- uniapp --- 配置文件
记得开心一点嘛
UniAppuni-app前端typescript
目录一.pages.json文件:1.组件自动导入规则(easycom):2.页面配置(pages):3.全局样式(globalStyle):4.底部TabBar配置(tabBar):二.manifest.json文件:1.应用基本信息:2.App-Plus特有配置:3.QuickApp特有配置:4.小程序特有配置:5.UniStatistics配置:6.vueVersion配置:三.App.vu
- uniapp小程序地图添加删除标记点
Clc7
uni-app
在地图上添加自定义的点位方法首先需要绑定一个makers值,然后给covers赋值就好了let_this=thisletn=l.map(Number)letobj={id:id,//这个maker的idlatitude:n[1],//纬度longitude:n[0],//精度iconPath:url,//图标地址width:20,//宽height:20,//高title:lable,//标题,/
- Jquery.Uploadify 图片上传使用
寒冰碧海
Controller@Value("${file.path}")privateStringfilePath;@RequestMapping(value="/uploadImage")@ResponseBodypublicStringuploadImage(MultipartFileimg){StringfileName=UploadUtil.upload(img,filePath);returnf
- 阿里巴巴超大规模 Kubernetes 基础设施运维体系介绍
阿里云云栖号
云栖号技术分享kubernetes运维云原生
简介:ASI作为阿里集团、阿里云基础设施底座,为越来越多的云产品提供更多专业服务,托管底层K8s集群,屏蔽复杂的K8s门槛、透明几乎所有的基础设施复杂度,并用专业的产品技术能力兜底稳定性,让云产品只需要负责自己的业务,专业的平台分工做专业的事。作者:仔仁、墨封、光南序言ASI:AlibabaServerlessinfrastructure,阿里巴巴针对云原生应用设计的统一基础设施。ASI基于阿里云
- Toxoid Engine:下一代Web游戏引擎的先锋
施刚爽
ToxoidEngine:下一代Web游戏引擎的先锋toxoidAmodern,cross-platform,highlymodular/decoupled,data-driven,ECS-basedgameenginewritteninRustwithscriptingsupportforC#,JavaScriptandRusttoRust(WASM),hot-reloading,WebGPUr
- scikit-learn工具学习 - random,mgrid,np.r_ ,np.c_, scatter, axis, pcolormesh, contour, decision_function...
helloxielan
数据结构与算法python人工智能
yuanwen:http://blog.csdn.net/crossky_jing/article/details/49466127scikit-learn练习题题目:Tryclassifyingclasses1and2fromtheirisdatasetwithSVMs,withthe2firstfeatures.Leaveout10%ofeachclassandtestpredictionpe
- 基于Docker搭建Sentinel Dashboard
smart_ljh
工具dockersentinel容器流控平台
从官网下载sentineljar文件在与sentinel-dashboard-1.8.8.jar同一目录创建Dockerfile文件构建docker镜像文件创建镜像tag包提交镜像至镜像仓库下面就可以部署sentinel-dashboard容器了验证sentinel-dashboard控制台是否可用Sentinel是一个开源的分布式流量控制与熔断框架,由阿里巴巴集团开源,主要用于保护微服务架构中的
- 深入解析ncnn::Net类——高效部署神经网络的核心组件
又吹风_Bassy
人工智能深度学习ncnnncnnNetncnn使用示例
