- 循环队列C语言实现
Helpsen
数据结构与算法c语言开发语言后端
循环队列C语言实现特性:先进先出(FirstInFirstOut=FIFO),取数从队列的开头取,存储从队列尾部存。第一个元素又称首元素,最后一个元素又称尾元素。Linux系统三大队列:消息队列:进程间通信的一种手段。工作队列:延后执行的一种手段。等待队列:随时随地让进程休眠并且让进程随时随地被唤醒。/*循环队列*/#include#include/*声明描述队列属性的结构体*/typedefst
- 构建一个查询分析系统
AWsggdrg
数据库python
技术背景介绍在构建一个查询分析系统时,需要能够加载文档、使用聊天模型、生成嵌入、创建向量存储并执行检索。这些过程的目标是将用户输入的查询优化,以实现更为精准的检索结果。本文将通过一个端到端的示例展示如何使用查询分析提升检索结果的相关性。我们将着眼于如何对LangChain的YouTube视频进行检索,并通过查询分析解决原始用户问题直接传递给搜索引擎时可能出现的失败模式。核心原理解析查询分析的核心在
- 通信协议—WebSocket
啥也学不会a
websocket网络协议网络c#服务器
一、WebSocket编程概念1.1什么是WebSocketWebSocket是一种全双工通信协议,允许在客户端(通常是浏览器)和服务器之间建立持久连接,以实现实时的双向通信。它是HTML5标准的一部分,相比传统的HTTP请求,WebSocket提供了更低的延迟和更高的性能,特别适合于需要实时更新数据的应用程序,如在线聊天、实时监控、游戏等1.2WebSocket的基本使用步骤1.2.1)服务器端
- StarRocks Awards 2024 年度贡献人物
开源
在过去一年,StarRocks在Lakehouse与AI等关键领域取得了显著进步,其卓越的产品功能极大地简化和提升了数据分析的效率,使得"OneData,AllAnalytics"的愿景变得更加触手可及。虽然实现这一目标的道路充满挑战且漫长,但我们并不孤单,因为有一群社区伙伴与我们并肩作战。每一位贡献者的代码提交和每一次的布道,都在推动着StarRocks社区向前发展。为了表达对这些贡献者的深深感
- 你说通过Kafka AdminClient获取Lag会有性能问题?尊嘟假嘟0.o
javakafka大数据
版本日期备注1.02024.8.25文章首发本文内容已用一种抽象的方式做成了视频,喜欢看视频的同学可以在B站上搜索“抽象狗哥”观看相应的内容。0.前言前阵子团队里出了个大故障,本质是因为其他语言实现的client有问题,非常频繁的请求大量元数据,而Kafka服务端这边也没有做什么限制,导致KafkaBroker宕了。在相关的复盘报告中,复盘方提到了我这边的监控程序(用于观察线上实时作业的堆压)会频
- 面试官:谈谈你对JavaScript原型链的理解
程序员
在前端开发领域的每一次深入交流中,JavaScript的原型链总是那个绕不开的技术高地。它不仅是理解JavaScript对象模型的关键,也是评估前端开发者技术深度和广度的重要指标。引言:为何原型链如此重要?在JavaScript中,原型链是实现继承的核心机制。它允许对象通过原型对象间接地共享属性和方法,这种机制不仅减少了代码的冗余,还提高了代码的可复用性和灵活性。因此,掌握原型链的原理和应用,对于
- 实现一个简单的学生成绩管理系统
巷955
开发语言python
要求:(1)创建一个文本文件students.txt,其中每一行包含一个学生的名字和成绩,用逗号分隔。示例内容如下:Alice,85Bob,90Charlie,78(2)编写一个程序,读取students.txt文件,计算所有学生的平均成绩,并将结果写入一个新文件average.txt。(3)在average.txt文件中输出如下内容:Theaveragescoreofthestudentsis:
- Spring boot技术文档
灰色橡皮糖
springbootjavaspring
