- 在Windows系统中配置Python 3.11环境安装教程
俊星学长
windowspython3.11
在Windows系统中配置Python3.11环境安装教程是一个相对直接且简单的过程,但为了确保所有步骤都被详细覆盖,我将分步介绍,并提供必要的背景信息和注意事项。以下是详细的安装教程:一、下载Python3.11首先,需要从Python的官方网站下载Python3.11的安装包。请按照以下步骤操作:访问Python官方网站:打开浏览器,访问Python的官方网站。在网站首页,找到并点击“Down
- 1. RAG 权威指南:从本地实现到生产级优化的全面实践
javascript
1.RAG权威指南:从本地实现到生产级优化的全面实践大型语言模型(LLM)的知识受限于其训练数据,这是一个众所周知的痛点。检索增强生成(RAG)技术应运而生,它如同一座桥梁,将这些强大的基础模型与企业所需的实时、动态信息连接起来,极大地拓展了AI的能力边界。RAG将LLM从一个封闭的知识库,转变为一个能够提供准确、实时且紧密贴合上下文的动态工具。本文将作为你的向导,带你深入探索RAG的世界。我们首
- 【论文笔记】GaussianFusion: Gaussian-Based Multi-Sensor Fusion for End-to-End Autonomous Driving
原文链接:https://arxiv.org/abs/2506.00034v1简介:现有的多传感器融合方法多使用基于注意力的拉直(flatten)融合或通过几何变换的BEV融合,但前者可解释性差,后者计算开销大(如下图(a)(b)所示)。本文提出GaussianFusion(下图(c)),一种基于高斯的多传感器融合框架,用于端到端自动驾驶。使用直观而紧凑的高斯表达,聚合不同传感器的信息。具体来说,
- 想转行网络安全,可以先看看过来人的建议
孤独的汤姆
web安全安全
在当前就业形势下,不少朋友面临转行的困境。网络安全作为一个热门领域,自然也吸引了许多人的目光。本文将就转行网络安全这一话题,提供一些切实可行的建议。网络安全行业概况网络安全涵盖了从基础的脚本编写到高级的漏洞研究等多个层面。该领域包括但不限于:渗透测试、漏洞评估、恶意软件分析、入侵检测、信息安全管理等。这些内容的复杂性不一,从基础的安全监控到复杂的安全架构设计都涉及其中。这就意味着,尽管有些领域可能
- 使用 duckdb::arrow 实现表格输出的 DuckDB CLI 代码
试图让DeepSeek编写输出列名、并支持各种数据类型的代码,总是不成功,在duckdb-rs主页看到它的示例代码支持arrow表格,把此示例提交给DeepSeek,并让他删除语法高亮代码,就能正常处理各种查询了。如下所示。usestd::{error::Error,io::{self,BufRead},time::Instant,};useduckdb::{params,Connection,a
- 12行脚本实现duckdb自动完成tpch测试
l1t
数据库编程语言软件工程数据库sqlgithub
