容器属性
flex-flow
flex-direction
flex-wrap
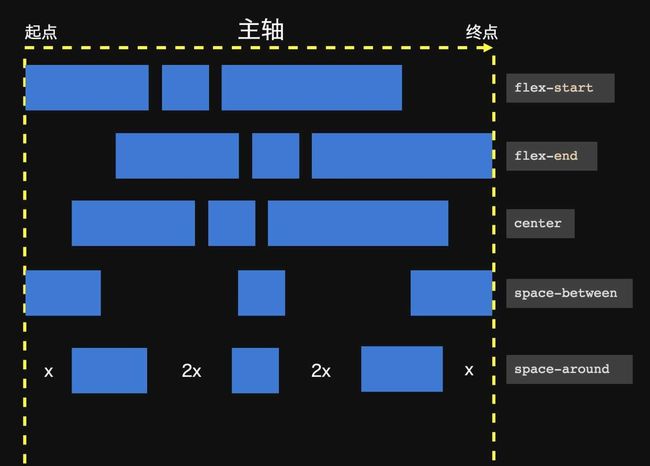
justify-content
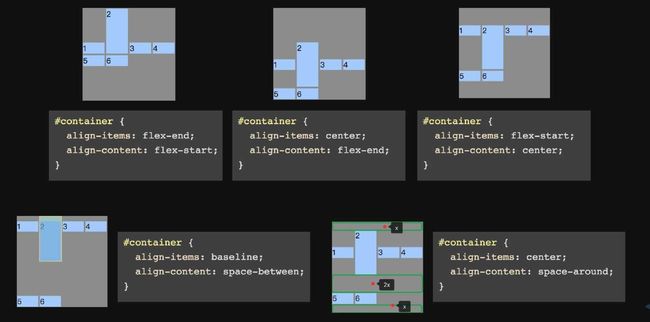
align-items
align-content
元素属性
order
flex-grow
flex-shrink
flex-basis
