- PAG动效简介
东坡大表哥
Android开发android前端动画
文章目录前言一、PAG是什么?特点二、PAG使用流程图三、PAG动效集成环境搭建代码实现三、动效踩过的坑四、相关资源五、参考链接前言互联网产品动效使用越来越多,不管是播间里面的各种礼物道具动效,还是APP各种场景要展示的动画,为了实现理想的效果,反复打磨,都是困扰设计师和开发工程师的一个主要问题。设计要求:加载要快,显示要清晰,体积要小,可扩展性要强,开发要面对:内存占用,CPU占用,屏幕适配等等
- 【Android】App 屏幕适配方案
宾有为
Androidandroidkotlinandroidstudioautosize适配
自Android智能手机于2008年10月发布至今,已有十几年的历史,在这十几年里,Android版本不断发生变化,搭载Android系统的设备也在不断的发生变化,屏幕的分辨率也从一开始的320x480分辨率到1440x2560分辨率。Android官方似乎一开始就意识到app的适配问题,推出了多达六种的像素单位,不同的单位针对不同的使用场景,分别是:dp、px、sp、pt、mm、in。dp:用于
- Android 屏幕适配方案总结
&岁月不待人&
Android优化android
Android的屏幕尺寸多种多样,如5寸、5.5寸、6寸等等,当然,屏幕分辨率也是多种多样,这很容易导致同一元素在不同手机上显示的效果不同的问题。本文章作为自己项目平时编写中的一些常用屏幕适配总结,方案1,3,4都用过,挺不错的。方案一通过dp加上自适应布局和weight比例布局可以基本解决不同手机上适配的问题,这基本是最原始的Android适配方案。此外,使用相对布局和约束布局我认为会更好的去展
- 安卓屏幕适配-自定义像素适配
migill
1、屏幕适配原因:安卓设备碎片化,导致app的界面元素在不同的屏幕尺寸上显示不一致。目的:让布局,布局组件,资源,用户界面流程,匹配不同屏幕尺存。2、屏幕适配-自定义View原理:以一个特定宽度尺寸的设备为参考,在View的加载过程,根据当前设备的实际像素换算出目标像素,在作用在控件上。1、首先需要得到一个缩放比例如何获取缩放比例呢?需要获取当前手机的宽和高,在与我们设计稿的参考宽高做比。publ
- 浏览器适配-基础
THINKA
前言很多人刚刚接触电视TV都会问,电视分辨率和手机分辨率有何异同?其实,我想说没有啥区别!可能只有一些事项需要注意!Android的屏幕适配是指适配不同机顶盒UI框架层输出的分辨率和dpi,而不是适配不同分辨率的电视机(电视机的适配交由机顶盒本身完成,和各个应用无关)。androidTV开发经验谈1.在开发上,tv跟androidphone原理基本一样.2.使用singleclick事件就够了.遥
- android 算屏幕密度,Android屏幕适配——多分辨率多屏幕密度
ae1915d
android算屏幕密度
为什么要适配,适配的好处等等这里就不说了,直接说我们要怎么适配,请看下面的内容。1.重要概念px:pixel,像素Android原生API,UI设计计量单位,如获取屏幕宽高。屏幕分辨率:指在纵向和横向方向上的像素点数,单位是px,一般显示方式是纵向像素数量*横向像素数量,如1920*1080。屏幕尺寸:一般是屏幕对角线长度,单位是英寸,常见尺寸有3.5,4.0,4.3,4.7,5.0,6.0等。屏
- android平板更换字体大小,史上最简单易懂的Android Pad手机屏幕适配方案
贾秋
android平板更换字体大小
Android屏幕千奇百怪,大小种类繁多。如果要适配所有的Android设备,不懂原理逐一适配的话确实是个吃力不讨好的力气活。下面的文章将分享一种超好用的Android屏幕适配方案,以及屏幕适配种需要注意的事项和适配原理用dp和px的区别大多数手机最小宽度的dp数都是360dp;但是屏幕的分辨率却不尽相同,主流的分辨率(单位px)为:1080x1920,720x1280,480x800等举个例子解
- 屏幕设配介绍
???Sir
ui移动开发