核心思想:利用duckdbtpch插件内置的tpch_queries()表函数输出查询Sql语句到qs.txt,然后读入生成的qs.txt,将结果输出到res.txt,在控制台输出计时。autotpch.txt脚本如下:LOADtpch;PRAGMAdisable_progress_bar;CALLdbgen(sf=0.3);.outputqs.txt.modelist.headeroffsele
- 脑电分析入门指南:信号处理、特征提取与机器学习
Ao000000
信号处理机器学习人工智能
脑电分析入门指南一、为什么要研究脑电1.课题目标(解决什么问题)2.输入与输出二、脑电分析的整体流程三、每一步详解1.数据采集2.预处理3.特征提取4.特征选择/降维5.分类与识别四、研究过程中遇到的挑战与解决方法五、学习感受一、为什么要研究脑电1.课题目标(解决什么问题)本课题旨在通过对脑电(EEG)的采集与分析,提取有用的神经信息,实现对某类脑状或行为的识别/预测/评估。例如:情绪识别、疾病诊
- java组件化设计_构建之路—谈谈组件化后端构建和实现
前言这一篇文章,准备了很久,构思了很久,草稿了很久。从个人编程至今,历经了C,C++,Java,到现如今的NodeJS。也后端到前端,再回到后端。更从学校里的学生信息管理系统到大型商业系统构建,是的,我曾一直以为编程也就是如此了,由瀑布模型,敏捷开发,设计模式等等组成的软件工程大致就是如此了。相信可能很多人也会有和我类似的想法,是否也都曾迷茫过?幸运的是,伴随着对前端的接触和深入,云雾散开。前端组
- PPT 图形制作神器推荐:从基础到 AI 的高效工具指南
在当今信息飞速传播的时代,PPT已成为展示观点、传递信息的重要媒介。一份出色的PPT,不仅要有清晰的逻辑和丰富的内容,美观且直观的图形更是吸引观众注意力、提升信息传达效率的关键。无论是商务汇报中展示数据趋势的图表,还是教学课件里解释概念的示意图,恰当的PPT图形都能让演示效果事半功倍。那么,如何高效地生成这些助力PPT出彩的图形呢?接下来,我们将深入探讨多种实用方法,并着重为您推荐功能强大的Pic
- 常见的网络攻击方式及防御措施
神的孩子都在歌唱
计算机网络原理网络运维服务器
常见的网络攻击方式及防御措施:全面解析网络安全威胁前言肝文不易,点个免费的赞和关注,有错误的地方请指出,看个人主页有惊喜。作者:神的孩子都在歌唱在信息化高速发展的今天,网络安全威胁无处不在,不论是个人用户、企业组织,甚至是政府部门,都面临着各种形式的网络攻击。今天,神唱就来带大家一起深入了解常见的网络攻击方式以及如何有效防御这些攻击。一.网络攻击的基本概念1.1什么是网络攻击?网络攻击是指攻击者通
- PHP Laravel 如何查询字段类型为json的数据-WhereJsonContains、orWhereJsonContains
创建表CREATETABLE`suppliers`(`id`bigintunsignedNOTNULLAUTO_INCREMENT,`supplier_name`varchar(255)CHARACTERSETutf8mb4COLLATEutf8mb4_unicode_ciDEFAULTNULLCOMMENT'供应商名称',`address`jsonDEFAULTNULLCOMMENT'地址:数据
- C语言初阶-ASCII表以及各种C语言的操作符