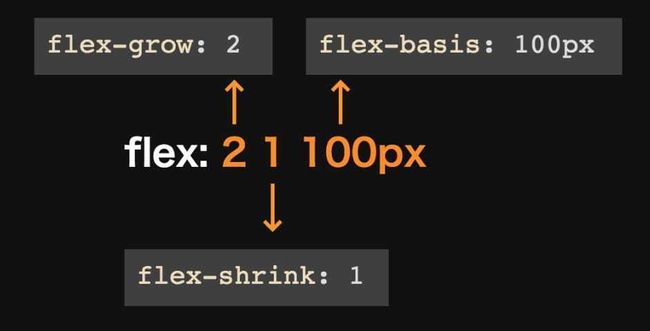
flex
align-self
一、flex弹性盒模型
对于某个元素只要声明了display: flex;,那么这个元素就成为了弹性容器,具有flex弹性布局的特性。
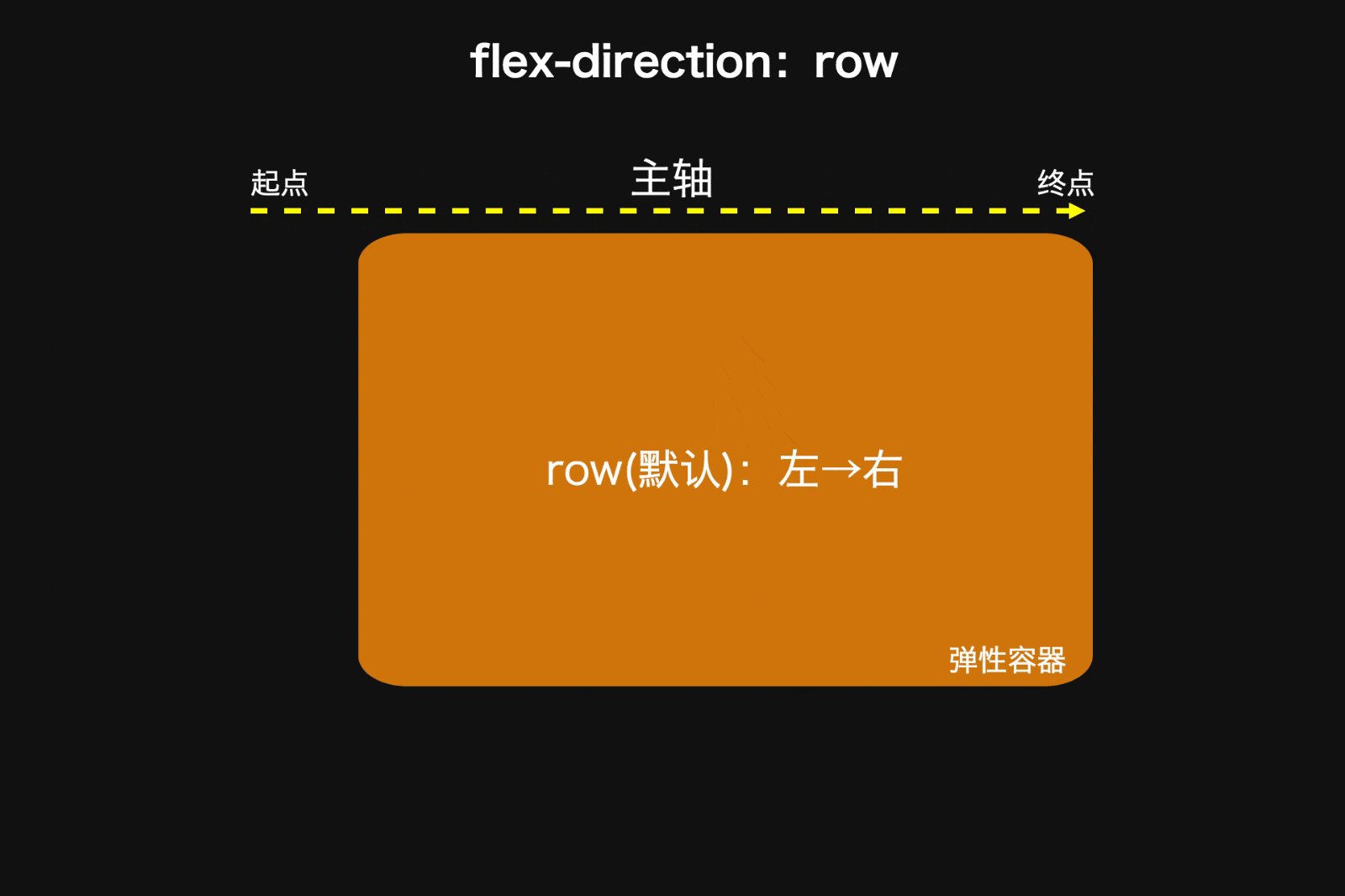
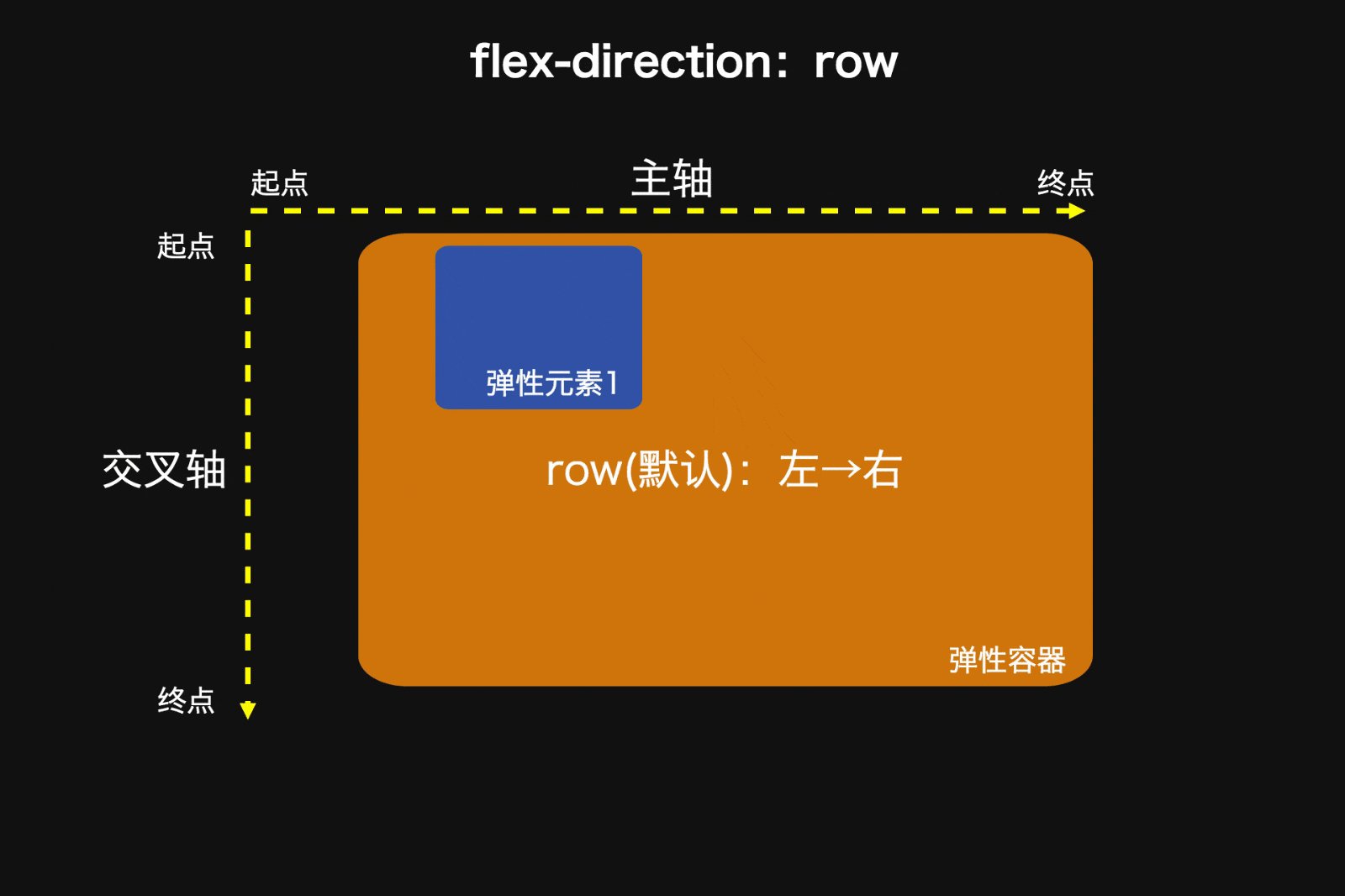
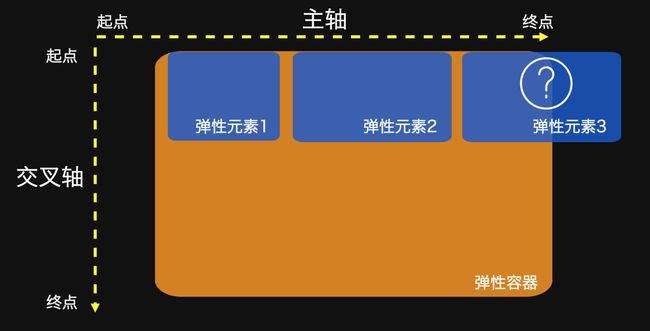
