- 【Docker项目实战】使用Docker部署PS-web项目
江湖有缘
Docker部署项目实战合集docker前端容器
【【Docker项目实战】使用Docker部署ps-web项目一、PS-web介绍1.1PS-web简介1.2PS-web使用场景二、本地环境介绍2.1本地环境规划2.2本次实践介绍三、本地环境检查3.1检查Docker服务状态3.2检查Docker版本3.3检查dockercompose版本四、构建ps-web镜像4.1拉取项目4.2查看项目内容4.3编写Dockerfile文件4.4构建镜像4
- SpringBoot 自动装配
SilvertipSage
springboot后端java
SpringBoot自动装配:自动装配是Springboot框架的一个核心特性之一。SpringBoot的自动装配通过条件注解和自动配置类,根据应用需求自动配置组件,简化配置过程,提高开发效率不需要手动配置许多繁琐的细节,而是通过自动装配来简化配置过程好处:简化配置,减少了出错的可能性,提高了开发效率,提升了应用程序的可维护性和可扩展性。自动把第三方组件的bean加到IOC容器里,在SpringB
- apt/yum/dnf/dkg命令详细:软件安装
黑子哥呢?
运维linux运维
apt命令apt(AdvancedPackageTool)是Debian及其衍生版(如Ubuntu)中广泛使用的软件包管理工具。它提供了一系列简洁且易于记忆的命令,用于查找、安装、升级、删除和管理软件包。下面将对apt命令进行详细解析。1.apt命令的基本用法apt命令的基本语法如下:apt[options][command][package...]options:可选参数,用于指定命令的行为,如
- You are using pip version 10.0.1, however version 20.0.2 is available.的解决方案
柒柒钏
小知识点python
在安装第三方库时出现以下提示:Youareusingpipversion10.0.1,howeverversion20.0.2isavailable.输入:python-mpipinstall--upgradepip结果:还是提示上述错误输入:python-mpipinstall--Upip结果:如下所示,更新完成之后继续安装第三库即可。
- Linux中如何终止进程?这三种办法要刻在脑子里
wljslmz
Linux技术linux运维服务器
在Linux中,进程是程序运行时的实例。简单来说,每当你启动一个应用(比如Firefox浏览器或一个脚本),系统就会为它创建一个进程,并分配一个唯一的编号——进程ID(简称PID)。通过这个PID,系统知道该如何管理和调度它。但进程并非总是乖乖听话。以下几种情况,可能让你不得不挥起“终结者”之手:无响应:程序卡死,窗口一动不动,怎么点都没反应。资源霸占:某个进程狂吃CPU或内存,让系统慢如蜗牛。任
- 深度学习在医疗影像诊断中的应用与实现
Evaporator Core
#DeepSeek快速入门人工智能#深度学习深度学习人工智能
引言随着人工智能技术的快速发展,深度学习在医疗领域的应用日益广泛,尤其是在医疗影像诊断方面。医疗影像数据量大、复杂度高,传统的诊断方法往往依赖于医生的经验,容易受到主观因素的影响。而深度学习通过自动学习特征,能够从海量数据中提取出有用的信息,辅助医生进行更精准的诊断。本文将探讨深度学习在医疗影像诊断中的应用,并通过代码示例展示如何实现一个简单的医疗影像分类模型。深度学习在医疗影像诊断中的应用1.图
- 图神经网络学习笔记—高级小批量处理(专题十四)
AI专题精讲
图神经网络入门到精通人工智能