移动开发的屏幕适配是一个难题,特别是Android的手机种类太多,屏幕差异性很大。iOS在iPhone6之后也增加了很多种分辨率,也需要更多的考虑屏幕适配问题。不同的系统都提供了不少屏幕适配的机制和方法,但是需要很多繁琐细致的设计和实现,DeviceOne统一了屏幕适配的方式,开发者无需对这种细节了解。Deviceone提供3种级别的屏幕适配,绝大部分情况,开发者使用DeviceOne开发App完
- 屏幕适配的一些概念01
js_huh
设计尺寸规范-表格设计尺寸规范-图文设计尺寸规范-开发尺寸也可以看看屏幕适配的一些概念02手机适配浏览,所引发的一场“头脑风暴”iPone屏幕适配
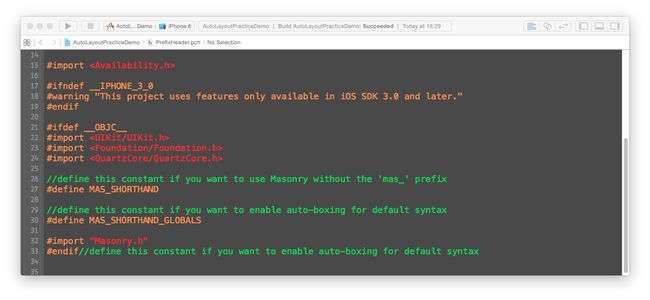
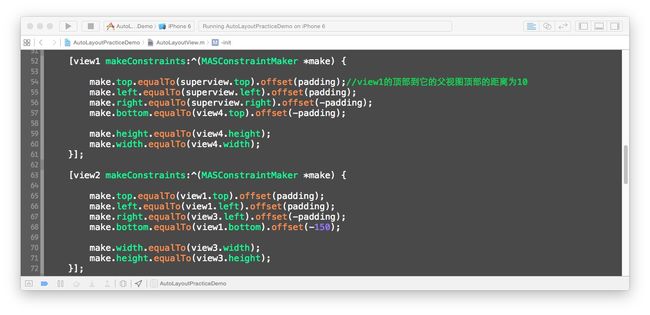
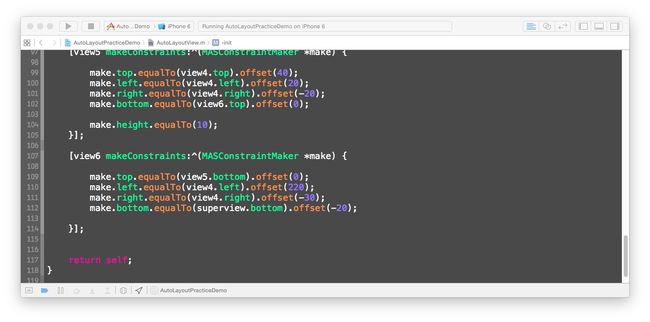
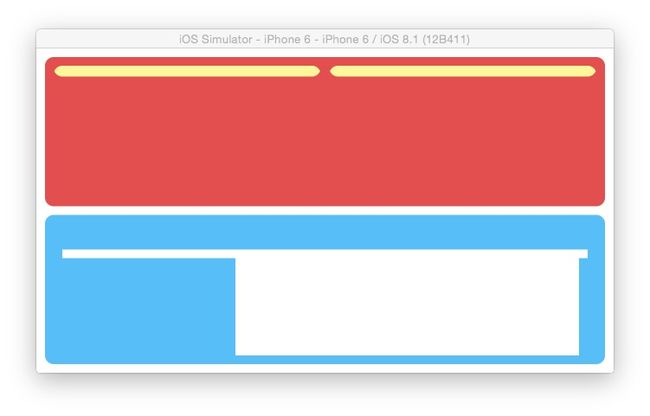
- iOS Masonry 布局- UIScrollView/Masonry自动布局对UIScrollView的内容自适应
加菲猫的小窝
2020年10月13日13:26:37「复习」控制器中布局一般基础都是以UIscrollview为底部视图进行绘制的,方便我们进行屏幕适配。在使用masonry布局的时候如何让UIscrollview自动计算内容高度,实现contentsize自适应。第一步,添加UIscrollview到self.view上,并设置约束等于父视图,设置宽度。self.scrollView=[UIScrollVie
- Android开发-之屏幕适配
jack22001
android
Android开发-之屏幕适配前言Android系统能发展到今天,离不开其开源性,但是随着越来越多的设备接入Android系统,并对Android系统进行各种各样的定制,导致长期以来出现了各种碎片化严重的问题。例如,Android屏幕尺寸多种多样,如5寸、5.5寸、6寸、6.4寸等等,当然,屏幕分辨率也是多种多样,这很容易导致同一元素在不同手机上显示的效果不同的问题,因此,Android应用开发中
- 【RK3399 Android10 二合一 支持GM8775C mipi转lvds 10.1寸屏幕适配】
LJ-SEU
linuxandroid
【RK3399Android10二合一支持GM8775Cmipi转lvds10.1寸屏幕适配】文章目录【RK3399Android10二合一支持GM8775Cmipi转lvds10.1寸屏幕适配】原理图分析数据信号链路分析调试记录GM8775C后端链路测试输出前端mipi信号测试改板后调试成功后续问题修复舜宇的rk3399的Android10二合一新板卡,需求是使用mipi输出信号,通过GM877
- Flutter开发(18)- 屏幕适配
5e4c664cb3ba
目前移动端的设备已经非常多,并且不同的设备手机屏幕也不相同。目前做移动端开发都要针对不同的设备进行一定的适配,无论是移动原生开发、小程序、H5页面。Flutter中如何针对不同的手机屏幕来进行适配呢?我们一起来聊聊这个话题。一.Flutter单位1.1.Flutter中的单位在进行Flutter开发时,我们通常不需要传入尺寸的单位,那么Flutter使用的是什么单位呢?Flutter使用的是类似于
- Android屏幕适配框架-(今日头条终极适配方案)
sweetying
前言在Android开发中,因为碎片化的问题,屏幕适配是一个非常头痛的问题,因而为了去进行屏幕适配,作为程序员,是呕心沥血,历经磨难,哈哈我们之前做屏幕适配一般都会用到一下两种方式:第一种就是宽高限定符适配,什么是宽高限定符适配呢├──src/main│├──res│├──├──values│├──├──values-800x480│├──├──values-860x540│├──├──value
- vue 根据缩放适配大屏
比奇堡hanfei派大星
vue.js前端javascript
