react native 项目默认是没有图标,并且启动页面只有文字。这个样子并不能算是一个完整的APP,现在就给APP加一个图标和一个适应所有屏幕尺寸的启动图,并且设置启动图遮住项目启动时候的白色闪屏。
我们先创建一个新项目
react-native init splashExample
图片处理
先从图标开始,一套图标需要各种大大小小的尺寸。
如果没有设计师朋友的话,我们可以用工具批量生成,现在需要一张1024*1024的母版即可。
图片链接
工具链接
上传之后处理之后,会下载得到一个压缩包,解压之后会看到得到了一堆各种尺寸的图标文件。
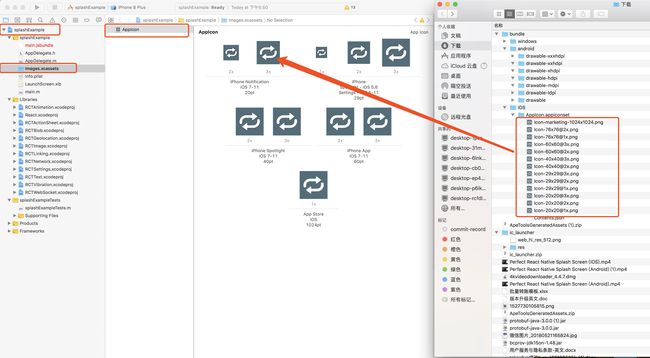
添加IOS图标
- 用
xcode打开IOS项目,把下载好的IOS图标拖到Imagees.xcassets / AppIcon文件夹中,xcode会自动根据图片的大小匹配图标,如果有些图标出现黄色的警告,删掉即可.
这里要小心,别删错了整个目录。
- IOS的图标添加完毕,现在启动项目看看效果了,很简单,已经成功了。
ios_icon.png
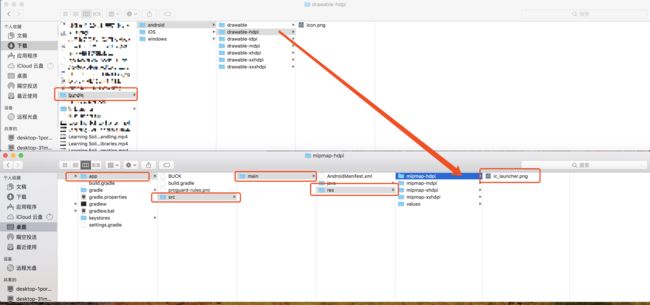
添加android图标
在/splashExample/android/app/src/main/res 目录下 一堆mipmap目录,替换掉以下相应目录中的ic_launcher.png就可以了。
(drawable-hdpi相对mipmap-hdpi,以此类推)
-
启动安卓项目的时候,发现图标已经添加成功,简直不要太简单。
整理启动屏图片
- 现在开始添加启动页面,启动页面的操作需要写IOS与安卓的源码,但是也没太复杂,跟着一步步来即可。
- 这里提供了三张不同分辨率,但是和图标一样的启动图,这样用户在点击图标的时候,视觉上感觉是进入了app。
图片1 \ 图片2 \ 图片3
我们先改一下app页面的背景颜色,以及状态栏的颜色,编辑 app.js,整体代码如下
import React, { Component } from 'react';
import {
Platform,
StyleSheet,
Text,
View,
StatusBar
} from 'react-native';
const instructions = Platform.select({
ios: 'Press Cmd+R to reload,\n' +
'Cmd+D or shake for dev menu',
android: 'Double tap R on your keyboard to reload,\n' +
'Shake or press menu button for dev menu',
});
type Props = {};
export default class App extends Component {
render() {
return (
Welcome to React Native!
To get started, edit App.js
{instructions}
);
}
}
const styles = StyleSheet.create({
container: {
flex: 1,
justifyContent: 'center',
alignItems: 'center',
backgroundColor: '#4f6d7a',
},
welcome: {
fontSize: 20,
textAlign: 'center',
margin: 10,
color: '#f5fcff',
},
instructions: {
textAlign: 'center',
color: '#f5fcff',
marginBottom: 5,
},
});
修改好的页面如下
添加IOS启动屏
- 在
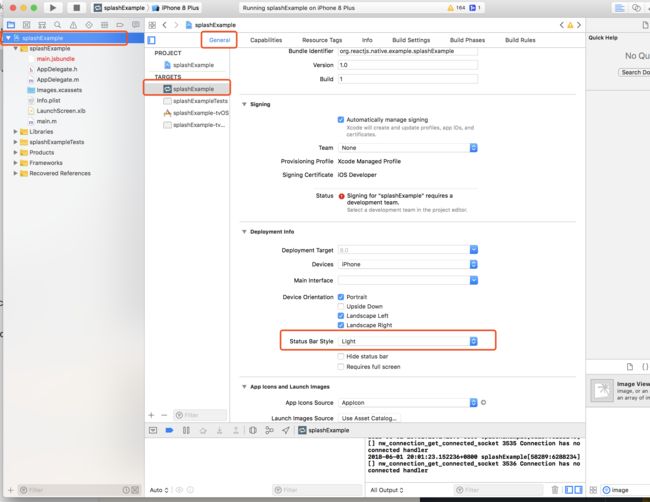
xcode打开ISO项目,点击LaunchScreen.xib目录,点击VIew组件,删除splashExample与Powered by React Native这两个原来就有的文本框。 - 点击右下角有个铜钱样子的图标输入
image,会找到一个一个Image VIew,把他拖到View的中间。 - 图片样式点击右上角一个倒三角的图标
Image选项选择Image,Content Mode选择Aspet Fit。这里的意思是选择图片的来源以及不拉伸。 -
View的背景颜色选择4f6d7a。
set_ios_splash_1.png
- 选中中间的图片,再点击右上角的小尺子图标,在
Autoresizing把四周红线点掉,点亮中间四个箭头。这里的意思是图片根据屏幕自适应大小与位置。
处理白屏闪烁
- 到这里
ios的启动页面已经添加完毕,从xcode启动项目检查一下。 - 发现启动页面和进入
app中间有一个短暂的白色闪烁,这是因为这个期间bundle.js正在加载。 - 解决方法是让启动页面等
bundle.js加载完毕再消失,遮住这个闪烁就好。
这里我们需要添加第三方组件 react-native-splash-screen
这里使用的是
3.2.0版,若版本不同,API可能不一致
yarn add react-native-splash-screen
react-native link react-native-splash-screen
打开xcode编辑 AppDelegate.m, 全部代码如下
/**
* Copyright (c) 2015-present, Facebook, Inc.
