点击:Certificates, Identifiers & Profiles (专门生成证书,绑定Bundle Id,绑定device设备,生成描述文件的地方)
![Uploading 屏幕快照 2016-12-23 下午5.46.43_434271.png . . .]](http://upload-images.jianshu.io/upload_images/3611162-4a00747fa67396a5.png?imageMogr2/auto-orient/strip%7CimageView2/2/w/1240)
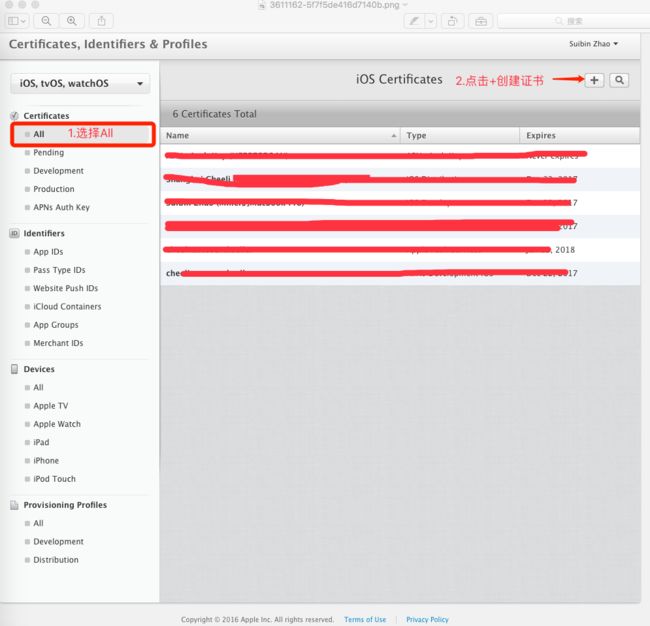
2.进入界面后创建证书
2.1、创建一个CSR文件
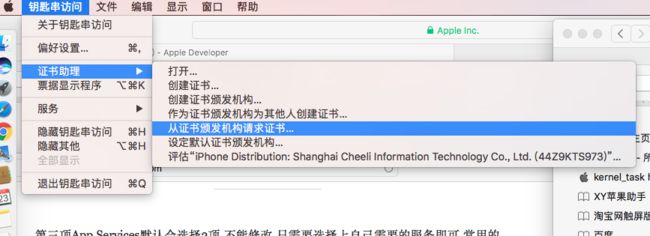
打开应用程序-实用工具-钥匙串访问,在证书助理中选择“从证书颁发机构请求证书”
如下图:
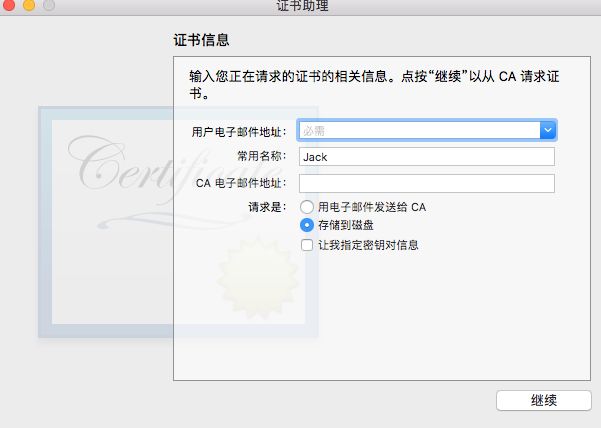
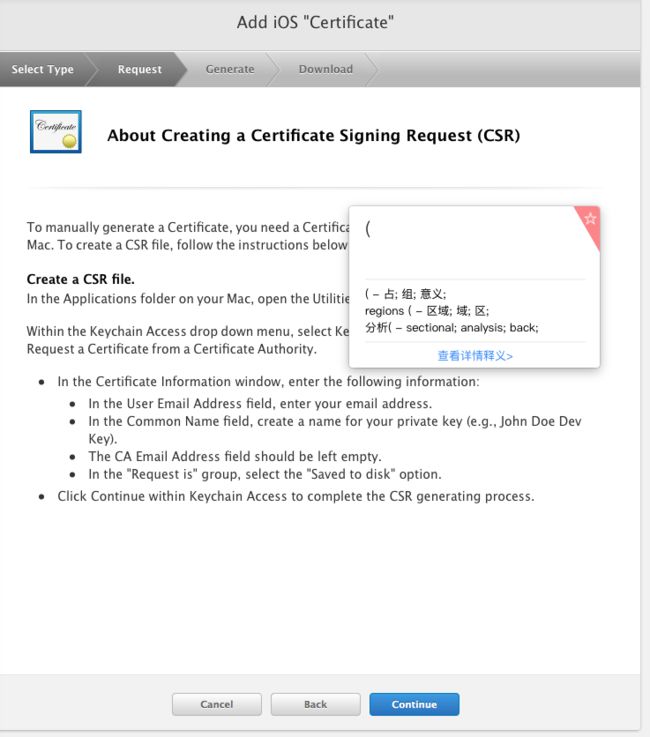
点击之后会跳出下面的界面,填写邮件地址、常用名称、CA电子邮件地址可以不填,下面选择存储到磁盘。然后点击继续,存储到你想放的位置,点击完成。我是存储到桌面这时候你就在桌面上看到一个CertificateSigningRequest.certSigningRequest的证书请求文件。
2.2证书请求文件制作好了下面就开始制作证书
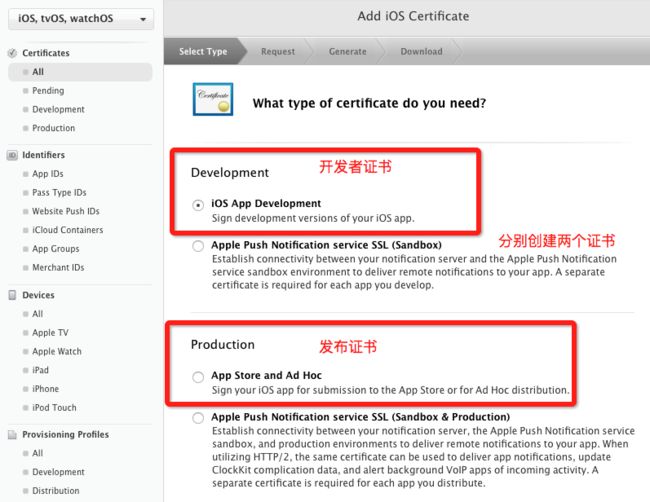
开发者证书和发布证书要分别创建,开发者证书用于真机调试,发布证书用于上传到AppStore.