这里写目录标题根据scale缩放适配大屏根据scale缩放超宽屏幕适配方案根据scale缩放适配大屏//这种适配只适合1920*1080和3840*2160的屏幕如果是超宽屏幕就往下看//不多逼逼直接上代码exportdefault{name:"Home",methods:{f(){varw=window.innerWidth;//获取窗口宽度varh=window.innerHeight;//获
- vue大数据大屏幕适配完美解决方案
探索未知zxx
vue大数据vue前端javascriptvue
首先创建一个a.js//屏幕适配mixin函数//*默认缩放值constscale={width:'1',height:'1',}//*设计稿尺寸(px)constbaseWidth=1920constbaseHeight=1080//*需保持的比例(默认1.77778)constbaseProportion=parseFloat((baseWidth/baseHeight).toFixed(5)
- Flutter 屏幕适配 -- 百分比
Android_开发工程师
本文是根据DanieleCambi的文章Flutter—EffectivelyscaleUIaccordingtodifferentscreensizes总结而来:文章地址:https://medium.com/flutter-community/flutter-effectively-scale-ui-according-to-different-screen-sizes-2cb7c115ea0
- 使用post-css实现移动端适配
_沐晨
vue3csshtml前端
介绍移动端适配以及适配方案适配原因移动端不像PC端,有足够大的屏幕展示较多的内容不同的移动端设备,有不同屏幕宽度同样大小的页面元素在不同屏幕宽度设备展示时,布局就会错乱有些元素没有展示在可视范围内有些元素不能撑满整个屏幕,有空白区域常用适配方案不同端使用不同代码,比如PC端一套代码,移动端一套代码不同端使用同一套代码,一般使用CSS样式来控制--@media移动端屏幕适配利用rem按根节点(bod
- 还需要多屏幕适配?—— ConstraintLayout(一)
唐子玄
业务场景每当你兴高采烈的提测后,测试同事总是可以找到一个“奇怪”的手机让你的布局文件不堪入目。多屏幕适配问题一直困扰着我们Android开发。究其根本是因为标准的UI设计图遇到各种不标准的屏幕。UI出图一般是按照360dp*640dp,但并不是所有手机的宽度都是360dp。今日头条的适配方案就是假装让所有手机的宽度都是360dp。将px转换成dp需要一个系数,这个系数叫屏幕密度,公式如下:dp=p
- flutter制作APP的学习
whrime
学习
1.先从flutter对应的前端知识入手a.屏幕适配规律,解决大小样式问题https://juejin.cn/post/7039868577658175524(选择screenutil的使用指南:【Flutter】屏幕像素适配方案(flutter_screenutil插件)-CSDN博客Futter屏幕适配框架flutter_ScreenUtil用法-掘金中文文档:https://github.c
- 记一次Vue Hybrid App(混合APP)开发(转)
不断学习
感谢--->记一次VueHybridApp(混合APP)开发浅谈AppHybrid混合开发的五种方案一、项目开始前的思考1.浏览设计图、产品原型2.需要用到分享功能3.怎么与Android和iOS原生方法互掉4.网页嵌入到APP中怎么调试5.手机屏幕适配6.如果出现Loadingchunkxxfailed该怎么处理二、搭建项目1.使用vue-cli直接创建项目,vue-router、vuex都有用
- 鸿蒙开发(Harmonyos兼容与Harmonyos适配)
移动开发技术栈
鸿蒙开发harmonyos华为鸿蒙开发程序员鸿蒙系统鸿蒙星河openharmony
布局的实现Layout_ability_main.xml布局:background_button1.xml背景样式:background_button2.xml背景样式:background_button3.xml背景样式:嗯,编写布局页面不难、稍微难点的是电视、车载设备、Pad、手机、手表五个端的屏幕适配。界面编写完,发现各个端的屏幕高度还没有做适配,一开始认为Android与HarmonyOS