小批量(mini-batch)的创建对于让深度学习模型的训练扩展到海量数据至关重要。与逐条处理样本不同,小批量将一组样本组合成一个统一的表示形式,从而可以高效地并行处理。在图像或语言领域,这一过程通常通过将每个样本缩放或填充为相同大小的形状来实现,然后将样本在一个额外的维度中分组。该维度的长度等于小批量中分组的样本数量,通常称为batch_size。由于图是能够容纳任意数量节点或边的最通用的数据结
- 医学文本分析中的命名实体识别:从理论到实践
软件职业规划
语言模型unity人工智能
1.数据预处理数据预处理是医学命名实体识别系统的基础步骤,其质量直接影响模型的训练效果和最终性能。数据预处理主要包括医学文本的标注、清洗以及数据增强三个方面。1.1医学文本的标注标注是数据预处理中的关键环节,其目的是将医学文本中的实体明确标记出来,以便模型能够学习到实体的特征和边界。标注的方式通常采用BIO标注法。1.1.1BIO标注法BIO标注法是一种广泛应用于命名实体识别任务的标注方式,它通过
- 【零基础JavaScript入门 | Day1】从“消费记账“案例学编程基础 ⭐表格制作+数据类型转换全解析
helbyYoung
JavaScrip学习javascript学习
【零基础JavaScript入门|Day1】从"消费记账"案例学编程基础⭐表格制作+数据类型转换全解析今日学习重点:✅数据与现实的映射关系→网页表格如何承载生活数据✅变量容器的本质→用let管理三大消费支出✅隐式类型转换技巧→+prompt()输入处理的妙用✅模板字符串实战→动态生成消费报表案例亮点:1️⃣用户交互三部曲:通过prompt()实现饮食/交通/娱乐费用的分步输入2️⃣自动统计系统:t
- 主流架构模式全景解析:微服务 vs SOA vs 单体架构的终极抉择指南
Eqwaak00
分布式系统设计实战科技微服务架构
一、架构演进史:从巨石到微粒的进化之路(图示:1970s单体→2000sSOA→2010s微服务→2020s云原生)二、三大架构模式深度拆解2.1单体架构(MonolithicArchitecture)核心特征graphTDA[单体应用]-->B[用户界面]A-->C[业务逻辑]A-->D[数据访问]B-->E[Web/移动端]C-->F[订单处理]C-->G[支付处理]D-->H[MySQL]D
- LLM推理和优化(1):基本概念介绍
AndrewHZ
AI算法工程师面试指北算法LLM语言模型推理优化KVCacheDeepSeek注意力机制
一、LLM推理的核心过程:自回归生成LLM(如DeepSeek、ChatGPT、LLaMA系列等)的推理本质是自回归生成:从初始输入(如[CLS]或用户prompt)开始,逐token预测下一个词,直到生成结束符(如[EOS])。其核心分为两个阶段:1.Initialization阶段(初始化)目标:准备第一个token的生成条件。关键步骤:输入编码:将初始prompt转换为token序列(如[C
- 工程化与框架系列(32)--前端测试实践指南
一进制ᅟᅠ
前端工程化与框架前端
前端测试实践指南引言前端测试是保证应用质量的重要环节。本文将深入探讨前端测试的各个方面,包括单元测试、集成测试、端到端测试等,并提供实用的测试工具和最佳实践。测试概述前端测试主要包括以下类型:单元测试:测试独立组件和函数集成测试:测试多个组件的交互端到端测试:模拟用户行为的完整测试性能测试:测试应用性能指标快照测试:UI组件的视觉回归测试测试工具实现测试运行器//测试运行器类classTestRu
- P1010 [NOIP 1998 普及组] 幂次方
黄昏岭
算法java