注意:一个开发者账号只能创建(1-2个开发(测试)证书,2-3个生产(发布)证书),如果你的App Store Ad Hoc 前面的按钮不能选择,则代表你的这个账号无法再创建新的生产证书了。
选择你要创建证书的类型,然后点击下面写的Continue,会提示你创建一个CSR文件,也就是上面我们创建的CertificateSigningRequest.certSigningRequest文件,
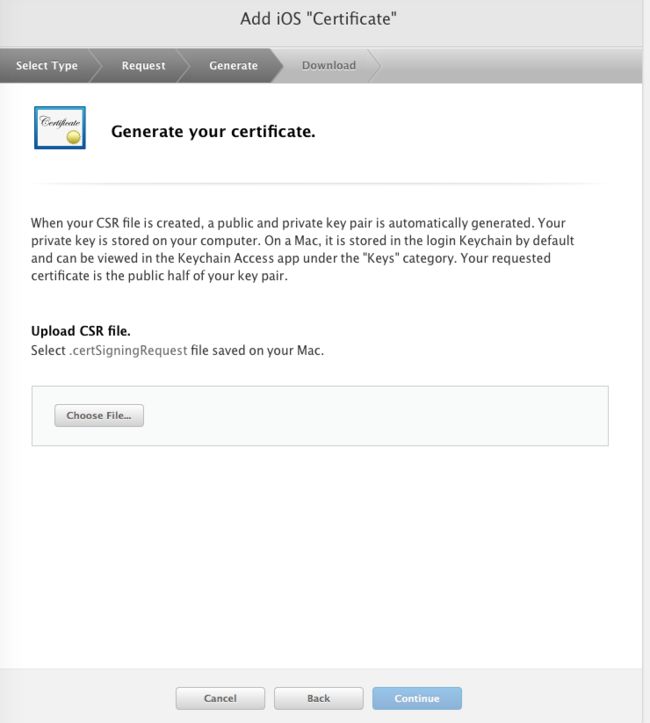
点击Continue,进入下面界面如下图:
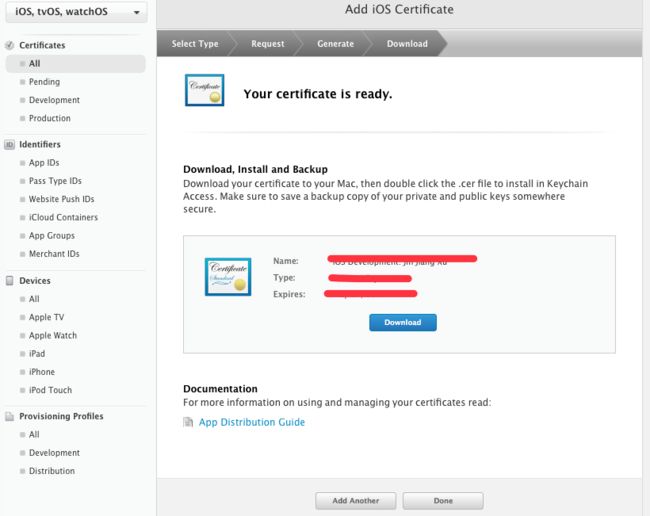
选择刚才创建的CSR 文件,选择Continue会生成一个cer文件,有效期为一年吧,如下图
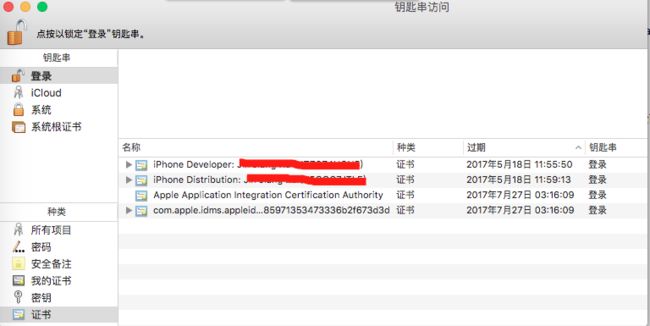
点击(download)下载,下载下来找到文件后双击安装,双击时闪一下,就说明安装了,不放心可以到钥匙串访问的列表中找找。
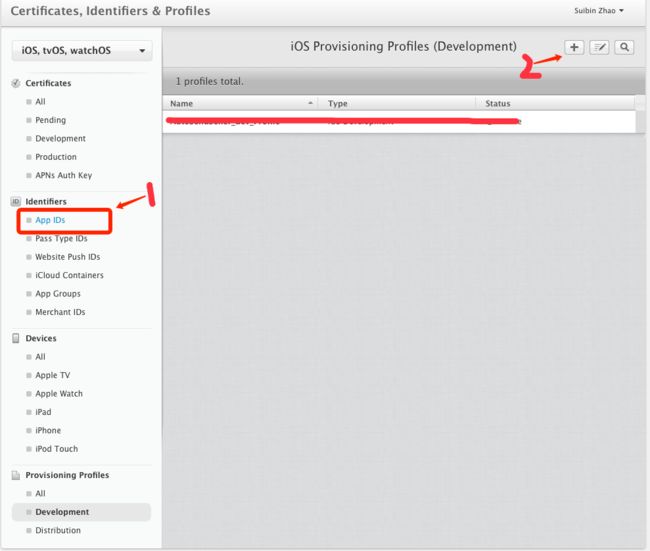
3.证书创建好了,下面就来创建App IDS,
选择identifiersi下的App IDs,点击右上角的+号来新增一个App ID。
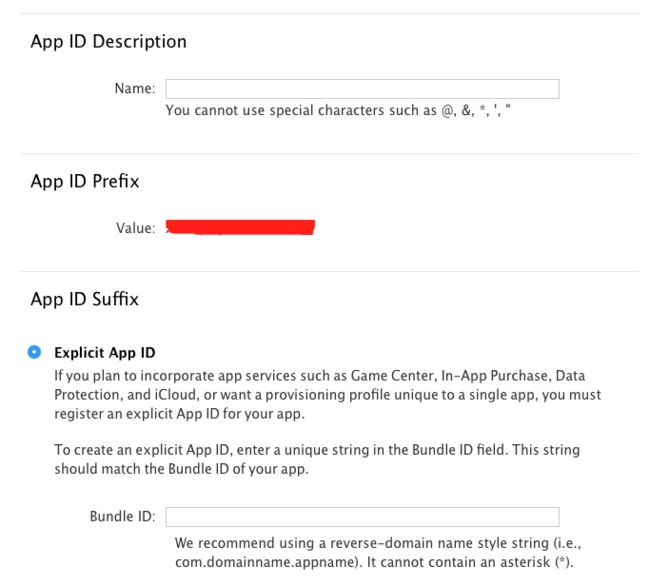
这里你需要填写你发布的项目的Name和Bundle ID:
Name:用来描述你的AppId,可以随便填,建议使用项目名称(不允许中文哦);
Bundle ID (选择APP ID Suffix 下的 App ID Suffix):这是你appid的后缀,这个需要仔细。因为这个内容和你的程序直接相关,后面很多地方要用到,规范的格式写法是com.yourcompany.yourappname,建议使用项目中的Bundle ID.