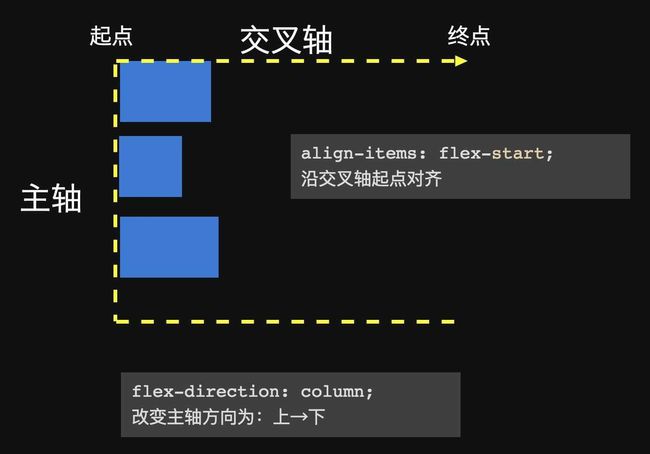
每个弹性容器都有两根轴:主轴和交叉轴,两轴之间成90度关系。注意:水平的不一定就是主轴。
每根轴都有起点和终点,这对于元素的对齐非常重要。
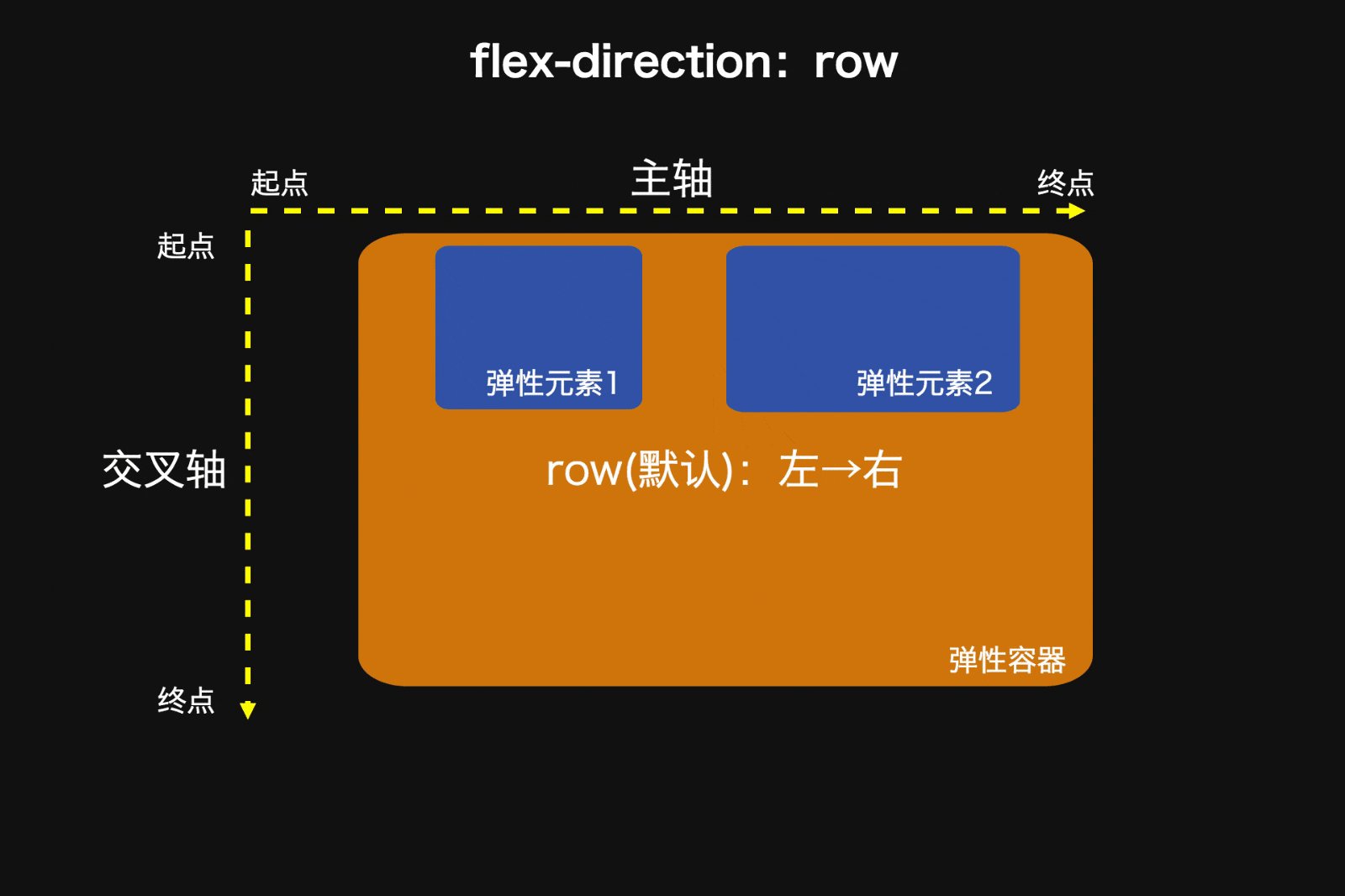
弹性容器中的所有子元素称为<弹性元素>,弹性元素永远沿主轴排列。
