最近做项目的时候,突然来了个小特殊的需求,根据客户的类型来动态显示底部的tabBar菜单。当时我就有点小懵逼了,这个不是小程序自带的组件么?还要做成动态?这就有点尴尬了.....
不过也只是一时尴尬而已,然后我就展开了搜索之旅.....然后发现,官方的组件确实没办法做动态,那咋办,如果真的有这个需求那也是得去处理滴呀~然后也看了有一些做到这效果的方法,那就试一下呗。。其实就是自定义个tabBar的模板,以下是实现:
首先,既然是说自定义组件,那是用到template了。那先在Page里新建个template的文件夹,以便放tabBar的组件。
然后新建个tabBar.wxml文件,这里就写下你的tabBar的结构。
{{item.text}}
下面是tabBar所需要用到的样式,我这里就直接写在全局app.wxss了。
.menu-item{
width: 32%;
float: left;
text-align: center;
padding-top: 8px;
}
.menu-item2{
width: 24%;
float: left;
text-align: center;
padding-top: 8px;
}
.img{
width: 30rpx;
height: 30rpx;
display: block;
margin:auto;
}
.clear{
clear: both;
}
.tab-bar{
position: fixed;
width: 100%;
padding: 0px 2%;
}
.tabbar_text{
font-size: 28rpx
}
然后接下来是js的部分,由于是底部的导航,那肯定是不止一个页面用到的,那这里就可以写在全局的app.js里面方便使用。这里我写了两种tabBar的模板,分别对应来显示
//app.js
App({
onLaunch: function () {
// // 展示本地存储能力
// var logs = wx.getStorageSync('logs') || []
// logs.unshift(Date.now())
// wx.setStorageSync('logs', logs)
},
//第一种状态的底部
editTabBar: function () {
var _curPageArr = getCurrentPages();
var _curPage = _curPageArr[_curPageArr.length - 1];
var _pagePath = _curPage.__route__;
if (_pagePath.indexOf('/') != 0) {
_pagePath = '/' + _pagePath;
}
var tabBar = this.globalData.tabBar;
for (var i = 0; i < tabBar.list.length; i++) {
tabBar.list[i].active = false;
if (tabBar.list[i].pagePath == _pagePath) {
tabBar.list[i].active = true;//根据页面地址设置当前页面状态
}
}
_curPage.setData({
tabBar: tabBar
});
},
//第二种状态的底部
editTabBar2: function () {
var _curPageArr = getCurrentPages();
var _curPage = _curPageArr[_curPageArr.length - 1];
var _pagePath = _curPage.__route__;
if (_pagePath.indexOf('/') != 0) {
_pagePath = '/' + _pagePath;
}
var tabBar = this.globalData.tabBar2;
for (var i = 0; i < tabBar.list.length; i++) {
tabBar.list[i].active = false;
if (tabBar.list[i].pagePath == _pagePath) {
tabBar.list[i].active = true;//根据页面地址设置当前页面状态
}
}
_curPage.setData({