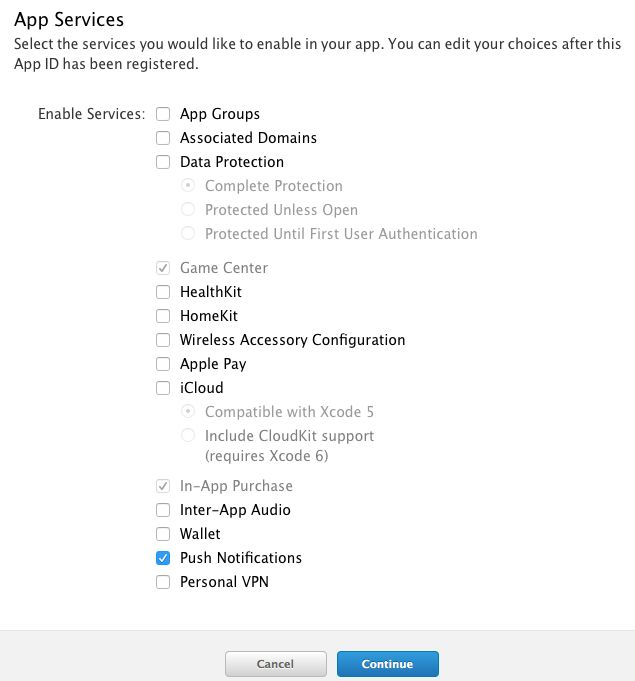
第三项App Services默认会选择2项,不能修改,只需要选择上自己需要的服务即可,常用的是推送,上图已勾选.
然后点击Continue确认没有错的话直接点击Submit后点击Done即完成App ID的创建.
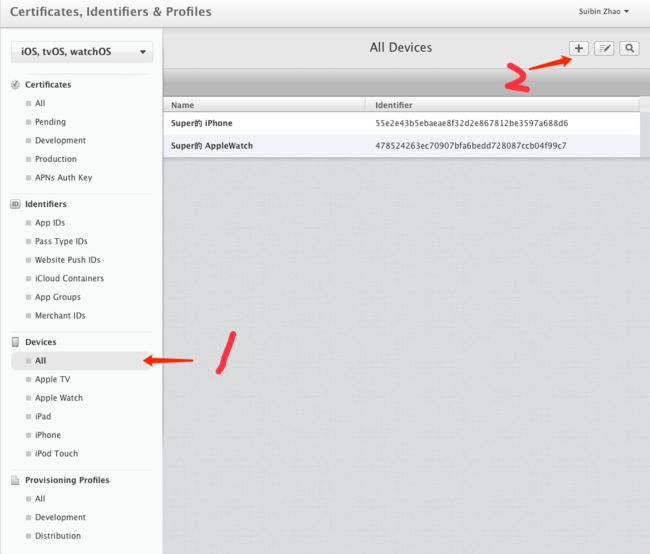
4.如果要真机调试,那么我们还要,添加我们的真机设备。
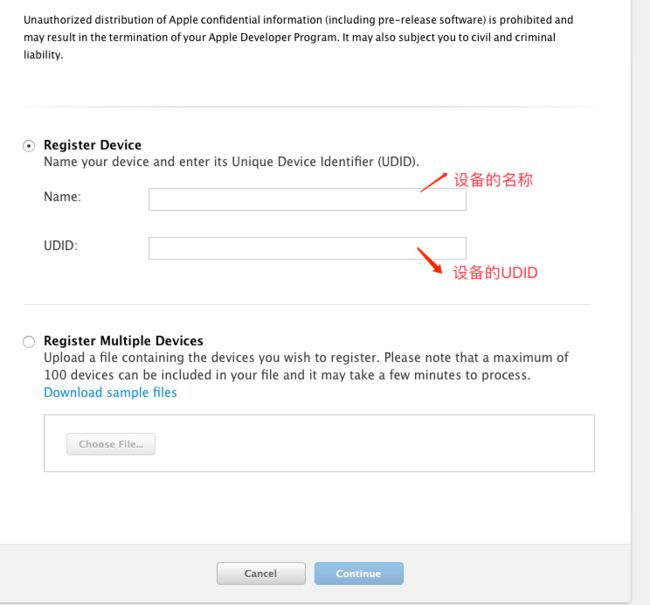
和上面的差不多 选择Devices下的All ->点击+号添加设备。
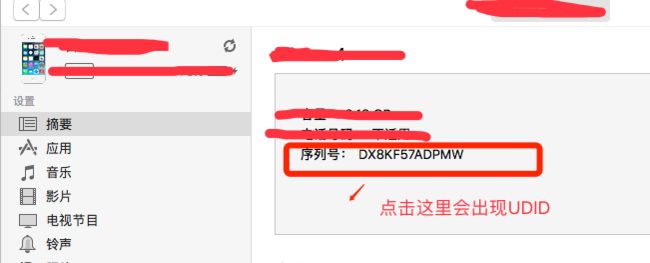
如何获取上面的设备名称和UDID 呢,我们可以将手机连接Mac电脑,打开iTunes,点击我的设备,可以看到设备名称和UDID,鼠标移到UDID右击鼠标可以拷贝UDID。
点击Continue ->Register->Done 就添加了一个新设备了。
5.配置文件的制作
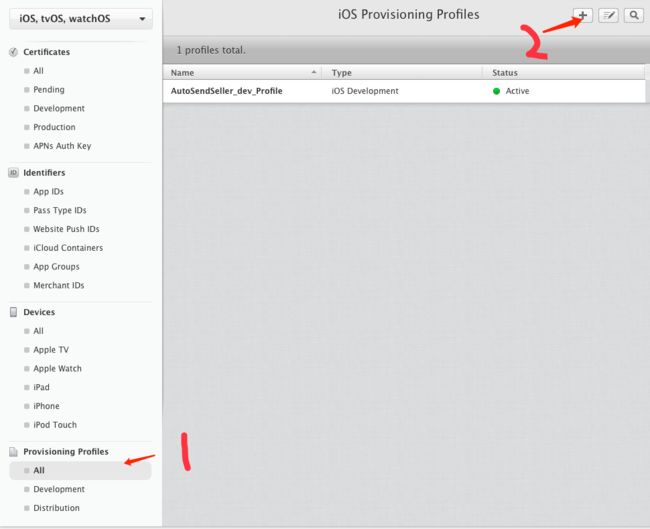
和上面一样先上张图片
选择Provisioning Profile ->All ->点+添加配置文件
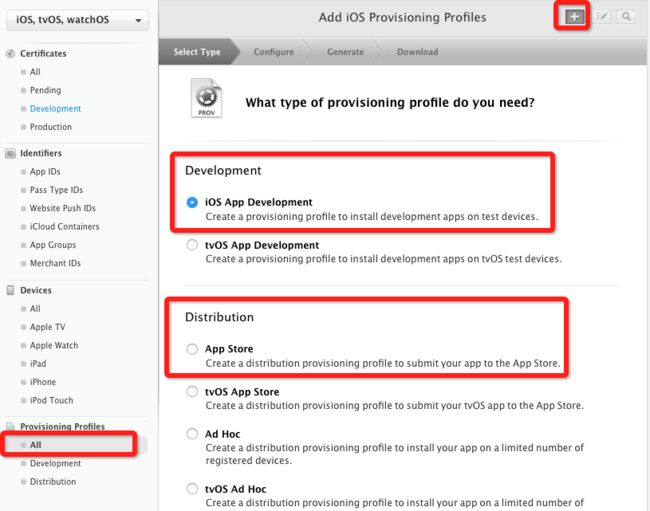