题目描述任何一个正整数都可以用2的幂次方表示。例如137=27+23+20。同时约定次方用括号来表示,即ab可表示为a(b)。由此可知,137可表示为2(7)+2(3)+2(0)进一步:7=22+2+20(21用2表示),并且3=2+20。所以最后137可表示为2(2(2)+2+2(0))+2(2+2(0))+2(0)。又如1315=210+28+25+2+1所以1315最后可表示为2(2(2+2
- 【Rust指南】快速入门 开发环境 hello world_rust开发是啥
2401_89213119
rust开发语言后端
文章目录前言一、Rust语言的背景和特点1、为什么要用Rust?2、与其他编程语言相比较3、Rust特别擅长的领域4、Rust的用户和案例5、Rust的优缺点二、Rust的安装与开发工具1、安装Rust2、开发工具三、编写helloworld1、从零到一打印helloworld2、代码与运行过程分析前言本篇博客是Rust语言系列的开篇之作,以后有关Ru
- 第五章:HTML5 大升级:解锁未来技能
我自纵横2023
HTML教程html5前端html
第五章:HTML5大升级:解锁未来技能5.1语义化标签的「身份认证」一、语义化概念理解在HTML的旧时代,我们就像一群建筑工人,只能用一些通用的和标签来搭建网页,就好比用千篇一律的砖块盖房子,虽然能把房子盖起来,但很难从外观上看出房子的各个部分是做什么用的。而HTML5引入的语义化标签,就像是给每一块砖块都赋予了特殊的形状和用途,让网页的结构变得一目了然,就像给每个房间都贴上了清晰的标签,告诉搜索
- Android - ViewPager 从基础到进阶
whd_Alive
Android基础AndroidViewPager
前言好记性不如烂笔头,学习的知识总要记录下来,通过本文来加深对ViewPager方方面面的理解:ViewPager的基础介绍PagerAdapter+FragmentPagerAdapter&FragmentStatePagerAdapter与Fragment+TabLayout的联动使用Banner轮播图自定义切换动画首次登录引导界面闲话少说,下面进入正题。基础介绍ViewPager是Andro
- 配置思路ensp_配置IS-IS基本功能示例
weixin_39789792
配置思路ensp
PS:华为ENSP模拟器下载地址(提取码:f651有任何下载安装问题可以在评论区讨论)组网需求如图1所示,现网中有4台交换机。用户希望在这4台交换机实现网络互联,并且因为SwitchA和SwitchB性能相对较低,所以还要使这两台交换机处理相对较少的数据信息。图1配置IS-IS基本功能组网图配置思路采用如下的思路配置IS-IS的基本功能:1.在各交换机上配置IS-IS基本功能,实现网络互联。其中,
- 算力网络技术创新驱动生态协同发展
智能计算研究中心
其他
内容概要算力网络作为数字经济发展的核心基础设施,正经历从单一性能提升向体系化技术协同的范式转变。当前技术创新主要聚焦三大维度:在架构层面,通过异构计算、量子计算与神经形态计算的融合,突破传统芯片制程限制;在调度层面,依托分布式计算与流批处理技术,实现跨边缘节点、工业互联网平台与超算中心的资源动态编排;在生态层面,围绕能效管理、安全标准与算法优化构建全链条能力,支撑金融风险评估、基因测序等高复杂度场
- H100解锁生成式AI算力新纪元
智能计算研究中心
其他
内容概要英伟达H100GPU以Hopper架构为核心,重新定义了生成式AI的算力边界。其创新性设计聚焦三大技术支柱:第三代TensorCore通过稀疏计算与混合精度支持,显著提升矩阵运算效率;显存带宽优化技术结合HBM3高带宽内存,将数据吞吐量提升至3.35TB/s,有效缓解大规模模型训练中的显存墙问题;动态编程加速器则针对AI工作负载特征实现指令级优化。这些突破使H100在生成式AI训练中实现高
- 生成对抗网络优化医疗影像分析方法
智能计算研究中心
其他