SpringBoot技术文档简介SpringBoot是一个快速构建Java应用程序的框架,它基于SpringFramework,并通过自动配置和简化的开发流程来简化应用程序的开发。SpringBoot可以帮助开发者快速创建独立的、生产级别的Spring应用程序,并减少了开发者配置应用程序所需的时间和精力。SpringBoot最大的优势是提供了一种快速开发体验,可以实现零配置启动。文章目录Sprin
- BOE(京东方)2024年度净利润预计52亿元-55亿元 创新驱动业绩显著提升
数据库
1月20日,京东方科技集团股份有限公司(京东方A:000725;京东方B:200725)发布2024年度业绩预告,预计全年实现归属于上市公司股东的净利润52亿元-55亿元,比上年同期增长104%-116%,经营业绩显著提升。凭借稳健的经营策略和引领行业的技术优势,BOE(京东方)在“屏之物联”战略下持续打造新业务增长极,积极构建产业发展的“第N曲线”,各业务亮点纷呈,创新成果涌现,为2025年创新
- python-mysql-连接池
Xiaohuansong
python笔记pythonmysql连接池
利用内部队列编写的简易的支持上下文的连接池,目前只支持多线程内的链接代码如下实现了最大最小连接池的限制,链接回收,dml封装,动态维护链接等操作importMySQLdbimportloggingimportQueuefromthreadingimportThreadfromcontextlibimportcontextmanagerimporttimeclassMysqlTool(object)
- el-table指定列合并
qq_43383282
javascriptvue.jsecmascript
最近有需求关于实现表格指定列相同数据合并,实现效果如下:非原创,实验出两种方法,总结记录如下:table标签使用:span-method="objectSpanMethod"方法一return{tableColumnList:[{"field":"businessDeptName","fieldName":"业务部门",},{"field":"type","fieldName":"资源类型code
- Ubuntu 24.04 LTS 通过 docker desktop 安装 seafile 搭建个人网盘
Kasen's experience
#UbuntuubuntudockerlinuxSeafile
准备Ubuntu24.04LTSUbuntu空闲硬盘挂载Ubuntu安装DockerDesktop[我的Ubuntu服务器折腾集](https://blog.csdn.net/jh1513/article/details/145222679。安装seafile参考资料Docker安装Seafile+OnlyOffice并配置OnlyOffice到Seafile,实现在线编辑功能官方教程用Docke
- 优秀的Adobe Animation(AN)动画制作软件下载
inSOGwW
adobe
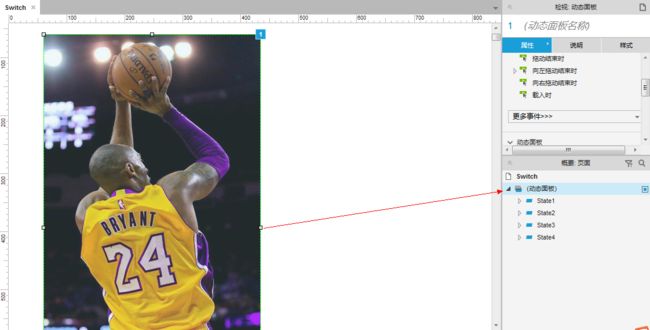
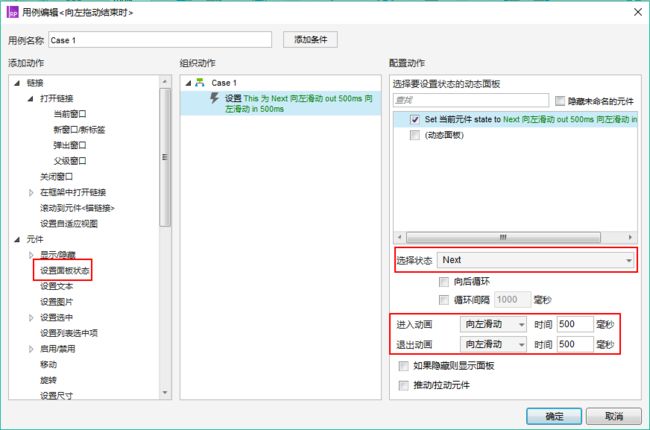
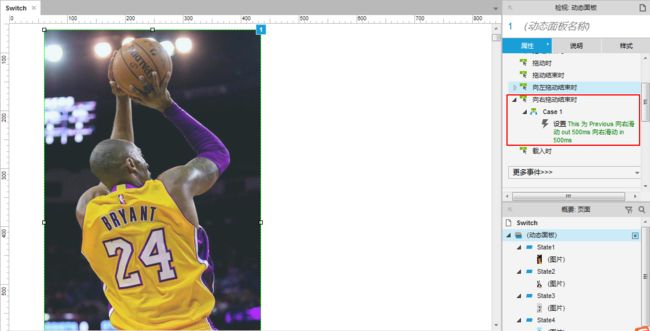
AdobeAN软件简介AdobeAnimation(简称AdobeAN)是由Adobe公司开发的一款优秀的动画制作软件,广泛应用于网页动画、角色动画及多媒体项目等领域。这款软件以其强大的功能和灵活的操作界面赢得了众多动画设计师和开发者的青睐。AdobeAN可以将创意转化为生动的动态效果,并且支持多种输出格式,使其在营销、教育和娱乐等多个行业中表现出色。AdobeANhttps://pan.baid
- 每日读码1 Unity GL
hookby
每日读码unity
//一般在渲染函数里实现,比如:OnPostRender()/*相机后处理*/,OnRenderImage()/*图像处理*/voidOnRenderImage(RenderTexturesrc,RenderTexturedst){Vector3toRight=cameraTransform.right*halfHeight*aspect;Vector3toTop=cameraTransform.