- 网页屏幕适配通透了
Cc_Debugger
HTML前端
一,如果设计尺寸固定那就按照固定尺寸开发一般都是1920*1080二,需要适配多种像素屏幕(大屏可视化)可使用媒体查询设置多套css样式或者使用自适应单位,%,vw,vh最好解决方案rem,可根据html根字号大小设置在不同屏幕尺寸下,设置不同fontSize大小,使元素长宽自适应比如,19201080下fontSize是16px38401080下fontSize一般就要设置成32px,但是这样可
- 使用echart做数据大屏,如何实现屏幕适配
前端布道人
前端杂货铺前端面试题前端
使用响应式布局:使用百分比设置图表大小:监听窗口大小变化事件:在使用ECharts进行数据大屏开发时,实现屏幕适配可以通过以下几个步骤来完成:使用响应式布局:ECharts提供了多种布局方式,如grid、grid3D、geo等,可以根据屏幕大小和分辨率的变化自动调整图表的大小和位置。使用这些布局方式可以确保图表在不同屏幕上都能够自适应。使用百分比设置图表大小:在设置图表的容器大小时,可以使用百分比
- Flutter 屏幕适配之相对尺寸适配
Ciruy B.Heimerdinger
flutter
在Android中我们可以通过脚本来动态生成适配于各个厂商的屏幕的相对尺寸。那么在Flutter中我们如何通过相同的思路来实现同样的效果呢?我们知道,Android的每个厂商的屏幕大小存在非常大区别。有些长,有的短,有的粗,有的细,这个的确給用户提供了非常多的选择,但是对于开发来说就比较苦恼了。那么来看看具体该怎么实现吧,其实很简单,首先我们和UI约定,UI图中的设备宽高是多少,在我们这里是宽37
- 【吃灰开发板复活】DIY全志V3s随身终端屏幕适配,LVGL以及各种外设驱动移植教程
DOT小文哥
智能硬件小文哥杂谈DIY屏幕显示LVGL外设驱动全志
在上周的文章中介绍了一款因作者想要学习Linux而动手DIY的终端设备V3S-PI,《梦回2004!我用全志V3s做了个成本100元,功能媲美MP4的随身终端》:梦回2004!我用全志V3s做了个成本100元,功能媲美MP4的随身终端|全志在线开发者论坛并详细解析了项目的硬件设计部分,本文将着重介绍项目的软件适配部分,并挑选其中几个普适性较强的外设功能来进行介绍。V3S-PI是基于全志V3s设计的
- 屏幕适配的意义和注意事项
zhouqing0609
由于Android碎片化严重,导致开发中一套代码在不同手机上运行起来效率不是很好,兼容性不是很好,这就需要对不同分辨率不同屏幕大小的手机做屏幕适配1.AnfroidManifest.xml设置在Menifest中添加子元素android:anyDensity="true"时,应用程序安装在不同密度的终端上时,升序会分别加载xxhdpi,xhdpi,hdpi,mdpi,ldpi文件夹中的资源。相反,
- iOS原生应用屏幕适配完整流程
林鸿群
MacOSioscocoamacos
1.已iPhone11布局为设计布局,其他机型已这个来适配2.变量与控件对应关系txtViewer:txtAccounttxtpwdsegbtnOk3.适配方法实现://iOS屏幕适配-(vo
- Android全面的屏幕适配方案解析(二)
理财的程序员
上一篇把屏幕适配相关的概念梳理了一下,主要也是为了能更好的理解后面内容,那从这篇开始就要讲解适配方案啦,没看第一篇的可以先看这篇:Android全面的屏幕适配方案解析(一)下面列举常用的适配方案:dp适配方案宽高限定符适配方案AndroidAutoLayout适配方案sw限定符适配方案今日头条适配方案AndroidAutoSize适配方案看到这有些童鞋可能就要问了,为啥有些过时的适配方案这里还讲解
- Android 屏幕适配方案
zoipuus
android
转载请标明出处:Android屏幕适配方案_android适配-CSDN博客;本文出自:【张鸿洋的博客】1、概述大家在Android开发时,肯定会觉得屏幕适配是个尤其痛苦的事,各种屏幕尺寸适配起来蛋疼无比。如果我们换个角度我们看下这个问题,不知道大家有没有了解过web前端开发,或者说大家对于网页都不陌生吧,其实适配的问题在web页面的设计中理论上也存在,为什么这么说呢?电脑的显示器的分辨率、包括手