弹性元素也可以通过display:flex设置为另一个弹性容器,形成嵌套关系。因此一个元素既可以是弹性容器也可以是弹性元素。
弹性容器的两根轴非常重要,所有属性都是作用于轴的。下面从轴入手,将所有flex布局属性串起来理解。
二、主轴
flex布局是一种一维布局模型,一次只能处理一个维度(一行或者一列)上的元素布局,作为对比的是二维布局CSS Grid Layout,可以同时处理行和列上的布局。
也就是说,flex布局大部分的属性都是作用于主轴的,在交叉轴上很多时候只能被动地变化。
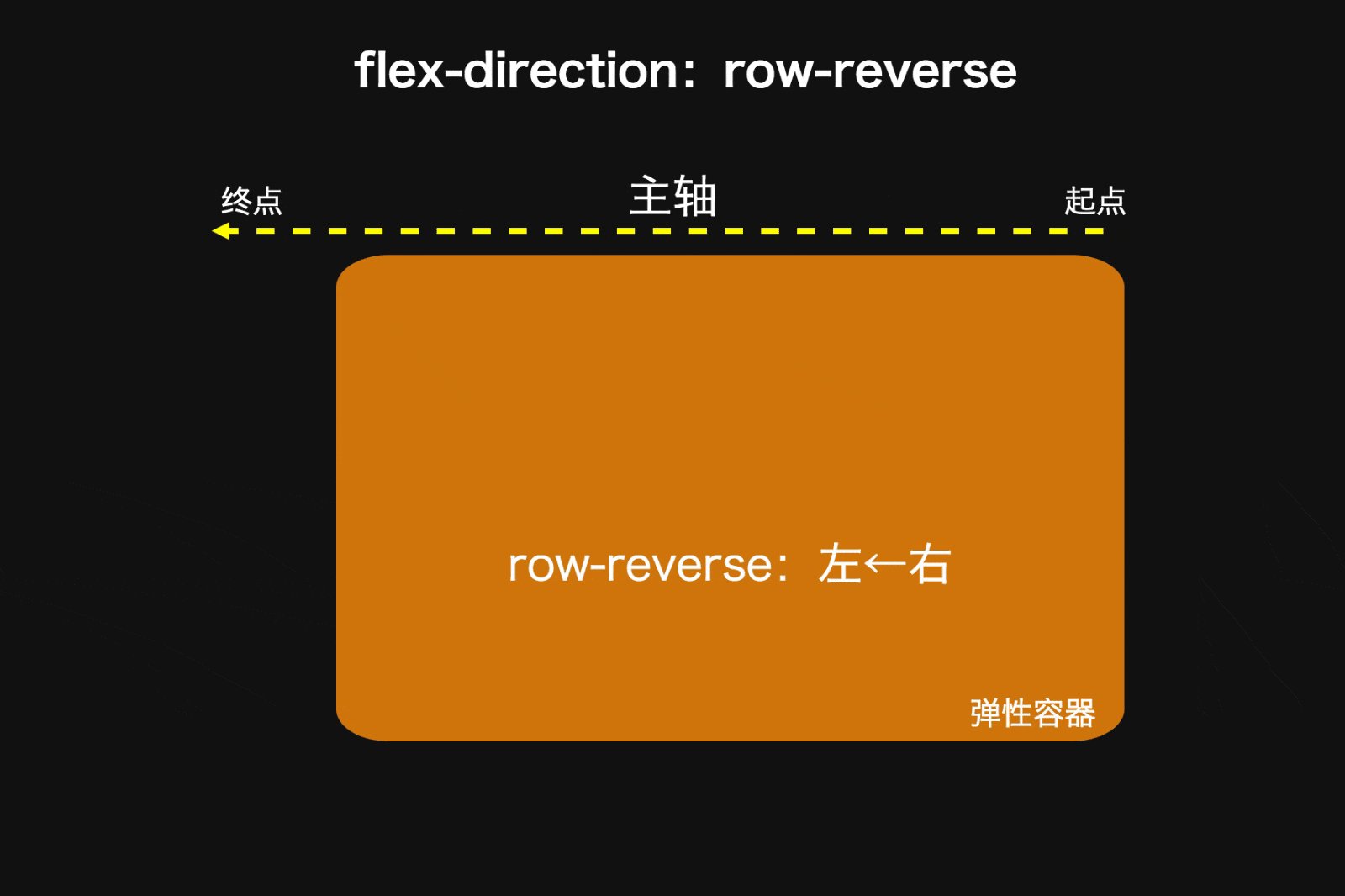
1. 主轴的方向
我们可以在弹性容器上通过flex-direction修改主轴的方向。如果主轴方向修改了,那么:
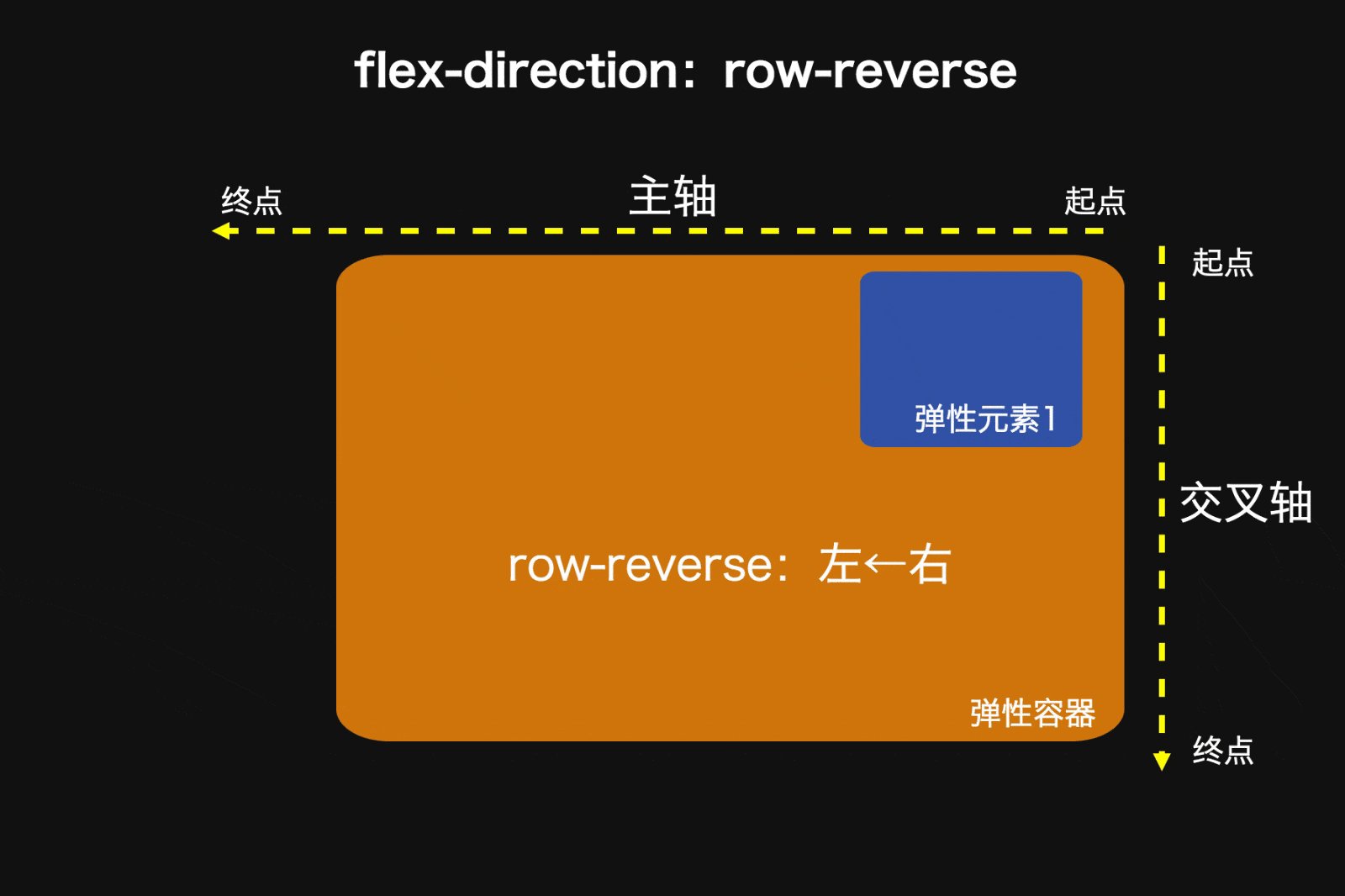
交叉轴就会相应地旋转90度。
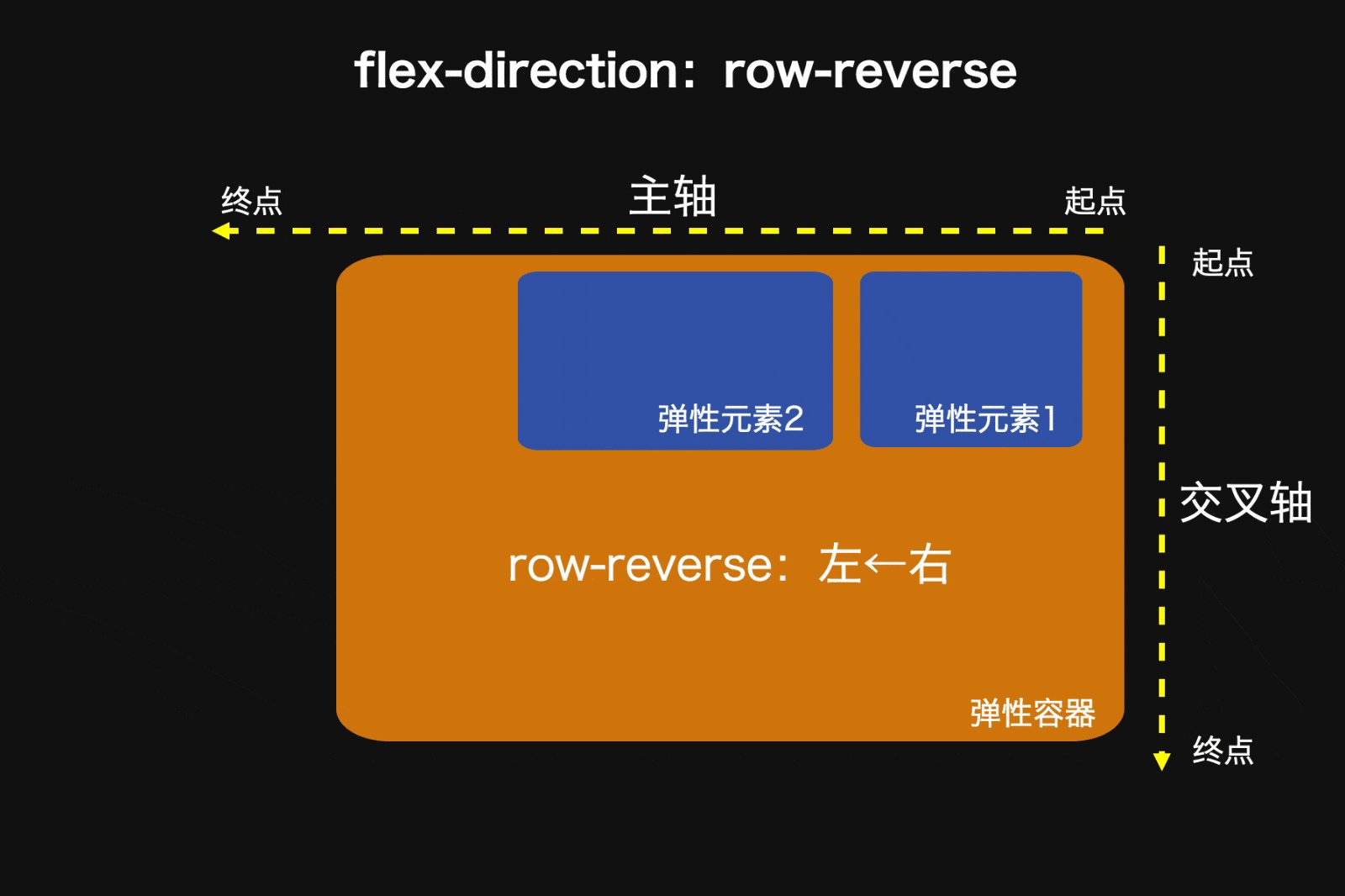
弹性元素的排列方式也会发生改变,因为弹性元素永远沿主轴排列。