内容概要生成对抗网络(GAN)在医疗影像分析中的应用正经历从理论验证到临床落地的关键转型。本研究通过整合联邦学习算法与动态数据增强技术,构建了跨机构医疗影像协同分析框架,在保证患者隐私的前提下实现了数据资源的有效扩展。值得注意的是,算法优化过程中采用的三阶段特征工程策略——包括基于注意力机制的特征选择、多尺度特征融合以及可解释性特征映射——使模型决策透明度提升约37.6%。临床实践表明,将联邦学习
- 32、构造函数
qq_45600165
前端-面试题javascript开发语言ecmascript
1、用构造函数反复创建多个相同结果的对象问题如果想反复创建多个相同结构,但是内容不同的对象时,用{}创建会代码重复,及其不便于维护!解决今后只要想反复创建同一类型的多个相同结构不同内容的对象时,都用构造函数来创建专门描述同一类型所有对象的同一结构的函数如何:2步i.先定义构造函数function类型名(形参,...){this.新属性名=形参;...=...;this.新方法名=function(
- MySQL主从复制架构原理及部署(work)
只想按时下班
Mysqlmysql数据库memcached
文章目录一、原理1、什么是MySQL主从复制2、MySQL主从复制应用场景3、MySQL主从复制架构及原理4、MySQLbinlog日志三种模式二、主从复制配置搭建1、MySQL8二进制安装2、主从复制配置3、测试主从复制三、二进制日志管理说明四、MySQL主从复制常见问题1、从库binlog落后主库binlog?2、主库update,从库迟迟没有更新3、主从复制延时配置(从库配置)4、主从复制故
- 环路广播风暴演示图
违章的王
智能路由器网络
以下是环路广播风暴的演示图及其说明:环路广播风暴演示图+-----------------++-----------------+|SwitchA||SwitchB||||||[Port1]--------+----------+--------[Port1]||[Port2]--------+----------+--------[Port2]|||||+-----------------++-
- 基于PySide6与PyCatia的CATIA几何体智能重命名工具开发实践
Python×CATIA工业智造
python开发语言CATIA二次开发
一、工具概述本工具基于CATIAV5/V6的二次开发接口,结合PySide6图形界面框架与PyCatia自动化库,实现了三大核心功能模块:几何体前缀批量添加、后缀动态追加、智能文本替换。该工具显著提升了工程师在大型零件体设计中的几何体命名管理效率,解决了传统手动操作易出错、耗时长的问题。二、技术架构解析1.分层架构设计classStats(QMainWindow):def__init__(self
- Git 钩子自动化部署完全指南:掌握 post-receive 触发机制与生产实践
窝窝和牛牛
git自动化
文章目录Git钩子自动化部署完全指南:掌握post-receive触发机制与生产实践一、核心机制剖析1.1触发三要素1.2触发时序图二、配置全流程详解2.1目录结构规范2.2权限控制矩阵2.3标准脚本模板三、高阶调试技巧3.1手动触发测试3.2智能日志追踪四、生产级部署方案4.1多环境分流策略4.2安全回滚机制五、故障应急手册5.1常见问题速查5.2监控指标配置六、性能优化建议Git钩子自动化部署
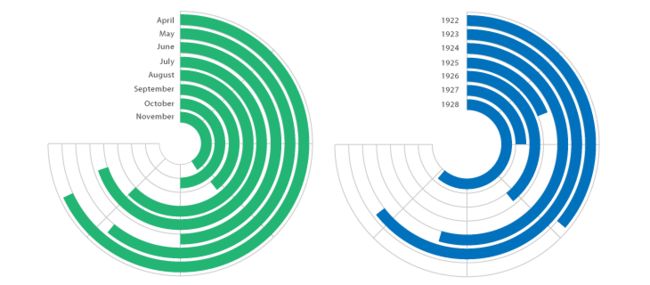
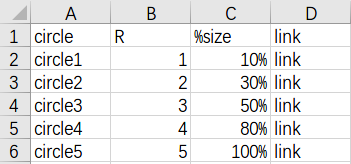
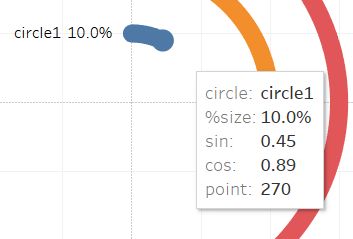
- 该如何升级Tableau server呢?