目录一、ASCII表二、C语言中的操作符观看之前记得先点赞谢谢大家啦一、ASCII表它的全称是“美国信息交换标准代码”。为保证人类和设备,设备和计算机之间能进行正确的信息交换,人们编制的统一的信息交换代码。二、C语言中的操作符
- 排序的艺术:Spring Data JPA 如何玩转关联实体排序 (. 运算符的奥秘) ✨
小丁学Java
SpringDataJPAjpa
这次我们来深入探讨SpringDataJPA分页排序中一个非常实用但又容易混淆的技巧:如何优雅地对关联实体(或嵌套属性)进行排序。排序的艺术:SpringDataJPA如何玩转关联实体排序(.运算符的奥秘)你好,我是坚持哥!在构建Web应用时,分页查询是家常便饭。SpringDataJPA(JavaPersistenceAPI)提供了强大的Pageable接口,让分页和排序变得异常简单。但当你的排
- Conda安装与使用
目录一、软件安装及conda管理1.conda下载2.miniconda安装二、环境配置1.配置镜像:2.创建环境、移除环境:3.查看小环境4.进入、退出小环境5.查找并安装软件三、一步到位其他:参考资料:一、软件安装及conda管理conda可以来管理大量的生物信息学软件,或者想要复现一些文章中的实验结果需要不同环境的切换。1.conda下载(1)anacondaanaconda|镜像站使用帮助
- 富集分析——GO、KEGG
ersanshi055
生信小菜鸟富集分析GOkegg
一、富集分析的基础认知在生物信息学研究领域,基因功能解析及通路阐释是众多分析流程中的关键环节,富集分析(EnrichmentAnalysis)是将基因或蛋白列表按照功能进行分类的统计方法,目的是找出在特定基因集中显著富集的功能类别或通路。通过这种方法,研究人员可以理解一组基因(如差异表达基因)在哪些生物学过程、分子功能或通路中代表。1.富集分析分类基因本体论富集分析(GeneOntologyEnr
- 84.7k Star!Excalidraw:开源的在线白板工具,具备手绘风格和实时协作功能
蚝油菜花
每日AI项目与应用实例人工智能开源画板实时协作
❤️如果你也关注大模型与AI的发展现状,且对大模型应用开发非常感兴趣,我会快速跟你分享最新的感兴趣的AI应用和热点信息,也会不定期分享自己的想法和开源实例,欢迎关注我哦!微信公众号|搜一搜:蚝油菜花快速阅读Excalidraw是一款开源的在线白板工具,具备手绘风格和实时协作功能。支持多种绘图工具、便捷导出、离线可用及跨平台兼容性。适用于远程协作、头脑风暴、产品设计和技术绘图等多个场景。正文(附运行
- Python中什么时候需要返回值,什么时候不需要返回值???
似乎很简单
Python学习日记python开发语言
在Python中,函数是否需要返回值取决于它的设计目的和功能需求。需要返回值的情况计算结果需要被后续代码使用当函数的主要目的是计算或生成数据,且调用方需要这些结果时:defadd(a,b):returna+b#结果需要被其他代码使用total=add(3,5)#需要返回值需要传递状态或信息如果函数执行后需要告诉调用方是否成功、返回状态码或错误信息:defvalidate_input(input):
- 钉钉企业应用开发系列:前端实现钉钉扫码登录功能
脑袋大大的