最近在学习ncnn推理框架,下面整理了ncnn::Net的使用方法。在移动端和嵌入式设备上进行高效的神经网络推理,要求框架具备轻量化、高性能以及灵活的扩展能力。作为腾讯开源的高性能神经网络推理框架,ncnn在这些方面表现出色。而在ncnn的核心组件中,ncnn::Net类扮演了至关重要的角色。本文将详细介绍ncnn::Net类的结构、功能及其使用方法,帮助开发者更好地理解和利用这一强大的工具。目录
- 面试经验分享 | 杭州某安全大厂渗透测试岗
黑客老李
面试经验分享安全服务器运维职场和发展python
更多大厂面试经验的视频经验分享看主页目录:所面试的公司:某安全大厂所在城市:杭州面试职位:渗透测试工程师面试过程:面试官的问题:1、面试官开始就问了我,为什么要学网络安全?2、什么是sql注⼊3、关于sql注⼊,都分为那些?4、如果在实战中遇到了防护,⽐如sql注⼊过滤掉了空格怎么办?5、什么是csrf?6、简单讲解下内存⻢?7、讲下内存⻢排查思路?8、平常有对APP、小程序渗透测试吗?9、你是用
- 控制webview_flutter导航条返回键行为
jocchoc
Flutterflutterwebview_flutter路由
作为一名web开发人员,也按耐不住来蹭一波flutter的热度。项目中要求用flutter嵌套web,此处采用webview_flutter插件【官方文档】。插件的使用方法不做赘述。此处分享:如何控制内嵌web的返回键行为,返回web上一路由or退出webview?1.自制导航条由于webview_flutter没有封装导航条,首先我们需要自制一个带有返回箭头的导航条。returnnewScaff
- APS_Schedule
我养的小猫
Pythonpython
前言大家应该都知道在编程语言中,定时任务是常用的一种调度形式,在Python中也涌现了非常多的调度模块,本文将简要介绍APScheduler的基本使用方法。一、APScheduler介绍APScheduler是基于Quartz的一个python定时任务框架,实现了Quartz的所有功能,使用起来十分方便。提供了基于日期、固定时间间隔以及crontab类型的任务,并且可以持久化任务。APSchedu
- 掌握 npm 登录与登出:使用 npm login 和 npm logout 命令
2401_85743969
npm前端node.js
npm(NodePackageManager)是JavaScript编程语言的包管理器,广泛用于Node.js项目中管理依赖。npm提供了丰富的功能,包括包的安装、版本管理、发布等。使用npmlogin和npmlogout命令可以与npm仓库进行身份验证和登出操作。本文将详细介绍这两个命令的使用方法和相关场景。一、npmlogin命令的使用npmlogin命令用于在终端中向npm仓库进行身份验证,
- There was a problem confirming the ssl certificate: [SSL:CERTIFICATE_ VERIFY_ FAILED]certificate解决方案
爱编程的喵喵
Python基础课程pythonpipSSLcertificate解决方案
大家好,我是爱编程的喵喵。双985硕士毕业,现担任全栈工程师一职,热衷于将数据思维应用到工作与生活中。从事机器学习以及相关的前后端开发工作。曾在阿里云、科大讯飞、CCF等比赛获得多次Top名次。现为CSDN博客专家、人工智能领域优质创作者。喜欢通过博客创作的方式对所学的知识进行总结与归纳,不仅形成深入且独到的理解,而且能够帮助新手快速入门。 本文主要介绍了Therewasaproblemco
- macOS Sequoia 15.3 (24D60) Boot ISO 原版可引导镜像下载
macos
macOSSequoia15.3(24D60)BootISO原版可引导镜像下载iPhone镜像、Safari浏览器重大更新和AppleIntelligence等众多全新功能令Mac使用体验再升级请访问原文链接:https://sysin.org/blog/macOS-Sequoia-boot-iso/查看最新版。原创作品,转载请保留出处。作者主页:sysin.orgmacOSSequoia将Mac
- 基于微信小程序的校园二手物品交易平台的设计与实现
AI天才研究院
计算大数据AI人工智能计算科学神经计算深度学习神经网络大数据人工智能大型语言模型AIAGILLMJavaPython架构设计AgentRPA
