概述
实现旧式打砖块游戏,综合传感器的学习完成球拍的体感操作模式。
核心代码
1、Ball类:小球
//绘制圆
public voiddraw(Canvas canvas) {
canvas.drawCircle(mCenter.x,mCenter.y,mRadius,mPaint);
mCenter.offset(mSpeed.x,mSpeed.y);
}
//设置绘制位置
public voidsetPosition(intx,inty) {
mCenter.x= x;
mCenter.y= y;
}
//发射坐标
public voidshot(intx,inty) {
mSpeed.x= x;
mSpeed.y= y;
}
//球类:设置颜色、中心点、速度
publicBall() {
mPaint=newPaint();
mPaint.setColor(Color.RED);
mCenter=newPoint(INIT_POS_CX,INIT_POS_CY);
mRadius=RADIUS;
mSpeed=newPoint(0,0);
}
2、Bat类:球拍
球拍绘制方法同上
//左移
public voidmoveLeft() {
mBody.offset(-mSpeed,0);
}
//右移
public voidmoveRight() {
mBody.offset(mSpeed,0);
}
3、Brick类:砖块
//砖块颜色,随机显示
private static int[]sBloodColors= {
Color.RED, Color.YELLOW, Color.GREEN
};
//定义砖块
publicBrick(introw,intcol,intwidth,intheight,intblood) {
intleft = col * width +BRICK_GAP/2;
intright = left + width -3*BRICK_GAP/2;
inttop = row * height +BRICK_GAP;
intbottom = top + height -BRICK_GAP;
mBody=newRect(left, top, right, bottom);
mBlood= blood;
this.row= row;
this.col= col;
}
//砖块绘制
@Override
public voiddraw(Canvas canvas) {
mPaint.setColor(sBloodColors[mBlood]);
mPaint.setStyle(Paint.Style.FILL);
canvas.drawRect(mBody,mPaint);
mPaint.setColor(Color.BLACK);
mPaint.setStyle(Paint.Style.STROKE);
canvas.drawRect(mBody.left+BRICK_BORDER,
mBody.top+BRICK_BORDER,
mBody.right-BRICK_BORDER,
mBody.bottom-BRICK_BORDER,
mPaint);
}
//判断砖块数(碰撞则减一)
@Override
public booleanhit() {
