- K8S源码及定制化系列-源码解读第一步Kubectl(三)
申专
Golang云原生kubernetes容器云原生
本节重点介绍:kubectl的职责和kubectl的代码原理cobra库的使用简介kubectl的职责主要的工作是处理用户提交的东西(包括,命令行参数,yaml文件等)然后其会把用户提交的这些东西组织成一个数据结构体然后把其发送给APIServerKubectl系统架构图kubectl的代码原理从命令行和yaml文件中获取信息通过Builder模式并把其转成一系列的资源最后用Visitor模式模式
- markdown使用
小橞
编辑器经验分享学习方法
markdown使用文章目录markdown使用简介目录标题字显示代码块引用列表无序列表有序列表子集链接插入网址插入图片表格画图饼图流程图备忘录简介markdown是一种新兴的文本格式它有一点像是word与html的融合,它通过结合特殊符号的方式来实现字体变换连接导入等功能极大的提高了输入效率,本人一直用它来写博客,我自己用的编译器是Typora个人感觉接界面很友好跟不像市面上的都是一半代码一半效
- Spring(23) JdbcTemplate 使用简介
ACGkaka_
Springspring数据库java
目录一、简介二、使用介绍2.1Maven信息2.2配置数据源2.3JdbcTemplate使用1)execute()方法2)update()方法3)queryXxx()方法一、简介背景:JDBC已经能够满足大部分用户最基本的需求,但是在使用JDBC时,必须自己来管理数据库资源,例如:获取PreparedStatement、设置SQL语句参数、关闭连接等步骤。定义:JdbcTemplate是Spri
- Ellen 的Scalers Talk第四轮《新概念》朗读持续力训练 Day12520190225
徐少爷
1.练习材料:新概念第三册lesson292.任务配置:L0+L3+L4001任务L0朗读已发QQ群002L3复述没有3.知识配置001laughtotears笑出眼泪smilefromeartoear笑合不拢嘴002whistle吹口哨whisper低声细语murmur咕咕噜噜mumble喃喃003fanny(有贬义)可笑amusing使人笑的ridiculous滑稽的comic可笑的,喜剧的h
- Charles使用简介
mah93
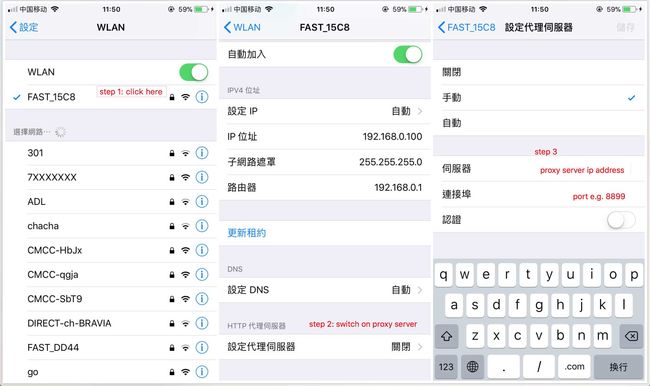
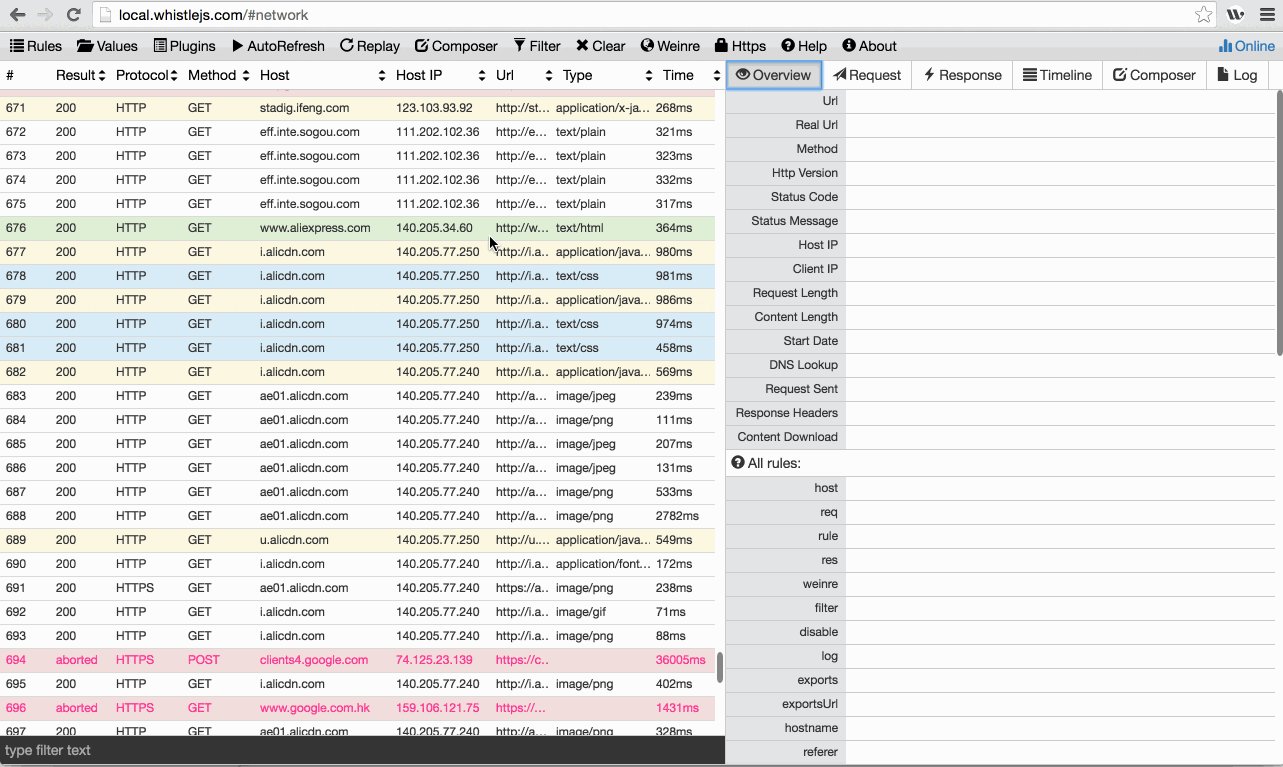
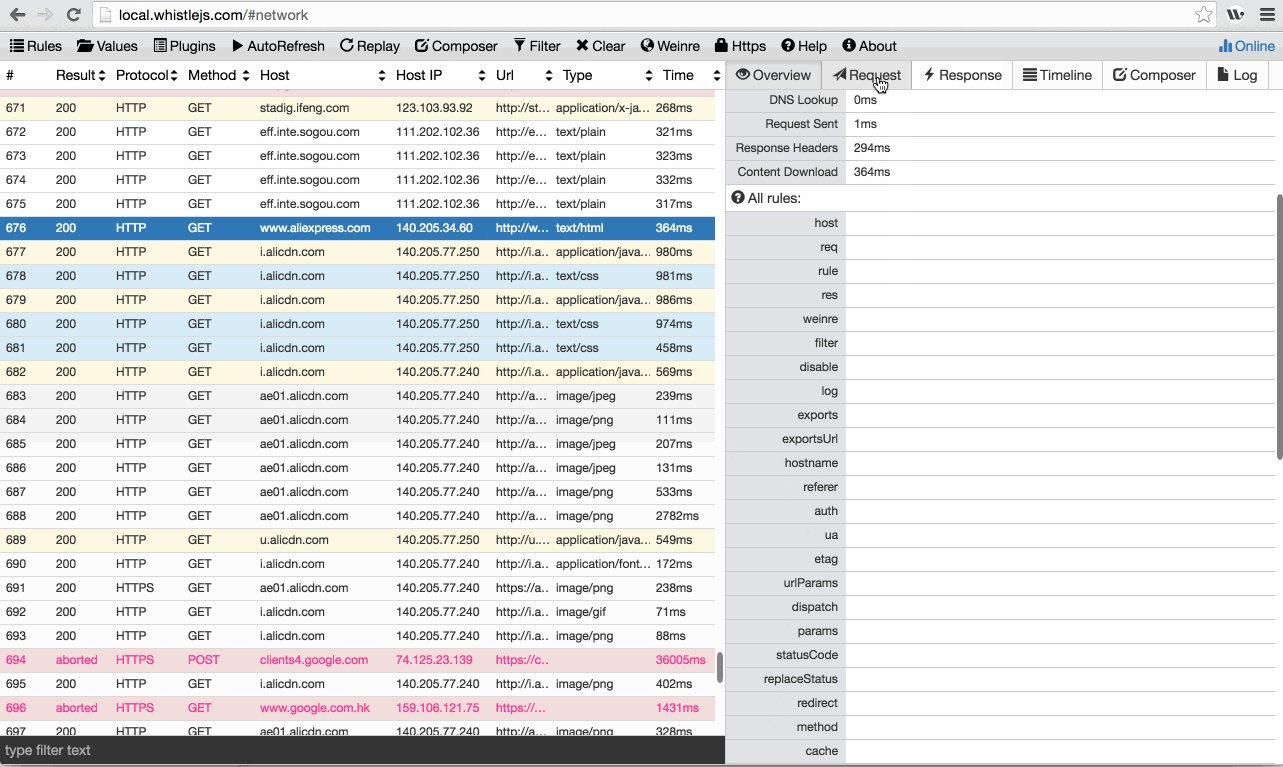
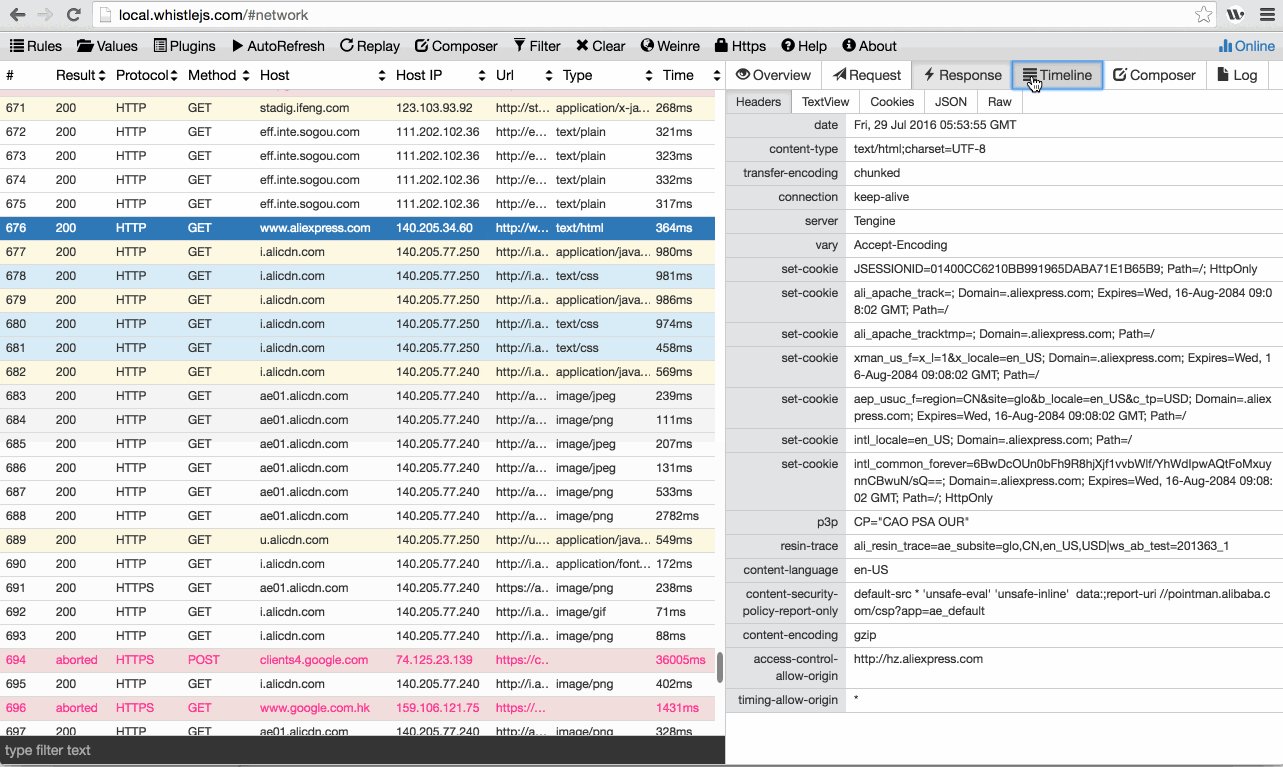
简介Charles是一个HTTP代理服务器,HTTP监视器,反转代理服务器.它允许一个开发者查看所有连接互联网的HTTP通信.这些包括request,response现HTTPheaders(包含cookies与caching信息).Charles通过将自己设置成系统的网络访问代理服务器,使得所有的网络访问请求都通过它来完成,从而实现了网络封包的截取和分析。可以在Charles官网下载(该软件为付