基于微信小程序的校园二手物品交易平台的设计与实现1.背景介绍1.1校园二手物品交易的需求在校园生活中,学生们经常会遇到一些闲置物品需要出售或者需要购买的情况。传统的校园二手物品交易方式存在诸多不便,比如信息不对称、交易渠道单一、安全性和可信度较低等问题。随着移动互联网的快速发展,基于微信小程序的校园二手物品交易平台应运而生,为校园师生提供了一个高效、便捷、安全的二手物品交易渠道。1.2微信小程序的
- .Net启动程序报错:It was not possible to find any compatible framework version
SCscHero
.NET/C#.netmicrosoft
阅文时长|0.68分钟字数统计|1092字符主要内容|1、引言&背景2、解决方案3、声明与参考资料『.Net启动程序报错:Itwasnotpossibletofindanycompatibleframeworkversion』编写人|SCscHero
- ubuntu18.04安装nvm管理本机node和npm
爱学习的狮王
Linux/Shellnodenpm前端node.jsnvm
ubuntu18.04安装nvm管理本机node和npmnvm的使用方法1.安装nvm2.加载nvm3.安装执行版本4.设置默认版本(可选)5.检查:6.将配置加入到shell配置文件中(默认已经加入)如果系统全局的Node.js存在,但被nvm覆盖了,可以通过禁用或卸载nvm恢复到系统版本。1.取消nvm的版本管理2.然后从shell配置文件(例如~/.bashrc,~/.zshrc或~/.ba
- git clone出现fatal: unable to access Failed to connect to github.com port 443: Timed out解决方案
爱编程的喵喵
Python基础课程gitgithubtimeoutport443解决方案
大家好,我是爱编程的喵喵。双985硕士毕业,现担任全栈工程师一职,热衷于将数据思维应用到工作与生活中。从事机器学习以及相关的前后端开发工作。曾在阿里云、科大讯飞、CCF等比赛获得多次Top名次。现为CSDN博客专家、人工智能领域优质创作者。喜欢通过博客创作的方式对所学的知识进行总结与归纳,不仅形成深入且独到的理解,而且能够帮助新手快速入门。 本文主要介绍了gitclone出现fatal:un
- linux git clone出现fatal: unable to access Failed to connect to github.com port 443: Timed out解决方案
herosunly
C/C++/Linux解决方案linuxgitgithubtimeoutport443
大家好,我是herosunly。985院校硕士毕业,现担任算法研究员一职,热衷于机器学习算法研究与应用。曾获得阿里云天池比赛第一名,CCF比赛第二名,科大讯飞比赛第三名。拥有多项发明专利。对机器学习和深度学习拥有自己独到的见解。曾经辅导过若干个非计算机专业的学生进入到算法行业就业。希望和大家一起成长进步。 本文主要介绍了linuxgitclone出现fatal:unabletoaccessF
- 基于微信小程序的生鲜销售应用设计与实现
赵谨言
论文经验分享毕业设计
标题:基于微信小程序的生鲜销售应用设计与实现内容:1.摘要随着移动互联网的普及和人们生活水平的提高,生鲜产品的线上销售逐渐成为一种趋势。本设计旨在开发一款基于微信小程序的生鲜销售应用,为用户提供便捷、高效的购物体验。该应用采用了先进的技术和算法,实现了生鲜产品的在线展示、下单、支付、配送等功能。通过对用户需求的分析和市场调研,我们设计了简洁明了的界面和操作流程,使用户能够轻松地浏览商品、下单购买。
- ABAP git客户端
在多模态模型的架构上,ChatGPT的绘图能力主要依赖以下几个核心组件:跨模态编码器(Cross-ModalEncoder):跨模态编码器的作用是将文本和图像的特征进行对齐。GPT可以将用户输入的文本描述转换为文本特征表示,然后利用跨模态编码器将这些特征映射到图像特征空间。这种方式确保模型能够理解描述性语言中不同细节是如何与图像特征对应的。
- ModuleNotFoundError: No module named ‘pywin32_bootstrap‘解决方案
爱编程的喵喵
Python基础课程pythonModuleNotFoundwin32_bootstap解决方案