- BP神经网络及其Python和MATLAB实现预测
陈辰学长
神经网络pythonmatlab
BP神经网络及其Python和MATLAB实现预测引言BP神经网络(BackPropagationNeuralNetwork),即反向传播神经网络,是一种通过反向传播算法进行监督学习的多层前馈网络。这种网络能够通过不断地调整和改变神经元的连接权重,达到对特定任务的学习和优化。由于其高度的灵活性和适应性,BP神经网络在模式识别、函数逼近、优化问题等多个领域有着广泛的应用。本文将详细介绍BP神经网络的
- TikTok跨境电商应该怎么做?几大关键策略在这
菠萝派爱跨境
网络物联网大数据服务器
根据最新数据显示,TikTok的用户数量在全球范围内迅速增长,尤其是在欧美、东南亚等地区,平台的用户粘性非常高,这使得TikTok成为了品牌、商家甚至独立卖家进行跨境电商业务的理想平台。然而,如何利用TikTok实现跨境电商的成功并非易事。本文将从市场分析、平台策略、运营方法等多方面分析,帮助商家做好TikTok跨境。一、TikTok跨境电商的市场潜力分析1.TikTok全球用户增长TikTok在
- 使用Claude构建文本生成应用
asd5646asd
easyui前端javascriptpython
在现代AI技术领域,Claude以其在广泛的文本任务中的优越表现受到广泛关注。无论是处理代码、撰写散文还是其他自然语言任务,Claude都能提供精准的文本输出。为了更好地实现这些功能,我们需要掌握Claude的API使用,以及如何编写有效的提示词。本文将深入探讨Claude的文本生成能力,通过可运行的代码示例,帮助您快速上手实际开发。技术背景介绍Claude是由Anthropic开发的一种智能文本
- C# 解析 HTML 实战指南
code_shenbing
C#c#html开发语言
在网页开发和数据处理的场景中,经常需要从HTML文档里提取有用的信息。C#作为一门强大的编程语言,提供了丰富的工具和库来实现HTML的解析。这篇博客就带你深入了解如何使用C#高效地解析HTML。一、为什么要在C#中解析HTML在实际项目中,无论是进行网页数据采集、网页内容分析,还是开发网页爬虫,都离不开对HTML的解析。例如,电商平台可能需要从竞品网站上采集商品价格和库存信息;新闻聚合应用可能需要
- SpringBoot应用自定义logback日志
小二上酒8
springbootlogbackjava数据库数据结构
概述默认情况下,SpringBoot内部使用logback作为系统日志实现的框架,将日志输出到控制台,不会写到日志文件。如果在application.properties或application.yml配置,这样只能配置简单的场景,保存路径、日志格式等。复杂的场景(区分info和error的日志、每天产生一个日志文件等)满足不了,只能自定义配置文件logback-spring.xml或者logba
- 15-面向对象进阶
澄子兮
Pythonpython开发语言
面向对象三个特征封装没有学习封装之前,效果如下:classPerson(object):def__init__(self,name,age):self.name=nameself.age=agexiaoming=Person("alvin",16)xiaoming.age=1000print(xiaoming.age)xiaoming.age=-10print(xiaoming.age)#可以看到
- Mysql数据库和Sql语句
Jessica小戴
数据库mysqlsql
数据库管理:sql语句:数据库用来增删改查的语句(重要)备份:数据库的数据进行备份主从复制、读写分离、高可用(重要)Mysql数据库和Sql语句一、Mysql数据库1、数据库:组织、存储、管理数据的仓库2、数据库的管理系统(DBMS):实现对数据有效组织、管理和存取的系统软件3、数据库软件:mysql、oracle(大数据系统一般使用、大企业使用)、sql-server、MariaDB也是mysq
- webUI自动化之基本框架搭建(python + selenium + unittest)_python ui自动框架
2401_84140628
2024年程序员学习自动化pythonselenium
先自我介绍一下,小编浙江大学毕业,去过华为、字节跳动等大厂,目前阿里P7深知大多数程序员,想要提升技能,往往是自己摸索成长,但自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!因此收集整理了一份《2024年最新Python全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友。既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课