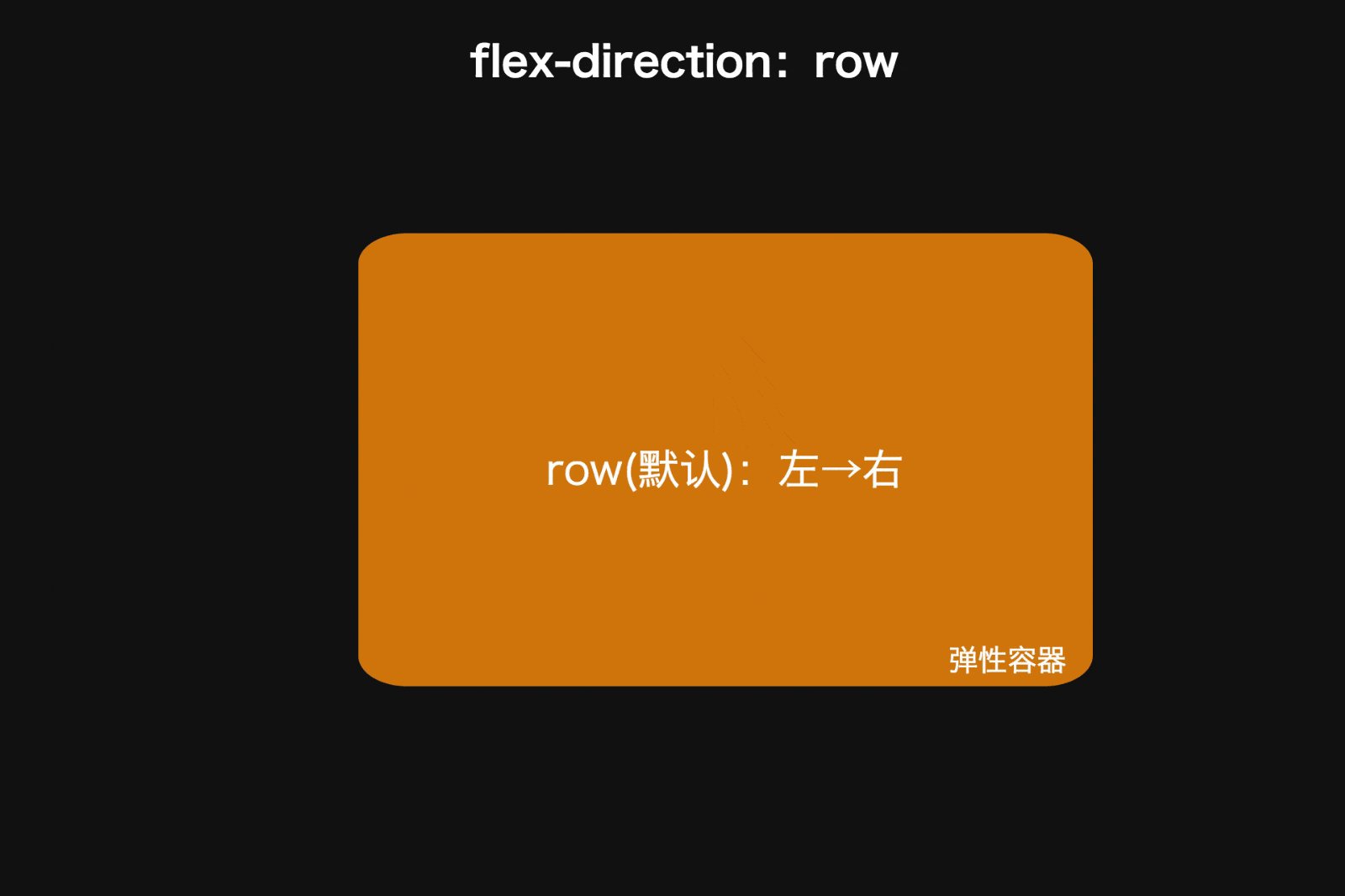
flex-direction:row
flex-direction:column
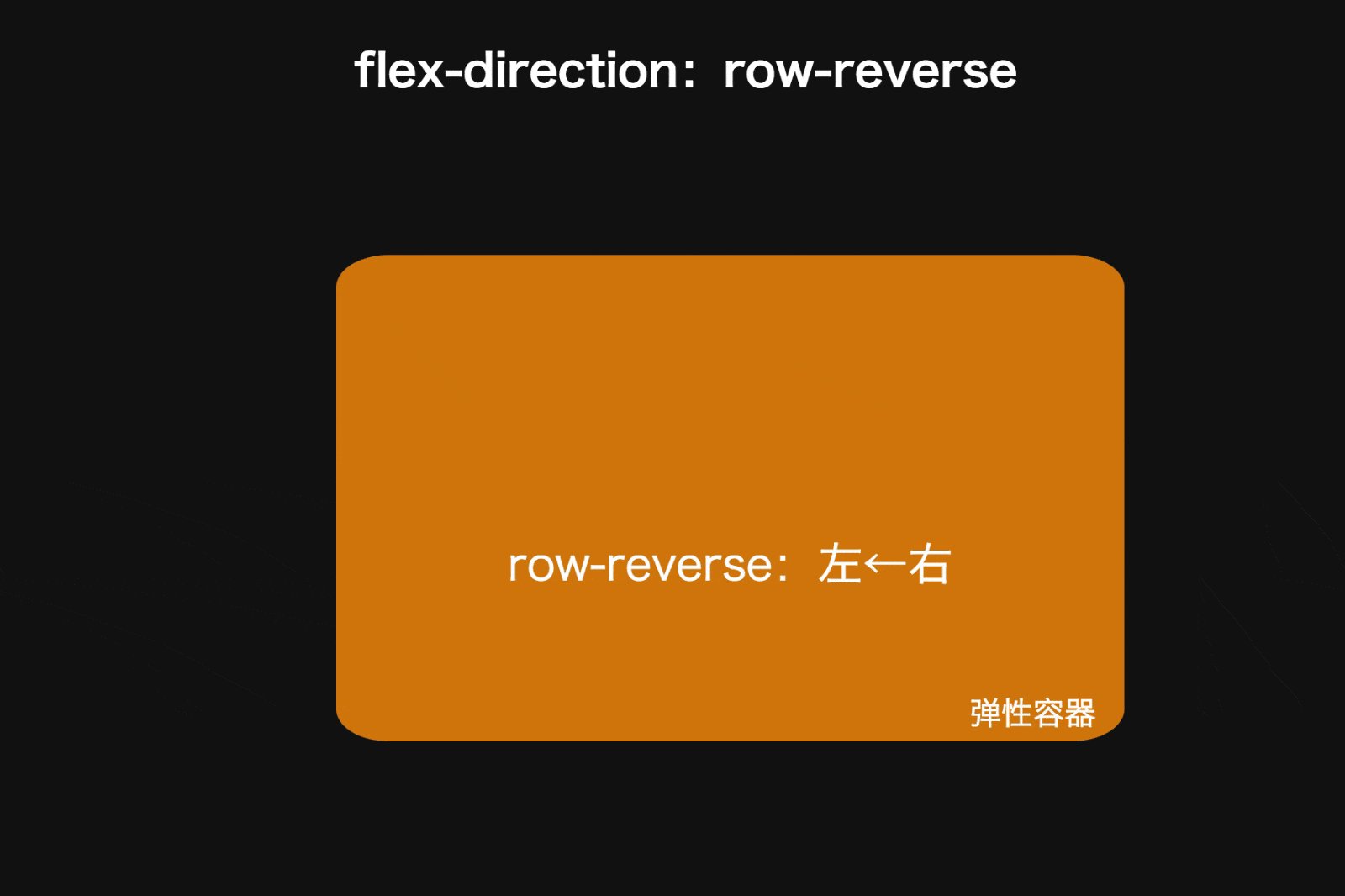
flex-direction:row-reverse
flex-direction:column-reverse
2. 沿主轴的排列处理
弹性元素永远沿主轴排列,那么如果主轴排不下,该如何处理?
