量使用较新的nodejs版本,最好>=node16curl-sLhttps://deb.nodesource.com/setup_16.x|sudo-Ebash-sudoaptinstallnodejs安装gulp:sudonpminstall-ggulp-cli安装build-essential:sudoaptinstallbuild-essential二
- 项目中 枚举与注解的结合使用
飞翔的马甲
javaenumannotation
前言:版本兼容,一直是迭代开发头疼的事,最近新版本加上了支持新题型,如果新创建一份问卷包含了新题型,那旧版本客户端就不支持,如果新创建的问卷不包含新题型,那么新旧客户端都支持。这里面我们通过给问卷类型枚举增加自定义注解的方式完成。顺便巩固下枚举与注解。
一、枚举
1.在创建枚举类的时候,该类已继承java.lang.Enum类,所以自定义枚举类无法继承别的类,但可以实现接口。
- 【Scala十七】Scala核心十一:下划线_的用法
bit1129
scala
下划线_在Scala中广泛应用,_的基本含义是作为占位符使用。_在使用时是出问题非常多的地方,本文将不断完善_的使用场景以及所表达的含义
1. 在高阶函数中使用
scala> val list = List(-3,8,7,9)
list: List[Int] = List(-3, 8, 7, 9)
scala> list.filter(_ > 7)
r
- web缓存基础:术语、http报头和缓存策略
dalan_123
Web
对于很多人来说,去访问某一个站点,若是该站点能够提供智能化的内容缓存来提高用户体验,那么最终该站点的访问者将络绎不绝。缓存或者对之前的请求临时存储,是http协议实现中最核心的内容分发策略之一。分发路径中的组件均可以缓存内容来加速后续的请求,这是受控于对该内容所声明的缓存策略。接下来将讨web内容缓存策略的基本概念,具体包括如如何选择缓存策略以保证互联网范围内的缓存能够正确处理的您的内容,并谈论下
- crontab 问题
周凡杨
linuxcrontabunix
一: 0481-079 Reached a symbol that is not expected.
背景:
*/5 * * * * /usr/IBMIHS/rsync.sh
- 让tomcat支持2级域名共享session
g21121
session
tomcat默认情况下是不支持2级域名共享session的,所有有些情况下登陆后从主域名跳转到子域名会发生链接session不相同的情况,但是只需修改几处配置就可以了。
打开tomcat下conf下context.xml文件
找到Context标签,修改为如下内容
如果你的域名是www.test.com
<Context sessionCookiePath="/path&q
- web报表工具FineReport常用函数的用法总结(数学和三角函数)
老A不折腾
Webfinereport总结
ABS
ABS(number):返回指定数字的绝对值。绝对值是指没有正负符号的数值。
Number:需要求出绝对值的任意实数。
示例:
ABS(-1.5)等于1.5。
ABS(0)等于0。
ABS(2.5)等于2.5。
ACOS
ACOS(number):返回指定数值的反余弦值。反余弦值为一个角度,返回角度以弧度形式表示。
Number:需要返回角
- linux 启动java进程 sh文件
墙头上一根草
linuxshelljar
#!/bin/bash
#初始化服务器的进程PId变量
user_pid=0;
robot_pid=0;
loadlort_pid=0;
gateway_pid=0;
#########
#检查相关服务器是否启动成功
#说明:
#使用JDK自带的JPS命令及grep命令组合,准确查找pid
#jps 加 l 参数,表示显示java的完整包路径
#使用awk,分割出pid
- 我的spring学习笔记5-如何使用ApplicationContext替换BeanFactory
aijuans
Spring 3 系列
如何使用ApplicationContext替换BeanFactory?