大家好,我是爱编程的喵喵。双985硕士毕业,现担任全栈工程师一职,热衷于将数据思维应用到工作与生活中。从事机器学习以及相关的前后端开发工作。曾在阿里云、科大讯飞、CCF等比赛获得多次Top名次。现为CSDN博客专家、人工智能领域优质创作者。喜欢通过博客创作的方式对所学的知识进行总结与归纳,不仅形成深入且独到的理解,而且能够帮助新手快速入门。 本文主要介绍了ModuleNotFoundErro
- SQLAlchemy 反向生成 model 模型
weixin_30693183
数据库开发工具python
前言Django反向生成的model模型的命令:pythonmanager.pyinspectdbSQLAlchemy/Flask-SQLAlchemy则是:pip3installsqlacodegen使用方法如下利用sqlacodegen自动生成ORM实体类..\Anaconda3\envs\py3\Scripts>.\sqlacodegen.exe--outfileproject_path\m
- 安装CentOS时的分区方法
shyuu_
centoslinux运维
【系列】真机安装CentOSStream8问题第一步解决安装过程报错第二步分区(❗︎本节内容❗︎)第三步配置软件源第四步安装显卡驱动第五步挂载U盘第六步解决没有1920x1080分辨率的问题文章目录【系列】真机安装CentOSStream8问题一、分区描述1.1分区建议1.2手动分区步骤1.3分区示例二、其余硬盘总结一、分区描述在CentOS安装的过程中需要分区,尤其是在生产环境或者真实机器安装,
- Spring Boot 接口防抖 + AOP注解 + 自定义异常处理 (防重复提交)的实现方案
cherry5230
Springjavaspringboot后端javaredis分布式
前言在开发后端Java业务系统,包括各种管理后台和小程序等。在这些项目中,我设计过单/多租户体系系统,对接过许多开放平台,也搞过消息中心这类较为复杂的应用,但幸运的是,我至今还没有遇到过线上系统由于代码崩溃导致资损的情况。这其中的原因有三点:一是业务系统本身并不复杂;二是我一直遵循某大厂代码规约,在开发过程中尽可能按规约编写代码;三是经过多年的开发经验积累,我成为了一名熟练工,掌握了一些实用的技巧
- 【Java基础-41.5】深入解析Java异常链:构建清晰的错误追踪体系
AllenBright
#Java基础java开发语言
在Java编程中,异常处理是保证程序健壮性和可维护性的重要部分。然而,在实际开发中,异常往往不是孤立发生的,而是由一系列相关的异常引发的。为了更好地理解和处理这种复杂的异常场景,Java引入了异常链(ExceptionChaining)的概念。本文将深入探讨异常链的原理、使用方法以及在实际开发中的最佳实践。1.什么是异常链?异常链是指将一个异常与另一个异常关联起来,形成一个链条,从而保留异常的完整
- 微信小程序【发送给朋友】和【复制链接】功能,灰色不可用
我有一棵树
微信小程序小程序
每日鸡汤:悲观者可能正确,但是乐观者往往成功假设你是一个用户,你随便找一个小程序可以看到这几个功能转发给朋友分享到朋友圈复制链接很常见的功能,但是如果你作为开发者,这几个功能就需要自己做喽,并不是你项目建起来了就有的。1.【转发给朋友】使用onShareAppMessage这个方法这个方法有一个坑,就是每个页面都得单独写一份,暂时没找到整个项目写一份,所有页面都能分享的方法【可能是我没找到?等我找
- Spring Cloud Alibaba 实现 gRPC 服务调用
AI天才研究院
Python实战自然语言处理人工智能语言模型编程实践开发语言架构设计
作者:禅与计算机程序设计艺术1.简介2017年6月2日,Netflix发布开源项目SpringCloud,推出了SpringCloudNetflix,这是一套基于SpringBoot微服务框架的分布式系统的开发工具包。该项目拥有多个子项目,其中最重要的一个子项目是SpringCloudLoadbalancer,它提供了客户端负载均衡器功能。2019年6月,阿里巴巴宣布将其在微服务体系中的地位上升到
- 跨域问题及解决方案
八月五
实战项目springboot后端
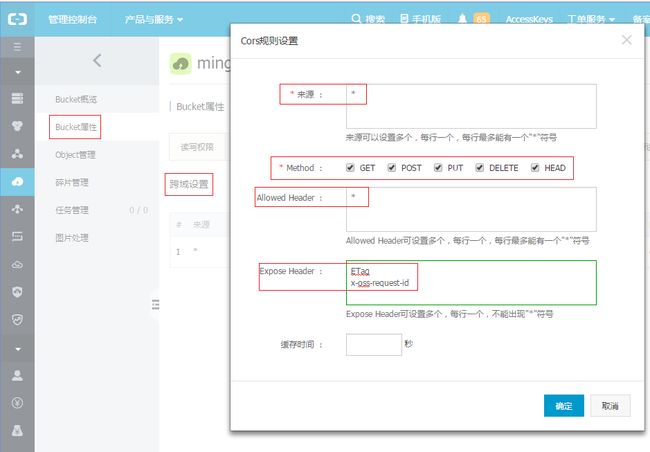
跨域问题不仅影响开发效率,还可能导致项目进度延误。因此,理解和掌握跨域问题的原理及其解决方案对于前端开发者和后端开发者来说都至关重要。本文将详细介绍什么是跨域、跨域产生的原因,以及常见的后端跨域解决方案。文章目录一、什么是跨域二、跨域产生的原因三、解决策略:1.CORS(跨域资源共享)2.在SpringBoot中配置CORS2.1在目标方法中添加`@CrossOrign`注解2.2添加Cors过滤