- 数据结构——堆详解(c语言版)
吹个泡泡(c++服务端开发)
数据结构c语言
目录1堆的概念和结构和性质1.1堆的概念和结构1.2堆的性质2堆的实现2.1堆的结构创建2.1堆的功能声明2.2堆的功能实现2.2.1打印堆数据2.2.2堆的初始化2.2.3交换函数2.2.4向下调整法2.2.5向上调整法2.2.6添加数据2.2.7删除数据2.2.8求堆的大小2.2.9获取堆顶数据2.2.10销毁堆3全部代码1堆的概念和结构和性质1.1堆的概念和结构如果有一个关键码的集合K={,
- Vue3项目el-table表格动态合并相同数据单元格(可指定列+自定义合并)
KT553
vue.jsjavascript前端elementuihtml前端框架typescript
一、先看效果:二、完整代码:import{reactive,onMounted}from'vue';//存放所有的表头一定要与tableData一致constcolFields=reactive(["city","name","life","ind","agr","eco"]);//存储合并单元格的开始位置constspanArr=reactive([]);//表格数据consttableData
- 在 Windows 下利用 `.pem` 文件配置 VS Code Remote-SSH 连接远程服务器
微凉的衣柜
系统设置ssh服务器运维
在日常开发中,使用VSCode的Remote-SSH插件可以方便地通过SSH连接远程服务器,实现本地开发与调试的无缝衔接。然而,在Windows系统下,如果使用.pem私钥文件,配置过程中可能会遇到权限或路径相关问题。本文将详细讲解如何在Windows下通过.pem文件配置VSCode连接远程服务器。1.准备工作在开始之前,请确保您已经具备以下条件:VSCode已安装,并安装了Remote-SSH
- 【SpringBoot】【log】 自定义logback日志配置
m0_74823561
springbootlogbackjava
前言:默认情况下,SpringBoot内部使用logback作为系统日志实现的框架,将日志输出到控制台,不会写到日志文件。如果在application.properties或application.yml配置,这样只能配置简单的场景,保存路径、日志格式等。复杂的场景(区分info和error的日志、每天产生一个日志文件等)满足不了,只能自定义配置文件logback-spring.xml。一、app
- Nginx正向代理配置
KwokRoot
NginxLinuxDevOpsnginx运维
Nginx正向代理默认只支持http协议,不支持https协议,需借助"ngx_http_proxy_connect_module"模块实现https正向代理,详情请参考:https://github.com/chobits/ngx_http_proxy_connect_module安装Nginx某些模块会用到的系统类库yuminstall-ydnfinstalllibxml2libxml2-de
- mybatis-plus: 多租户隔离机制
玉成226
【MyBatis-plus】mybatis
文章目录一、TenantLineHandler1、介绍2、包含的方法二、简单实例三、实践1、实现TenantLineHandler接口一、TenantLineHandler1、介绍TenantLineHandler是Mybatis-Plus中用于处理多租户的接口,用于实现多租户数据隔离的具体逻辑。通过实现这个接口,我们可以自定义多租户的处理方式,例如根据不同的租户信息动态拼装SQL条件,实现数据的
- Mybatis-plus 实现多租户业务实战
Java技术攻略
mybatis
前言今天来了解下如何使用mybatis-plus实现我们的多租户实战,从多租户概念引入到SpringBoot项目中的实际应用。这块也之前已经在项目中应用,将这部分功能摘取出来进行demo演示。一、多租户概念1.1云服务模式要想了解下多租户的概念,我们需要了解下几种云服务模式,常见的有IAAS、PAAS、SAAS等服务。而我们的多租户是SAAS服务特有的产物。SAAS服务是部署在云端,客户可以同时使
- 家政招聘管理系统的设计与实现
詹姆斯爱研究Java
springspringboot