- jdk tomcat 环境变量配置
Array_06
javajdktomcat
Win7 下如何配置java环境变量
1。准备jdk包,win7系统,tomcat安装包(均上网下载即可)
2。进行对jdk的安装,尽量为默认路径(但要记住啊!!以防以后配置用。。。)
3。分别配置高级环境变量。
电脑-->右击属性-->高级环境变量-->环境变量。
分别配置 :
path
&nbs
- Spring调SDK包报java.lang.NoSuchFieldError错误
bijian1013
javaspring
在工作中调另一个系统的SDK包,出现如下java.lang.NoSuchFieldError错误。
org.springframework.web.util.NestedServletException: Handler processing failed; nested exception is java.l
- LeetCode[位运算] - #136 数组中的单一数
Cwind
java题解位运算LeetCodeAlgorithm
原题链接:#136 Single Number
要求:
给定一个整型数组,其中除了一个元素之外,每个元素都出现两次。找出这个元素
注意:算法的时间复杂度应为O(n),最好不使用额外的内存空间
难度:中等
分析:
题目限定了线性的时间复杂度,同时不使用额外的空间,即要求只遍历数组一遍得出结果。由于异或运算 n XOR n = 0, n XOR 0 = n,故将数组中的每个元素进
- qq登陆界面开发
15700786134
qq
今天我们来开发一个qq登陆界面,首先写一个界面程序,一个界面首先是一个Frame对象,即是一个窗体。然后在这个窗体上放置其他组件。代码如下:
public class First { public void initul(){ jf=ne
- Linux的程序包管理器RPM
被触发
linux
在早期我们使用源代码的方式来安装软件时,都需要先把源程序代码编译成可执行的二进制安装程序,然后进行安装。这就意味着每次安装软件都需要经过预处理-->编译-->汇编-->链接-->生成安装文件--> 安装,这个复杂而艰辛的过程。为简化安装步骤,便于广大用户的安装部署程序,程序提供商就在特定的系统上面编译好相关程序的安装文件并进行打包,提供给大家下载,我们只需要根据自己的
- socket通信遇到EOFException
肆无忌惮_
EOFException
java.io.EOFException
at java.io.ObjectInputStream$PeekInputStream.readFully(ObjectInputStream.java:2281)
at java.io.ObjectInputStream$BlockDataInputStream.readShort(ObjectInputStream.java:
- 基于spring的web项目定时操作
知了ing
javaWeb
废话不多说,直接上代码,很简单 配置一下项目启动就行
1,web.xml
<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xmlns="h
- 树形结构的数据库表Schema设计
矮蛋蛋
schema
原文地址:
http://blog.csdn.net/MONKEY_D_MENG/article/details/6647488
程序设计过程中,我们常常用树形结构来表征某些数据的关联关系,如企业上下级部门、栏目结构、商品分类等等,通常而言,这些树状结构需要借助于数据库完成持久化。然而目前的各种基于关系的数据库,都是以二维表的形式记录存储数据信息,
- maven将jar包和源码一起打包到本地仓库
alleni123
maven
http://stackoverflow.com/questions/4031987/how-to-upload-sources-to-local-maven-repository
<project>
...