- U4复盘
教育学一班35袁欣怡
Part11,从本单元中我学到的最重要的理念(精读和视听说分别总结)精读:珍爱生命,无论什么时候都不要放弃活着的希望,珍惜友情视听说:交通方式多种多样,各具特点2,我在本片文章/音频/视频中学到的怦然心动的单词(精读和视听说分别总结)精读:joint,pneumonia,victim,subtract,whistle,nonsense,masterpiece,fragile,cling,sin,a
- ajax函数库axios基本使用
老李笔记
Axiosvue
ajax函数库Axios基本使用简介:Axios对原生的Ajax进行了封装,简化书写,快速开发。官网:https://www.axios-http.cn/Axios使用步骤引入Axios的js文件(参考官网)使用Axios发送请求,获取相应结果axios({method:'GET',url:'https://***********'}).then((result)=>{console.log(re
- 【springsecurity使用】
小松山山
servletjava前端
springsecurity使用简介原理SecurityContextPersistenceFilter:UsernamePasswordAuthenticationFilterExceptionTranslationFilter:FilterSecurityInterceptor:过滤链构造认证过滤器UsernamePasswordAuthenticationFilteUsernamePassw
- Pytest 使用简介
梵音11
前言pytest是python的第三方单元测试框架,比自带unittest更简洁和高效,支持315种以上的插件,同时兼容unittest框架。这就使得我们在unittest框架迁移到pytest框架的时候不需要重写代码。接下来我们在文中来对分析下pytest有哪些简洁、高效的用法。一、安装首先使用pip安装pytestpip3installpytest查看pytest是否安装成功pip3showp
- 【性能优化】在容器环境使用 tcpdump 抓包
熊本极客
1.tcpdump使用简介$tcpdump-htcpdumpversion4.9.3libpcapversion1.9.1(withTPACKET_V3)OpenSSL1.1.1f31Mar2020Usage:tcpdump[-aAbdDefhHIJKlLnNOpqStuUvxX#][-Bsize][-ccount][-Cfile_size][-Ealgo:secret][-Ffile][-Gse
- iOS 二进制文件分析之常用命令
虚心学习的HZK
iOS二进制分析