在现代数据分析的世界中,Tableau作为一个强大的企业级数据可视化工具,受到众多公司喜爱。但是由于Tableau退出中国市场,如果仍在使用Tableau的企业,一定要做好TableauServer升级。随着技术的不断更新,升级TableauServer变得越来越重要,以确保您能够利用最新的功能和安全性。在这篇文章中,我们将详细探讨如何进行TableauServer升级,步骤、注意事项以及最佳实践
- ROS机器人边缘计算:EdgeComputing与ROS
AI天才研究院
计算AI大模型应用入门实战与进阶大数据人工智能语言模型AILLMJavaPython架构设计AgentRPA计算AI大模型应用
1.背景介绍1.1机器人操作系统(ROS)机器人操作系统(RobotOperatingSystem,简称ROS)是一个用于机器人软件开发的灵活框架。它提供了一系列工具、库和约定,使得创建复杂且健壮的机器人应用变得更加容易。ROS的核心是一个消息传递系统,它允许不同的软件模块(称为节点)之间进行通信。这种模块化设计使得开发人员可以更容易地重用和共享代码,从而加速了机器人软件的开发过程。1.2边缘计算
- 参数化曲线——参数三次样条曲线(实例)
Alpha狼霸
线性代数矩阵机器学习算法机器人数学建模数据分析
问题及相关理论给定空间中n+1个数据点pi(i=0,1,...,n)\bm{p}_i(i=0,1,...,n)pi(i=0,1,...,n),如何构造一条通过这些数据点并满足二阶连续的三次样条曲线?参数化曲线——参数三次样条曲线(1)介绍了数据点的参数化方法。参数化曲线——参数三次样条曲线(2)介绍了埃尔米特基形式的三次多项式曲线及其域变换。参数化曲线——参数三次样条曲线(3)推导了满足二阶连续的
- Unity AI 技术浅析(三):智能代理(Agents)
爱研究的小牛
AIGC—虚拟现实AIGC—游戏制作unity人工智能游戏引擎AIGC
UnityAI的智能代理(Agents)技术是实现游戏和虚拟现实应用中非玩家角色(NPC)、敌人、盟友等智能行为的核心。通过智能代理,开发者可以为虚拟角色赋予感知、决策和行动的能力,使其能够与环境和其他角色进行复杂的交互。一、智能代理的基本原理智能代理是能够在特定环境中感知、决策和行动的计算实体。在Unity中,智能代理通常用于模拟游戏中的NPC、敌人、盟友等角色。其基本原理包括以下几个方面:1.
- 外包项目的三大来源渠道及注意事项
后端
外包项目的三大来源渠道及注意事项在上一篇文章中,我们介绍了什么是外包以及外包的基本模式。今天,让我们深入探讨外包项目的主要来源渠道及其特点。一、朋友渠道特点:关系基础公司小伙伴推荐熟人介绍客户邀请合作优势:信任度高沟通成本低合作较为顺畅风险提示:避免因私人关系影响专业判断需要明确划分公私界限保持适当的业务距离二、家人渠道特点:亲朋帮忙情感因素强责任感较重注意事项:优势信任度最高沟通零障碍合作意愿强
- Java开发中,spring mvc 的线程怎么调用?