<build>
<plugins>
<plugin>
<groupI
- java IO操作 与 File 获取文件或文件夹的大小,可读,等属性!!!
百合不是茶
类 File
File是指文件和目录路径名的抽象表示形式。
1,何为文件:
标准文件(txt doc mp3...)
目录文件(文件夹)
虚拟内存文件
2,File类中有可以创建文件的 createNewFile()方法,在创建新文件的时候需要try{} catch(){}因为可能会抛出异常;也有可以判断文件是否是一个标准文件的方法isFile();这些防抖都
- Spring注入有继承关系的类(2)
bijian1013
javaspring
被注入类的父类有相应的属性,Spring可以直接注入相应的属性,如下所例:1.AClass类
package com.bijian.spring.test4;
public class AClass {
private String a;
private String b;
public String getA() {
retu
- 30岁转型期你能否成为成功人士
bijian1013
成长励志
很多人由于年轻时走了弯路,到了30岁一事无成,这样的例子大有人在。但同样也有一些人,整个职业生涯都发展得很优秀,到了30岁已经成为职场的精英阶层。由于做猎头的原因,我们接触很多30岁左右的经理人,发现他们在职业发展道路上往往有很多致命的问题。在30岁之前,他们的职业生涯表现很优秀,但从30岁到40岁这一段,很多人
- 【Velocity四】Velocity与Java互操作
bit1129
velocity
Velocity出现的目的用于简化基于MVC的web应用开发,用于替代JSP标签技术,那么Velocity如何访问Java代码.本篇继续以Velocity三http://bit1129.iteye.com/blog/2106142中的例子为基础,
POJO
package com.tom.servlets;
public
- 【Hive十一】Hive数据倾斜优化
bit1129
hive
什么是Hive数据倾斜问题
操作:join,group by,count distinct
现象:任务进度长时间维持在99%(或100%),查看任务监控页面,发现只有少量(1个或几个)reduce子任务未完成;查看未完成的子任务,可以看到本地读写数据量积累非常大,通常超过10GB可以认定为发生数据倾斜。
原因:key分布不均匀
倾斜度衡量:平均记录数超过50w且
- 在nginx中集成lua脚本:添加自定义Http头,封IP等
ronin47
nginx lua csrf
Lua是一个可以嵌入到Nginx配置文件中的动态脚本语言,从而可以在Nginx请求处理的任何阶段执行各种Lua代码。刚开始我们只是用Lua 把请求路由到后端服务器,但是它对我们架构的作用超出了我们的预期。下面就讲讲我们所做的工作。 强制搜索引擎只索引mixlr.com
Google把子域名当作完全独立的网站,我们不希望爬虫抓取子域名的页面,降低我们的Page rank。
location /{
- java-3.求子数组的最大和
bylijinnan
java
package beautyOfCoding;
public class MaxSubArraySum {
/**
* 3.求子数组的最大和
题目描述:
输入一个整形数组,数组里有正数也有负数。
数组中连续的一个或多个整数组成一个子数组,每个子数组都有一个和。
求所有子数组的和的最大值。要求时间复杂度为O(n)。
例如输入的数组为1, -2, 3, 10, -4,
- Netty源码学习-FileRegion
bylijinnan
javanetty
今天看org.jboss.netty.example.http.file.HttpStaticFileServerHandler.java
可以直接往channel里面写入一个FileRegion对象,而不需要相应的encoder:
//pipeline(没有诸如“FileRegionEncoder”的handler):
public ChannelPipeline ge
- 使用ZeroClipboard解决跨浏览器复制到剪贴板的问题
cngolon
跨浏览器复制到粘贴板Zero Clipboard
Zero Clipboard的实现原理
Zero Clipboard 利用透明的Flash让其漂浮在复制按钮之上,这样其实点击的不是按钮而是 Flash ,这样将需要的内容传入Flash,再通过Flash的复制功能把传入的内容复制到剪贴板。
Zero Clipboard的安装方法
首先需要下载 Zero Clipboard的压缩包,解压后把文件夹中两个文件:ZeroClipboard.js
- 单例模式
cuishikuan
单例模式
第一种(懒汉,线程不安全):
public class Singleton { 2 private static Singleton instance; 3 pri
- spring+websocket的使用
dalan_123
一、spring配置文件