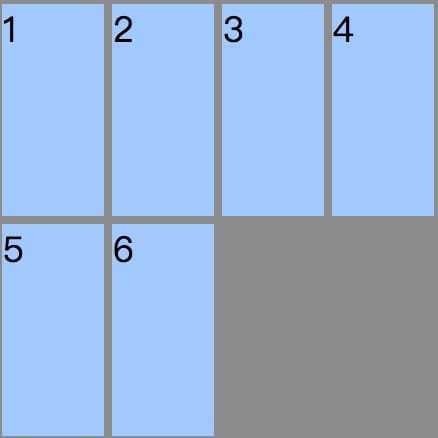
通过设置flex-wrap: nowrap | wrap | wrap-reverse可使得主轴上的元素不折行、折行、反向折行。
默认是nowrap不折行,难道任由元素直接溢出容器吗?当然不会,那么这里就涉及到元素的弹性伸缩应对,下面会讲到。
wrap折行,顾名思义就是另起一行,那么折行之后行与行之间的间距(对齐)怎样调整?这里又涉及到交叉轴上的多行对齐。
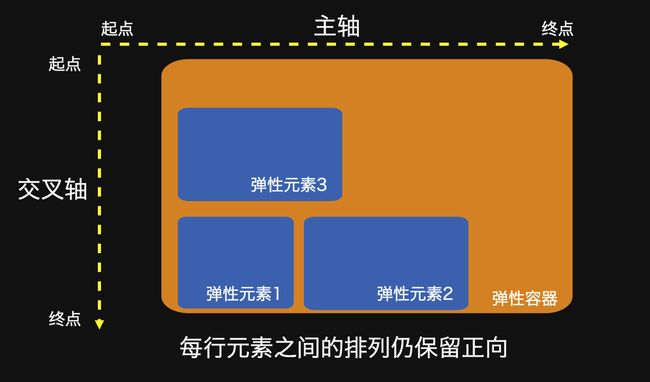
wrap-reverse反向折行,是从容器底部开始的折行,但每行元素之间的排列仍保留正向。
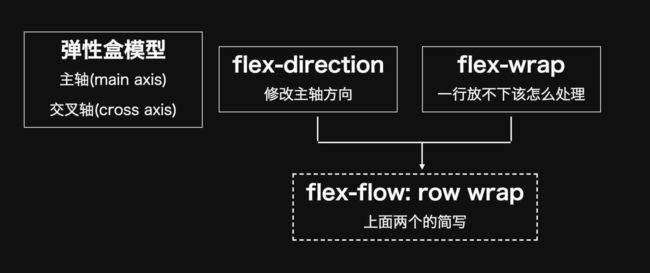
3. 一个复合属性
flex-flow= flex-drection + flex-wrap
flex-flow相当于规定了flex布局的“工作流(flow)”
flex-flow: row nowrap;
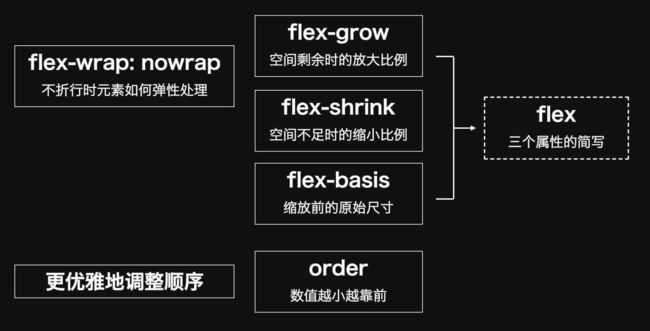
三、元素如何弹性伸缩应对
当flex-wrap: nowrap;不折行时,容器宽度有剩余/不够分,弹性元素们该怎么“弹性”地伸缩应对?