创建配置文件和证书一样也有两种,真机调试配置文件和发布到AppStore的配置文件,所以我们要分别创建这两个文件。
选择要创建证书的类型,下一步,你会看到如下界面
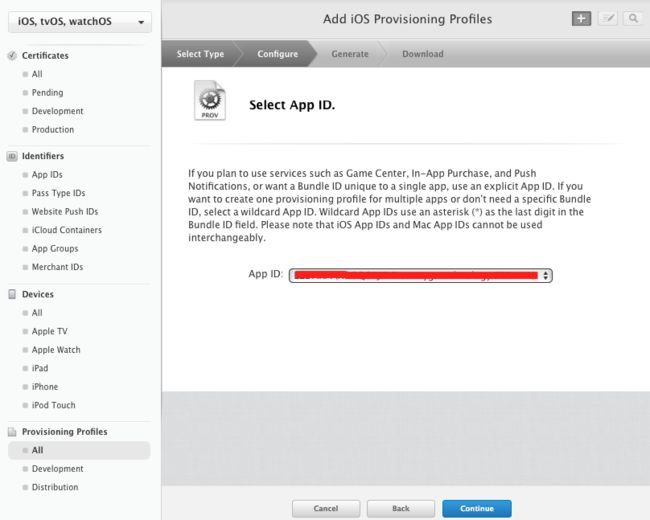
下拉,选择你上面创建的App ID 下一步
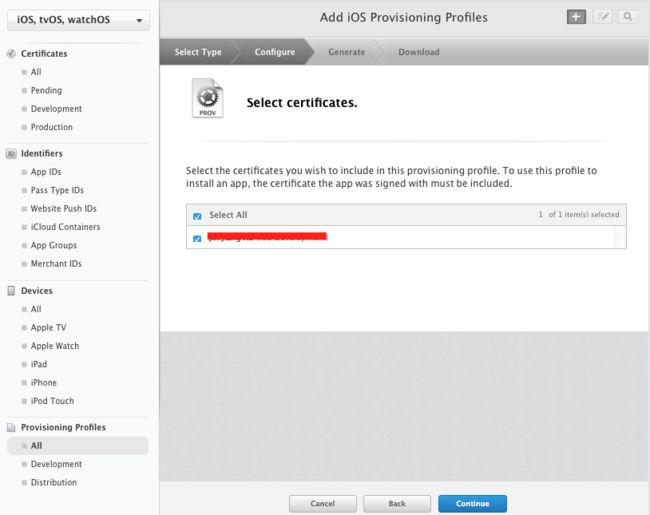
选择上面创建的开发者证书。下一步
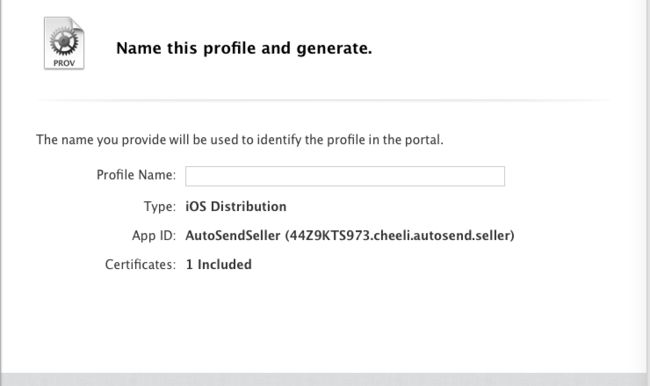
填写你的配置文件名称。
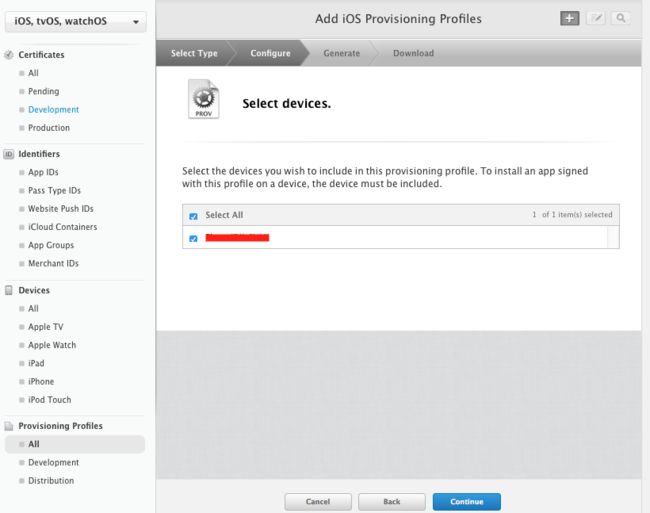
这里有一个区别,因为调试配置文件的开发者证书需要真机调试,所以我们需要绑定真机,这里因为之前我添加过一些设备,所以这里就可以直 接全选添加,如果没有的话,可以按照上面的教程添加设备。下一步
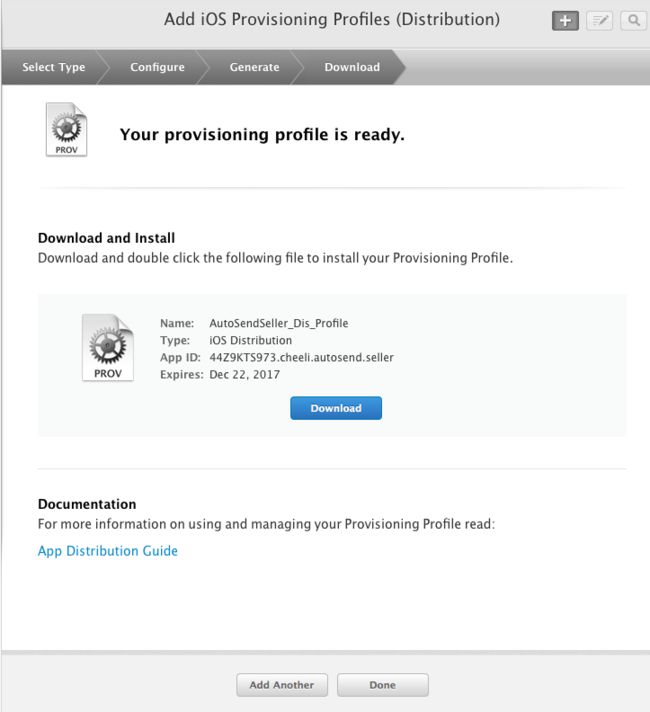
跳转到这个界面以后,点击下载,找到下载的文件,然后双击就可以添加到Xcode中
创建好之后我们就有两个配置文件,真机调试和发布AppStore时就分别对应不同的配置文件。下面是我的文件
6、在App Store开辟空间
回到OverView 点击iTunes Connect