iOS二进制文件分析之常用命令一、背景介绍最近新版本审核时被拒了,Apple给出的原因是使用到了Intents的功能,但是Info.plist中并未给出使用简介导致被拒。由于我们的App并不需要使用Intents等能力,所以需要排查是哪些第三方库引入的Intents.framework。下面将介绍在分析二进制文件时常用的一些命令,帮助我们快速定位问题。首先下载jenkins打好包的IPA文件,修改
- 商家付款到零钱,“{\“code\“:\“INVALID_REQUEST\“,\“message\“:\“此IP地址不允许调用该接口\\t\“}“
天马3798
服务器前端linux微信支付商家付款到零钱
一、商家付款到零钱IP问题"{\"code\":\"INVALID_REQUEST\",\"message\":\"此IP地址不允许调用该接口\\t\"}"分析:微信支付部分接口,需要配置ip验证白名单;配置之后的电脑可以调用。二、商家付款到零钱有做IP验证,设置步骤更多:C#微信支付敏感信息加解密解决方案微信支付平台C#SDK_微信支付.netSDKC#递归算法使用简介_常用整理
- C# 递归算法使用简介_常用整理
天马3798
设计模式C#C#树结构C#递归
一、递归简介递归算法是一种直接或者间接调用自身函数或者方法的算法。递归算法的实质是把问题分解成规模缩小的同类问题的子问题,然后递归调用方法来表示问题的解。递归算法对解决一大类问题很有效,它可以使算法简洁和易于理解。递归本质是循环,循环推理。递归是一种数学上分而自治的思想。A、将原问题分解为规模较小的问题进行处理分解后的问题与原问题类型完全相同,但规模较小。通过小规模问题的解,能够轻易求得原生问题的
- 三招搞定你的ubuntu安全问题
职场亮哥
本篇主要介绍以下三个部分:反病毒引擎clamav的安装和使用ubuntuufw限制访问地址ubuntu用户连接失败锁定指定时间反病毒引擎clamav的安装和使用简介ClamAV是一款开源的反病毒引擎,用于检测病毒,特洛伊木马,恶意软件和其他威胁。它支持多种文件格式(文档,可执行文件或存档),利用多线程扫描器功能,并且每天至少3-4次接收其签名数据库的更新。Linux发行版并没有太多的病毒,因此大多
- 湖中剑 前端周刊 #15 | Whistle 抓包、浏览器原理、echarts做游戏、Sandpack浏览器打包、性能优化
ineo6
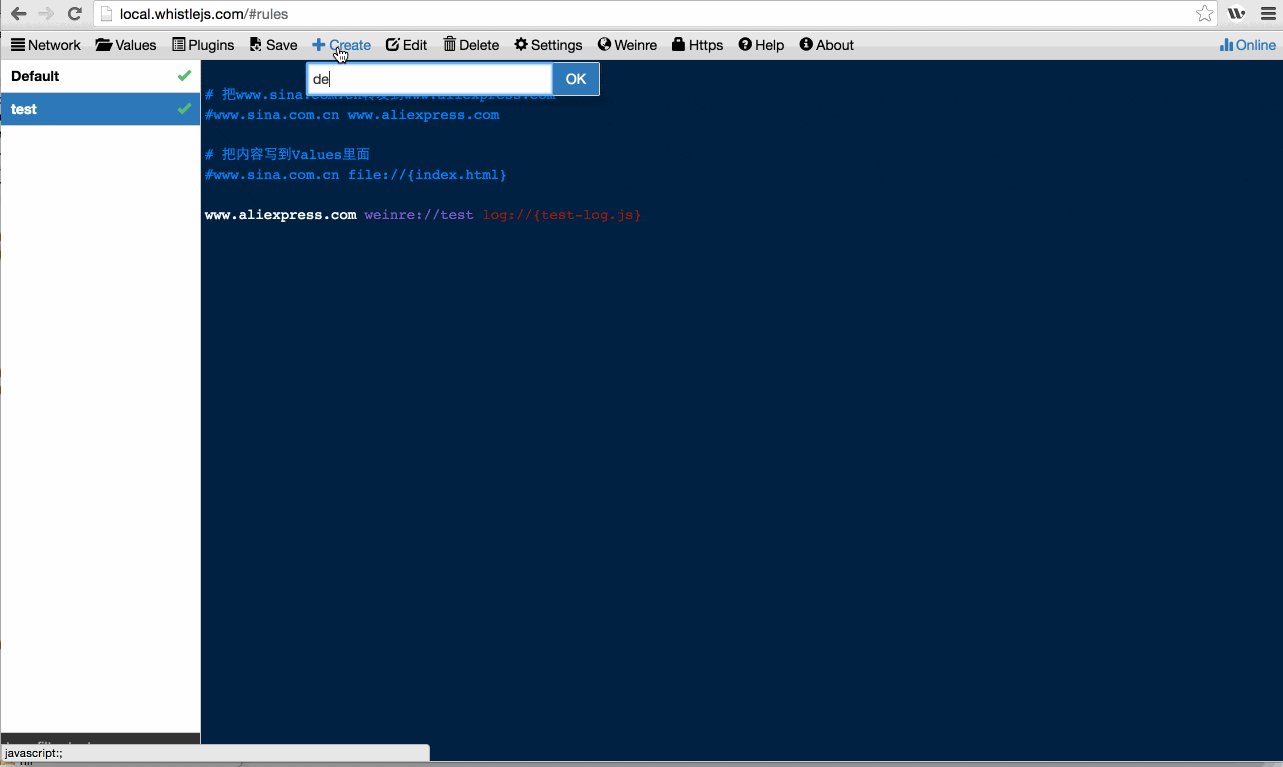
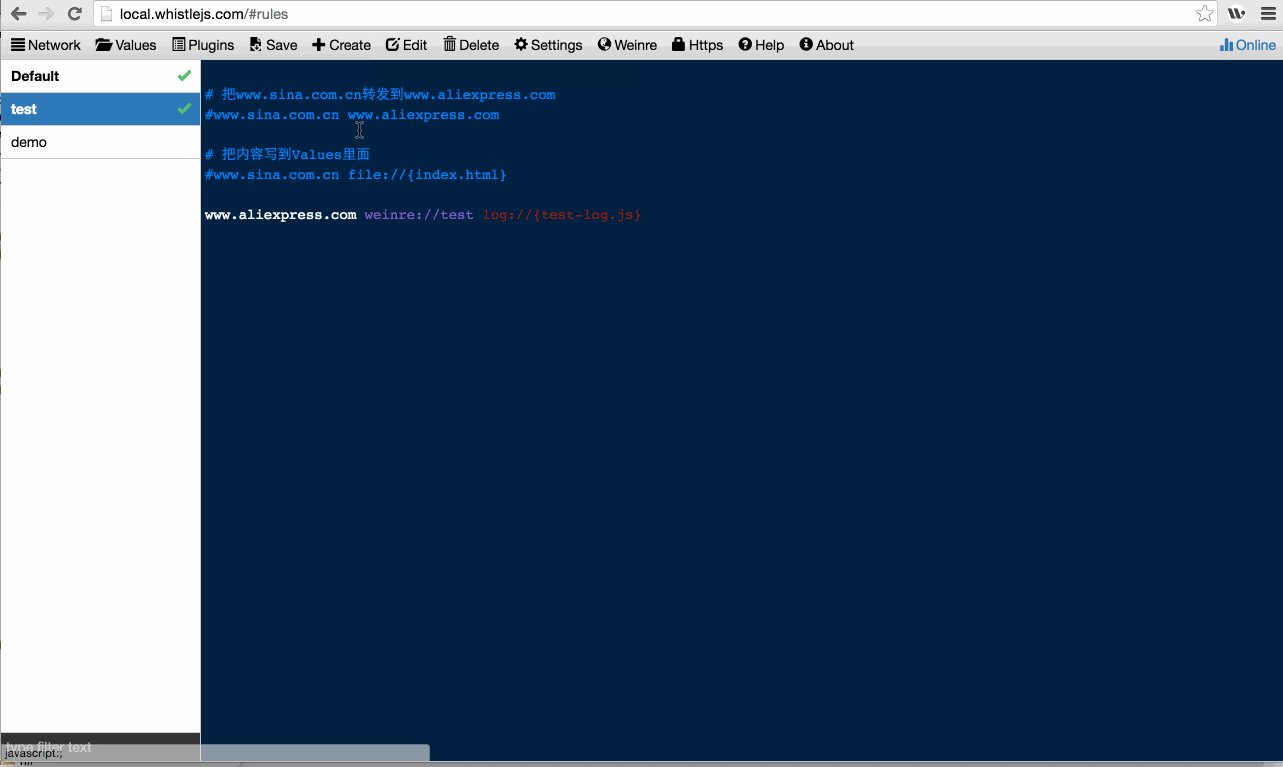
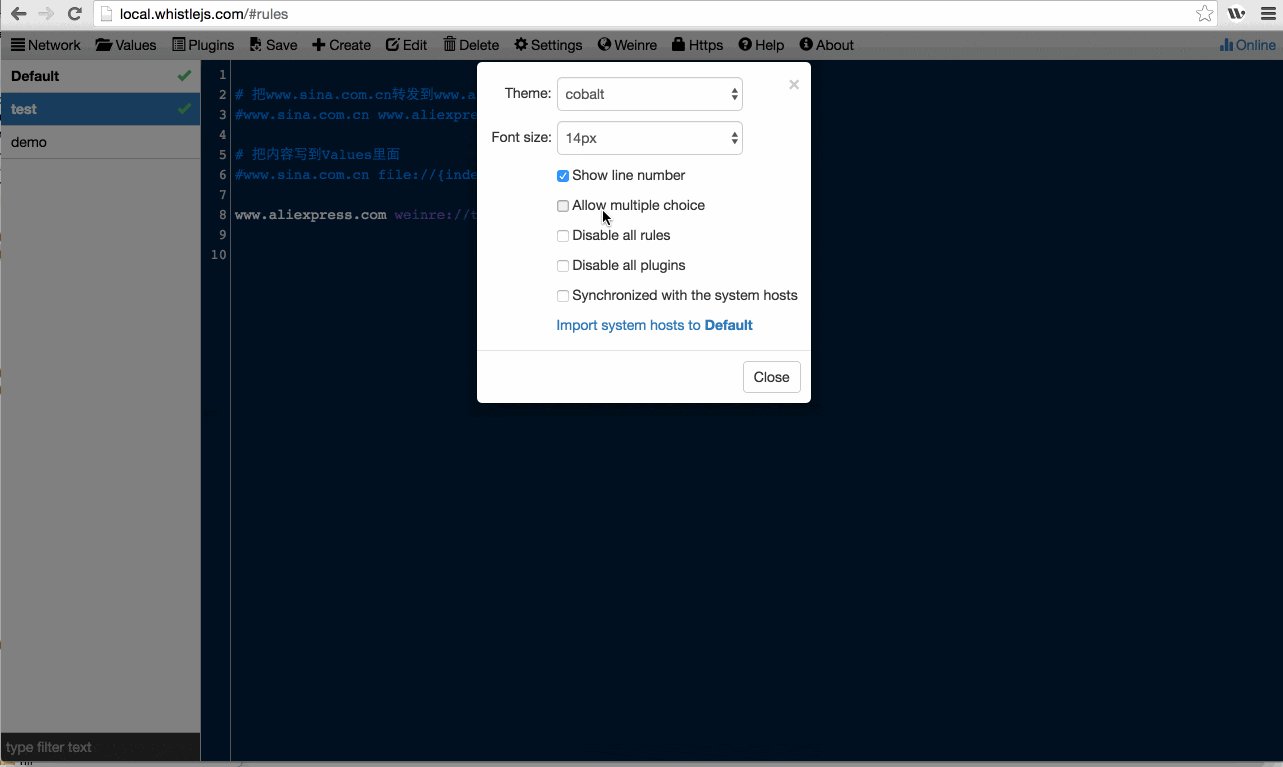
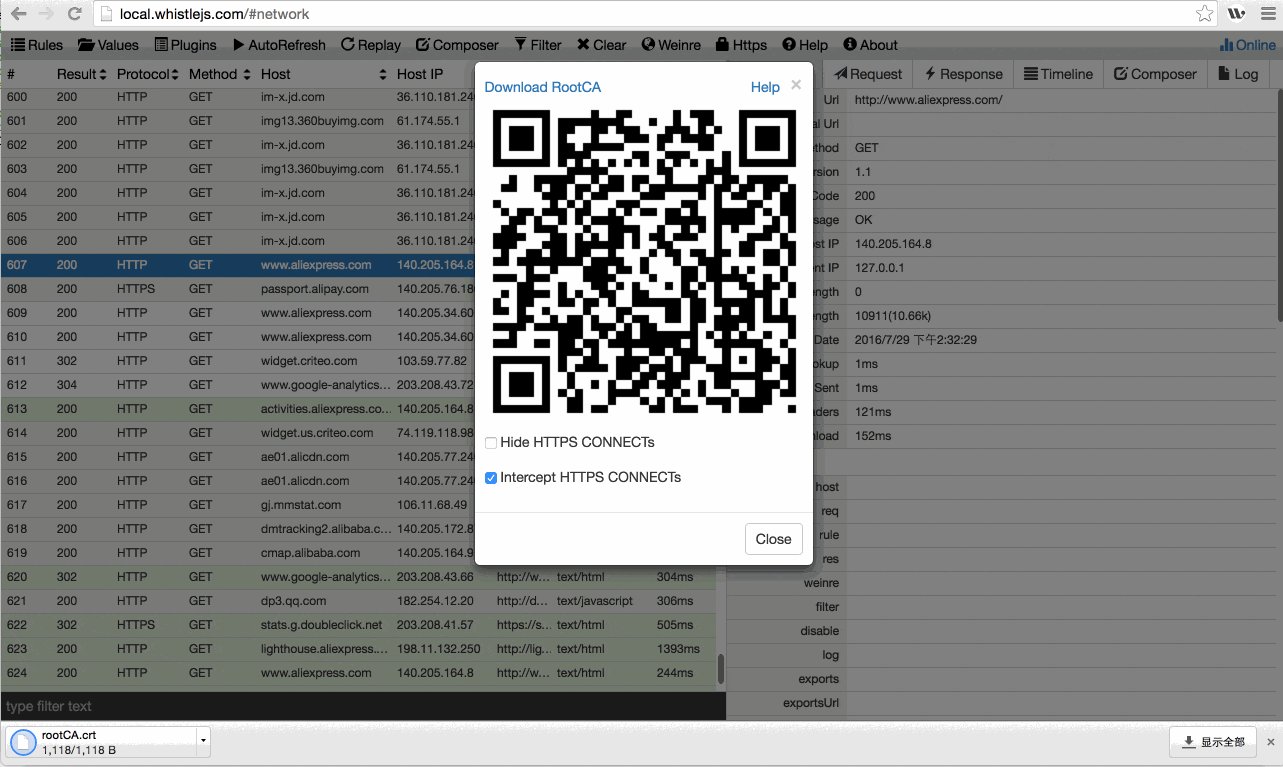
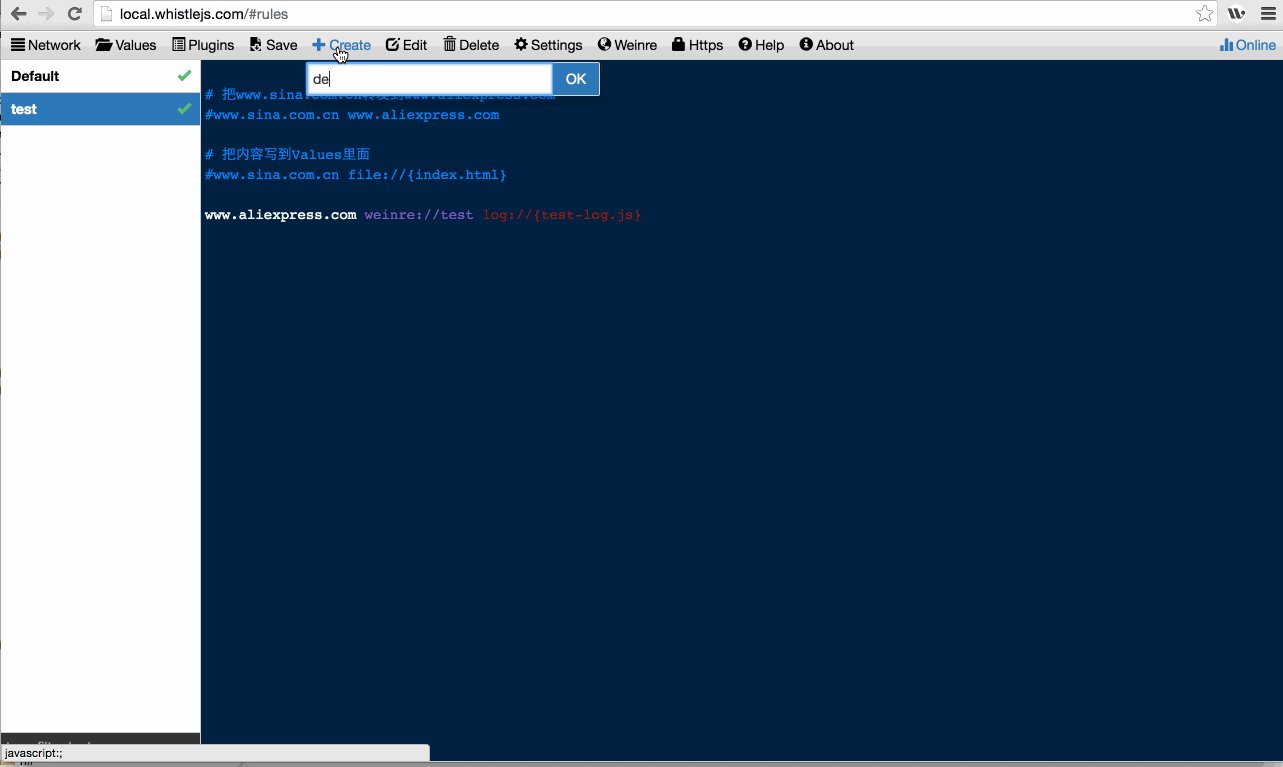
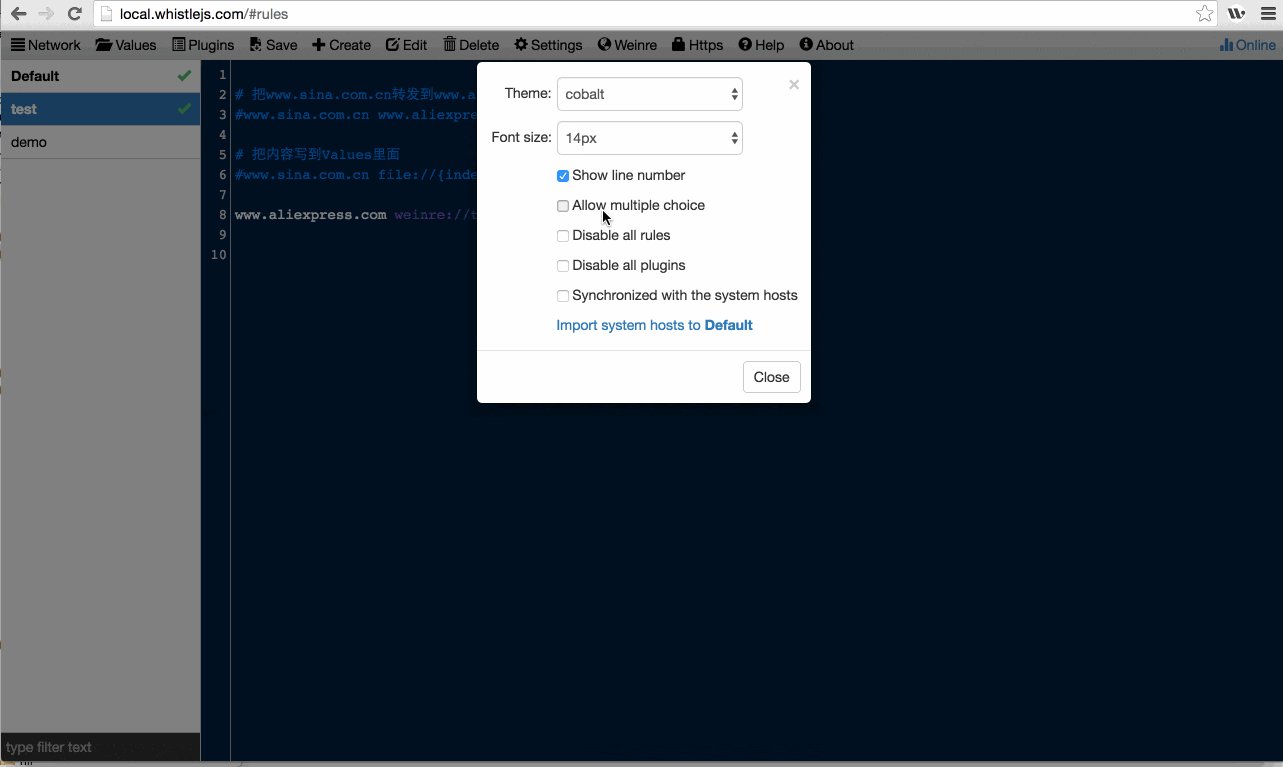
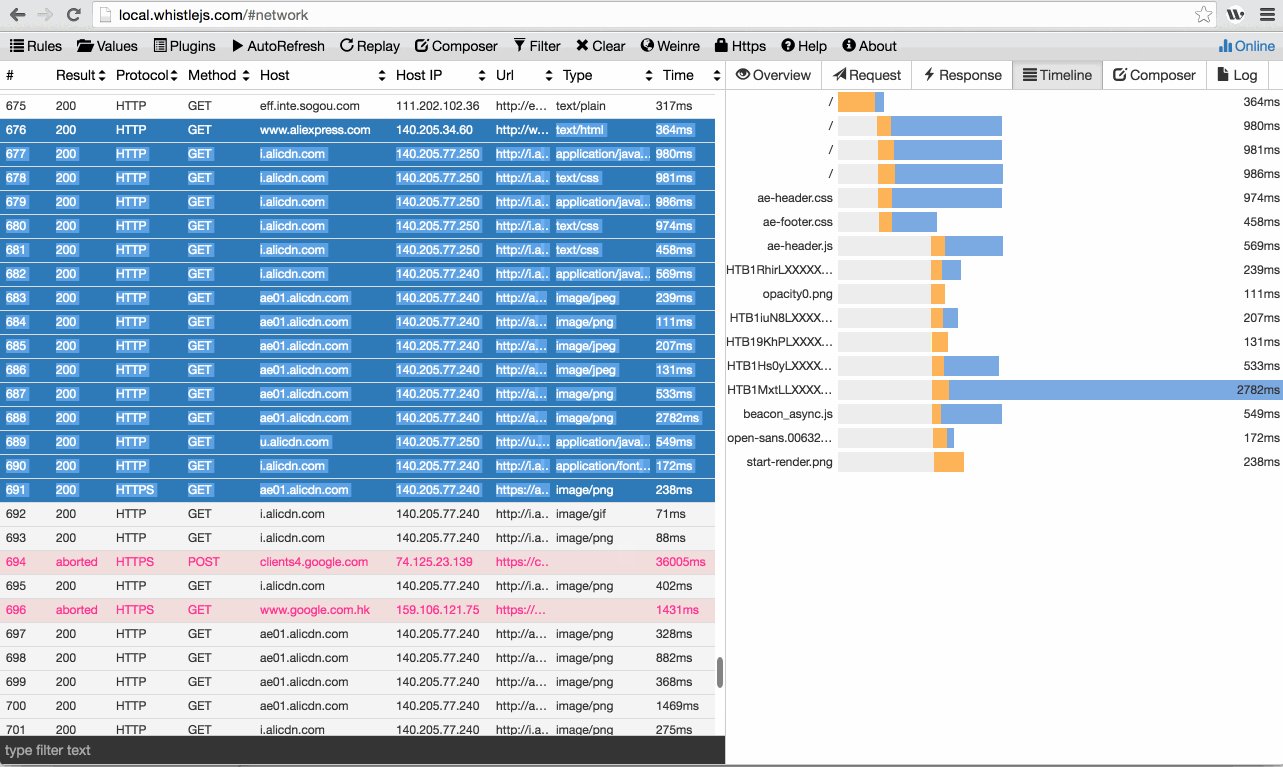
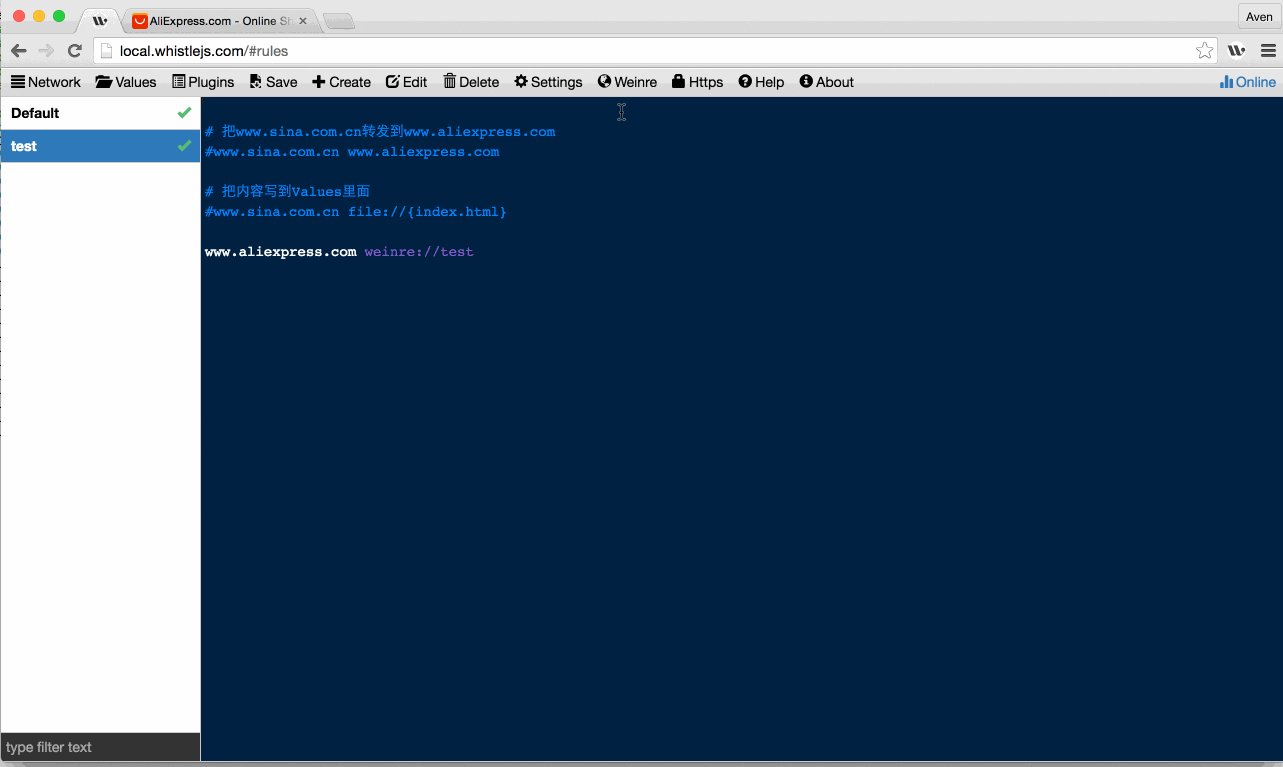
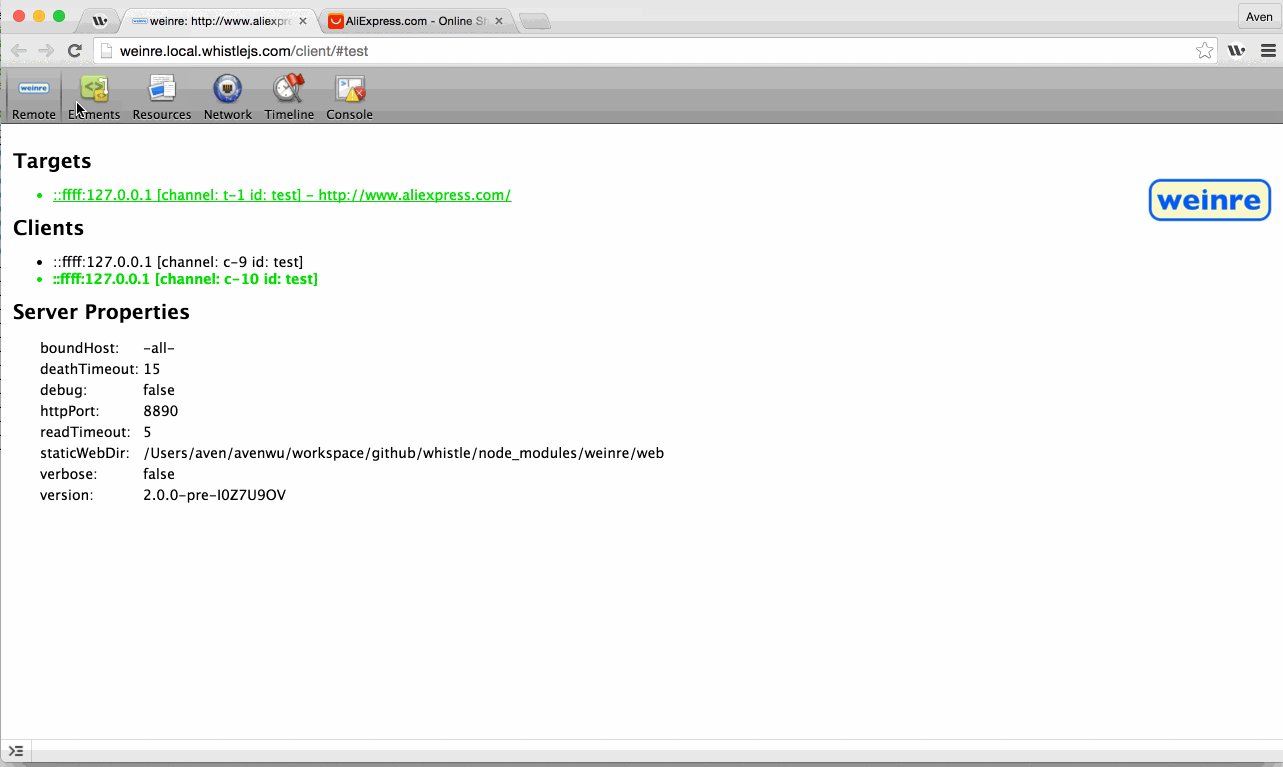