package onlyfun.caterpillar.device;
import org.springframework.beans.factory.BeanFactory;
import org.springframework.beans.factory.xml.XmlBeanFactory;
import
- Linux 内存使用方法详细解析
annan211
linux内存Linux内存解析
来源 http://blog.jobbole.com/45748/
我是一名程序员,那么我在这里以一个程序员的角度来讲解Linux内存的使用。
一提到内存管理,我们头脑中闪出的两个概念,就是虚拟内存,与物理内存。这两个概念主要来自于linux内核的支持。
Linux在内存管理上份为两级,一级是线性区,类似于00c73000-00c88000,对应于虚拟内存,它实际上不占用
- 数据库的单表查询常用命令及使用方法(-)
百合不是茶
oracle函数单表查询
创建数据库;
--建表
create table bloguser(username varchar2(20),userage number(10),usersex char(2));
创建bloguser表,里面有三个字段
&nbs
- 多线程基础知识
bijian1013
java多线程threadjava多线程
一.进程和线程
进程就是一个在内存中独立运行的程序,有自己的地址空间。如正在运行的写字板程序就是一个进程。
“多任务”:指操作系统能同时运行多个进程(程序)。如WINDOWS系统可以同时运行写字板程序、画图程序、WORD、Eclipse等。
线程:是进程内部单一的一个顺序控制流。
线程和进程
a. 每个进程都有独立的
- fastjson简单使用实例
bijian1013
fastjson
一.简介
阿里巴巴fastjson是一个Java语言编写的高性能功能完善的JSON库。它采用一种“假定有序快速匹配”的算法,把JSON Parse的性能提升到极致,是目前Java语言中最快的JSON库;包括“序列化”和“反序列化”两部分,它具备如下特征:
- 【RPC框架Burlap】Spring集成Burlap
bit1129
spring
Burlap和Hessian同属于codehaus的RPC调用框架,但是Burlap已经几年不更新,所以Spring在4.0里已经将Burlap的支持置为Deprecated,所以在选择RPC框架时,不应该考虑Burlap了。
这篇文章还是记录下Burlap的用法吧,主要是复制粘贴了Hessian与Spring集成一文,【RPC框架Hessian四】Hessian与Spring集成
- 【Mahout一】基于Mahout 命令参数含义
bit1129
Mahout
1. mahout seqdirectory
$ mahout seqdirectory
--input (-i) input Path to job input directory(原始文本文件).
--output (-o) output The directory pathna
- linux使用flock文件锁解决脚本重复执行问题
ronin47
linux lock 重复执行
linux的crontab命令,可以定时执行操作,最小周期是每分钟执行一次。关于crontab实现每秒执行可参考我之前的文章《linux crontab 实现每秒执行》现在有个问题,如果设定了任务每分钟执行一次,但有可能一分钟内任务并没有执行完成,这时系统会再执行任务。导致两个相同的任务在执行。
例如:
<?
//
test
.php
- java-74-数组中有一个数字出现的次数超过了数组长度的一半,找出这个数字
bylijinnan
java
public class OcuppyMoreThanHalf {
/**
* Q74 数组中有一个数字出现的次数超过了数组长度的一半,找出这个数字
* two solutions:
* 1.O(n)
* see <beauty of coding>--每次删除两个不同的数字,不改变数组的特性
* 2.O(nlogn)
* 排序。中间
- linux 系统相关命令
candiio
linux
系统参数
cat /proc/cpuinfo cpu相关参数
cat /proc/meminfo 内存相关参数
cat /proc/loadavg 负载情况
性能参数
1)top
M:按内存使用排序
P:按CPU占用排序
1:显示各CPU的使用情况
k:kill进程
o:更多排序规则
回车:刷新数据
2)ulimit
ulimit -a:显示本用户的系统限制参
- [经营与资产]保持独立性和稳定性对于软件开发的重要意义
comsci
软件开发
一个软件的架构从诞生到成熟,中间要经过很多次的修正和改造
如果在这个过程中,外界的其它行业的资本不断的介入这种软件架构的升级过程中
那么软件开发者原有的设计思想和开发路线
- 在CentOS5.5上编译OpenJDK6
Cwind
linuxOpenJDK
几番周折终于在自己的CentOS5.5上编译成功了OpenJDK6,将编译过程和遇到的问题作一简要记录,备查。
0. OpenJDK介绍
OpenJDK是Sun(现Oracle)公司发布的基于GPL许可的Java平台的实现。其优点:
1、它的核心代码与同时期Sun(-> Oracle)的产品版基本上是一样的,血统纯正,不用担心性能问题,也基本上没什么兼容性问题;(代码上最主要的差异是
- java乱码问题