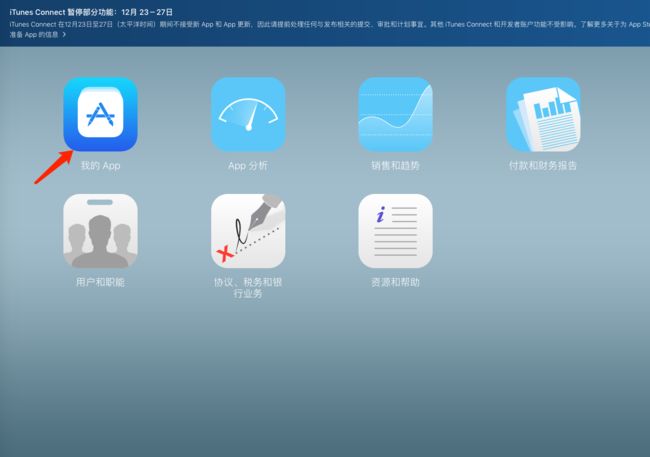
前往,进入后,点击我的App
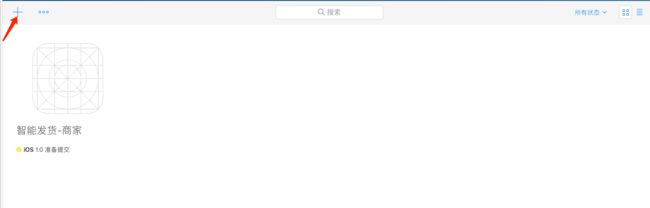
点击左上角那个+号,点击新建(注意:我们是iOS App开发,不要选Mac App啦)
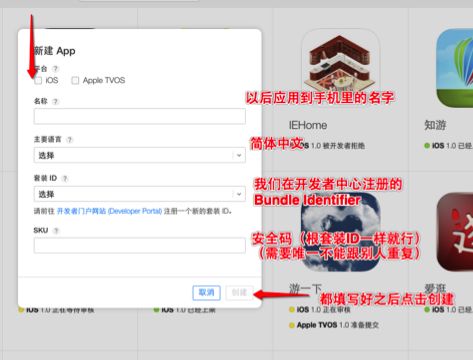
依次按提示填入对应信息(SKU是公司用于做统计数据之类的id,根据公司需求填写),然后点击创建
注意:如果都填好以后,可能会告诉你,你的App名称已经被占用,那么不好意思,你只能改名了!(而且建议大家起名不要往比较出名的App上靠,否则审核可能会被拒绝)
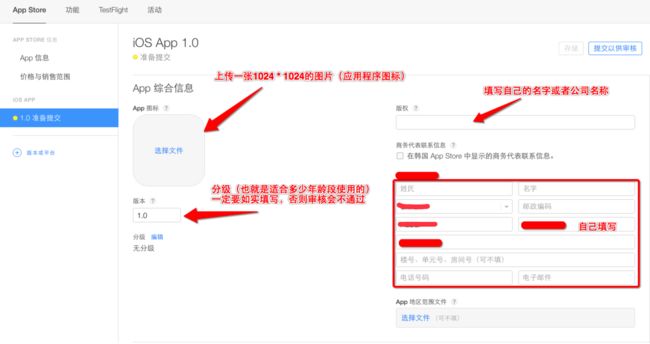
填写App其它信息
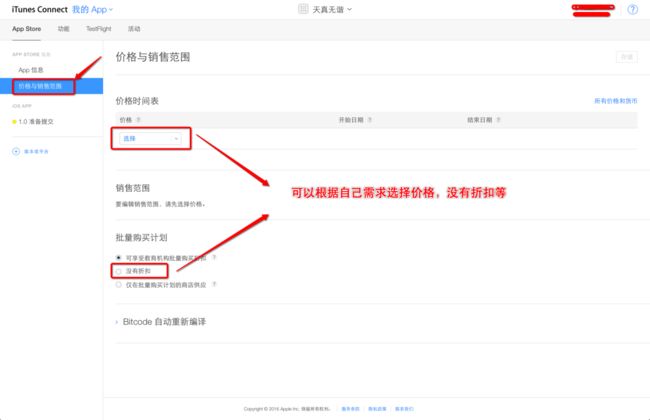
填写价格和销售范围(由于我的开发者账号没有签订纳税合同,所以不能上线收费应用,所以只能暂时免费)
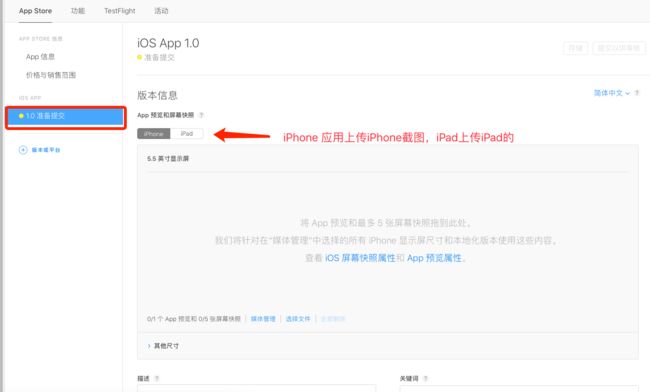
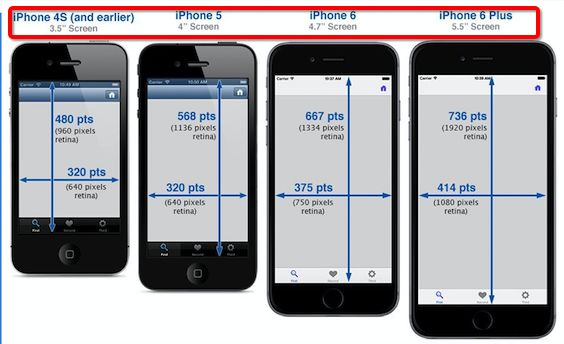
下面添加App 的截图,也可以叫UI 制作相同尺寸的图片来代替,以前每种尺寸都要上传,最近上传之后发现这个变了,以前每种尺寸都要上传,最近一次上传,小编就上传了5.5寸的审核通过了。(提示截图的时候,记得把模拟器全屏截图)(在模拟器Command+S 就可以保存屏幕截图到桌面了)