钉钉生态创业者专栏钉钉前端第三方登录
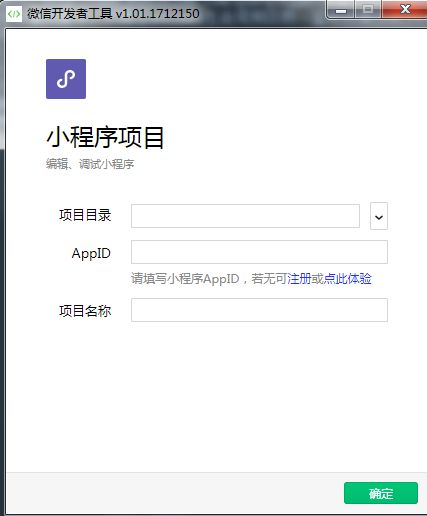
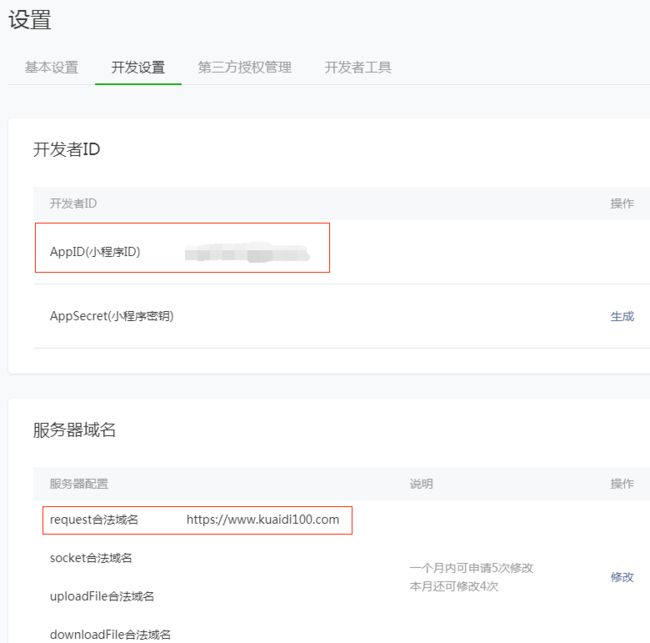
本文将围绕“钉钉扫码登录”这一功能点展开讲解,并结合前端技术栈(HTML+JavaScript+Vue3)进行实现。我们将通过调用钉钉开放平台提供的JSAPI来实现扫码登录的功能,并展示完整的代码示例。一、前置准备1.注册钉钉开发者账号并创建企业应用访问钉钉开放平台。创建一个企业内部应用或第三方企业应用。获取corpId和redirect_uri等信息,用于后续配置。2.获取扫码登录权限确保你的应
- TDengine 集群部署及启动、扩容、缩容常见问题与解决方案
TDengine (老段)
TDengine运维tdengine大数据时序数据库数据库物联网涛思数据iot
一、部署阶段常见问题及解决方案1.dockerentrypoint.sh相关bug问题描述:在特定docker-compose.yaml文件下无法自动建立集群,原因是Docker镜像entrypoint文件/usr/bin/entrypoint.sh执行代码无法抓取出FIRST_EP信息(TDengine3.3.6.3版本)。解决方案:需检查taosd-C执行结果是否正常获取FIRST_EP,并确
- 京东携手HarmonyOS SDK首发家电AR高精摆放功能
在电商行业的演进中,商品的呈现方式不断升级:从文字、图片到视频,再到如今逐渐兴起的3D与AR技术。作为XR应用探索的先行者,京东正站在这场体验革新的最前沿,不断突破商品展示的边界,致力于通过创新技术让消费者的选购过程更加直观、真实和高效。“3D技术能够提供更逼真的视觉呈现、更沉浸的交互体验,让消费者"所见即所得”,帮助品牌更好实现与用户的深入连接,“3D信息流"将成为下一代内容形态的重要载体。”-
- 从0到1:SQL注入与XSS攻防实战——数据库安全加固全攻略
小张在编程
sqlxss数据库
引言2023年某电商平台用户数据泄露事件中,黑客仅用一行username='OR'1'='1的登录输入,就拖走了百万用户信息;另一家社交网站更离谱,用户在评论区输入alert('xss'),竟让千万级用户的浏览器成了“提线木偶”。这些看似简单的攻击,为何能撕开企业安全防线?今天我们就来拆解SQL注入与XSS的“作案手法”,并给出一套可落地的数据库安全加固方案——毕竟,防住这两类攻击,能解决80%的
- Zsh中PATH环境变量错误的报错与别名配置实战指南
喜欢编程就关注我
javapython前端Zsh中PATH环境变量错误的报错与别名配置实战指南代码
Zsh中PATH环境变量错误的报错与别名配置实战指南一、PATH环境变量错误诊断矩阵1.1常见错误类型错误现象典型报错信息根本原因解决方案命令未找到zsh:commandnotfound:xxxPATH未包含命令所在目录检查PATH配置路径重复无报错但路径列表冗余多次添加相同路径使用数组去重权限问题zsh:permissiondenied:/usr/local路径目录无执行权限调整目录权限特殊字符
- 微服务世界的“导航仪”!Spring Cloud五大注册中心选型指南,从此不再迷路!