小麦麦子
springmvc
今天逛知乎,看到最近很多人都在问spring mvc 的线程http://www.maiziedu.com/course/java/ 的启动问题,觉得挺有意思的,那哥们儿问的也听仔细,下面的回答也很详尽,分享出来,希望遇对遇到类似问题的Java开发程序猿有所帮助。
问题:
在用spring mvc架构的网站上,设一线程在虚拟机启动时运行,线程里有一全局
- maven依赖范围
bitcarter
maven
1.test 测试的时候才会依赖,编译和打包不依赖,如junit不被打包
2.compile 只有编译和打包时才会依赖
3.provided 编译和测试的时候依赖,打包不依赖,如:tomcat的一些公用jar包
4.runtime 运行时依赖,编译不依赖
5.默认compile
依赖范围compile是支持传递的,test不支持传递
1.传递的意思是项目A,引用
- Jaxb org.xml.sax.saxparseexception : premature end of file
darrenzhu
xmlprematureJAXB
如果在使用JAXB把xml文件unmarshal成vo(XSD自动生成的vo)时碰到如下错误:
org.xml.sax.saxparseexception : premature end of file
很有可能时你直接读取文件为inputstream,然后将inputstream作为构建unmarshal需要的source参数。InputSource inputSource = new In
- CSS Specificity
周凡杨
html权重Specificitycss
有时候对于页面元素设置了样式,可为什么页面的显示没有匹配上呢? because specificity
CSS 的选择符是有权重的,当不同的选择符的样式设置有冲突时,浏览器会采用权重高的选择符设置的样式。
规则:
HTML标签的权重是1
Class 的权重是10
Id 的权重是100
- java与servlet
g21121
servlet
servlet 搞java web开发的人一定不会陌生,而且大家还会时常用到它。
下面是java官方网站上对servlet的介绍: java官网对于servlet的解释 写道
Java Servlet Technology Overview Servlets are the Java platform technology of choice for extending and enha
- eclipse中安装maven插件
510888780
eclipsemaven
1.首先去官网下载 Maven:
http://www.apache.org/dyn/closer.cgi/maven/binaries/apache-maven-3.2.3-bin.tar.gz
下载完成之后将其解压,
我将解压后的文件夹:apache-maven-3.2.3,
并将它放在 D:\tools目录下,
即 maven 最终的路径是:D:\tools\apache-mave
- jpa@OneToOne关联关系
布衣凌宇
jpa
Nruser里的pruserid关联到Pruser的主键id,实现对一个表的增删改,另一个表的数据随之增删改。
Nruser实体类
//*****************************************************************
@Entity
@Table(name="nruser")
@DynamicInsert @Dynam
- 我的spring学习笔记11-Spring中关于声明式事务的配置
aijuans
spring事务配置
这两天学到事务管理这一块,结合到之前的terasoluna框架,觉得书本上讲的还是简单阿。我就把我从书本上学到的再结合实际的项目以及网上看到的一些内容,对声明式事务管理做个整理吧。我看得Spring in Action第二版中只提到了用TransactionProxyFactoryBean和<tx:advice/>,定义注释驱动这三种,我承认后两种的内容很好,很强大。但是实际的项目当中
- java 动态代理简单实现
antlove
javahandlerproxydynamicservice
dynamicproxy.service.HelloService
package dynamicproxy.service;
public interface HelloService {
public void sayHello();
}
dynamicproxy.service.impl.HelloServiceImpl
package dynamicp
- JDBC连接数据库
百合不是茶
JDBC编程JAVA操作oracle数据库
如果我们要想连接oracle公司的数据库,就要首先下载oralce公司的驱动程序,将这个驱动程序的jar包导入到我们工程中;
JDBC链接数据库的代码和固定写法;
1,加载oracle数据库的驱动;