尺寸参照图
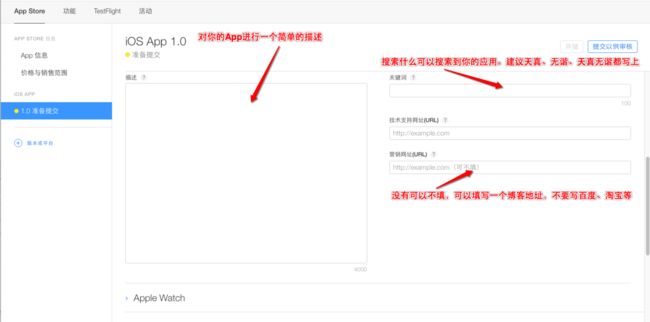
填写App简介
按提示依次输入
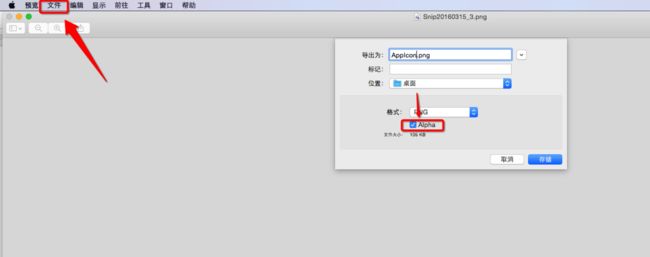
错误提示:如果上传App 图标失败,提示Alpha错误的话,看下面。打开你的图标图片,勾掉这个
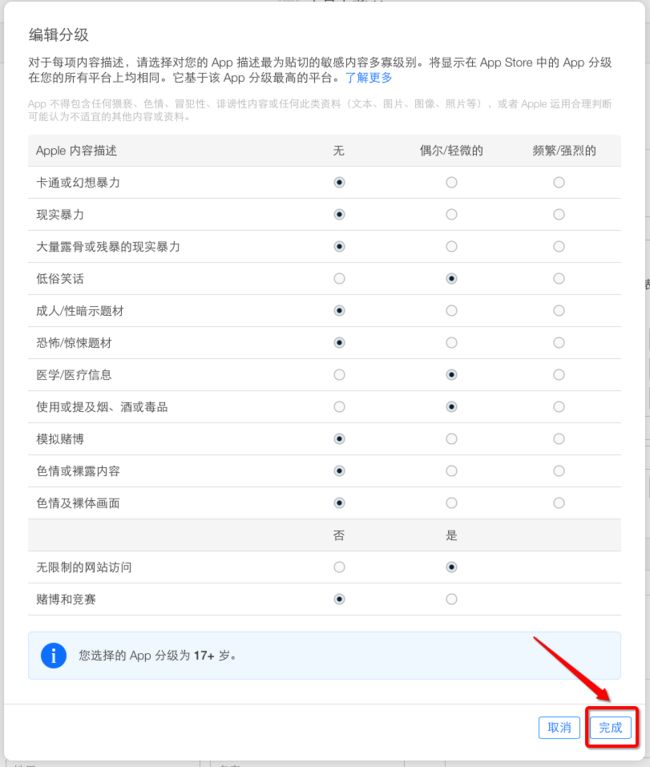
点击分级后面的编辑,如实填写后,点击完成
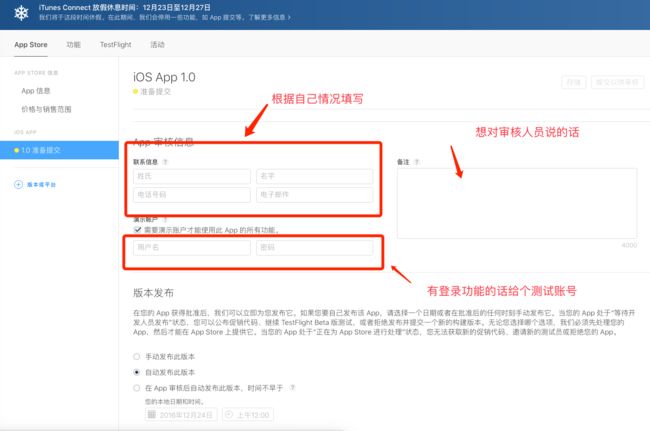
填写审核信息
版本发布就是:(然后最下面选择自动发布的话就是如果审核通过,就自动上传到App Store供人下载)
此时这个构建版本还没有生成,我们先把基本信息填写完毕,然后再进入Xcode中把项目打包发送到过来。注意:填写完一定要点击右上角的保存。
7.在Xcode中打包工程
证书什么的都弄好了,下面就开始我们的项目环境的配置吧。
7.1 Account的配置
如果你Xcode 还没有添加你的开发者账号,那么现在就把开发者账号添加进来吧。
Xcode——>Preferences 就会出现Account的配置界面(或者在Xcode 下commond+,)