码农技术栈
微服务微服务springcloud架构springbootjava后端
引言:为什么微服务需要“导航仪”?想象一下,你走进一座巨大的迷宫(微服务集群),里面有成百上千个房间(服务实例),每个房间都在动态变化位置(服务扩缩容)。注册中心就像迷宫里的导航仪,实时记录所有房间的位置,告诉你怎么最快找到目标。没有它?你可能会永远迷失在“服务调用”的迷宫里!注册中心的核心作用服务注册:服务启动时,主动上报自己的地址和状态。服务发现:调用方通过注册中心查询目标服务的位置。健康监测
- uniapp 定位 android ios
织_网
iosandroiduni-app定位
uniapp定位androidios详细地址://判断手机是否开启定位功能checkOpenGPSService(){letsystem=uni.getSystemInfoSync();//获取系统信息//安卓androidif(system.platform==='android'){//判断平台varcontext=plus.android.importClass('android.conte
- Camera相机人脸识别系列专题分析之十六:人脸特征检测FFD算法之libcvface_api.so数据结构详细注释解析
一起搞IT吧
数码相机算法数据结构人工智能android图像处理计算机视觉
【关注我,后续持续新增专题博文,谢谢!!!】上一篇我们讲了:这一篇我们开始讲:Camera相机人脸识别系列专题分析之十六:人脸特征检测FFD算法之libcvface_api.so数据结构详细注释解析目录一、libcvface_api.so数据结构详细注释解析一、libcvface_api.so数据结构详细注释解析///@brief人脸信息结构体typedefstructcv_face_t{cv_r
- 2025 轻松部署 ERPNext
linux
在数字化转型浪潮不断推进的2025年,企业对高效、灵活的企业资源计划(ERP)系统需求日益增长。作为一款开源且功能全面的ERP系统,ERPNext以其模块化、易用性和强大的自定义能力,受到越来越多中小企业的青睐。然而,部署ERPNext仍然是许多企业信息化过程中的一大挑战。本文将介绍如何借助云平台实现快速、轻松、安全地部署ERPNext系统。什么是ERPNext?ERPNext是一个开源的ERP系
- uiautomatorviewer工具在Android 9.0上的应用及优势
小馬锅
本文还有配套的精品资源,点击获取简介:uiautomatorviewer是AndroidSDK中的自动化测试和UI分析工具,特别适用于Android9.0版本。它支持扫描和分析应用UI控件,获取关键UI元素信息以编写自动化测试脚本。工具采用XPath定位技术,对于复杂布局中的UI元素精确定位尤为有效。同时,uiautomatorviewer与Appium自动化测试框架在功能上具有重叠,但各有优势。
- 从实践到自动化:现代运维管理的转型与挑战
运维
从实践到自动化:现代运维管理的转型与挑战在信息化快速发展的今天,企业IT系统的稳定性、可用性和安全性已成为衡量公司竞争力的重要因素之一。运维(IT运维)管理作为确保企业IT系统健康、稳定运行的关键职能,一直是企业技术团队关注的重点。然而,随着业务的复杂化、用户需求的变化以及技术的不断创新,传统的运维方式已逐渐无法满足企业对于高效、高可用、高安全的需求。如何提升运维效率、减少人为错误、提高运维系统的
- RK35xx cpu无法调频的可能原因
RK35xxcpu无法调频的可能原因1、开发环境2、问题描述3、问题解析3.1收集log信息3.2分析问题4、验证5、结论1、开发环境芯片型号:rk3568kernel版本:linux4.192、问题描述用户想动态调控CPU的频率,正常来说,在系统目录/sys/devices/system/cpu/cpu0/cpufreq/下是可以进行动态调频的;不正常的情况下就是没有/sys/devices/s
- C++树状数组详解
浩瀚星辰2024
java算法数据结构
C++树状数组深度解析第1章引言:为什么需要树状数组1.1动态序列处理的挑战在现代计算机科学中,我们经常需要处理动态变化的序列数据,这类数据具有以下特点:实时更新:数据点会随时间不断变化频繁查询:需要快速获取特定区间的统计信息大规模数据:通常涉及数百万甚至数十亿个数据点考虑一个实时股票分析系统:需要监控数千只股票的价格变化,并实时计算:某只股票在特定时间段内的平均价格多只股票之间的价格相关性价格波
- 怎么样才能成为专业的程序员?