摘要随着互联网技术的发展,搭建一个满足每个家庭对家政服务需求的人性化管理系统,不仅能为客户提供更广的查询求职者信息的服务,也为求职者提供了方便、快捷的应聘途径。求职者和招聘者可以在网上进行交流,招聘者和求职者也可以在系统中上传自己的要求和优势,不受时间可空间的局限。网上招聘与传统招聘相比范围更广,资源更丰富,可挑选机会多等优点。我的系统主要用Java编程语言和Oracle数据库作为基础开发的平台,
- 多线程编程之存钱与取钱
周凡杨
javathread多线程存钱取钱
生活费问题是这样的:学生每月都需要生活费,家长一次预存一段时间的生活费,家长和学生使用统一的一个帐号,在学生每次取帐号中一部分钱,直到帐号中没钱时 通知家长存钱,而家长看到帐户还有钱则不存钱,直到帐户没钱时才存钱。
问题分析:首先问题中有三个实体,学生、家长、银行账户,所以设计程序时就要设计三个类。其中银行账户只有一个,学生和家长操作的是同一个银行账户,学生的行为是
- java中数组与List相互转换的方法
征客丶
JavaScriptjavajsonp
1.List转换成为数组。(这里的List是实体是ArrayList)
调用ArrayList的toArray方法。
toArray
public T[] toArray(T[] a)返回一个按照正确的顺序包含此列表中所有元素的数组;返回数组的运行时类型就是指定数组的运行时类型。如果列表能放入指定的数组,则返回放入此列表元素的数组。否则,将根据指定数组的运行时类型和此列表的大小分
- Shell 流程控制
daizj
流程控制if elsewhilecaseshell
Shell 流程控制
和Java、PHP等语言不一样,sh的流程控制不可为空,如(以下为PHP流程控制写法):
<?php
if(isset($_GET["q"])){
search(q);}else{// 不做任何事情}
在sh/bash里可不能这么写,如果else分支没有语句执行,就不要写这个else,就像这样 if else if
if 语句语
- Linux服务器新手操作之二
周凡杨
Linux 简单 操作
1.利用关键字搜寻Man Pages man -k keyword 其中-k 是选项,keyword是要搜寻的关键字 如果现在想使用whoami命令,但是只记住了前3个字符who,就可以使用 man -k who来搜寻关键字who的man命令 [haself@HA5-DZ26 ~]$ man -k
- socket聊天室之服务器搭建
朱辉辉33
socket
因为我们做的是聊天室,所以会有多个客户端,每个客户端我们用一个线程去实现,通过搭建一个服务器来实现从每个客户端来读取信息和发送信息。
我们先写客户端的线程。
public class ChatSocket extends Thread{
Socket socket;
public ChatSocket(Socket socket){
this.sock
- 利用finereport建设保险公司决策分析系统的思路和方法
老A不折腾
finereport金融保险分析系统报表系统项目开发
决策分析系统呈现的是数据页面,也就是俗称的报表,报表与报表间、数据与数据间都按照一定的逻辑设定,是业务人员查看、分析数据的平台,更是辅助领导们运营决策的平台。底层数据决定上层分析,所以建设决策分析系统一般包括数据层处理(数据仓库建设)。
项目背景介绍
通常,保险公司信息化程度很高,基本上都有业务处理系统(像集团业务处理系统、老业务处理系统、个人代理人系统等)、数据服务系统(通过
- 始终要页面在ifream的最顶层
林鹤霄
index.jsp中有ifream,但是session消失后要让login.jsp始终显示到ifream的最顶层。。。始终没搞定,后来反复琢磨之后,得到了解决办法,在这儿给大家分享下。。
index.jsp--->主要是加了颜色的那一句
<html>
<iframe name="top" ></iframe>
<ifram
- MySQL binlog恢复数据
aigo
mysql
1,先确保my.ini已经配置了binlog:
# binlog
log_bin = D:/mysql-5.6.21-winx64/log/binlog/mysql-bin.log
log_bin_index = D:/mysql-5.6.21-winx64/log/binlog/mysql-bin.index
log_error = D:/mysql-5.6.21-win
- OCX打成CBA包并实现自动安装与自动升级
alxw4616
ocxcab
近来手上有个项目,需要使用ocx控件
(ocx是什么?
http://baike.baidu.com/view/393671.htm)
在生产过程中我遇到了如下问题.