周刊收集包括前端(但不限于前端)的文章、新闻、开源项目、工具等等,每周一更新。文章Whistle实现原理——从0开始实现一个抓包工具通过这篇文章可以大致了解Whistle的实现原理,并学习如何实现一个简单的抓包调试工具。项目Github地址:https://github.com/avwo/whistlehttps://mp.weixin.qq.com/s/_MGh5MN7RY2coTblMUV6Y
- pm2的基本使用及命令
清絮l
javascript开发语言ecmascriptnode.js
PM2的基本使用简介PM2是一款非常优秀的Node进程管理工具,它有着丰富的特性:能够充分利用多核CPU且能够负载均衡、能够帮助应用在崩溃后、指定时间(clustermodel)和超出最大内存限制等情况下实现自动重启。详细使用请看官方文档官方文档:https://pm2.keymetrics.io/docs/安装$npminstallpm2@latest-g#或$yarnglobaladdpm2这
- Aspose.Words简单使用
lgbisha
aspose专栏wordc#开发语言
Aspose.Words简单使用简介Aspose.WordsforJava是一个用于处理和操作Word文档的强大Java库。本文档提供了使用Maven在你的Java项目中集成和使用Aspose.Words的简单步骤。安装步骤1.配置AsposeMaven仓库在你的pom.xml文件中添加以下配置,指定AsposeMaven仓库的位置:AsposeJavaAPIAsposeJavaAPIhttps:
- linux下解压命令和 rpm命令使用简介
一只很酸de橘子
linux
一、打包压缩01-.tar格式解包:[root@user]$tarxvfFileName.tar打包:[root@user]$tarcvfFileName.tarDirName(注:tar是打包,不是压缩!)02-.gz格式解压1:[root@user]$gunzipFileName.gz解压2:[root@user]$gzip-dFileName.gz压缩:[root@user]$gzipFil
- whistle代理
香菜啵子欸
前端框架
文章目录whistle配置WindowsiOS安装配置完毕配置浏览器代理扩展启动Whistle配置方式关闭Whistlewhistle配置Windows1、安装Node(已装可跳过),打开https://nodejs.org/,下载安装(opensnewwindow)LTS版本的Node即可;2、安装Whistle//windows$npmi-gwhistle@tencent/whistle.tx
- Linux下C++编程入门(三)vscode使用简介
有点东西哦
利器vscodelinuxc++