cocos2d-x小菜
编程PHP
如何要想成为一名专业的程序员?仅仅会写代码是不够的。从团队合作去解决问题到版本控制,你还得具备其他关键技能的工具包。当我们询问相关的专业开发人员,那些必备的关键技能都是什么的时候,下面是我们了解到的情况。
关于如何学习代码,各种声音很多,然后很多人就被误导为成为专业开发人员懂得一门编程语言就够了?!呵呵,就像其他工作一样,光会一个技能那是远远不够的。如果你想要成为
- java web开发 高并发处理
BreakingBad
javaWeb并发开发处理高
java处理高并发高负载类网站中数据库的设计方法(java教程,java处理大量数据,java高负载数据) 一:高并发高负载类网站关注点之数据库 没错,首先是数据库,这是大多数应用所面临的首个SPOF。尤其是Web2.0的应用,数据库的响应是首先要解决的。 一般来说MySQL是最常用的,可能最初是一个mysql主机,当数据增加到100万以上,那么,MySQL的效能急剧下降。常用的优化措施是M-S(
- mysql批量更新
ekian
mysql
mysql更新优化:
一版的更新的话都是采用update set的方式,但是如果需要批量更新的话,只能for循环的执行更新。或者采用executeBatch的方式,执行更新。无论哪种方式,性能都不见得多好。
三千多条的更新,需要3分多钟。
查询了批量更新的优化,有说replace into的方式,即:
replace into tableName(id,status) values
- 微软BI(3)
18289753290
微软BI SSIS
1)
Q:该列违反了完整性约束错误;已获得 OLE DB 记录。源:“Microsoft SQL Server Native Client 11.0” Hresult: 0x80004005 说明:“不能将值 NULL 插入列 'FZCHID',表 'JRB_EnterpriseCredit.dbo.QYFZCH';列不允许有 Null 值。INSERT 失败。”。
A:一般这类问题的存在是
- Java中的List
g21121
java
List是一个有序的 collection(也称为序列)。此接口的用户可以对列表中每个元素的插入位置进行精确地控制。用户可以根据元素的整数索引(在列表中的位置)访问元素,并搜索列表中的元素。
与 set 不同,列表通常允许重复
- 读书笔记
永夜-极光
读书笔记
1. K是一家加工厂,需要采购原材料,有A,B,C,D 4家供应商,其中A给出的价格最低,性价比最高,那么假如你是这家企业的采购经理,你会如何决策?
传统决策: A:100%订单 B,C,D:0%
&nbs
- centos 安装 Codeblocks
随便小屋
codeblocks
1.安装gcc,需要c和c++两部分,默认安装下,CentOS不安装编译器的,在终端输入以下命令即可yum install gccyum install gcc-c++
2.安装gtk2-devel,因为默认已经安装了正式产品需要的支持库,但是没有安装开发所需要的文档.yum install gtk2*
3. 安装wxGTK
yum search w
- 23种设计模式的形象比喻
aijuans
设计模式
1、ABSTRACT FACTORY—追MM少不了请吃饭了,麦当劳的鸡翅和肯德基的鸡翅都是MM爱吃的东西,虽然口味有所不同,但不管你带MM去麦当劳或肯德基,只管向服务员说“来四个鸡翅”就行了。麦当劳和肯德基就是生产鸡翅的Factory 工厂模式:客户类和工厂类分开。消费者任何时候需要某种产品,只需向工厂请求即可。消费者无须修改就可以接纳新产品。缺点是当产品修改时,工厂类也要做相应的修改。如:
- 开发管理 CheckLists
aoyouzi
开发管理 CheckLists
开发管理 CheckLists(23) -使项目组度过完整的生命周期
开发管理 CheckLists(22) -组织项目资源
开发管理 CheckLists(21) -控制项目的范围开发管理 CheckLists(20) -项目利益相关者责任开发管理 CheckLists(19) -选择合适的团队成员开发管理 CheckLists(18) -敏捷开发 Scrum Master 工作开发管理 C
- js实现切换
百合不是茶
JavaScript栏目切换
js主要功能之一就是实现页面的特效,窗体的切换可以减少页面的大小,被门户网站大量应用思路:
1,先将要显示的设置为display:bisible 否则设为none
2,设置栏目的id ,js获取栏目的id,如果id为Null就设置为显示
3,判断js获取的id名字;再设置是否显示
代码实现:
html代码:
<di
- 周鸿祎在360新员工入职培训上的讲话
bijian1013
感悟项目管理人生职场
这篇文章也是最近偶尔看到的,考虑到原博客发布者可能将其删除等原因,也更方便个人查找,特将原文拷贝再发布的。“学东西是为自己的,不要整天以混的姿态来跟公司博弈,就算是混,我觉得你要是能在混的时间里,收获一些别的有利于人生发展的东西,也是不错的,看你怎么把握了”,看了之后,对这句话记忆犹新。 &
- 前端Web开发的页面效果
Bill_chen
htmlWebMicrosoft
1.IE6下png图片的透明显示:
<img src="图片地址" border="0" style="Filter.Alpha(Opacity)=数值(100),style=数值(3)"/>
或在<head></head>间加一段JS代码让透明png图片正常显示。
2.<li>标
- 【JVM五】老年代垃圾回收:并发标记清理GC(CMS GC)
bit1129
垃圾回收
CMS概述
并发标记清理垃圾回收(Concurrent Mark and Sweep GC)算法的主要目标是在GC过程中,减少暂停用户线程的次数以及在不得不暂停用户线程的请夸功能,尽可能短的暂停用户线程的时间。这对于交互式应用,比如web应用来说,是非常重要的。
CMS垃圾回收针对新生代和老年代采用不同的策略。相比同吞吐量垃圾回收,它要复杂的多。吞吐量垃圾回收在执
- Struts2技术总结
白糖_
struts2
必备jar文件
早在struts2.0.*的时候,struts2的必备jar包需要如下几个:
commons-logging-*.jar Apache旗下commons项目的log日志包
freemarker-*.jar
- Jquery easyui layout应用注意事项
bozch
jquery浏览器easyuilayout
在jquery easyui中提供了easyui-layout布局,他的布局比较局限,类似java中GUI的border布局。下面对其使用注意事项作简要介绍:
如果在现有的工程中前台界面均应用了jquery easyui,那么在布局的时候最好应用jquery eaysui的layout布局,否则在表单页面(编辑、查看、添加等等)在不同的浏览器会出
- java-拷贝特殊链表:有一个特殊的链表,其中每个节点不但有指向下一个节点的指针pNext,还有一个指向链表中任意节点的指针pRand,如何拷贝这个特殊链表?
bylijinnan
java
public class CopySpecialLinkedList {
/**
* 题目:有一个特殊的链表,其中每个节点不但有指向下一个节点的指针pNext,还有一个指向链表中任意节点的指针pRand,如何拷贝这个特殊链表?
拷贝pNext指针非常容易,所以题目的难点是如何拷贝pRand指针。
假设原来链表为A1 -> A2 ->... -> An,新拷贝
- color
Chen.H
JavaScripthtmlcss
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <HTML> <HEAD>&nbs
- [信息与战争]移动通讯与网络
comsci
网络
两个坚持:手机的电池必须可以取下来
光纤不能够入户,只能够到楼宇
建议大家找这本书看看:<&
- oracle flashback query(闪回查询)
daizj
oracleflashback queryflashback table
在Oracle 10g中,Flash back家族分为以下成员:
Flashback Database
Flashback Drop
Flashback Table
Flashback Query(分Flashback Query,Flashback Version Query,Flashback Transaction Query)
下面介绍一下Flashback Drop 和Flas
- zeus持久层DAO单元测试
deng520159
单元测试
zeus代码测试正紧张进行中,但由于工作比较忙,但速度比较慢.现在已经完成读写分离单元测试了,现在把几种情况单元测试的例子发出来,希望有人能进出意见,让它走下去.