![Uploading E926822D-7A9F-490A-8BF9-1D1D8F9E0B56_078311.png . . .],如图:
点击+可以选择Add Apple ID;点击View Details可以查看该Apple Id下的Certificates和Provisioning Profile证书文件,在这里你可以点击下载。
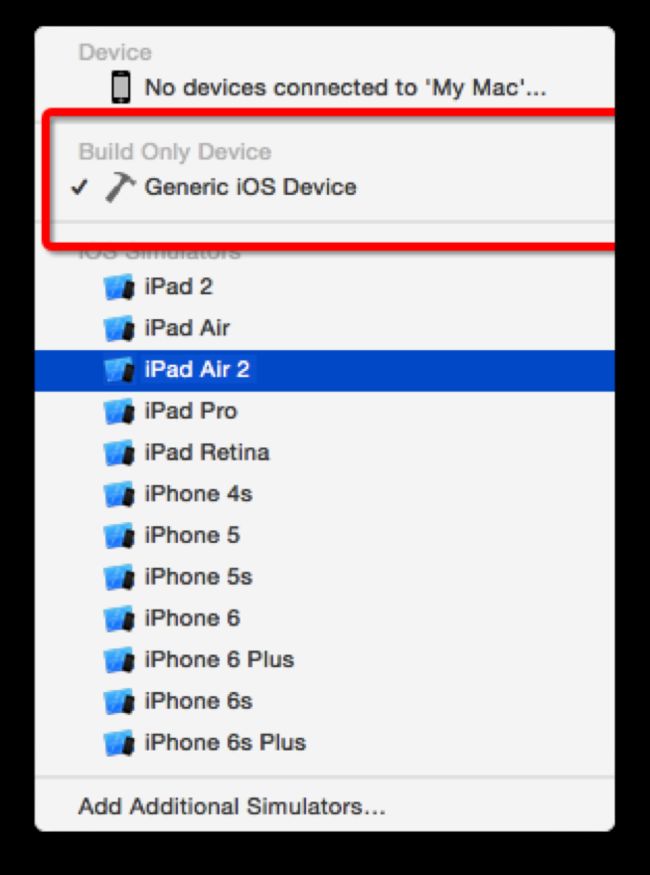
7.2在Xcode中选择iOS Device(这里不能选择模拟器),按照下图提示操作
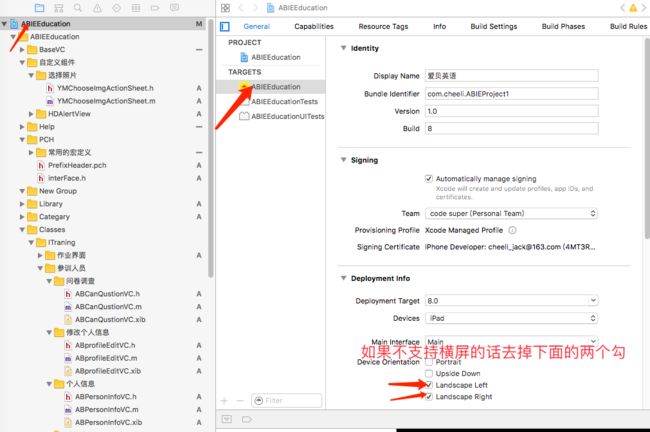
7.3 持横屏,把这两个勾去掉
如果你的应用不支
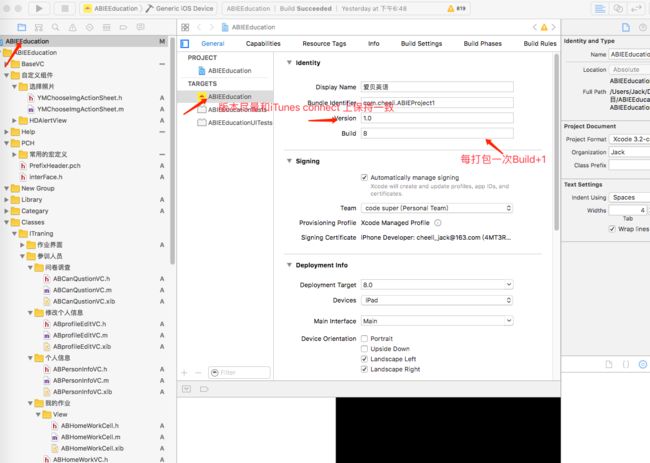
7.4查看版本号和构建版本号
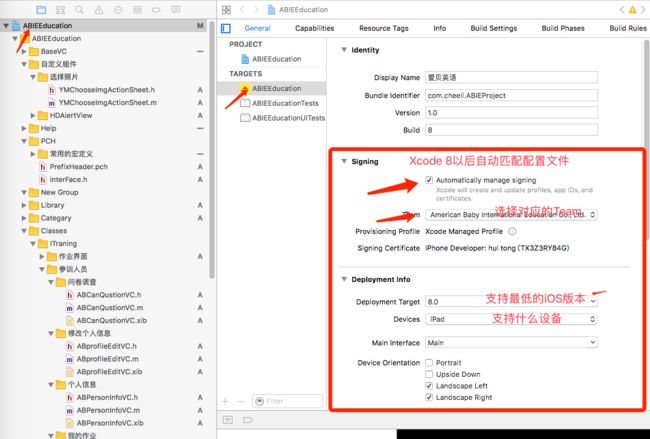
7.5配置发布证书
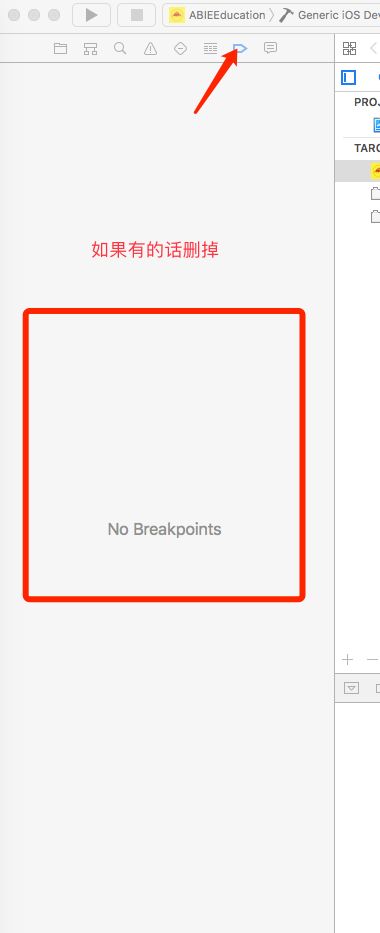
7.6将断点、全局断点,僵尸模式等都要去掉。
“command+shift+, ”进入下面界面
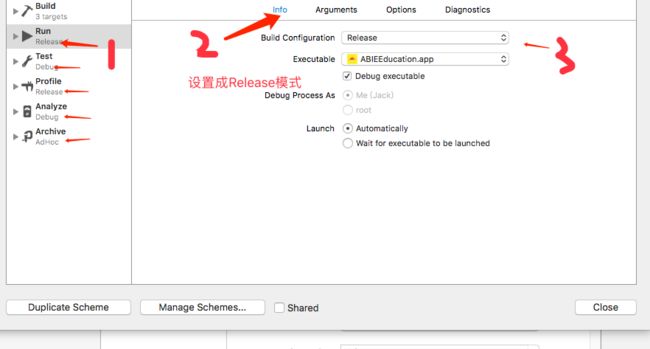
下面的Run、Test、Profile...都设置Release模式(Debug是测试的,Release是发布用的)