- 使用Bert+BiLSTM+CRF训练 NER任务
CHEN_RUI_2200
机器学习bert人工智能深度学习
使用的数据集在这里E-CommercialNERDataset/电商NER数据集_数据集-阿里云天池针对面向电商的命名实体识别研究,我们通过爬取搜集了淘宝商品文本的标题,并标注了4大类,9小类的实体类别。具体类型及实体数量如下针对面向电商的命名实体识别研究,我们通过爬取搜集了淘宝商品文本的标题,并标注了4大类,9小类的实体类别。具体类型及实体数量如下:每个文件数据格式相同,都为根据BIschema
- java线程Thread和Runnable区别和联系
zx_code
javajvmthread多线程Runnable
我们都晓得java实现线程2种方式,一个是继承Thread,另一个是实现Runnable。
模拟窗口买票,第一例子继承thread,代码如下
package thread;
public class ThreadTest {
public static void main(String[] args) {
Thread1 t1 = new Thread1(
- 【转】JSON与XML的区别比较
丁_新
jsonxml
1.定义介绍
(1).XML定义
扩展标记语言 (Extensible Markup Language, XML) ,用于标记电子文件使其具有结构性的标记语言,可以用来标记数据、定义数据类型,是一种允许用户对自己的标记语言进行定义的源语言。 XML使用DTD(document type definition)文档类型定义来组织数据;格式统一,跨平台和语言,早已成为业界公认的标准。
XML是标
- c++ 实现五种基础的排序算法
CrazyMizzz
C++c算法
#include<iostream>
using namespace std;
//辅助函数,交换两数之值
template<class T>
void mySwap(T &x, T &y){
T temp = x;
x = y;
y = temp;
}
const int size = 10;
//一、用直接插入排
- 我的软件
麦田的设计者
我的软件音乐类娱乐放松
这是我写的一款app软件,耗时三个月,是一个根据央视节目开门大吉改变的,提供音调,猜歌曲名。1、手机拥有者在android手机市场下载本APP,同意权限,安装到手机上。2、游客初次进入时会有引导页面提醒用户注册。(同时软件自动播放背景音乐)。3、用户登录到主页后,会有五个模块。a、点击不胫而走,用户得到开门大吉首页部分新闻,点击进入有新闻详情。b、
- linux awk命令详解
被触发
linux awk
awk是行处理器: 相比较屏幕处理的优点,在处理庞大文件时不会出现内存溢出或是处理缓慢的问题,通常用来格式化文本信息
awk处理过程: 依次对每一行进行处理,然后输出
awk命令形式:
awk [-F|-f|-v] ‘BEGIN{} //{command1; command2} END{}’ file
[-F|-f|-v]大参数,-F指定分隔符,-f调用脚本,-v定义变量 var=val
- 各种语言比较
_wy_
编程语言
Java Ruby PHP 擅长领域
- oracle 中数据类型为clob的编辑
知了ing
oracle clob
public void updateKpiStatus(String kpiStatus,String taskId){
Connection dbc=null;
Statement stmt=null;
PreparedStatement ps=null;
try {
dbc = new DBConn().getNewConnection();
//stmt = db
- 分布式服务框架 Zookeeper -- 管理分布式环境中的数据
矮蛋蛋
zookeeper
原文地址:
http://www.ibm.com/developerworks/cn/opensource/os-cn-zookeeper/
安装和配置详解
本文介绍的 Zookeeper 是以 3.2.2 这个稳定版本为基础,最新的版本可以通过官网 http://hadoop.apache.org/zookeeper/来获取,Zookeeper 的安装非常简单,下面将从单机模式和集群模式两