&nb
- 单例模式中的多线程分析
bijian1013
javathread多线程java多线程
谈到单例模式,我们立马会想到饿汉式和懒汉式加载,所谓饿汉式就是在创建类时就创建好了实例,懒汉式在获取实例时才去创建实例,即延迟加载。
饿汉式:
package com.bijian.study;
public class Singleton {
private Singleton() {
}
// 注意这是private 只供内部调用
private static
- javascript读取和修改原型特别需要注意原型的读写不具有对等性
bijian1013
JavaScriptprototype
对于从原型对象继承而来的成员,其读和写具有内在的不对等性。比如有一个对象A,假设它的原型对象是B,B的原型对象是null。如果我们需要读取A对象的name属性值,那么JS会优先在A中查找,如果找到了name属性那么就返回;如果A中没有name属性,那么就到原型B中查找name,如果找到了就返回;如果原型B中也没有
- 【持久化框架MyBatis3六】MyBatis3集成第三方DataSource
bit1129
dataSource
MyBatis内置了数据源的支持,如:
<environments default="development">
<environment id="development">
<transactionManager type="JDBC" />
<data
- 我程序中用到的urldecode和base64decode,MD5
bitcarter
cMD5base64decodeurldecode
这里是base64decode和urldecode,Md5在附件中。因为我是在后台所以需要解码:
string Base64Decode(const char* Data,int DataByte,int& OutByte)
{
//解码表
const char DecodeTable[] =
{
0, 0, 0, 0, 0, 0
- 腾讯资深运维专家周小军:QQ与微信架构的惊天秘密
ronin47
社交领域一直是互联网创业的大热门,从PC到移动端,从OICQ、MSN到QQ。到了移动互联网时代,社交领域应用开始彻底爆发,直奔黄金期。腾讯在过去几年里,社交平台更是火到爆,QQ和微信坐拥几亿的粉丝,QQ空间和朋友圈各种刷屏,写心得,晒照片,秀视频,那么谁来为企鹅保驾护航呢?支撑QQ和微信海量数据背后的架构又有哪些惊天内幕呢?本期大讲堂的内容来自今年2月份ChinaUnix对腾讯社交网络运营服务中心
- java-69-旋转数组的最小元素。把一个数组最开始的若干个元素搬到数组的末尾,我们称之为数组的旋转。输入一个排好序的数组的一个旋转,输出旋转数组的最小元素
bylijinnan
java
public class MinOfShiftedArray {
/**
* Q69 旋转数组的最小元素
* 把一个数组最开始的若干个元素搬到数组的末尾,我们称之为数组的旋转。输入一个排好序的数组的一个旋转,输出旋转数组的最小元素。
* 例如数组{3, 4, 5, 1, 2}为{1, 2, 3, 4, 5}的一个旋转,该数组的最小值为1。
*/
publ
- 看博客,应该是有方向的
Cb123456
反省看博客
看博客,应该是有方向的:
我现在就复习以前的,在补补以前不会的,现在还不会的,同时完善完善项目,也看看别人的博客.
我刚突然想到的:
1.应该看计算机组成原理,数据结构,一些算法,还有关于android,java的。
2.对于我,也快大四了,看一些职业规划的,以及一些学习的经验,看看别人的工作总结的.
为什么要写
- [开源与商业]做开源项目的人生活上一定要朴素,尽量减少对官方和商业体系的依赖
comsci
开源项目
为什么这样说呢? 因为科学和技术的发展有时候需要一个平缓和长期的积累过程,但是行政和商业体系本身充满各种不稳定性和不确定性,如果你希望长期从事某个科研项目,但是却又必须依赖于某种行政和商业体系,那其中的过程必定充满各种风险。。。
所以,为避免这种不确定性风险,我
- 一个 sql优化 ([精华] 一个查询优化的分析调整全过程!很值得一看 )
cwqcwqmax9
sql
见 http://www.itpub.net/forum.php?mod=viewthread&tid=239011
Web翻页优化实例
提交时间: 2004-6-18 15:37:49 回复 发消息
环境:
Linux ve
- Hibernat and Ibatis
dashuaifu
Hibernateibatis
Hibernate VS iBATIS 简介 Hibernate 是当前最流行的O/R mapping框架,当前版本是3.05。它出身于sf.net,现在已经成为Jboss的一部分了 iBATIS 是另外一种优秀的O/R mapping框架,当前版本是2.0。目前属于apache的一个子项目了。 相对Hibernate“O/R”而言,iBATIS 是一种“Sql Mappi
