为什么搭建一个框架(搭建一个怎样的框架)
- 通过搭建一个框架更好的学习PHP
- 搭建一个专门用于构建API的微型框架。
微型框架基本上是一个封装的路由,用来转发HTTP请求至一个闭包,控制器,或方法等等,尽可能地加快开发的速度,有时还会使用一些类库来帮助开发,例如一个基本的数据库封装等等。
- 为了快速实现,我们尽可能的使用他人造好的轮子,然后进行组装。
概念了解
- 框架,就是遵照一定的规范(PHP-FIG),借助他人的轮子,实现快速业务,安全等附加价值。
- MVC,一种分工协作的模式。还有依赖注入、单例等等很多设计模式。
- 框架流程大体是:URI--》入口文件--》路由--》控制器--》服务层--》模型层--》返回结果(html、json、xml等)
准备工作
- 了解composer,使用Packagist中国镜像
- 安装LAMP或者LNMP,,windows下可以安装集成环境,如wamp server等。
- 最好安装了git:1.可以在windows下使用Git Bash;2.方便代码同步到github等。
如果你对上述3个问题都不熟悉,可以点击这里
第一步:利用composer创建项目
选择一个目录,如/tmp或者C:\Users\Public\
mkdir bee //给一个项目命名往往很烧脑,我取名‘小蜜蜂’,。
cd bee
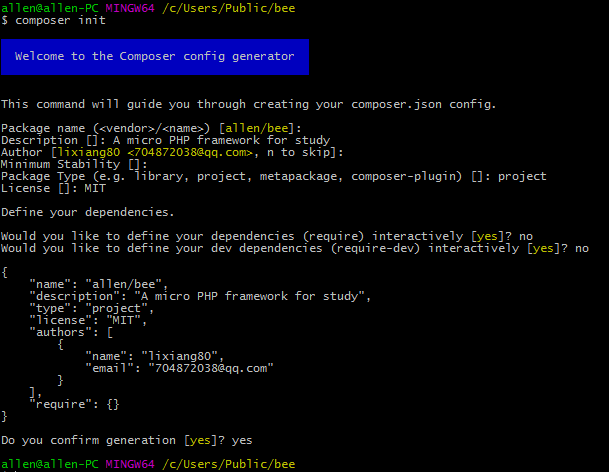
composer init
按照提示输入即可,如图。
bee目录下生成了composer.json,
然后执行composer install,
bee目录下生成了vendor目录,效果如图。
恭喜你完成了最艰难的第一步!
composer主要用到了spl_autoload_register等方法,关于PHP自动加载问题,请补充相关知识。
第二步:路由
选择一个路由轮子
github上路由轮子太多了,选择往往也很纠结。
目前star最多的FastRoute被用于Slim框架,它遵照最新的PSR7规范,有些复杂。
这里选择一个简单的Macaw
在命令行执行composer require noahbuscher/macaw:dev-master。
效果就是在composer.json中多出了
"require": {
"noahbuscher/macaw": "dev-master"
}
新建入口文件index.php(也可以叫前端控制器)
用来转发HTTP的请求
touch index.php
依照文档在index.php内容添加:
执行命令php -S 127.0.0.1:8000,启动PHP自带的server。
在浏览器输入http://127.0.0.1:8000/,见证奇迹的时刻:浏览器输出了“Welcome to Bee!”;
恭喜您,一个框架即将诞生!