- tomcat数据源
alafqq
tomcat
数据库
JNDI(Java Naming and Directory Interface,Java命名和目录接口)是一组在Java应用中访问命名和目录服务的API。
没有使用JNDI时我用要这样连接数据库:
03. Class.forName("com.mysql.jdbc.Driver");
04. conn
- 遍历的方法
百合不是茶
遍历
遍历
在java的泛
- linux查看硬件信息的命令
bijian1013
linux
linux查看硬件信息的命令
一.查看CPU:
cat /proc/cpuinfo
二.查看内存:
free
三.查看硬盘:
df
linux下查看硬件信息
1、lspci 列出所有PCI 设备;
lspci - list all PCI devices:列出机器中的PCI设备(声卡、显卡、Modem、网卡、USB、主板集成设备也能
- java常见的ClassNotFoundException
bijian1013
java
1.java.lang.ClassNotFoundException: org.apache.commons.logging.LogFactory 添加包common-logging.jar2.java.lang.ClassNotFoundException: javax.transaction.Synchronization
- 【Gson五】日期对象的序列化和反序列化
bit1129
反序列化
对日期类型的数据进行序列化和反序列化时,需要考虑如下问题:
1. 序列化时,Date对象序列化的字符串日期格式如何
2. 反序列化时,把日期字符串序列化为Date对象,也需要考虑日期格式问题
3. Date A -> str -> Date B,A和B对象是否equals
默认序列化和反序列化
import com
- 【Spark八十六】Spark Streaming之DStream vs. InputDStream
bit1129
Stream
1. DStream的类说明文档:
/**
* A Discretized Stream (DStream), the basic abstraction in Spark Streaming, is a continuous
* sequence of RDDs (of the same type) representing a continuous st
- 通过nginx获取header信息
ronin47
nginx header
1. 提取整个的Cookies内容到一个变量,然后可以在需要时引用,比如记录到日志里面,
if ( $http_cookie ~* "(.*)$") {
set $all_cookie $1;
}
变量$all_cookie就获得了cookie的值,可以用于运算了
- java-65.输入数字n,按顺序输出从1最大的n位10进制数。比如输入3,则输出1、2、3一直到最大的3位数即999
bylijinnan
java
参考了网上的http://blog.csdn.net/peasking_dd/article/details/6342984
写了个java版的:
public class Print_1_To_NDigit {
/**
* Q65.输入数字n,按顺序输出从1最大的n位10进制数。比如输入3,则输出1、2、3一直到最大的3位数即999
* 1.使用字符串
- Netty源码学习-ReplayingDecoder
bylijinnan
javanetty
ReplayingDecoder是FrameDecoder的子类,不熟悉FrameDecoder的,可以先看看
http://bylijinnan.iteye.com/blog/1982618
API说,ReplayingDecoder简化了操作,比如:
FrameDecoder在decode时,需要判断数据是否接收完全:
public class IntegerH
- js特殊字符过滤
cngolon
js特殊字符js特殊字符过滤
1.js中用正则表达式 过滤特殊字符, 校验所有输入域是否含有特殊符号function stripscript(s) { var pattern = new RegExp("[`~!@#$^&*()=|{}':;',\\[\\].<>/?~!@#¥……&*()——|{}【】‘;:”“'。,、?]"