1. 如何让 ocx 自动安装?
a) 如何签名?
b) 如何打包?
c) 如何安装到指定目录?
2.
- Hashmap队列和PriorityQueue队列的应用
百合不是茶
Hashmap队列PriorityQueue队列
HashMap队列已经是学过了的,但是最近在用的时候不是很熟悉,刚刚重新看以一次,
HashMap是K,v键 ,值
put()添加元素
//下面试HashMap去掉重复的
package com.hashMapandPriorityQueue;
import java.util.H
- JDK1.5 returnvalue实例
bijian1013
javathreadjava多线程returnvalue
Callable接口:
返回结果并且可能抛出异常的任务。实现者定义了一个不带任何参数的叫做 call 的方法。
Callable 接口类似于 Runnable,两者都是为那些其实例可能被另一个线程执行的类设计的。但是 Runnable 不会返回结果,并且无法抛出经过检查的异常。
ExecutorService接口方
- angularjs指令中动态编译的方法(适用于有异步请求的情况) 内嵌指令无效
bijian1013
JavaScriptAngularJS
在directive的link中有一个$http请求,当请求完成后根据返回的值动态做element.append('......');这个操作,能显示没问题,可问题是我动态组的HTML里面有ng-click,发现显示出来的内容根本不执行ng-click绑定的方法!
- 【Java范型二】Java范型详解之extend限定范型参数的类型
bit1129
extend
在第一篇中,定义范型类时,使用如下的方式:
public class Generics<M, S, N> {
//M,S,N是范型参数
}
这种方式定义的范型类有两个基本的问题:
1. 范型参数定义的实例字段,如private M m = null;由于M的类型在运行时才能确定,那么我们在类的方法中,无法使用m,这跟定义pri
- 【HBase十三】HBase知识点总结
bit1129
hbase
1. 数据从MemStore flush到磁盘的触发条件有哪些?
a.显式调用flush,比如flush 'mytable'
b.MemStore中的数据容量超过flush的指定容量,hbase.hregion.memstore.flush.size,默认值是64M 2. Region的构成是怎么样?
1个Region由若干个Store组成
- 服务器被DDOS攻击防御的SHELL脚本
ronin47
mkdir /root/bin
vi /root/bin/dropip.sh
#!/bin/bash/bin/netstat -na|grep ESTABLISHED|awk ‘{print $5}’|awk -F:‘{print $1}’|sort|uniq -c|sort -rn|head -10|grep -v -E ’192.168|127.0′|awk ‘{if($2!=null&a
- java程序员生存手册-craps 游戏-一个简单的游戏
bylijinnan
java
import java.util.Random;
public class CrapsGame {
/**
*
*一个简单的赌*博游戏,游戏规则如下:
*玩家掷两个骰子,点数为1到6,如果第一次点数和为7或11,则玩家胜,
*如果点数和为2、3或12,则玩家输,
*如果和为其它点数,则记录第一次的点数和,然后继续掷骰,直至点数和等于第一次掷出的点
- TOMCAT启动提示NB: JAVA_HOME should point to a JDK not a JRE解决
开窍的石头
JAVA_HOME
当tomcat是解压的时候,用eclipse启动正常,点击startup.bat的时候启动报错;
报错如下:
The JAVA_HOME environment variable is not defined correctly
This environment variable is needed to run this program
NB: JAVA_HOME shou
- [操作系统内核]操作系统与互联网
comsci
操作系统
我首先申明:我这里所说的问题并不是针对哪个厂商的,仅仅是描述我对操作系统技术的一些看法
操作系统是一种与硬件层关系非常密切的系统软件,按理说,这种系统软件应该是由设计CPU和硬件板卡的厂商开发的,和软件公司没有直接的关系,也就是说,操作系统应该由做硬件的厂商来设计和开发
- 富文本框ckeditor_4.4.7 文本框的简单使用 支持IE11
cuityang
富文本框
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>知识库内容编辑</tit
- Property null not found
darrenzhu
datagridFlexAdvancedpropery null
When you got error message like "Property null not found ***", try to fix it by the following way:
1)if you are using AdvancedDatagrid, make sure you only update the data in the data prov
- MySQl数据库字符串替换函数使用
dcj3sjt126com
mysql函数替换
需求:需要将数据表中一个字段的值里面的所有的 . 替换成 _
原来的数据是 site.title site.keywords ....