Tip:vscode是一款轻量级编辑器,可以编译调试各种语言,当我们需要用到某些功能的时候,只需要下载相应的插件就可以使用了。简直不要太方便,但是由于需要配置相关参数,对刚刚入门的小白有点不友好。因此做这篇笔记,做一个简单的回顾,来提示自己如何快速使用vscode。一.界面介绍如上图所示,vscode界面分为四个区域,分别为:1.菜单栏:负责vscode编辑器相关设置工作2.侧边栏:vscode的
- 6.1开源框架-okhttp网络框架-详解
205蚁
okhttp网络框架OkHttp使用简介OkHttp源码剖析1.OkHttp使用简介图图图图创建客户端OkhttpClientclient=newOkHttpClient();//作为单例,这样所有的请求可以公共response缓存和线程池创建Request对象Requestrequest=newRequest.Builder().url("http://xxx").build();图上:封装了H
- STL-list的使用简介
不想被吃掉氩
c++深入学习—入门到精通c++list开发语言
目录编辑一、list的底层实现是带头双向循环链表二、list的使用1、4种构造函数(与vector类似)编辑2、迭代器iterator3、容量(capicity)操作4、elementaccess元素获取5、增删查改listmodifiers6、list的迭代器失效(重点)一、list的底层实现是带头双向循环链表文档特性:类比于带头双向循环链表1.list是可以在常数范围内在任意位置进行插入和删除
- SpringSecurity笔记
三介只鹤
SpringSecurityspring
SpringSecurity本笔记来自三更草堂:https://www.bilibili.com/video/BV1mm4y1X7Hc/?spm_id_from=333.337.search-card.all.click,仅供个人学习使用简介SpringSecurity是Spring家族中的一个安全管理框架。相比与另外一个安全框架Shiro,它提供了更丰富的功能,社区资源也比shiro丰富。一般来
- 计算机网络实验之Cisco Packet Tracer 实验
听云轩
学习笔记计算机网络cisco
本部分实验共有15个,需使用CiscoPacketTracer软件完成。请大家先了解VLSM、CIDR、RIP、OSPF、VLAN、STP、NAT及DHCP等概念,以能够进行网络规划和配置。参考CiscoPacketTracer系列视频CiscoPacketTracer实验教程CPT软件使用简介请使用上面的参考链接1,了解和熟悉CPT软件的使用。直接连接两台PC构建LAN将两台PC直接连接构成一个
- TensorBoard使用与遇到的坑
银色尘埃010
一、TensorBoard使用简介 TensorFlow可用于训练大规模深度神经网络所需的计算,使用该工具涉及的计算往往复杂而深奥。为了更方便TensorFlow程序的理解、调试与优化,TensorFlow一套名为TensorBoard的可视化工具。您可以用TensorBoard来展现TensorFlow图,绘制图像生成的定量指标图以及显示附加数据(如其中传递的图像)。当TensorBoard完
- 单片机相关软件安装与使用简介