这里针对上面两种场景,引入两个属性(需应用在弹性元素上)
flex-shrink:缩小比例(容器宽度<元素总宽度时如何收缩)
flex-grow:放大比例(容器宽度>元素总宽度时如何伸展)
1. flex-shrink: 缩小比例
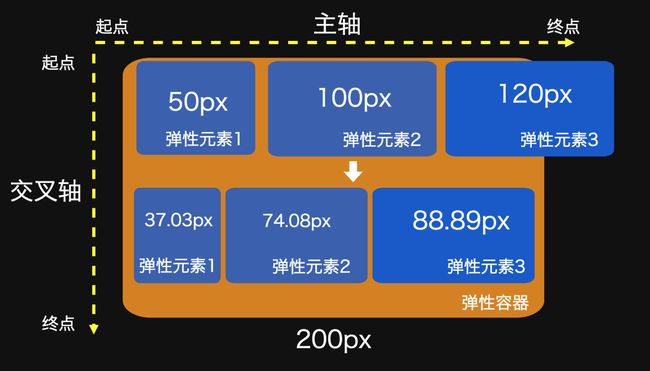
来看下以下场景,弹性容器#container宽度是200px,一共有三个弹性元素,宽度分别是50px、100px、120px。在不折行的情况下,此时容器宽度是明显不够分配的。
实际上,flex-shrink默认为1,也就是当不够分配时,元素都将等比例缩小,占满整个宽度,如下图。
#container {display: flex; flex-wrap: nowrap;}
元素收缩的计算方法
真的是等比缩小(每个元素各减去70/3的宽度)吗?这里稍微深究一下它的收缩计算方法。
弹性元素1:50px→37.03px
弹性元素2:100px→74.08px
弹性元素3:120px→88.89px
先抛结论:flex-shrink: 1并非严格等比缩小,它还会考虑弹性元素本身的大小。
容器剩余宽度:-70px
缩小因子的分母:1*50 + 1*100 + 1*120 = 270 (1为各元素flex-shrink的值)
元素1的缩小因子:1*50/270
元素1的缩小宽度为缩小因子乘于容器剩余宽度:1*50/270 * (-70)
元素1最后则缩小为:50px + (1*50/270 *(-70)) = 37.03px
加入弹性元素本身大小作为计算方法的考虑因素,主要是为了避免将一些本身宽度较小的元素在收缩之后宽度变为0的情况出现。
2. flex-grow: 放大比例
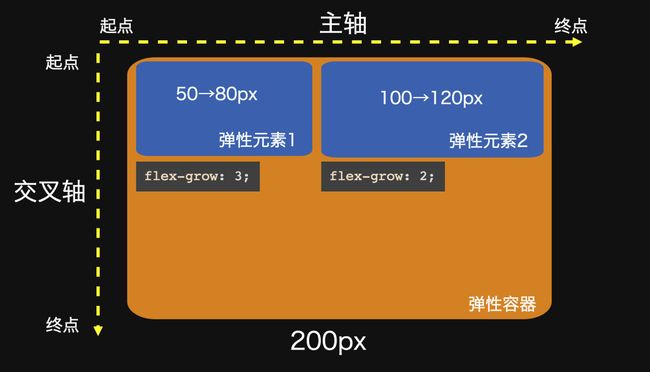
同样,弹性容器#container宽度是200px,但此时只有两个弹性元素,宽度分别是50px、100px。此时容器宽度是有剩余的。
那么剩余的宽度该怎样分配?而flex-grow则决定了要不要分配以及各个分配多少。
(1)在flex布局中,容器剩余宽度默认是不进行分配的,也就是所有弹性元素的flex-grow都为0。
(2)通过指定flex-grow为大于零的值,实现容器剩余宽度的分配比例设置。
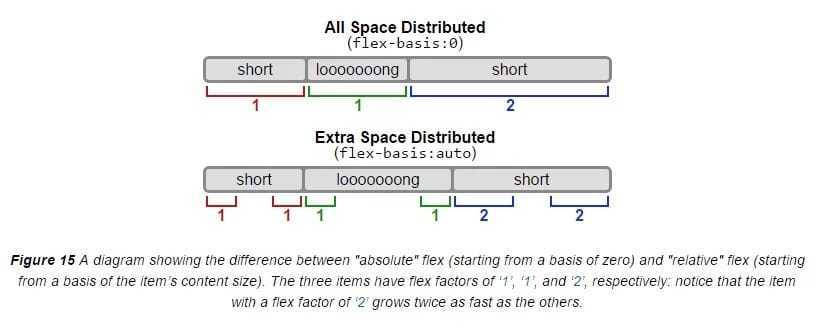
元素放大的计算方法
放大的计算方法并没有与缩小一样,将元素大小纳入考虑。
仅仅按flex-grow声明的份数算出每个需分配多少,叠加到原来的尺寸上。
容器剩余宽度:50px
分成每份:50px / (3+2) = 10px
元素1放大为:50px + 3 * 10 = 80px
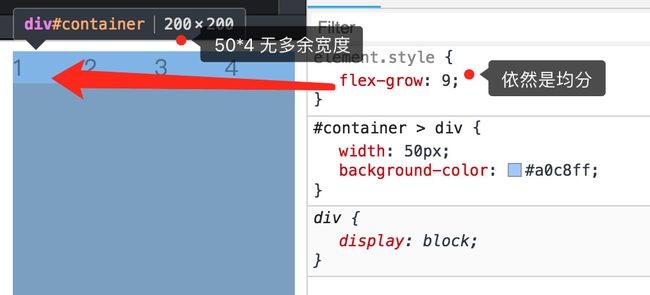
无多余宽度时,flex-grow无效
下图中,弹性容器的宽度正好等于元素宽度总和,无多余宽度,此时无论flex-grow是什么值都不会生效。
同理,对于flex-shrink,在容器宽度有剩余时也是不会生效的。因此这两个属性是针对两种不同场景的互斥属性。
四、弹性处理与刚性尺寸
在进行弹性处理之余,其实有些场景我们更希望元素尺寸固定,不需要进行弹性调整。设置元素尺寸除了width和height以外,flex还提供了一个flex-basis属性。
flex-basis设置的是元素在主轴上的初始尺寸,所谓的初始尺寸就是元素在flex-grow和flex-shrink生效前的尺寸。
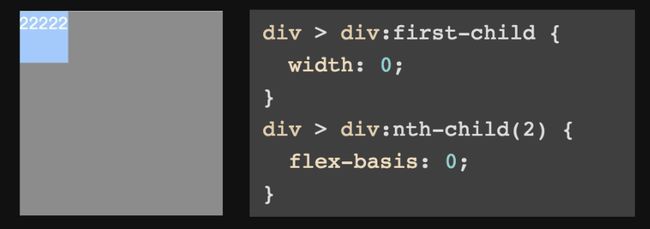
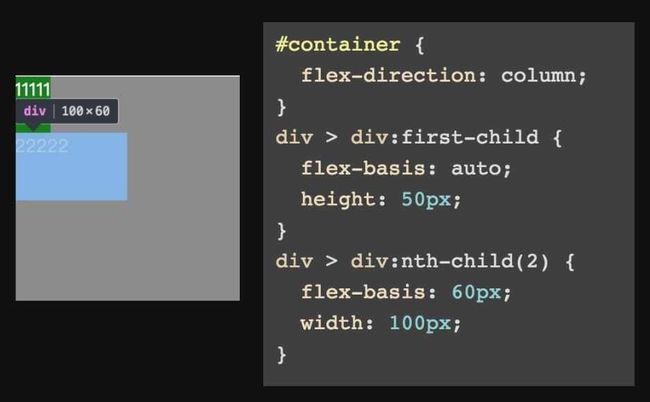
1. 与width/height的区别
首先以width为例进行比较。看下下面的例子。#container {display:flex;}。