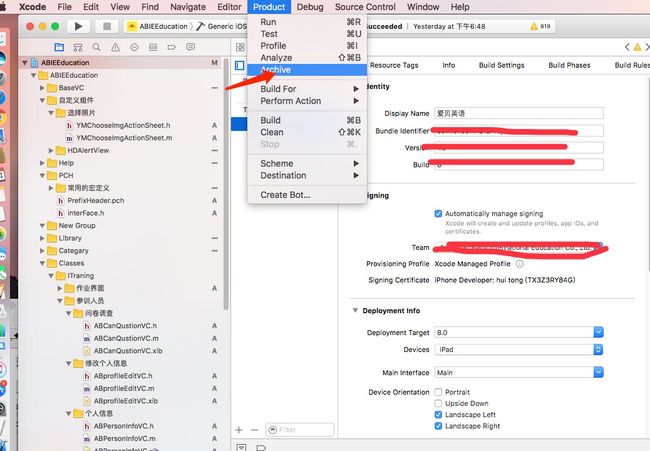
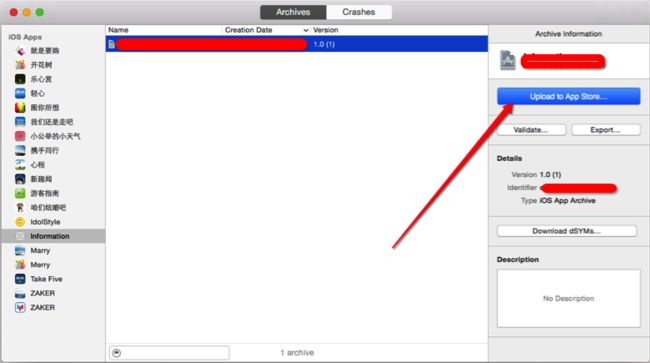
7.7选择 Xcode下 Product 下 Archive(专门用于传项目,或者打包项目)
7.8、选择自己的账号,然后点击Choose
然后等待
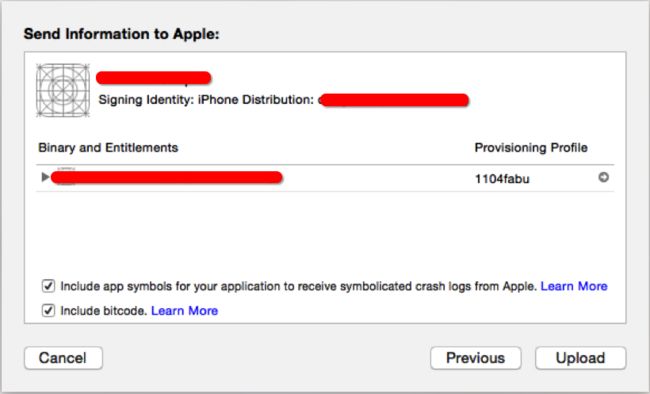
选择Upload提交
如下就代表上传成功,如果出错,请参照iOS App上传项目遇到的问题
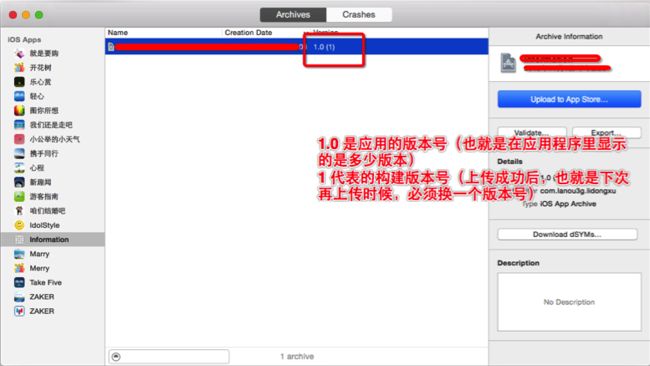
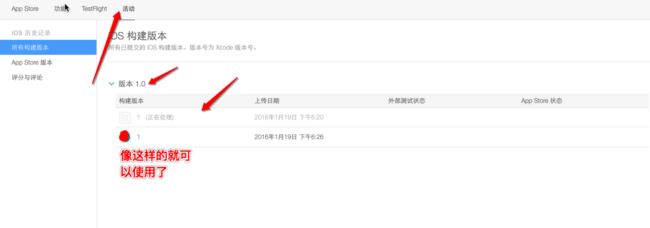
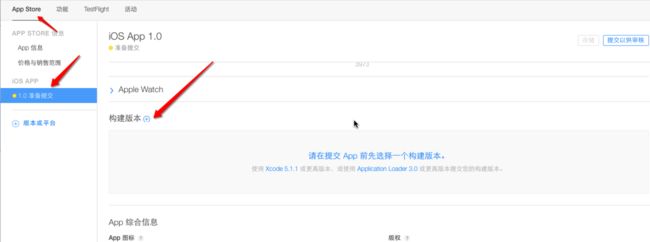
返回ItunesConnect网站上你自己的App信息中查看一下
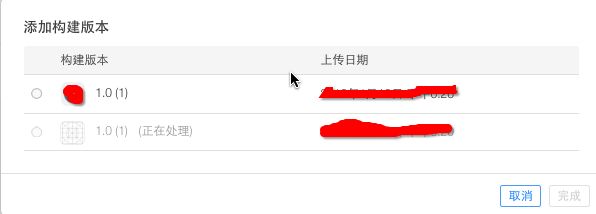
在这个构建版本这里就可以添加代码
点击+号之后选择代码版本
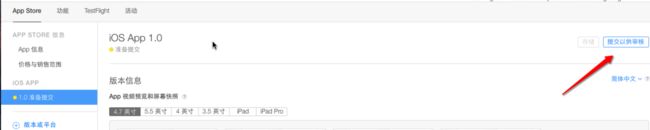
提交以供审核
App已经从准备提交,变成正在等待审核状态
最后推荐一个微信公众号 :“墨色书香” 里面也有一篇详细的发布流程。