缘点点
昨天刚吐槽完网课的事,今天就听说大一的同学已经开始布置作业学习新学习的内容了~有师妹问到不会安装软件和不会用的问题,今天就挤一点(游戏)时间来稍微讲一下。image.png上面圈起来的就是学习单片机用的两个软件。下面分别介绍一下安装流程。KeiluVision4:源文件软件。用于单片机代码的编写与编译。为了方便我就不重新安装一遍了~相关的要注意的点我会在后面用括号括出来。下面是网上整理的安装流程:
- ptrace使用简介
M_天河
ptrace提供了一种机制使得父进程可以观察和控制子进程的执行过程,ptrace还可以检查和修改子进程的可执行文件在内存中的image及子进程所使用的寄存器中的值。通常来说,主要用于实现对进程插入断点和跟踪子进程的系统调用。用法示例#include#include#include#include#includeintmain(){pid_tchild;longorig_eax;child=fork
- springcloud Gateway网关
我是小水水啊
springcloudspringcloudgatewayjava
文章目录代码下载地址概述简介三大核心概念配置测试可以配置类代替yml动态路由测试Predicate的使用Filter的使用简介自定义filter代码下载地址地址:https://github.com/13thm/study_springcloud/tree/main/days9_Gateway概述简介Gateway是在Spring生态系统之上构建的API网关服务,基于Spring5,SpringB
- HarmonyOS4.0从零开始的开发教程08构建列表页面
程序员沙蛙
windowsharmonyos鸿蒙系统intellijidea
HarmonyOS(六)构建列表页面List组件和Grid组件的使用简介在我们常用的手机应用中,经常会见到一些数据列表,如设置页面、通讯录、商品列表等。下图中两个页面都包含列表,“首页”页面中包含两个网格布局,“商城”页面中包含一个商品列表。上图中的列表中都包含一系列相同宽度的列表项,连续、多行呈现同类数据,例如图片和文本。常见的列表有线性列表(List列表)和网格布局(Grid列表):为了帮助开
- Linux下的GCC与G++
肉排vs排骨
编译原理编译gcc
为了更深入了解程序编译,尽量从无到有地进行系统性地了解,先对程序编译中使用到的GCC与G++进行认识,熟悉。 首先该篇借鉴自以下博客,如果大家需要了解更加详细可以打开如下链接:GCC使用简介gcc与g++的区别(顺带说下刚了解的:在include语句中,“<>”表示在标准路径中搜索头文件,““””表示在本目录中搜索。)GCC GCC由英文GNUCompierCollection简写而来,其作用是
- jsonp 常用util方法
hw1287789687
jsonpjsonp常用方法jsonp callback
jsonp 常用java方法
(1)以jsonp的形式返回:函数名(json字符串)
/***
* 用于jsonp调用