dashuaifu
java乱码问题js中文乱码
swfupload上传文件参数值为中文传递到后台接收中文乱码 在js中用setPostParams({"tag" : encodeURI( document.getElementByIdx_x("filetag").value,"utf-8")});
然后在servlet中String t
- cygwin很多命令显示command not found的解决办法
dcj3sjt126com
cygwin
cygwin很多命令显示command not found的解决办法
修改cygwin.BAT文件如下
@echo off
D:
set CYGWIN=tty notitle glob
set PATH=%PATH%;d:\cygwin\bin;d:\cygwin\sbin;d:\cygwin\usr\bin;d:\cygwin\usr\sbin;d:\cygwin\us
- [介绍]从 Yii 1.1 升级
dcj3sjt126com
PHPyii2
2.0 版框架是完全重写的,在 1.1 和 2.0 两个版本之间存在相当多差异。因此从 1.1 版升级并不像小版本间的跨越那么简单,通过本指南你将会了解两个版本间主要的不同之处。
如果你之前没有用过 Yii 1.1,可以跳过本章,直接从"入门篇"开始读起。
请注意,Yii 2.0 引入了很多本章并没有涉及到的新功能。强烈建议你通读整部权威指南来了解所有新特性。这样有可能会发
- Linux SSH免登录配置总结
eksliang
ssh-keygenLinux SSH免登录认证Linux SSH互信
转载请出自出处:http://eksliang.iteye.com/blog/2187265 一、原理
我们使用ssh-keygen在ServerA上生成私钥跟公钥,将生成的公钥拷贝到远程机器ServerB上后,就可以使用ssh命令无需密码登录到另外一台机器ServerB上。
生成公钥与私钥有两种加密方式,第一种是
- 手势滑动销毁Activity
gundumw100
android
老是效仿ios,做android的真悲催!
有需求:需要手势滑动销毁一个Activity
怎么办尼?自己写?
不用~,网上先问一下百度。
结果:
http://blog.csdn.net/xiaanming/article/details/20934541
首先将你需要的Activity继承SwipeBackActivity,它会在你的布局根目录新增一层SwipeBackLay
- JavaScript变换表格边框颜色
ini
JavaScripthtmlWebhtml5css
效果查看:http://hovertree.com/texiao/js/2.htm代码如下,保存到HTML文件也可以查看效果:
<html>
<head>
<meta charset="utf-8">
<title>表格边框变换颜色代码-何问起</title>
</head>
<body&
- Kafka Rest : Confluent
kane_xie
kafkaRESTconfluent
最近拿到一个kafka rest的需求,但kafka暂时还没有提供rest api(应该是有在开发中,毕竟rest这么火),上网搜了一下,找到一个Confluent Platform,本文简单介绍一下安装。
这里插一句,给大家推荐一个九尾搜索,原名叫谷粉SOSO,不想fanqiang谷歌的可以用这个。以前在外企用谷歌用习惯了,出来之后用度娘搜技术问题,那匹配度简直感人。
环境声明:Ubu
- Calender不是单例
men4661273
单例Calender
在我们使用Calender的时候,使用过Calendar.getInstance()来获取一个日期类的对象,这种方式跟单例的获取方式一样,那么它到底是不是单例呢,如果是单例的话,一个对象修改内容之后,另外一个线程中的数据不久乱套了吗?从试验以及源码中可以得出,Calendar不是单例。
测试:
Calendar c1 =
- 线程内存和主内存之间联系
qifeifei
java thread
1, java多线程共享主内存中变量的时候,一共会经过几个阶段,
lock:将主内存中的变量锁定,为一个线程所独占。
unclock:将lock加的锁定解除,此时其它的线程可以有机会访问此变量。
read:将主内存中的变量值读到工作内存当中。
load:将read读取的值保存到工作内存中的变量副本中。
- schedule和scheduleAtFixedRate
tangqi609567707
javatimerschedule
原文地址:http://blog.csdn.net/weidan1121/article/details/527307
import java.util.Timer;import java.util.TimerTask;import java.util.Date;
/** * @author vincent */public class TimerTest {
- erlang 部署
wudixiaotie
erlang
1.如果在启动节点的时候报这个错 :
{"init terminating in do_boot",{'cannot load',elf_format,get_files}}
则需要在reltool.config中加入
{app, hipe, [{incl_cond, exclude}]},
2.当generate时,遇到:
ERROR