本文是zeus的dao单元测试:
1.单元测试直接上代码
package com.dengliang.zeus.webdemo.test;
import org.junit.Test;
import o
- C语言学习三printf函数和scanf函数学习
dcj3sjt126com
cprintfscanflanguage
printf函数
/*
2013年3月10日20:42:32
地点:北京潘家园
功能:
目的:
测试%x %X %#x %#X的用法
*/
# include <stdio.h>
int main(void)
{
printf("哈哈!\n"); // \n表示换行
int i = 10;
printf
- 那你为什么小时候不好好读书?
dcj3sjt126com
life
dady, 我今天捡到了十块钱, 不过我还给那个人了
good girl! 那个人有没有和你讲thank you啊
没有啦....他拉我的耳朵我才把钱还给他的, 他哪里会和我讲thank you
爸爸, 如果地上有一张5块一张10块你拿哪一张呢....
当然是拿十块的咯...
爸爸你很笨的, 你不会两张都拿
爸爸为什么上个月那个人来跟你讨钱, 你告诉他没
- iptables开放端口
Fanyucai
linuxiptables端口
1,找到配置文件
vi /etc/sysconfig/iptables
2,添加端口开放,增加一行,开放18081端口
-A INPUT -m state --state NEW -m tcp -p tcp --dport 18081 -j ACCEPT
3,保存
ESC
:wq!
4,重启服务
service iptables
- Ehcache(05)——缓存的查询
234390216
排序ehcache统计query
缓存的查询
目录
1. 使Cache可查询
1.1 基于Xml配置
1.2 基于代码的配置
2 指定可搜索的属性
2.1 可查询属性类型
2.2 &
- 通过hashset找到数组中重复的元素
jackyrong
hashset
如何在hashset中快速找到重复的元素呢?方法很多,下面是其中一个办法:
int[] array = {1,1,2,3,4,5,6,7,8,8};
Set<Integer> set = new HashSet<Integer>();
for(int i = 0
- 使用ajax和window.history.pushState无刷新改变页面内容和地址栏URL
lanrikey
history
后退时关闭当前页面
<script type="text/javascript">
jQuery(document).ready(function ($) {
if (window.history && window.history.pushState) {
- 应用程序的通信成本
netkiller.github.com
虚拟机应用服务器陈景峰netkillerneo
应用程序的通信成本
什么是通信
一个程序中两个以上功能相互传递信号或数据叫做通信。
什么是成本
这是是指时间成本与空间成本。 时间就是传递数据所花费的时间。空间是指传递过程耗费容量大小。
都有哪些通信方式
全局变量
线程间通信
共享内存
共享文件
管道
Socket
硬件(串口,USB) 等等
全局变量
全局变量是成本最低通信方法,通过设置
- 一维数组与二维数组的声明与定义
恋洁e生
二维数组一维数组定义声明初始化
/** * */ package test20111005; /** * @author FlyingFire * @date:2011-11-18 上午04:33:36 * @author :代码整理 * @introduce :一维数组与二维数组的初始化 *summary: */ public c
- Spring Mybatis独立事务配置
toknowme
mybatis
在项目中有很多地方会使用到独立事务,下面以获取主键为例
(1)修改配置文件spring-mybatis.xml <!-- 开启事务支持 --> <tx:annotation-driven transaction-manager="transactionManager" /> &n
- 更新Anadroid SDK Tooks之后,Eclipse提示No update were found
xp9802
eclipse
使用Android SDK Manager 更新了Anadroid SDK Tooks 之后,
打开eclipse提示 This Android SDK requires Android Developer Toolkit version 23.0.0 or above, 点击Check for Updates
检测一会后提示 No update were found