* @param map : 用于构造json数据
* @param callback : 回调的javascript方法名
* @param filters : <code>SimpleBeanPropertyFilter theFilt
- 多线程场景
alafqq
多线程
0
能不能简单描述一下你在java web开发中需要用到多线程编程的场景?0
对多线程有些了解,但是不太清楚具体的应用场景,能简单说一下你遇到的多线程编程的场景吗?
Java多线程
2012年11月23日 15:41 Young9007 Young9007
4
0 0 4
Comment添加评论关注(2)
3个答案 按时间排序 按投票排序
0
0
最典型的如:
1、
- Maven学习——修改Maven的本地仓库路径
Kai_Ge
maven
安装Maven后我们会在用户目录下发现.m2 文件夹。默认情况下,该文件夹下放置了Maven本地仓库.m2/repository。所有的Maven构件(artifact)都被存储到该仓库中,以方便重用。但是windows用户的操作系统都安装在C盘,把Maven仓库放到C盘是很危险的,为此我们需要修改Maven的本地仓库路径。
- placeholder的浏览器兼容
120153216
placeholder
【前言】
自从html5引入placeholder后,问题就来了,
不支持html5的浏览器也先有这样的效果,
各种兼容,之前考虑,今天测试人员逮住不放,
想了个解决办法,看样子还行,记录一下。
【原理】
不使用placeholder,而是模拟placeholder的效果,
大概就是用focus和focusout效果。
【代码】
<scrip
- debian_用iso文件创建本地apt源
2002wmj
Debian
1.将N个debian-506-amd64-DVD-N.iso存放于本地或其他媒介内,本例是放在本机/iso/目录下
2.创建N个挂载点目录
如下:
debian:~#mkdir –r /media/dvd1
debian:~#mkdir –r /media/dvd2
debian:~#mkdir –r /media/dvd3
….
debian:~#mkdir –r /media
- SQLSERVER耗时最长的SQL
357029540
SQL Server
对于DBA来说,经常要知道存储过程的某些信息:
1. 执行了多少次
2. 执行的执行计划如何
3. 执行的平均读写如何
4. 执行平均需要多少时间
列名 &
- com/genuitec/eclipse/j2eedt/core/J2EEProjectUtil
7454103
eclipse
今天eclipse突然报了com/genuitec/eclipse/j2eedt/core/J2EEProjectUtil 错误,并且工程文件打不开了,在网上找了一下资料,然后按照方法操作了一遍,好了,解决方法如下:
错误提示信息:
An error has occurred.See error log for more details.