- 备份MYSQL脚本
dcj3sjt126com
mysql
#!/bin/sh
# this shell to backup mysql
#
[email protected] (QQ:1413161683 DuChengJiu)
_dbDir=/var/lib/mysql/
_today=`date +%w`
_bakDir=/usr/backup/$_today
[ ! -d $_bakDir ] && mkdir -p
- iOS第三方开源库的吐槽和备忘
dcj3sjt126com
ios
转自
ibireme的博客 做iOS开发总会接触到一些第三方库,这里整理一下,做一些吐槽。 目前比较活跃的社区仍旧是Github,除此以外也有一些不错的库散落在Google Code、SourceForge等地方。由于Github社区太过主流,这里主要介绍一下Github里面流行的iOS库。 首先整理了一份
Github上排名靠
- html wlwmanifest.xml
eoems
htmlxml
所谓优化wp_head()就是把从wp_head中移除不需要元素,同时也可以加快速度。
步骤:
加入到function.php
remove_action('wp_head', 'wp_generator');
//wp-generator移除wordpress的版本号,本身blog的版本号没什么意义,但是如果让恶意玩家看到,可能会用官网公布的漏洞攻击blog
remov
- 浅谈Java定时器发展
hacksin
java并发timer定时器
java在jdk1.3中推出了定时器类Timer,而后在jdk1.5后由Dou Lea从新开发出了支持多线程的ScheduleThreadPoolExecutor,从后者的表现来看,可以考虑完全替代Timer了。
Timer与ScheduleThreadPoolExecutor对比:
1.
Timer始于jdk1.3,其原理是利用一个TimerTask数组当作队列
- 移动端页面侧边导航滑入效果
ini
jqueryWebhtml5cssjavascirpt
效果体验:http://hovertree.com/texiao/mobile/2.htm可以使用移动设备浏览器查看效果。效果使用到jquery-2.1.4.min.js,该版本的jQuery库是用于支持HTML5的浏览器上,不再兼容IE8以前的浏览器,现在移动端浏览器一般都支持HTML5,所以使用该jQuery没问题。HTML文件代码:
<!DOCTYPE html>
<h
- AspectJ+Javasist记录日志
kane_xie
aspectjjavasist
在项目中碰到这样一个需求,对一个服务类的每一个方法,在方法开始和结束的时候分别记录一条日志,内容包括方法名,参数名+参数值以及方法执行的时间。
@Override
public String get(String key) {
// long start = System.currentTimeMillis();
// System.out.println("Be
- redis学习笔记
MJC410621
redisNoSQL
1)nosql数据库主要由以下特点:非关系型的、分布式的、开源的、水平可扩展的。
1,处理超大量的数据
2,运行在便宜的PC服务器集群上,
3,击碎了性能瓶颈。
1)对数据高并发读写。
2)对海量数据的高效率存储和访问。
3)对数据的高扩展性和高可用性。
redis支持的类型:
Sring 类型
set name lijie
get name lijie
set na
- 使用redis实现分布式锁
qifeifei
在多节点的系统中,如何实现分布式锁机制,其中用redis来实现是很好的方法之一,我们先来看一下jedis包中,有个类名BinaryJedis,它有个方法如下:
public Long setnx(final byte[] key, final byte[] value) {
checkIsInMulti();
client.setnx(key, value);
ret
- BI并非万能,中层业务管理报表要另辟蹊径
张老师的菜
大数据BI商业智能信息化
BI是商业智能的缩写,是可以帮助企业做出明智的业务经营决策的工具,其数据来源于各个业务系统,如ERP、CRM、SCM、进销存、HER、OA等。
BI系统不同于传统的管理信息系统,他号称是一个整体应用的解决方案,是融入管理思想的强大系统:有着系统整体的设计思想,支持对所有
- 安装rvm后出现rvm not a function 或者ruby -v后提示没安装ruby的问题
wudixiaotie
function
1.在~/.bashrc最后加入
[[ -s "$HOME/.rvm/scripts/rvm" ]] && source "$HOME/.rvm/scripts/rvm"
2.重新启动terminal输入:
rvm use ruby-2.2.1 --default
把当前安装的ruby版本设为默