mBlood--;
returnmBlood<0;
}
4、Table类:界面设置
//更新关卡
private voidloadLevel() {
//初始化数组,20行,5列
mCells=newCell[ROW_NUM][COL_NUM];
mCellWidth=mBoundary.width() /COL_NUM;
mCellHeight=mBoundary.height() /ROW_NUM;
try{
String[] filenames =mAssetManager.list("levels");
//TODO:应该根据关卡加载
String filename = filenames[0];
loadLevel(filename);
}catch(IOException e) {
e.printStackTrace();
}
}
//判断球是否和边界碰撞(碰撞则改变移动的x.y为相反值)
inthitType = getHitType();
if((hitType & (HIT_TOP|HIT_BOTTOM)) >0) {
mBall.reverseYSpeed();
}
if((hitType & (HIT_LEFT|HIT_RIGHT)) >0) {
mBall.reverseXSpeed();
}
if(isBatHit() &&mBall.isToBottom()) {
mBall.reverseYSpeed();
}
mBall.draw(canvas);
moveBat();
mBat.draw(canvas);
界面中判断小球与球拍的撞击位置
//判断撞头
if(ballInTable && row >0) {
cell =mCells[row -1][col];
if(cell !=null) {
body = cell.getBody();
hitCell = c.y> body.bottom&& c.y- r <= body.bottom;
if(hitCell) {
playHitBrickSound(cell);
if(cell.hit()) {
mCells[cell.row][cell.col] =null;
}
}
}
}
if(mBall.isToTop() && (c.y- r <=0|| hitCell)) {
type |=HIT_TOP;
}
//判断撞右边
hitCell =false;
if(ballInTable && col
cell =mCells[row][col +1];
if(cell !=null) {
body = cell.getBody();
hitCell = c.x< body.left&& c.x+ r >= body.left;
if(hitCell) {
playHitBrickSound(cell);
if(cell.hit()) {
mCells[cell.row][cell.col] =null;
}
}
}
}
if(mBall.isToRight() &&
(c.x+ r >=mBoundary.right&& c.y
type |=HIT_RIGHT;
}
//判断撞左边
hitCell =false;
if(ballInTable && col >0) {