Reason:
com/genuitec/
- 用正则删除文本中的html标签
adminjun
javahtml正则表达式去掉html标签
使用文本编辑器录入文章存入数据中的文本是HTML标签格式,由于业务需要对HTML标签进行去除只保留纯净的文本内容,于是乎Java实现自动过滤。
如下:
public static String Html2Text(String inputString) {
String htmlStr = inputString; // 含html标签的字符串
String textSt
- 嵌入式系统设计中常用总线和接口
aijuans
linux 基础
嵌入式系统设计中常用总线和接口
任何一个微处理器都要与一定数量的部件和外围设备连接,但如果将各部件和每一种外围设备都分别用一组线路与CPU直接连接,那么连线
- Java函数调用方式——按值传递
ayaoxinchao
java按值传递对象基础数据类型
Java使用按值传递的函数调用方式,这往往使我感到迷惑。因为在基础数据类型和对象的传递上,我就会纠结于到底是按值传递,还是按引用传递。其实经过学习,Java在任何地方,都一直发挥着按值传递的本色。
首先,让我们看一看基础数据类型是如何按值传递的。
public static void main(String[] args) {
int a = 2;
- ios音量线性下降
bewithme
ios音量
直接上代码吧
//second 几秒内下降为0
- (void)reduceVolume:(int)second {
KGVoicePlayer *player = [KGVoicePlayer defaultPlayer];
if (!_flag) {
_tempVolume = player.volume;
- 与其怨它不如爱它
bijian1013
选择理想职业规划
抱怨工作是年轻人的常态,但爱工作才是积极的心态,与其怨它不如爱它。
一般来说,在公司干了一两年后,不少年轻人容易产生怨言,除了具体的埋怨公司“扭门”,埋怨上司无能以外,也有许多人是因为根本不爱自已的那份工作,工作完全成了谋生的手段,跟自已的性格、专业、爱好都相差甚远。
- 一边时间不够用一边浪费时间
bingyingao
工作时间浪费
一方面感觉时间严重不够用,另一方面又在不停的浪费时间。
每一个周末,晚上熬夜看电影到凌晨一点,早上起不来一直睡到10点钟,10点钟起床,吃饭后玩手机到下午一点。
精神还是很差,下午像一直野鬼在城市里晃荡。
为何不尝试晚上10点钟就睡,早上7点就起,时间完全是一样的,把看电影的时间换到早上,精神好,气色好,一天好状态。
控制让自己周末早睡早起,你就成功了一半。
有多少个工作
- 【Scala八】Scala核心二:隐式转换
bit1129
scala
Implicits work like this: if you call a method on a Scala object, and the Scala compiler does not see a definition for that method in the class definition for that object, the compiler will try to con
- sudoku slover in Haskell (2)
bookjovi
haskellsudoku
继续精简haskell版的sudoku程序,稍微改了一下,这次用了8行,同时性能也提高了很多,对每个空格的所有解不是通过尝试算出来的,而是直接得出。
board = [0,3,4,1,7,0,5,0,0,
0,6,0,0,0,8,3,0,1,
7,0,0,3,0,0,0,0,6,
5,0,0,6,4,0,8,0,7,
- Java-Collections Framework学习与总结-HashSet和LinkedHashSet
BrokenDreams
linkedhashset
本篇总结一下两个常用的集合类HashSet和LinkedHashSet。
它们都实现了相同接口java.util.Set。Set表示一种元素无序且不可重复的集合;之前总结过的java.util.List表示一种元素可重复且有序
- 读《研磨设计模式》-代码笔记-备忘录模式-Memento
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.util.ArrayList;
import java.util.List;
/*
* 备忘录模式的功能是,在不破坏封装性的前提下,捕获一个对象的内部状态,并在对象之外保存这个状态,为以后的状态恢复作“备忘”
- 《RAW格式照片处理专业技法》笔记
cherishLC
PS
注意,这不是教程!仅记录楼主之前不太了解的
一、色彩(空间)管理
作者建议采用ProRGB(色域最广),但camera raw中设为ProRGB,而PS中则在ProRGB的基础上,将gamma值设为了1.8(更符合人眼)
注意:bridge、camera raw怎么设置显示、输出的颜色都是正确的(会读取文件内的颜色配置文件),但用PS输出jpg文件时,必须先用Edit->conv
- 使用 Git 下载 Spring 源码 编译 for Eclipse
crabdave
eclipse
使用 Git 下载 Spring 源码 编译 for Eclipse
1、安装gradle,下载 http://www.gradle.org/downloads
配置环境变量GRADLE_HOME,配置PATH %GRADLE_HOME%/bin,cmd,gradle -v
2、spring4 用jdk8 下载 https://jdk8.java.
- mysql连接拒绝问题
daizj
mysql登录权限
mysql中在其它机器连接mysql服务器时报错问题汇总
一、[running]
[email protected]:~$mysql -uroot -h 192.168.9.108 -p //带-p参数,在下一步进行密码输入
Enter password: //无字符串输入
ERROR 1045 (28000): Access
- Google Chrome 为何打压 H.264
dsjt
applehtml5chromeGoogle
Google 今天在 Chromium 官方博客宣布由于 H.264 编解码器并非开放标准,Chrome 将在几个月后正式停止对 H.264 视频解码的支持,全面采用开放的 WebM 和 Theora 格式。
Google 在博客上表示,自从 WebM 视频编解码器推出以后,在性能、厂商支持以及独立性方面已经取得了很大的进步,为了与 Chromium 现有支持的編解码器保持一致,Chrome
- yii 获取控制器名 和方法名
dcj3sjt126com
yiiframework
1. 获取控制器名
在控制器中获取控制器名: $name = $this->getId();
在视图中获取控制器名: $name = Yii::app()->controller->id;
2. 获取动作名
在控制器beforeAction()回调函数中获取动作名: $name =
- Android知识总结(二)
come_for_dream
android
明天要考试了,速速总结如下
1、Activity的启动模式
standard:每次调用Activity的时候都创建一个(可以有多个相同的实例,也允许多个相同Activity叠加。)
singleTop:可以有多个实例,但是不允许多个相同Activity叠加。即,如果Ac
- 高洛峰收徒第二期:寻找未来的“技术大牛” ——折腾一年,奖励20万元
gcq511120594
工作项目管理
高洛峰,兄弟连IT教育合伙人、猿代码创始人、PHP培训第一人、《细说PHP》作者、软件开发工程师、《IT峰播》主创人、PHP讲师的鼻祖!
首期现在的进程刚刚过半,徒弟们真的很棒,人品都没的说,团结互助,学习刻苦,工作认真积极,灵活上进。我几乎会把他们全部留下来,现在已有一多半安排了实际的工作,并取得了很好的成绩。等他们出徒之日,凭他们的能力一定能够拿到高薪,而且我还承诺过一个徒弟,当他拿到大学毕
- linux expect
heipark
expect
1. 创建、编辑文件go.sh
#!/usr/bin/expect
spawn sudo su admin
expect "*password*" { send "13456\r\n" }
interact
2. 设置权限
chmod u+x go.sh 3.
- Spring4.1新特性——静态资源处理增强
jinnianshilongnian
spring 4.1
目录
Spring4.1新特性——综述
Spring4.1新特性——Spring核心部分及其他
Spring4.1新特性——Spring缓存框架增强
Spring4.1新特性——异步调用和事件机制的异常处理
Spring4.1新特性——数据库集成测试脚本初始化
Spring4.1新特性——Spring MVC增强
Spring4.1新特性——页面自动化测试框架Spring MVC T
- idea ubuntuxia 乱码
liyonghui160com
1.首先需要在windows字体目录下或者其它地方找到simsun.ttf 这个 字体文件。
2.在ubuntu 下可以执行下面操作安装该字体:
sudo mkdir /usr/share/fonts/truetype/simsun
sudo cp simsun.ttf /usr/share/fonts/truetype/simsun
fc-cache -f -v
- 改良程序的11技巧
pda158
技巧
有很多理由都能说明为什么我们应该写出清晰、可读性好的程序。最重要的一点,程序你只写一次,但以后会无数次的阅读。当你第二天回头来看你的代码 时,你就要开始阅读它了。当你把代码拿给其他人看时,他必须阅读你的代码。因此,在编写时多花一点时间,你会在阅读它时节省大量的时间。
让我们看一些基本的编程技巧:
尽量保持方法简短
永远永远不要把同一个变量用于多个不同的
- 300个涵盖IT各方面的免费资源(下)——工作与学习篇
shoothao
创业免费资源学习课程远程工作
工作与生产效率:
A. 背景声音
Noisli:背景噪音与颜色生成器。
Noizio:环境声均衡器。
Defonic:世界上任何的声响都可混合成美丽的旋律。
Designers.mx:设计者为设计者所准备的播放列表。
Coffitivity:这里的声音就像咖啡馆里放的一样。
B. 避免注意力分散
Self Co
- 深入浅出RPC
uule
rpc
深入浅出RPC-浅出篇
深入浅出RPC-深入篇
RPC
Remote Procedure Call Protocol
远程过程调用协议
它是一种通过网络从远程计算机程序上请求服务,而不需要了解底层网络技术的协议。RPC协议假定某些传输协议的存在,如TCP或UDP,为通信程序之间携带信息数据。在OSI网络通信模型中,RPC跨越了传输层和应用层。RPC使得开发