替换后要为 site_title site_keywords
使用的SQL语句如下:
updat
- mac上终端起动MySQL的方法
dcj3sjt126com
mysqlmac
首先去官网下载: http://www.mysql.com/downloads/
我下载了5.6.11的dmg然后安装,安装完成之后..如果要用终端去玩SQL.那么一开始要输入很长的:/usr/local/mysql/bin/mysql
这不方便啊,好想像windows下的cmd里面一样输入mysql -uroot -p1这样...上网查了下..可以实现滴.
打开终端,输入:
1
- Gson使用一(Gson)
eksliang
jsongson
转载请出自出处:http://eksliang.iteye.com/blog/2175401 一.概述
从结构上看Json,所有的数据(data)最终都可以分解成三种类型:
第一种类型是标量(scalar),也就是一个单独的字符串(string)或数字(numbers),比如"ickes"这个字符串。
第二种类型是序列(sequence),又叫做数组(array)
- android点滴4
gundumw100
android
Android 47个小知识
http://www.open-open.com/lib/view/open1422676091314.html
Android实用代码七段(一)
http://www.cnblogs.com/over140/archive/2012/09/26/2611999.html
http://www.cnblogs.com/over140/arch
- JavaWeb之JSP基本语法
ihuning
javaweb
目录
JSP模版元素
JSP表达式
JSP脚本片断
EL表达式
JSP注释
特殊字符序列的转义处理
如何查找JSP页面中的错误
JSP模版元素
JSP页面中的静态HTML内容称之为JSP模版元素,在静态的HTML内容之中可以嵌套JSP
- App Extension编程指南(iOS8/OS X v10.10)中文版
啸笑天
ext
当iOS 8.0和OS X v10.10发布后,一个全新的概念出现在我们眼前,那就是应用扩展。顾名思义,应用扩展允许开发者扩展应用的自定义功能和内容,能够让用户在使用其他app时使用该项功能。你可以开发一个应用扩展来执行某些特定的任务,用户使用该扩展后就可以在多个上下文环境中执行该任务。比如说,你提供了一个能让用户把内容分
- SQLServer实现无限级树结构
macroli
oraclesqlSQL Server
表结构如下:
数据库id path titlesort 排序 1 0 首页 0 2 0,1 新闻 1 3 0,2 JAVA 2 4 0,3 JSP 3 5 0,2,3 业界动态 2 6 0,2,3 国内新闻 1
创建一个存储过程来实现,如果要在页面上使用可以设置一个返回变量将至传过去
create procedure test
as
begin
decla
- Css居中div,Css居中img,Css居中文本,Css垂直居中div
qiaolevip
众观千象学习永无止境每天进步一点点css
/**********Css居中Div**********/
div.center {
width: 100px;
margin: 0 auto;
}
/**********Css居中img**********/
img.center {
display: block;
margin-left: auto;
margin-right: auto;
}
- Oracle 常用操作(实用)
吃猫的鱼
oracle
SQL>select text from all_source where owner=user and name=upper('&plsql_name');
SQL>select * from user_ind_columns where index_name=upper('&index_name'); 将表记录恢复到指定时间段以前
- iOS中使用RSA对数据进行加密解密
witcheryne
iosrsaiPhoneobjective c
RSA算法是一种非对称加密算法,常被用于加密数据传输.如果配合上数字摘要算法, 也可以用于文件签名.
本文将讨论如何在iOS中使用RSA传输加密数据. 本文环境
mac os
openssl-1.0.1j, openssl需要使用1.x版本, 推荐使用[homebrew](http://brew.sh/)安装.
Java 8
RSA基本原理
RS