tabBar: tabBar
});
},
globalData: {
userInfo: null,
pop:2,
num:0,
tabBar: {
"color": "#9E9E9E",
"selectedColor": "#f00",
"backgroundColor": "#fff",
"borderStyle": "#ccc",
"list": [
{
"pagePath": "/pages/index/index",
"text": "首页",
"iconPath": "/img/home.png",
"selectedIconPath": "/img/home_on.png",
"clas": "menu-item",
"selectedColor": "#4665f9",
active: true
},
{
"pagePath": "/pages/log/index",
"text": "日志",
"iconPath": "/img/home.png",
"selectedIconPath": "/img/home_on.png",
"selectedColor": "#4665f9",
"clas": "menu-item",
active: false
},
{
"pagePath": "/pages/my/index",
"text": "我的",
"iconPath": "/img/home.png",
"selectedIconPath": "/img/home_on.png",
"selectedColor": "#4665f9",
"clas": "menu-item",
active: false
}
],
"position": "bottom"
},
tabBar2: {
"color": "#9E9E9E",
"selectedColor": "#f00",
"backgroundColor": "#fff",
"borderStyle": "#ccc",
"list": [
{
"pagePath": "/pages/index/index",
"text": "首页",
"iconPath": "/img/home.png",
"selectedIconPath": "/img/home_on.png",
"clas": "menu-item2",
"selectedColor": "#4665f9",
active: true
},
{
"pagePath": "/pages/log/index",
"text": "日志",
"iconPath": "/img/home.png",
"selectedIconPath": "/img/home_on.png",
"selectedColor": "#4665f9",
"clas": "menu-item2",
active: false
},
{
"pagePath": "/pages/my/index",
"text": "我的",
"iconPath": "/img/home.png",
"selectedIconPath": "/img/home_on.png",
"selectedColor": "#4665f9",
"clas": "menu-item2",
active: false
},
{
"pagePath": "/pages/new/index",
"text": "新的",
"iconPath": "/img/home.png",
"selectedIconPath": "/img/home_on.png",
"selectedColor": "#4665f9",
"clas": "menu-item2",
active: false
}
],
"position": "bottom"
}
}
})
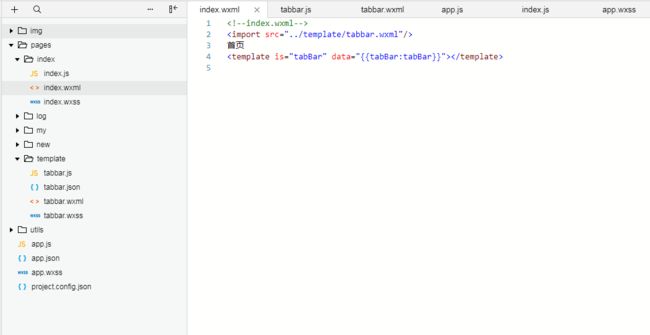
然后在需要用到这个组件的页面上直接调用。比如这里的index页面。
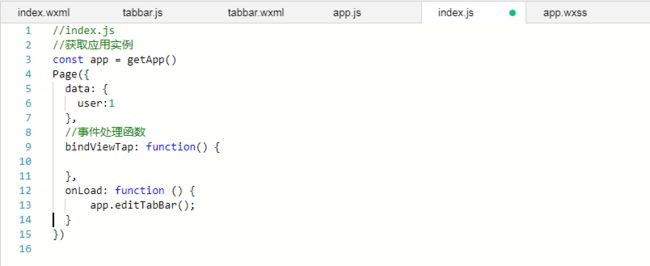
然后去index.js里面调用tabBar
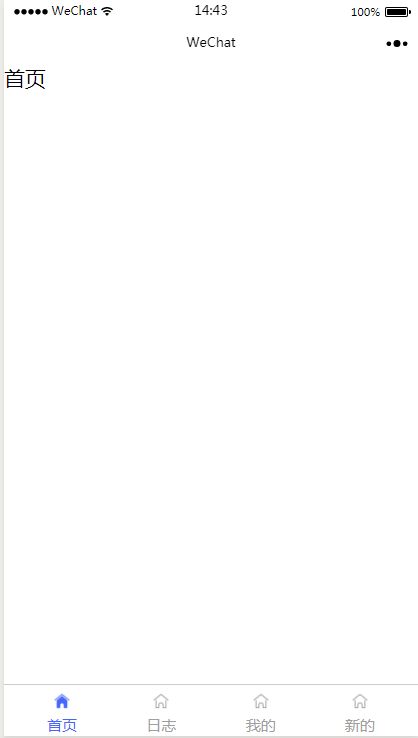
然后下面是效果图。
就这些。我个人觉得这个自定义导航的用户体验不是很好,能不用就不要用,不过知道下方法也是ok滴!如有发现有错或者不足的地方可以指出,谢谢!