*
* This source code is licensed under the MIT license found in the
* LICENSE file in the root directory of this source tree.
*/
#import "AppDelegate.h"
#import
#import
//引入SplashScreen库
#import "RNSplashScreen.h"
@implementation AppDelegate
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions
{
NSURL *jsCodeLocation;
jsCodeLocation = [[RCTBundleURLProvider sharedSettings] jsBundleURLForBundleRoot:@"index" fallbackResource:nil];
RCTRootView *rootView = [[RCTRootView alloc] initWithBundleURL:jsCodeLocation
moduleName:@"splashExample"
initialProperties:nil
launchOptions:launchOptions];
rootView.backgroundColor = [[UIColor alloc] initWithRed:1.0f green:1.0f blue:1.0f alpha:1];
self.window = [[UIWindow alloc] initWithFrame:[UIScreen mainScreen].bounds];
UIViewController *rootViewController = [UIViewController new];
rootViewController.view = rootView;
self.window.rootViewController = rootViewController;
[self.window makeKeyAndVisible];
//运行SplashScreen库
[RNSplashScreen show];
return YES;
}
@end
修改 app.js 添加以下代码
import SplashScreen from 'react-native-splash-screen'
export default class App extends Component {
componentDidMount() {
// 组件加载完毕之后,隐藏启动页
SplashScreen.hide();
}
}
最后一下状态栏的文字颜色,变成统一的白色。
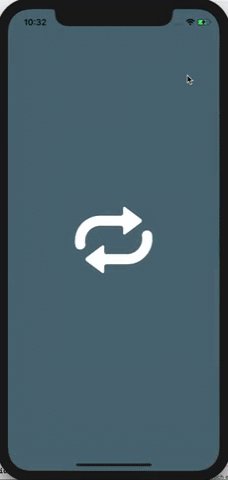
大功告成
ios_finish.gif
添加安卓启动屏
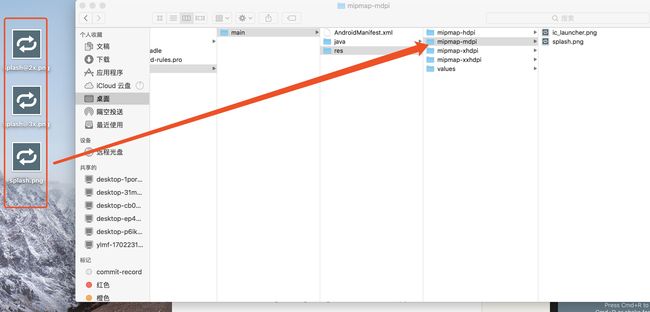
- 首先需要先把不同尺寸的图片放到资源文件夹。
-
splashExample/android/app/src/main/res目录下有几个mipmap文件夹,根据以下的规则把图片拖进去,然后把文件名统一改成splash.png。
mipmap-mdpi = splash.png
mipmap-hdpi = [email protected]
mipmap-xhdpi = [email protected]
mipmap-xxhdpi = [email protected]
- 在
splashExample/android/app/src/main/res文件夹下新建layout文件夹,在layout文件夹中新建launch_screen.xml
- 编辑
launch_screen.xml
这个页面也就是启动屏。
如果要调整页面填充拉伸之类的,可以在Android Atudio的Design可视化模式调整。
- 在
splashExample/android/app/src/main/res/values文件夹下新建colors.xml,并编辑。 - 到这里定义一个和背景颜色一样的颜色名。
#4F6D7A
- 编辑
splashExample/android/app/src/main/res/values/styles.xm文件,增加以下代码。
这个页面会和启动页一起弹起,并且挡在启动页前面,所以要把这页设成透明。
- 编辑
/android/app/src/main/java/com/splashexample/MainActivity.java
package com.splashexample;
import android.os.Bundle;
import com.facebook.react.ReactActivity;
import org.devio.rn.splashscreen.SplashScreen;
public class MainActivity extends ReactActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
// 这里定义了在加载js的时候,同时弹起启动屏
// 第二个参数true,是启动页全屏显示,隐藏了状态栏。
SplashScreen.show(this, true);
super.onCreate(savedInstanceState);
}
/**
* Returns the name of the main component registered from JavaScript.
* This is used to schedule rendering of the component.
*/
@Override
protected String getMainComponentName() {
return "splashExample";
}
}
- 从
android studio启动项目,也没出现白色闪屏,大功告成。
1_tfH-JhMPyMZrJmDAPviQ0w.gif
最后附上项目的github地址
splashExample