cell =mCells[row][col -1];
if(cell !=null) {
body = cell.getBody();
hitCell = c.x> body.right&& c.x- r <= body.right;
if(hitCell) {
playHitBrickSound(cell);
if(cell.hit()) {
mCells[cell.row][cell.col] =null;
}
}
}
}
if(mBall.isToLeft() &&
((c.x- r <=0&& c.y
type |=HIT_LEFT;
}
//判断撞下边
if(ballInTable && row
cell =mCells[row +1][col];
if(cell !=null) {
body = cell.getBody();
hitCell = c.y< body.top&& c.y+ r >= body.top;
if(hitCell) {
playHitBrickSound(cell);
if(cell.hit()) {
mCells[cell.row][cell.col] =null;
}
}
}
}
if(mBall.isToBottom() && hitCell) {
type |=HIT_BOTTOM;
}
returntype;
}
利用手机自带的旋转矢量传感器,通过手机倾斜的角度改变球拍的位置
//通过倾斜度改变板的形状
public voidchangeBatBody(doublepitch) {
Rect body =mBat.getBody();
booleanwider = body.width() ==mBoundary.width();//板和边界宽度是否一致
booleanhigher = body.height() >mNormalBatBody.height();//板是否比正常板的高度高
if(wider) {
if(pitch > -25) {//倾斜度判断
body.left=mNormalBatBody.left;
body.right=mNormalBatBody.right;
}
}else{
if(pitch < -30) {
body.left=mBoundary.left;
body.right=mBoundary.right;
}
}
if(higher) {
if(pitch <10) {
body.top=mNormalBatBody.top;
}
}else{
if(pitch >15) {
body.top= body.bottom-10* body.height();
}
}
}
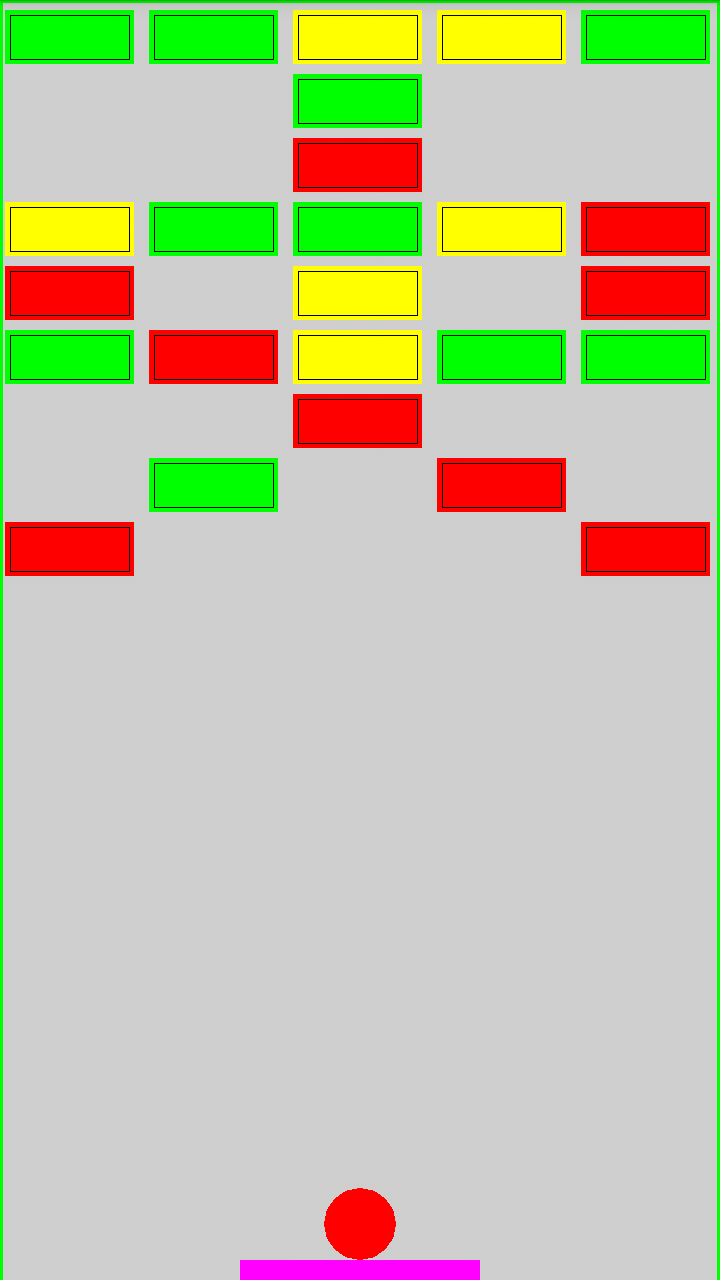
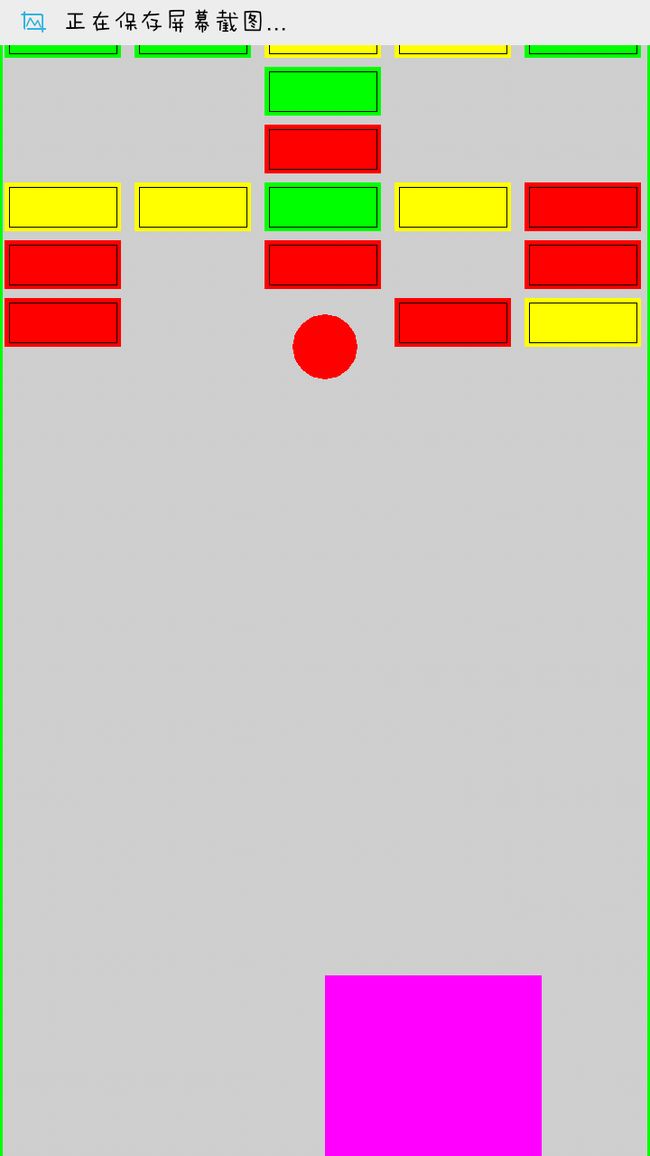
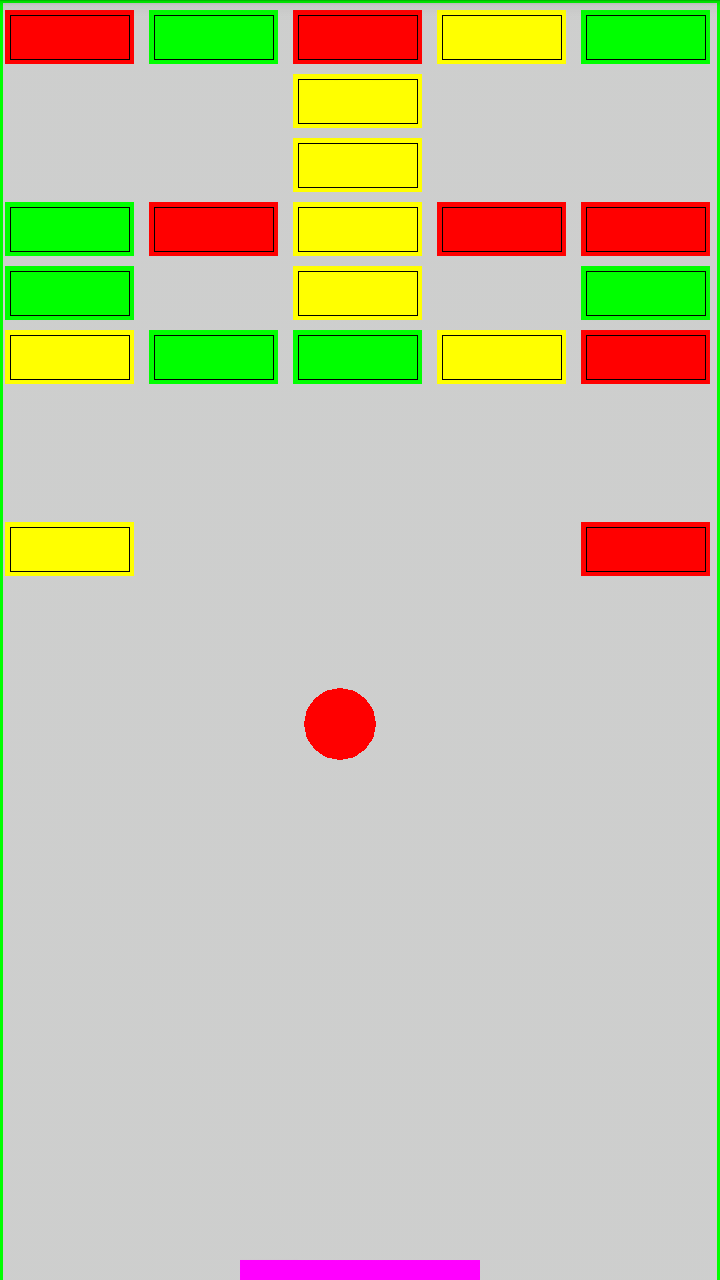
效果展示
点击小球,游戏开始,小球弹起,倾斜手机不同角度,球拍惊醒相应的移动
设置了可“作弊”玩法,手机向后倾斜,球拍充满整个底部,则小球不会落下
总结
通过打砖块游戏的操作及代码理解,对手机传感器有了更深的理解,能更加熟练地操作,进行简单游戏的开发。