<?xml version="1.0" encoding="UTF-8"?><beans xmlns="http://www.springframework.org/schema/beans" xmlns:xsi="http://www.w3.or
- 细节问题:ZEROFILL的用法范围。
dcj3sjt126com
mysql
1、zerofill把月份中的一位数字比如1,2,3等加前导0
mysql> CREATE TABLE t1 (year YEAR(4), month INT(2) UNSIGNED ZEROFILL, -> day
- Android开发10——Activity的跳转与传值
dcj3sjt126com
Android开发
Activity跳转与传值,主要是通过Intent类,Intent的作用是激活组件和附带数据。
一、Activity跳转
方法一Intent intent = new Intent(A.this, B.class); startActivity(intent)
方法二Intent intent = new Intent();intent.setCla
- jdbc 得到表结构、主键
eksliang
jdbc 得到表结构、主键
转自博客:http://blog.csdn.net/ocean1010/article/details/7266042
假设有个con DatabaseMetaData dbmd = con.getMetaData(); rs = dbmd.getColumns(con.getCatalog(), schema, tableName, null); rs.getSt
- Android 应用程序开关GPS
gqdy365
android
要在应用程序中操作GPS开关需要权限:
<uses-permission android:name="android.permission.WRITE_SECURE_SETTINGS" />
但在配置文件中添加此权限之后会报错,无法再eclipse里面正常编译,怎么办?
1、方法一:将项目放到Android源码中编译;
2、方法二:网上有人说cl
- Windows上调试MapReduce
zhiquanliu
mapreduce
1.下载hadoop2x-eclipse-plugin https://github.com/winghc/hadoop2x-eclipse-plugin.git 把 hadoop2.6.0-eclipse-plugin.jar 放到eclipse plugin 目录中。 2.下载 hadoop2.6_x64_.zip http://dl.iteye.com/topics/download/d2b
- 如何看待一些知名博客推广软文的行为?
justjavac
博客
本文来自我在知乎上的一个回答:http://www.zhihu.com/question/23431810/answer/24588621
互联网上的两种典型心态:
当初求种像条狗,如今撸完嫌人丑
当初搜贴像条犬,如今读完嫌人软
你为啥感觉不舒服呢?
难道非得要作者把自己的劳动成果免费给你用,你才舒服?
就如同 Google 关闭了 Gooled Reader,那是
- sql优化总结
macroli
sql
为了是自己对sql优化有更好的原则性,在这里做一下总结,个人原则如有不对请多多指教。谢谢!
要知道一个简单的sql语句执行效率,就要有查看方式,一遍更好的进行优化。
一、简单的统计语句执行时间
declare @d datetime ---定义一个datetime的变量set @d=getdate() ---获取查询语句开始前的时间select user_id
- Linux Oracle中常遇到的一些问题及命令总结
超声波
oraclelinux
1.linux更改主机名
(1)#hostname oracledb 临时修改主机名
(2) vi /etc/sysconfig/network 修改hostname
(3) vi /etc/hosts 修改IP对应的主机名
2.linux重启oracle实例及监听的各种方法
(注意操作的顺序应该是先监听,后数据库实例)
&nbs
- hive函数大全及使用示例
superlxw1234
hadoophive函数
具体说明及示例参 见附件文档。
文档目录:
目录
一、关系运算: 4
1. 等值比较: = 4
2. 不等值比较: <> 4
3. 小于比较: < 4
4. 小于等于比较: <= 4
5. 大于比较: > 5
6. 大于等于比较: >= 5
7. 空值判断: IS NULL 5
- Spring 4.2新特性-使用@Order调整配置类加载顺序
wiselyman
spring 4
4.1 @Order
Spring 4.2 利用@Order控制配置类的加载顺序
4.2 演示
两个演示bean
package com.wisely.spring4_2.order;
public class Demo1Service {
}
package com.wisely.spring4_2.order;
public class