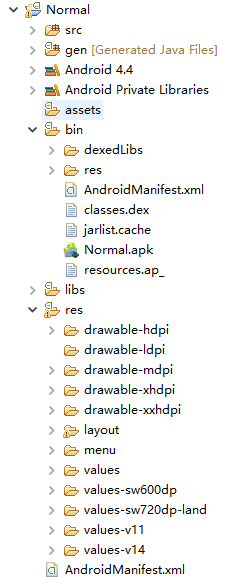
src
Java代码所在地,MainActivity在里面
gen
里面的内容自动生成,重要的是一个R.java文件,在项目中添加的任何资源在其中都会有一个相应的资源id,千万不要随便自己修改。
assets
用的不多
bin
编译完之后,如果你想把自己的APP安装包分享给其他小伙伴,打开这个bin文件夹–>打开res文件夹–>有一个apk文件,这就是你的APP的安装包。
libs
放置你的第三方jar包
res
这个文件夹下的东西比较多,项目中的布局,图片,变量等等资源存放的地方。
drawable:存放目录,最好用png格式的图片,图片命名别以数字开头。
layout:放布局
values:放置字符串
其他的不常用的不做介绍啦。
warning的解决
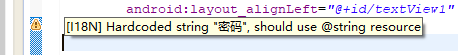
这里经常出现warning,怎么解决呢?
找到res文件下的values文件,双击strings.xml文件,下方选择.xml框,在代码中添加一行
1. 密码
然后返回界面的.xml文件,将这个显示warning的地方的代码改为:
1. android:text="@string/password"
这样现在就不会出现warning啦
AndroidMainfest.xml
现在我们来打开下边一点的一个AndroidMainfest.xml文件,显示如下:
图中圈出来的两个Activity表示先执行了MainActivity,显示初始的登录界面以后登录成功之后执行下边的DrawActivity,显示画图板的界面。
Android输出
Android的输出不同于Java,而使用的是:
Log.v(tag, msg)
Log.w(tag, msg)
Log.d(tag, msg)
Log.e(tag, msg)
Log.i(tag, msg)
在tag和msg中写入字符串内容,在执行代码的时候将会在Logcat目录下显示出来。
下面举个例子:
在MainActivity.java的onCreat方法的后面加上如下几句:
Log.e("test", "Hello");
Log.i("test", "World!");
现在编译代码:
打开Logcat,如果你的界面中没有显示Logcat,别着急,找到主菜单Window–>Show View–>找到Logcat双击添加进去就可以啦。
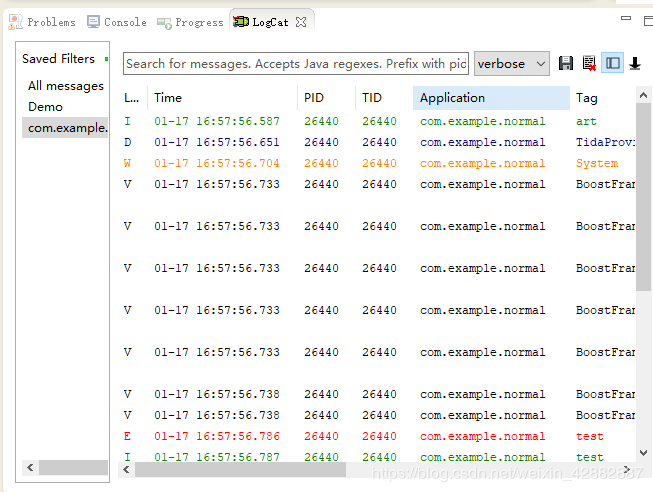
我们来看一下运行的结果:
有这么多内容,我们怎么找到我们自己写的信息呢
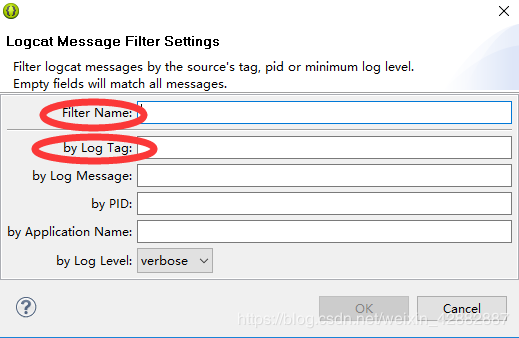
找到左边的绿色小+号,点击出现下面的画面:
第一个红圈表示的是过滤器的名字,自己可以随意命名;
第二个红圈我们协商test,细心的你一定会发现,我们在onCreat中写的Android输出里面的Tag我们都写的是字符串“test”对不对。
然后我们就能在Logcat中找出我们之前写的Hello和World了
Android界面布局
找到layout文件夹打开一个.xml文件,我们可以发现它的代码开头是:RelativeLayout这是一个布局类型,Android默认就是这个相对布局,在这个布局下可以自由拖动组件产生我们想要的界面。
当然我们可以自己选择设置需要的布局类型:
layout文件夹右键鼠标,new–>New Android XML File–>填写你的xml文件的名字–>选择布局类型–>finish
这样你的布局就是自己选择的布局啦
最后给大家分享一份非常系统和全面的Android进阶技术大纲及进阶资料,及面试题集
想学习更多Android知识,请加入Android技术开发企鹅交流 7520 16839
进群与大牛们一起讨论,还可获取Android高级架构资料、源码、笔记、视频
包括 高级UI、Gradle、RxJava、小程序、Hybrid、移动架构、React Native、性能优化等全面的Android高级实践技术讲解性能优化架构思维导图,和BATJ面试题及答案!
群里免费分享给有需要的朋友,希望能够帮助一些在这个行业发展迷茫的,或者想系统深入提升以及困于瓶颈的朋友,在网上博客论坛等地方少花些时间找资料,把有限的时间,真正花在学习上,所以我在这免费分享一些架构资料及给大家。希望在这些资料中都有你需要的内容。