- hibernate使用sql查询
ctrain
Hibernate
import java.util.Iterator;
import java.util.List;
import java.util.Map;
import org.hibernate.Hibernate;
import org.hibernate.SQLQuery;
import org.hibernate.Session;
import org.hibernate.Transa
- linux shell脚本中切换用户执行命令方法
daizj
linuxshell命令切换用户
经常在写shell脚本时,会碰到要以另外一个用户来执行相关命令,其方法简单记下:
1、执行单个命令:su - user -c "command"
如:下面命令是以test用户在/data目录下创建test123目录
[root@slave19 /data]# su - test -c "mkdir /data/test123"
- 好的代码里只要一个 return 语句
dcj3sjt126com
return
别再这样写了:public boolean foo() { if (true) { return true; } else { return false;
- Android动画效果学习
dcj3sjt126com
android
1、透明动画效果
方法一:代码实现
public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState)
{
View rootView = inflater.inflate(R.layout.fragment_main, container, fals
- linux复习笔记之bash shell (4)管道命令
eksliang
linux管道命令汇总linux管道命令linux常用管道命令
转载请出自出处:
http://eksliang.iteye.com/blog/2105461
bash命令执行的完毕以后,通常这个命令都会有返回结果,怎么对这个返回的结果做一些操作呢?那就得用管道命令‘|’。
上面那段话,简单说了下管道命令的作用,那什么事管道命令呢?
答:非常的经典的一句话,记住了,何为管
- Android系统中自定义按键的短按、双击、长按事件
gqdy365
android
在项目中碰到这样的问题:
由于系统中的按键在底层做了重新定义或者新增了按键,此时需要在APP层对按键事件(keyevent)做分解处理,模拟Android系统做法,把keyevent分解成:
1、单击事件:就是普通key的单击;
2、双击事件:500ms内同一按键单击两次;
3、长按事件:同一按键长按超过1000ms(系统中长按事件为500ms);
4、组合按键:两个以上按键同时按住;
- asp.net获取站点根目录下子目录的名称
hvt
.netC#asp.nethovertreeWeb Forms
使用Visual Studio建立一个.aspx文件(Web Forms),例如hovertree.aspx,在页面上加入一个ListBox代码如下:
<asp:ListBox runat="server" ID="lbKeleyiFolder" />
那么在页面上显示根目录子文件夹的代码如下:
string[] m_sub
- Eclipse程序员要掌握的常用快捷键
justjavac
javaeclipse快捷键ide
判断一个人的编程水平,就看他用键盘多,还是鼠标多。用键盘一是为了输入代码(当然了,也包括注释),再有就是熟练使用快捷键。 曾有人在豆瓣评
《卓有成效的程序员》:“人有多大懒,才有多大闲”。之前我整理了一个
程序员图书列表,目的也就是通过读书,让程序员变懒。 写道 程序员作为特殊的群体,有的人可以这么懒,懒到事情都交给机器去做,而有的人又可
- c++编程随记
lx.asymmetric
C++笔记
为了字体更好看,改变了格式……
&&运算符:
#include<iostream>
using namespace std;
int main(){
int a=-1,b=4,k;
k=(++a<0)&&!(b--
- linux标准IO缓冲机制研究
音频数据
linux
一、什么是缓存I/O(Buffered I/O)缓存I/O又被称作标准I/O,大多数文件系统默认I/O操作都是缓存I/O。在Linux的缓存I/O机制中,操作系统会将I/O的数据缓存在文件系统的页缓存(page cache)中,也就是说,数据会先被拷贝到操作系统内核的缓冲区中,然后才会从操作系统内核的缓冲区拷贝到应用程序的地址空间。1.缓存I/O有以下优点:A.缓存I/O使用了操作系统内核缓冲区,
- 随想 生活
暗黑小菠萝
生活
其实账户之前就申请了,但是决定要自己更新一些东西看也是最近。从毕业到现在已经一年了。没有进步是假的,但是有多大的进步可能只有我自己知道。
毕业的时候班里12个女生,真正最后做到软件开发的只要两个包括我,PS:我不是说测试不好。当时因为考研完全放弃找工作,考研失败,我想这只是我的借口。那个时候才想到为什么大学的时候不能好好的学习技术,增强自己的实战能力,以至于后来找工作比较费劲。我
- 我认为POJO是一个错误的概念
windshome
javaPOJO编程J2EE设计
这篇内容其实没有经过太多的深思熟虑,只是个人一时的感觉。从个人风格上来讲,我倾向简单质朴的设计开发理念;从方法论上,我更加倾向自顶向下的设计;从做事情的目标上来看,我追求质量优先,更愿意使用较为保守和稳妥的理念和方法。
&