第三步:控制器
Macaw路由组件可以HTTP请求转发给控制器。
增加路由:
新建app目录,新建controllers目录,新建Users.php:
且修改vendor\noahbuscher,acaw\Macaw.php的29行代码:
$uri = dirname($_SERVER['PHP_SELF']).'/'.$params[0];
为
$uri = strpos($params[0], '/') === 0 ? $params[0] : dirname($_SERVER['PHP_SELF']) . '/' . $params[0];
利用chrome的Postman工具查看用户的5个请求。
比如:
GET http://127.0.0.1:8000/users?start=10&len=20
得到
array(2) {
["start"]=>
string(2) "10"
["len"]=>
string(2) "20"
}
注意:当请求是PUT时,postman中的请求方式选择‘x-www-form-urlencoded’
这种content-type问题,也是Slim,Symfony框架的价值所在,他们封装了HTTP的请求Request和相应Respone为对象,有很多方法可用。
可以通过查看Symfony的http-foundation\Request的源码的createFromGlobals()的函数看到这是一个
Creates a new request with values from PHP's super globals.是输入php的超全局变量,输出一个request对象。Laravel的request也是在此基础上增加一些接口,继续封装一层而已。
后续会补充相关的轮子,优化框架。而简单起见,这样做也可以了。
至此,一个完整的RESTful的增删改查已经完成。
第四步:模型层(数据层)
Laravel的ORM很优雅,但是太重,还消耗内存等资源,不建议用于一个微型框架。
而且为了sql的优化和学习,这里采用PDO方式连接数据库。我将此类库独立出组件放到了packagist上。
composer require biaoqianwo/simple-pdo加载改组件。
然后,入口文件新增:
use \Bee\PDO\Model;
Model::config(require_once __DIR__ . '/config/db.php');
新建config目录,新建db.php:
'127.0.0.1',
'port' => 3306,
'dbname' => 'mysql_test',
'options' => null,
'username' => 'root',
'password' => '',
];
然后在app目录下新建models目录,再新建Users.php:
修改composer.json,增加:
"classmap": [
"app/controllers",
"app/models"
]
然后执行一次composer dump-autoload
修改controller\Users.php:
? order by id desc limit ' . $offset . ',' . $rows;
$conditions = [$created_at];
$result = User::get($sql, $conditions);
var_dump($result);
}
public function store()
{
$name = !empty($_POST['name']) ? $_POST['name'] : 0;
$pwd = !empty($_POST['pwd']) ? $_POST['pwd'] : '123456';
$pwd = password_hash($pwd, PASSWORD_DEFAULT);
$sql = "insert users(`name`,`pwd`) values(?,?)";
$conditions = [$name, $pwd];
$result = User::insert($sql, $conditions);
var_dump($result);
}
public function show($id)
{
$sql = "select * from users where id = ?";
$conditions = [$id];
$result = User::first($sql, $conditions);
var_dump($result);
}
public function update()
{
$_PUT = array();
if ('put' == strtolower($_SERVER['REQUEST_METHOD'])) {
parse_str(file_get_contents('php://input'), $_PUT);
}
$id = !empty($_PUT['id']) ? $_PUT['id'] : 0;
$pwd = !empty($_PUT['pwd']) ? $_PUT['pwd'] : '123456';
$pwd = password_hash($pwd, PASSWORD_DEFAULT);
$sql = "update users set `pwd` = ? where id = ?";
$conditions = [$pwd, $id];
$result = User::update($sql, $conditions);
var_dump($result);
}
public function destroy($id)
{
$sql = "delete from users where id = ?";
$conditions = [$id];
$result = User::delete($sql, $conditions);
var_dump($result);
}
}
一个完整的CRUD的框架就完成了。完整代码地址
其实这不能算是一个框架,这只是一个利用了一个路由组件和一个数据库组件的RESTful小项目。
框架是利用依赖注入等将这2个组件(或者其他组件),外加一些服务封装到一个App类,然后打包到一起。
项目就是利用这个打包,再加上一些目录规范,不断的重复性的CRUD等等。
待完善
- Request(和Respone)的封装
- Route的丰富,比如路由分组
- 增加服务,比如Redis。服务一般用到的是依赖注入容器。这个设计模式足够喝一壶的。
这里才发现Laravel的强大,定时任务、ORM、队列......
参考
https://lvwenhan.com/php/405.html
http://www.symfonychina.com/doc/current/create_framework/index.html